Xamarin.Forms Kabuk açılır öğesi
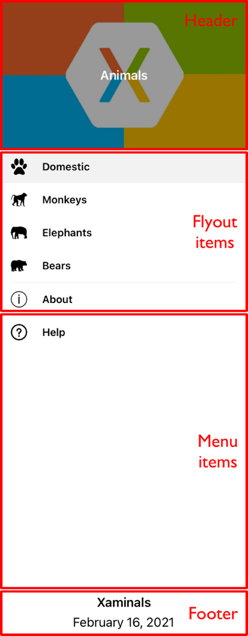
Shell tarafından Xamarin.Forms sağlanan gezinti deneyimi açılır menüleri ve sekmeleri temel alır. Açılır öğe, Shell uygulaması için isteğe bağlı kök menüdür ve tamamen özelleştirilebilir. Bir simge aracılığıyla veya ekranın kenarından çekerek erişilebilir. Açılır öğe isteğe bağlı üst bilgi, açılır öğe, isteğe bağlı menü öğeleri ve isteğe bağlı alt bilgiden oluşur:

Açılır öğe
Açılır öğeye bir veya daha fazla açılır öğe eklenebilir ve her açılır öğe bir FlyoutItem nesneyle temsil edilir. Her FlyoutItem nesne, alt sınıf nesnenin Shell alt öğesi olmalıdır. Açılır öğe üst bilgisi olmadığında açılır öğenin en üstünde görünür.
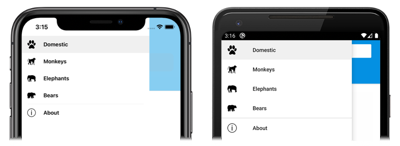
Aşağıdaki örnek, iki açılır öğe içeren bir açılır öğe oluşturur:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
FlyoutItem.Title türünde stringözelliği, açılır öğe başlığını tanımlar. FlyoutItem.Icon türünde ImageSourceözelliği açılır öğe simgesini tanımlar:
Bu örnekte, her ShellContent nesneye sekmeler aracılığıyla değil, yalnızca açılır öğeler aracılığıyla erişilebilir. Bunun nedeni, sekmelerin varsayılan olarak yalnızca açılır öğede birden fazla sekme varsa görüntülenmesidir.
Önemli
Shell uygulamasında sayfalar gezintiye yanıt olarak isteğe bağlı olarak oluşturulur. Bu, her nesnenin DataTemplate özelliğini bir ContentPage nesne olarak ayarlamak ContentTemplate için işaretleme uzantısı kullanılarak ShellContent gerçekleştirilir.
Shell, görsel ağacına ek görünümler eklemeden Shell görsel hiyerarşisinin basitleştirilmesini sağlayan örtük dönüştürme işleçlerine sahiptir. Bu mümkündür çünkü alt sınıflandırılmış Shell bir nesne yalnızca nesneleri veya yalnızca nesneleri içerebilenFlyoutItem, yalnızca nesneleri içerebilen Tab bir TabBar nesneyi içerebilirShellContent. Bu örtük dönüştürme işleçleri, ve Tab nesnelerini önceki örnekten kaldırmak FlyoutItem için kullanılabilir:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Bu örtük dönüştürme, her ShellContent nesneyi nesnelere Tab sarmalanan nesnelere FlyoutItem otomatik olarak sarmalar.
Not
Alt sınıf nesnedeki Shell tüm FlyoutItem nesneler otomatik olarak koleksiyona Shell.FlyoutItems eklenir ve bu, açılır pencerede gösterilecek öğelerin listesini tanımlar.
Açılır öğe görüntüleme seçenekleri
özelliği, FlyoutItem.FlyoutDisplayOptions açılır öğe ve alt öğelerinin açılır öğede nasıl görüntüleneceğini yapılandırmaktadır. Bu özellik bir FlyoutDisplayOptions numaralandırma üyesine ayarlanmalıdır:
AsSingleItem, öğenin tek bir öğe olarak görünür olacağını gösterir. Bu özelliğin varsayılan değeridirFlyoutDisplayOptions.AsMultipleItems, öğenin ve alt öğelerinin açılır öğede bir öğe grubu olarak görünür olacağını gösterir.
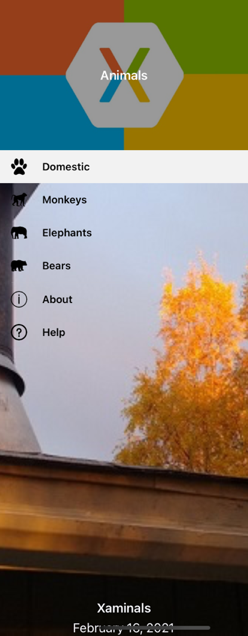
içindeki her Tab nesne için bir FlyoutItem açılır öğe, özelliği AsMultipleItemsolarak ayarlanarak FlyoutItem.FlyoutDisplayOptions görüntülenebilir:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
FlyoutHeaderBehavior="CollapseOnScroll"
x:Class="Xaminals.AppShell">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
Bu örnekte, nesnenin alt öğesi Tab olan nesne ve ShellContent nesnenin FlyoutItem alt FlyoutItem öğeleri için açılır öğe oluşturulur. Bunun nedeni, nesnenin alt öğesi olan her ShellContent nesnenin FlyoutItem otomatik olarak bir Tab nesneye sarmalanmış olmasıdır. Ayrıca, son ShellContent nesne için otomatik olarak bir nesneye ve sonra bir nesneye sarmalanan bir Tab FlyoutItem açılır öğe oluşturulur.
Not
Sekmeler, birden ShellContent fazla nesne içerdiğinde FlyoutItem görüntülenir.
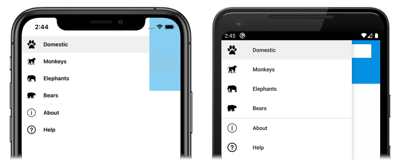
Bu, aşağıdaki açılır öğeye neden olur:
FlyoutItem görünümünü tanımlama
Her FlyoutItem birinin görünümü, ekli özellik olarak DataTemplateayarlanarak Shell.ItemTemplate özelleştirilebilir:
<Shell ...>
...
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
</Shell>
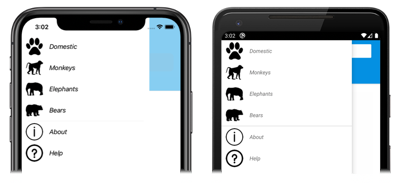
Bu örnekte italik olarak her FlyoutItem nesnenin başlığı görüntülenir:
Shell.ItemTemplate Ekli bir özellik olduğundan, belirli FlyoutItem nesnelere farklı şablonlar eklenebilir.
Not
Kabuk, ve FlyoutIcon özelliklerini BindingContext ItemTemplateiçin sağlarTitle.
Ayrıca Shell, nesnelere FlyoutItem otomatik olarak uygulanan üç stil sınıfı içerir. Daha fazla bilgi için bkz . Style FlyoutItem ve MenuItem nesneleri.
FlyoutItems için varsayılan şablon
Her FlyoutItem biri için kullanılan varsayılan DataTemplate değer aşağıda gösterilmiştir:
<DataTemplate x:Key="FlyoutTemplate">
<Grid x:Name="FlyoutItemLayout"
HeightRequest="{x:OnPlatform Android=50}"
ColumnSpacing="{x:OnPlatform UWP=0}"
RowSpacing="{x:OnPlatform UWP=0}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="{x:OnPlatform Android=#F2F2F2, iOS=#F2F2F2}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{x:OnPlatform Android=54, iOS=50, UWP=Auto}" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image x:Name="FlyoutItemImage"
Source="{Binding FlyoutIcon}"
VerticalOptions="Center"
HorizontalOptions="{x:OnPlatform Default=Center, UWP=Start}"
HeightRequest="{x:OnPlatform Android=24, iOS=22, UWP=16}"
WidthRequest="{x:OnPlatform Android=24, iOS=22, UWP=16}">
<Image.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="UWP"
Value="12,0,12,0" />
</OnPlatform.Platforms>
</OnPlatform>
</Image.Margin>
</Image>
<Label x:Name="FlyoutItemLabel"
Grid.Column="1"
Text="{Binding Title}"
FontSize="{x:OnPlatform Android=14, iOS=Small}"
HorizontalOptions="{x:OnPlatform UWP=Start}"
HorizontalTextAlignment="{x:OnPlatform UWP=Start}"
FontAttributes="{x:OnPlatform iOS=Bold}"
VerticalTextAlignment="Center">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="Android"
Value="#D2000000" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="Android"
Value="20, 0, 0, 0" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.Margin>
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<OnPlatform.Platforms>
<On Platform="Android"
Value="sans-serif-medium" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.FontFamily>
</Label>
</Grid>
</DataTemplate>
Bu şablon, mevcut açılır öğe düzeninde değişiklik yapmak için temel olarak kullanılabilir ve ayrıca açılır öğeler için uygulanan görsel durumları gösterir.
Buna ek olarak, , ve öğelerinin Gridtümü değerlere sahiptir x:Name ve bu nedenle Visual State Manager ile hedeflenebilir.Label Image Daha fazla bilgi için bkz . Birden çok öğede durum ayarlama.
Not
Aynı şablon nesneler için MenuItem de kullanılabilir.
Açılır öğe içeriğini değiştirme
Açılır öğe içeriğini temsil eden açılır öğe, isteğe bağlı olarak bağlanabilir özelliği olarak objectayarlanarak Shell.FlyoutContent kendi içeriğinizle değiştirilebilir:
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContent>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="Large" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Shell.FlyoutContent>
</Shell>
Bu örnekte, açılır öğe içeriği koleksiyondaki FlyoutItems her öğenin başlığını görüntüleyen bir CollectionView ile değiştirilir.
Not
FlyoutItems sınıfındaki Shell özelliği, açılır öğelerden oluşan salt okunur bir koleksiyondur.
Alternatif olarak, açılır öğe içeriği bağlanabilir özellik olarak DataTemplateayarlanarak Shell.FlyoutContentTemplate tanımlanabilir:
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContentTemplate>
<DataTemplate>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="Large" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</DataTemplate>
</Shell.FlyoutContentTemplate>
</Shell>
Önemli
Açılır öğe üst bilgisi isteğe bağlı olarak açılır öğe içeriğinizin üzerinde ve açılır öğe alt bilgisi de isteğe bağlı olarak açılır öğe içeriğinizin altında görüntülenebilir. Açılır öğe içeriğiniz kaydırılabilirse Shell, açılır öğe üst bilginizin kaydırma davranışına uygun hareket etmeye çalışır.
Menü öğeleri
Menü öğeleri isteğe bağlı olarak açılır öğeye eklenebilir ve her menü öğesi bir MenuItem nesne tarafından temsil edilir. Açılır öğedeki nesnelerin konumu MenuItem , Shell görsel hiyerarşisindeki bildirim sırasına bağlıdır. Bu nedenle, nesnelerden önce bildirilen tüm MenuItem nesneler açılır öğedeki nesnelerden önce FlyoutItem görünür ve nesnelerden sonra FlyoutItem bildirilen nesneler MenuItem açılır öğedeki nesnelerden FlyoutItem sonra FlyoutItem görünür.
Sınıfın MenuItem bir Clicked olayı ve özelliği Command vardır. Bu nedenle, MenuItem nesneler dokunulduğuna yanıt olarak MenuItem bir eylem yürüten senaryoları etkinleştirir.
MenuItem nesneleri, aşağıdaki örnekte gösterildiği gibi açılır öğeye eklenebilir:
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://video2.skills-academy.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
Bu örnek, açılır öğeye tüm açılır öğelerin altına bir MenuItem nesne ekler:
MenuItem nesnesi, sistem web tarayıcısında özelliği tarafından belirtilen URL'yi CommandParameter açan adlı HelpCommandbir ICommand yürütür.
Not
BindingContext Her MenuItem birinin öğesi, alt sınıflanmış nesneden devralınırShell.
MenuItem görünümünü tanımlama
Her MenuItem birinin görünümü, ekli özellik olarak DataTemplateayarlanarak Shell.MenuItemTemplate özelleştirilebilir:
<Shell ...>
<Shell.MenuItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding Icon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Text}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.MenuItemTemplate>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://video2.skills-academy.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
Bu örnek, her MenuItem nesneye öğesini ekler DataTemplate ve nesnenin MenuItem başlığını italik olarak görüntüler:
Shell.MenuItemTemplate Ekli bir özellik olduğundan, belirli MenuItem nesnelere farklı şablonlar eklenebilir.
Not
Kabuk, ve IconImageSource özelliklerini BindingContext MenuItemTemplateiçin sağlarText. Menü öğeleri ve açılır öğeler için aynı şablonu yeniden kullanmanıza olanak tanıyan yerine ve yerine de kullanabilirsiniz Title Text.IconImageSource Icon
Nesneler için FlyoutItem varsayılan şablon nesneler için MenuItem de kullanılabilir. Daha fazla bilgi için bkz . FlyoutItems için varsayılan şablon.
Style FlyoutItem ve MenuItem nesneleri
Kabuk, ve MenuItem nesnelerine FlyoutItem otomatik olarak uygulanan üç stil sınıfı içerir. Stil sınıfı adları , FlyoutItemImageStyleve FlyoutItemLayoutStyleşeklindedirFlyoutItemLabelStyle.
Aşağıdaki XAML,bu stil sınıfları için stil tanımlama örneğini gösterir:
<Style TargetType="Label"
Class="FlyoutItemLabelStyle">
<Setter Property="TextColor"
Value="Black" />
<Setter Property="HeightRequest"
Value="100" />
</Style>
<Style TargetType="Image"
Class="FlyoutItemImageStyle">
<Setter Property="Aspect"
Value="Fill" />
</Style>
<Style TargetType="Layout"
Class="FlyoutItemLayoutStyle"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Teal" />
</Style>
Bu stiller, özelliklerini stil sınıfı adlarına StyleClass ayarlamak zorunda kalmadan ve MenuItem nesnelerine otomatik olarak uygulanırFlyoutItem.
Ayrıca, özel stil sınıfları tanımlanabilir ve ve MenuItem nesnelerine FlyoutItem uygulanabilir. Stil sınıfları hakkında daha fazla bilgi için bkz Xamarin.Forms . Stil Sınıfları.
Açılır öğe üst bilgisi
Açılır öğe üst bilgisi isteğe bağlı olarak açılır listenin en üstünde görünen içeriktir ve görünümü bağlanabilir özelliğiyle ayarlanabilen bir object öğe tarafından Shell.FlyoutHeader tanımlanır:
<Shell ...>
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
</Shell>
Türü FlyoutHeader aşağıdaki örnekte gösterilmiştir:
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.Controls.FlyoutHeader"
HeightRequest="200">
<Grid BackgroundColor="Black">
<Image Aspect="AspectFill"
Source="xamarinstore.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</ContentView>
Bu, aşağıdaki açılır öğe üst bilgisine neden olur:

Alternatif olarak, açılır üst bilgi görünümü bağlanabilir özellik olarak DataTemplateayarlanarak Shell.FlyoutHeaderTemplate tanımlanabilir:
<Shell ...>
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="xamarinstore.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
</Shell>
Varsayılan olarak, açılır öğe üst bilgisi açılır öğede düzeltilirken, yeterli öğe varsa aşağıdaki içerik kaydırılır. Ancak bu davranış, bağlanabilir özelliği sabit listesi üyelerinden FlyoutHeaderBehavior birine ayarlayarak Shell.FlyoutHeaderBehavior değiştirilebilir:
Default– platform için varsayılan davranışın kullanılacağını belirtir. Bu özelliğin varsayılan değeridirFlyoutHeaderBehavior.Fixed– açılır üst bilgisinin her zaman görünür ve değişmeden kaldığını gösterir.Scroll– kullanıcı öğeleri kaydırdıkça açılır üst bilgisinin görüntüden kaydırıldığını gösterir.CollapseOnScroll– kullanıcı öğeleri kaydırdıkça açılır üst bilgisinin yalnızca başlığa daraltıldığını gösterir.
Aşağıdaki örnekte, kullanıcı kaydırılırken açılır öğe üst bilgisinin nasıl daraltılması gösterilmektedir:
<Shell ...
FlyoutHeaderBehavior="CollapseOnScroll">
...
</Shell>
Açılır sayfa alt bilgisi
Açılır alt bilgi, isteğe bağlı olarak açılır pencerenin alt kısmında görünen ve görünümü bağlanabilir özelliğiyle ayarlanabilen bir object ile Shell.FlyoutFooter tanımlanan içeriktir:
<Shell ...>
<Shell.FlyoutFooter>
<controls:FlyoutFooter />
</Shell.FlyoutFooter>
</Shell>
Türü FlyoutFooter aşağıdaki örnekte gösterilmiştir:
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="Xaminals.Controls.FlyoutFooter">
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</ContentView>
Bu, aşağıdaki açılır alt bilgiye neden olur:

Alternatif olarak, açılır alt bilgi görünümü özelliği olarak DataTemplateayarlanarak Shell.FlyoutFooterTemplate tanımlanabilir:
<Shell ...>
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell>
Açılır alt bilgi açılır listenin en altına sabitlenmiş ve herhangi bir yükseklik olabilir. Ayrıca, alt bilgi hiçbir zaman menü öğelerini gizlemez.
Açılır öğe genişliği ve yüksekliği
Ve ekli özellikleri double değerlere ayarlanarak Shell.FlyoutWidth açılır öğe genişliği ve Shell.FlyoutHeight yüksekliği özelleştirilebilir:
<Shell ...
FlyoutWidth="400"
FlyoutHeight="200">
...
</Shell>
Bu, açılır öğeyi ekranın tamamında genişletme veya sekme çubuğunu gizlememesi için açılır öğe yüksekliğini azaltma gibi senaryolara olanak tanır.
Açılır öğe simgesi
Varsayılan olarak, Shell uygulamalarında açılır öğeyi açan bir hamburger simgesi bulunur. Bu simge, türündeki Shell.FlyoutIcon ImageSourcebağlanabilir özelliği uygun bir simge olarak ayarlanarak değiştirilebilir:
<Shell ...
FlyoutIcon="flyouticon.png">
...
</Shell>
Açılır öğe arka planı
Açılır öğe arka plan rengi bağlanabilir özelliğiyle Shell.FlyoutBackgroundColor ayarlanabilir:
<Shell ...
FlyoutBackgroundColor="AliceBlue">
...
</Shell>
Not
, Shell.FlyoutBackgroundColor Basamaklı Stil Sayfası'ndan (CSS) da ayarlanabilir. Daha fazla bilgi için bkz Xamarin.Forms . Shell'e özgü özellikler.
Alternatif olarak, açılır öğe arka planı, bağlanabilir özellik olarak Brushayarlanarak Shell.FlyoutBackground belirtilebilir:
<Shell ...
FlyoutBackground="LightGray">
...
</Shell>
Bu örnekte açılır öğe arka planı açık gri SolidColorBrushile boyanır.
Aşağıdaki örnekte açılır öğe arka planının olarak ayarlanması gösterilmektedir LinearGradientBrush:
<Shell ...>
<Shell.FlyoutBackground>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackground>
...
</Shell>
Fırçalar hakkında daha fazla bilgi için bkz Xamarin.Forms . Fırçalar.
Açılır öğe arka plan resmi
Açılır öğe, açılır öğe üst bilgisinin altında ve açılır öğe, menü öğesi ve açılır öğe alt bilgisinin arkasında görünen isteğe bağlı bir arka plan görüntüsüne sahip olabilir. Arka plan görüntüsü, türündeki FlyoutBackgroundImage ImageSourcebağlanabilir özellik bir dosyaya, eklenmiş kaynağa, URI'ye veya akışa ayarlanarak belirtilebilir.
Arka plan görüntüsünün en boy oranı, türündeki FlyoutBackgroundImageAspect Aspectbağlanabilir özellik sabit listesi üyelerinden Aspect birine ayarlanarak yapılandırılabilir:
AspectFill- görüntüyü en boy oranını korurken görüntü alanını dolduracak şekilde klipsler.AspectFit- Gerekirse, görüntüyü görüntü alanına sığacak şekilde, resmin geniş mi yoksa uzun mu olduğuna bağlı olarak üst/alta veya yanlara boş alan eklenecek şekilde letterbox'lar. Bu özelliğin varsayılan değeridirFlyoutBackgroundImageAspect.Fill- Görüntüyü tamamen genişletir ve ekran alanını tam olarak doldurur. Bu, görüntü bozulmasına neden olabilir.
Aşağıdaki örnekte bu özelliklerin ayarlanması gösterilmektedir:
<Shell ...
FlyoutBackgroundImage="photo.jpg"
FlyoutBackgroundImageAspect="AspectFill">
...
</Shell>
Bu, açılır öğe üst bilgisinin altındaki açılır öğede bir arka plan resminin görünmesine neden olur:

Açılır ekran arka planı
Açılır katman görünümü olan açılır öğe arka planı, ekli özellik olarak Brushayarlanarak Shell.FlyoutBackdrop belirtilebilir:
<Shell ...
FlyoutBackdrop="Silver">
...
</Shell>
Bu örnekte, açılır zemin gümüşle SolidColorBrushboyanmış.
Önemli
FlyoutBackdrop Eklenen özellik herhangi bir Shell öğesinde ayarlanabilir, ancak yalnızca , FlyoutItemveya TabBar nesnelerinde Shellayarlandığında uygulanır.
Aşağıdaki örnekte açılır öğe arka plan ayarının bir LinearGradientBrusholarak ayarlanması gösterilmektedir:
<Shell ...>
<Shell.FlyoutBackdrop>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackdrop>
...
</Shell>
Fırçalar hakkında daha fazla bilgi için bkz Xamarin.Forms . Fırçalar.
Açılır öğe davranışı
Açılır menüye hamburger simgesi aracılığıyla veya ekranın kenarından çekerek erişilebilir. Ancak bu davranış, ekli özelliği sabit listesi üyelerinden FlyoutBehavior birine ayarlayarak Shell.FlyoutBehavior değiştirilebilir:
Disabled– açılır öğeyi kullanıcı tarafından açılamazsınız.Flyout– açılır öğenin kullanıcı tarafından açılıp kapatılabildiğini gösterir. Bu özellik içinFlyoutBehaviorvarsayılan değerdir.Locked– açılır öğeyi kullanıcı tarafından kapatılamazsınız ve içerikle çakışmaz.
Aşağıdaki örnekte açılır öğeyi devre dışı bırakma gösterilmektedir:
<Shell ...
FlyoutBehavior="Disabled">
...
</Shell>
Not
Eklenen FlyoutBehavior özellik, varsayılan açılır öğe davranışını geçersiz kılmak için , FlyoutItem, ShellContentve sayfa nesnelerinde Shellayarlanabilir.
Açılır dikey kaydırma
Varsayılan olarak, açılır öğeye sığmadığında dikey olarak kaydırılabilir. Bu davranış, bağlanabilir özellik sabit listesi üyelerinden ScrollMode birine ayarlanarak Shell.FlyoutVerticalScrollMode değiştirilebilir:
Disabled– dikey kaydırmanın devre dışı bırakılacağını gösterir.Enabled– dikey kaydırmanın etkinleştirileceğini gösterir.Auto– açılır öğe açılır öğeye sığmazsa dikey kaydırmanın etkinleştirileceğini gösterir. Bu özelliğin varsayılan değeridirFlyoutVerticalScrollMode.
Aşağıdaki örnekte dikey kaydırmayı devre dışı bırakma gösterilmektedir:
<Shell ...
FlyoutVerticalScrollMode="Disabled">
...
</Shell>
FlyoutItem sekme sırası
Varsayılan olarak, nesnelerin sekme sırası FlyoutItem XAML'de listelendikleri veya bir alt koleksiyona program aracılığıyla eklendikleri sırayla aynıdır. Bu sıra, nesnelerin klavyeyle gezinileceği sıradır FlyoutItem ve genellikle bu varsayılan sıra en iyi sıradır.
Varsayılan sekme sırası, kullanıcı Sekme tuşuna FlyoutItem.TabIndex basarak öğeler arasında gezindiğinde nesnelerin odak alma sırasını FlyoutItem gösteren özelliği ayarlanarak değiştirilebilir. Özelliğin varsayılan değeri 0'dır ve herhangi bir int değere ayarlanabilir.
Varsayılan sekme sırası kullanılırken veya özelliği ayarlanırken TabIndex aşağıdaki kurallar geçerlidir:
FlyoutItem0'a eşit nesnelerTabIndex, XAML veya alt koleksiyonlardaki bildirim sırasına göre sekme sırasına eklenir.FlyoutItem0'dan büyük nesnelerTabIndex, değerlerine göreTabIndexsekme sırasına eklenir.FlyoutItemTabIndex0'dan küçük nesneler sekme sırasına eklenir ve sıfır değerinden önce görünür.- üzerindeki
TabIndexçakışmalar bildirim sırasına göre çözümlenir.
Sekme sırasını tanımladıktan sonra, Sekme tuşuna basıldığında odak nesneler arasında FlyoutItem artan TabIndex düzende döngüye girer ve son nesneye ulaşıldıktan sonra başa doğru kaydırılır.
Nesnelerin sekme sırasını ayarlamaya FlyoutItem ek olarak, bazı nesnelerin sekme sırasının dışında tutulması gerekebilir. Bu, bir öğesinin sekme gezintisine eklenip eklenmediğini FlyoutItem.IsTabStop FlyoutItem gösteren özelliğiyle elde edilebilir. Varsayılan değeri olur trueve değeri false FlyoutItem olduğunda, bir ayarlanıp ayarlanmadığını TabIndex dikkate almadan sekme gezinti altyapısı tarafından yoksayılır.
FlyoutItem seçimi
Açılır öğe kullanan bir Shell uygulaması ilk kez çalıştırıldığında, Shell.CurrentItem özellik alt sınıf nesnedeki Shell ilk FlyoutItem nesneye ayarlanır. Ancak, özelliği aşağıdaki örnekte gösterildiği gibi başka bir FlyoutItemolarak ayarlanabilir:
<Shell ...
CurrentItem="{x:Reference aboutItem}">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
...
</FlyoutItem>
<ShellContent x:Name="aboutItem"
Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
Bu örnek, özelliğini adlı aboutItemnesneye ShellContent ayarlar CurrentItem ve bu da nesnenin seçilmesine ve görüntülenmesine neden olur. Bu örnekte, örtük dönüştürme, nesneyi bir nesneye ShellContent sarmalayan bir Tab nesneye sarmalamak FlyoutItem için kullanılır.
adlı aboutItembir ShellContent nesne verildiğinde eşdeğer C# kodu şu şekildedir:
CurrentItem = aboutItem;
Bu örnekte, CurrentItem özelliği alt sınıf sınıfında Shell ayarlanır. Alternatif olarak, CurrentItem özelliği statik özelliği aracılığıyla Shell.Current herhangi bir sınıfta ayarlanabilir:
Shell.Current.CurrentItem = aboutItem;
Not
Bir uygulama, açılır öğe seçmenin geçerli bir işlem olmadığı bir durum girebilir. Böyle durumlarda, FlyoutItem özelliği falseolarak ayarlanarak IsEnabled devre dışı bırakılabilir. Bu, kullanıcıların açılır öğeyi seçebilmesini engeller.
FlyoutItem görünürlüğü
Açılır öğe varsayılan olarak açılır öğede görünür. Ancak, bir öğe özelliğiyle açılır öğede gizlenebilir FlyoutItemIsVisible ve özelliğiyle IsVisible açılır öğeden kaldırılabilir:
FlyoutItemIsVisibletüründebool, öğenin açılır öğede gizlenip gizlenmediğini ancak gezinti yöntemiyleGoToAsynchala erişilebilir olup olmadığını gösterir. Bu özelliğin varsayılan değeridirtrue.IsVisibletüründebool, öğenin görsel ağaçtan kaldırılıp kaldırılmaması gerektiğini ve bu nedenle açılır menüde görünmemesi gerektiğini belirtir. Varsayılan değeridirtrue.
Aşağıdaki örnekte, açılır listede bir öğenin gizlendiği gösterilmektedir:
<Shell ...>
<FlyoutItem ...
FlyoutItemIsVisible="False">
...
</FlyoutItem>
</Shell>
Not
Ayrıca , , TabMenuItemve ShellContent nesnelerinde FlyoutItemayarlanabilen ekli bir Shell.FlyoutItemIsVisible özellik de vardır.
Açılır öğeyi program aracılığıyla açma ve kapatma
Açılır öğe program aracılığıyla açılabilir ve kapatılabilir özelliği açılır öğenin Shell.FlyoutIsPresented şu anda açık olup olmadığını belirten bir boolean değere ayarlanarak kapatılabilir:
<Shell ...
FlyoutIsPresented="{Binding IsFlyoutOpen}">
</Shell>
Alternatif olarak, bu kodda gerçekleştirilebilir:
Shell.Current.FlyoutIsPresented = false;