Xamarin.Forms denetim şablonları
Xamarin.Formsdenetim şablonları, türetilmiş özel denetimlerin ve ContentPage türetilmiş sayfaların ContentView görsel yapısını tanımlamanızı sağlar. Denetim şablonları, özel denetim veya sayfa için kullanıcı arabirimini (UI) denetimi veya sayfayı uygulayan mantıktan ayırır. Önceden tanımlanmış bir konumdaki şablonlu özel denetime veya şablonlu sayfaya ek içerik de eklenebilir.
Örneğin, özel denetim tarafından sağlanan kullanıcı arabirimini yeniden tanımlayan bir denetim şablonu oluşturulabilir. Denetim şablonu daha sonra gerekli özel denetim örneği tarafından kullanılabilir. Alternatif olarak, bir uygulamadaki birden çok sayfa tarafından kullanılacak herhangi bir ortak kullanıcı arabirimini tanımlayan bir denetim şablonu oluşturulabilir. Denetim şablonu daha sonra birden çok sayfa tarafından kullanılabilir ve her sayfa benzersiz içeriğini görüntülemeye devam eder.
ControlTemplate oluşturma
Aşağıdaki örnekte özel bir CardView denetimin kodu gösterilmektedir:
public class CardView : ContentView
{
public static readonly BindableProperty CardTitleProperty = BindableProperty.Create(nameof(CardTitle), typeof(string), typeof(CardView), string.Empty);
public static readonly BindableProperty CardDescriptionProperty = BindableProperty.Create(nameof(CardDescription), typeof(string), typeof(CardView), string.Empty);
// ...
public string CardTitle
{
get => (string)GetValue(CardTitleProperty);
set => SetValue(CardTitleProperty, value);
}
public string CardDescription
{
get => (string)GetValue(CardDescriptionProperty);
set => SetValue(CardDescriptionProperty, value);
}
// ...
}
CardView sınıfından ContentView türetilen sınıfı, verileri kart benzeri bir düzende görüntüleyen özel bir denetimi temsil eder. sınıfı, görüntülediği veriler için bağlanabilir özellikler tarafından yedeklenen özellikler içerir. Ancak, CardView sınıfı herhangi bir kullanıcı arabirimi tanımlamaz. Bunun yerine, kullanıcı arabirimi bir denetim şablonuyla tanımlanır. Türetilmiş özel denetimler oluşturma ContentView hakkında daha fazla bilgi için bkz Xamarin.Forms . ContentView.
Türüyle bir ControlTemplate denetim şablonu oluşturulur. Oluşturduğunuzda ControlTemplate, özel denetim veya sayfa için kullanıcı arabirimi oluşturmak üzere nesneleri birleştirirsiniz View . Bir ControlTemplate , kök öğesi olarak yalnızca bir tane View içermelidir. Ancak, kök öğesi genellikle diğer View nesneleri içerir. Nesnelerin birleşimi, denetimin görsel yapısını oluşturur.
satır ControlTemplate içinde tanımlanabilir olsa da, bildirim göndermeye ControlTemplate yönelik tipik yaklaşım bir kaynak sözlüğündeki bir kaynaktır. Denetim şablonları kaynak olduğundan, tüm kaynaklar için geçerli olan aynı kapsam kurallarına uyarlar. Örneğin, uygulama tanımı XAML dosyanızın kök öğesinde bir denetim şablonu bildirirseniz, şablon uygulamanızın herhangi bir yerinde kullanılabilir. Şablonu bir sayfada tanımlarsanız, denetim şablonunu yalnızca o sayfa kullanabilir. Kaynaklar hakkında daha fazla bilgi için bkz Xamarin.Forms . Kaynak Sözlükleri.
Aşağıdaki XAML örneği, nesneler için CardView bir ControlTemplate gösterir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
...>
<ContentPage.Resources>
<ControlTemplate x:Key="CardViewControlTemplate">
<Frame BindingContext="{Binding Source={RelativeSource TemplatedParent}}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
CornerRadius="5"
HasShadow="True"
Padding="8"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="75" />
<RowDefinition Height="4" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75" />
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<Frame IsClippedToBounds="True"
BorderColor="{Binding BorderColor}"
BackgroundColor="{Binding IconBackgroundColor}"
CornerRadius="38"
HeightRequest="60"
WidthRequest="60"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="{Binding IconImageSource}"
Margin="-20"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill" />
</Frame>
<Label Grid.Column="1"
Text="{Binding CardTitle}"
FontAttributes="Bold"
FontSize="Large"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Start" />
<BoxView Grid.Row="1"
Grid.ColumnSpan="2"
BackgroundColor="{Binding BorderColor}"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="{Binding CardDescription}"
VerticalTextAlignment="Start"
VerticalOptions="Fill"
HorizontalOptions="Fill" />
</Grid>
</Frame>
</ControlTemplate>
</ContentPage.Resources>
...
</ContentPage>
kaynak ControlTemplate olarak bildirildiğinde, kaynak sözlüğünde tanımlanabilmesi x:Key için özniteliğiyle belirtilen bir anahtarı olmalıdır. Bu örnekte öğesinin kök öğesi CardViewControlTemplate bir Frame nesnedir. Frame nesnesi, şablonun RelativeSource uygulanacağı çalışma zamanı nesne örneğine ayarlamak BindingContext için işaretleme uzantısını kullanır. Bu, şablonlu üst öğe olarak bilinir. Frame nesnesi, bir nesnenin Gridgörsel yapısını tanımlamak için , ImageFrame, , Labelve BoxView nesnelerinin birleşimini CardView kullanır. Bu nesnelerin bağlama ifadeleri, kök Frame öğesinden devralındığı BindingContext için özelliklere karşı CardView çözümleniyor. İşaretleme uzantısı hakkında RelativeSource daha fazla bilgi için bkz Xamarin.Forms . Göreli Bağlamalar.
ControlTemplate kullanma
özelliği ControlTemplate denetim şablonu nesnesine ayarlanarak ControlTemplate türetilmiş bir ContentView özel denetime uygulanabilir. Benzer şekilde, bir ControlTemplate türetilmiş bir ContentPage sayfaya özelliğini denetim şablonu nesnesine ayarlayarak ControlTemplate uygulanabilir. Çalışma zamanında, bir ControlTemplate uygulandığında, içinde ControlTemplate tanımlanan tüm denetimler şablonlu özel denetimin görsel ağacına veya şablonlu sayfaya eklenir.
Aşağıdaki örnek, her CardView nesnenin CardViewControlTemplate özelliğine ControlTemplate atandığını gösterir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:ControlTemplateDemos.Controls"
...>
<StackLayout Margin="30">
<controls:CardView BorderColor="DarkGray"
CardTitle="John Doe"
CardDescription="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla elit dolor, convallis non interdum."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
<controls:CardView BorderColor="DarkGray"
CardTitle="Jane Doe"
CardDescription="Phasellus eu convallis mi. In tempus augue eu dignissim fermentum. Morbi ut lacus vitae eros lacinia."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
<controls:CardView BorderColor="DarkGray"
CardTitle="Xamarin Monkey"
CardDescription="Aliquam sagittis, odio lacinia fermentum dictum, mi erat scelerisque erat, quis aliquet arcu."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
</StackLayout>
</ContentPage>
Bu örnekte içindeki denetimler CardViewControlTemplate , her CardView nesnenin görsel ağacının bir parçası haline gelir. Denetim şablonunun kök Frame nesnesi şablonun üst Frame öğesine ayarladığı BindingContext için ve alt öğeleri bağlama ifadelerini her CardView nesnenin özelliklerine göre çözümler.
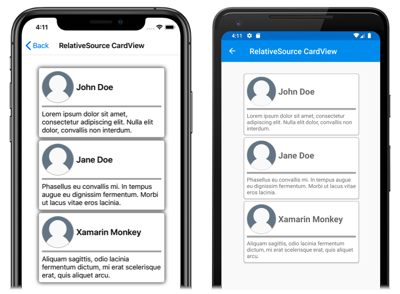
Aşağıdaki ekran görüntüleri, üç CardView nesneye uygulananı gösterirCardViewControlTemplate:
Önemli
Bir denetim örneğine uygulanan nokta ControlTemplate , şablonlu özel denetim veya şablonlu sayfadaki yöntemi geçersiz kılarak OnApplyTemplate algılanabilir. Daha fazla bilgi için bkz . Şablondan adlandırılmış öğe alma.
TemplateBinding ile parametreleri geçirme
TemplateBinding İşaretlemeyi uzantısı, şablonlu özel denetim veya şablonlu sayfa tarafından tanımlanan bir ortak özelliğe bir ControlTemplate öğenin özelliğini bağlar. kullandığınızda TemplateBinding, şablona parametre olarak davranması için denetimdeki özellikleri etkinleştirirsiniz. Bu nedenle, şablonlu bir özel denetim veya şablonlu sayfadaki bir özellik ayarlandığında, bu değer üzerinde öğesinin olduğu öğeye TemplateBinding geçirilir.
Önemli
İşaretleme TemplateBinding ifadesi, önceki denetim şablonundan bağlamanın kaldırılmasını sağlar RelativeSource ve ifadelerin Binding yerini alır.
İşaretleme TemplateBinding uzantısı aşağıdaki özellikleri tanımlar:
Path, türündekistringözelliğin yoludur.Mode, türündekiBindingMode, değişikliklerin kaynak ve hedef arasında yayıldığı yön.Converter, türündekiIValueConverterbağlama değeri dönüştürücüsü.ConverterParameter, türündekiobjectbağlama değeri dönüştürücüsünün parametresidir.StringFormat, türündekistringbağlama için dize biçimidir.
ContentProperty biçimlendirme uzantısının TemplateBinding adıdırPath. Bu nedenle, yol ifadedeki ilk öğeyse TemplateBinding , işaretleme uzantısının "Path=" bölümü atlanabilir. Bu özellikleri bağlama ifadesinde kullanma hakkında daha fazla bilgi için bkz Xamarin.Forms . Veri Bağlama.
Uyarı
İşaretleme TemplateBinding uzantısı yalnızca içinde ControlTemplatekullanılmalıdır. Ancak, dışında ControlTemplate bir TemplateBinding ifade kullanmaya çalışmak bir derleme hatasına veya bir özel durum oluşturulmasına neden olmaz.
Aşağıdaki XAML örneği, işaretleme uzantısını TemplateBinding kullanan nesneler için CardView bir ControlTemplate gösterir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
...>
<ContentPage.Resources>
<ControlTemplate x:Key="CardViewControlTemplate">
<Frame BackgroundColor="{TemplateBinding CardColor}"
BorderColor="{TemplateBinding BorderColor}"
CornerRadius="5"
HasShadow="True"
Padding="8"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="75" />
<RowDefinition Height="4" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75" />
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<Frame IsClippedToBounds="True"
BorderColor="{TemplateBinding BorderColor}"
BackgroundColor="{TemplateBinding IconBackgroundColor}"
CornerRadius="38"
HeightRequest="60"
WidthRequest="60"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="{TemplateBinding IconImageSource}"
Margin="-20"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill" />
</Frame>
<Label Grid.Column="1"
Text="{TemplateBinding CardTitle}"
FontAttributes="Bold"
FontSize="Large"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Start" />
<BoxView Grid.Row="1"
Grid.ColumnSpan="2"
BackgroundColor="{TemplateBinding BorderColor}"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="{TemplateBinding CardDescription}"
VerticalTextAlignment="Start"
VerticalOptions="Fill"
HorizontalOptions="Fill" />
</Grid>
</Frame>
</ControlTemplate>
</ContentPage.Resources>
...
</ContentPage>
Bu örnekte, TemplateBinding işaretleme uzantısı bağlama ifadelerini her CardView nesnenin özelliklerine karşı çözümler. Aşağıdaki ekran görüntüleri, üç CardView nesneye uygulananı gösterirCardViewControlTemplate:
Önemli
İşaretleme uzantısının TemplateBinding kullanılması, şablondaki kök öğesinin işaretleme uzantısıyla RelativeSource şablon üst öğesi olarak ayarlanmasına BindingContext ve ardından işaretleme uzantısıyla alt nesnelerin bağlamalarını çözümlemeye Binding eşdeğerdir. Aslında, TemplateBinding işaretleme uzantısı olan Source RelativeBindingSource.TemplatedParentbir Binding oluşturur.
Stil ile ControlTemplate uygulama
Denetim şablonları stillerle de uygulanabilir. Bu, öğesini kullanan ControlTemplateörtük veya açık bir stil oluşturularak elde edilir.
Aşağıdaki XAML örneğinde, kullanan örtük bir stil gösterilmektedirCardViewControlTemplate:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:ControlTemplateDemos.Controls"
...>
<ContentPage.Resources>
<ControlTemplate x:Key="CardViewControlTemplate">
...
</ControlTemplate>
<Style TargetType="controls:CardView">
<Setter Property="ControlTemplate"
Value="{StaticResource CardViewControlTemplate}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="30">
<controls:CardView BorderColor="DarkGray"
CardTitle="John Doe"
CardDescription="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla elit dolor, convallis non interdum."
IconBackgroundColor="SlateGray"
IconImageSource="user.png" />
<controls:CardView BorderColor="DarkGray"
CardTitle="Jane Doe"
CardDescription="Phasellus eu convallis mi. In tempus augue eu dignissim fermentum. Morbi ut lacus vitae eros lacinia."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"/>
<controls:CardView BorderColor="DarkGray"
CardTitle="Xamarin Monkey"
CardDescription="Aliquam sagittis, odio lacinia fermentum dictum, mi erat scelerisque erat, quis aliquet arcu."
IconBackgroundColor="SlateGray"
IconImageSource="user.png" />
</StackLayout>
</ContentPage>
Bu örnekte örtük her nesneye otomatik olarak uygulanır ve her CardView CardView birinin özelliğini olarak CardViewControlTemplateayarlarControlTemplate. Style
Stiller hakkında daha fazla bilgi için bkz Xamarin.Forms . Stiller.
Denetimin kullanıcı arabirimini yeniden tanımlama
örneği ControlTemplate oluşturulur ve türetilmiş bir ContentView özel denetimin veya türetilmiş bir ContentPage sayfanın özelliğine ControlTemplate atanırsa, özel denetim veya sayfa için tanımlanan görsel yapısı içinde ControlTemplatetanımlanan görsel yapısıyla değiştirilir.
Örneğin, CardViewUI özel denetim aşağıdaki XAML'yi kullanarak kullanıcı arabirimini tanımlar:
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ControlTemplateDemos.Controls.CardViewUI"
x:Name="this">
<Frame BindingContext="{x:Reference this}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
CornerRadius="5"
HasShadow="True"
Padding="8"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="75" />
<RowDefinition Height="4" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="75" />
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<Frame IsClippedToBounds="True"
BorderColor="{Binding BorderColor, FallbackValue='Black'}"
BackgroundColor="{Binding IconBackgroundColor, FallbackValue='Gray'}"
CornerRadius="38"
HeightRequest="60"
WidthRequest="60"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="{Binding IconImageSource}"
Margin="-20"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill" />
</Frame>
<Label Grid.Column="1"
Text="{Binding CardTitle, FallbackValue='Card title'}"
FontAttributes="Bold"
FontSize="Large"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Start" />
<BoxView Grid.Row="1"
Grid.ColumnSpan="2"
BackgroundColor="{Binding BorderColor, FallbackValue='Black'}"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="{Binding CardDescription, FallbackValue='Card description'}"
VerticalTextAlignment="Start"
VerticalOptions="Fill"
HorizontalOptions="Fill" />
</Grid>
</Frame>
</ContentView>
Ancak, bu kullanıcı arabirimini oluşturan denetimler, içinde ControlTemplateyeni bir görsel yapı tanımlayıp nesnesinin ControlTemplate CardViewUI özelliğine atanarak değiştirilebilir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
...>
<ContentPage.Resources>
<ControlTemplate x:Key="CardViewCompressed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{TemplateBinding IconImageSource}"
BackgroundColor="{TemplateBinding IconBackgroundColor}"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill"
HorizontalOptions="Center"
VerticalOptions="Center" />
<StackLayout Grid.Column="1">
<Label Text="{TemplateBinding CardTitle}"
FontAttributes="Bold" />
<Label Text="{TemplateBinding CardDescription}" />
</StackLayout>
</Grid>
</ControlTemplate>
</ContentPage.Resources>
<StackLayout Margin="30">
<controls:CardViewUI BorderColor="DarkGray"
CardTitle="John Doe"
CardDescription="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla elit dolor, convallis non interdum."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewCompressed}" />
<controls:CardViewUI BorderColor="DarkGray"
CardTitle="Jane Doe"
CardDescription="Phasellus eu convallis mi. In tempus augue eu dignissim fermentum. Morbi ut lacus vitae eros lacinia."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewCompressed}" />
<controls:CardViewUI BorderColor="DarkGray"
CardTitle="Xamarin Monkey"
CardDescription="Aliquam sagittis, odio lacinia fermentum dictum, mi erat scelerisque erat, quis aliquet arcu."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"
ControlTemplate="{StaticResource CardViewCompressed}" />
</StackLayout>
</ContentPage>
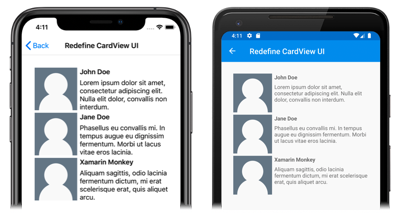
Bu örnekte, nesnenin CardViewUI görsel yapısı, daraltılmış liste için uygun daha kompakt bir görsel yapı sağlayan bir içinde yeniden tanımlanır ControlTemplate :
İçerik yerine ContentPresenter yazın
şablonlu ContentPresenter özel denetim veya şablonlu sayfa tarafından görüntülenecek içeriğin nerede görüneceğini işaretlemek için bir denetim şablonuna yerleştirilebilir. Denetim şablonunu kullanan özel denetim veya sayfa, tarafından ContentPresentergörüntülenecek içeriği tanımlar. Aşağıdaki diyagramda ControlTemplate , mavi dikdörtgenle işaretlenmiş bir de dahil olmak üzere bir dizi denetim içeren bir ContentPresenter sayfa için gösterilir:

Aşağıdaki XAML, görsel yapısında bir içeren adlı TealTemplate bir ContentPresenter denetim şablonunu gösterir:
<ControlTemplate x:Key="TealTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.1*" />
<RowDefinition Height="0.8*" />
<RowDefinition Height="0.1*" />
</Grid.RowDefinitions>
<BoxView Color="Teal" />
<Label Margin="20,0,0,0"
Text="{TemplateBinding HeaderText}"
TextColor="White"
FontSize="Title"
VerticalOptions="Center" />
<ContentPresenter Grid.Row="1" />
<BoxView Grid.Row="2"
Color="Teal" />
<Label x:Name="changeThemeLabel"
Grid.Row="2"
Margin="20,0,0,0"
Text="Change Theme"
TextColor="White"
HorizontalOptions="Start"
VerticalOptions="Center">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="OnChangeThemeLabelTapped" />
</Label.GestureRecognizers>
</Label>
<controls:HyperlinkLabel Grid.Row="2"
Margin="0,0,20,0"
Text="Help"
TextColor="White"
Url="https://video2.skills-academy.com/xamarin/xamarin-forms/"
HorizontalOptions="End"
VerticalOptions="Center" />
</Grid>
</ControlTemplate>
Aşağıdaki örnekte, türetilmiş bir ContentPage sayfanın özelliğine ControlTemplate atanmış olan gösterilmektedirTealTemplate:
<controls:HeaderFooterPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:ControlTemplateDemos.Controls"
ControlTemplate="{StaticResource TealTemplate}"
HeaderText="MyApp"
...>
<StackLayout Margin="10">
<Entry Placeholder="Enter username" />
<Entry Placeholder="Enter password"
IsPassword="True" />
<Button Text="Login" />
</StackLayout>
</controls:HeaderFooterPage>
Çalışma zamanında sayfaya TealTemplate uygulandığında, sayfa içeriği denetim şablonunda tanımlananla değiştirilir ContentPresenter :
Şablondan adlandırılmış öğe alma
Bir denetim şablonundaki adlandırılmış öğeler, şablonlanmış özel denetimden veya şablonlu sayfadan alınabilir. Bu, bulunursa örneklenen ControlTemplate görsel ağaçtaki adlandırılmış öğeyi döndüren yöntemiyle GetTemplateChild elde edilebilir. Aksi takdirde döndürür null.
Bir denetim şablonu örneği oluşturulduktan sonra, şablonun OnApplyTemplate yöntemi çağrılır. GetTemplateChild Bu nedenle yöntem, şablonlu denetim veya şablonlu sayfadaki bir OnApplyTemplate geçersiz kılmadan çağrılmalıdır.
Önemli
yöntemi GetTemplateChild yalnızca yöntem çağrıldıktan sonra OnApplyTemplate çağrılmalıdır.
Aşağıdaki XAML, türetilmiş sayfalara ContentPage uygulanabilecek adlı TealTemplate bir denetim şablonunu gösterir:
<ControlTemplate x:Key="TealTemplate">
<Grid>
...
<Label x:Name="changeThemeLabel"
Grid.Row="2"
Margin="20,0,0,0"
Text="Change Theme"
TextColor="White"
HorizontalOptions="Start"
VerticalOptions="Center">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="OnChangeThemeLabelTapped" />
</Label.GestureRecognizers>
</Label>
...
</Grid>
</ControlTemplate>
Bu örnekte, Label öğesi adlandırılmıştır ve şablonlu sayfanın kodunda alınabilir. Bu, şablonlu sayfanın geçersiz kılmasından OnApplyTemplate yöntemini çağırarak GetTemplateChild elde edilir:
public partial class AccessTemplateElementPage : HeaderFooterPage
{
Label themeLabel;
public AccessTemplateElementPage()
{
InitializeComponent();
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
themeLabel = (Label)GetTemplateChild("changeThemeLabel");
themeLabel.Text = OriginalTemplate ? "Aqua Theme" : "Teal Theme";
}
}
Bu örnekte adlı nesne changeThemeLabel örneği Label oluşturulduktan sonra ControlTemplate alınır. changeThemeLabel daha sonra sınıfı tarafından AccessTemplateElementPage erişilebilir ve işlenebilir. Aşağıdaki ekran görüntüleri, tarafından Label görüntülenen metnin değiştirildiğini gösterir:
Görünüm modeline bağlama
Bir ControlTemplate , şablonlanmış üst öğeye (şablonun ControlTemplate uygulandığı çalışma zamanı nesne örneği) bağlansa bile bir görünüm modeline bağlanabilir.
Aşağıdaki XAML örneğinde adlı PeopleViewModelbir görünüm modeli kullanan bir sayfa gösterilmektedir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ControlTemplateDemos"
xmlns:controls="clr-namespace:ControlTemplateDemos.Controls"
...>
<ContentPage.BindingContext>
<local:PeopleViewModel />
</ContentPage.BindingContext>
<ContentPage.Resources>
<DataTemplate x:Key="PersonTemplate">
<controls:CardView BorderColor="DarkGray"
CardTitle="{Binding Name}"
CardDescription="{Binding Description}"
ControlTemplate="{StaticResource CardViewControlTemplate}" />
</DataTemplate>
</ContentPage.Resources>
<StackLayout Margin="10"
BindableLayout.ItemsSource="{Binding People}"
BindableLayout.ItemTemplate="{StaticResource PersonTemplate}" />
</ContentPage>
Bu örnekte, BindingContext sayfanın örneği olarak PeopleViewModel ayarlanmıştır. Bu görünüm modeli bir People koleksiyonu ve adlı bir ICommand öğesini DeletePersonCommandkullanıma sunar. StackLayout sayfadaki, koleksiyona veri bağlamak People için bağlanabilir bir düzen kullanır ve ItemTemplate bağlanabilir düzenin kaynağı ayarlanırPersonTemplate. Bu DataTemplate , koleksiyondaki People her öğenin bir CardView nesne kullanılarak görüntüleneceğini belirtir. Nesnesinin CardView görsel yapısı adlı CardViewControlTemplatebir ControlTemplate kullanılarak tanımlanır:
<ControlTemplate x:Key="CardViewControlTemplate">
<Frame BindingContext="{Binding Source={RelativeSource TemplatedParent}}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
CornerRadius="5"
HasShadow="True"
Padding="8"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="75" />
<RowDefinition Height="4" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="{Binding CardTitle}"
FontAttributes="Bold"
FontSize="Large"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Start" />
<BoxView Grid.Row="1"
BackgroundColor="{Binding BorderColor}"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Grid.Row="2"
Text="{Binding CardDescription}"
VerticalTextAlignment="Start"
VerticalOptions="Fill"
HorizontalOptions="Fill" />
<Button Text="Delete"
Command="{Binding Source={RelativeSource AncestorType={x:Type local:PeopleViewModel}}, Path=DeletePersonCommand}"
CommandParameter="{Binding CardTitle}"
HorizontalOptions="End" />
</Grid>
</Frame>
</ControlTemplate>
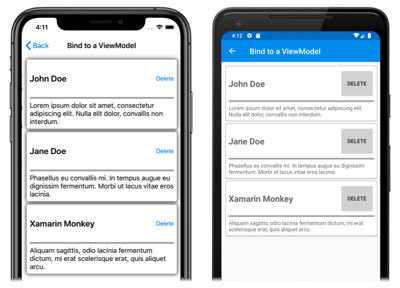
Bu örnekte öğesinin kök öğesi ControlTemplate bir Frame nesnedir. Frame nesnesi, işaretleme uzantısını RelativeSource şablonlanmış üst öğeye ayarlamak BindingContext için kullanır. nesnesinin ve alt öğelerinin Frame bağlama ifadeleri, kök Frame öğesinden devralındığı BindingContext için özelliklere karşı CardView çözümleniyor. Aşağıdaki ekran görüntüleri, üç öğeden oluşan koleksiyonu görüntüleyen People sayfayı gösterir:
Içindeki nesneler ControlTemplate şablonlu üst öğesindeki özelliklere bağlanırken, Button denetim şablonunun içindekiler hem şablonlanmış üst öğesine hem de görünüm modelindeki öğesine DeletePersonCommand bağlanır. Bunun nedeni, özelliğinin Button.Command bağlama kaynağını bağlama bağlam türü PeopleViewModelolan ve olan üst öğesinin bağlama bağlamı olacak şekilde yeniden tanımlamasıdır StackLayout. Bağlama Path ifadelerinin bölümü daha sonra özelliğini çözümleyebilir DeletePersonCommand . Ancak, Button.CommandParameter özelliği bağlama kaynağını değiştirmez, bunun yerine içindeki üst ControlTemplateöğesinden devralır. Bu nedenle, CommandParameter özelliği özelliğine CardTitle CardViewbağlanır.
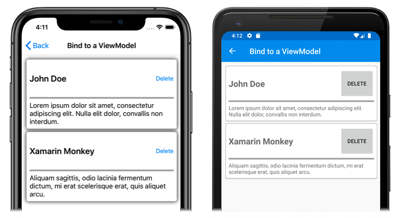
Bağlamaların Button genel etkisi, öğesine dokunulduğunda Button sınıfında DeletePersonCommand öğesinin PeopleViewModel yürütülerek özelliğin CardName değerine geçirilmesidir DeletePersonCommand. Bu, belirtilenin CardView bağlanabilir düzenden kaldırılmasına neden olur:
Göreli bağlamalar hakkında daha fazla bilgi için bkz Xamarin.Forms . Göreli Bağlamalar.