Xamarin.Forms Göreli Bağlamalar
Göreli bağlamalar, bağlama kaynağını bağlama hedefinin konumuna göre ayarlama olanağı sağlar. Bunlar, işaretleme uzantısıyla RelativeSource oluşturulur ve bağlama ifadesinin Source özelliği olarak ayarlanır.
biçimlendirme RelativeSource uzantısı, aşağıdaki özellikleri tanımlayan sınıfı tarafından RelativeSourceExtension desteklenir:
ModetüründeRelativeBindingSourceMode, bağlama kaynağının bağlama hedefinin konumuna göre konumunu açıklar.AncestorLevel, türündeint, özelliği olduğundaModearanacak isteğe bağlı bir üst düzeydirFindAncestor. birAncestorLevelörneğin, örneklerini atlarn-1AncestorType.AncestorType, türündeType, özelliği olduğundaModearanacak olan ata türü.FindAncestor
Not
XAML ayrıştırıcısı sınıfın RelativeSourceExtension olarak RelativeSourcekısaltılmasına izin verir.
Mode özelliği, numaralandırma üyelerinden RelativeBindingSourceMode birine ayarlanmalıdır:
TemplatedParent, ilişkili öğenin bulunduğu şablonun uygulandığı öğeyi gösterir. Daha fazla bilgi için bkz . Şablonlu bir üst öğeye bağlama.Self, bağlamanın ayarlandığı öğeyi gösterir ve bu öğenin bir özelliğini aynı öğedeki başka bir özelliğe bağlamanıza olanak tanır. Daha fazla bilgi için bkz . Kendine bağlama.FindAncestorbağlı öğenin görsel ağacındaki üst öğeyi gösterir. Bu mod, özelliği tarafından temsil edilen bir ata denetimineAncestorTypebağlanmak için kullanılmalıdır. Daha fazla bilgi için bkz . Ata bağlama.FindAncestorBindingContextBindingContextbağlı öğenin görsel ağacındaki üst öğenin öğesini gösterir. Bu mod, özelliği tarafındanAncestorTypetemsil edilen bir ata bağlamak içinBindingContextkullanılmalıdır. Daha fazla bilgi için bkz . Ata bağlama.
Mode özelliği, sınıfının içerik özelliğidirRelativeSourceExtension. Bu nedenle, küme ayraçlarıyla ifade edilen XAML işaretleme ifadeleri için ifadenin Mode= bölümünü ortadan kaldırabilirsiniz.
biçimlendirme uzantıları hakkında Xamarin.Forms daha fazla bilgi için bkz . XAML İşaretlemeyi Uzantıları.
Kendine bağla
Göreli Self bağlama modu, bir öğenin özelliğini aynı öğedeki başka bir özelliğe bağlarken kullanılır:
<BoxView Color="Red"
WidthRequest="200"
HeightRequest="{Binding Source={RelativeSource Self}, Path=WidthRequest}"
HorizontalOptions="Center" />
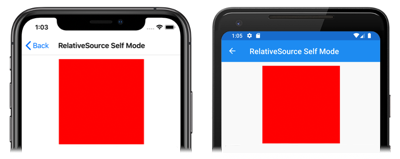
Bu örnekte, BoxView özelliği sabit bir boyuta ayarlar WidthRequest ve HeightRequest özelliği özelliğine WidthRequest bağlanır. Bu nedenle, her iki özellik de eşittir ve bu nedenle bir kare çizilir:
Önemli
Bir öğenin özelliğini aynı öğedeki başka bir özelliğe bağlarken, özelliklerin aynı türde olması gerekir. Alternatif olarak, değeri dönüştürmek için bağlamada bir dönüştürücü belirtebilirsiniz.
Bu bağlama modunun yaygın kullanımı, bir nesnenin BindingContext kendi üzerindeki bir özelliğine ayarlanır. Aşağıdaki kodda bunun bir örneği gösterilmektedir:
<ContentPage ...
BindingContext="{Binding Source={RelativeSource Self}, Path=DefaultViewModel}">
<StackLayout>
<ListView ItemsSource="{Binding Employees}">
...
</ListView>
</StackLayout>
</ContentPage>
Bu örnekte, BindingContext sayfanın kendisi özelliğine DefaultViewModel ayarlanır. Bu özellik, sayfanın arka planda kod dosyasında tanımlanır ve bir görünüm modeli örneği sağlar. , ListView görünümmodelinin Employees özelliğine bağlanır.
Bir ata bağlama
FindAncestor ve FindAncestorBindingContext göreli bağlama modları, görsel ağaçta belirli bir türdeki üst öğelere bağlanmak için kullanılır. FindAncestor modu, türünden Element türetilen bir üst öğeye bağlanmak için kullanılır. FindAncestorBindingContext Mod, bir üst öğenin öğesine BindingContext bağlanmak için kullanılır.
Uyarı
AncestorType ve göreli bağlama modları kullanılırken FindAncestor FindAncestorBindingContext özelliği olarak Type ayarlanmalıdır, aksi takdirde bir XamlParseException oluşturulur.
Mode Özellik açıkça ayarlı değilse, özelliğinin Element türetilen bir türe ayarlanmasıAncestorType, özelliğini örtük olarak olarak FindAncestorayarlarMode. Benzer şekilde, özelliğinden Element türetilmeyen bir türe ayarlandığındaAncestorType, özelliği örtük olarak olarak FindAncestorBindingContextayarlanırMode.
Not
Modu kullanan FindAncestorBindingContext göreli bağlamalar, herhangi bir atanın değişmesi durumunda BindingContext yeniden uygulanır.
Aşağıdaki XAML' de özelliğin Mode örtük olarak olarak ayarlanacağı FindAncestorBindingContextbir örnek gösterilmektedir:
<ContentPage ...
BindingContext="{Binding Source={RelativeSource Self}, Path=DefaultViewModel}">
<StackLayout>
<ListView ItemsSource="{Binding Employees}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Horizontal">
<Label Text="{Binding Fullname}"
VerticalOptions="Center" />
<Button Text="Delete"
Command="{Binding Source={RelativeSource AncestorType={x:Type local:PeopleViewModel}}, Path=DeleteEmployeeCommand}"
CommandParameter="{Binding}"
HorizontalOptions="EndAndExpand" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
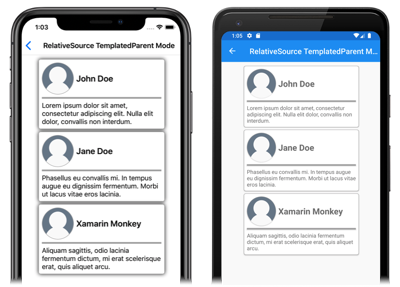
Bu örnekte, BindingContext sayfanın kendisi özelliğine DefaultViewModel ayarlanır. Bu özellik, sayfanın arka planda kod dosyasında tanımlanır ve bir görünüm modeli örneği sağlar. , ListView görünümmodelinin Employees özelliğine bağlanır. içindeki DataTemplateher öğenin ListViewgörünümünü tanımlayan öğesi bir Buttoniçerir. Düğmenin Command özelliği, üst öğesinin DeleteEmployeeCommand görünüm modelinde öğesine bağlıdır. Bir çalışana Button dokunulduğunda çalışan silinir:
Buna ek olarak, isteğe bağlı AncestorLevel özellik görsel ağacında büyük olasılıkla bu tür birden fazla atanın bulunduğu senaryolarda ata aramasını kesinleştirmeye yardımcı olabilir:
<Label Text="{Binding Source={RelativeSource AncestorType={x:Type Entry}, AncestorLevel=2}, Path=Text}" />
Bu örnekte özelliği, Label.Text bağlamanın Text hedef öğesinden başlayarak yukarı doğru yolda karşılaşılan ikincinin Entry özelliğine bağlanır.
Not
AncestorLevel Bağlama hedef öğesine en yakın üst öğeyi bulmak için özelliği 1 olarak ayarlanmalıdır.
Şablonlu üst öğeye bağlama
Göreli TemplatedParent bağlama modu, bir denetim şablonunun içinden şablonun uygulandığı çalışma zamanı nesne örneğine bağlanmak için kullanılır (şablonlu üst öğe olarak bilinir). Bu mod yalnızca göreli bağlama bir denetim şablonu içindeyse ve ayarına TemplateBindingbenzerse geçerlidir.
Aşağıdaki XAML göreli bağlama modunun bir örneğini TemplatedParent gösterir:
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="CardViewControlTemplate">
<Frame BindingContext="{Binding Source={RelativeSource TemplatedParent}}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
...>
<Grid>
...
<Label Text="{Binding CardTitle}"
... />
<BoxView BackgroundColor="{Binding BorderColor}"
... />
<Label Text="{Binding CardDescription}"
... />
</Grid>
</Frame>
</ControlTemplate>
</ContentPage.Resources>
<StackLayout>
<controls:CardView BorderColor="DarkGray"
CardTitle="John Doe"
CardDescription="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla elit dolor, convallis non interdum."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
<controls:CardView BorderColor="DarkGray"
CardTitle="Jane Doe"
CardDescription="Phasellus eu convallis mi. In tempus augue eu dignissim fermentum. Morbi ut lacus vitae eros lacinia."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
<controls:CardView BorderColor="DarkGray"
CardTitle="Xamarin Monkey"
CardDescription="Aliquam sagittis, odio lacinia fermentum dictum, mi erat scelerisque erat, quis aliquet arcu."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
</StackLayout>
</ContentPage>
Bu örnekte, öğesinin Framekök öğesi ControlTemplateBindingContext olan öğesi, şablonun uygulandığı çalışma zamanı nesne örneğine ayarlanmıştır. Bu nedenle, Frame ve alt öğeleri bağlama ifadelerini her CardView nesnenin özelliklerine karşı çözümler:
Denetim şablonları hakkında daha fazla bilgi için bkz Xamarin.Forms . Denetim Şablonları.