ItemsControl.Items Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
içeriğini ItemsControloluşturmak için kullanılan koleksiyonu alır.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionÖzellik Değeri
içeriğini ItemsControloluşturmak için kullanılan koleksiyon. Varsayılan değer boş bir topluluktur.
- Öznitelikler
Örnekler
Aşağıdaki örneklerde verileri bir ItemsControlöğesine bağlama işlemi gösterilmektedir. İlk örnek, basit bir dize koleksiyonu olan adlı MyData bir sınıf oluşturur.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
Aşağıdaki örnek, nesnesini ItemsControl öğesine MyDatabağlarItemsSource.
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
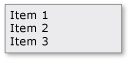
Aşağıdaki çizimde ListBox , önceki örnekte oluşturulan denetim gösterilmektedir.

Aşağıdaki örnek, özelliğini kullanarak bir ItemsControl öğesinin nasıl doldurulduğunu Items gösterir. Örnek aşağıdaki farklı öğe türlerini öğesine ListBoxekler:
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
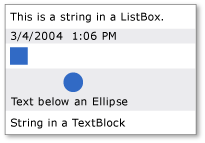
Aşağıdaki çizimde ListBox , önceki örnekte oluşturulan gösterilmektedir.

öğesinin ItemCollection bir görünüm olduğunu, bu nedenle sıralama, filtreleme ve gruplandırma gibi görünümle ilgili işlevleri kullanabileceğinizi unutmayın.
Örneğin, bir ListBoxörneğiniz myListBoxvarsa, içeriğini ListBoxsıralamak için aşağıdakileri yapabilirsiniz. Bu örnekte, Content sıralama ölçütü olarak özelliğinin adıdır.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Bunu yaptığınızda, denetim doğrudan bir koleksiyona bağlıysa varsayılan koleksiyon görünümünün kullanıldığını ve sıralama ölçütlerinin doğrudan aynı koleksiyona bağlı diğer tüm denetimlere uygulandığını unutmayın. Özelliği bir CollectionViewSourceöğesine bağlıysa ItemsSource görünüm varsayılan görünüm olmayacaktır.
Öğesiniz ItemsControl doğrudan bir koleksiyona bağlıysa, varsayılan görünümü almak için aşağıdakileri yapabilirsiniz:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
Alternatif olarak, bir CollectionViewSourcekullanarak XAML veya kodda filtreleme, sıralama ve gruplandırma ölçütlerini belirtebilirsiniz.
Açıklamalar
Bu özellik bir öğesine öğe ItemsControleklemek için kullanılabilir. Bir nesneye ItemsControl alt öğe eklemek, nesne için ItemsControl öğesine örtük olarak eklerItemCollection.
Not
Bu özellik yalnızca gösterilen koleksiyon söz dizimi aracılığıyla veya koleksiyon nesnesine erişerek ve gibi Addçeşitli yöntemleri kullanılarak Genişletilebilir Uygulama Biçimlendirme Dili'nde (XAML) ayarlanabilir. Koleksiyon nesnesine erişmek için özelliği salt okunurdur ve koleksiyonun kendisi de okuma-yazmadır.
içeriğini oluşturmak için kullanılması gereken koleksiyonu belirtmek için veya ItemsSource özelliğini kullandığınızı ItemsItemsControlunutmayın. ItemsSource Özelliği ayarlandığında, Items koleksiyon salt okunur ve sabit boyutlu yapılır.
kullanımda olduğundaItemsSource, özelliğinin null olarak ayarlanması ItemsSource koleksiyonu kaldırır ve kullanımı Itemsboş ItemCollectionolacak şekilde geri yükler.
XAML Özellik Öğesi Kullanımı
<object>
OneOrMoreElements
</object>
XAML Değerleri
OneOrMoreElements Bir veya daha fazla UIElement nesne.
