Öğretici: .NET ile yeni bir WPF uygulaması oluşturma
Bu kısa öğreticide, Visual Studio ile yeni bir Windows Presentation Foundation (WPF) uygulaması oluşturmayı öğreneceksiniz. İlk uygulama oluşturulduktan sonra denetim eklemeyi ve olayları işlemeyi öğreneceksiniz. Bu öğreticinin sonunda, bir liste kutusuna ad ekleyen basit bir uygulamanız olacak.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Yeni WPF uygulaması oluşturma
- Forma denetim ekleme
- Uygulama işlevselliği sağlamak için denetim olaylarını işleme
- Uygulamayı çalıştırma
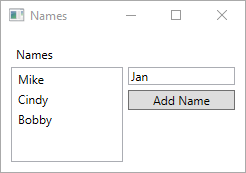
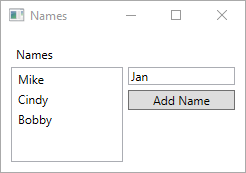
Bu öğreticiyi takip ederken oluşturabileceğiniz uygulamanın önizlemesi aşağıdadır:

Önkoşullar
İpucu
Visual Studio 2022 sürüm 17.4 veya üzerini kullanın ve .NET 7 ve .NET 6 bileşenlerini tek tek yükleyin. Visual Studio 2022 sürüm 17.4'e .NET 7 desteği eklendi.
WPF uygulaması oluşturma
Yeni uygulama oluşturmanın ilk adımı Visual Studio'yu açmak ve uygulamayı bir şablondan oluşturmaktır.
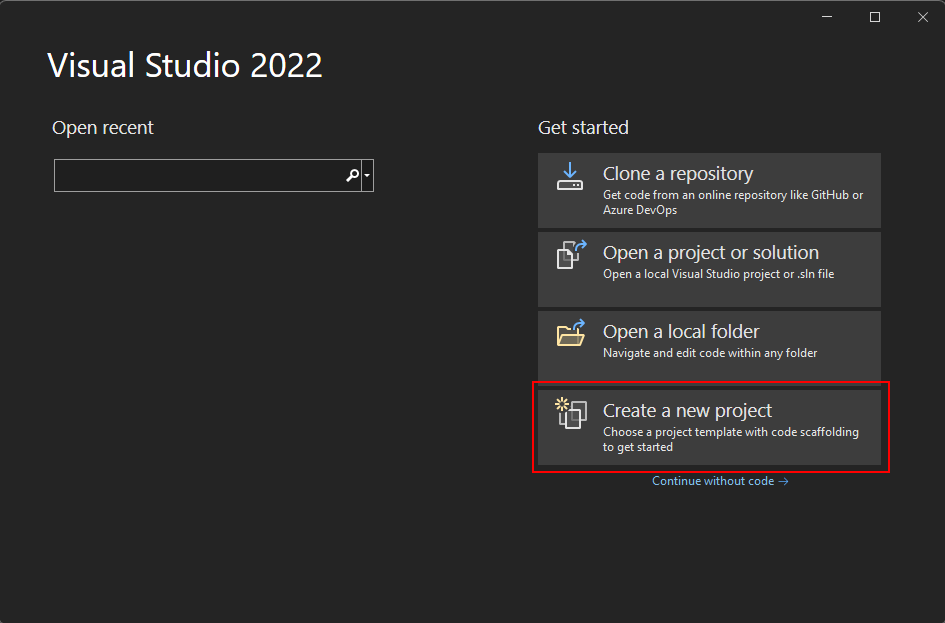
Visual Studio'yu açın.
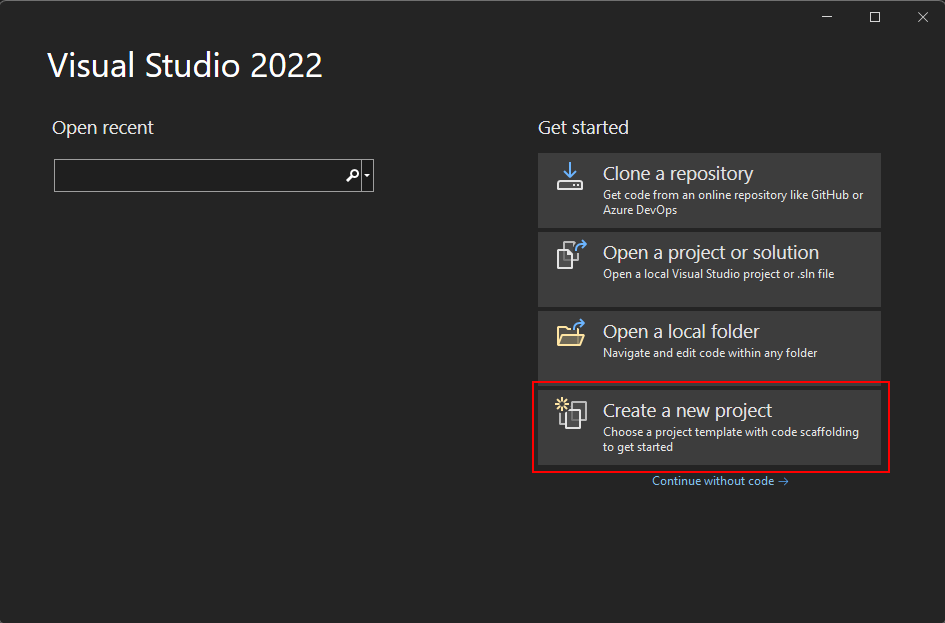
Yeni proje oluştur'u seçin.

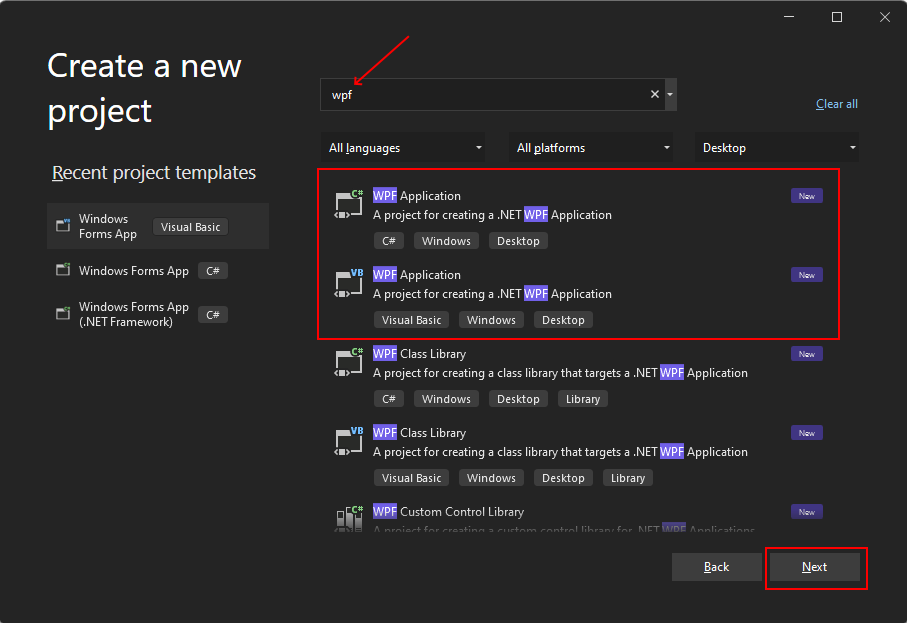
Şablon ara kutusuna wpf yazın ve Enter tuşuna basın.
Kod dili açılan listesinde C# veya Visual Basic'i seçin.
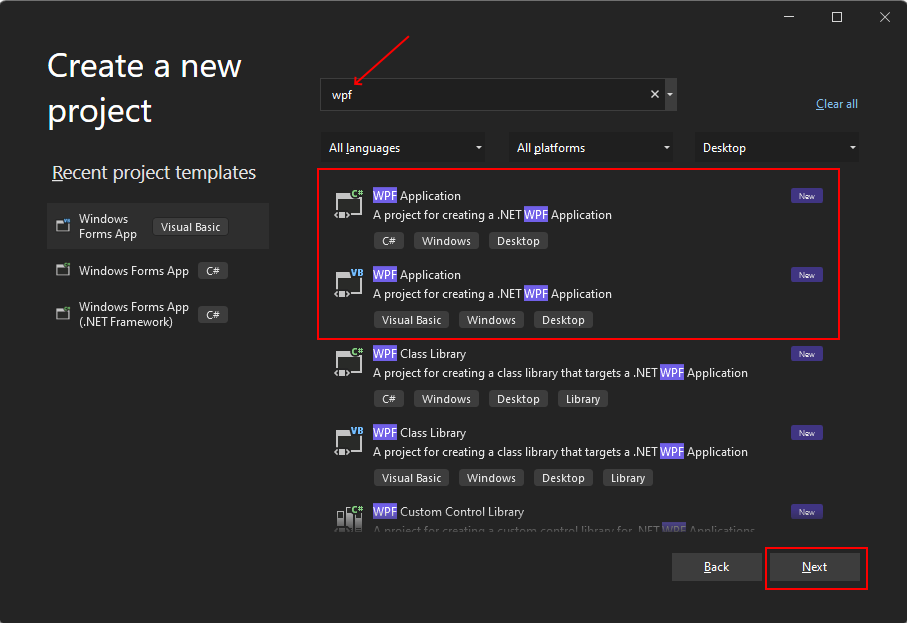
Şablonlar listesinde WPF Uygulaması'nı ve ardından İleri'yi seçin.
Önemli
WPF Uygulaması (.NET Framework) şablonunu seçmeyin.
Aşağıdaki görüntüde hem C# hem de Visual Basic .NET proje şablonları gösterilmektedir. Kod dili filtresini uyguladıysanız ilgili şablonu görürsünüz.

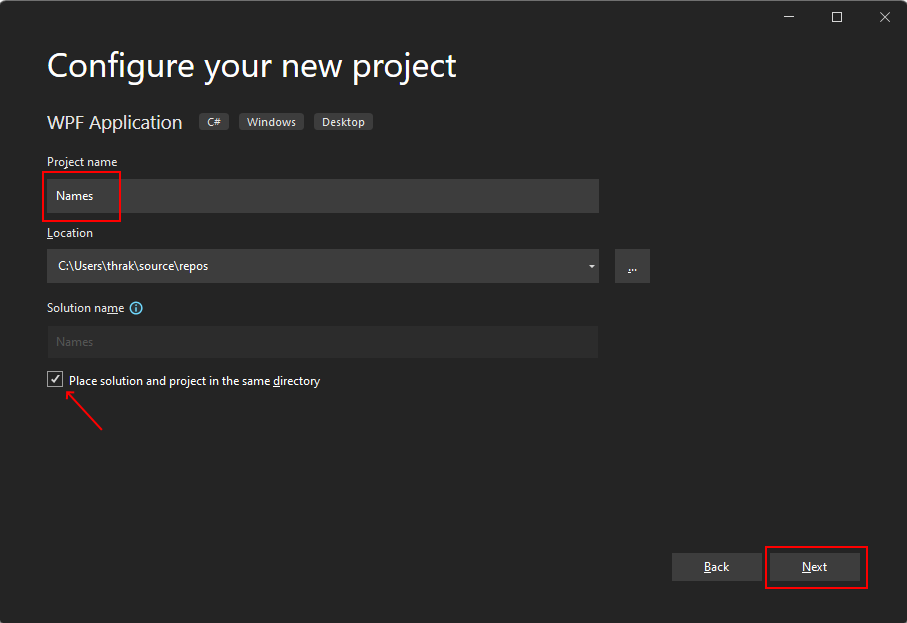
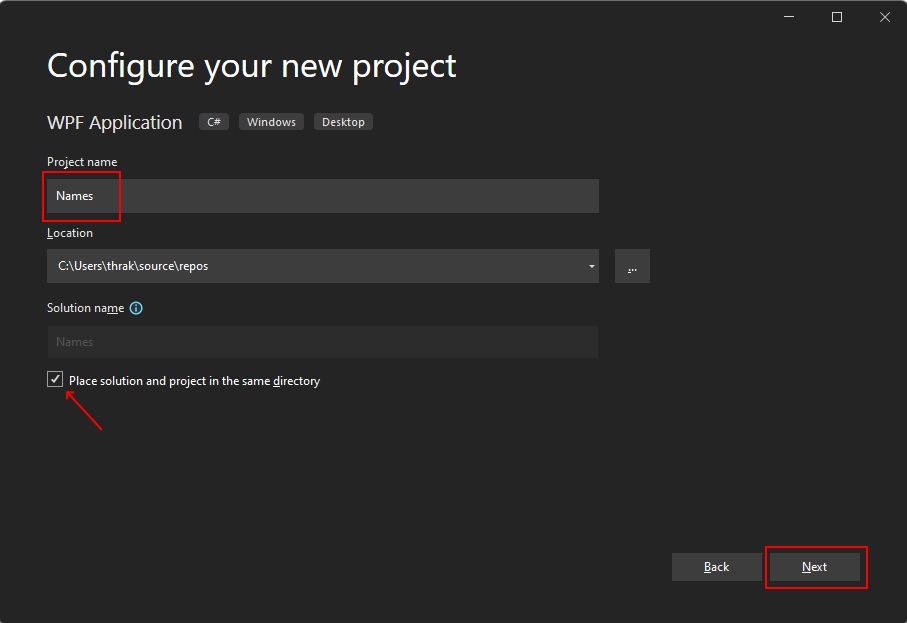
Yeni projenizi yapılandırın penceresinde aşağıdakileri yapın:
- Proje adı kutusuna Adlar yazın.
- Çözümü ve projeyi aynı dizine yerleştir onay kutusunu seçin.
- İsteğe bağlı olarak, kodunuzu kaydetmek için farklı bir Konum seçin.
- İleri düğmesini seçin.

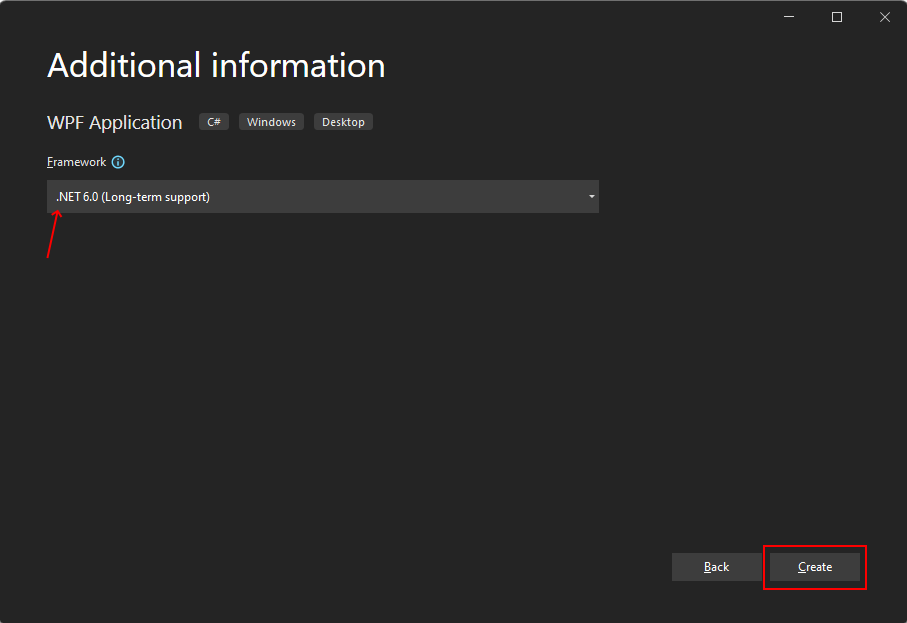
Ek bilgi penceresinde Hedef Çerçeve için .NET 6.0 (Uzun vadeli destek) seçeneğini belirleyin. Oluştur düğmesini seçin.

Visual Studio'yu açın.
Yeni proje oluştur'u seçin.

Şablon ara kutusuna wpf yazın ve Enter tuşuna basın.
Kod dili açılan listesinde C# veya Visual Basic'i seçin.
Şablonlar listesinde WPF Uygulaması'nı ve ardından İleri'yi seçin.
Önemli
WPF Uygulaması (.NET Framework) şablonunu seçmeyin.
Aşağıdaki görüntüde hem C# hem de Visual Basic .NET proje şablonları gösterilmektedir. Kod dili filtresini uyguladıysanız ilgili şablonu görürsünüz.

Yeni projenizi yapılandırın penceresinde aşağıdakileri yapın:
- Proje adı kutusuna Adlar yazın.
- Çözümü ve projeyi aynı dizine yerleştir onay kutusunu seçin.
- İsteğe bağlı olarak, kodunuzu kaydetmek için farklı bir Konum seçin.
- İleri düğmesini seçin.

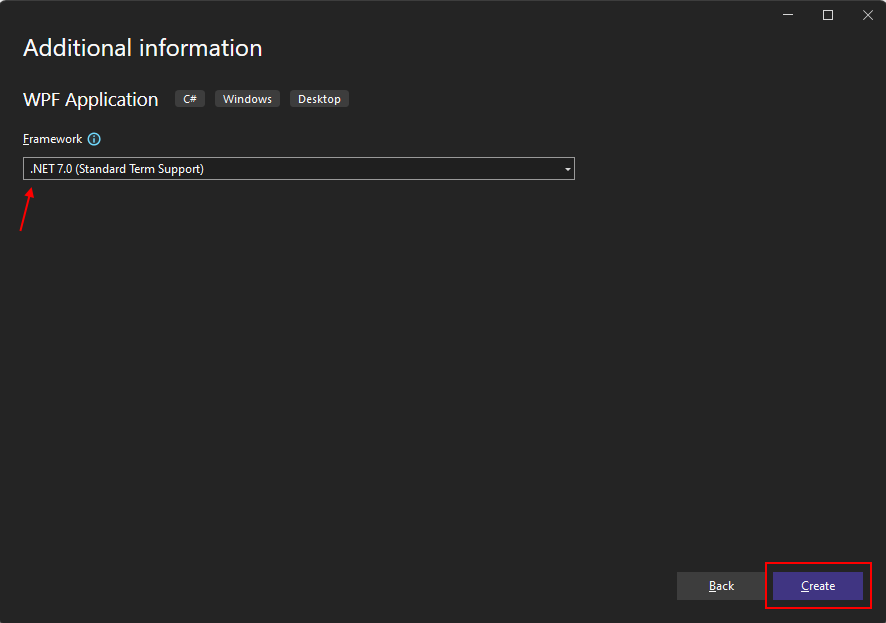
Ek bilgi penceresinde Hedef Çerçeve için .NET 7.0 (Standart Terim Desteği) seçeneğini belirleyin. Oluştur düğmesini seçin.

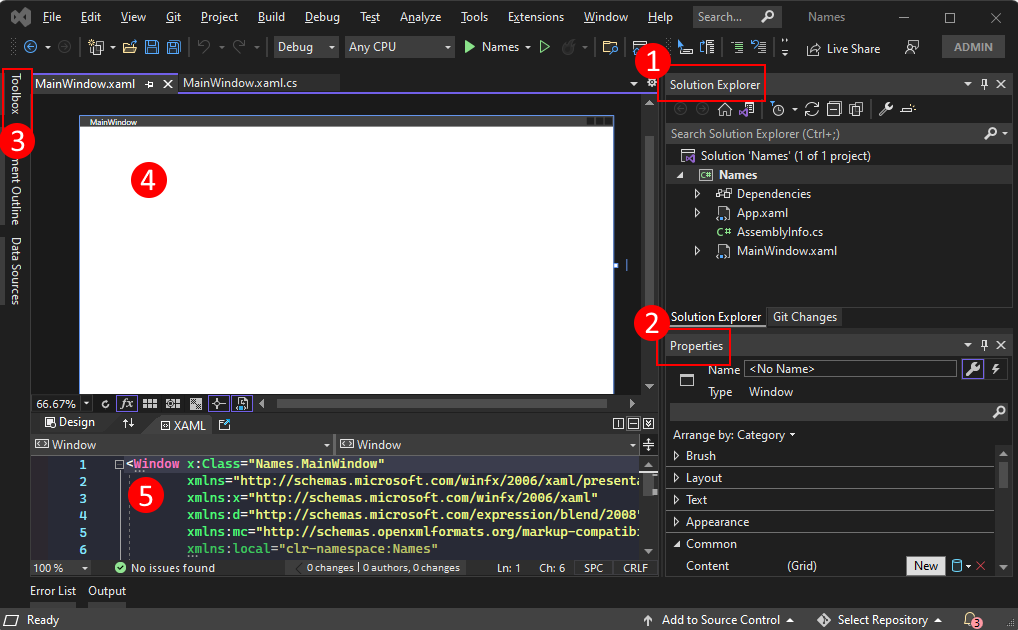
Uygulama oluşturulduktan sonra, Visual Studio varsayılan pencere olan MainWindow için XAML tasarımcısı bölmesini açmalıdır. Tasarımcı görünmüyorsa, tasarımcıyı açmak için Çözüm Gezgini bölmesinde mainwindow.xaml dosyasına çift tıklayın.
Visual Studio'nun önemli bölümleri
Visual Studio'da WPF desteği, bir uygulama oluştururken etkileşim kuracağınız beş önemli bileşene sahiptir:

Çözüm Gezgini
Tüm proje dosyalarınız, kodunuz, pencereleriniz, kaynaklarınız bu bölmede görünür.
Properties
Bu bölmede, seçilen öğeye göre yapılandırabileceğiniz özellik ayarları gösterilir. Örneğin, Çözüm Gezgini bir öğe seçerseniz dosyayla ilgili özellik ayarlarını görürsünüz. Tasarımcı'da bir nesne seçerseniz bu öğenin ayarlarını görürsünüz.
Araç kutusu
Araç kutusu, forma ekleyebileceğiniz tüm denetimleri içerir. Geçerli forma denetim eklemek için, bir denetime çift tıklayın veya denetimi sürükleyip bırakın.
XAML tasarımcısı
Bu, XAML belgesinin tasarımcısıdır. Etkileşimlidir ve Nesneleri Araç Kutusu'ndan sürükleyip bırakabilirsiniz. Tasarımcıdaki öğeleri seçip taşıyarak, uygulamanız için kullanıcı arabirimini (UI) görsel olarak oluşturabilirsiniz.
Hem tasarımcı hem de düzenleyici görünür olduğunda, birinde yapılan değişiklikler diğerine yansıtılır. Tasarımcıda öğeleri seçtiğinizde, Özellikler bölmesinde bu nesneyle ilgili özellikler ve öznitelikler görüntülenir.
XAML kod düzenleyici
Bu, bir XAML belgesi için XAML kod düzenleyicisidir. XAML kod düzenleyicisi, kullanıcı arabiriminizi tasarımcı olmadan el ile oluşturmanın bir yoludur. Tasarımcı, denetim tasarımcıya eklendiğinde bir denetimdeki özelliklerin değerlerini çıkarsayabilir. XAML kod düzenleyicisi size çok daha fazla denetim sağlar.
Hem tasarımcı hem de düzenleyici görünür olduğunda, birinde yapılan değişiklikler diğerine yansıtılır. Kod düzenleyicisinde metin şapka işaretinde gezinirken, Özellikler bölmesinde bu nesneyle ilgili özellikler ve öznitelikler görüntülenir.
XAML'yi inceleme
Projeniz oluşturulduktan sonra XAML kod düzenleyicisi, pencereyi görüntülemek için en az miktarda XAML koduyla görünür. Düzenleyici açık değilse, Çözüm Gezgini MainWindow.xaml öğesine çift tıklayın. Aşağıdaki örneğe benzer bir XAML görmeniz gerekir:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Şimdi bu XAML kodunu daha iyi anlamak için ayıralım. XAML yalnızca WPF'nin kullandığı derleyiciler tarafından işlenebilen XML'dir. WPF kullanıcı arabirimini açıklar ve .NET koduyla etkileşim kurar. XAML'yi anlamak için en azından XML'nin temellerini öğrenmeniz gerekir.
Belge kökü <Window> , XAML dosyası tarafından açıklanan nesne türünü temsil eder. Sekiz öznitelik bildirilir ve bunlar genellikle üç kategoriye aittir:
Ad alanları
XML ad alanı, XML'e yapı sağlayarak dosyada hangi XML içeriğinin bildirilebileceğini belirler.
Ana
xmlnsöznitelik dosyanın tamamı için XML ad alanını içeri aktarır ve bu durumda WPF tarafından bildirilen türlerle eşler. Diğer XML ad alanları bir ön ek bildirir ve XAML dosyası için diğer türleri ve nesneleri içeri aktarır. Örneğin,xmlns:localad alanı ön eki bildirirlocalve projeniz tarafından bildirilen nesnelerle eşler; kod ad alanındaNamesbildirilenler.x:ClassözniteliğiBu öznitelik,
<Window>öğesini kodunuz tarafından tanımlanan türle eşler: sınıfı olanNames.MainWindowMainWindow.xaml.cs veya MainWindow.xaml.vb dosyası.TitleözniteliğiXAML nesnesinde bildirilen herhangi bir normal öznitelik, bu nesnenin bir özelliğini ayarlar. Bu durumda özniteliği
Titleözelliğini ayarlarWindow.Title.
Pencereyi değiştirme
İlk olarak projeyi çalıştırın ve varsayılan çıkışı görün. Herhangi bir denetim olmadan açılan bir pencere ve MainWindow başlığı görürsünüz:

Örnek uygulamamız için bu pencere çok büyük ve başlık çubuğu açıklayıcı değil. XAML'deki uygun öznitelikleri aşağıdaki değerlerle değiştirerek pencerenin başlığını ve boyutunu değiştirin:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="Names" Height="180" Width="260">
<Grid>
</Grid>
</Window>
Düzeni hazırlama
WPF, birçok farklı düzen denetimine sahip güçlü bir düzen sistemi sağlar. Düzen denetimleri alt denetimleri yerleştirmeye ve boyutlandırmaya yardımcı olur ve hatta bunu otomatik olarak da yapabilir. Bu XAML'de size sağlanan varsayılan düzen denetimi denetimdir <Grid> .
Denetim, Grid tabloya çok benzer şekilde satır ve sütun tanımlamanıza ve denetimleri belirli bir satır ve sütun bileşiminin sınırları içine yerleştirmenize olanak tanır. öğesine istediğiniz sayıda alt denetim veya başka düzen denetimi ekleyebilirsiniz Grid. Örneğin, belirli bir satır ve sütun bileşimine başka Grid bir denetim yerleştirebilirsiniz ve bu yeni Grid denetim daha fazla satır ve sütun tanımlayabilir ve kendi alt öğelerine sahip olabilir.
Denetim, <Grid> denetimlerinizin içinde bulunacağı satırları ve sütunları tanımlar. Kılavuzda her zaman tek bir satır ve sütun bildirilir; yani kılavuz varsayılan olarak tek bir hücredir. Bu, denetimleri yerleştirmede size çok fazla esneklik sunmaz.
Yeni satırları ve sütunları eklemeden önce öğesine yeni bir öznitelik <Grid> ekleyin: Margin="10". Bu, ızgarayı pencereden açar ve biraz daha hoş görünmesini sağlar.
Ardından, kılavuzu dört hücreye bölerek iki satır ve iki sütun tanımlayın:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
</Grid>
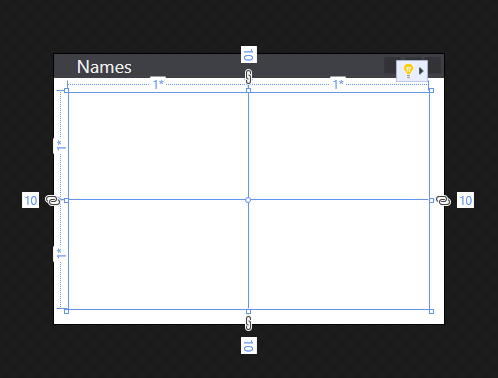
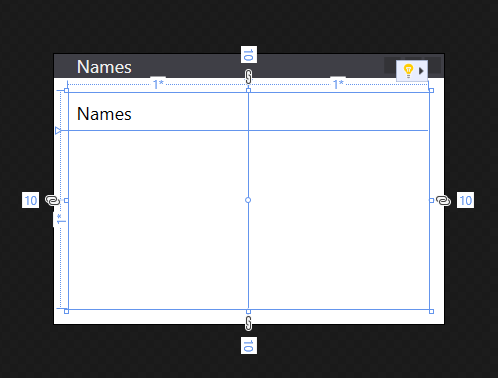
XAML kod düzenleyicisinde veya XAML tasarımcısında kılavuzu seçtiğinizde, XAML tasarımcısının her satırı ve sütunu gösterdiğini görürsünüz:

İlk denetimi ekleme
Artık kılavuz oluşturulduğuna göre, kılavuza denetim eklemeye başlayabiliriz. İlk olarak etiket denetimiyle başlayın. öğesinin <Grid> içinde satır ve sütun tanımlarından sonra yeni <Label> bir öğe oluşturun ve dize değerini Namesverin:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
</Grid>
<Label>Names</Label>, içeriğini Namestanımlar. Bazı denetimler içeriğin nasıl işleneceğini anlayabilir, bazıları ise anlamaz. Denetimin içeriği özelliğiyle eşler Content . İçeriği XAML öznitelik söz dizimi aracılığıyla ayarlarsanız şu biçimi kullanırsınız: <Label Content="Names" />. Her iki yöntem de aynı şeyi gerçekleştirir ve etiketin içeriğini metnini Namesgörüntüleyecek şekilde ayarlar.
Bununla birlikte, etiket kılavuzun ilk satırına ve sütununa otomatik olarak atandığı için pencerenin yarısını kaplar. İlk satırımızda bu kadar alana ihtiyacımız yok çünkü bu satırı yalnızca etiket için kullanacağız. İlk <RowDefinition> öğesinin Height özniteliğini olarak * Autodeğiştirin. Değer Auto , kılavuz satırını otomatik olarak içeriğinin boyutuna (bu örnekte etiket denetimi) boyutlandırıyor.
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
Tasarımcının artık etiketi kullanılabilir yüksekliğin az bir bölümünü kaplayan şekilde gösterdiğine dikkat edin. Şimdi bir sonraki satırın yer kaplaması için daha fazla yer var. Denetimlerin çoğu, kaplamaları gereken ve kendileri için en iyi görünen bir tür yükseklik ve genişlik değeri tanımlar. Örneğin, etiket denetiminin okuyabilmenizi sağlayan bir yükseklik değeri vardır.

Denetim yerleşimi
Şimdi kontrol yerleşimi hakkında konuşalım. Yukarıdaki bölümde oluşturulan etiket, kılavuzun 0. satırına ve 0. sütununa otomatik olarak yerleştirildi. Satır ve sütunların numaralandırması 0'da başlar ve her yeni satır veya sütun için 1 artar. Denetim kılavuz hakkında hiçbir şey bilmez ve denetim, kılavuz içindeki yerleşimini denetlemek için herhangi bir özellik tanımlamaz. Denetim, denetimlerin nasıl yerleştirileceğine ilişkin kendi kural kümesine sahip başka bir düzen denetimine bile yerleştirilmiş olabilir.
Denetim kılavuz hakkında bilgi sahibi olmadığında bir denetime farklı bir satır veya sütun kullanmasını nasıl söylersiniz? Ekli özellikler! Kılavuz, WPF tarafından sağlanan güçlü özellik sisteminden yararlanır. Kılavuz, alt denetimlerin bildirebileceği ve kullanabileceği yeni özellikleri tanımlar. Özellikler denetimin kendisinde mevcut değildir, denetim kılavuza eklendiğinde kılavuz tarafından eklenir.
Kılavuz, bir alt denetimin satır ve sütun yerleşimini belirlemek için iki özellik tanımlar: Grid.Row ve Grid.Column. Bu özellikler denetimden atlanırsa, varsayılan 0 değerlerine sahip oldukları anlamına gelir, bu nedenle denetim kılavuzun satır 0 ve sütununa 0 yerleştirilir. özniteliğini 1olarak ayarlayarak denetimin yerleşimini <Label> Grid.Column değiştirmeyi deneyin:
<Label Grid.Column="1">Names</Label>
Etiketinizin artık ikinci sütuna nasıl taşındığına dikkat edin. Oluşturacağımız sonraki denetimleri yerleştirmek için ve Grid.Column ekli özelliklerini kullanabilirsinizGrid.Row. Şimdilik etiketi 0 sütununa geri yükleyin.
Ad liste kutusunu oluşturma
Artık kılavuz doğru boyutlandırıldı ve etiket oluşturuldu, etiketin altındaki satıra bir liste kutusu denetimi ekleyin. Liste kutusu satır 1 ve sütunda 0olur. Bu denetime adını lstNamesda vereceğiz. Bir denetim adlandırıldıktan sonra arka planda kodda buna başvurulabilir. Ad, özniteliğiyle denetime x:Name atanır.
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
</Grid>
Kalan denetimleri ekleme
Ekleyeceğimiz son iki denetim, kullanıcının liste kutusuna eklemek üzere bir ad girmek için kullanacağı bir metin kutusu ve düğmedir. Ancak kılavuz için daha fazla satır ve sütun oluşturmaya çalışmak yerine bu denetimleri düzen denetimine <StackPanel> yerleştireceğiz.
Yığın paneli, denetimlerin yerleştirilmesinde kılavuzdan farklıdır. Kılavuza denetimlerin ve Grid.Column ekli özellikleriyle Grid.Row nerede olmasını istediğinizi bildirirken, yığın paneli ilk denetimi yerleştirerek ve ardından sonraki denetimi yerleştirerek otomatik olarak çalışır ve tüm denetimler yerleştirilene kadar devam eder. Her denetimi diğerinin altına "yığıyor".
Liste kutusundan <StackPanel> sonra denetimi oluşturun ve kılavuz satırı 1 sütununa 1yerleştirin. değerine 5,0,0,0sahip adlı Margin başka bir öznitelik ekleyin:
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
</StackPanel>
Margin Özniteliği daha önce kılavuzda kullanılıyordu, ancak yalnızca tek bir değer 10(. ) koyduk. Şimdi yığın panelinde değerini 5,0,0,0 kullandık. Kenar boşluğu bir Thickness türdür ve her iki değeri de yorumlayabilir. Kalınlık sırasıyla dikdörtgen çerçevenin her kenarının etrafındaki boşluğu tanımlar. Kenar boşluğunun değeri tek bir değerse, dört taraf için de bu değeri kullanır.
Ardından içinde <StackPanel>bir <TextBox> ve <Button> denetimi oluşturun.
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0">Add Name</Button>
</StackPanel>
Pencerenin düzeni tamamlandı. Ancak, uygulamamızın aslında işlevsel olması için herhangi bir mantığı yoktur. Ardından, denetim olaylarını kodlayıp uygulamanın gerçekten bir şeyler yapması için bağlamamız gerekir.
Click olayı için kod ekleme
<Button> Oluşturduğumuz, kullanıcı düğmeye bastığında tetiklenen bir Click olay var. Bu olaya abone olabilir ve liste kutusuna bir ad eklemek için kod ekleyebilirsiniz. XAML özniteliği ekleyerek bir denetimde özellik ayarladığınız gibi, bir olaya abone olmak için XAML özniteliğini kullanabilirsiniz. özniteliğini olarak Click ayarlayın ButtonAddName_Click
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">Add Name</Button>
</StackPanel>
Şimdi işleyici kodunu oluşturmanız gerekir. Sağ tıklayın ButtonAddName_Click ve Tanıma Git'i seçin. Bu eylem, sizin için arka planda kodda girdiğiniz işleyici adıyla eşleşen bir yöntem oluşturur.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
End Sub
Ardından, bu üç adımı gerçekleştirmek için aşağıdaki kodu ekleyin:
- Metin kutusunun bir ad içerdiğinden emin olun.
- Metin kutusuna girilen adın zaten mevcut olmadığını doğrulayın.
- Adı liste kutusuna ekleyin.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text))
{
lstNames.Items.Add(txtName.Text);
txtName.Clear();
}
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then
lstNames.Items.Add(txtName.Text)
txtName.Clear()
End If
End Sub
Uygulamayı çalıştırma
Artık olay kodlanmış olduğuna göre, F5 tuşuna basarak veya menüden Hata AyıklamaYı Başlat Hata Ayıklama'yı> seçerek uygulamayı çalıştırabilirsiniz. Pencere görüntülenir ve metin kutusuna bir ad girebilir ve ardından düğmeye tıklayarak ekleyebilirsiniz.

Sonraki adımlar
.NET Desktop feedback
