JSON işlevi
Şunlar için geçerlidir: Tuval uygulamaları
Model yönetimli uygulamalar
Power Pages
Bir tablo, kayıt veya değer için JSON metin dizesi oluşturur.
Açıklama
JSON işlevi bir veri yapısının JavaScript Nesne Gösterimi (JSON) gösterimini metin olarak döndürür; böylece, ağ üzerinden depolama veya aktarım için uygun olur. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf ve IETF RFC 8259, JavaScript ve diğer programlama dilleri tarafından yaygın olarak kullanılan biçimi açıklar.
Tuval uygulamaları, bu tabloda kendi metin temsilleriyle ilgili ayrıntılarla beraber listelenen veri türlerini destekler:
| Veri türü | Açıklama | Sonuç örneği |
|---|---|---|
| Boolean | doğru veya yanlış. | true |
| Renk | Rengin 8 basamaklı onaltılık gösterimini içeren dize. Bu gösterim #rrggbbaa biçimini alır; burada rr kırmızı bileşen, gg yeşil, bb mavidir ve aa ise alfa kanalıdır. Alfa kanalı için 00 tamamen saydamdır ve ff tamamen opaktır. Dizeyi ColorValue işlevine geçirebilirsiniz. | "#102030ff" |
| Para birimi | Kullanıcının dili için uygun ondalık ayırıcısını kullanan sayı. Gerekirse bilimsel gösterim kullanılır. | 1.345 |
| Tarih | ISO 8601 yyyy-aa-gg biçimide tarih içeren dize. | "2019-03-31" |
| DateTime (Tarih Saat) | ISO 8601 tarih/saat içeren dize. Tarih/saat değerleri, sondaki "Z" ile belirtidiği gibi UTC'dir. | "2019-03-31T22:32:06.822Z" |
| GUID | GUID değerini içeren dize. Harfler küçük harflerdir. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Resim, Medya | JSONFormat.IncludeBinaryData belirtilmişse ortam dosyaları dizede kodlanır. http: veya https: URL düzeni kullanan web referansları değiştirilmez. Bellek içi ikili verilere başvurular "data:mimetype;base64,..." biçimiyle kodlanır. Bellek içi veriler, kullanıcıların Camera denetimini kullanarak yakaladığı resimler ile appres: ve blob: URL düzenlerine sahip diğer referansları içerir. | "data:image/jpeg;base64,/9j/4AA..." |
| Sayı | Kullanıcının dili için uygun ondalık ayırıcısını kullanan sayı. Gerekirse bilimsel gösterim kullanılır. | 1.345 |
| seçenek kümesi | Görüntüleme için kullanılan seçeneğin etiketi değil, sayısal değeri. Sayısal değer, dilden bağımsız olduğu için kullanılır. | 1001 |
| Saat | ISO 8601 hh:mm:ss.fff biçimi içeren dize. | "23:12:49.000" |
| Kayıt | { ile } arasındaki alanların ve bunların değerlerinin virgülle sınırlandırılmış listesi. Bu gösterim, tuval uygulamalarındaki kayıtların gösterimine benzer ancak adın her zaman çift tırnak işareti arasındadır. Bu biçim, çok-bir ilişkilerine dayanan kayıtları desteklemez. | { "First Name": "Fred", "Age": 21 } |
| Masa | Kayıtların, [ ile ] arasındaki virgülle sınırlandırılmış listesi. Bu biçim, bir-çok ilişkilerine dayanan tabloları desteklemez. Değer adlı sütunlu tek sütunlu tabloların kaydını kaldırmak için JSONFormat.FlattenValueTables seçeneğini kullanın. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| İki seçenek | Görüntüleme için kullanılan etiket değil, iki seçeneğin Boole değeri (true veya false). Boole değeri, dilden bağımsız olduğu için kullanılır. | false |
| Köprü, Metin | Çift tırnak işareti arasındaki dize. İşlev, ters eğik çizgiyle katıştırılmış çift tırnak işaretlerini atlar, yeni satırları "\n" ile değiştirir ve diğer standart JavaScript değişimlerini yapar. | "This is a string." |
Sonucun ne kadar okunabilir olacağını ve desteklenmeyen ve ikili veri türlerinin nasıl işleneceğini denetlemek için isteğe bağlı Biçim bağımsız değişkenini belirtin. Varsayılan olarak, çıktı gereksiz boşluk veya yeni satır olmadan mümkün olduğunca kompakt olur ve desteklenmeyen veri türleri ve ikili verilere izin verilmez. & işlecini belirtirseniz birden fazla biçimi birleştirebilirsiniz.
| JSONFormat sabit listesi | Description |
|---|---|
| JSONFormat.Compact | Varsayılan. Çıktı, boşluk veya yeni satır içermeyecek şekilde mümkün olduğunca kompakt olur. |
| JSONFormat.FlattenValueTables | Değer tablosu olarak, [1,2,3] notalama, her bir kaydın tek bir Değer sütununa sahip olduğu kayıtları içeren bir tabloya neden olur. JSON'da aynı not, üç sayılık bir diziyi temsil eder. Bu seçenek, iki arasında birlikteliği kolaylaştırmak için, Power Fx Değer tablosunu bir kayıt dizisi yerine JSON uyumlu diziye düzeleştirir. |
| JSONFormat.IndentFour | Okunabilirliği artırmak için, çıktıda her sütun ve iç içe geçme düzeyi için bir satır vardır ve her girintileme düzeyi için dört boşluk kullanılır. |
| JSONFormat.IncludeBinaryData | Sonuç görüntü, video ve ses klibi sütunlarını içerir. Bu biçim, sonucun boyutunu önemli ölçüde artırabilir ve uygulamanızın performansını düşürebilir. |
| JSONFormat.IgnoreBinaryData | Sonuç görüntü, video veya ses klibi sütunlarını içermez. JSONFormat.IncludeBinaryData veya JSONFormat.IgnoreBinaryData belirtmemeniz durumunda işlev ikili verilerle karşılaştığında hata verir. |
| JSONFormat.IgnoreUnsupportedTypes | Desteklenmeyen veri türlerine izin verilir, ancak sonuç bunları içermez. Varsayılan olarak, desteklenmeyen veri türleri hata üretir. |
ShowColumns ve DropColumns işlevlerini, sonucun hangi verileri içerdiğini denetlemek ve desteklenmeyen veri türlerini kaldırmak için kullanın.
JSON hem yoğum bellek kullanabileceğinden hem de yoğun işlem gerektirebileceğinden, bu işlevi yalnızca davranış işlevlerinde kullanabilirsiniz. JSON'dan gelen sonuçları bir değişken içinde yakalayabilir ve bu değişkeni daha sonra veri akışında kullanabilirsiniz.
Bir sütunun hem görünen adı hem de mantıksal adı varsa sonuç mantıksal adı içerir. Görünen adlar uygulama kullanıcısının dilini yansıtır ve bu nedenle ortak bir hizmete veri aktarımı yapmak için uygun değildir.
Sözdizimi
JSON( Veri Yapısı [, Biçim ] )
- DataStructure – Gerekli. JSON'a dönüştürülecek veri yapısı. Tablolar, kayıtlar ve temel değerler desteklenir ve isteğe bağlı şekilde iç içe geçmiş olarak kullanılır.
- Biçim - İsteğe bağlı. JSONFormatsabit listesi değeri. Varsayılan değer JSONFormat.Compact'tır; bu değer, yeni satırlar ve boşluklar eklemez ve ikili verileri ve desteklenmeyen sütunları engeller.
Örnekler
Hiyerarşik veriler
Button denetimi ekleyin ve OnSelect özelliğini şu formül olarak ayarlayın.
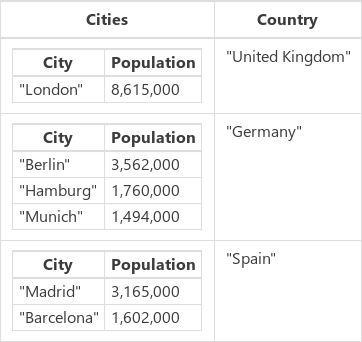
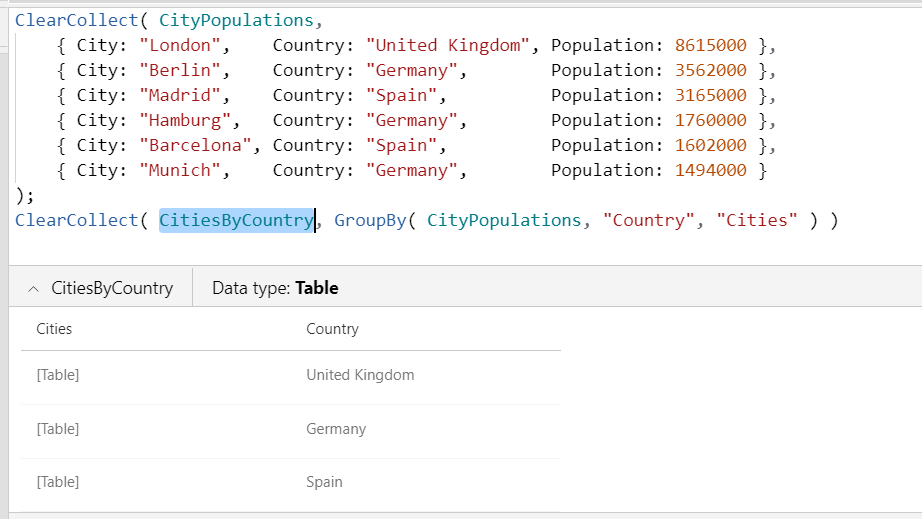
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Alt tuşunu basılı tutarak düğmeyi seçin.
CitiesByCountry koleksiyonu bu veriyapısıyla oluşturulur; bu koleksiyonu Dosya menüsünde Koleksiyonları seçip ardından koleksiyon adını seçerek görüntüleyebilirsiniz.

Bu koleksiyonu ayrıca Ayarlar>Yaklaşan özellikler>Formül çubuğu sonuç görünümünü etkinleştir'i seçerek, formül çubuğunda koleksiyon adını seçerek ve sonra formül çubuğu altında koleksiyon adının yanındaki aşağı okunu seçerek de gösterebilirsiniz.

Başka bir düğme ekleyin ve düğmenin OnSelect özelliğini şu formül olarak ayarlayın:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Bu formül, CitiesByCountryJSON genel değişkenini CitiesByCountry için JSON gösterimine ayarlar.
Alt tuşunu basılı tutarak düğmeyi seçin.
Label denetimi ekleyin ve Text özelliğini bu değişkene ayarlayın.
CitiesByCountryJSONEtiket bu sonucu, tümü boşluk içermeyen tek bir satırda, ağ üzerinden iletilmek üzere uygun şekilde gösterir:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Çıktıyı daha okunaklı hale getirmek için ikinci düğmenin formülünü değiştirin.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Alt tuşunu basılı tutarak ikinci düğmeyi seçin.
Etiket daha okunaklı sonucu gösterir.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
base64 olarak görüntüler ve ortam
Image denetimi ekleyin.
Bu denetim beraberinde SampleImage öğesini getirir.
Button denetimi ekleyin ve OnSelect özelliğini şu formül olarak ayarlayın.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Alt tuşunu basılı tutarak düğmeyi seçin.
Bir etiket ekleyin ve Text özelliğini bu değişkene ayarlayın.
ImageJSONDenetimi yeniden boyutlandırın ve sonucun büyük bölümünü göstermek için gerektiği gibi yazı tipi boyutunu küçültün.
Etiket, JSON işlevinin yakaladığı metin dizesini gösterir.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Değer tabloları
Bu formül:
JSON( [1,2,3] )
[{"Value":1},{"Value":2},{"Value":3}] metin dizesini üretir.
JSONFormat.FlattenValueTables seçeneğiyle aynı formül:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
[1,2,3] metin dizesini üretir.
FlattenValueTables seçeneğinin, Bu tablolar Değer tabloları olmadığından, JSON'un CityPopulations veya CitiesByCountry koleksiyonlarıyla kullanılmasında etkisi olmadığını unutmayın. Değer tablosu tek bir sütun içerir ve "Değer" olarak adlandırılmalıdır.