Masaüstü Kılavuzu (WPF .NET)
Çözümden bağımsız olan ve modern grafik donanımından yararlanmak için oluşturulmuş vektör tabanlı bir işleme altyapısı kullanan kullanıcı arabirimi çerçevesi olan Windows Presentation Foundation (WPF) Masaüstü Kılavuzu’na hoş geldiniz. WPF; Extensible Application Markup Language (XAML), denetimler, veri bağlama, düzen, 2B ve 3B grafikler, animasyon, stiller, şablonlar, belgeler, medya, metin ve tipografi dahil kapsamlı bir uygulama geliştirme özellikleri kümesi sağlar. WPF, .NET’in bir parçasıdır ve bu sayede .NET API’sinin diğer öğelerini kapsayan uygulamalar oluşturabilirsiniz.
WPF’nin iki uygulaması vardır:
.NET sürümü (bu kılavuz):
.NET üzerinde çalışan, GitHub'da barındırılan bir WPF açık kaynak uygulaması. XAML tasarımcısı için en az Visual Studio 2019 sürüm 16.8 gerekir. Ancak .NET sürümünüze bağlı olarak, Visual Studio'nun daha yeni bir sürümünü kullanmanız gerekebilir.
.NET platformlar arası bir teknoloji olsa da WPF yalnızca Windows üzerinde çalışır.
.NET Framework 4 sürümü:
Visual Studio 2019 ve Visual Studio 2017 tarafından desteklenen WPF’nin .NET Framework uygulaması.
.NET Framework 4, .NET’in yalnızca Windows’da çalışan sürümüdür ve Windows işletim sistemi bileşenlerinden biri olarak kabul edilir. WPF’nin bu sürümü .NET Framework ile dağıtılır. WPF’nin .NET Framework sürümü hakkında daha fazla bilgi için bkz. .NET Framework için WPF’ye giriş.
WPF’nin temel özelliklerinin ve kavramlarının ele alındığı bu genel bakış belgesi yeni başlayanlara yöneliktir. WPF uygulaması oluşturmayı öğrenmek için bkz. Öğretici: Yeni WPF uygulaması oluşturma.
.NET Framework'ten yükseltme neden
Uygulamanızı .NET Framework'ten .NET'e yükseltirken şunlardan yararlanabilirsiniz:
- Daha iyi performans
- Yeni .NET API'leri
- En son dil geliştirmeleri
- Geliştirilmiş erişilebilirlik ve güvenilirlik
- Güncelleştirilmiş araçlar ve daha fazlası
Uygulamanızı yükseltmeyi öğrenmek için bkz . WPF masaüstü uygulamasını .NET 7'ye yükseltme.
WPF ile programlama
WPF, çoğunlukla System.Windows ad alanında bulunan .NET türlerinin bir alt kümesi olarak sunulur. Daha önce ASP.NET ve Windows Forms gibi çerçeveleri kullanarak .NET ile uygulamalar derlediyseniz temel WPF programlama deneyimi size tanıdık gelecektir:
- Sınıfların örneğini oluşturma
- Özellikleri ayarlama
- Çağrı yöntemleri
- Olayları işleme
WPF, özellikleri ve olayları geliştiren daha fazla programlama yapısı içerir: bağımlılık özellikleri ve yönlendirilmiş olaylar.
İşaretleme ve arka plan kod
WPF, ASP.NET geliştiricilerin aşina olması gereken bir deneyim olan işaretleme ve arka plan kod kullanarak uygulama geliştirmenize olanak tanır. Bir uygulamanın davranışını uygulamaya almak için yönetilen programlama dillerini (arka plan kod) kullanırken görünümünü uygulamak için genellikle XAML işaretlemesi kullanırsınız. Bu görünüm ve davranış ayrımı aşağıdaki avantajları sunar:
Görünüme özgü işaretleme, davranışa özgü kodla sıkı bir şekilde birleştirilemediği için geliştirme ve bakım maliyetleri azalır.
Tasarımcılar, uygulamanın davranışını uygulamaya alan geliştiricilerle aynı anda uygulamanın görünümünü uygulamaya alabildiğinden geliştirme süreci daha verimlidir.
WPF uygulamaları için genelleştirme ve yerelleştirme süreçleri basitleştirilmiştir.
Markup
XAML, bir uygulamanın görünümünü bildirim temelli olarak uygulayan XML tabanlı bir işaretleme dilidir. Genellikle pencereleri, iletişim kutularını, sayfaları ve kullanıcı denetimlerini tanımlamak ve bunları denetimler, şekiller ve grafiklerle doldurmak için kullanılır.
Aşağıdaki örnekte XAML kullanılarak tek bir düğme içeren bir pencerenin görünümünü uygulamaya alınmıştır:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
Bu XAML ve Window öğelerini kullanarak Button bir pencere ve düğme tanımlar. Her öğe, pencerenin başlık çubuğu metnini belirtmek için Window öğesinin Title özniteliği gibi özniteliklerle yapılandırılır. Çalışma zamanında WPF, işaretlemede tanımlanan öğeleri ve öznitelikleri WPF sınıflarının örneklerine dönüştürür. Örneğin Window öğesi, Title özelliği Title özniteliğinin değeri olan bir Window sınıfı örneğine dönüştürülür.
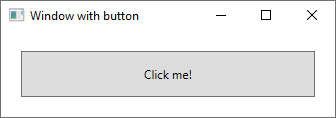
Aşağıdaki şekilde yukarıdaki örnekte XAML tarafından tanımlanan kullanıcı arabirimi (UI) gösterilmektedir:

XAML XML tabanlı olduğundan, onunla oluşturduğunuz kullanıcı arabirimi, öğe ağacı olarak bilinen iç içe öğeler hiyerarşisinde bir araya getirilir. Öğe ağacı, kullanıcı arabirimlerini oluşturmak ve yönetmek için mantıksal ve sezgisel bir yöntem sunar.
Arka plan kod
Bir uygulamanın temel davranışı, kullanıcı etkileşimlerine yanıt veren işlevleri uygulamaktır. Örneğin, bir menüye veya düğmeye tıklandığında yanıt olarak iş mantığının ve veri erişim mantığının çağrılmasını sağlar. WPF’de bu davranış, işaretlemeyle ilişkili kodda uygulanır. Bu kod türü, arka plan kod olarak bilinir. Aşağıdaki örnekte yukarıdaki örneğin güncelleştirilmiş işaretlemesi ve arka plan kod gösterilmektedir:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
Güncelleştirilmiş işaretleme, xmlns:x ad alanını tanımlar ve arka plan kod türleri için destek ekleyen şemayla eşler. x:Class özniteliği, arka plan kod kullanan bir sınıfı bu belirli XAML işaretlemesiyle ilişkilendirmek için kullanılır. Bu özniteliğin <Window> öğesinde bildirilmiş olması dikkate alındığında, arka plan kod sınıfının, Window sınıfından devralması gerekir.
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
InitializeComponent, işaretlemede tanımlanan kullanıcı arabirimini arkadaki kod sınıfıyla birleştirmek için arka plan kod sınıfının oluşturucusundan çağrılır. (InitializeComponent uygulamanız derlendiğinde sizin için oluşturulur ve bu nedenle el ile uygulamanız gerekmez.) x:Class ve InitializeComponent birleşimi, uygulamanızın oluşturulduğunda doğru şekilde başlatıldığından emin olmanızı sağlar.
İşaretlemede <Button> öğesinin Click özniteliği için button_Click değerini tanımladığına dikkat edin. İşaretlemenin ve arka plan kodun başlatılması ve birlikte çalışması sayesinde düğmenin Click olayı otomatik olarak button_Click yöntemine eşlenir. Düğmeye tıklandığında olay işleyicisi çağrılır ve System.Windows.MessageBox.Show yöntemi çağrılarak bir ileti kutusu görüntülenir.
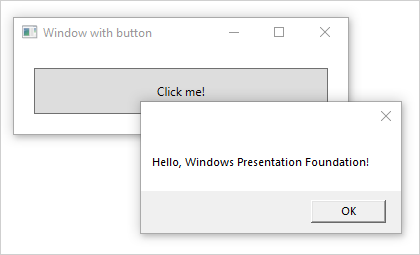
Aşağıdaki şekilde düğmeye tıklandığında elde edilen sonuç gösterilmiştir:

Giriş ve komutlar
Denetimler çoğunlukla kullanıcı girişini algılar ve uygun yanıtla karşılık verir. WPF giriş sistemi metin girişini, odak yönetimini ve fare konumlandırmayı desteklemek için hem doğrudan hem de yönlendirilmiş olayları kullanır.
Uygulamalar genellikle karmaşık giriş gereksinimlerine sahip olur. WPF, kullanıcı girişi eylemlerini bu eylemlere yanıt veren koddan ayıran bir komut sistemi sunar. Komut sistemi, birden çok kaynağın aynı komut mantığını çağırmasına olanak tanır. Örneğin farklı uygulamalar tarafından kullanılan yaygın düzenleme işlemlerini düşünelim: Kopyala, Kes ve Yapıştır. Bu işlemler, komutlar kullanılarak uygulamaya alındığında farklı kullanıcı eylemleri kullanılarak çağrılabilir.
Denetimler
Uygulama modeli tarafından sunulan kullanıcı deneyimleri, oluşturulmuş denetimlerdir. WPF’de denetim, aşağıdaki özelliklere sahip WPF sınıflarının kategorisi için kullanılan geniş anlamlı bir terimdir:
- Bir pencerede veya sayfada barındırılır.
- Kullanıcı arabirimine sahiptir.
- Bazı davranışları uygulamaya alır.
Daha fazla bilgi için bkz. Denetimler.
İşleve göre WPF denetimleri
Yerleşik WPF denetimleri aşağıda listelenmiştir:
Düğmeler: Button ve RepeatButton.
Tarih Görüntüleme ve Seçme: Calendar ve DatePicker.
İletişim Kutuları: OpenFileDialog, PrintDialog ve SaveFileDialog.
Dijital Mürekkep: InkCanvas ve InkPresenter.
Belgeler: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewer ve StickyNoteControl.
Giriş: TextBox, RichTextBox ve PasswordBox.
Düzen: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Window ve WrapPanel.
Medya: Image, MediaElement ve SoundPlayerAction.
Menüler: ContextMenu, Menu ve ToolBar.
Gezinti: Frame, Hyperlink, Page, NavigationWindow ve TabControl.
Seçim: CheckBox, ComboBox, ListBox, RadioButton ve Slider.
Kullanıcı Bilgileri: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlock ve ToolTip.
Düzen
Kullanıcı arabirimi oluşturma süreci, denetimlerinizi konuma ve boyuta göre yapılandırarak bir düzen oluşturmayı kapsar. Her türlü düzenin önemli gereksinimlerinden biri, pencere boyutu ve görüntüleme ayarlarındaki değişikliklere uyum sağlamaktır. WPF, bu durumlarda bir düzeni uyarlamak için sizi kod yazmaya zorlamak yerine birinci sınıf, genişletilebilir bir düzen sistemi sunar.
Düzen sisteminin temeli, değişen pencere ve görüntü koşullarına uyum sağlama becerisini artıran göreli konumlandırmadır. Düzen sistemi, düzeni belirlemek için denetimler arasındaki anlaşmayı da yönetir. Anlaşma iki adımlı bir işlemdir. Birinci adımda denetim, üst öğesine kendisi için gerekli olan konumu ve boyutu bildirir. İkinci adımda ise üst öğe, denetime sahip olabileceği alanı bildirir.
Düzen sistemi, temel WPF sınıfları aracılığıyla alt denetimlere sunulur. WPF; kılavuzlar, yığınlama ve yerleştirme gibi yaygın düzenler için birçok farklı düzen denetimi içerir:
Canvas: Alt denetimler kendi düzenini sağlar.
DockPanel: Alt denetimler panelin kenarlarına hizalanır.
Grid: Alt denetimler satırlara ve sütunlara göre konumlandırılır.
StackPanel: Alt denetimler dikey veya yatay olarak yığınlanır.
VirtualizingStackPanel: Alt denetimler sanallaştırılır ve yatay veya dikey olarak yönlendirilmiş tek bir çizgi üzerinde düzenlenir.
WrapPanel: Alt denetimler, geçerli satırda yeterli alan olmadığında soldan sağa sırada konumlandırılır ve bir sonraki satıra kaydırılır.
Aşağıdaki örnekte çeşitli TextBox denetimlerin düzenlenmesi için bir DockPanel kullanılmıştır:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
DockPanel, alt TextBox denetimlerin bunların nasıl düzenleneceğini bildirmesini sağlar. DockPanel, bunu yapmak için her birinin bir yerleştirme stili belirtmesine izin verme amacıyla alt denetimlerin kullanımına sunulan bir Dock iliştirilmiş özelliği uygular.
Not
Alt denetimler tarafından kullanılmak üzere üst denetim tarafından uygulanan özellikler, iliştirilmiş özellik olarak adlandırılan bir WPF yapısıdır.
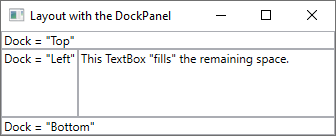
Aşağıdaki şekilde yukarıdaki örnekte yer alan XAML işaretlemesinin sonucu gösterilmektedir:

Veri bağlama
Çoğu uygulamanın oluşturulma amacı, kullanıcıların verileri görüntülemesine ve düzenlemesine olanak sağlamaktır. WPF uygulamaları için verileri depolama ve onlara erişme işi, SQL ve Entity Framework Core gibi birçok farklı .NET veri erişim kitaplığı tarafından sağlanmıştır. Verilere erişildikten ve veriler bir uygulamanın yönetilen nesnelerine yüklendikten sonra WPF uygulamaları için işin zor kısmı başlar. Bu süreç temelde bu iki şeyi kapsar:
Yönetilen nesnelerdeki verileri, görüntüleme ve düzenleme amacıyla ilgili denetimlere kopyalama.
Denetimler kullanılarak verilerde yapılan değişikliklerin yönetilen nesnelere geri kopyalandığından emin olma.
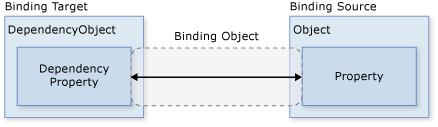
WPF, uygulama geliştirme sürecini basitleştirmek için bu adımları otomatik olarak işleyen güçlü bir veri bağlama altyapısı sunar. Veri bağlama altyapısının temel birimi, işi bir denetimi (bağlama hedefi) bir veri nesnesine (bağlama kaynağı) bağlamak olan Binding sınıfıdır. Bu ilişki aşağıdaki şekille gösterilmiştir:

WPF, bağlamaların doğrudan XAML işaretlemesinde bildirilmesini destekler. Örneğin aşağıdaki XAML kodu, "{Binding ... }" XAML sözdizimini kullanarak TextBox öğesinin Text özelliğini bir nesnenin Name özelliğine bağlar. Burada, Window öğesinin DataContext özelliğine bir Name özelliğiyle ayarlanmış bir veri nesnesi olduğu kabul edilir.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
WPF veri bağlama altyapısı bağlamadan fazlasını sağlar ve doğrulama, sıralama, filtreleme ve gruplandırma özellikleri sunar. Ayrıca veri bağlama, bağlı veriler için özel kullanıcı arabirimi oluşturma amacıyla veri şablonlarının kullanılmasını destekler.
Daha fazla bilgi için bkz. Veri bağlamaya genel bakış.
Grafikler ve animasyon
WPF, aşağıdaki avantajları sunan kapsamlı ve esnek bir grafik özellikleri kümesi sağlar:
Çözünürlükten ve cihazdan bağımsız grafikler. WPF grafik sistemindeki temel ölçü birimi, bir inçin 1/96’sı olan cihazdan bağımsız pikseldir ve bu da çözünürlükten ve cihazdan bağımsız işleme için bir temel sunar. Her cihazdan bağımsız piksel, üzerinde işlendiği sistemin nokta/inç (dpi) ayarıyla eşleşecek şekilde otomatik olarak ölçeklendirilir.
Geliştirilmiş duyarlık. WPF koordinat sistemi, tek duyarlık yerine çift duyarlıklı kayan noktalı sayılarla ölçülür. Dönüştürmeler ve opaklık değerleri de çift duyarlıkla ifade edilir. WPF ayrıca geniş renk gamını (scRGB) destekler ve farklı renk alanlarından girişleri yönetmek için tümleşik destek sunar.
Gelişmiş grafik ve animasyon desteği. WPF, animasyon sahnelerini sizin için yöneterek grafik programlamayı basitleştirir. Sahne işleme, işleme döngüleri ve çift doğrusal animasyon ilişkilendirme konusunda endişelenmenize gerek yoktur. WPF buna ek olarak isabet testi desteği ve tam alfa birleştirme desteği sağlar.
Donanım hızlandırma. WPF grafik sistemi, CPU kullanımını en aza indirmek için grafik donanımından yararlanır.
2B grafikler
WPF, dikdörtgenler ve elipsler gibi yaygın olarak kullanılan vektörle çizilmiş 2B şekillerden oluşan bir kitaplık sunar. Şekiller yalnızca görüntüleme amaçlı değildir. Bu şekiller, klavye ve fare girişi de dahil olmak üzere denetimlerden beklediğiniz birçok özelliği uygular.
WPF tarafından sağlanan 2B şekiller, standart temel şekil kümesini kapsar. Ancak özelleştirilmiş bir kullanıcı arabiriminin tasarlanmasına yardımcı olmak için özel şekiller oluşturmanız gerekebilir. WPF doğrudan çizilebilen, fırça olarak kullanılabilen veya diğer şekilleri ve denetimleri kırpmak için kullanılabilen özel bir şekil oluşturmaya yönelik geometriler sağlar.
Daha fazla bilgi için bkz. Geometriye genel bakış.
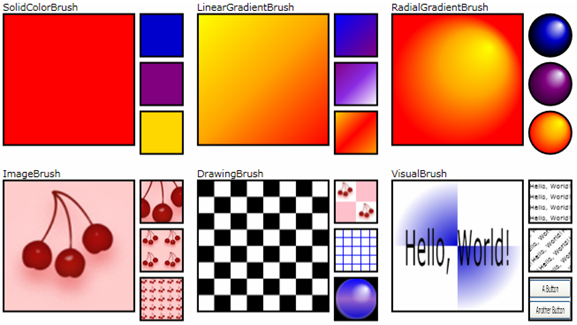
WPF 2B özelliklerinin bir alt kümesi gradyanlar, bit eşlemler, çizimler, videolarla boyama, döndürme, ölçeklendirme ve eğme gibi görsel efektleri kapsar. Bu etkilerin tamamı fırçalarla elde edilir. Aşağıdaki şekilde bazı örnekler gösterilmiştir:

Daha fazla bilgi için bkz. WFP fırçalarına genel bakış.
3B işleme
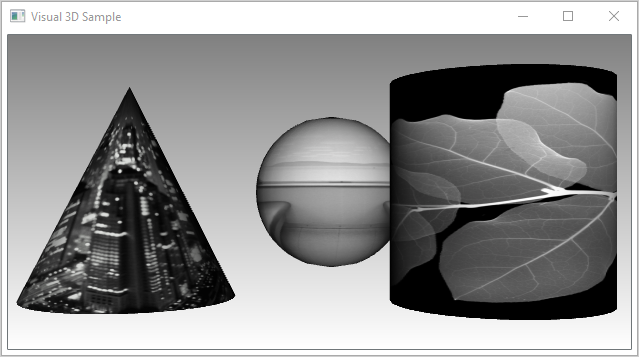
WPF ayrıca daha heyecan verici ve ilginç kullanıcı arabirimleri oluşturulmasını sağlamak için 2B grafiklerle tümleştirilen 3B işleme özellikleri sunar. Örneğin aşağıdaki şekilde 3B şekillere işlenen 2B görüntüler gösterilmiştir:

Daha fazla bilgi için bkz. 3B grafiklere genel bakış.
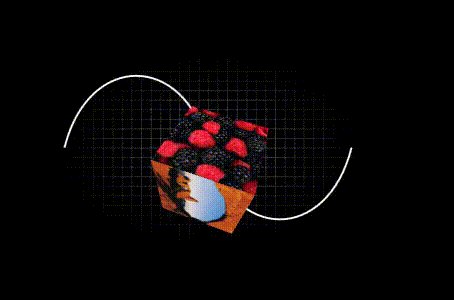
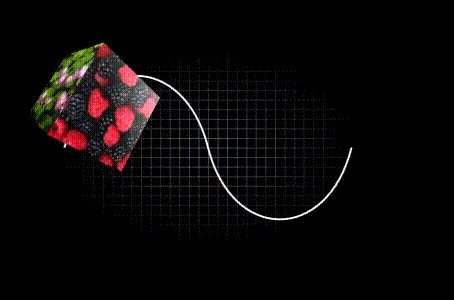
Animasyon
WPF animasyon desteği, ilginç sayfa geçişleri ve daha fazlasını oluşturmak için denetimleri büyütmenizi, sallamanızı, döndürmenizi ve soluklaştırmanızı sağlar. Çoğu WPF sınıfına, hatta özel sınıflara bile animasyon uygulayabilirsiniz. Aşağıdaki şekilde basit bir animasyon gösterilmektedir:

Daha fazla bilgi için bkz. Animasyona genel bakış.
Metin ve tipografi
WPF, yüksek kaliteli metin işleme sağlamak için aşağıdaki özellikleri sunar:
- OpenType yazı tipi desteği.
- ClearType geliştirmeleri.
- Donanım hızlandırma destekli yüksek performans.
- Metinlerin medya, grafik ve animasyonla tümleştirilmesi.
- Uluslararası yazı tipi desteği ve geri dönüş mekanizmaları.
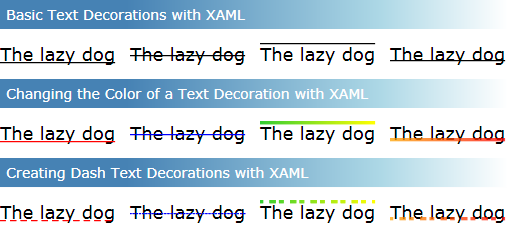
Metnin grafiklerle tümleştirmesinin bir gösterimi olarak aşağıdaki şekilde metin süslemelerinin uygulanması gösterilmiştir:

Daha fazla bilgi için bkz. Windows Presentation Foundation’da tipografi.
WPF uygulamalarını özelleştirme
Belgenin bu bölümüne kadar kısımda uygulama geliştirmeye yönelik temel WPF yapı taşlarını gördünüz:
- Uygulama modeli, çoğunluğunu denetimlerin oluşturduğu uygulama içeriğini barındırmanızı ve teslim etmenizi sağlar.
- WPF düzen sistemi, kullanıcı arabirimindeki denetimlerin düzenlenmesini basitleştirmenizi sağlar.
- Veri bağlama, kullanıcı arabiriminizi verilerle tümleştirme işini sadeleştirir.
- WPF tarafından sağlanan kapsamlı grafik, animasyon ve medya desteği aralığı, uygulamanızın görünümünü geliştirmenizi sağlar.
Ancak temel bilgiler genellikle gerçekten farklı ve görsel açıdan etkileyici bir kullanıcı deneyimi oluşturmak ve yönetmek için yeterli değildir. Standart WPF denetimleri, uygulamanızın istenen görünümüyle tümleştirilmeyebilir. Veriler en etkili şekilde görüntülenmeyebilir. Uygulamanızın genel kullanıcı deneyimi, Windows temalarının varsayılan görünümüne uygun olmayabilir.
Bu nedenle WPF, benzersiz kullanıcı deneyimleri oluşturmanızı sağlayan çeşitli mekanizmalar sunar.
İçerik Modeli
WPF denetimlerinin çoğunun temel amacı içerik görüntülemektir. WPF’de, denetimin içeriğini oluşturabilecek öğelerin türü ve sayısı, denetimin içerik modeli olarak bilinir. Bazı denetimler tek bir öğe ve içerik türü içerebilir. Örneğin, TextBox öğesinin içeriği, Text özelliğine atanmış bir dize değeridir.
Ancak diğer denetimler farklı içerik türlerine ait birden çok öğe içerebilir. Content özelliğiyle belirtilen Button içeriği; düzen denetimleri, metin, resimler ve şekiller gibi çeşitli öğeler içerebilir.
Çeşitli denetimler tarafından desteklenen içerik türleri hakkında daha fazla bilgi için bkz. WPF içerik modeli.
Tetikleyiciler
XAML işaretlemesinin temel amacı bir uygulamanın görünümünü uygulamak olsa da XAML ile uygulamanın davranışının bazı yönlerini de uygulamaya alabilirsiniz. Örneğin tetikleyicileri kullanarak bir uygulamanın görünümünü kullanıcı etkileşimlerine göre değiştirebilirsiniz. Daha fazla bilgi için bkz. Stiller ve şablonlar.
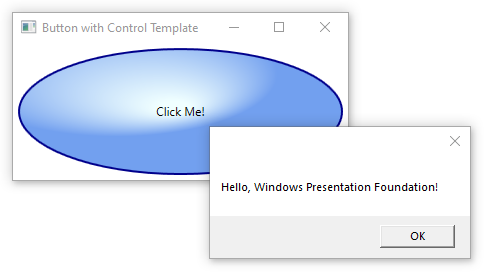
Şablonlar
WPF denetimleri için varsayılan kullanıcı arabirimleri genellikle diğer denetimlerden ve şekillerden oluşturulur. Örneğin Button, hem ButtonChrome hem de ContentPresenter denetimlerinden oluşur. ButtonChrome standart düğme görünümünü sağlarken ContentPresenter, Content özelliği tarafından belirtildiği gibi düğmenin içeriğini görüntüler.
Bazen bir denetimin varsayılan görünümü, uygulamanın genel görünümüyle çakışabilir. Bu durumda, denetimin içeriğini ve davranışını değiştirmeden kullanıcı arabiriminin görünümünü değiştirmek için bir ControlTemplate kullanabilirsiniz.
Örneğin Button, tıklandığında bir Click olayı oluşturur. Bir düğmenin şablonunu bir Ellipse şekli görüntüleyecek şekilde değiştirdiğinizde denetimin yönünün görseli değişir ancak işlevi değişmez. Bu durumda da denetimin görsel öğesine tıklayabilirsiniz ve Click olayı beklendiği gibi tetiklenir.

Veri şablonları
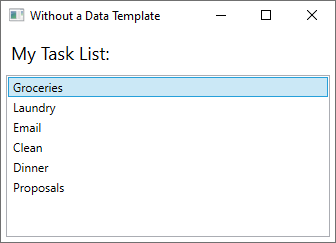
Denetim şablonu denetimin görünümünü belirtmenize olanak sağlarken, veri şablonu denetimin içeriğinin görünümünü belirtmenize olanak tanır. Veri şablonları sıklıkla bağlı verilerin görüntülenme biçimini geliştirmek için kullanılır. Aşağıdaki şekilde, her görevin bir ada, açıklamaya ve önceliğe sahip olduğu bir ListBox nesnesi koleksiyonuna bağlı olan varsayılan Task görünümü gösterilmektedir:

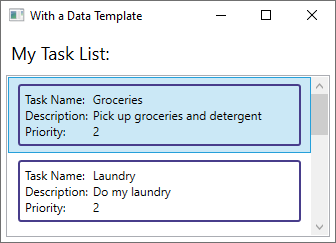
Varsayılan görünüm, ListBox denetiminden beklenen görünümdür. Ancak her görevin varsayılan görünümü yalnızca görev adını içerir. Görev adını, açıklamasını ve önceliğini göstermek için ListBox denetimin ilişkili liste öğelerinin varsayılan görünümü DataTemplate kullanılarak değiştirilmelidir. Aşağıda Task nesnesi için oluşturulmuş bir veri şablonu uygulama örneği verilmiştir.

ListBox davranışını ve genel görünümünü korur ve yalnızca liste kutusu tarafından görüntülenen içeriğin görünümü değişir.
Daha fazla bilgi için bkz. Veri şablonu oluşturmaya genel bakış.
Stiller
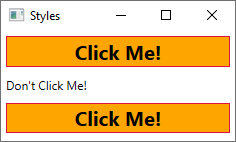
Stiller, geliştiricilerin ve tasarımcıların ürünleri için belirli bir görünümü standartlaştırmasına olanak tanır. WPF, temeli Style öğesi olan güçlü bir stil modeli sunar. Stiller, türlere özellik değerleri uygulayabilir. Başvurulduğunda türe veya tek nesnelere göre her şeye otomatik olarak uygulanabilirler. Aşağıdaki örnek, penceredeki her Button için arka plan rengini Orange olarak ayarlayan bir stil oluşturur:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
Bu stil tüm Button denetimlerini hedeflediğinden, stil aşağıdaki şekilde gösterildiği gibi penceredeki tüm düğmelere otomatik olarak uygulanır:

Daha fazla bilgi için bkz. Stiller ve şablonlar.
Kaynaklar
Bir uygulamadaki denetimler; şablonları, veri şablonlarını ve stilleri denetlemek için yazı tiplerinden arka plan renklerine kadar her şeyi içerebilen aynı görünümü paylaşmalıdır. WPF’nin kullanıcı arabirimi kaynakları desteğini kullanarak bu kaynakları yeniden kullanmak üzere tek bir konumda kapsülleyebilirsiniz.
Aşağıdaki örnek, Button ile Label tarafından paylaşılan ortak bir arka plan rengini tanımlar:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Daha fazla bilgi için bkz. WPF kaynağını tanımlama ve başvurma.
Özel denetimler
WPF özelleştirme desteği konağı sağlasa da mevcut WPF denetimlerinin uygulamanızın veya kullanıcılarının gereksinimlerini karşılamadığı durumlarla karşılaşabilirsiniz. Bu durum şu şartlarda oluşabilir:
- İhtiyacınız olan kullanıcı arabirimini, mevcut WPF uygulamalarının görünümünü özelleştirerek oluşturamadığınızda.
- İhtiyacınız olan davranış, mevcut WPF uygulamaları tarafından (kolayca) desteklenmediğinde.
Ancak bu noktada yeni bir denetim oluşturmak için üç WPF modelinin birinden faydalanabilirsiniz. Her model belirli bir senaryoya yönelik olarak tasarlanmıştır ve özel denetiminizin belirli bir WPF temel sınıfından türetilmiş olmasını gerektirir. Üç model aşağıda listelenmiştir:
Kullanıcı Denetim Modeli
UserControl kaynağından bir özel denetim türetilir ve bu denetim, bir veya daha fazla denetimden oluşur.Denetim Modeli Özel denetim, Control kaynağından türetilir ve çoğu WPF denetimine benzer şekilde şablonları kullanarak davranışlarını görünümlerinden ayıran uygulamalar oluşturmak için kullanılır. Control kaynağından türetilmiş olması, kullanıcı denetimlerine kıyasla daha fazla özel kullanıcı arabirimi oluşturma özgürlüğü sağlar ancak daha fazla çaba gerektirebilir.
Çerçeve Öğesi Modeli.
FrameworkElement kaynağından bir özel denetim türetilir ve görünümü özel işleme mantığı tarafından (şablonlar tarafından değil) tanımlanır.
Özel denetimler hakkında daha fazla bilgi için bkz. Denetim oluşturmaya genel bakış.
Ayrıca bkz.
.NET Desktop feedback
