Xamarin.Mac'te Koleksiyon Görünümleri
Bu makalede, Xamarin.Mac uygulamasında koleksiyon görünümleriyle çalışma açıklanmaktadır. Xcode ve Interface Builder'da koleksiyon görünümlerinin oluşturulmasını ve bakımının yanı sıra program aracılığıyla bunlarla çalışmayı kapsar.
Xamarin.Mac uygulamasında C# ve .NET ile çalışırken, geliştiricinin ve Xcode'da Objective-C çalışan bir geliştiricinin yaptığı AppKit Koleksiyon Görünümü denetimlerine erişimi vardır. Xamarin.Mac doğrudan Xcode ile tümleştirildiği için geliştirici Koleksiyon Görünümleri oluşturmak ve bakımını yapmak için Xcode'un Arabirim Oluşturucusu'nu kullanır.
, NSCollectionView kullanılarak NSCollectionViewLayoutdüzenlenmiş bir alt görünüm kılavuzu görüntüler. Kılavuzdaki her alt görünüm, görünümün içeriğinin bir dosyadan yüklenmesini yöneten bir .xib ile temsil edilirNSCollectionViewItem.
Bu makale, Xamarin.Mac uygulamasında Koleksiyon Görünümleri ile çalışmanın temellerini kapsar. Bu makale boyunca kullanılan temel kavramları ve teknikleri kapsadığı için öncelikle Hello, Mac makalesi, özellikle Xcode ve Interface Builder'a Giriş ve Çıkışlar ve Eylemler bölümleriyle çalışmanız önemle önerilir.
Xamarin.Mac Internals belgesinin C# sınıflarını / yöntemlerini kullanıma almaObjective-Cbölümüne de göz atmak isteyebilirsiniz. Bu belge, C# sınıflarınızı nesnelere ve UI Öğelerine Objective-C bağlamada kullanılan ve Export komutlarını açıklar.Register
Koleksiyon Görünümleri Hakkında
Koleksiyon Görünümü'nü () temel amacı, her nesnenin (NSCollectionView) daha büyük koleksiyonda kendi Görünümüne sahip olduğu bir Koleksiyon Görünümü Düzeni ()NSCollectionViewLayout kullanarak bir grup nesneyiNSCollectionViewItem düzenli bir şekilde görsel olarak düzenlemektir. Koleksiyon Görünümleri, Veri Bağlama ve Anahtar-Değer Kodlama teknikleri aracılığıyla çalışır ve bu nedenle, bu makaleye devam etmeden önce Veri Bağlama ve Anahtar-Değer Kodlama belgelerini okumanız gerekir.
Koleksiyon Görünümü'nde standart, yerleşik Koleksiyon Görünümü Öğesi yoktur (Ana Hat veya Tablo Görünümü gibi), bu nedenle geliştirici Görüntü Alanları, Metin Alanları, Etiketler gibi diğer AppKit denetimlerini kullanarak Prototip Görünümü tasarlamak ve uygulamakla sorumludur. Bu Prototip Görünümü, Koleksiyon Görünümü tarafından yönetilen her öğeyi görüntülemek ve bunlarla çalışmak için kullanılır ve bir .xib dosyada depolanır.
Geliştirici koleksiyon görünümü öğesinin genel görünümünden sorumlu olduğundan, Koleksiyon Görünümü'nde seçili bir öğeyi kılavuzda vurgulamak için yerleşik destek yoktur. Bu özelliğin uygulanması bu makalede ele alınacaktır.
Veri Modelini Tanımlama
Arabirim Oluşturucusu'nda Bir Koleksiyon Görünümünü Veri Bağlamadan önce, bağlama için Veri Modeli işlevi görmesi için Xamarin.Mac uygulamasında Anahtar-Değer Kodlaması (KVC)/Anahtar-Değer Gözlemleme (KVO) uyumlu bir sınıf tanımlanmalıdır. Veri Modeli, koleksiyonda görüntülenecek tüm verileri sağlar ve kullanıcının uygulamayı çalıştırırken kullanıcı arabiriminde yaptığı verilerde yapılan değişiklikleri alır.
Bir grup çalışanı yöneten bir uygulama örneğini ele alalım, Veri Modelini tanımlamak için aşağıdaki sınıf kullanılabilir:
using System;
using Foundation;
using AppKit;
namespace MacDatabinding
{
[Register("PersonModel")]
public class PersonModel : NSObject
{
#region Private Variables
private string _name = "";
private string _occupation = "";
private bool _isManager = false;
private NSMutableArray _people = new NSMutableArray();
#endregion
#region Computed Properties
[Export("Name")]
public string Name {
get { return _name; }
set {
WillChangeValue ("Name");
_name = value;
DidChangeValue ("Name");
}
}
[Export("Occupation")]
public string Occupation {
get { return _occupation; }
set {
WillChangeValue ("Occupation");
_occupation = value;
DidChangeValue ("Occupation");
}
}
[Export("isManager")]
public bool isManager {
get { return _isManager; }
set {
WillChangeValue ("isManager");
WillChangeValue ("Icon");
_isManager = value;
DidChangeValue ("isManager");
DidChangeValue ("Icon");
}
}
[Export("isEmployee")]
public bool isEmployee {
get { return (NumberOfEmployees == 0); }
}
[Export("Icon")]
public NSImage Icon
{
get
{
if (isManager)
{
return NSImage.ImageNamed("IconGroup");
}
else
{
return NSImage.ImageNamed("IconUser");
}
}
}
[Export("personModelArray")]
public NSArray People {
get { return _people; }
}
[Export("NumberOfEmployees")]
public nint NumberOfEmployees {
get { return (nint)_people.Count; }
}
#endregion
#region Constructors
public PersonModel ()
{
}
public PersonModel (string name, string occupation)
{
// Initialize
this.Name = name;
this.Occupation = occupation;
}
public PersonModel (string name, string occupation, bool manager)
{
// Initialize
this.Name = name;
this.Occupation = occupation;
this.isManager = manager;
}
#endregion
#region Array Controller Methods
[Export("addObject:")]
public void AddPerson(PersonModel person) {
WillChangeValue ("personModelArray");
isManager = true;
_people.Add (person);
DidChangeValue ("personModelArray");
}
[Export("insertObject:inPersonModelArrayAtIndex:")]
public void InsertPerson(PersonModel person, nint index) {
WillChangeValue ("personModelArray");
_people.Insert (person, index);
DidChangeValue ("personModelArray");
}
[Export("removeObjectFromPersonModelArrayAtIndex:")]
public void RemovePerson(nint index) {
WillChangeValue ("personModelArray");
_people.RemoveObject (index);
DidChangeValue ("personModelArray");
}
[Export("setPersonModelArray:")]
public void SetPeople(NSMutableArray array) {
WillChangeValue ("personModelArray");
_people = array;
DidChangeValue ("personModelArray");
}
#endregion
}
}
PersonModel Veri Modeli bu makalenin geri kalanında kullanılacaktır.
Koleksiyon Görünümü ile Çalışma
Koleksiyon Görünümü ile Veri Bağlama, koleksiyon için veri sağlamak için kullanıldığı gibi NSCollectionViewDataSource Tablo Görünümü ile bağlamaya çok benzer. Koleksiyon görünümünün önceden ayarlanmış bir görüntüleme biçimi olmadığından, kullanıcı etkileşimi geri bildirimi sağlamak ve kullanıcı seçimini izlemek için daha fazla çalışma gerekir.
Hücre Prototipi Oluşturma
Koleksiyon Görünümü varsayılan bir hücre prototipi içermediğinden, geliştiricinin tek tek hücrelerin düzenini ve içeriğini tanımlamak için Xamarin.Mac uygulamasına bir veya daha fazla .xib dosya eklemesi gerekir.
Aşağıdakileri yapın:
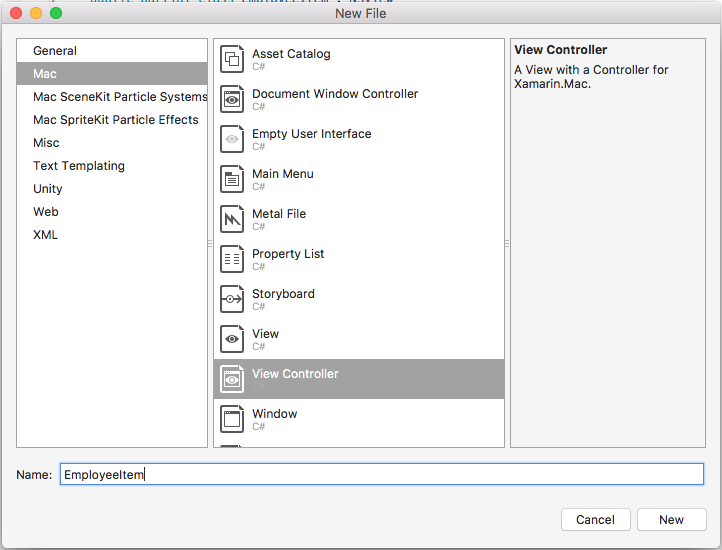
Çözüm Gezgini proje adına sağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin.
Mac>Görünüm Denetleyicisi'ni seçin, bir ad verin (örneğin
EmployeeItem, bu örnekte) ve oluşturmak için Yeni düğmesine tıklayın:
Bu işlem, projenin çözümüne bir
EmployeeItem.csveEmployeeItemController.csEmployeeItemController.xibdosyası ekler.Xcode'un Arabirim Oluşturucusu'nda düzenlemek üzere açmak üzere dosyaya çift tıklayın
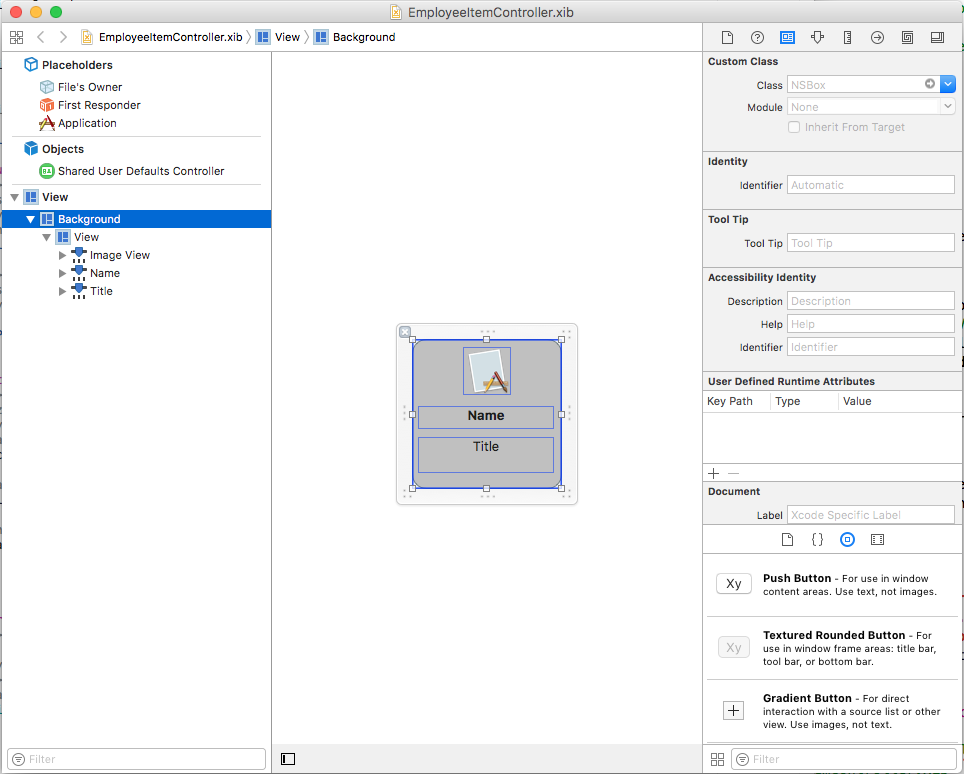
EmployeeItemController.xib.Görünüm'e bir
NSBoxveNSImageViewikiNSLabeldenetim ekleyin ve bunları aşağıdaki gibi sıralayın:
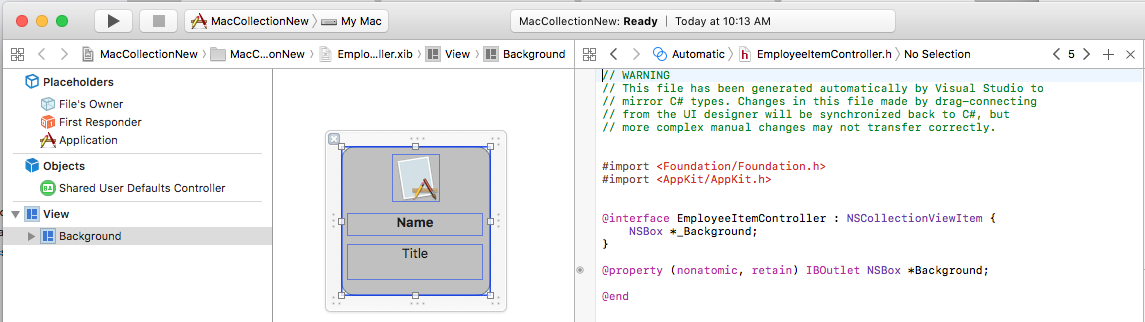
Yardımcı Düzenleyici'yiaçın ve hücrenin seçim durumunu belirtmek için kullanılabilmesi için
NSBoxiçin bir Çıkış oluşturun:
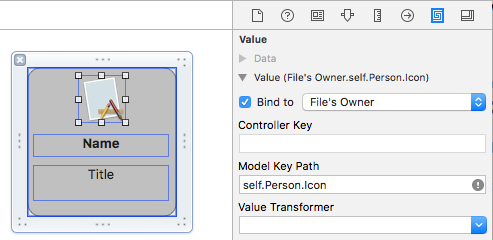
Standart Düzenleyici'ye dönün ve Görüntü Görünümü'nü seçin.
Bağlama Denetçisi'nde Dosyanın Sahibine> Bağla'yı seçin ve model anahtarı yolunu
self.Person.Icongirin:
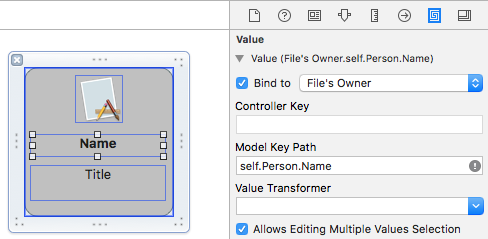
İlk Etiketi seçin ve Bağlama Denetçisi'nde Dosyanın Sahibine> Bağla'yı seçin ve değerinin
self.Person.NameModel Anahtar Yolunu girin:
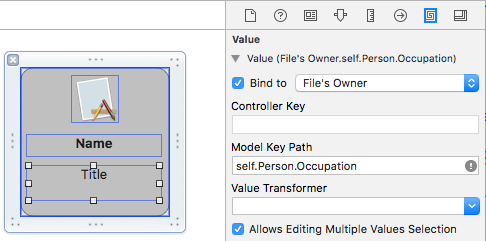
İkinci Etiketi seçin ve Bağlama Denetçisi'nde Dosyanın Sahibine> Bağla'yı seçin ve değerinin
self.Person.OccupationModel Anahtar Yolunu girin:
Değişiklikleri dosyaya
.xibkaydedin ve değişiklikleri eşitlemek için Visual Studio'ya dönün.
EmployeeItemController.cs Dosyayı düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
using System;
using System.Collections.Generic;
using System.Linq;
using Foundation;
using AppKit;
namespace MacCollectionNew
{
/// <summary>
/// The Employee item controller handles the display of the individual items that will
/// be displayed in the collection view as defined in the associated .XIB file.
/// </summary>
public partial class EmployeeItemController : NSCollectionViewItem
{
#region Private Variables
/// <summary>
/// The person that will be displayed.
/// </summary>
private PersonModel _person;
#endregion
#region Computed Properties
// strongly typed view accessor
public new EmployeeItem View
{
get
{
return (EmployeeItem)base.View;
}
}
/// <summary>
/// Gets or sets the person.
/// </summary>
/// <value>The person that this item belongs to.</value>
[Export("Person")]
public PersonModel Person
{
get { return _person; }
set
{
WillChangeValue("Person");
_person = value;
DidChangeValue("Person");
}
}
/// <summary>
/// Gets or sets the color of the background for the item.
/// </summary>
/// <value>The color of the background.</value>
public NSColor BackgroundColor {
get { return Background.FillColor; }
set { Background.FillColor = value; }
}
/// <summary>
/// Gets or sets a value indicating whether this <see cref="T:MacCollectionNew.EmployeeItemController"/> is selected.
/// </summary>
/// <value><c>true</c> if selected; otherwise, <c>false</c>.</value>
/// <remarks>This also changes the background color based on the selected state
/// of the item.</remarks>
public override bool Selected
{
get
{
return base.Selected;
}
set
{
base.Selected = value;
// Set background color based on the selection state
if (value) {
BackgroundColor = NSColor.DarkGray;
} else {
BackgroundColor = NSColor.LightGray;
}
}
}
#endregion
#region Constructors
// Called when created from unmanaged code
public EmployeeItemController(IntPtr handle) : base(handle)
{
Initialize();
}
// Called when created directly from a XIB file
[Export("initWithCoder:")]
public EmployeeItemController(NSCoder coder) : base(coder)
{
Initialize();
}
// Call to load from the XIB/NIB file
public EmployeeItemController() : base("EmployeeItem", NSBundle.MainBundle)
{
Initialize();
}
// Added to support loading from XIB/NIB
public EmployeeItemController(string nibName, NSBundle nibBundle) : base(nibName, nibBundle) {
Initialize();
}
// Shared initialization code
void Initialize()
{
}
#endregion
}
}
Bu koda ayrıntılı olarak baktığımızda sınıfı öğesinden NSCollectionViewItem devralır, böylece Koleksiyon Görünümü hücresi için prototip görevi görebilir. özelliği, Person Xcode'da Görüntü Görünümüne ve Etiketlere veri bağlamak için kullanılan sınıfını kullanıma sunar. Bu, yukarıda oluşturulanın PersonModel bir örneğidir.
BackgroundColor özelliği, bir hücrenin NSBox seçim durumunu göstermek için kullanılacak denetimin FillColor kısayoludur. özelliğini NSCollectionViewItemgeçersiz kılarakSelected, aşağıdaki kod bu seçim durumunu ayarlar veya temizler:
public override bool Selected
{
get
{
return base.Selected;
}
set
{
base.Selected = value;
// Set background color based on the selection state
if (value) {
BackgroundColor = NSColor.DarkGray;
} else {
BackgroundColor = NSColor.LightGray;
}
}
}
Koleksiyon Görünümü Veri Kaynağını Oluşturma
Koleksiyon Görünümü Veri Kaynağı (NSCollectionViewDataSource), Koleksiyon Görünümü için tüm verileri sağlar ve koleksiyondaki her öğe için gerektiği gibi bir Koleksiyon Görünümü Hücresi (prototipi .xib kullanarak) oluşturur ve doldurur.
Projeyi yeni bir sınıf ekleyin, çağırın CollectionViewDataSource ve aşağıdaki gibi görünmesini sağlayın:
using System;
using System.Collections.Generic;
using AppKit;
using Foundation;
namespace MacCollectionNew
{
/// <summary>
/// Collection view data source provides the data for the collection view.
/// </summary>
public class CollectionViewDataSource : NSCollectionViewDataSource
{
#region Computed Properties
/// <summary>
/// Gets or sets the parent collection view.
/// </summary>
/// <value>The parent collection view.</value>
public NSCollectionView ParentCollectionView { get; set; }
/// <summary>
/// Gets or sets the data that will be displayed in the collection.
/// </summary>
/// <value>A collection of PersonModel objects.</value>
public List<PersonModel> Data { get; set; } = new List<PersonModel>();
#endregion
#region Constructors
/// <summary>
/// Initializes a new instance of the <see cref="T:MacCollectionNew.CollectionViewDataSource"/> class.
/// </summary>
/// <param name="parent">The parent collection that this datasource will provide data for.</param>
public CollectionViewDataSource(NSCollectionView parent)
{
// Initialize
ParentCollectionView = parent;
// Attach to collection view
parent.DataSource = this;
}
#endregion
#region Override Methods
/// <summary>
/// Gets the number of sections.
/// </summary>
/// <returns>The number of sections.</returns>
/// <param name="collectionView">The parent Collection view.</param>
public override nint GetNumberOfSections(NSCollectionView collectionView)
{
// There is only one section in this view
return 1;
}
/// <summary>
/// Gets the number of items in the given section.
/// </summary>
/// <returns>The number of items.</returns>
/// <param name="collectionView">The parent Collection view.</param>
/// <param name="section">The Section number to count items for.</param>
public override nint GetNumberofItems(NSCollectionView collectionView, nint section)
{
// Return the number of items
return Data.Count;
}
/// <summary>
/// Gets the item for the give section and item index.
/// </summary>
/// <returns>The item.</returns>
/// <param name="collectionView">The parent Collection view.</param>
/// <param name="indexPath">Index path specifying the section and index.</param>
public override NSCollectionViewItem GetItem(NSCollectionView collectionView, NSIndexPath indexPath)
{
var item = collectionView.MakeItem("EmployeeCell", indexPath) as EmployeeItemController;
item.Person = Data[(int)indexPath.Item];
return item;
}
#endregion
}
}
Bu koda ayrıntılı olarak baktığımızda, sınıfı öğesinden NSCollectionViewDataSource devralır ve özelliği aracılığıyla Data örnek listesini PersonModel kullanıma sunar.
Bu koleksiyonun yalnızca bir bölümü olduğundan, kod yöntemini geçersiz kılar GetNumberOfSections ve her zaman döndürür 1. Ayrıca yöntemi GetNumberofItems geçersiz kılınarak özellik listesindeki öğe Data sayısını döndürür.
yöntemi GetItem , yeni bir hücre gerektiğinde çağrılır ve aşağıdaki gibi görünür:
public override NSCollectionViewItem GetItem(NSCollectionView collectionView, NSIndexPath indexPath)
{
var item = collectionView.MakeItem("EmployeeCell", indexPath) as EmployeeItemController;
item.Person = Data[(int)indexPath.Item];
return item;
}
MakeItem Öğesinin yeniden kullanılabilir bir örneğini EmployeeItemController oluşturmak veya döndürmek için Koleksiyon Görünümü yöntemi çağrılır Person ve özelliği istenen hücrede görüntülenen öğeye ayarlanır.
, EmployeeItemController aşağıdaki kod kullanılarak önceden Koleksiyon Görünümü Denetleyicisi'ne kaydedilmelidir:
EmployeeCollection.RegisterClassForItem(typeof(EmployeeItemController), "EmployeeCell");
Çağrıda kullanılan Tanımlayıcı (EmployeeCell), Koleksiyon Görünümü'ne kaydedilmiş Görünüm Denetleyicisi'nin adıyla eşleşmelidir.MakeItem Bu adım aşağıda ayrıntılı olarak ele alınacaktır.
Öğe Seçimini İşleme
Koleksiyondaki öğelerin seçimini ve deseleksiyonunu işlemek için bir NSCollectionViewDelegate gerekir. Bu örnek yerleşik NSCollectionViewFlowLayout düzen türünü kullanacağı için, bu temsilcinin belirli bir NSCollectionViewDelegateFlowLayout sürümü gerekir.
Projeye yeni bir sınıf ekleyin, bunu çağırın CollectionViewDelegate ve aşağıdaki gibi görünmesini sağlayın:
using System;
using Foundation;
using AppKit;
namespace MacCollectionNew
{
/// <summary>
/// Collection view delegate handles user interaction with the elements of the
/// collection view for the Flow-Based layout type.
/// </summary>
public class CollectionViewDelegate : NSCollectionViewDelegateFlowLayout
{
#region Computed Properties
/// <summary>
/// Gets or sets the parent view controller.
/// </summary>
/// <value>The parent view controller.</value>
public ViewController ParentViewController { get; set; }
#endregion
#region Constructors
/// <summary>
/// Initializes a new instance of the <see cref="T:MacCollectionNew.CollectionViewDelegate"/> class.
/// </summary>
/// <param name="parentViewController">Parent view controller.</param>
public CollectionViewDelegate(ViewController parentViewController)
{
// Initialize
ParentViewController = parentViewController;
}
#endregion
#region Override Methods
/// <summary>
/// Handles one or more items being selected.
/// </summary>
/// <param name="collectionView">The parent Collection view.</param>
/// <param name="indexPaths">The Index paths of the items being selected.</param>
public override void ItemsSelected(NSCollectionView collectionView, NSSet indexPaths)
{
// Dereference path
var paths = indexPaths.ToArray<NSIndexPath>();
var index = (int)paths[0].Item;
// Save the selected item
ParentViewController.PersonSelected = ParentViewController.Datasource.Data[index];
}
/// <summary>
/// Handles one or more items being deselected.
/// </summary>
/// <param name="collectionView">The parent Collection view.</param>
/// <param name="indexPaths">The Index paths of the items being deselected.</param>
public override void ItemsDeselected(NSCollectionView collectionView, NSSet indexPaths)
{
// Dereference path
var paths = indexPaths.ToArray<NSIndexPath>();
var index = paths[0].Item;
// Clear selection
ParentViewController.PersonSelected = null;
}
#endregion
}
}
ItemsSelected ve ItemsDeselected yöntemleri geçersiz kılınıp kullanıcı bir öğeyi seçtiğinde veya seçimini kaldırdığında Koleksiyon Görünümü'nü işleyen Görünüm Denetleyicisi özelliğini ayarlamak veya temizlemek PersonSelected için kullanılır. Bu, aşağıda ayrıntılı olarak gösterilecektir.
Arabirim Oluşturucusu'nda Koleksiyon Görünümü Oluşturma
Gerekli tüm destekleyici parçalar mevcut olduğunda, ana görsel taslak düzenlenebilir ve buna bir Koleksiyon Görünümü eklenebilir.
Aşağıdakileri yapın:
Xcode'un Arabirim Oluşturucusu'nda düzenlemek üzere açmak üzere Çözüm Gezgini dosyasına çift tıklayın
Main.Storyboard.Koleksiyon Görünümünü Ana Görünüm'e sürükleyin ve Görünümü dolduracak şekilde yeniden boyutlandırın:

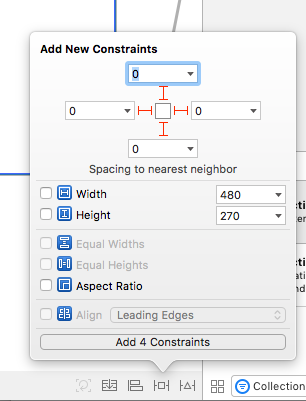
Koleksiyon Görünümü seçili durumdayken Kısıtlama Düzenleyicisi'ni kullanarak yeniden boyutlandırıldığında Görünüm'e sabitleyin:

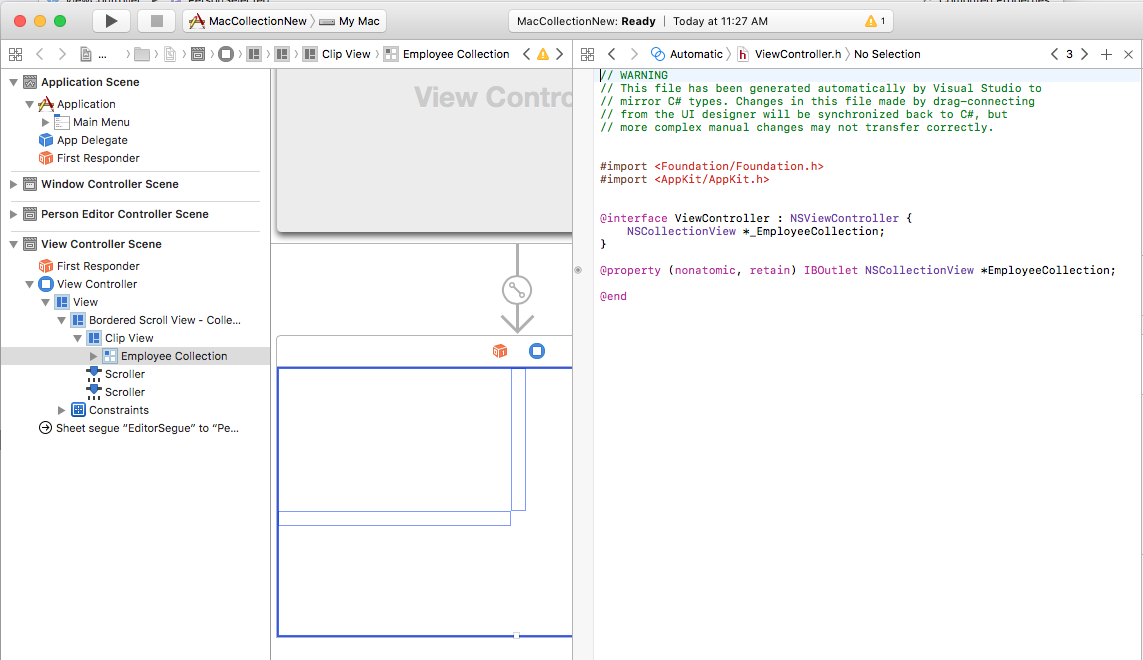
Koleksiyon Görünümü'nü tasarım yüzeyinde (bunu içeren Kenarlıklı Kaydırma Görünümü veya Klip Görünümü değil) seçtiğinizden emin olun, Yardımcı Düzenleyici'ye geçin ve koleksiyon görünümü için bir Çıkış oluşturun:

Değişiklikleri kaydedin ve eşitlemek için Visual Studio'ya dönün.
Hepsini Bir Araya Getirme
Tüm destekleyici parçalar artık veri modeli (PersonModel gibi davranacak bir sınıfla birlikte yerine konuldu), veri sağlamak için bir NSCollectionViewDataSource eklendi, öğe seçimini işlemek için bir NSCollectionViewDelegateFlowLayout oluşturuldu ve Ana NSCollectionView Görsel Taslak'a eklendi ve Çıkış (EmployeeCollection olarak kullanıma sunuldu).
Son adım, Koleksiyon Görünümü'nü içeren Görünüm Denetleyicisi'ni düzenlemek ve koleksiyonu doldurmak ve öğe seçimini işlemek için tüm parçaları bir araya getirmektir.
ViewController.cs Dosyayı düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
using System;
using AppKit;
using Foundation;
using CoreGraphics;
namespace MacCollectionNew
{
/// <summary>
/// The View controller controls the main view that houses the Collection View.
/// </summary>
public partial class ViewController : NSViewController
{
#region Private Variables
private PersonModel _personSelected;
private bool shouldEdit = true;
#endregion
#region Computed Properties
/// <summary>
/// Gets or sets the datasource that provides the data to display in the
/// Collection View.
/// </summary>
/// <value>The datasource.</value>
public CollectionViewDataSource Datasource { get; set; }
/// <summary>
/// Gets or sets the person currently selected in the collection view.
/// </summary>
/// <value>The person selected or <c>null</c> if no person is selected.</value>
[Export("PersonSelected")]
public PersonModel PersonSelected
{
get { return _personSelected; }
set
{
WillChangeValue("PersonSelected");
_personSelected = value;
DidChangeValue("PersonSelected");
RaiseSelectionChanged();
}
}
#endregion
#region Constructors
/// <summary>
/// Initializes a new instance of the <see cref="T:MacCollectionNew.ViewController"/> class.
/// </summary>
/// <param name="handle">Handle.</param>
public ViewController(IntPtr handle) : base(handle)
{
}
#endregion
#region Override Methods
/// <summary>
/// Called after the view has finished loading from the Storyboard to allow it to
/// be configured before displaying to the user.
/// </summary>
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Initialize Collection View
ConfigureCollectionView();
PopulateWithData();
}
#endregion
#region Private Methods
/// <summary>
/// Configures the collection view.
/// </summary>
private void ConfigureCollectionView()
{
EmployeeCollection.RegisterClassForItem(typeof(EmployeeItemController), "EmployeeCell");
// Create a flow layout
var flowLayout = new NSCollectionViewFlowLayout()
{
ItemSize = new CGSize(150, 150),
SectionInset = new NSEdgeInsets(10, 10, 10, 20),
MinimumInteritemSpacing = 10,
MinimumLineSpacing = 10
};
EmployeeCollection.WantsLayer = true;
// Setup collection view
EmployeeCollection.CollectionViewLayout = flowLayout;
EmployeeCollection.Delegate = new CollectionViewDelegate(this);
}
/// <summary>
/// Populates the Datasource with data and attaches it to the collection view.
/// </summary>
private void PopulateWithData()
{
// Make datasource
Datasource = new CollectionViewDataSource(EmployeeCollection);
// Build list of employees
Datasource.Data.Add(new PersonModel("Craig Dunn", "Documentation Manager", true));
Datasource.Data.Add(new PersonModel("Amy Burns", "Technical Writer"));
Datasource.Data.Add(new PersonModel("Joel Martinez", "Web & Infrastructure"));
Datasource.Data.Add(new PersonModel("Kevin Mullins", "Technical Writer"));
Datasource.Data.Add(new PersonModel("Mark McLemore", "Technical Writer"));
Datasource.Data.Add(new PersonModel("Tom Opgenorth", "Technical Writer"));
Datasource.Data.Add(new PersonModel("Larry O'Brien", "API Docs Manager", true));
Datasource.Data.Add(new PersonModel("Mike Norman", "API Documentor"));
// Populate collection view
EmployeeCollection.ReloadData();
}
#endregion
#region Events
/// <summary>
/// Selection changed delegate.
/// </summary>
public delegate void SelectionChangedDelegate();
/// <summary>
/// Occurs when selection changed.
/// </summary>
public event SelectionChangedDelegate SelectionChanged;
/// <summary>
/// Raises the selection changed event.
/// </summary>
internal void RaiseSelectionChanged() {
// Inform caller
if (this.SelectionChanged != null) SelectionChanged();
}
#endregion
}
}
Bu koda ayrıntılı olarak göz atarak, Datasource Koleksiyon Görünümü için veri sağlayacak bir örneğini CollectionViewDataSource tutmak için bir özellik tanımlanır. PersonSelected Koleksiyon Görünümü'nde seçili durumdaki öğeyi PersonModel temsil eden öğesini tutmak için bir özellik tanımlanır. Bu özellik ayrıca seçim değiştiğinde SelectionChanged olayı tetikler.
ConfigureCollectionView sınıfı, aşağıdaki satırı kullanarak Koleksiyon Görünümü'ne hücre prototipi işlevi gören Görünüm Denetleyicisini kaydetmek için kullanılır:
EmployeeCollection.RegisterClassForItem(typeof(EmployeeItemController), "EmployeeCell");
Prototipi kaydetmek için kullanılan Tanımlayıcının (EmployeeCell) yukarıda tanımlanan yönteminde GetItem çağrılan tanımlayıcıyla eşleştiklerine CollectionViewDataSource dikkat edin:
var item = collectionView.MakeItem("EmployeeCell", indexPath) as EmployeeItemController;
...
Ayrıca, Görünüm Denetleyicisinin türü prototipi tam olarak tanımlayan dosyanın adıyla .xib eşleşmelidir. Bu örnekte EmployeeItemController ve EmployeeItemController.xibolur.
Koleksiyon Görünümü'ndeki öğelerin gerçek düzeni bir Koleksiyon Görünümü Düzeni sınıfı tarafından denetlenmektedir ve özelliğine CollectionViewLayout yeni bir örnek atanarak çalışma zamanında dinamik olarak değiştirilebilir. Bu özelliğin değiştirilmesi, değişiklik animasyonu oluşturmadan Koleksiyon Görünümü görünümünü güncelleştirir.
Apple, en tipik kullanımları işleyecek Koleksiyon Görünümü ile iki yerleşik düzen türü ile birlikte gelir: NSCollectionViewFlowLayout ve NSCollectionViewGridLayout. Geliştirici öğeleri daire içine yerleştirmek gibi özel bir biçime ihtiyaç duyuyorsa, istenen etkiyi elde etmek için öğesinin özel bir örneğini NSCollectionViewLayout oluşturabilir ve gerekli yöntemleri geçersiz kılabilir.
Bu örnek, sınıfın bir örneğini NSCollectionViewFlowLayout oluşturup aşağıdaki gibi yapılandırabilmesi için varsayılan akış düzenini kullanır:
var flowLayout = new NSCollectionViewFlowLayout()
{
ItemSize = new CGSize(150, 150),
SectionInset = new NSEdgeInsets(10, 10, 10, 20),
MinimumInteritemSpacing = 10,
MinimumLineSpacing = 10
};
özelliği, ItemSize koleksiyondaki her bir hücrenin boyutunu tanımlar. SectionInset özelliği, hücrelerin yerleştirileceği koleksiyonun kenarından gelen kümeleri tanımlar. MinimumInteritemSpacing öğeler arasındaki en düşük aralığı tanımlar ve MinimumLineSpacing koleksiyondaki satırlar arasındaki minimum aralığı tanımlar.
Düzen Koleksiyon Görünümü'ne atanır ve öğe seçimini işlemek için öğesinin CollectionViewDelegate bir örneği eklenir:
// Setup collection view
EmployeeCollection.CollectionViewLayout = flowLayout;
EmployeeCollection.Delegate = new CollectionViewDelegate(this);
PopulateWithData yöntemi, öğesinin CollectionViewDataSourceyeni bir örneğini oluşturur, verilerle doldurur, Koleksiyon Görünümü'ne ekler ve öğeleri görüntülemek için yöntemini çağırırReloadData:
private void PopulateWithData()
{
// Make datasource
Datasource = new CollectionViewDataSource(EmployeeCollection);
// Build list of employees
Datasource.Data.Add(new PersonModel("Craig Dunn", "Documentation Manager", true));
...
// Populate collection view
EmployeeCollection.ReloadData();
}
ViewDidLoad yöntemi geçersiz kılınmış ve kullanıcıya son Koleksiyon Görünümünü görüntülemek için ve PopulateWithData yöntemlerini çağırırConfigureCollectionView:
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Initialize Collection View
ConfigureCollectionView();
PopulateWithData();
}
Özet
Bu makale, Xamarin.Mac uygulamasında Koleksiyon Görünümleri ile çalışmaya ayrıntılı bir bakış sunmaktadır. İlk olarak, Anahtar-Değer Kodlaması (KVC) ve Anahtar-Değer Gözlemleme (KVO) kullanarak C# sınıfını kullanıma sunar Objective-C . Daha sonra, KVO uyumlu bir sınıfın nasıl kullanılacağını ve Xcode'un Arabirim Oluşturucusu'ndaki Koleksiyon Görünümlerine Veri Bağlama'nın nasıl kullanılacağını gösterdi. Son olarak, C# kodunda Koleksiyon Görünümleri ile nasıl etkileşim kurulacak gösterildi.
