Temel RecyclerView Örneği
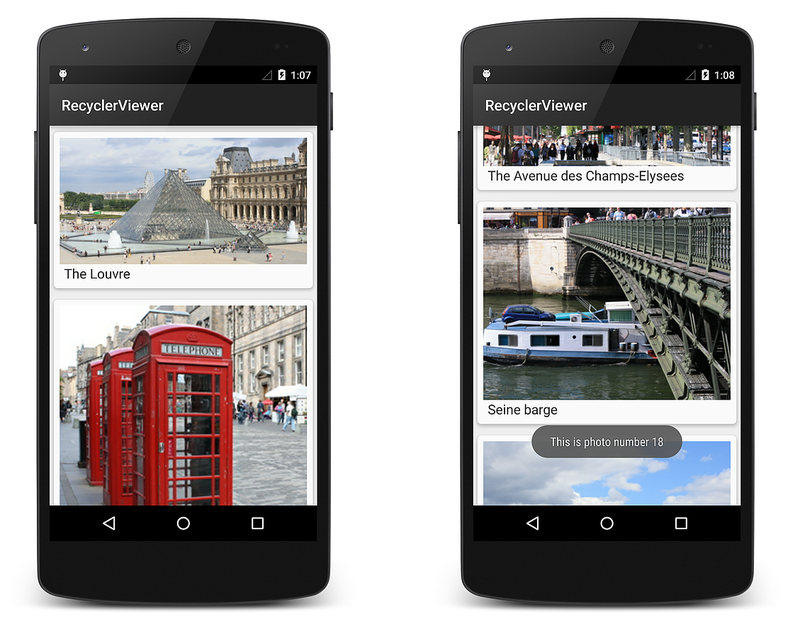
Tipik bir uygulamada nasıl RecyclerView çalıştığını anlamak için bu konu başlığı altında, büyük bir fotoğraf koleksiyonunu görüntülemek için kullanılan RecyclerView basit bir kod örneği incelenmektedir:
RecyclerViewer, düzendeki RecyclerView her fotoğraf öğesini uygulamak için CardView kullanır. 'nin performans avantajları nedeniyle RecyclerView, bu örnek uygulama büyük bir fotoğraf koleksiyonunda sorunsuz ve fark edilebilir gecikmeler olmadan hızla kaydırabilir.
Örnek Bir Veri Kaynağı
Bu örnek uygulamada, bir "fotoğraf albümü" veri kaynağı (sınıf tarafından PhotoAlbum temsil edilir) RecyclerView öğe içeriği sağlar.
PhotoAlbum resim yazıları içeren bir fotoğraf koleksiyonudur; örneğini oluştururken 32 fotoğraflık hazır bir koleksiyon elde edersiniz:
PhotoAlbum mPhotoAlbum = new PhotoAlbum ();
içindeki PhotoAlbum her fotoğraf örneği, görüntü kaynak kimliğini ve PhotoIDresim yazısı dizesini Captionokumanızı sağlayan özellikleri kullanıma sunar. Fotoğraf koleksiyonu, her fotoğrafa bir dizin oluşturucu tarafından erişilecek şekilde düzenlenir. Örneğin, aşağıdaki kod satırları koleksiyondaki onuncu fotoğrafın görüntü kaynak kimliğine ve resim yazısına erişiyor:
int imageId = mPhotoAlbum[9].ImageId;
string caption = mPhotoAlbum[9].Caption;
PhotoAlbum ayrıca koleksiyondaki ilk fotoğrafı koleksiyonun başka bir RandomSwap yerinde rastgele seçilmiş bir fotoğrafla değiştirmek için çağırabileceğiniz bir yöntem sağlar:
mPhotoAlbum.RandomSwap ();
uygulamasının uygulama ayrıntıları PhotoAlbum anlaşılmasıyla RecyclerViewPhotoAlbum ilgili olmadığından kaynak kodu burada sunulmaz.
Düzen ve Başlatma
Main.axml düzen dosyası içindeki tek RecyclerView bir LinearLayoutdosyadan oluşur:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:scrollbars="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
Destek kitaplığında paketlendiğinden android.support.v7.widget.RecyclerView RecyclerView tam adını kullanmanız gerektiğini unutmayın. OnCreate yöntemi MainActivity bu düzeni başlatır, bağdaştırıcıyı başlatır ve temel alınan veri kaynağını hazırlar:
public class MainActivity : Activity
{
RecyclerView mRecyclerView;
RecyclerView.LayoutManager mLayoutManager;
PhotoAlbumAdapter mAdapter;
PhotoAlbum mPhotoAlbum;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Prepare the data source:
mPhotoAlbum = new PhotoAlbum ();
// Instantiate the adapter and pass in its data source:
mAdapter = new PhotoAlbumAdapter (mPhotoAlbum);
// Set our view from the "main" layout resource:
SetContentView (Resource.Layout.Main);
// Get our RecyclerView layout:
mRecyclerView = FindViewById<RecyclerView> (Resource.Id.recyclerView);
// Plug the adapter into the RecyclerView:
mRecyclerView.SetAdapter (mAdapter);
Bu kod şunu yapar:
Veri kaynağının örneğini
PhotoAlbumoluşturur.Fotoğraf albümü veri kaynağını bağdaştırıcının
PhotoAlbumAdapteroluşturucusunun (bu kılavuzun ilerleyen bölümlerinde tanımlanmıştır) geçirir. Veri kaynağını bağdaştırıcının oluşturucusunun parametresi olarak geçirmenin en iyi yöntem olarak kabul edildiğini unutmayın.düzeninden alır
RecyclerView.Yukarıda gösterildiği gibi yöntemini çağırarak bağdaştırıcıyı
RecyclerViewRecyclerViewSetAdapterörneğe takın.
Düzen Yöneticisi
içindeki RecyclerView her öğe, bir fotoğraf görüntüsü ve fotoğraf başlığı içeren bir CardView öğeden oluşur (ayrıntılar aşağıdaki Görünüm Sahibi bölümünde ele alınmıştır). Önceden tanımlanmış LinearLayoutManager , her CardView birini dikey kaydırma düzeninde sıralamak için kullanılır:
mLayoutManager = new LinearLayoutManager (this);
mRecyclerView.SetLayoutManager (mLayoutManager);
Bu kod, ana etkinliğin yönteminde OnCreate bulunur. Düzen yöneticisinin oluşturucusunun bir bağlamı olması gerekir, bu nedenle MainActivity yukarıdaki gibi kullanılarak this geçirilir.
Önceden tanımlanmış LinearLayoutManageröğesini kullanmak yerine, iki CardView öğeyi yan yana görüntüleyen özel bir düzen yöneticisi takabilir ve fotoğraf koleksiyonundan geçiş yapmak için sayfa çevirme animasyon efekti uygulayabilirsiniz. Bu kılavuzun ilerleyen bölümlerinde, farklı bir düzen yöneticisinde değiştirerek düzenin nasıl değiştirileceğine ilişkin bir örnek göreceksiniz.
Görünüm Tutucusu
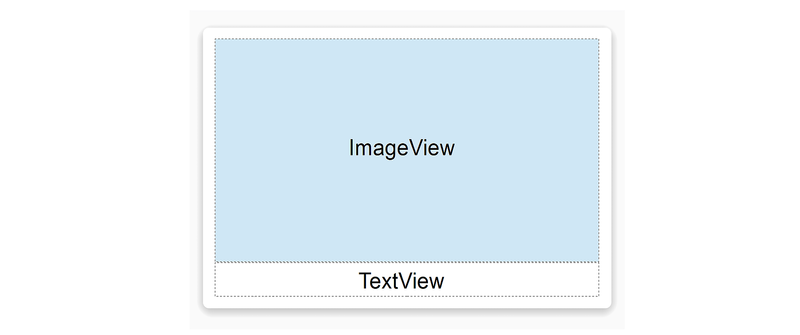
Görünüm tutucu sınıfı olarak adlandırılır PhotoViewHolder. Her PhotoViewHolder örnek, burada diyagram olarak yerleştirilmiş CardView ilişkili bir satır öğesinin ve TextView başvurularını ImageView barındırıyor:
PhotoViewHolderve türetilir RecyclerView.ViewHolder ve yukarıdaki düzende gösterilen ve TextView başvurularını depolamak için ImageView özellikler içerir.
PhotoViewHolder iki özellik ve bir oluşturucudan oluşur:
public class PhotoViewHolder : RecyclerView.ViewHolder
{
public ImageView Image { get; private set; }
public TextView Caption { get; private set; }
public PhotoViewHolder (View itemView) : base (itemView)
{
// Locate and cache view references:
Image = itemView.FindViewById<ImageView> (Resource.Id.imageView);
Caption = itemView.FindViewById<TextView> (Resource.Id.textView);
}
}
Bu kod örneğinde, oluşturucuya PhotoViewHolder kaydıran üst öğe görünümüne () CardViewPhotoViewHolder bir başvuru geçirilir. Üst öğe görünümünü her zaman temel oluşturucuya ilettiğinizi unutmayın. OluşturucuPhotoViewHolder, alt görünüm başvurularının TextViewImageView her birini ve sonuçlarını sırasıyla ve Caption özelliklerinde Image depolamak için üst öğe görünümünü çağırırFindViewById. Bağdaştırıcı daha sonra bu alt görünümleri yeni verilerle güncelleştirdiğinde bu CardViewözelliklerden görünüm başvurularını alır.
hakkında RecyclerView.ViewHolderdaha fazla bilgi için bkz . RecyclerView.ViewHolder sınıf başvurusu.
Bağdaştırıcı
Bağdaştırıcı her RecyclerView satırı belirli bir fotoğrafa ait verilerle yükler. Örneğin, P satırındaki belirli bir fotoğraf için bağdaştırıcı, ilişkili verileri veri kaynağı içindeki P konumunda bulur ve bu verileri koleksiyondaki P konumundaki RecyclerView satır öğesine kopyalar. Bağdaştırıcı, kullanıcı fotoğraf koleksiyonunda gezinip görünümleri yeniden kullandığında bu görünümleri tekrar tekrar çağırmak FindViewById zorunda olmaması için ve için başvurularını ImageView TextView aramak için görünüm tutucusunu kullanır.
RecyclerViewer'da, bir bağdaştırıcı sınıfı oluşturmak PhotoAlbumAdapteriçin öğesinden RecyclerView.Adapter türetilir:
public class PhotoAlbumAdapter : RecyclerView.Adapter
{
public PhotoAlbum mPhotoAlbum;
public PhotoAlbumAdapter (PhotoAlbum photoAlbum)
{
mPhotoAlbum = photoAlbum;
}
...
}
Üye, mPhotoAlbum oluşturucuya geçirilen veri kaynağını (fotoğraf albümü) içerir; oluşturucu fotoğraf albümünü bu üye değişkenine kopyalar. Aşağıdaki gerekli RecyclerView.Adapter yöntemler uygulanır:
OnCreateViewHolder– Öğe düzeni dosyasını ve görünüm tutucusunu oluşturur.OnBindViewHolder– Belirtilen konumdaki verileri, başvuruları belirtilen görünüm tutucusunda depolanan görünümlere yükler.ItemCount– Veri kaynağındaki öğe sayısını döndürür.
Düzen yöneticisi içindeki öğeleri RecyclerViewkonumlandırırken bu yöntemleri çağırır. Bu yöntemlerin uygulanması aşağıdaki bölümlerde incelendi.
OnCreateViewHolder
Düzen yöneticisi, öğeyi RecyclerView temsil etmek için yeni bir görünüm sahibine ihtiyaç duyduğunda öğesini çağırırOnCreateViewHolder. OnCreateViewHolder görünümün düzen dosyasından öğe görünümünü şişirir ve görünümü yeni PhotoViewHolder bir örneğe sarmalar. Oluşturucu, PhotoViewHolder daha önce Görünüm Sahibi'nde açıklandığı gibi alt görünümlerin başvurularını düzende bulur ve depolar.
Her satır öğesi, bir (fotoğraf için) ve bir (resim yazısı için) içeren bir TextView ImageView ile temsil edilirCardView. Bu düzen PhotoCardView.axml dosyasında bulunur:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardElevation="4dp"
card_view:cardUseCompatPadding="true"
card_view:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Caption"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="4dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</FrameLayout>
Bu düzen içindeki RecyclerViewtek bir satır öğesini temsil eder. OnBindViewHolder yöntemi (aşağıda açıklanmıştır) veri kaynağındaki verileri bu düzenin ImageView ve TextView içine kopyalar.
OnCreateViewHolderiçindeki belirli bir fotoğraf konumu RecyclerView için bu düzeni şişirir ve yeni PhotoViewHolder bir örnek oluşturur (ilişkili CardView düzende ve alt görünümlerine başvuruları bulur ve TextView önbelleğe ImageView alır):
public override RecyclerView.ViewHolder
OnCreateViewHolder (ViewGroup parent, int viewType)
{
// Inflate the CardView for the photo:
View itemView = LayoutInflater.From (parent.Context).
Inflate (Resource.Layout.PhotoCardView, parent, false);
// Create a ViewHolder to hold view references inside the CardView:
PhotoViewHolder vh = new PhotoViewHolder (itemView);
return vh;
}
Elde edilen görünüm sahibi örneği, vhçağırana (düzen yöneticisi) geri döndürülür.
OnBindViewHolder
Düzen yöneticisi 'nin görünür ekran alanında belirli bir görünümü RecyclerViewgörüntülemeye hazır olduğunda, belirtilen satır konumundaki öğeyi veri kaynağındaki içerikle doldurmak için bağdaştırıcının OnBindViewHolder yöntemini çağırır. OnBindViewHolder belirtilen satır konumu için fotoğraf bilgilerini (fotoğrafın resim kaynağı ve fotoğrafın resim yazısı dizesi) alır ve bu verileri ilişkili görünümlere kopyalar. Görünümler, görünüm sahibi nesnesinde depolanan başvurular aracılığıyla bulunur (parametresi aracılığıyla holder geçirilir):
public override void
OnBindViewHolder (RecyclerView.ViewHolder holder, int position)
{
PhotoViewHolder vh = holder as PhotoViewHolder;
// Load the photo image resource from the photo album:
vh.Image.SetImageResource (mPhotoAlbum[position].PhotoID);
// Load the photo caption from the photo album:
vh.Caption.Text = mPhotoAlbum[position].Caption;
}
Geçirilen görünüm tutucu nesnesi kullanılmadan önce türetilmiş görünüm tutucu türüne (bu örnekte, PhotoViewHolder) dönüştürülmelidir.
Bağdaştırıcı, görüntü kaynağını görünüm sahibinin Image özelliği tarafından başvuruda bulunan görünüme yükler ve resim yazısı metnini görünüm sahibinin Caption özelliği tarafından başvuruda bulunan görünüme kopyalar. Bu , ilişkili görünümü verileriyle bağlar .
OnBindViewHolder Verilerin yapısıyla doğrudan ilgilenen kodun olduğuna dikkat edin. Bu durumda, OnBindViewHolder öğe konumunu veri kaynağındaki RecyclerView ilişkili veri öğesiyle eşlemeyi anlar. Konum, fotoğraf albümünde dizi dizini olarak kullanılabildiğinden bu durumda eşleme basittir; ancak, daha karmaşık veri kaynakları böyle bir eşleme oluşturmak için ek kod gerektirebilir.
ItemCount
yöntemi, ItemCount veri koleksiyonundaki öğe sayısını döndürür. Örnek fotoğraf görüntüleyici uygulamasında, öğe sayısı fotoğraf albümündeki fotoğraf sayısıdır:
public override int ItemCount
{
get { return mPhotoAlbum.NumPhotos; }
}
hakkında RecyclerView.Adapterdaha fazla bilgi için recyclerview.adapter sınıf başvurusuna bakın.
Tümünü Bir Araya Getirmek
Örnek fotoğraf uygulaması için sonuçta elde edilen RecyclerView uygulama, veri kaynağını, düzen yöneticisini ve bağdaştırıcıyı oluşturan koddan oluşur MainActivity . MainActivitymRecyclerView örneği oluşturur, veri kaynağını ve bağdaştırıcıyı başlatır ve düzen yöneticisini ve bağdaştırıcısını takın:
public class MainActivity : Activity
{
RecyclerView mRecyclerView;
RecyclerView.LayoutManager mLayoutManager;
PhotoAlbumAdapter mAdapter;
PhotoAlbum mPhotoAlbum;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
mPhotoAlbum = new PhotoAlbum();
SetContentView (Resource.Layout.Main);
mRecyclerView = FindViewById<RecyclerView> (Resource.Id.recyclerView);
// Plug in the linear layout manager:
mLayoutManager = new LinearLayoutManager (this);
mRecyclerView.SetLayoutManager (mLayoutManager);
// Plug in my adapter:
mAdapter = new PhotoAlbumAdapter (mPhotoAlbum);
mRecyclerView.SetAdapter (mAdapter);
}
}
PhotoViewHolder görünüm başvurularını bulur ve önbelleğe alır:
public class PhotoViewHolder : RecyclerView.ViewHolder
{
public ImageView Image { get; private set; }
public TextView Caption { get; private set; }
public PhotoViewHolder (View itemView) : base (itemView)
{
// Locate and cache view references:
Image = itemView.FindViewById<ImageView> (Resource.Id.imageView);
Caption = itemView.FindViewById<TextView> (Resource.Id.textView);
}
}
PhotoAlbumAdapter gerekli üç yöntem geçersiz kılmasını uygular:
public class PhotoAlbumAdapter : RecyclerView.Adapter
{
public PhotoAlbum mPhotoAlbum;
public PhotoAlbumAdapter (PhotoAlbum photoAlbum)
{
mPhotoAlbum = photoAlbum;
}
public override RecyclerView.ViewHolder
OnCreateViewHolder (ViewGroup parent, int viewType)
{
View itemView = LayoutInflater.From (parent.Context).
Inflate (Resource.Layout.PhotoCardView, parent, false);
PhotoViewHolder vh = new PhotoViewHolder (itemView);
return vh;
}
public override void
OnBindViewHolder (RecyclerView.ViewHolder holder, int position)
{
PhotoViewHolder vh = holder as PhotoViewHolder;
vh.Image.SetImageResource (mPhotoAlbum[position].PhotoID);
vh.Caption.Text = mPhotoAlbum[position].Caption;
}
public override int ItemCount
{
get { return mPhotoAlbum.NumPhotos; }
}
}
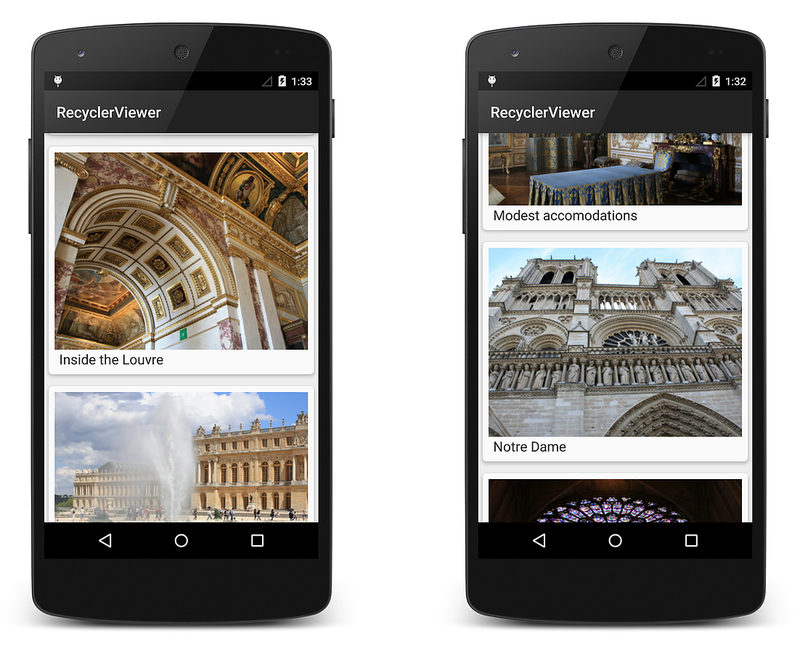
Bu kod derlenip çalıştırıldığında, aşağıdaki ekran görüntülerinde gösterildiği gibi temel fotoğraf görüntüleme uygulamasını oluşturur:
Gölgeler çizilmiyorsa (yukarıdaki ekran görüntüsünde görüldüğü gibi), Özellikler/AndroidManifest.xml düzenleyin ve öğesine aşağıdaki öznitelik ayarını <application> ekleyin:
android:hardwareAccelerated="true"
Bu temel uygulama yalnızca fotoğraf albümüne göz atmayı destekler. Öğe dokunma olaylarına yanıt vermez ve temel alınan verilerdeki değişiklikleri işlemez. Bu işlev RecyclerView Örneğini Genişletme bölümüne eklenir.
LayoutManager'ı değiştirme
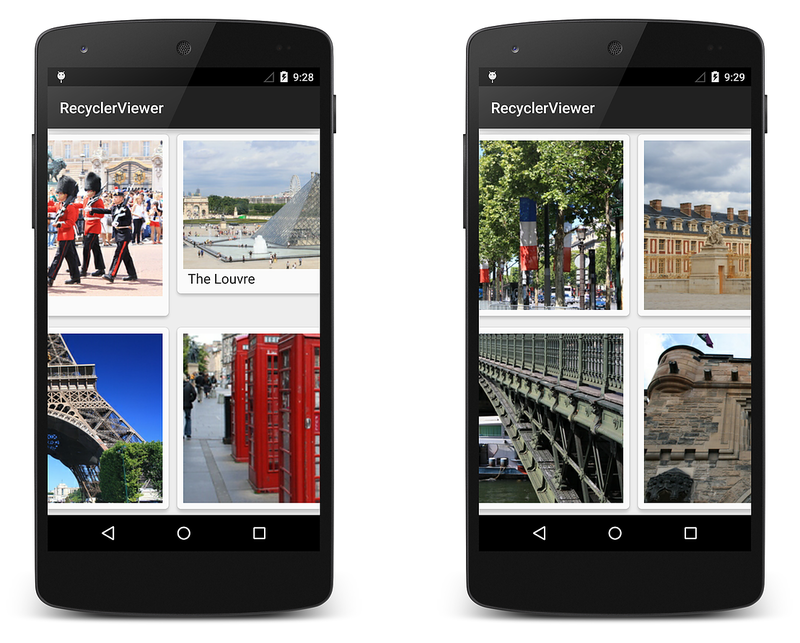
'nin esnekliği nedeniyle RecyclerView, uygulamayı farklı bir düzen yöneticisi kullanacak şekilde değiştirmek kolaydır. Aşağıdaki örnekte, fotoğraf albümünü dikey doğrusal düzen yerine yatay olarak kaydırılan bir kılavuz düzeniyle görüntüleyecek şekilde değiştirilmiştir. Bunu yapmak için düzen yöneticisi örneği aşağıdaki gibi kullanılacak GridLayoutManager şekilde değiştirilir:
mLayoutManager = new GridLayoutManager(this, 2, GridLayoutManager.Horizontal, false);
Bu kod değişikliği, dikeyi LinearLayoutManager yatay yönde kaydıran iki satırdan oluşan bir kılavuz sunan bir GridLayoutManager ile değiştirir. Uygulamayı derleyip yeniden çalıştırdığınızda, fotoğrafların bir kılavuzda görüntülendiğini ve kaydırmanın dikey yerine yatay olduğunu görürsünüz:
Yalnızca bir kod satırını değiştirerek, fotoğraf görüntüleme uygulamasını farklı davranışa sahip farklı bir düzen kullanacak şekilde değiştirmek mümkündür. Düzen stilini değiştirmek için bağdaştırıcı kodunun veya düzen XML'sinin değiştirilmesi gerekmeyen bir durum olduğuna dikkat edin.
Bir sonraki konu başlığı olan RecyclerView Örneğini Genişletme bölümünde, bu temel örnek uygulama öğe tıklama olaylarını işleyecek ve temel alınan veri kaynağı değiştiğinde güncelleştirilecek RecyclerView şekilde genişletilmiştir.