Hello, Mac – İzlenecek Yol
Xamarin.Mac, veya Swift'te geliştirme yaparken kullanılan macOS API'lerini kullanarak C# ve .NET'te Objective-C tamamen yerel Mac uygulamalarının geliştirilmesine olanak tanır. Xamarin.Mac doğrudan Xcode ile tümleştirildiği için geliştirici, Xcode'un Arabirim Oluşturucusu'nu kullanarak bir uygulamanın kullanıcı arabirimlerini oluşturabilir (veya isteğe bağlı olarak bunları doğrudan C# kodunda oluşturabilir).
Ayrıca, Xamarin.Mac uygulamaları C# ve .NET ile yazıldığından, kod Xamarin.iOS ve Xamarin.Android mobil uygulamalarıyla paylaşılabilir; her platformda yerel bir deneyim sunarken.
Bu makalede, bir düğmeye kaç kez tıklandığını sayan basit bir Hello, Mac uygulaması oluşturma işleminde adım adım ilerleyerek Xamarin.Mac, Mac için Visual Studio ve Xcode'un Arabirim Oluşturucusu'nu kullanarak Mac uygulaması oluşturmak için gereken temel kavramlar tanıtılacaktır:
Aşağıdaki kavramlar ele alınacaktır:
- Mac için Visual Studio – Mac için Visual Studio giriş ve onunla Xamarin.Mac uygulamaları oluşturma.
- Xamarin.Mac Uygulamasının Anatomisi – Xamarin.Mac uygulaması nelerden oluşur?
- Xcode'un Arabirim Oluşturucusu – Bir uygulamanın kullanıcı arabirimini tanımlamak için Xcode'un Arabirim Oluşturucusu'nu kullanma.
- Çıkışlar ve Eylemler – Kullanıcı arabirimindeki denetimleri bağlamak için Çıkışlar ve Eylemler'i kullanma.
- Dağıtım/Test – Xamarin.Mac uygulamasını çalıştırma ve test etme.
Gereksinimler
Xamarin.Mac uygulama geliştirme için şunlar gerekir:
- macOS High Sierra (10.13) veya üzerini çalıştıran bir Mac bilgisayar.
- Xcode 10 veya üzeri.
- Xamarin.Mac ve Mac için Visual Studio'nin en son sürümü.
Xamarin.Mac ile oluşturulmuş bir uygulamayı çalıştırmak için şunları yapmanız gerekir:
- macOS 10.7 veya üzerini çalıştıran bir Mac bilgisayar.
Uyarı
Yaklaşan Xamarin.Mac 4.8 sürümü yalnızca macOS 10.9 veya sonraki sürümleri destekleyecektir. Xamarin.Mac’in önceki sürümleri macOS 10.7 veya sonraki sürümleri destekler ancak bu eski macOS sürümleri TLS 1.2’yi destekleyecek yeterli TLS altyapısını barındırmaz. macOS 10.7 veya macOS 10.8’i hedeflemek için Xamarin.Mac 4.6 veya önceki sürümleri kullanın.
Mac için Visual Studio'de yeni bir Xamarin.Mac Uygulaması başlatma
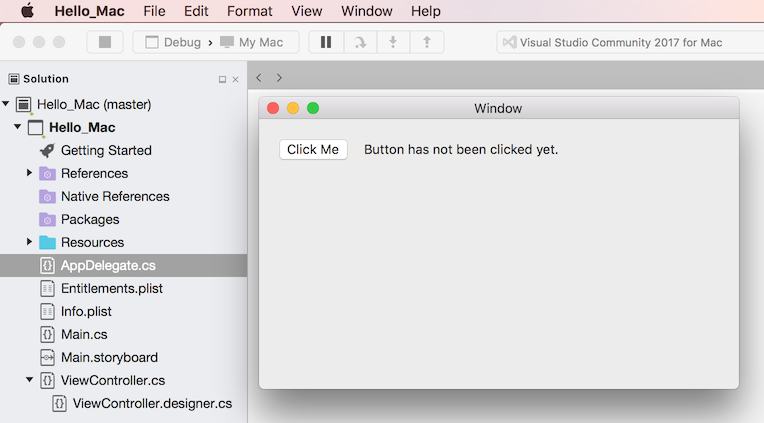
Yukarıda belirtildiği gibi, bu kılavuz ana pencereye tek bir düğme ve etiket ekleyen adlı Hello_Mac bir Mac uygulaması oluşturma adımlarını adım adım inceleyecektir. Düğmeye tıklandığında etiket tıklandığında kaç kez tıklandığını gösterir.
Başlamak için aşağıdaki adımları uygulayın:
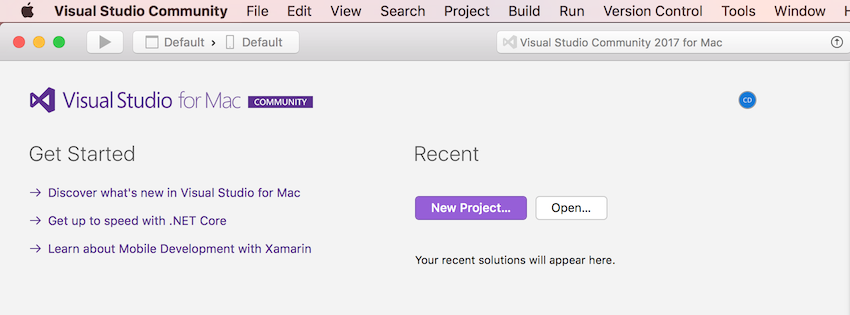
Başlangıç Mac için Visual Studio:
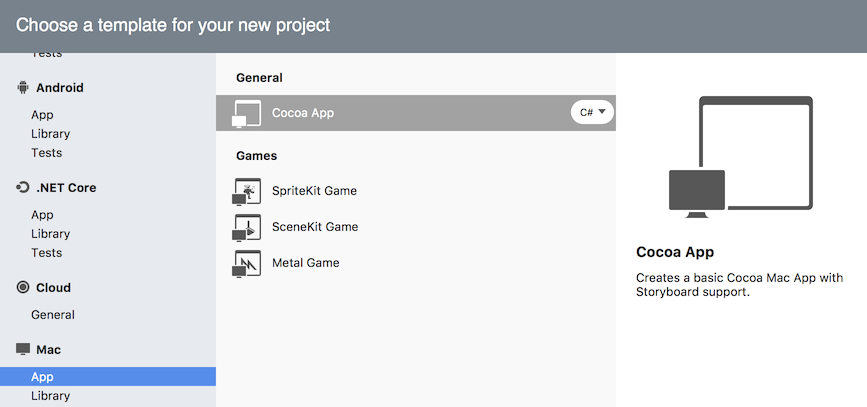
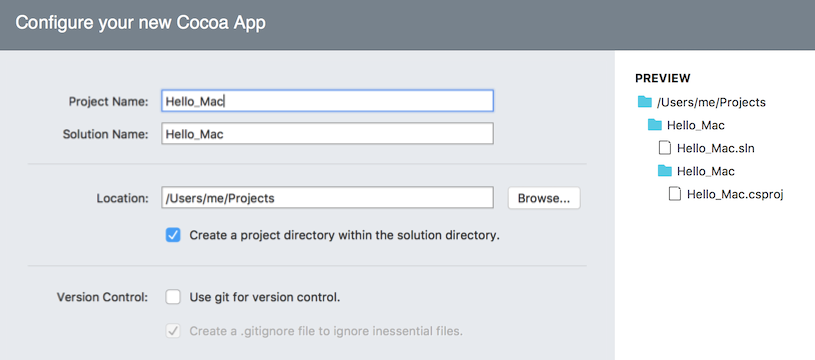
Yeni Proje... düğmesine tıklayarak Yeni Proje iletişim kutusunu açın, ardından Mac>Uygulaması>Cocoa Uygulaması'nı seçin ve İleri düğmesine tıklayın:
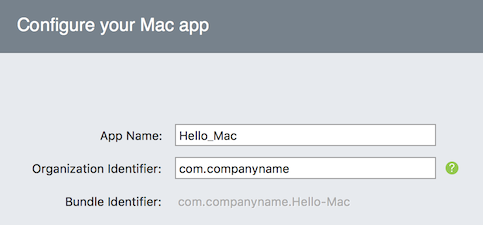
Uygulama Adı için girin
Hello_Macve diğer her şeyi varsayılan olarak tutun. İleri'ye tıklayın:Bilgisayarınızda yeni projenin konumunu onaylayın:
Oluştur düğmesine tıklayın.
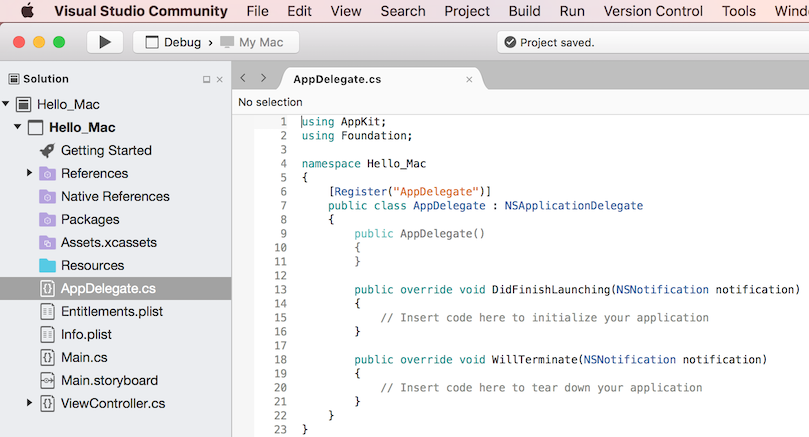
Mac için Visual Studio yeni Xamarin.Mac uygulamasını oluşturur ve uygulamanın çözümüne eklenen varsayılan dosyaları görüntüler:
Mac için Visual Studio aynı Visual Studio 2019 olarak çözüm ve Proje yapısı. Çözüm, bir veya daha fazla proje barındırabilen bir kapsayıcıdır; projeler arasında uygulamalar, destekleyici kitaplıklar, test uygulamaları vb. bulunabilir. Dosya > Yeni Proje şablonu otomatik olarak bir çözüm ve uygulama projesi oluşturur.
Xamarin.Mac Uygulamasının Anatomisi
Xamarin.Mac uygulama programlama, Xamarin.iOS ile çalışmaya çok benzer. iOS, Mac tarafından kullanılan Cocoa'nın zayıf bir sürümü olan CocoaTouch çerçevesini kullanır.
Projedeki dosyalara göz atın:
- Main.cs uygulamanın ana giriş noktasını içerir. Uygulama başlatıldığında,
Mainsınıfı çalıştırılan ilk yöntemi içerir. - AppDelegate.cs, işletim sisteminden
AppDelegateolayları dinlemekten sorumlu sınıfı içerir. - Info.plist , uygulama adı, simgeler vb. gibi uygulama özelliklerini içerir.
- Entitlements.plist , uygulamanın yetkilendirmelerini içerir ve Korumalı Alan ve iCloud desteği gibi şeylere erişim sağlar.
- Main.storyboard bir uygulama için kullanıcı arabirimini (Windows ve Menüler) tanımlar ve Segues aracılığıyla Windows arasındaki bağlantıları belirler. Görsel taslaklar, görünümlerin tanımını (kullanıcı arabirimi öğeleri) içeren XML dosyalarıdır. Bu dosya, Xcode içinde Arabirim Oluşturucusu tarafından oluşturulabilir ve korunabilir.
- ViewController.cs, ana pencerenin denetleyicisidir. Denetleyiciler başka bir makalede ayrıntılı olarak ele alınacaktır, ancak şimdilik bir denetleyici belirli bir görünümün ana altyapısı olarak düşünülebilir.
- ViewController.designer.cs, ana ekranın kullanıcı arabirimiyle tümleştirmeye yardımcı olan tesisat kodu içerir.
Aşağıdaki bölümlerde bu dosyalardan bazılarına hızlıca göz atabilirsiniz. Daha sonra bunlar daha ayrıntılı olarak incelenecektir, ancak şimdi temellerini anlamak iyi bir fikirdir.
Main.cs
Main.cs dosyası çok basittir. Yeni bir Xamarin.Mac uygulama örneği oluşturan ve işletim sistemi olaylarını işleyecek sınıfın adını geçiren statik Main bir yöntem içerir. Bu örnekte sınıfı:AppDelegate
using System;
using System.Drawing;
using Foundation;
using AppKit;
using ObjCRuntime;
namespace Hello_Mac
{
class MainClass
{
static void Main (string[] args)
{
NSApplication.Init ();
NSApplication.Main (args);
}
}
}
AppDelegate.cs
Dosya AppDelegate.cs , pencere oluşturmak ve işletim sistemi olaylarını dinlemekten sorumlu olan bir AppDelegate sınıf içerir:
using AppKit;
using Foundation;
namespace Hello_Mac
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
Geliştirici daha önce bir iOS uygulaması oluşturmadığı sürece bu kod muhtemelen tanıdık değildir, ancak oldukça basittir.
Yöntem DidFinishLaunching , uygulama örneği oluşturulduktan sonra çalışır ve uygulamanın penceresini oluşturmak ve görünümü görüntüleme işlemini başlatmakla sorumludur.
Kullanıcı WillTerminate veya sistem uygulamanın kapatılmasının örneğini oluşturduğunda yöntemi çağrılır. Geliştirici, uygulamayı çıkmadan önce sonlandırmak için bu yöntemi kullanmalıdır (örneğin, kullanıcı tercihlerini veya pencere boyutunu ve konumunu kaydetme).
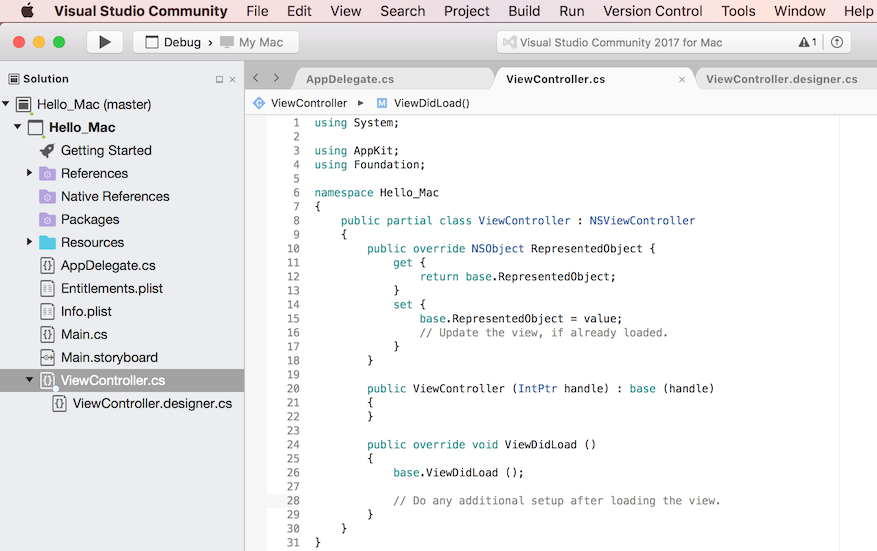
ViewController.cs
Cocoa (ve türetilerek CocoaTouch), Model Görünüm Denetleyicisi (MVC) deseni olarak bilinen düzeni kullanır. bildirimi, ViewController gerçek uygulama penceresini denetleen nesneyi temsil eder. Genel olarak, oluşturulan her pencere için (ve pencere içindeki diğer birçok şey için), pencerenin yaşam döngüsünden sorumlu olan bir denetleyici vardır; örneğin bunu göstermek, yeni görünümler (denetimler) eklemek vb.
ViewController sınıfı, ana pencerenin denetleyicisidir. Denetleyici, ana pencerenin yaşam döngüsünden sorumludur. Bu, daha sonra ayrıntılı olarak incelenecektir, şimdilik hızlı bir şekilde göz atın:
using System;
using AppKit;
using Foundation;
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any additional setup after loading the view.
}
public override NSObject RepresentedObject {
get {
return base.RepresentedObject;
}
set {
base.RepresentedObject = value;
// Update the view, if already loaded.
}
}
}
}
ViewController. Tasarım Aracı.cs
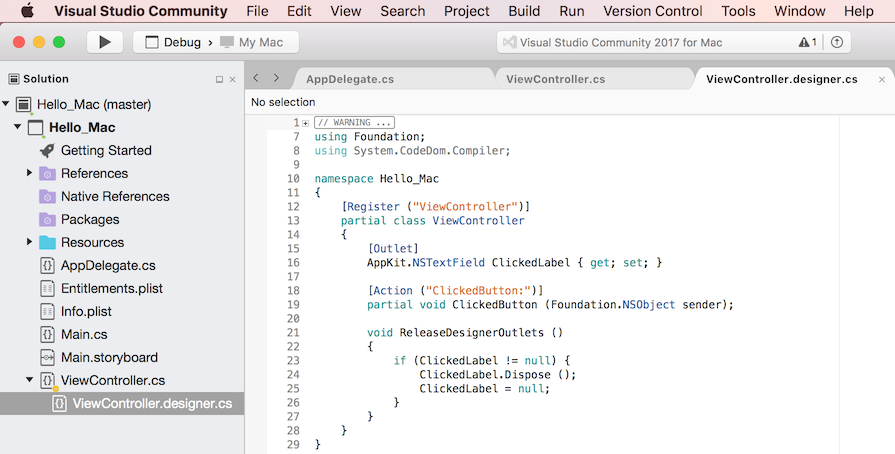
Ana Pencere sınıfı için tasarımcı dosyası başlangıçta boştur, ancak kullanıcı arabirimi Xcode Arabirim Oluşturucusu ile oluşturulduğundan Mac için Visual Studio tarafından otomatik olarak doldurulur:
// WARNING
//
// This file has been generated automatically by Visual Studio for Mac to store outlets and
// actions made in the UI designer. If it is removed, they will be lost.
// Manual changes to this file may not be handled correctly.
//
using Foundation;
namespace Hello_Mac
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
Tasarım Aracı dosyalar, uygulamadaki herhangi bir pencereye veya görünüme eklenen denetimlere erişim sağlayan tesisat kodunu sağlamak üzere Mac için Visual Studio tarafından otomatik olarak yönetildiğinden, doğrudan düzenlenmemelidir.
Xamarin.Mac uygulama projesi oluşturulduktan ve bileşenlerini temel olarak anlayarak Arabirim Oluşturucusu'nu kullanarak kullanıcı arabirimini oluşturmak için Xcode'a geçin.
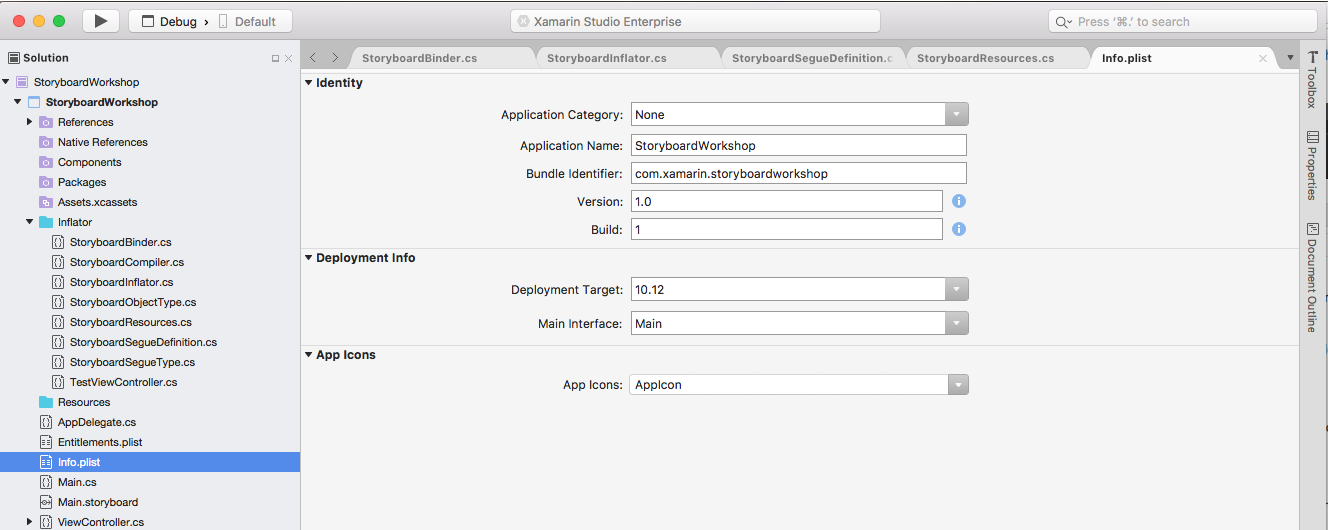
Info.plist
Dosya, Info.plist Xamarin.Mac uygulaması hakkında Ad ve Paket Tanımlayıcısı gibi bilgiler içerir:
Ayrıca, Ana Arabirim açılan menüsünde Xamarin.Mac uygulamasının kullanıcı arabirimini görüntülemek için kullanılacak Görsel Taslak'ı tanımlar. Yukarıdaki örnekte açılan listede, Main projenin kaynak ağacındaki Çözüm Gezgini ile ilgilidirMain.storyboard. Ayrıca, bunları içeren Varlık Kataloğu'nu (bu örnekte AppIcon) belirterek uygulamanın simgelerini tanımlar.
Entitlements.plist
Uygulamanın Entitlements.plist dosyası, Xamarin.Mac uygulamasının Korumalı Alan ve iCloud gibi sahip olduğu yetkilendirmeleri denetler:
Merhaba Dünya örneği için yetkilendirme gerekmez. Sonraki bölümde, Main.storyboard dosyasını düzenlemek ve Xamarin.Mac uygulamasının kullanıcı arabirimini tanımlamak için Xcode'un Arabirim Oluşturucusu'nun nasıl kullanılacağı gösterilmektedir.
Xcode ve Interface Builder'a giriş
Xcode'un bir parçası olarak Apple, bir geliştiricinin tasarımcıda görsel olarak kullanıcı arabirimi oluşturmasına olanak tanıyan Interface Builder adlı bir araç oluşturmuştur. Xamarin.Mac, Arabirim Oluşturucusu ile akıcı bir şekilde tümleştirerek kullanıcı arabiriminin kullanıcılarla aynı araçlarla Objective-C oluşturulmasını sağlar.
Başlamak için Çözüm Gezgini dosyaya Main.storyboard çift tıklayarak Xcode ve Interface Builder'da düzenlemek üzere açın:
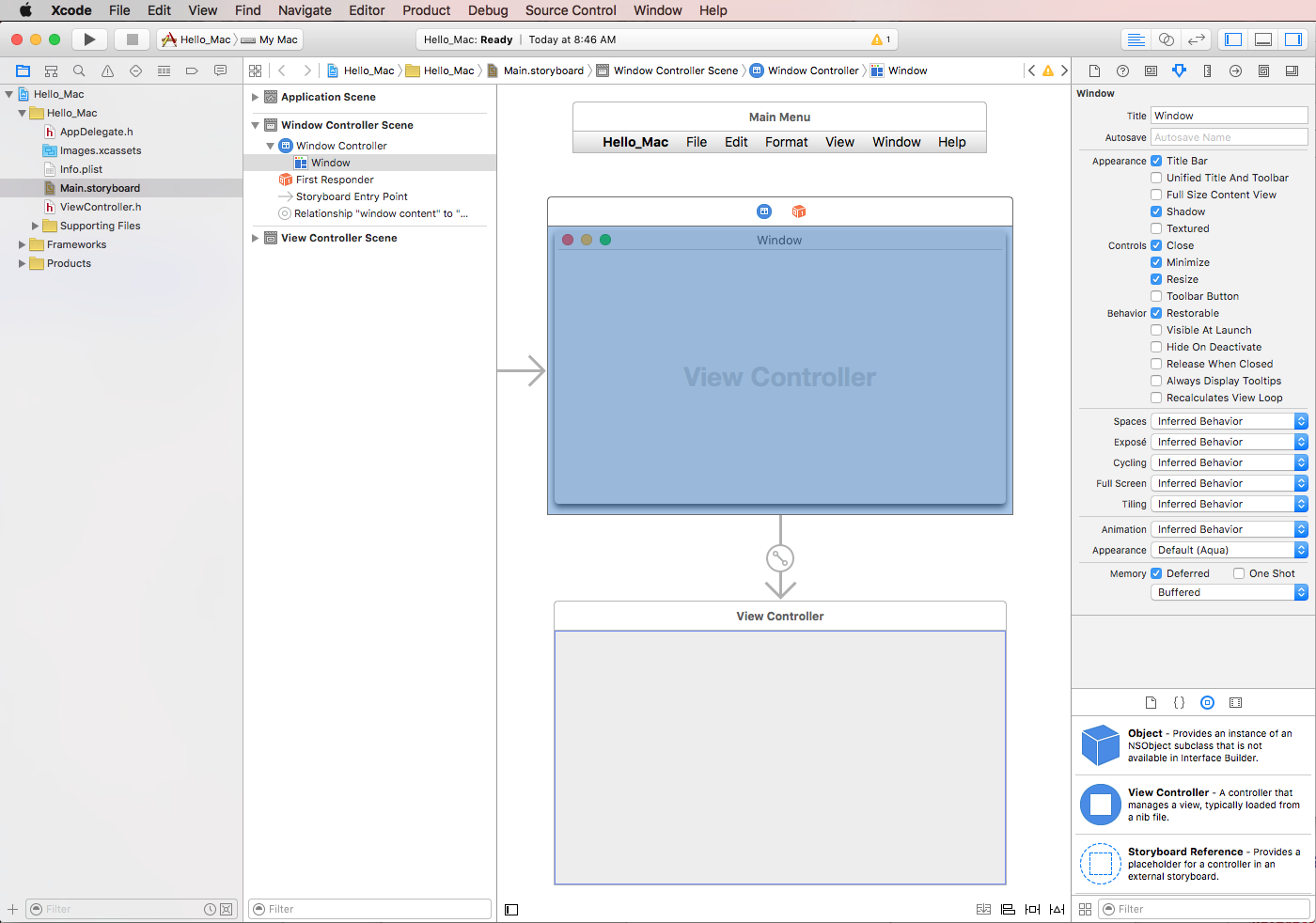
Bunun Xcode'ı başlatması ve şu ekran görüntüsüne benzer olması gerekir:
Arabirimi tasarlamaya başlamadan önce, kullanılacak ana özelliklere yön vermek için Xcode'a hızlı bir genel bakış sağlayın.
Not
Geliştiricinin Xamarin.Mac uygulamasının kullanıcı arabirimini oluşturmak için Xcode ve Interface Builder kullanması gerekmez; kullanıcı arabirimi doğrudan C# kodundan oluşturulabilir, ancak bu makalenin kapsamı dışındadır. Kolaylık olması açısından, bu öğreticinin geri kalanında kullanıcı arabirimini oluşturmak için Arabirim Oluşturucusu'nu kullanacaktır.
Xcode bileşenleri
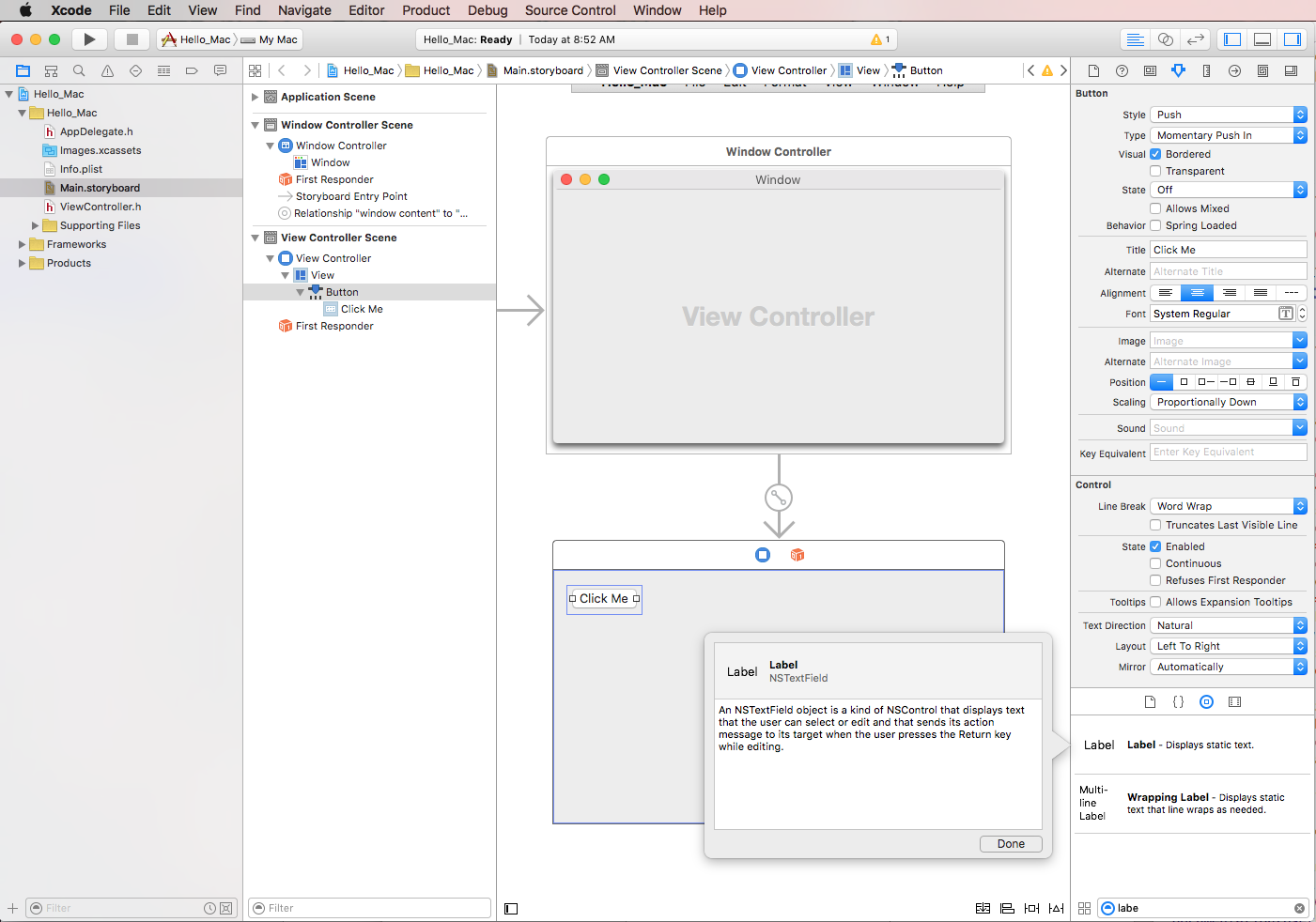
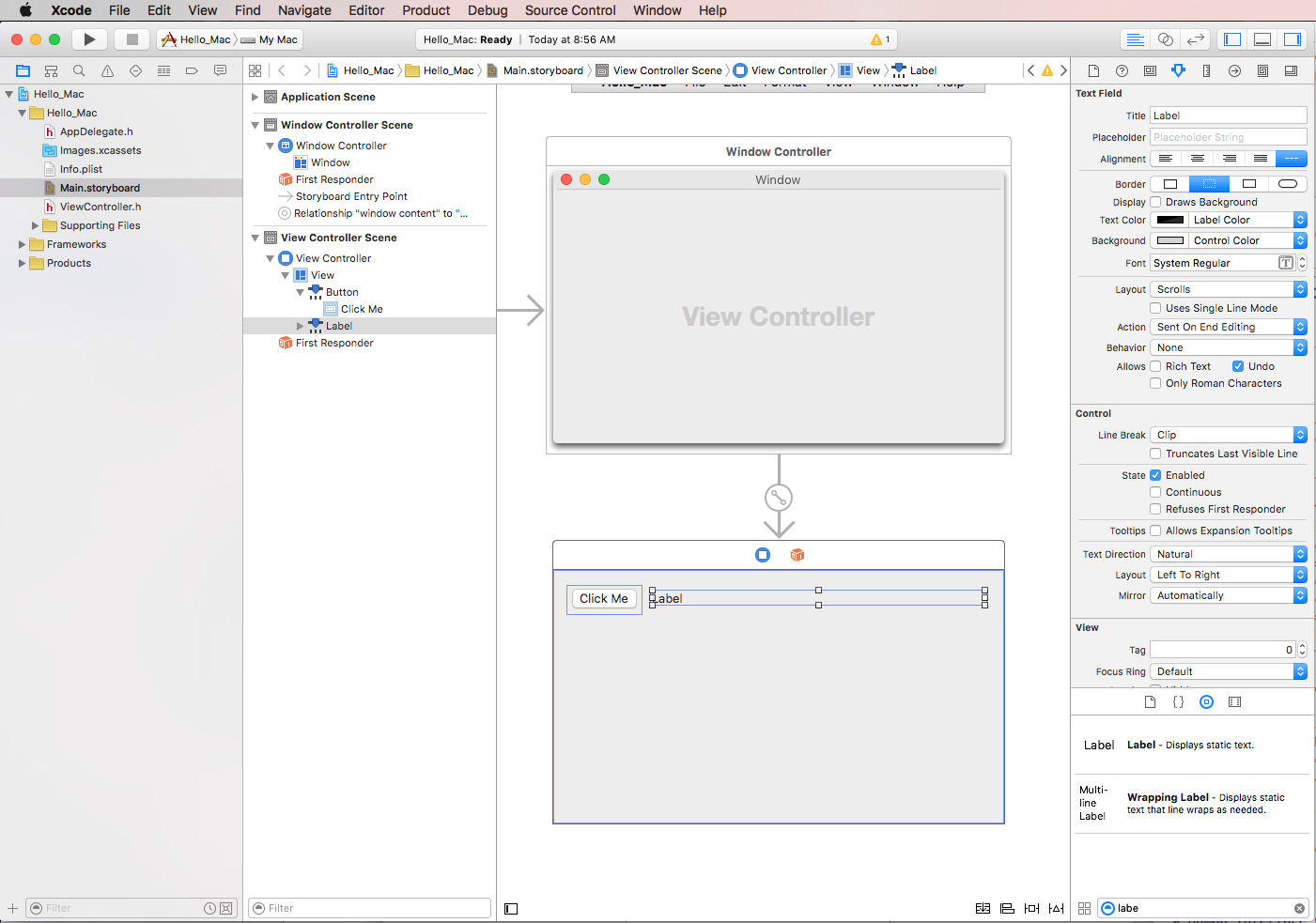
Xcode'da bir .storyboard dosyasını Mac için Visual Studio açarken, solda Proje Gezgini, ortada Arabirim Hiyerarşisi ve Arabirim Düzenleyicisi ve sağda özellikler ve yardımcı programlar bölümüyle açılır:
Aşağıdaki bölümlerde bu Xcode özelliklerinin her birinin ne yaptığına ve Xamarin.Mac uygulaması arabirimini oluşturmak için bunların nasıl kullanılacağına göz atabilirsiniz.
Proje Gezintisi
Xcode'da düzenlemek üzere bir .storyboard dosyası açarken Mac için Visual Studio, değişiklikleri kendisiyle Xcode arasında iletmek için arka planda bir Xcode Proje Dosyası oluşturur. Daha sonra geliştirici Xcode'dan Mac için Visual Studio geri döndüğünde, bu projede yapılan tüm değişiklikler Mac için Visual Studio tarafından Xamarin.Mac projesiyle eşitlenir.
Proje Gezintisi bölümü, geliştiricinin bu dolgulu Xcode projesini oluşturan tüm dosyalar arasında gezinmesini sağlar. Genellikle, yalnızca gibi bu listedeki Main.storyboarddosyalarla ilgilenirler.storyboard.
Arabirim Hiyerarşisi
Arabirim Hiyerarşisi bölümü, geliştiricinin yer tutucuları ve ana Pencere gibi kullanıcı arabiriminin çeşitli temel özelliklerine kolayca erişmesini sağlar. Bu bölüm, kullanıcı arabirimini oluşturan tek tek öğelere (görünümlere) erişmek ve bunları hiyerarşi içinde sürükleyerek iç içe yerleştirilme şeklini ayarlamak için kullanılabilir.
Arabirim Düzenleyicisi
Arabirim Düzenleyicisi bölümü, kullanıcı arabiriminin grafik olarak yerleştirildiği yüzeyi sağlar. Tasarımı oluşturmak için öğeleri Özellikler ve Yardımcı Programlar bölümünün Kitaplık bölümünden sürükleyin. Kullanıcı arabirimi öğeleri (görünümler) tasarım yüzeyine eklendikçe, Arabirim Hiyerarşisi bölümüne Arabirim Düzenleyicisi'nde göründükleri sırayla eklenir.
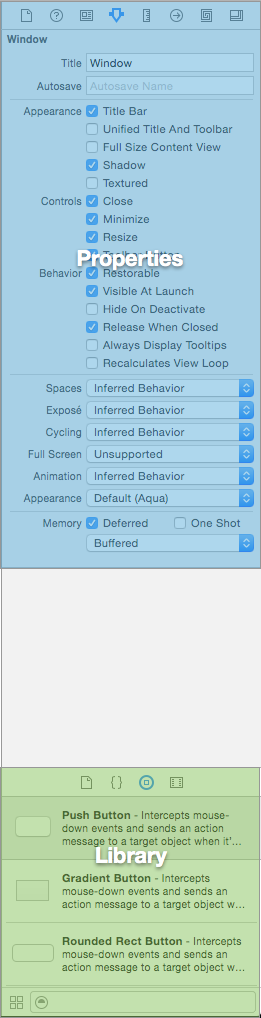
Özellikler ve Yardımcı Programlar
Özellikler ve Yardımcı Programlar bölümü, Özellikler (Denetçiler olarak da adlandırılır) ve Kitaplık olmak üzere iki ana bölüme ayrılır:
Başlangıçta bu bölüm neredeyse boş olur, ancak geliştirici Arabirim Düzenleyicisi veya Arabirim Hiyerarşisi'nde bir öğe seçerse Özellikler bölümü, ayarlayabildiği belirli öğe ve özellikler hakkında bilgilerle doldurulur.
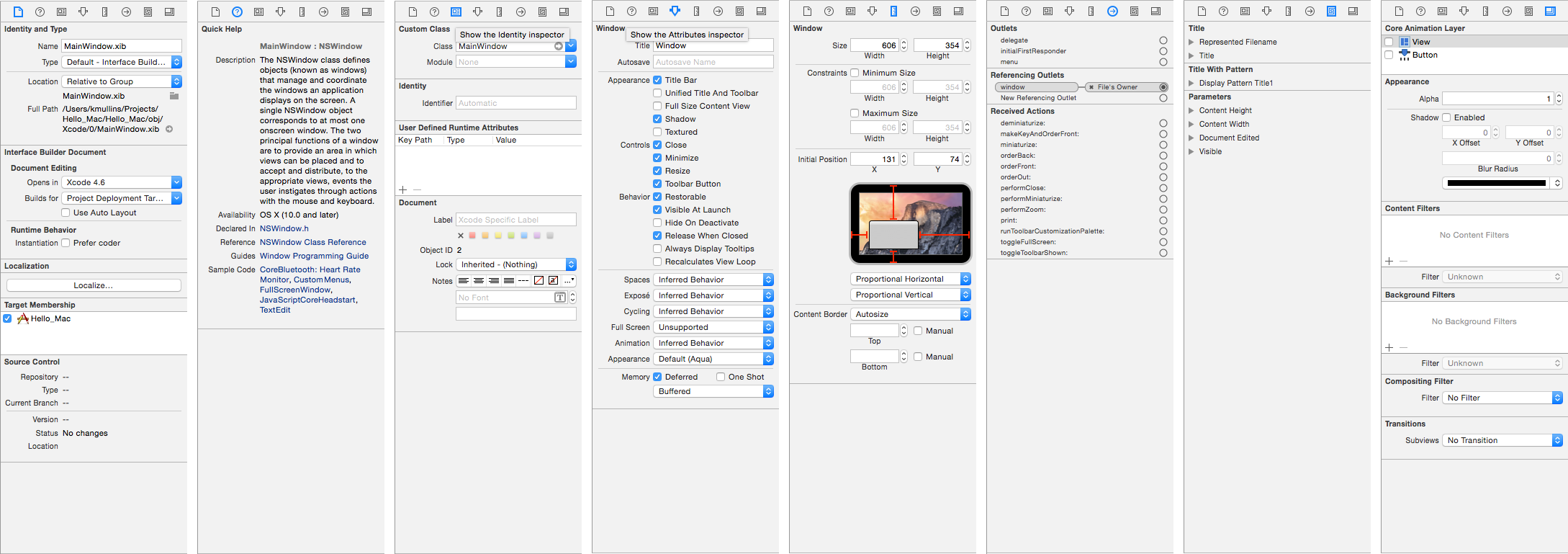
Özellikler bölümünde, aşağıdaki çizimde gösterildiği gibi sekiz farklı Denetçi Sekmesi vardır:
Özellikler ve Yardımcı Program Türleri
Soldan sağa şu sekmeler şunlardır:
- Dosya Denetçisi – Dosya Denetçisi, düzenlenmekte olan Xib dosyasının dosya adı ve konumu gibi dosya bilgilerini gösterir.
- Hızlı Yardım – Hızlı Yardım sekmesi, Xcode'da seçilenlere göre bağlamsal yardım sağlar.
- Kimlik Denetçisi – Kimlik Denetçisi seçilen denetim/görünüm hakkında bilgi sağlar.
- Öznitelik Denetçisi – Öznitelik Denetçisi, geliştiricinin seçilen denetimin/görünümün çeşitli özniteliklerini özelleştirmesine olanak tanır.
- Boyut Denetçisi – Boyut Denetçisi, geliştiricinin seçili denetimin/görünümün boyutunu ve yeniden boyutlandırma davranışını denetlemesine olanak tanır.
- Bağlan ions Denetçisi – Bağlan ions Denetçisi, seçili denetimlerin Çıkış ve Eylem bağlantılarını gösterir. Çıkışlar ve Eylemler aşağıda ayrıntılı olarak ele alınacaktır.
- Bağlama Denetçisi – Bağlama Denetçisi, geliştiricilerin denetimlerini yapılandırarak değerlerinin veri modellerine otomatik olarak bağlanmasını sağlar.
- Görünüm Efektleri Denetçisi – Görünüm Efektleri Denetçisi, geliştiricinin denetimler üzerinde animasyonlar gibi efektler belirtmesine olanak tanır.
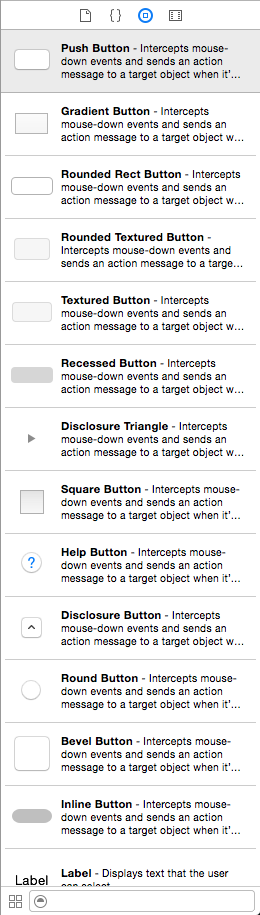
Kullanıcı arabirimini grafik olarak oluşturmak üzere tasarımcıya yerleştirecek denetimleri ve nesneleri bulmak için Kitaplık bölümünü kullanın:
Arabirim Oluşturma
Xcode IDE ve Interface Builder'ın temelleri ele alınmıştır. Geliştirici, ana görünüm için kullanıcı arabirimi oluşturabilir.
Arabirim Oluşturucusu'nu kullanmak için şu adımları izleyin:
Xcode'da, Kitaplık Bölümünden bir Anında İletme Düğmesi sürükleyin:
Düğmeyi Arabirim Düzenleyicisi'ndeki Görünüm'e (Pencere Denetleyicisi'nin altında) bırakın:
Öznitelik Denetçisi'nde Title özelliğine tıklayın ve düğmenin başlığını Tıkla:
Kitaplık Bölümünden Etiket Sürükleyin:
Etiketi Arabirim Düzenleyicisi'ndeki düğmenin yanındaki Pencere'ye bırakın:
Etiketin sağ tutamacını alın ve pencerenin kenarına yakın olana kadar sürükleyin:
Arabirim Düzenleyicisi'ne yeni eklenen Düğme'yi seçin ve pencerenin en altındaki Kısıtlama Düzenleyicisi simgesine tıklayın:
Düzenleyicinin üst kısmında, üstteki ve soldaki Kırmızı I-Beams'e tıklayın. Pencere yeniden boyutlandırıldığından, düğmeyi ekranın sol üst köşesinde aynı konumda tutar.
Ardından Yükseklik ve Genişlik kutularını işaretleyin ve varsayılan boyutları kullanın. Bu, pencere yeniden boyutlandırıldığında düğmeyi aynı boyutta tutar.
Kısıtlamaları eklemek ve düzenleyiciyi kapatmak için 4 Kısıtlama Ekle düğmesine tıklayın.
Etiketi seçin ve Kısıtlamalar Düzenleyicisi simgesine yeniden tıklayın:
Kısıtlama Düzenleyicisi'nin sağ üst ve sol tarafındaki Kırmızı I-Kirişler'e tıklayarak, etiketin verilen X ve Y konumlarına takılmasını ve çalışan uygulamada pencere yeniden boyutlandırıldığında büyütülmesini ve küçültülmesini söyler.
Yeniden Yükseklik kutusunu işaretleyin ve varsayılan boyutu kullanın, ardından 4 Kısıtlama Ekle düğmesine tıklayarak kısıtlamaları ekleyin ve düzenleyiciyi kapatın.
Değişiklikleri kullanıcı arabirimine kaydedin.
Denetimleri yeniden boyutlandırıp taşırken, Interface Builder'ın macOS İnsan Arabirimi Yönergelerini temel alan yararlı anlık ipuçları verdiğine dikkat edin. Bu yönergeler, geliştiricinin Mac kullanıcıları için tanıdık bir görünüme sahip olacak yüksek kaliteli uygulamalar oluşturmasına yardımcı olur.
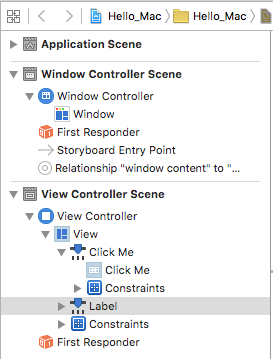
Kullanıcı arabirimini oluşturan öğelerin düzeninin ve hiyerarşisinin nasıl gösterildiğini görmek için Arabirim Hiyerarşisi bölümüne bakın:
Buradan geliştirici, gerekirse kullanıcı arabirimi öğelerini düzenlemek için öğeleri seçebilir veya sürükleyerek yeniden sıralayabilir. Örneğin, bir kullanıcı arabirimi öğesi başka bir öğe tarafından kapsanıyorsa, bunu pencerenin en üst öğesi yapmak için listenin en altına sürükleyebilirsiniz.
Kullanıcı arabirimi oluşturulduktan sonra geliştiricinin, Xamarin.Mac'in C# kodunda bunlara erişebilmesi ve bunlarla etkileşim kurabilmesi için kullanıcı arabirimi öğelerini kullanıma sunması gerekir. Sonraki bölüm olan Çıkışlar ve Eylemler, bunun nasıl yapılacağını gösterir.
Çıkışlar ve Eylemler
Peki Çıkışlar ve Eylemler nedir? Geleneksel .NET kullanıcı arabirimi programlamasında, kullanıcı arabirimindeki bir denetim eklendiğinde otomatik olarak özellik olarak kullanıma sunulur. Mac'te işler farklı çalışır; görünüme denetim eklemek, kodun erişilebilir olmasını sağlamaz. Geliştiricinin ui öğesini açıkça kod olarak kullanıma sunması gerekir. Bunu yapmak için Apple iki seçenek sunar:
- Çıkışlar – Prizler özelliklere benzer. Geliştirici bir denetimi Outlet'e bağladıysa, bir özellik aracılığıyla koda sunulur, böylece olay işleyicileri ekleme, bu denetim üzerinde yöntemleri çağırma gibi işlemler gerçekleştirebilir.
- Actions – Eylemler WPF'deki komut desenine benzer. Örneğin, bir denetim üzerinde eylem gerçekleştirildiğinde, bir düğmeye tıklama diyelim, denetim otomatik olarak kodda bir yöntem çağırır. Geliştirici birçok denetimi aynı Eyleme bağlayabildiği için eylemler güçlü ve kullanışlıdır.
Xcode'da Çıkışlar ve Eylemler, Control tuşuyla sürüklenerek doğrudan koda eklenir. Daha açık belirtmek gerekirse, bu bir Çıkış veya Eylem oluşturmak için geliştiricinin Çıkış veya Eylem eklemek için bir denetim öğesi seçeceği, klavyede Control tuşunu basılı tutacağı ve bu denetimi doğrudan koda sürükleyeceği anlamına gelir.
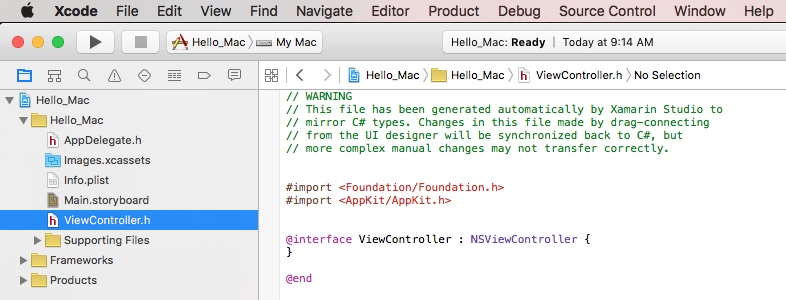
Xamarin.Mac geliştiricileri için bu, geliştiricinin Çıkış veya Eylem oluşturmak istediği C# dosyasına karşılık gelen saplama dosyalarına sürükleneceği Objective-C anlamına gelir. Mac için Visual Studio Arabirim Oluşturucusu'nu kullanmak için oluşturduğu dolgu Xcode Projesinin bir parçası olarak adlı ViewController.h bir dosya oluşturdu:
Bu saplama .h dosyası, yeni NSWindow bir oluşturulduğunda Xamarin.Mac projesine otomatik olarak eklenen öğesini yansıtırViewController.designer.cs. Bu dosya, Arabirim Oluşturucusu tarafından yapılan değişiklikleri eşitlemek için kullanılır ve kullanıcı arabirimi öğelerinin C# koduna açık olması için Çıkışlar ve Eylemler'in oluşturulduğu yerdir.
Çıkış Ekleme
Outlet'lerin ve Eylemlerin ne olduğunu temel olarak anlayarak, C# kodumuzda oluşturulan Etiketi kullanıma sunan bir Outlet oluşturun.
Aşağıdakileri yapın:
Ekranın sağ üst köşesindeki Xcode'da, Yardımcı Düzenleyici'yi açmak için Çift Daire düğmesine tıklayın:
Xcode, bir tarafta Arabirim Düzenleyicisi, diğer tarafta kod düzenleyicisi ile bölünmüş görünüm moduna geçer.
Xcode'un Kod Düzenleyicisi'nde ViewController.m dosyasını otomatik olarak seçtiğine dikkat edin; bu yanlıştır. Çıkışlar ve Eylemler'in yukarıda ne olduğu tartışmasından, geliştiricinin ViewController.h öğesini seçmesi gerekir.
Kod Düzenleyicisi'nin üst kısmındaki Otomatik Bağlantı'ya tıklayın ve dosyayı seçin
ViewController.h:Xcode'da artık doğru dosya seçili olmalıdır:
Son adım çok önemliydi!: Doğru dosyayı seçmediyseniz Çıkışlar ve Eylemler oluşturamazsınız veya C# dilinde yanlış sınıfa sunulurlar!
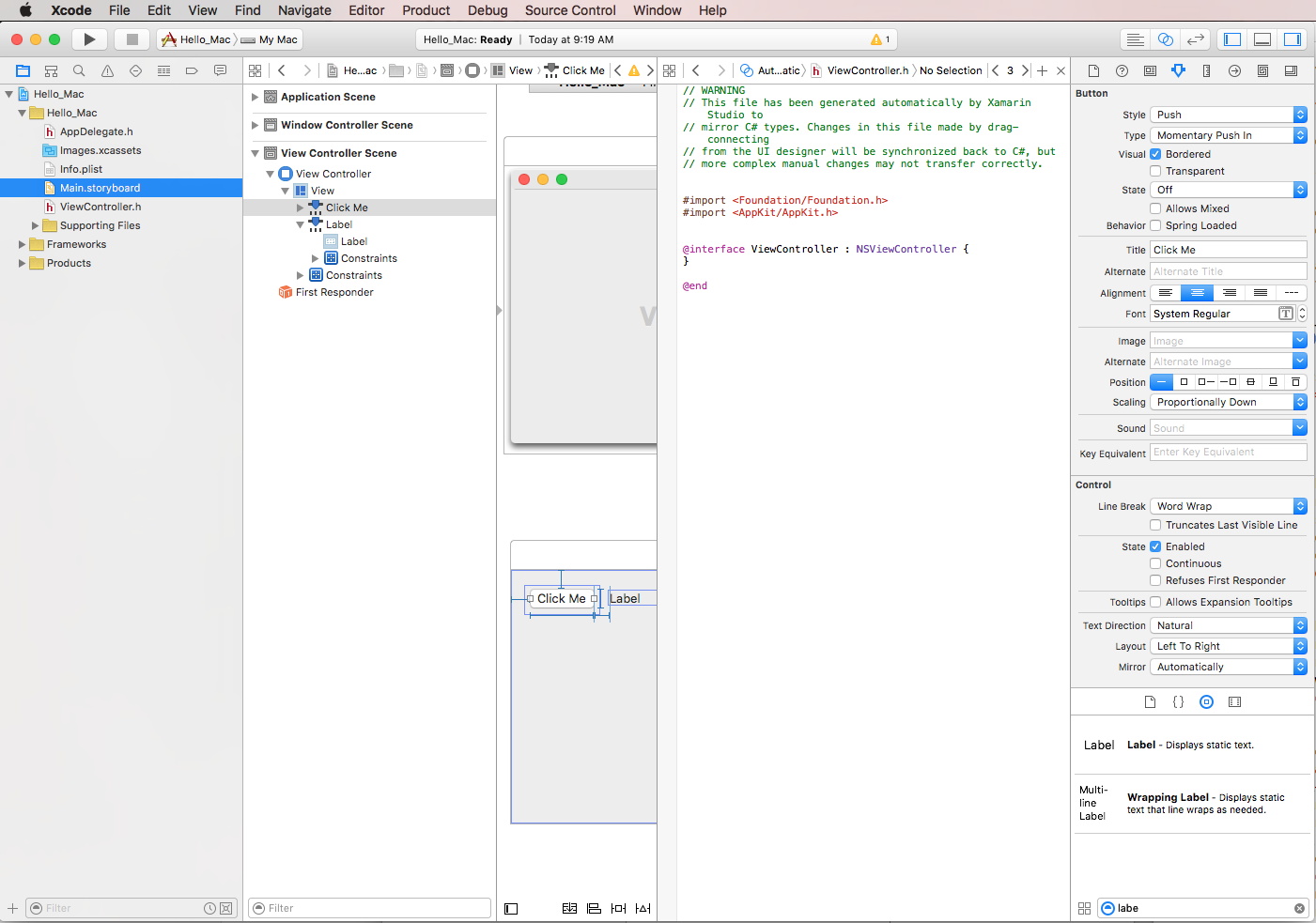
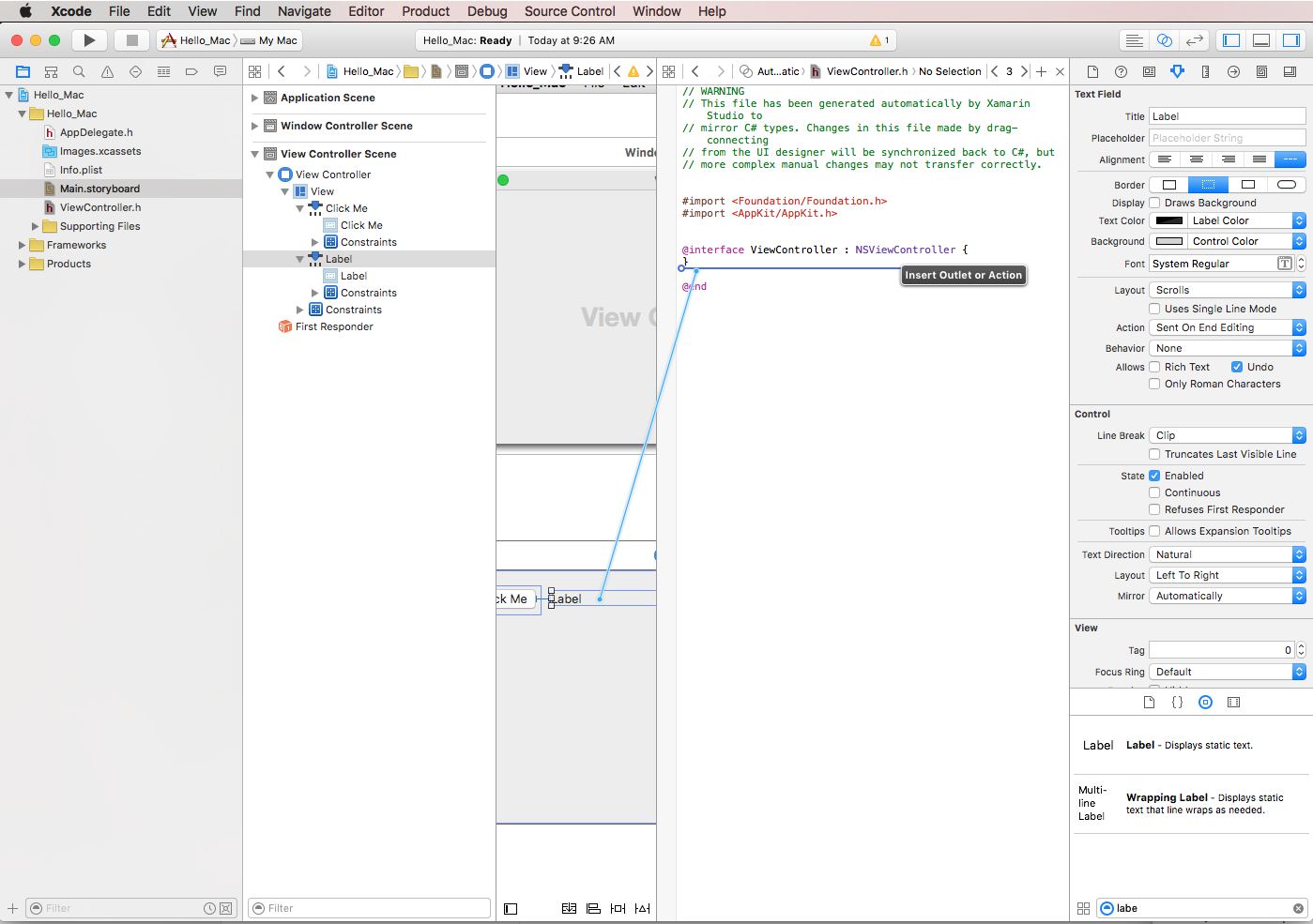
Arabirim Düzenleyicisi'nde klavyedeki Control tuşunu basılı tutun ve yukarıda oluşturulan etiketi kodun hemen altındaki kod düzenleyicisine
@interface ViewController : NSViewController {}tıklayarak sürükleyin:Bir iletişim kutusu görüntülenir. Bağlan ion değerini Outlet olarak bırakın ve Ad için şunu girin
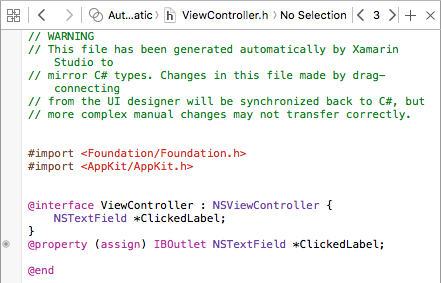
ClickedLabel:Çıkış oluşturmak için Bağlan düğmesine tıklayın:
Dosyadaki değişiklikleri kaydedin.
Eylem Ekleme
Ardından, düğmeyi C# kodunda kullanıma sunun. Yukarıdaki Etikette olduğu gibi geliştirici de düğmeyi bir Outlet'e bağlayabiliyor. Yalnızca tıklanan düğmeye yanıt vermek istediğimizden, bunun yerine bir Eylem kullanın.
Aşağıdakileri yapın:
Xcode'un hala Yardımcı Düzenleyici'de olduğundan ve ViewController.h dosyasının Kod Düzenleyicisi'nde göründüğünden emin olun.
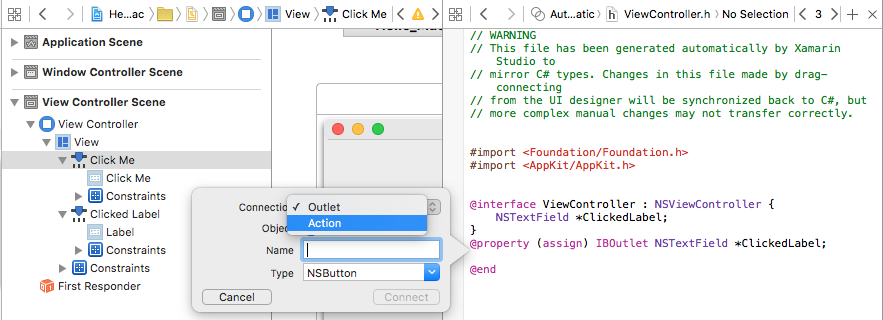
Arabirim Düzenleyicisi'nde klavyedeki Denetim tuşunu basılı tutun ve yukarıda oluşturulan düğmeye tıklayarak kodun hemen altındaki kod düzenleyicisine
@property (assign) IBOutlet NSTextField *ClickedLabel;sürükleyin:Bağlan ion türünü Eylem olarak değiştirin:
Ad olarak girin
ClickedButton:Eylem oluşturmak için Bağlan düğmesine tıklayın:
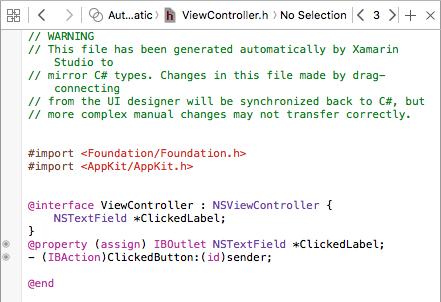
Dosyadaki değişiklikleri kaydedin.
Kullanıcı arabirimi kablolu ve C# koduna açık durumda olduğunda, Mac için Visual Studio geri dönün ve Xcode ve Interface Builder'da yapılan değişiklikleri eşitlemesine izin verin.
Not
Bu ilk uygulama için kullanıcı arabirimini ve Çıkışlar ve Eylemler oluşturmak muhtemelen uzun zaman aldı ve çok fazla iş gibi görünebilir, ancak birçok yeni kavram tanıtıldı ve yeni zemini kapsayan çok zaman harcandı. Bir süre pratik yaptıktan ve Interface Builder ile çalıştıktan sonra, bu arabirim ve tüm Çıkışlar ve Eylemler yalnızca bir veya iki dakika içinde oluşturulabilir.
Xcode ile Değişiklikleri Eşitleme
Geliştirici Xcode'dan Mac için Visual Studio geri döndüğünde, Xcode'da yaptığı tüm değişiklikler otomatik olarak Xamarin.Mac projesiyle eşitlenir.
Çıkış ve Eylem'in C# kodunda nasıl bağlandığını görmek için Çözüm Gezgini ViewController.designer.cs seçin:
ViewController.designer.cs dosyasındaki iki tanımın nasıl olduğunu öğrenin:
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
Xcode dosyasındaki ViewController.h tanımlarla hizalayın:
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Mac için Visual Studio .h dosyasındaki değişiklikleri dinler ve ardından ilgili .designer.cs dosyasındaki değişiklikleri otomatik olarak eşitleyerek bunları uygulamaya sunar. ViewController.designer.cs kısmi bir sınıf olduğuna dikkat edin; böylece Mac için Visual Studio, geliştiricinin sınıfta yaptığı değişikliklerin üzerine yazacak ViewController.cs değiştirmek zorunda değildir.
Normalde geliştiricinin ViewController.designer.cs asla açmasına gerek kalmaz, yalnızca eğitim amacıyla burada sunulmuştur.
Not
Çoğu durumda, Mac için Visual Studio Xcode'da yapılan değişiklikleri otomatik olarak görür ve bunları Xamarin.Mac projesiyle eşitler. Eşitlemenin otomatik olarak gerçekleşmediği durumlarda Xcode'a geri dönün ve sonra yeniden Mac için Visual Studio' ye dönün. Bu normalde eşitleme döngüsünü başlatır.
Kodu Yazma
Oluşturulan kullanıcı arabirimi ve kullanıcı arabirimi öğeleri Çıkışlar ve Eylemler aracılığıyla koda sunulduğunda, sonunda programı hayata geçirmek için kodu yazmaya hazırız.
Bu örnek uygulama için, ilk düğmeye her tıklandığında etiket, düğmeye kaç kez tıklandığını gösterecek şekilde güncelleştirilir. Bunu yapmak için, Çözüm Gezgini çift tıklayarak dosyayı düzenlemek üzere açınViewController.cs:
İlk olarak, gerçekleşen tıklama sayısını izlemek için sınıfında sınıf düzeyinde bir değişken ViewController oluşturun. Sınıf tanımını düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
private int numberOfTimesClicked = 0;
...
Ardından, aynı sınıfta ()ViewController yöntemini geçersiz kılın ViewDidLoad ve etiketin ilk iletisini ayarlamak için bazı kodlar ekleyin:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
ViewDidLoad.storyboard dosyasından kullanıcı arabirimi yüklendikten ve örneği başlatıldıktan sonra çağrıldığından, gibi InitializeViewDidLoad başka bir yöntem yerine kullanın. Geliştirici , .storyboard dosyası tam olarak yüklenmeden ve örneklenmeden önce etiket denetimine erişmeyi denerse, etiket denetimi henüz mevcut olmadığından bir NullReferenceException hata alır.
Ardından, düğmeye tıklayan kullanıcıya yanıt vermek için kodu ekleyin. Sınıfına aşağıdaki kısmi yöntemi ViewController ekleyin:
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Bu kod, Xcode ve Arabirim Oluşturucusu'nda oluşturulan Eyleme eklenir ve kullanıcı düğmeye her tıklayışında çağrılır.
Uygulamayı Test Etme
Beklendiği gibi çalıştığından emin olmak için uygulamayı derlemenin ve çalıştırmanın zamanı geldi. Geliştirici, tümünü tek adımda derleyip çalıştırabilir veya çalıştırmadan oluşturabilir.
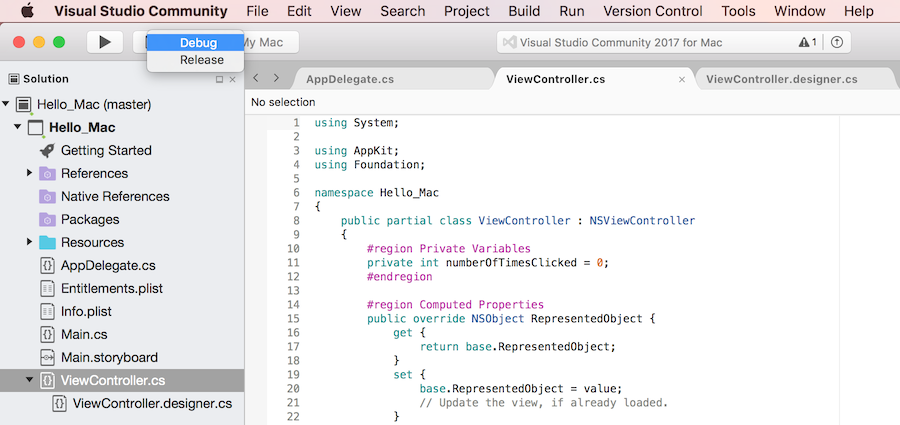
Bir uygulama her oluşturulduğunda, geliştirici ne tür bir derleme istediğini seçebilir:
- Hata ayıklama – Bir hata ayıklama derlemesi, geliştiricinin uygulama çalışırken gerçekleşen işlemlerde hata ayıklamasına olanak tanıyan bir dizi ek meta veri içeren bir .app (uygulama) dosyasında derlenmiş.
- Release : Yayın derlemesi bir .app dosyası da oluşturur, ancak hata ayıklama bilgilerini içermez, bu nedenle daha küçüktür ve daha hızlı yürütülür.
Geliştirici, Mac için Visual Studio ekranının sol üst köşesindeki Yapılandırma Seçici'den derleme türünü seçebilir:
Uygulama Oluşturma
Bu örnekte yalnızca bir hata ayıklama derlemesi istiyoruz, bu nedenle Hata Ayıklama'nın seçili olduğundan emin olun. Uygulamayı önce ⌘B tuşlarına basarak oluşturun veya Derleme menüsünden Tümünü Derle'yi seçin.
Herhangi bir hata yoksa, Mac için Visual Studio durum çubuğunda Derleme Başarılı iletisi görüntülenir. Hatalar varsa projeyi gözden geçirin ve yukarıdaki adımların doğru izlenmiş olduğundan emin olun. Kodun (hem Xcode'da hem de Mac için Visual Studio) öğreticideki kodla eşleşip eşleşmediğini onaylayarak başlayın.
Uygulamayı Çalıştırma
Uygulamayı çalıştırmanın üç yolu vardır:
- ⌘+Enter tuşlarına basın.
- Çalıştır menüsünden Hata Ayıkla'yı seçin.
- Mac için Visual Studio araç çubuğundaki Yürüt düğmesine tıklayın (Çözüm Gezgini hemen üstünde).
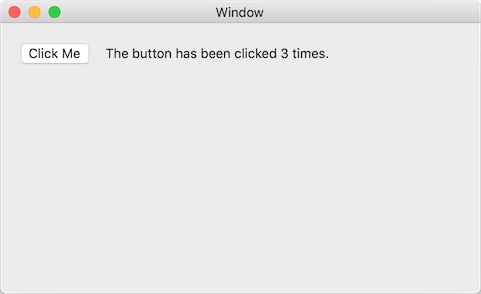
Uygulama derlenir (henüz derlenmemişse), hata ayıklama modunda başlar ve ana arabirim penceresini görüntüler:
Düğmeye birkaç kez tıklanırsa etiket şu sayıyla güncelleştirilmelidir:
Nereden Sonrakine
Xamarin.Mac uygulamasıyla çalışmanın temelleri aşağıda açıkken, daha ayrıntılı bilgi edinmek için aşağıdaki belgelere göz atın:
- Görsel Taslaklara Giriş - Bu makale, Xamarin.Mac uygulamasında Görsel Taslaklarla çalışmaya giriş niteliğindedir. Görsel taslakları ve Xcode'un Arabirim Oluşturucusu'nu kullanarak uygulamanın kullanıcı arabirimini oluşturmayı ve korumayı kapsar.
- Windows - Bu makale, Xamarin.Mac uygulamasında Windows ve Panellerle çalışmayı kapsar. Xcode ve Interface builder'da Windows ve Panel oluşturma ve bakımını, .xib dosyalarından Windows ve Panelleri yükleme, Windows'u kullanma ve C# kodunda Windows'a yanıt vermeyi kapsar.
- İletişim Kutuları - Bu makale, Xamarin.Mac uygulamasında İletişim Kutuları ve Kalıcı Windows ile çalışmayı kapsar. Xcode ve Interface builder'da Kalıcı Windows oluşturma ve bakımını gerçekleştirme, standart iletişim kutularıyla çalışma, Windows'un C# kodunda görüntülenmesi ve yanıtlanması ele alınır.
- Uyarılar - Bu makale, Xamarin.Mac uygulamasında Uyarılar ile çalışmayı kapsar. C# kodundan Uyarılar oluşturmayı ve görüntülemeyi ve Uyarılar'a yanıt vermeyi kapsar.
- Menüler - Menüler Mac uygulamasının kullanıcı arabiriminin çeşitli bölümlerinde kullanılır; ekranın üst kısmındaki uygulamanın ana menüsünden açılır menüler ve bir pencerede herhangi bir yerde görünebilen bağlam menüleri. Menüler, Mac uygulamasının kullanıcı deneyiminin ayrılmaz bir parçasıdır. Bu makale, bir Xamarin.Mac uygulamasında Cocoa Menüleriyle çalışmayı kapsar.
- Araç Çubukları - Bu makale, Xamarin.Mac uygulamasında Araç Çubukları ile çalışmayı kapsar. Oluşturma ve sürdürmeyi kapsar. Xcode ve Arabirim oluşturucusu araç çubukları, Araç Çubuğu Öğelerini Çıkışlar ve Eylemler kullanarak koda sunma, Araç Çubuğu Öğelerini etkinleştirme ve devre dışı bırakma ve son olarak C# kodunda Araç Çubuğu Öğeleri'ne yanıt verme.
- Tablo Görünümleri - Bu makale, Xamarin.Mac uygulamasında Tablo Görünümleri ile çalışmayı kapsar. Xcode ve Arabirim Oluşturucusu'nda Tablo Görünümleri oluşturma ve bakımını yapma, Çıkışlar ve Eylemler kullanarak Tablo Görünümü Öğelerini koda sunma, Tablo Öğelerini doldurma ve son olarak C# kodunda Tablo Görünümü Öğeleri'ne yanıt verme işlemlerini kapsar.
- Ana Hat Görünümleri - Bu makale, Xamarin.Mac uygulamasında Ana Hat Görünümleri ile çalışmayı kapsar. Xcode ve Arabirim oluşturucusunda Ana Hat Görünümleri oluşturma ve bakımını yapma, Çıkışlar ve Eylemler kullanarak Anahat Görünümü Öğelerini koda sunma, Ana Hat Öğelerini doldurma ve son olarak C# kodunda Anahat Görünümü Öğeleri'ne yanıt verme işlemlerini kapsar.
- Kaynak Listeleri - Bu makale, Xamarin.Mac uygulamasında Kaynak Listelerle çalışmayı kapsar. Xcode ve Interface builder'da Kaynak Listeleri oluşturma ve koruma, Çıkışlar ve Eylemler kullanarak Kaynak Liste Öğelerini koda sunma, Kaynak Liste Öğelerini doldurma ve son olarak C# kodunda Kaynak Liste Öğeleri'ne yanıt verme işlemlerini kapsar.
- Koleksiyon Görünümleri - Bu makale, Xamarin.Mac uygulamasında Koleksiyon Görünümleri ile çalışmayı kapsar. Xcode ve Arabirim oluşturucusunda Koleksiyon Görünümleri oluşturma ve bakımını yapma, Çıkışlar ve Eylemler kullanarak Koleksiyon Görünümü öğelerini koda sunma, Koleksiyon Görünümlerini doldurma ve son olarak C# kodunda Koleksiyon Görünümlerine yanıt verme işlemlerini kapsar.
- Görüntülerle Çalışma - Bu makale, Xamarin.Mac uygulamasında Resimler ve Simgeler ile çalışmayı kapsar. Hem C# kodunda hem de Xcode'un Arabirim Oluşturucusu'nda bir uygulamanın Simgesini oluşturmak ve Görüntüleri kullanmak için gereken görüntülerin oluşturulmasını ve bakımını kapsar.
Özet
Bu makalede standart bir Xamarin.Mac uygulamasının temelleri ele alınmıştır. Mac için Visual Studio'de yeni bir uygulama oluşturma, Xcode ve Interface Builder'da kullanıcı arabirimi tasarlama, Çıkışlar ve Eylemler'i kullanarak kullanıcı arabirimi öğelerini C# koduna ifşa etme, kullanıcı arabirimi öğeleriyle çalışmak için kod ekleme ve son olarak Xamarin.Mac uygulaması oluşturma ve test etme işlemlerini kapsamıştır.