Windows uygulamanıza anında iletme bildirimleri ekleme
Genel Bakış
Bu öğreticide, Windows hızlı başlangıç projesine anında iletme bildirimleri ekleyerek her kayıt eklendiğinde cihaza anında iletme bildirimi gönderilmesini sağlarsınız.
İndirilen hızlı başlangıç sunucusu projesini kullanmıyorsanız, anında iletme bildirimi uzantısı paketine ihtiyacınız olacaktır. Daha fazla bilgi için bkz. Azure Mobile Apps için .NET arka uç sunucusu SDK'sı ile çalışma .
Bildirim Hub'ı yapılandırma
Azure App Service Mobile Apps özelliği, gönderim göndermek için Azure Notification Hubs'ı kullandığından, mobil uygulamanız için bir bildirim hub'ı yapılandıracaksınız.
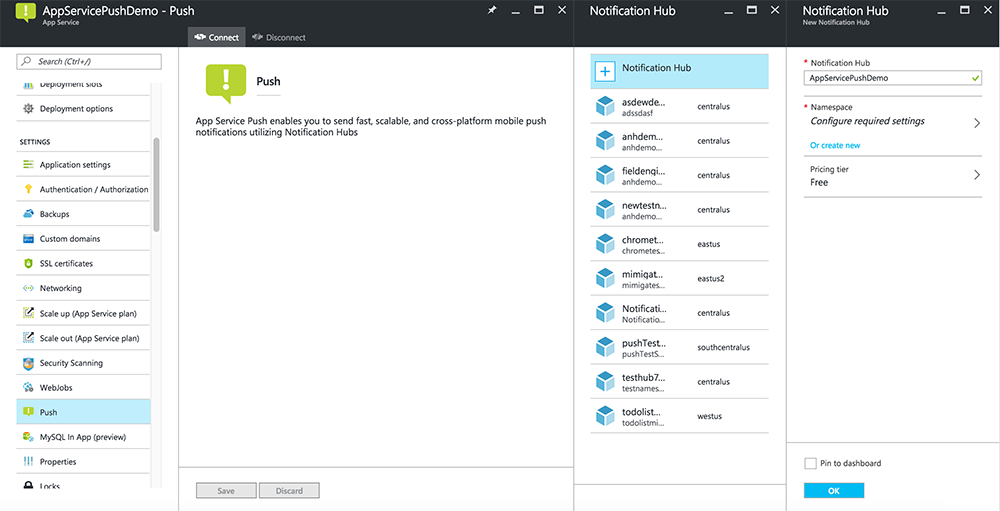
Azure portalApp Services'e gidin ve uygulamanızın arka ucunu seçin. Ayarlar'ın altında Gönder'i seçin.
Uygulamaya bildirim hub'ı kaynağı eklemek için Bağlan'ı seçin. Hub oluşturabilir veya var olan bir hub'a bağlanabilirsiniz.

Artık Mobile Apps arka uç projenize bir bildirim hub'ı bağladınız. Daha sonra bu bildirim hub'sını cihazlara göndermek üzere bir platform bildirim sistemine (PNS) bağlanacak şekilde yapılandıracaksınız.
Anında iletme bildirimleri için uygulamanızı kaydetme
Uygulamanızı Microsoft Store'a göndermeniz ve ardından sunucu projenizi Windows Anında İletme Bildirimi Hizmetleri (WNS) ile tümleştirerek gönderim gönderecek şekilde yapılandırmanız gerekir.
Visual Studio Çözüm Gezgini'da UWP uygulama projesine sağ tıklayın, Uygulamayı Mağaza>ile ilişkilendir... seçeneğine tıklayın.

Sihirbazda İleri'ye tıklayın, Microsoft hesabınızla oturum açın, Yeni uygulama adı ayır bölümüne uygulamanız için bir ad yazın ve Ardından Ayır'a tıklayın.
Uygulama kaydı başarıyla oluşturulduktan sonra yeni uygulama adını seçin, İleri'ye ve ardından İlişkilendir'e tıklayın. Bu, gerekli Microsoft Store kayıt bilgilerini uygulama bildirimine ekler.
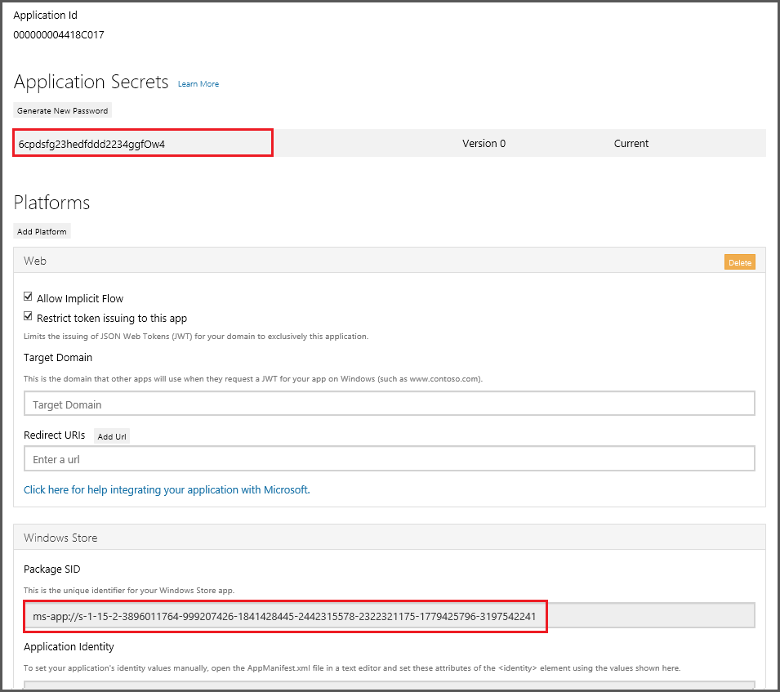
Uygulama Kayıt Portalı'na gidin ve Microsoft hesabınızla oturum açın. Önceki adımda ilişkilendirdiğiniz Windows Mağazası uygulamasına tıklayın.
Kayıt sayfasında Uygulama gizli dizileri altındaki değeri ve mobil uygulama arka ucunuzu yapılandırmak için kullanacağınız Paket SID'sini not edin.

Önemli
Gizli anahtar ve paket SID'si önemli güvenlik kimlik bilgileridir. Bu değerleri kimseyle paylaşmayın veya uygulamanızla birlikte dağıtmayın. Uygulama Kimliği, Microsoft Hesabı kimlik doğrulamasını yapılandırmak için gizli diziyle birlikte kullanılır.
App Center ayrıca UWP uygulamalarını anında iletme bildirimleri için yapılandırma yönergelerine de sahiptir.
Anında iletme bildirimleri göndermek için arka ucu yapılandırma
Azure portal Tüm >Uygulama HizmetlerineGözat'ıseçin. Ardından Mobile Apps arka ucunuzu seçin. Ayarlar'ın altında App Service Gönder'i seçin. Ardından bildirim hub'ınızın adını seçin.
Windows 'a (WNS) gidin. Ardından, Live Services sitesinden aldığınız Güvenlik anahtarını (istemci gizli anahtarı) ve Paket SID'sini girin. Ardından Kaydet'i seçin.

Arka ucunuz artık anında iletme bildirimleri göndermek için WNS kullanacak şekilde yapılandırıldı.
Anında iletme bildirimleri göndermek için sunucuyu güncelleştirme
Arka uç proje türünüzle eşleşen . NET arka ucu veya arka uçNode.js aşağıdaki yordamı kullanın.
.NET arka uç projesi
Visual Studio'da sunucu projesine sağ tıklayın ve NuGet Paketlerini Yönet'e tıklayın, Microsoft.Azure.NotificationHubs araması yapın ve Yükle'ye tıklayın. Bu, Notification Hubs istemci kitaplığını yükler.
Denetleyiciler'i genişletin, TodoItemController.cs dosyasını açın ve aşağıdaki using deyimlerini ekleyin:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;PostTodoItem yönteminde InsertAsync çağrısından sonra aşağıdaki kodu ekleyin:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create the notification hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Define a WNS payload var windowsToastPayload = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + item.Text + @"</text></binding></visual></toast>"; try { // Send the push notification. var result = await hub.SendWindowsNativeNotificationAsync(windowsToastPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Bu kod, yeni bir öğe eklendikten sonra bildirim hub'ına anında iletme bildirimi göndermesini söyler.
Sunucu projesini yeniden yayımlayın.
Arka uç proje Node.js
Arka uç projenizi ayarlayın.
todoitem.js dosyasındaki mevcut kodu aşağıdakilerle değiştirin:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the WNS payload that contains the new item Text. var payload = "<toast><visual><binding template=\ToastText01\><text id=\"1\">" + context.item.text + "</text></binding></visual></toast>"; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a WNS native toast notification. context.push.wns.sendToast(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Bu, yeni bir yapılacaklar öğesi eklendiğinde item.text dosyasını içeren bir WNS bildirim gönderir.
Dosyayı yerel bilgisayarınızda düzenlerken sunucu projesini yeniden yayımlayın.
Uygulamanıza anında iletme bildirimleri ekleme
Ardından, uygulamanızın başlatmada anında iletme bildirimlerine kaydolması gerekir. Kimlik doğrulamasını zaten etkinleştirdiğinizde, anında iletme bildirimlerine kaydolmaya çalışmadan önce kullanıcının oturum açtığından emin olun.
App.xaml.cs proje dosyasını açın ve aşağıdaki
usingdeyimleri ekleyin:using System.Threading.Tasks; using Windows.Networking.PushNotifications;Aynı dosyada App sınıfına aşağıdaki InitNotificationsAsync yöntemi tanımını ekleyin:
private async Task InitNotificationsAsync() { // Get a channel URI from WNS. var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); // Register the channel URI with Notification Hubs. await App.MobileService.GetPush().RegisterAsync(channel.Uri); }Bu kod, WNS'den uygulamanın ChannelURI'sini alır ve ardından bu ChannelURI'yi App Service Mobil Uygulamanıza kaydeder.
App.xaml.csdosyasındaki OnLaunched olay işleyicisinin en üstüne, yöntem tanımına zaman uyumsuz değiştiriciyi ekleyin ve aşağıdaki örnekte olduğu gibi yeni InitNotificationsAsync yöntemine aşağıdaki çağrıyı ekleyin:
protected async override void OnLaunched(LaunchActivatedEventArgs e) { await InitNotificationsAsync(); // ... }Bu, uygulama her başlatıldığında kısa süreli ChannelURI'nin kaydedilmesini garanti eder.
UWP uygulama projenizi yeniden oluşturun. Uygulamanız şimdi bildirim almaya hazırdır.
Uygulamanızda anında iletme bildirimlerini test etme
Windows Mağazası projesine sağ tıklayın, Başlangıç Projesi Olarak Ayarla'ya tıklayın ve ardından F5 tuşuna basarak Windows Mağazası uygulamasını çalıştırın.
Uygulama başlatıldıktan sonra cihaz anında iletme bildirimleri için kaydedilir.
Windows Mağazası uygulamasını durdurun ve Windows Phone Mağazası uygulaması için önceki adımı yineleyin.
Bu noktada her iki cihaz da anında iletme bildirimleri almak üzere kaydedilir.
Windows Mağazası uygulamasını yeniden çalıştırın ve TodoItem Ekle'ye metin yazıp Kaydet'e tıklayın.
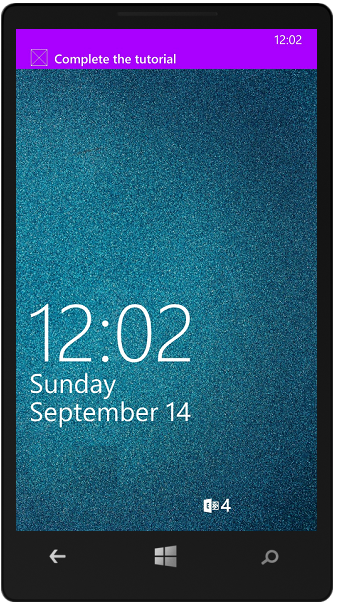
Ekleme tamamlandıktan sonra hem Windows Mağazası'nın hem de Windows Phone uygulamalarının WNS'den anında iletme bildirimi aldığını unutmayın. Bildirim, uygulama çalışmadığında bile Windows Phone görüntülenir.

Sonraki adımlar
Anında iletme bildirimleri hakkında daha fazla bilgi edinin:
- Azure Mobile Apps için yönetilen istemciyi kullanma Şablonlar, platformlar arası gönderimler ve yerelleştirilmiş gönderimler gönderme esnekliği sağlar. Şablonları kaydetmeyi öğrenin.
- Anında iletme bildirimi sorunlarını tanılama Bildirimlerin bırakılmasının veya cihazlara iletilmemesinin çeşitli nedenleri vardır. Bu konuda, anında iletme bildirimi hatalarının kök nedenini analiz etme ve çözme adımları gösterilmektedir.
Aşağıdaki öğreticilerden birine devam etmeyi göz önünde bulundurun:
- Uygulamanıza kimlik doğrulaması ekleme Uygulamanızdaki kullanıcıların kimliklerini bir kimlik sağlayıcısı ile nasıl doğrulayacağınızı öğrenin.
- Uygulamanız için çevrimdışı eşitlemeyi etkinleştirme Mobil Uygulama arka ucu kullanarak uygulamanıza çevrimdışı destek eklemeyi öğrenin. Çevrimdışı eşitleme, ağ bağlantısı olmadığında bile son kullanıcıların bir mobil uygulamayla (verileri görüntüleme, ekleme veya değiştirme) etkileşim kurmasına olanak tanır.