Yardımcı pilot konuşmasını otomatik olarak başlatma
Yardımcı pilotunuzu bir kullanıcıyla sohbet başlatacak şekilde yapılandırabilirsiniz. Özelleştirilmiş selamlamayı yardımcı pilotun görünümüne ait özelleştirmeyle birleştirebilirsiniz.
Önemli
Konuşmayı başlatabilen yardımcı pilot analizlerinizde yer alır ve oturum sayınızı artırır.
Yardımcı pilotunuzun kullanıcısı yardımcı pilotla etkileşime geçmezse (örneğin, sayfayı yükler ancak yardımcı pilota soru sormazsa) oturum etkileşimsiz oturum olarak işaretlenir. Bu, analizlerinizi etkileyebilir.
Varsayılan olarak Microsoft Copilot Studio ile oluşturulmuş ve bir web sitesine yayımlanmış yardımcı pilotlar selamlama olmadan yüklenir ve pasif bir şekilde, kullanıcının konuşmayı başlatmasını bekler.
Ancak yardımcı pilot yüklendiğinde konuşmayı otomatik olarak başlatması için özel CSS ve JavaScript kodunu kullanabilirsiniz. Örneğin, yardımcı pilotunuzun yüklenir yüklenmez "Merhaba, Ben Roboti, sanal temsilciniz" demesini sağlayabilirsiniz.
Öncelikle, selamlamayı tetikleyen bağımsız değişkenleri içeren bir özel tuval dağıtmanız gerekir. Varsayılan olarak, özel tuval varsayılan sistem selamlama konusunu çağırır. Bununla birlikte, selamlama olarak kullanılacak yeni bir konu oluşturabilirsiniz. Varsayılan sistem karşılama konusunu yeni bir konuya yönlendirmeniz gerekir.
Önemli
Yalnızca Microsoft Copilot Studio ürünüyle kullanım için bu belgelerde yer alan örnek kodu yükleyip kullanabilirsiniz. Örnek kod "olduğu gibi" lisanslanır ve tüm servis düzeyi sözleşmelerinden veya destek hizmetlerinden hariç tutulur. Kullanım riski size aittir.
Microsoft hiçbir açık garanti veya koşul sunmaz ve satılabilirlik, belirli bir amaca uygunluk ve hak ihlali bulunmaması dahil olmak üzere tüm zımni garantileri açık bir şekilde reddeder.
Belirteç uç noktasını alma
Varsayılan tuval veya bağlandığınız özel bir tuval olsun tuvalinizi özelleştirmek için yardımcı pilot ayrıntılarınızı almanız gerekir.
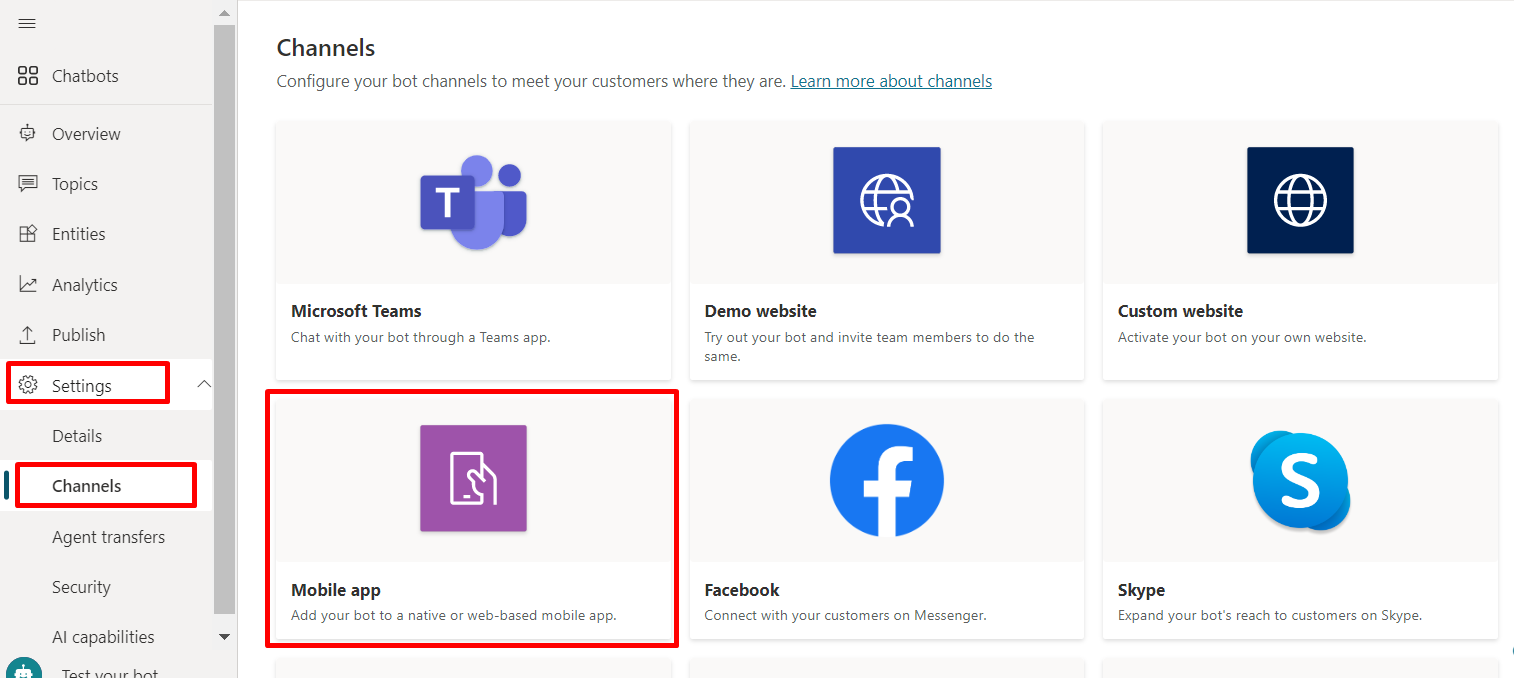
Gezinti menüsünde, Ayarlar altında Kanallar'ı seçin.
Mobil uygulama'yı seçin.

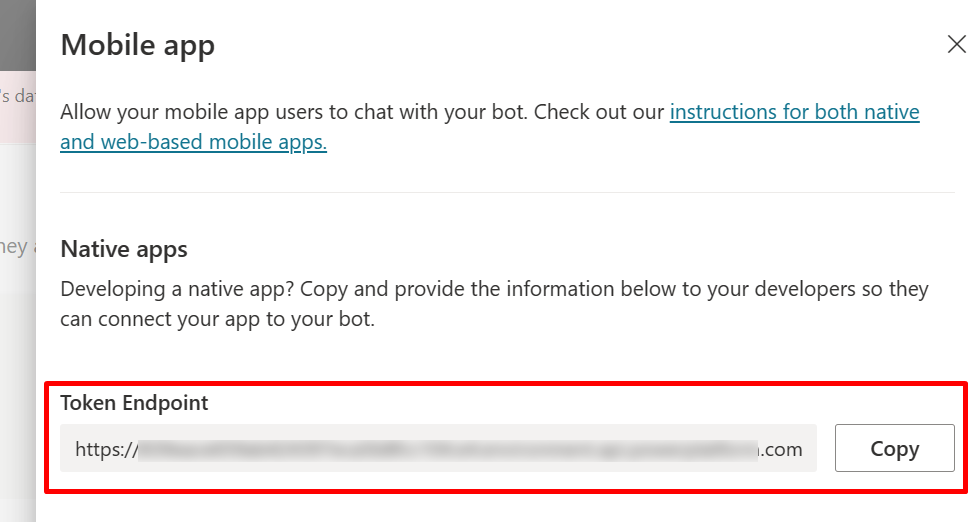
Belirteç Uç Noktası'nın yanında Kopyala'yı seçin.

Varsayılan tuvali özelleştirme (basit)
Sohbet tuvalinin görünümünü bazı basit CSS ve JavaScript stili seçenekleriyle yapılandırın.
İlk olarak, bot tuvalinizi dağıtacağınız yeri yapılandırmanız gerekir.
Aşağıdaki HTML kodunu kopyalayıp yapıştırın ve index.html olarak kaydedin.
Kodu kopyalayıp w3schools.com HTML deneme düzenleyicisine de yapıştırabilirsiniz. Yine de belirteç uç noktanızı eklemeniz gerekir.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>Oluşturduğunuz index.html dosyasında, belirteç uç noktanızı
var theURL = "<YOUR TOKEN ENDPOINT>";satırına girin.Özel tuvalde yardımcı pilotu açmak için yeni bir tarayıcı (örneğin Microsoft Edge) kullanarak index.html açın.
Yardımcı pilotunuzdan yanıt aldığınızdan ve yardımcı pilotun doğru çalıştığından emin olmak için yardımcı pilotu test edin.
Problemlerle karşılaşırsanız yardımcı pilotunuzu yayımladığınızdan ve belirtecinizin uç noktasının doğru yere yerleştirilmiş olduğundan emin olun. Belirteç uç noktası
var theURL = "<YOUR TOKEN ENDPOINT>"satırındaki eşittir işaretinden (=) sonra olmalı ve iki tarafında çift tırnak (") bulunmalıdır.
Yardımcı pilotun varsayılan selamlamasını değiştirme
index.html dosyasındaki kod, yardımcı pilot yüklendiğinde bir konunun otomatik olarak çağrılmasına neden olur. Varsayılan olarak kod sistem selamlama konusunu çağırır. Ayrıca yeni bir konu oluşturup varsayılan sistem selamlama konusunu bu yeni konuya yönlendirebilirsiniz.
Her iki durumda da çağırmak istediğiniz konuda her zamanki gibi değişiklikler yapabilirsiniz.
Yeni bir selamlama konu değiştirirseniz veya oluşturursanız, kullanıcının bir yardımcı pilotla (veya "sanal aracıyla") konuştuğunu belirten bir tür gösterge eklemelisiniz. Bu tür bir gösterge kullanıcının bir insanla konuşmadıklarını anlamasına yardımcı olacaktır.
index.html kodunu düzenlemek zorunda kalmamak için sistem selamlama konusunu değiştirmenizi öneririz.
Sistem selamlama konusunu değiştirme (önerilen)
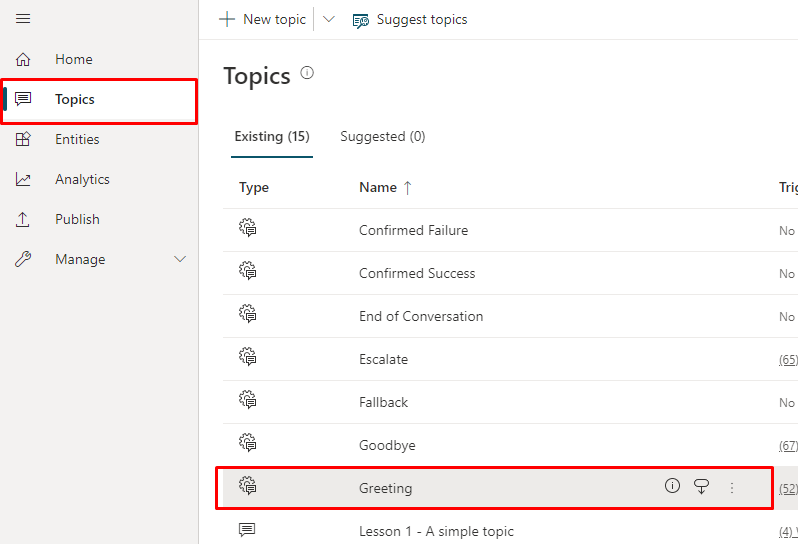
Gezinti menüsünde Konular seçeneğini belirleyin, ardından Selamlama konu satırını seçin.

İleti düğümlerinin içindeki metni düzenleyin. Ayrıca başka düğümler ekleyebilir veya silebilirsiniz.
Kaydet'i seçin.
Artık yardımcı pilotunuzun özel tuvalini dağıttığınız web sayfasına giderek yardımcı pilotunuzu test edebilirsiniz. Selamlama konusunu otomatik olarak göstererek botun konuşma başlattığını görürsünüz.
Yeni kullanıcı konusu oluşturma
Uyarı
Konuşma başlatmak için kullanıcı konusu kullanmak faturalanan oturumlarınızı artırır. Faturalanan oturum, bir müşteri ile bir yardımcı pilot arasındaki etkileşimdir ve bir birim tüketimi temsil eder. Faturalanan oturum, bir kullanıcı konusu tetiklendiğinde başlar. Daha fazla bilgi için bkz. Faturalanan oturumları görüntleme (önizleme).
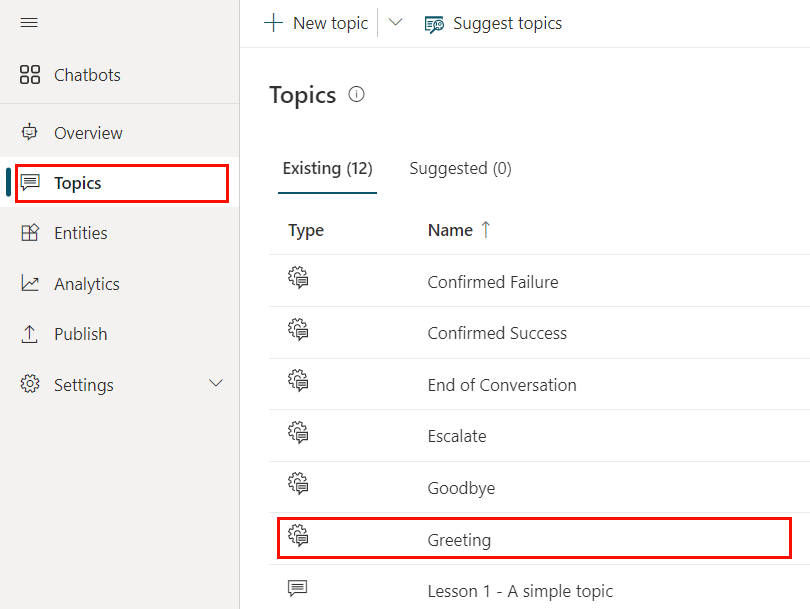
Gezinti menüsünde Konular'ı seçin.
Yeni konu'yu seçip bu konuya bir ad verin.
İleti düğümünün içine metin ekleyin.
İletiyi düzenleme işleminiz bittiğinde Kaydet'i seçin.
Gezinti menüsünde Konular seçeneğini belirleyin, ardından Selamlama konu satırını seçin.
Selamlama konusundaki ileti düğümlerini silin.
Yardımcı pilotu bir kullanıcı konusuna otomatik olarak yönlendirmek için Düğüm ekle (+) öğesini seçerek bir düğüm ekleyin ve ardından Başka bir konuya gidin.
Açılır menüde, yukarıda oluşturduğunuz kullanıcı konusunu seçin.
İletiyi düzenleme işleminiz bittiğinde Kaydet'i seçin.
Artık yardımcı pilotunuzun özel tuvalini dağıttığınız web sayfasına giderek yardımcı pilotunuzu test edebilirsiniz. Yeni konuyu otomatik olarak göstererek yardımcı pilotun konuşma başlattığını görürsünüz.