UIElement.Clip Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Bir öğenin içeriğinin ana hattını tanımlamak için kullanılan geometriyi alır veya ayarlar. Bu bir bağımlılık özelliğidir.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryÖzellik Değeri
Kırpma alanı boyutlandırması için kullanılacak geometri. Varsayılan değer null Geometrydeğeridir.
Örnekler
Bu örnekte bir çerçeve öğesinin bölgesinin nasıl tanımlanacağı gösterilmektedir Clip . Bir klibi tanımlamak için bir (örneğin, öğesinin Clip özelliğini ayarlamak için birEllipseGeometry) kullanın Geometry . Yalnızca geometrinin bulunduğu bölge içinde yer alan alan görünür.
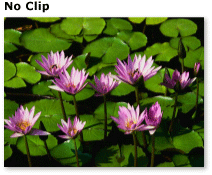
Aşağıdaki örnekte, tanımlı küçük Image resim bölgesi olmayan bir öğe gösterilmektedir. Hiçbir küçük resim bölgesi tanımlanmadığı için görüntünün tamamı görüntülenir.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Küçük Resim Bölgesi Olmayan Resim
Sonraki örnekte, tanımlı bir klip bölgesine sahip olması dışında aynı Görüntü oluşturulur. Görüntünün yalnızca alanı EllipseGeometry içinde yer alan bölümü görüntülenir.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Eliptik Klip Bölgesi olan resim
Aşağıdaki örnekte bir çerçeve öğesinin bölgesine nasıl animasyon uygulandığı gösterilmektedir Clip . Bu örnekte, bir EllipseGeometry öğe için eliptik küçük resim bölgesi tanımlamak için Image kullanılır. Üç PointAnimation nokta geometrisinin Center özelliğine (0, 0) ile (200, 150) animasyon oluşturur. Görüntü yüklendikten sonra animasyon oynatılır ve süresiz olarak yineler.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
Örneğin tamamı için bkz. Bölge Kırpma Örneği.
Açıklamalar
Geometri dışındaki öğeler işlenmiş düzende görsel olarak kırpılır. Geometrinin dikdörtgen olması gerekmez.
Bağımlılık Özelliği Bilgileri
| Tanımlayıcı alanı | ClipProperty |
Meta veri özellikleri olarak ayarlandı true |
Hiçbiri |