Öğretici: C ile basit bir WPF uygulaması oluşturma#
Bu öğreticiyi tamamlayarak Visual Studio ile uygulama geliştirirken kullanabileceğiniz birçok araç, iletişim kutusu ve tasarımcı hakkında bilgi sahibi olursunuz. Tümleşik geliştirme ortamında (IDE) çalışmayı öğrenirken bir "Hello, World" uygulaması oluşturur, kullanıcı arabirimini tasarlar, kod ekler ve hataları ayıklarsınız.
Önkoşullar
- Visual Studio'yu henüz yüklemediyseniz Visual Studio indirmeleri sayfasına giderek ücretsiz yükleyin.
- .NET masaüstü geliştirme iş yükünün yüklü olduğundan emin olun. Bu yapılandırmayı Visual Studio Yükleyicisi doğrulayabilirsiniz.
- Bu öğretici için .NET Framework veya .NET Core kullanabilirsiniz. .NET Core, daha yeni ve daha modern bir çerçevedir. .NET Core için Visual Studio 2019 sürüm 16.3 veya üzeri gerekir.
WPF nedir?
WPF veya Windows Presentation Foundation, masaüstü istemci uygulamaları oluşturan bir kullanıcı arabirimi (kullanıcı arabirimi) çerçevesidir. WPF geliştirme platformu; uygulama modeli, kaynaklar, denetimler, grafikler, düzen, veri bağlama, belgeler ve güvenlik dahil olmak üzere geniş bir uygulama geliştirme özellikleri kümesini destekler.
WPF , .NET'in bir parçasıdır, bu nedenle daha önce ASP.NET veya Windows Forms kullanarak .NET ile uygulama derlediyseniz, programlama deneyimi tanıdık olmalıdır. WPF, uygulama programlama için bildirim temelli bir model sağlamak için Genişletilebilir Uygulama biçimlendirme dili XAML'sini kullanır. Daha fazla bilgi için bkz . WPF .NET'e genel bakış.
IDE'yi yapılandırma
Visual Studio'yu başlattığınızda ilk olarak başlangıç penceresi açılır. Geliştirme ortamını açmak için Kod olmadan devam et'i seçin. Araç pencerelerini, menüleri ve araç çubuklarını ve ana pencere alanını görürsünüz. Araç pencereleri, uygulama penceresinin sol ve sağ kenarlarına yerleştirilmiş durumdadır. Arama kutusu, menü çubuğu ve standart araç çubuğu en üstte bulunur. Bir çözümü veya projeyi yüklediğinizde, düzenleyiciler ve tasarımcılar uygulama penceresinin merkezi alanında görünür. Bir uygulama geliştirirken, zamanınızın çoğunu bu merkezi alanda geçirirsiniz.
Proje oluşturma
Visual Studio'da bir uygulama oluştururken önce bir proje ve bir çözüm oluşturursunuz. Bu örnek için bir Windows Presentation Foundation (WPF) projesi oluşturursunuz.
Visual Studio'yu açın.
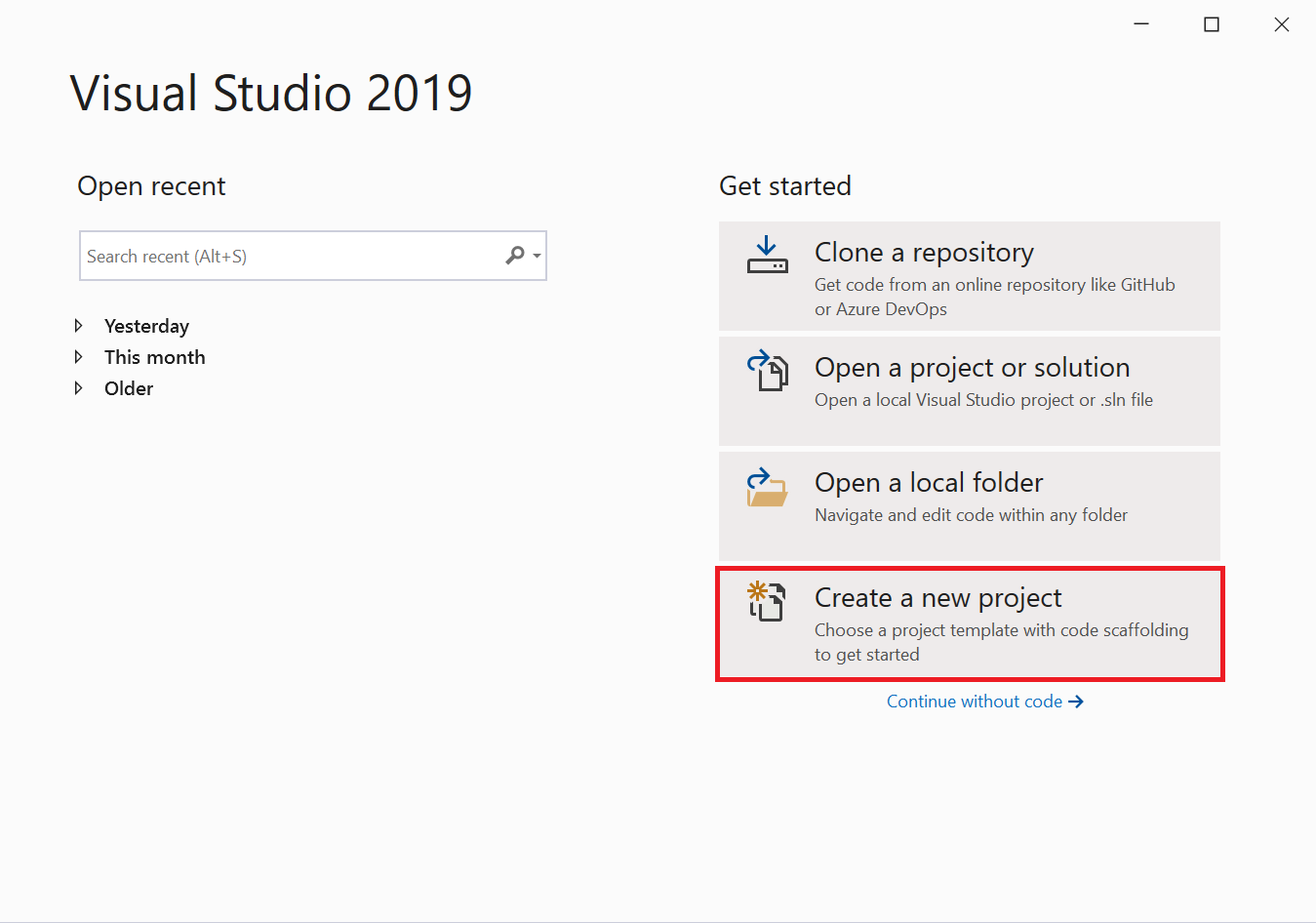
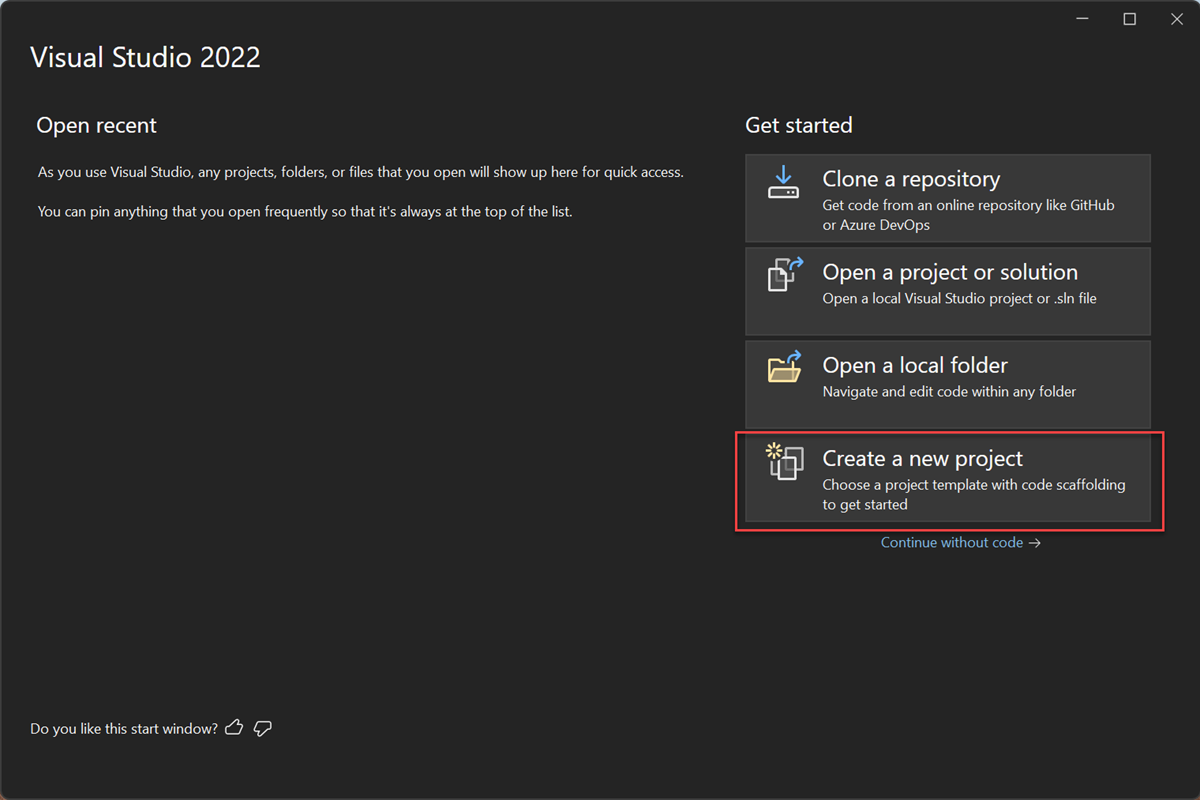
Başlangıç penceresinde Yeni proje oluştur'u seçin.

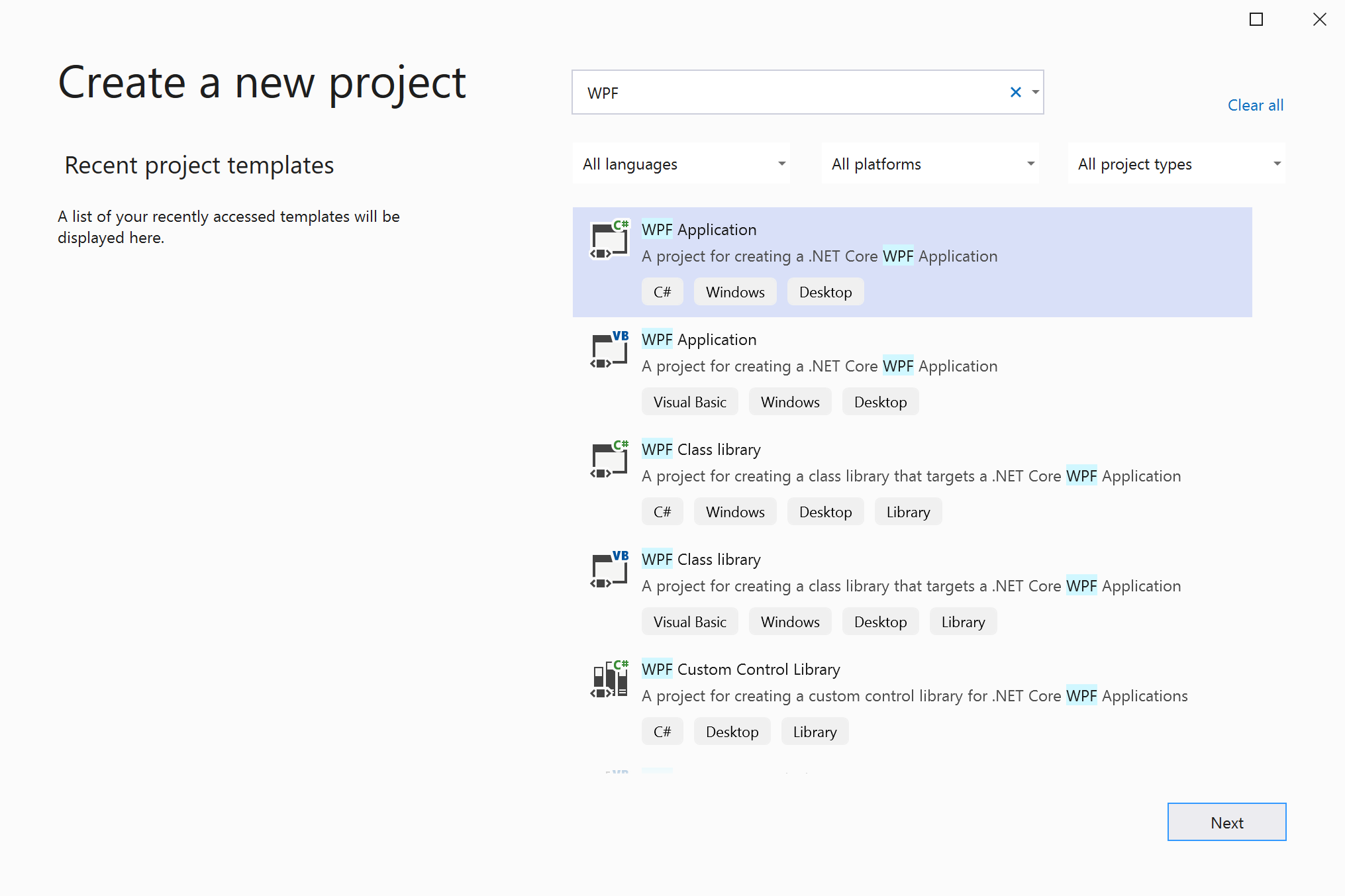
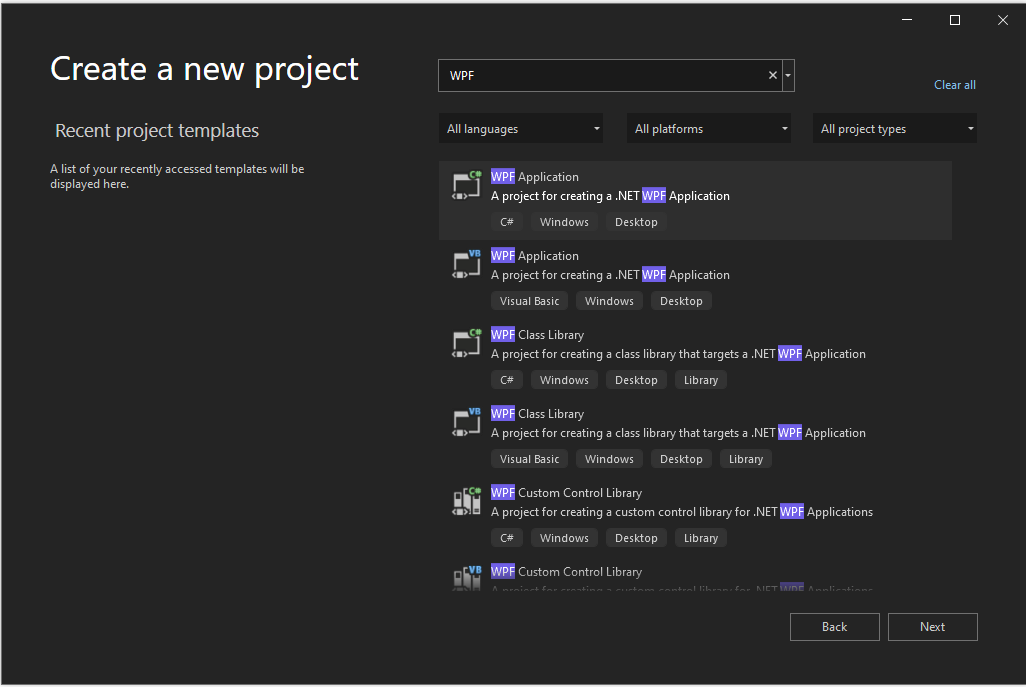
Yeni proje oluştur ekranında "WPF" araması yapın, WPF Uygulaması'nı ve ardından İleri'yi seçin.

Sonraki ekranda projeye HelloWPFApp adını verin ve İleri'yi seçin.
Ek bilgi penceresinde hedef çerçeveniz için .NET Core 3.1 zaten seçilmiş olmalıdır. Aksi takdirde .NET Core 3.1'i seçin. Ardından Oluştur'u seçin.
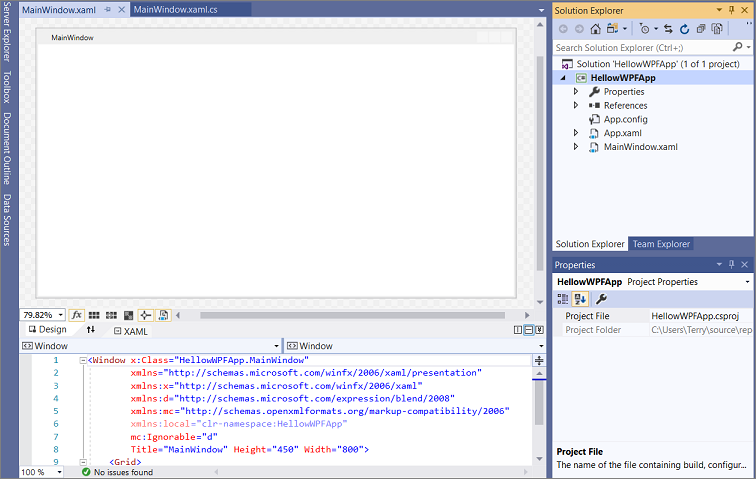
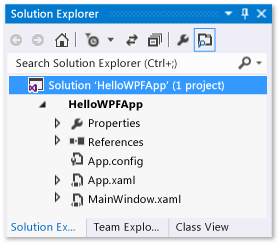
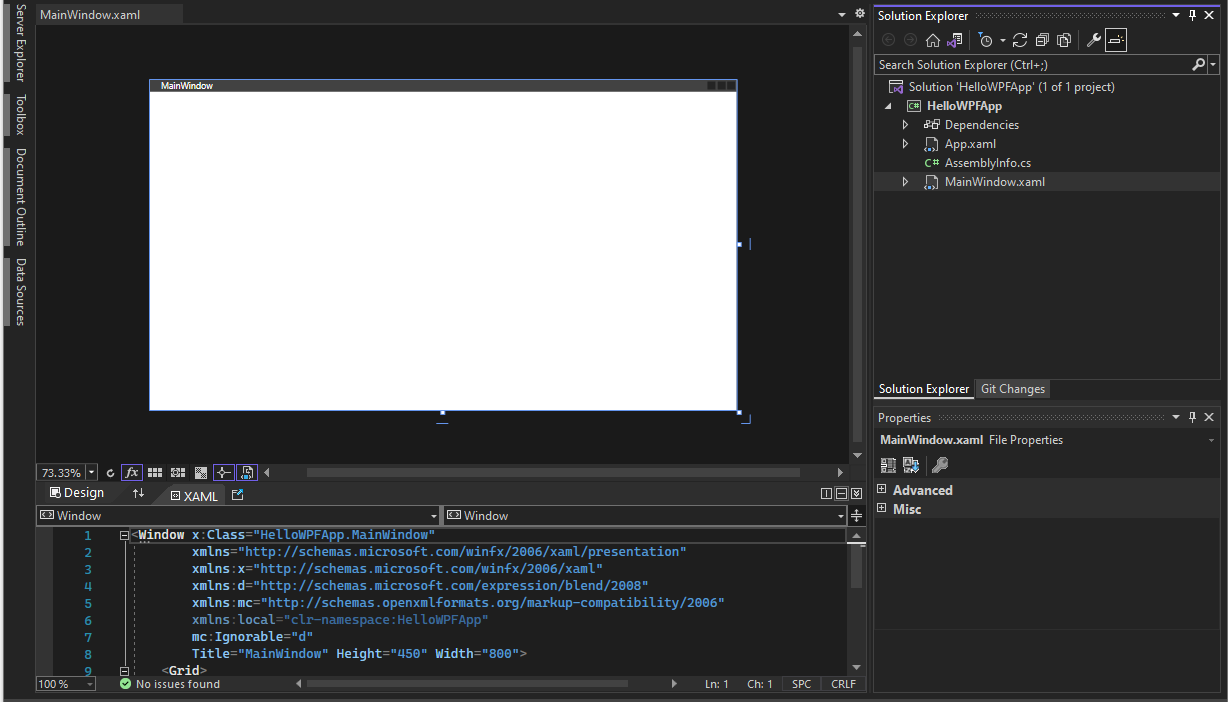
Visual Studio HelloWPFApp projesini ve çözümünü oluşturur ve Çözüm Gezgini çeşitli dosyaları gösterir. WPF Tasarım Aracı bölünmüş bir görünümde MainWindow.xaml'in tasarım görünümünü ve XAML görünümünü gösterir. Bölmeyi kaydırarak iki görünümden daha fazlasını veya daha azını gösterebilirsiniz. Yalnızca görsel görünümü veya yalnızca XAML görünümünü görmeyi seçebilirsiniz.

Not
XAML (GENIŞLETILEBILIR Uygulama biçimlendirme dili) hakkında daha fazla bilgi için WPF için XAML'ye genel bakış sayfasına bakın.
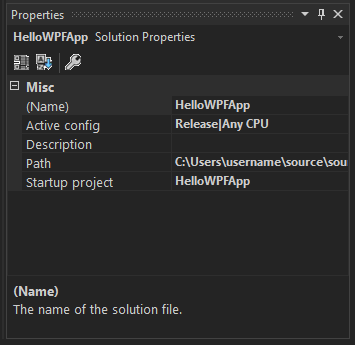
Projeyi oluşturduktan sonra özelleştirebilirsiniz. Bunu yapmak için Görünüm menüsünden Özellikler Penceresi'niseçin veya F4 tuşuna basın. Ardından, bir uygulamadaki proje öğeleri, denetimler ve diğer öğeler için seçenekleri görüntüleyebilir ve değiştirebilirsiniz.

Visual Studio'yu açın.
Başlangıç penceresinde Yeni proje oluştur'u seçin.

Yeni proje oluştur ekranında "WPF" araması yapın, WPF Uygulaması'nı ve ardından İleri'yi seçin.

Sonraki ekranda projeye HelloWPFApp adını verin ve İleri'yi seçin.
Ek bilgi penceresinde hedef çerçeveniz için .NET 8.0'ın seçili olduğunu doğrulayın. Ardından Oluştur'u seçin.
Visual Studio HelloWPFApp projesini ve çözümünü oluşturur ve Çözüm Gezgini çeşitli dosyaları gösterir. WPF Tasarım Aracı bölünmüş bir görünümde MainWindow.xaml'in tasarım görünümünü ve XAML görünümünü gösterir. Bölmeyi kaydırarak iki görünümden daha fazlasını veya daha azını gösterebilirsiniz. Yalnızca görsel görünümü veya yalnızca XAML görünümünü görmeyi seçebilirsiniz.

Not
XAML (GENIŞLETILEBILIR Uygulama biçimlendirme dili) hakkında daha fazla bilgi için WPF için XAML'ye genel bakış sayfasına bakın.
Projeyi oluşturduktan sonra özelleştirebilirsiniz. Bunu yapmak için Görünüm menüsünden Özellikler Penceresi'niseçin veya F4 tuşuna basın. Ardından, bir uygulamadaki proje öğeleri, denetimler ve diğer öğeler için seçenekleri görüntüleyebilir ve değiştirebilirsiniz.

Kullanıcı arabirimini (UI) tasarlama
Tasarımcı açık değilse MainWindow.xaml öğesini seçin ve Shift F7 tuşuna+basarak tasarımcıyı açın.
Bu uygulamaya üç tür denetim ekliyoruz: bir TextBlock denetim, iki RadioButton denetim ve bir Button denetim.
TextBlock denetimi ekleme
Arama kutusunu etkinleştirmek için Ctrl+Q tuşuna basın ve Araç Kutusu yazın. Sonuç listesinden Araç Kutusunu Görüntüle'yi > seçin.
Araç Kutusu'nda, TextBlock denetimini görmek için Ortak WPF Denetimleri düğümünü genişletin.

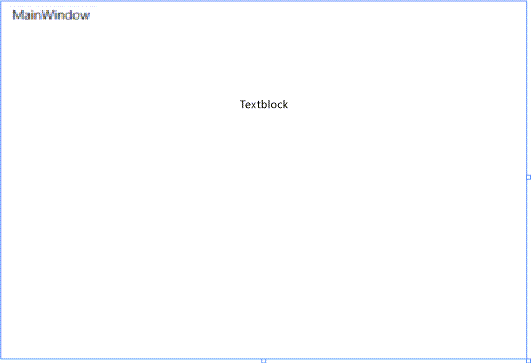
TextBlock öğesini seçip tasarım yüzeyindeki pencereye sürükleyerek tasarım yüzeyine bir TextBlock denetimi ekleyin. Denetimi pencerenin üst kısmına yakın bir şekilde ortalar. Visual Studio 2019 ve sonraki sürümlerde denetimi ortalamak için kırmızı yönergeleri kullanabilirsiniz.
Pencereniz aşağıdaki gösterime benzemelidir:

XAML işaretlemesi aşağıdaki örneğe benzer olmalıdır:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Arama kutusunu etkinleştirmek için Ctrl+Q tuşuna basın ve Araç Kutusu yazın. Sonuç listesinden Araç Kutusunu Görüntüle'yi > seçin.
Araç Kutusu'nda, TextBlock denetimini görmek için Ortak WPF Denetimleri düğümünü genişletin.

TextBlock öğesini seçip tasarım yüzeyindeki pencereye sürükleyerek tasarım yüzeyine bir TextBlock denetimi ekleyin. Denetimi pencerenin üst kısmına yakın bir şekilde ortalar. Denetimi ortalamak için yönergeleri kullanabilirsiniz.
Pencereniz aşağıdaki görüntüye benzemelidir:

XAML işaretlemesi aşağıdaki örneğe benzer olmalıdır:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Metin bloğundaki metni özelleştirme
XAML görünümünde TextBlock için işaretlemeyi bulun ve Text özniteliğini
TextBoxolarak değiştirinSelect a message option and then choose the Display button.XAML işaretlemesi aşağıdaki örneğe benzer olmalıdır:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>İsterseniz TextBlock öğesini yeniden ortalayın ve Ctrl+S tuşlarına basarak veya Dosya menü öğesini kullanarak değişikliklerinizi kaydedin.
Ardından, forma iki RadioButton denetimi eklersiniz.
Radyo düğmesi ekleme
Araç Kutusu'nda RadioButton denetimini bulun.

RadioButton öğesini seçip tasarım yüzeyindeki pencereye sürükleyerek tasarım yüzeyine iki RadioButton denetimi ekleyin. Düğmeleri hareket ettirin (bunları seçerek ve ok tuşlarını kullanarak) böylece düğmeler TextBlock denetiminin altında yan yana görünür. Denetimleri hizalamak için kırmızı yönergeleri kullanın.
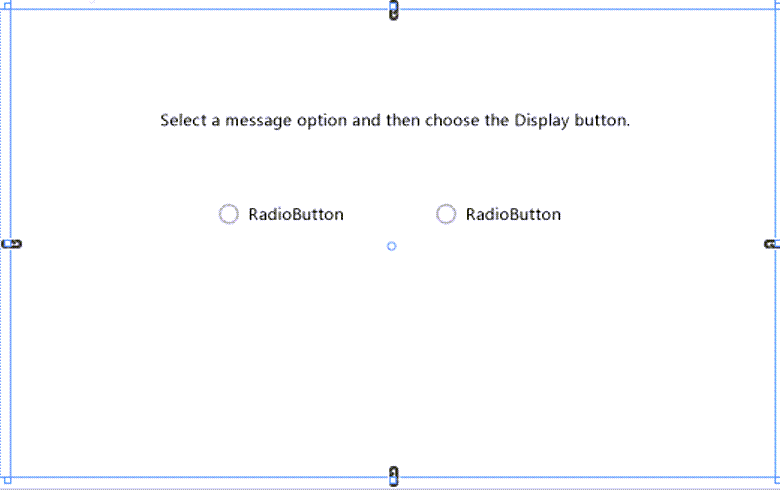
Pencerenizin şuna benzemesi gerekir:

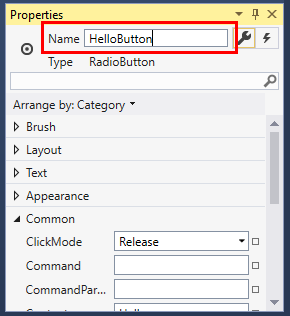
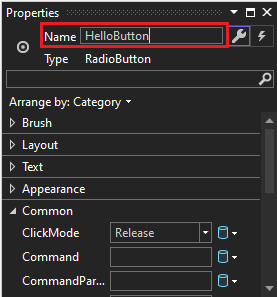
Sol RadioButton denetiminin Özellikler penceresinde Name özelliğini (Özellikler penceresinin en üstündeki özellik) olarak
HelloButtondeğiştirin.
Sağ RadioButton denetiminin Özellikler penceresinde Name özelliğini olarak
GoodbyeButtondeğiştirin ve değişikliklerinizi kaydedin.
Ardından, her RadioButton denetimi için görüntüleme metni eklersiniz. Aşağıdaki yordam bir RadioButton denetimi için content özelliğini güncelleştirir.
Araç Kutusu'nda RadioButton denetimini bulun.

RadioButton öğesini seçip tasarım yüzeyindeki pencereye sürükleyerek tasarım yüzeyine iki RadioButton denetimi ekleyin. Düğmeleri hareket ettirin (bunları seçerek ve ok tuşlarını kullanarak) böylece düğmeler TextBlock denetiminin altında yan yana görünür. Denetimleri hizalamak için yönergeleri kullanabilirsiniz.
Pencerenizin şuna benzemesi gerekir:

Sol RadioButton denetiminin Özellikler penceresinde Name özelliğini (Özellikler penceresinin en üstündeki özellik) olarak
HelloButtondeğiştirin.
Sağ RadioButton denetiminin Özellikler penceresinde Name özelliğini olarak
GoodbyeButtondeğiştirin ve değişikliklerinizi kaydedin.
Ardından, her RadioButton denetimi için görüntüleme metni eklersiniz. Aşağıdaki yordam bir RadioButton denetimi için content özelliğini güncelleştirir.
Her radyo düğmesi için görüntüleme metni ekleme
İki radyo düğmesi
HelloButtoniçin content özniteliğini veGoodbyeButton"Hello"XAML'de ve"Goodbye"olarak güncelleştirin. XAML işaretlemesi artık aşağıdaki örneğe benzer görünmelidir:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Radyo düğmesini varsayılan olarak denetlenecek şekilde ayarlama
Bu adımda, iki radyo düğmesinden birinin her zaman seçili olması için HelloButton'ı varsayılan olarak denetlenecek şekilde ayarlayacağız.
XAML görünümünde HelloButton için işaretlemeyi bulun.
IsChecked özniteliğini ekleyin ve True olarak ayarlayın. Özellikle ekleyin
IsChecked="True".XAML işaretlemesi artık aşağıdaki örneğe benzer görünmelidir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Eklediğiniz son kullanıcı arabirimi öğesi bir Düğme denetimidir.
Düğme denetimini ekleme
Araç Kutusu'nda Düğme denetimini bulun ve ardından tasarım görünümünde forma sürükleyerek RadioButton denetimlerinin altındaki tasarım yüzeyine ekleyin. Visual Studio 2019 veya sonraki bir sürümünü kullanıyorsanız, kırmızı çizgi denetimi ortalamanıza yardımcı olur.
XAML görünümünde, Düğme denetiminin
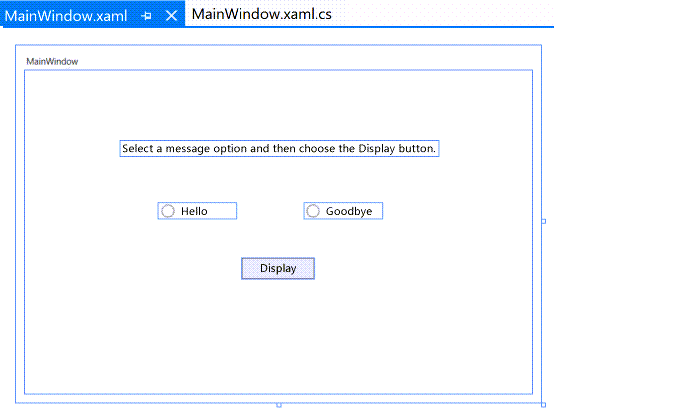
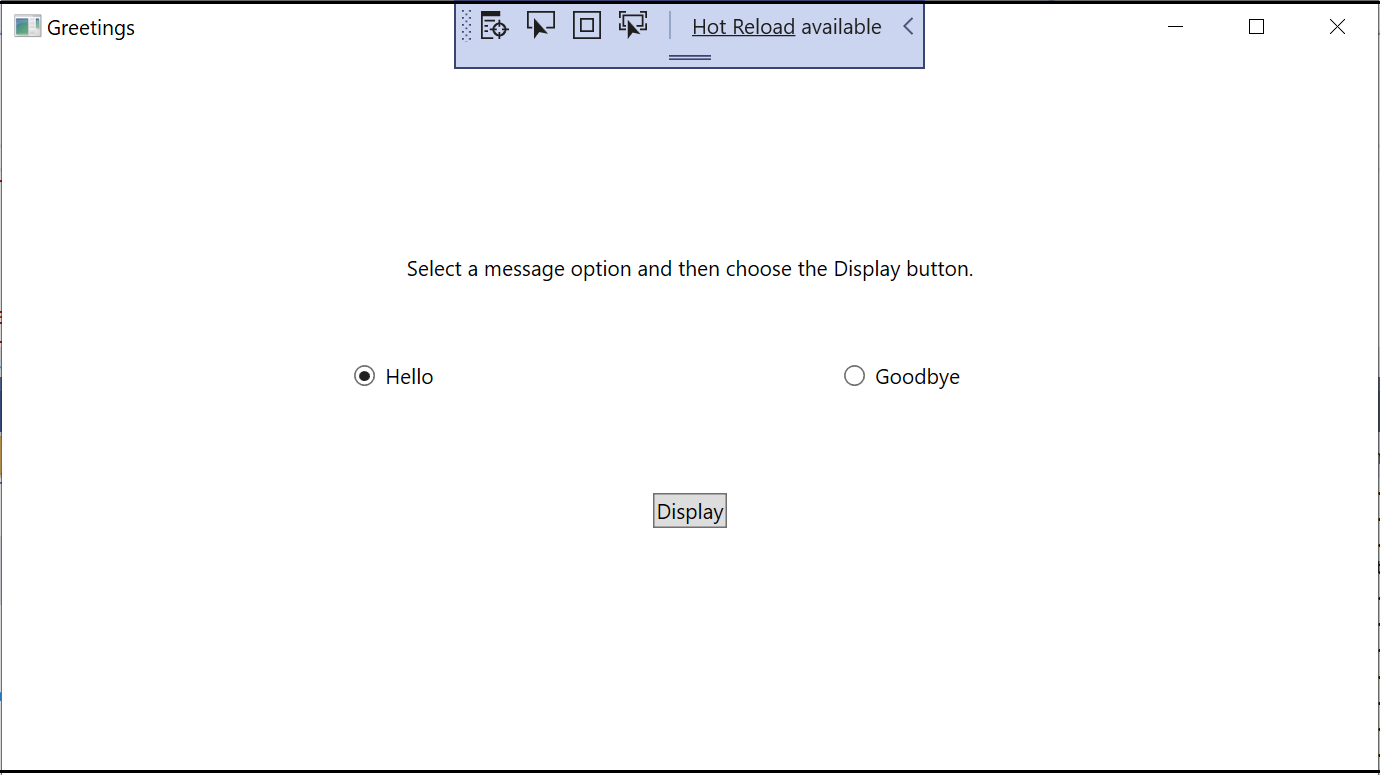
Content="Button"Content="Display"İçerik değerini olarak değiştirin ve değişiklikleri kaydedin.Pencereniz aşağıdaki gösterime benzemelidir.

XAML işaretlemesi artık aşağıdaki örneğe benzer görünmelidir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Araç Kutusu'nda Düğme denetimini bulun ve ardından tasarım görünümünde forma sürükleyerek RadioButton denetimlerinin altındaki tasarım yüzeyine ekleyin. Yönergeler, denetimi ortalamanıza yardımcı olabilir.
XAML görünümünde, Düğme denetiminin
Content="Button"Content="Display"İçerik değerini olarak değiştirin ve değişiklikleri kaydedin.Pencereniz aşağıdaki ekran görüntüsüne benzemelidir.

XAML işaretlemesi artık aşağıdaki örneğe benzer görünmelidir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Görüntü düğmesine kod ekleme
Bu uygulama çalıştırıldığında, kullanıcı bir radyo düğmesi seçtikten ve ardından Görüntüle düğmesini seçtikten sonra bir ileti kutusu görüntülenir. Merhaba için bir ileti kutusu, Veda için başka bir ileti kutusu görüntülenir. Bu davranışı oluşturmak için MainWindow.xaml.cs dosyasındaki olaya kod Button_Click eklersiniz.
Tasarım yüzeyinde Görüntü düğmesine çift tıklayın.
MainWindow.xaml.cs açılır ve imleç olaydadır
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Aşağıdaki kodu girin:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Uygulamayı kaydedin.
Bu uygulama çalıştırıldığında, kullanıcı bir radyo düğmesi seçtikten ve ardından Görüntüle düğmesini seçtikten sonra bir ileti kutusu görüntülenir. Merhaba için bir ileti kutusu, Veda için başka bir ileti kutusu görüntülenir. Bu davranışı oluşturmak için MainWindow.xaml.cs dosyasındaki olaya kod Button_Click eklersiniz.
Tasarım yüzeyinde Görüntü düğmesine çift tıklayın.
MainWindow.xaml.cs açılır ve imleç olaydadır
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Görüntüle düğmesine çift tıkladığınızda,
Click="Button_Click"XAML'ye eklenir.XAML işaretlemesi artık aşağıdaki örneğe benzer görünmelidir:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Aşağıdaki kodu girin:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Uygulamayı kaydedin.
Uygulamanın hatalarını ayıklama ve test etme
Ardından, hataları aramak için uygulamada hata ayıklar ve her iki ileti kutusunu da doğru şekilde görüntüleyip göstermediğini test edebilirsiniz. Aşağıdaki yönergeler hata ayıklayıcının nasıl derlenip başlatıldığını açıklar, ancak daha sonra daha fazla bilgi için WPF uygulaması derleme (WPF) ve WPF Hatalarını Ayıklama konularını okuyabilirsiniz.
MainWindow.xaml adını değiştirme
MainWindow'a daha belirgin bir ad verelim. Çözüm Gezgini MainWindow.xaml'e sağ tıklayın ve Yeniden Adlandır'ı seçin. Dosyayı Greetings.xaml olarak yeniden adlandırın.
Hataları bulma ve düzeltme
Bu adımda, daha önce MainWindow.xaml dosyasının adını değiştirerek neden olduğumuz hatayı bulursunuz.
Hata ayıklamayı başlatın ve hatayı bulun
F5 tuşuna basarak veya Hata Ayıkla'yı ve ardından Hata Ayıklamayı Başlat'ı seçerek hata ayıklayıcıyı başlatın.
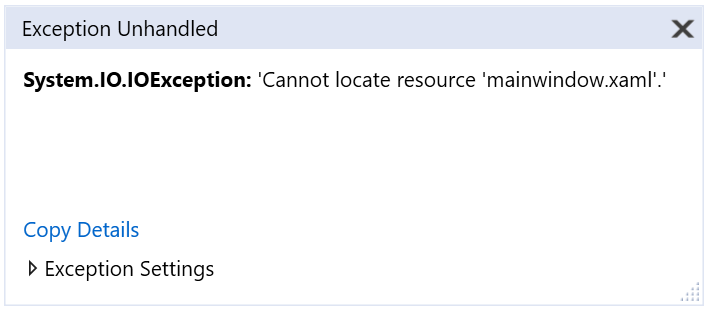
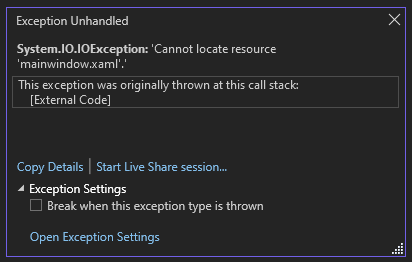
Kesme Modu penceresi görüntülenir ve Çıkış penceresi bir IOException oluştuğuna işaret eder: mainwindow.xaml kaynağı bulunamıyor.

Hata Ayıklamayı Durdur Hata Ayıklama'ya tıklayarak hata ayıklayıcıyı durdurun.>
MainWindow.xaml dosyasını Greetings.xaml olarak yeniden adlandırdık, ancak kod yine de uygulamanın başlangıç URI'si olarak MainWindow.xaml'e başvuruyor, bu nedenle proje başlatılamıyor.
F5 tuşuna basarak veya Hata Ayıkla'yı ve ardından Hata Ayıklamayı Başlat'ı seçerek hata ayıklayıcıyı başlatın.
Kesme Modu penceresi görüntülenir ve Çıkış penceresi bir IOException oluştuğuna işaret eder: mainwindow.xaml kaynağı bulunamıyor.

Hata Ayıklamayı Durdur Hata Ayıklama'ya tıklayarak hata ayıklayıcıyı durdurun.>
Bu öğreticinin başında MainWindow.xamldosyasını Greetings.xaml olarak yeniden adlandırdık, ancak kod yine de uygulamanın başlangıç URI'si olarak MainWindow.xaml'e başvuruyor, bu nedenle proje başlatılamıyor.
Greetings.xaml öğesini başlangıç URI'si olarak belirtin
Çözüm Gezgini app.xaml dosyasını açın.
olarak
StartupUri="Greetings.xaml"değiştirinStartupUri="MainWindow.xaml"ve değişiklikleri kaydedin.
İsteğe bağlı bir adım olarak, uygulama pencerenizin başlığını bu yeni adla eşleşecek şekilde değiştirmek karışıklığı önler.
Çözüm Gezgini'da, yeni yeniden adlandırdığınız Greetings.xaml dosyasını açın.
Window.Title özelliğinin
Title="MainWindow"Title="Greetings"değerini olarak değiştirin ve değişiklikleri kaydedin.
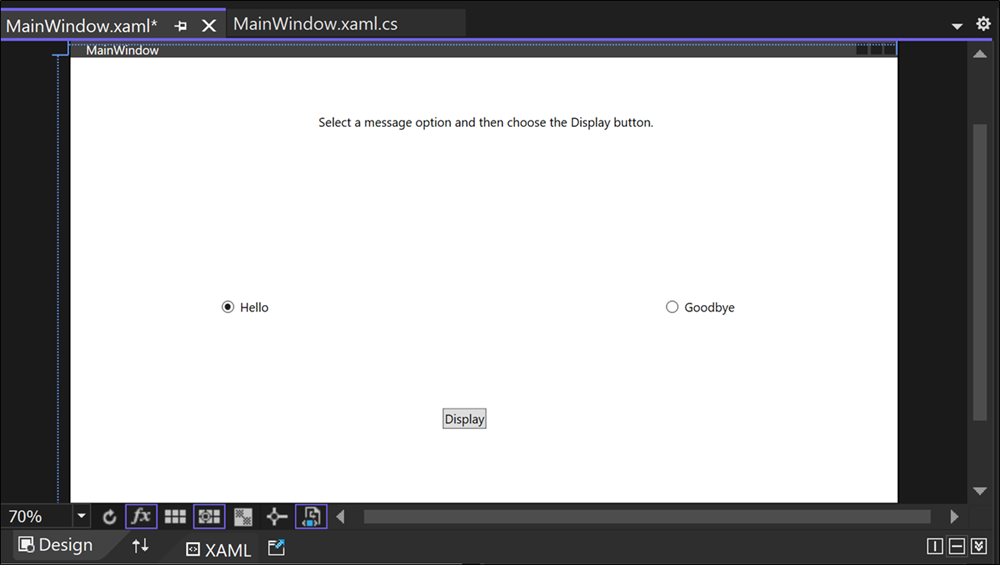
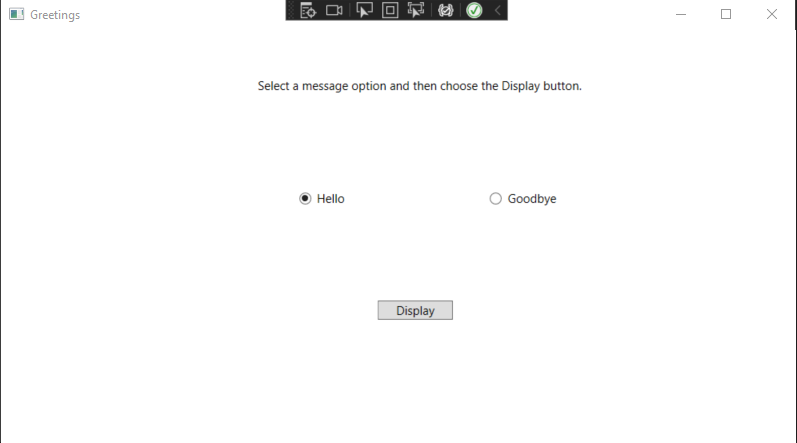
Hata ayıklayıcıyı yeniden başlatın (F5 tuşuna basın). Şimdi uygulamanızın Selamlamalar penceresini görmeniz gerekir.


Şimdi hata ayıklamayı durdurmak için uygulama penceresini kapatın.
Kesme noktalarıyla hata ayıklama
Hata ayıklama sırasında bazı kesme noktaları ekleyerek kodu test edebilirsiniz. Hata Ayıklama>Kesme Noktası'nı seçerek, kesmenin gerçekleşmesini istediğiniz kod satırının yanındaki düzenleyicinin sol kenar boşluğuna tıklayarak veya F9 tuşuna basarak kesme noktaları ekleyebilirsiniz.
Kesme noktaları ekleme
Greetings.xaml.cs dosyasını açın ve aşağıdaki satırı seçin:
MessageBox.Show("Hello.")Hata Ayıkla'yı ve ardından Kesme Noktasını Değiştir'i seçerek menüden bir kesme noktası ekleyin.
Düzenleyici penceresinin en sol kenar boşluğunda, kod satırının yanında kırmızı bir daire görünür.
Aşağıdaki satırı seçin:
MessageBox.Show("Goodbye.").Kesme noktası eklemek için F9 tuşuna basın ve ardından hata ayıklamayı başlatmak için F5 tuşuna basın.
Selamlamalar penceresinde Merhabaradyo düğmesini ve ardından Görüntüle düğmesini seçin.
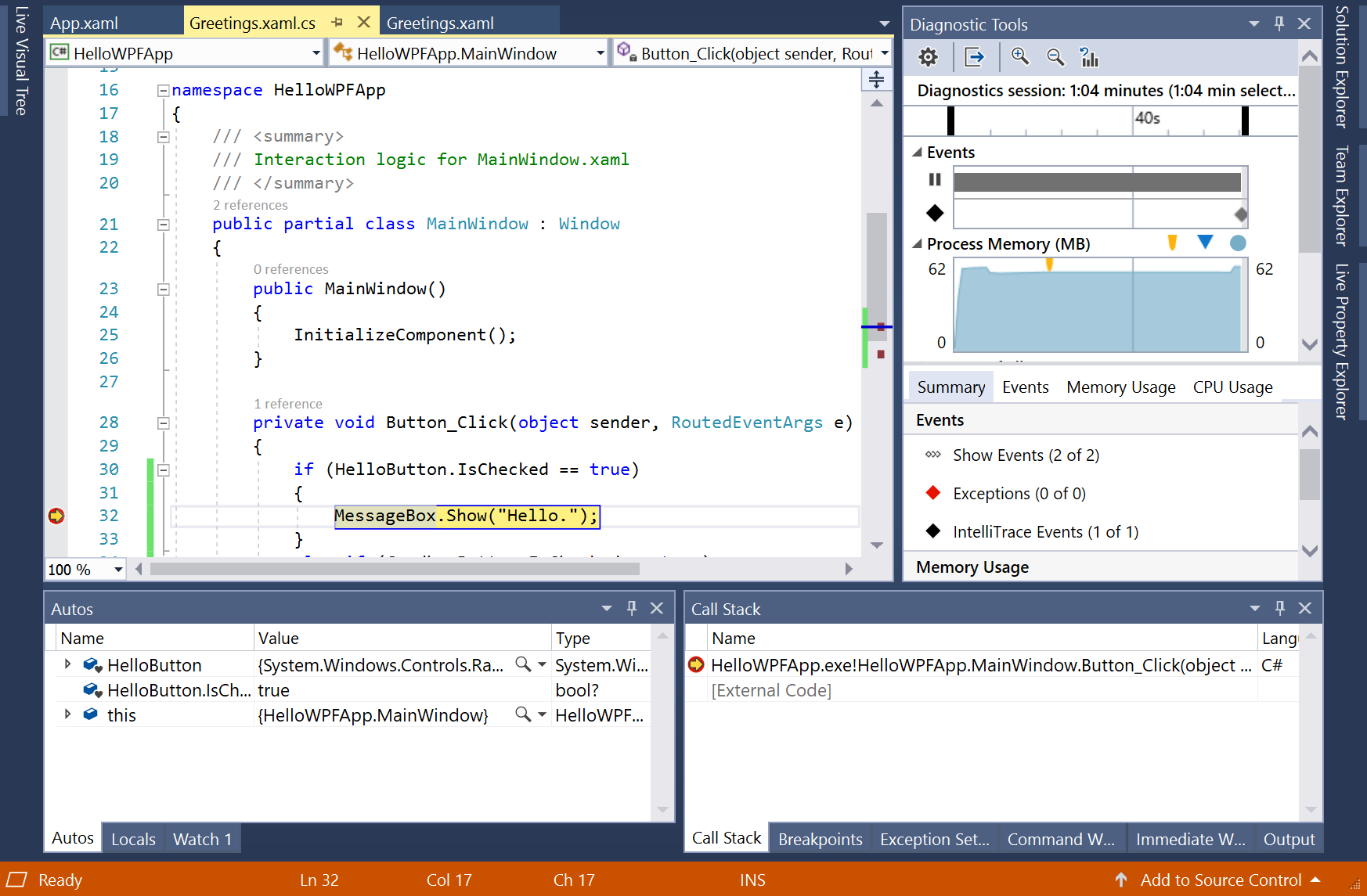
Çizgi
MessageBox.Show("Hello.")sarı renkle vurgulanır. IDE'nin alt kısmında, Autos, Locals ve Watch pencereleri sol tarafta birlikte bulunur ve Çağrı Yığını, Kesme Noktaları, Özel Durum Ayarlar, Komut, Anlık ve Çıkış pencereleri sağ tarafta birlikte yerleşik olarak bulunur.
Menü çubuğunda Hata Ayıklama>Adım Çıkışı'nı seçin.
Uygulama yürütmeye devam eder ve "Merhaba" sözcüğünü içeren bir ileti kutusu görüntülenir.
kapatmak için ileti kutusundaki Tamam düğmesini seçin.
Selamlamalar penceresinde, Güle güle radyo düğmesini ve ardından Görüntüle düğmesini seçin.
Çizgi
MessageBox.Show("Goodbye.")sarı renkle vurgulanır.Hata ayıklamaya devam etmek için F5 tuşunu seçin. İleti kutusu görüntülendiğinde, kapatmak için ileti kutusundaki Tamam düğmesini seçin.
Hata ayıklamayı durdurmak için uygulama penceresini kapatın.
Menü çubuğunda Hata Ayıklama>Tüm Kesme Noktalarını Devre Dışı Bırak'ı seçin.
Greetings.xaml.cs dosyasını açın ve aşağıdaki satırı seçin:
MessageBox.Show("Hello.")Hata Ayıkla'yı ve ardından Kesme Noktasını Değiştir'i seçerek menüden bir kesme noktası ekleyin.
Düzenleyici penceresinin en sol kenar boşluğunda, kod satırının yanında kırmızı bir daire görünür.
Aşağıdaki satırı seçin:
MessageBox.Show("Goodbye.").Kesme noktası eklemek için F9 tuşuna basın ve ardından hata ayıklamayı başlatmak için F5 tuşuna basın.
Selamlamalar penceresinde Merhabaradyo düğmesini ve ardından Görüntüle düğmesini seçin.
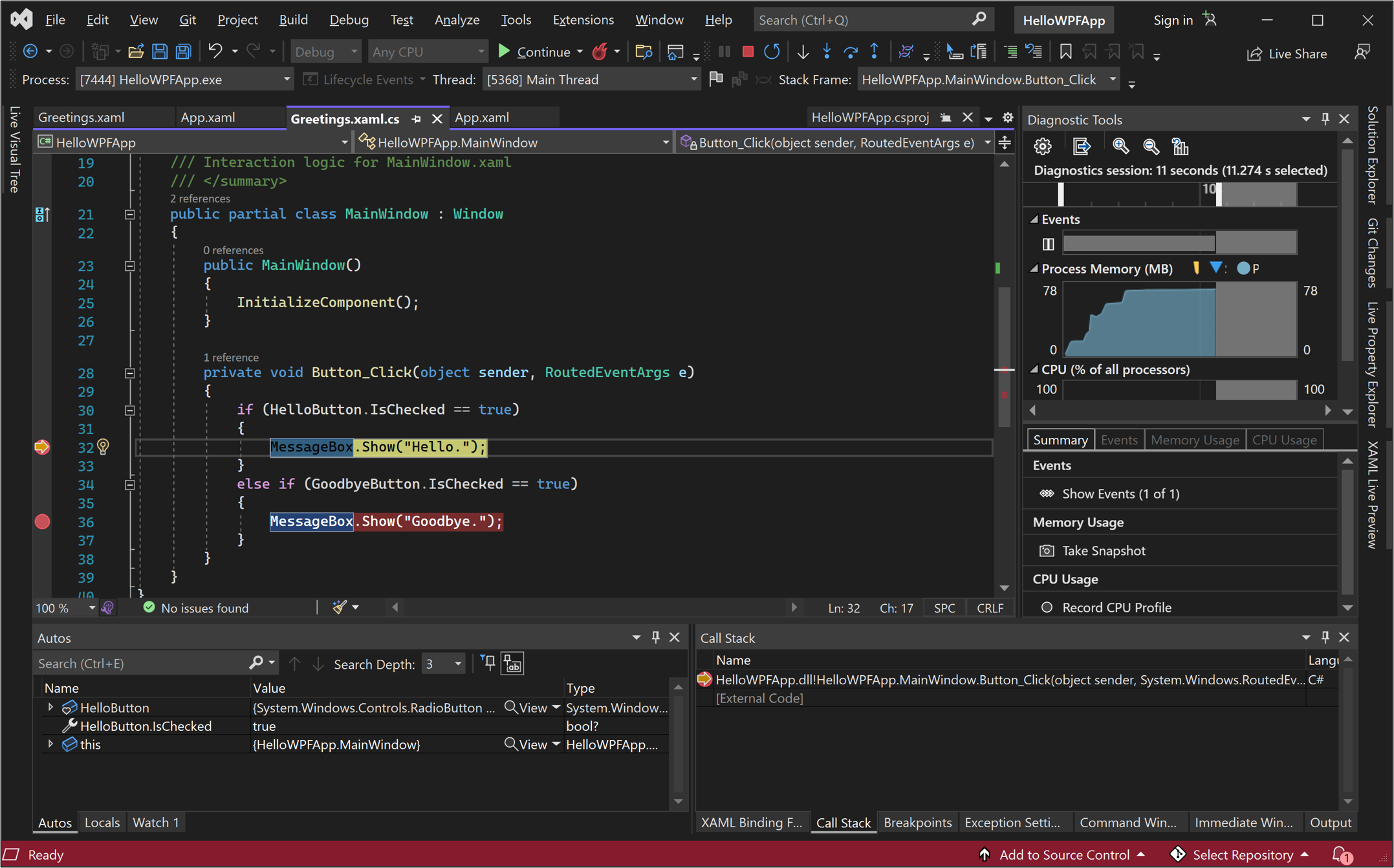
Çizgi
MessageBox.Show("Hello.")sarı renkle vurgulanır. IDE'nin alt kısmında, Autos, Locals ve Watch pencereleri sol tarafta birlikte bulunur ve Çağrı Yığını, Kesme Noktaları, Özel Durum Ayarlar, Komut, Anlık ve Çıkış pencereleri sağ tarafta birlikte yerleşik olarak bulunur.
Menü çubuğunda Hata Ayıklama>Adım Çıkışı'nı seçin.
Uygulama yürütmeye devam eder ve "Merhaba" sözcüğünü içeren bir ileti kutusu görüntülenir.
kapatmak için ileti kutusundaki Tamam düğmesini seçin.
Selamlamalar penceresinde, Güle güle radyo düğmesini ve ardından Görüntüle düğmesini seçin.
Çizgi
MessageBox.Show("Goodbye.")sarı renkle vurgulanır.Hata ayıklamaya devam etmek için F5 tuşunu seçin. İleti kutusu görüntülendiğinde, kapatmak için ileti kutusundaki Tamam düğmesini seçin.
Hata ayıklamayı durdurmak için uygulama penceresini kapatın.
Menü çubuğunda Hata Ayıklama>Tüm Kesme Noktalarını Devre Dışı Bırak'ı seçin.
Kullanıcı arabirimi öğelerinin gösterimini görüntüleme
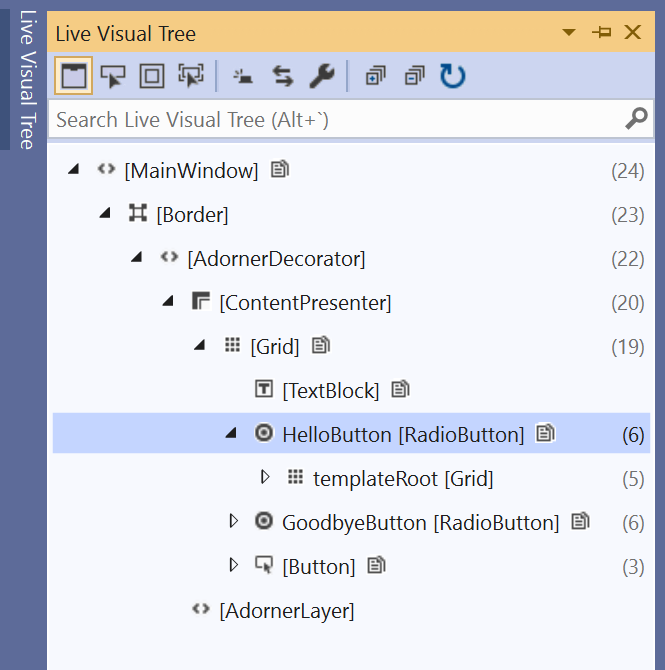
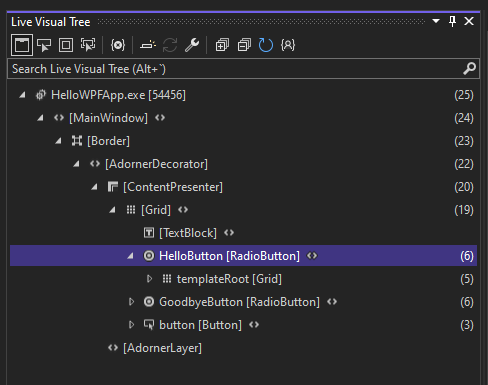
Çalışan uygulamada, pencerenizin en üstünde görünen bir pencere öğesi görmeniz gerekir. Pencere öğesi, bazı yararlı hata ayıklama özelliklerine hızlı erişim sağlayan bir çalışma zamanı yardımcısıdır. İlk düğme olan Canlı Görsel Ağaç'a git'i seçin. Sayfanızın tüm görsel öğelerini içeren bir ağaç içeren bir pencere görmeniz gerekir. Eklediğiniz düğmeleri bulmak için düğümleri genişletin.


Uygulamanın yayın sürümünü oluşturma
Artık her şeyin çalıştığını doğruladığınıza göre, uygulamanın bir yayın derlemesini hazırlayabilirsiniz.
Önceki derlemeler sırasında oluşturulan ara dosyaları ve çıkış dosyalarını silmek için ana menüden Temiz Çözüm Oluştur'a>tıklayın. Bu adım gerekli değildir, ancak hata ayıklama derleme çıkışlarını temizler.
Araç çubuğundaki açılan menü denetimini kullanarak HelloWPFApp'in derleme yapılandırmasını Hata Ayıklaolan Sürüm olarak değiştirin (şu anda "Hata Ayıkla" yazıyor).
Derleme Çözümü Oluştur'a>tıklayarak çözümü derleyin.
Bu öğreticiyi tamamladıktan sonra tebrikler! Oluşturduğunuz .exe dosyasını çözümünüzün ve proje dizininizin (...\HelloWPFApp\HelloWPFApp\bin\Release) altında bulabilirsiniz.
Sonraki adımlar
Bu öğreticiyi tamamladıktan sonra tebrikler! Daha fazla bilgi edinmek için aşağıdaki öğreticilerle devam edin.



