 yayın ayrıntılarını Visual Studio 2013 Güncelleştirme 4
yayın ayrıntılarını Visual Studio 2013 Güncelleştirme 4
Lisans Koşulları | Visual Studio Blogu | Geliştirici Topluluğu
Not
Bu sürüm Visual Studio’nun en son sürümü değildir. En son sürümü indirmek için lütfen Visual Studio 2019’ye yönelik güncel sürüm notlarına bakın.
Visual Studio 2013 Sürümleri
Visual Studio 2013'ün tüm sürümleri için sürüm notlarını görüntüleyebilirsiniz:
- 20 Temmuz 2015 -- Visual Studio 2013 Güncelleştirme 5
- 12 Kasım 2014 -- Visual Studio 2013 Topluluğu
- 12 Kasım 2014 -- Visual Studio 2013 Güncelleştirme 4
- 4 Ağustos 2014 -- Visual Studio 2013 Güncelleştirme 3
- 12 Mayıs 2014 -- Visual Studio 2013 Güncelleştirme 2
- 2 Nisan 2014 -- Visual Studio 2013 Güncelleştirme 2
- 20 Ocak 2014 -- Visual Studio 2013 Güncelleştirme 1
- 17 Ekim 2013 -- Visual Studio 2013
 Visual Studio 2013 Güncelleştirme 4
Visual Studio 2013 Güncelleştirme 4
yayın tarihi: 12 Kasım 2014
Visual Studio Community 2013'i indirin
Visual Studio 2013’ü My.VisualStudio.com sitesinden indirebilirsiniz. My.VisualStudio.com için ücretsiz bir Dev Essentials aboneliği veya Visual Studio Aboneliği gerekir.
Sürümdeki Yenilikler
- CodeLens
- C++ Tanılama
- JavaScript IntelliSense
- Microsoft ASP.NET ve Web Araçları
- Application Insights
- Geliştirici Lisansı Yenileme
Team Foundation Server güncelleştirmeleri:
- Sürüm Yönetimi
- Test
- Sürüm denetimi
- Çalışmayı planlama ve izleme
- Erişim düzeyi adı değişiklikleri ve özellik erişimi
Microsoft SQL Server Veritabanı Araçları güncelleştirmeleri:
Diğer değişiklikler:
Buna ek olarak, Güncelleştirme 4 ile aşağıdakiler dahil olmak üzere çeşitli Visual Studio 2013 ürünleri indirilebilir:
- .NET 2.5 için Azure SDK
- Team Explorer Everywhere 2013 Güncelleştirme 2
- Unity için Visual Studio Araçları (VSTU) 2.0 Önizlemesi
- Windows 2.0 SDK RTW için Kinect
- Apache Cordova CTP3 için Visual Studio Araçları
- Visual Studio 2013 için Office Geliştirici Araçları
- TypeScript 1.3
- Visual Studio Community 2013
Not
Bu sürümler hakkında daha fazla bilgi edinmek için aşağıdaki İlgili Sürümler bölümüne gidin.
İpucu
Bu sürümdeki yeni özellikler hakkında bilgi edinmek için Visual Studio Toolbox'ın Visual Studio 2013 Güncelleştirme 4 bölümünü izleyin:
CodeLens
CodeLens göstergeleriyle, işinize odaklanırken kodunuz hakkında bilgi edinebilirsiniz. Kod başvurularını, kodunuzda yapılan değişiklikleri, ilgili TFS öğelerini ve birim testlerini koddan uzak durmaksızın bulabilirsiniz. CodeLens hakkında daha fazla bilgi için bkz . CodeLens ile kod değişikliklerini ve diğer geçmişi bulma.
TFVC ile CodeLens için azaltılmış veri depolama gereksinimleri
TFS veritabanında depolanan CodeLens verilerinin boyutunu azalttık. Veriler yeniden biçimlendirildi ve yinelenen bilgiler kaldırıldı.
Varsayılan olarak CodeLens artık ekip göstergelerini hesaplamak için yalnızca son 12 aydaki değişiklikleri işler. TFSConfig CodeIndex komutunu kullanarak bu süreyi değiştirebilirsiniz.
C++ Tanılama
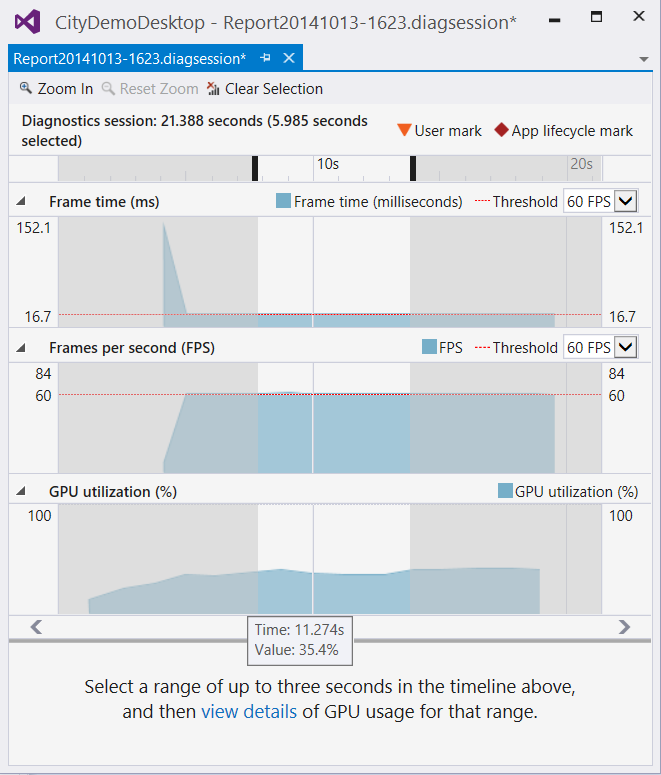
GPU Kullanımı
Performans ve Tanılama hub'ında yeni bir GPU Kullanımı aracı, CPU veya GPU'nın performans sorunu olup olmadığını belirlemenize yardımcı olur. Bu araç, DirectX uygulamaları için GPU kullanım verilerini toplamanıza ve analiz etmenizi sağlar.

Bu aracı hem Windows Masaüstü hem de Windows Mağazası uygulamaları için kullanabilirsiniz; Windows Phone ve uzaktan tanılama desteği sonraki bir sürümde sunulacaktır. Ayrıca desteklenen bir grafik kartı varsa ve en son sürücüler yüklüyse her gpu olayının zamanlamasını inceleyebilirsiniz.
Daha hızlı göz atma
Visual Studio artık büyük çözümleri tarar veya yeniden tarar ve sembol veritabanını daha hızlı güncelleştirir. Gözatma daha hızlı yanıt vermelidir ve veritabanı tamamen güncelleştirilmemiş olsa bile Tanıma Git gibi işlemler engellenmemelidir. Engellemeyen bir ileti, sonuçlarınızın yanlış olabileceği konusunda sizi uyarır.
JavaScript IntelliSense
Artık RequireJS ile yüklenen JavaScript modüllerinde IntelliSense'i alabilirsiniz. RequireJS hakkında daha fazla bilgi için bkz . JS gerektirme – JavaScript Modülü Yükleyicisi.
Microsoft ASP.NET ve Web Araçları
JSON ve HTML düzenleyicilerinde geliştirmeler yaptık.
JSON Düzenleyicisi Geliştirmeleri
JSON düzenleyicisinde JSON şemasını zaman uyumsuz olarak yükleme, alt şemaları önbelleğe alma ve IntelliSense'i geliştirme gibi birkaç geliştirme yaptık. Aşağıdaki yeni özellikleri ekledik:
- JSON Şeması doğrulaması. Açılan listede seçilen şemayı temel alan bir JSON şema doğrulama özelliği ekledik.
- Bağlam menüsü düğmesinin küçültmesini kaldırın. JSON dosyasındaki uzun dizileri küçültmek için JSON düzenleyicisine sağ tıklayabilir ve Bağlam menüsünün küçült düğmesini seçebilirsiniz.
- Şemaları Yeniden Yükle bağlam menüsü düğmesi. Visual Studio, internetten indirilen şemayı önbelleğe alır ve Visual Studio'yu yeniden başlattıktan sonra bile önbelleği kullanır. Şemanın değiştiğini biliyorsanız, etkin JSON belgesinde değiştirilen şemayı indirmek ve hemen kullanmak için bağlam menüsünü kullanabilirsiniz.
HTML Düzenleyicisi Geliştirmeleri
HTML düzenleyicisini hata düzeltmeleriyle geliştirdik, web standartları için IntelliSense'i güncelleştirdik ve aşağıdaki yeni özellikleri kullanıma aldık:
- Daha iyi istemci şablonu biçimlendirmesi. HTML düzenleyicisi artık {{...}} çift kıvrımlı söz dizimini ayrıştırmıyor veya biçimlendirmiyor, bu nedenle içeriği geçersiz HTML olarak işaretlemeyiz veya HTML olarak biçimlendirmeye çalışmıyoruz. Bu, Angular, Handlebars, Mustache ve diğer çift kıvrımlı şablon söz dizimleri için harikadır.
- Özel elemanlar, polimer elementler ve öznitelikler için destek.
Artık farklı çerçevelerde çok sayıda özel etiket olabileceği için özel öğeler için bilinmeyen öznitelikleri doğrulayacağız. Bilinmeyen öğelerin altında artık dalgalı çizgiler yoktur. - HTML öğesi araç ipuçları. Artık düzenleyicide HTML öğeleri için araç ipuçları sunun.
- #region desteği. HTML düzenleyicisi artık bölge katlama desteğine sahiptir. Geçerli seçimi çevrelemek için çevresindeki bir kod parçacığını da kullanabilirsiniz.
- LESS düzenleyicisi için görünüm penceresi düzeltmesi. LESS düzenleyicisinde artık @viewport doğrulama uyarılarını göstermez.
- Daha fazla kod parçacığı. Artık geliştirme deneyiminizi kolaylaştırmak için daha fazla kod parçacığı sağlıyoruz.
- CSS otomatik eşitleme. CSS dosyasını kaydetmek veya harici olarak değiştirmek (örneğin, LESS/SASS derleyicisi ile), CSS dosyasının tamamının tarayıcıda yeniden yüklenmesine neden olur. Dosya otomatik olarak eşitlenemiyorsa, Ctrl+S bağlantılı tarayıcıları yenilemeye gerek kalmadan otomatik yeniden yüklemeye neden olur (Ctrl+Alt+Enter). Araç çubuğunda bu özelliği devre dışı bırakabilirsiniz.
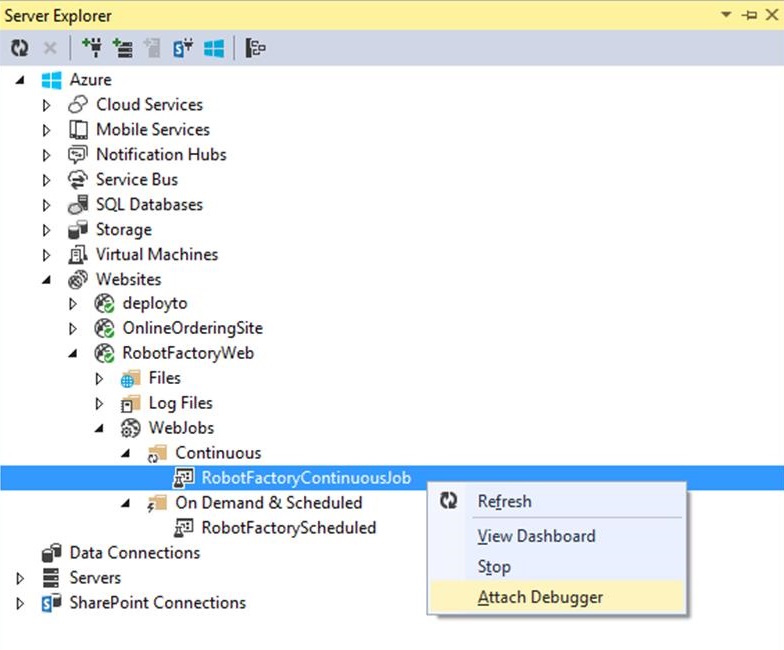
Azure Web İşleri
Visual Studio 2013 Güncelleştirme 4'da Azure Webjobs'ı derlemeyi, dağıtmayı ve hatalarını ayıklamayı kolaylaştıran bazı yeni özellikler yayımladık. Ayrıca, Azure Web Sitelerine arka plan işleme ekleyebilirsiniz. Artık Web İşleri'ni Visual Studio Sunucu Gezgini'nde düğümler olarak temsil ediyoruz, bu nedenle etkin Web İşlerinizi görüntülemek için doğrudan Web İşleri panolarına bağlanabilirsiniz. Sunucu Gezgini'ni sürekli işleri başlatmak ve durdurmak ve isteğe bağlı veya zamanlanmış işleri çalıştırmak için de kullanabilirsiniz. Ayrıca sürekli Web İşleri'nin tek tıklamayla uzaktan hata ayıklamasını etkinleştirdik. Sürekli Web işinizin gelen kuyrukları veya blob iletilerini nasıl işlediğini görmeniz gerekiyorsa, bulutta canlı olarak çalışırken kodunuzun adımlarını atabilirsiniz.

WebJobs SDK
Web İşleri SDK'sı, Azure Web İşi proje şablonlarına önceden yüklenmiştir. Daha önce olduğu gibi Azure Webjob proje şablonunu kullanarak yeni bir Web İşi projesi oluşturabilirsiniz.
ASP.NET MVC 5.2.2
Şablon paketlerini ASP.NET MVC 5.2.2 kullanacak şekilde güncelleştirdik. Bu sürümde MVC'de herhangi bir yeni özellik veya hata düzeltmesi yoktur. Önemli bir performans geliştirmesi için Web Sayfalarında bir değişiklik yaptık ve diğer tüm bağımlı paketleri Web Sayfalarının bu yeni sürümüne bağlı olarak güncelleştirdik.
ASP.NET Web API 5.2.2
Bu sürümde Json.Net 6.0.4 için bağımlılık değişikliği yaptık. Bu sürümde Web API'sinde başka yeni özellik veya hata düzeltmeleri yoktur. Daha sonra sahip olduğumuz diğer tüm bağımlı paketleri, Web API'sinin bu yeni sürümüne bağlı olacak şekilde güncelleştirdik.
ASP.NET Web API OData 5.3.1 beta
ASP.Net Web API OData 5.3.1 beta sürümüyle ilgili daha fazla bilgi için bkz . ASP.NET Web API'sindeki Yenilikler OData 5.3.
SignalR 2.1.2
Şablon paketlerini SignalR 2.1.2 kullanacak şekilde güncelleştirdik. Daha fazla bilgi için bkz . SignalR 2.1.2.
Microsoft Owin 3.0 paketi
Şablon paketlerini Microsoft Owin 3.0 NuGet paketlerini kullanacak şekilde güncelleştirdik. Daha fazla bilgi için Katana belgelerine bakın.
Application Insights
4. Güncelleştirme ile Visual Studio için Application Insights Araçları daha fazla performans iyileştirmesi ve hata düzeltmesi içerir. Visual Studio 2013.3 ile Application Insights'ın eklendiği projelerle tamamen uyumludur. Bu güncelleştirme şunları içerir:
- Azure web sitesinde yayımlamak için iş akışıyla sorunsuz tümleştirme
- Geliştirilmiş çözüm tümleştirmesi ve proje algılama. (Örneğin, Application Insights artık Python gibi desteklenmeyen projelere dahil değildir.)
Azure Önizleme Portalı'nda Application Insights verilerinde yapılan değişiklikler hakkında daha fazla bilgi için bkz . ASP.NET web siteniz için Application Insights'ı ayarlama
Geliştirici Lisansı Yenileme
Geliştirici lisansınızın süresi dolduğunda 15 gün içinde bildirim hub'ında yeni bir bildirim görünür. Lisansınızı yenilemeye hazır olduğunuzda bildirime tıklayın ve ardından yenileme penceresinde Kabul Ediyorum'a tıklayın. Lisansınızı yenilemek için İnternet bağlantınız olmalıdır. Lisansınızın süresi dolduktan sonra Windows Mağazası uygulamalarınızın hatalarını ayıklayamaz veya dağıtamaz ya da XAML veya HTML tasarımcılarını alamayacaksınız.
Sürüm Yönetimi
Uygulamanızın yayınını yönetme sürecini geliştirin. Uygulamanızı her bir aşamada belirli bir ortama dağıtın. Her adımda onaylar alarak süreçteki adımları yönetin.
Uygulamanızı dağıtmak için dağıtım aracılarını kullanan yayın şablonları veya Windows PowerShell, Windows PowerShell İstenen Durum Yapılandırması (DSC) veya Chef kullanan yayın şablonları oluşturabilirsiniz. Ayarlanacağı yayın türünü belirlemeye yardımcı olmak için kullanıcı arabirimine terimler eklenerek tercihleriniz daha net hale getirilmiştir: aracı tabanlı veya vNext (aracılar olmadan). Bu, yayın şablonlarınız ve yayın yollarınız için doğru ortamları ve bileşenleri belirlemenize yardımcı olur.
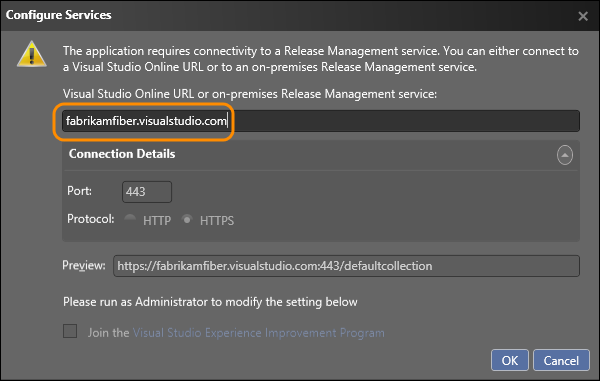
Visual Studio Team Services için Sürüm Yönetimi hizmetini kullanma
Artık bir şirket içi Release Management sunucusu yükleyip bakımını yapmak zorunda kalmadan iadeden dağıtıma kadar bir yayın işlem hattı ayarlayabilirsiniz. Sürümünüzü ayarlamak için Visual Studio Team Services için Sürüm Yönetimi hizmetini kullanın. (Bu hizmet önizleme aşamasındadır.)
Yayın Yönetimi istemcinizden Visual Studio Team Services hesabınıza bağlanın. RM istemcisinden uygulamanız için bir yayın tanımı oluşturun. Uygulamanızı her aşamada serbest bıraktığınızda, Yayın Yönetimi hizmeti kullanılır.

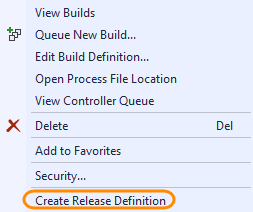
Visual Studio'dan Azure'a yayın
Artık, Visual Studio Team Services hesabıyla hizmet olarak Yayın Yönetimi'ni kullanarak doğrudan Visual Studio IDE'nin içinden bir yayın tanımı oluşturabilirsiniz. Bu sürüm tanımıyla Azure VM'lerinize dağıtmak için bir Azure aboneliği kullanmanız gerekir. Daha fazla bilgi için bkz . Azure'a sürekli dağıtma.

Bir ortama dağıtım yaparken etiketleri kullanma
Artık azure veya standart ortamlarınızdaki sunucularla aracı olmadan dağıtım yaparken etiketleri kullanabilirsiniz. Örneğin, ortamınızda birden çok web sunucunuz varsa, bunların tümünü WebServer ile etiketleyebilirsiniz. Etiketleriniz için dağıtım eylemlerinizi ayarlayın. Bir aşama dağıtıldığında, bu eylemler bu etikete sahip herhangi bir sunucuda gerçekleştirilir. Bu nedenle, birden çok sunucu için eylem kümesini yalnızca bir kez oluşturmanız gerekir.
Ayrıca, etiketleri kullanarak dağıtım sırasını paralelden diziye geçirebilirsiniz.
Dağıtım dizileriniz veya betikleriniz için sistem değişkenlerine erişim
Popüler kullanıcı talebine göre, artık diğer yapılandırma değişkenleri gibi sistem değişkenlerine erişebilir ve aracılar olmadan dağıtım yaparsanız bunları sürüm şablonunuzda kullanabilirsiniz. Artık bunları sabit kodlamanız gerekmez.
Desteklenen değişkenler:
- Dizin oluşturma
- Derleme numarası (sürümdeki bileşen için)
- Derleme tanımı (bileşen için)
- TFS URL'si (bileşen için)
- Takım projesi (bileşen için)
- Etiket (eylemi çalıştıran sunucu için)
- Uygulama yolu (bileşenin kopyalandığı hedef yol)
- Ortam (aşama için)
- Aşama
- Sürüm Kimliği
- Sürüm adı
Derlemelerinizi dağıtmak için yapılandırma dosyaları gereksinimini azaltın
Aracı kullanmadan dağıtım yaparsanız, artık sürümünüz için yapılandırma değişkenlerini şu düzeylerde ayarlayabilirsiniz: genel, sunucu, bileşen, eylem. Bu ek esneklik, derlemenizle yapılandırma dosyalarını korumanıza gerek kalmayabileceği anlamına gelir. Değişkenler aynı ada sahipse, değer şu öncelik sırasına göre belirlenir: eylem, bileşen, sunucu, genel. (Eylem, diğer değerleri geçersiz kılmak için en yüksek önceliğe sahiptir).
Yayın yolu için el ile müdahale
Artık aracı olmadan dağıtım yapsanız bile herhangi bir yayın yolundaki bir aşamaya el ile adımlar ekleyebilirsiniz. Dağıtım dizinize el ile müdahale etkinliği ekleyin. Bildirim bu sırada tetiklendiğinde dağıtım duraklatılır ve yayın yolunun otomasyonunun geri kalanıyla devam etmeden önce bazı el ile adımları çalıştırabilirsiniz.
TFS sunucularında depolanan derleme bırakmaları
Derleme tanımınızı unc yolunu değil, derleme çıkışını sunucuya kopyalanacak şekilde ayarladıysanız, uygulamanızı aracısız dağıtırsanız artık sunucuda depolanan bu derlemeleri kullanabilirsiniz.
Paylaşılan UNC yolunu kullanarak derleme bırakmadan dağıtma
Artık, paylaşılan bir UNC yolunda bulunan derleme bırakmalarını kullanarak sunuculara dağıtım yapmak için Yayın Yönetimi'ni kullanabilirsiniz. Yalnızca hem hedef sunucunun hem de Yayın Yönetimi sunucusunun paylaşılan UNC yoluna erişimi varsa ve uygulamanızı dağıtım aracıları olmadan dağıttığınızda dağıtabilirsiniz.
Kullanılabilirlik iyileştirmeleri
Artık tüm yayın şablonları türü için eylemdeki açılan listeden sunucuları ve bileşenleri seçebilirsiniz. Ayrıca, eylemleri tanımlamayı kolaylaştırmak için kolay adlar verebilirsiniz.
Azure ve standart ortamları karıştırma ve eşleştirme
Daha önce aracıları olmayan sunuculara dağıtılan bir yayın yolu için yoldaki her aşama yalnızca tüm Azure ortamlarını veya tüm standart ortamları kullanabilirdi. Artık ortamlarınızı karıştırabilir ve eşleştirebilirsiniz. Örneğin, test aşamanız bir Azure ortamına dağıtılabilir, ancak üretim aşamanız standart ortamları kullanarak şirket içi üretim sunucularına dağıtılır.
Test
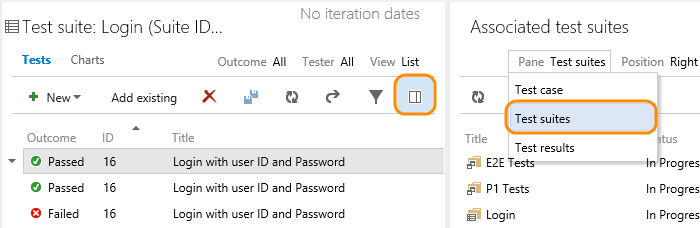
Test çalışmalarının diğer test paketlerine ait olup olmadığını hızla öğrenin
Test çalışmaları birden fazla test paketine ait olabileceğinden, bir test çalışması üzerinde değişiklik yapmadan önce ilişkili başka test paketleri olup olmadığını denetlemeniz gerekir. Artık bir test çalışması ile ilişkili tüm test paketlerini hızla görüntüleyebilirsiniz.

Test çalışması için son test sonuçlarını görüntüleme
Yakın zamanda başarılı olup olmadığını görmek için test çalışması için test sonucu geçmişini hızla görün. Yalnızca test çalışmalarını seçin, ayrıntılar bölmesini görüntüleyin ve test sonuçlarını seçin.
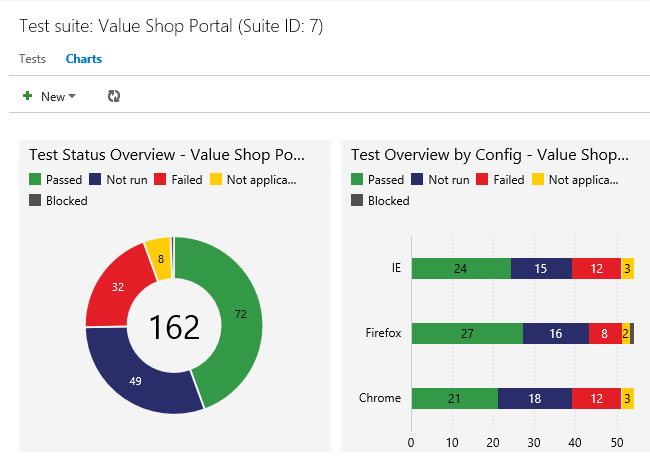
Test durumunu göstermek için gerçek zamanlı basit grafikler
Artık test hub'ında Grafikler sekmesinden test çalışmaları için anlık görüntü ve eğilim grafikleri oluşturabilirsiniz. Test sonuçları için anlık görüntü grafikleri de oluşturabilirsiniz. Ekibinizin test durumunu görebilmesi için bu grafikleri giriş sayfanıza sabitleyin.

Grafik örnekleri ve daha fazla bilgi için bkz . Test sonuçlarınızı izleme.
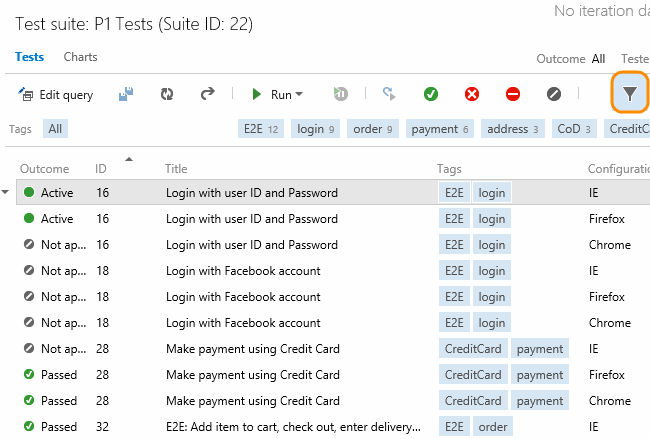
Test hub'ında etiketlere göre filtreleme
Bir paketteki test çalışmalarını sizin için önemli olan herhangi bir etiketle etiketleyin. Örneğin, oturum açma sayfası için bir hata düzeltildiyse bu testleri yeniden çalıştırabilmeniz için oturum açma ile ilgili tüm testleri etiketleyin. Ardından bu etiketi test hub'ından filtreleyebilirsiniz. Bir test çalışmalarını düzenlerken veya kılavuz görünümünde etiketleri toplu olarak düzenlerken etiket ekleyebilir ve düzenleyebilirsiniz.

Sürüm denetimi
Git çekme istekleriyle kodu gözden geçirme ve birleştirme
Çekme istekleri Git'teki geliştirici iş akışının kritik bir bileşenidir. Artık geliştiriciler, kodlarını gözden geçirmeye ve birleştirmeye yardımcı olmak için çekme isteklerini kullanabilir. Çekme istekleri, dallarda çalışan geliştiricilerin kodlarını ana satıra eklemeden önce diğer geliştiricilerden yaptıkları değişikliklerle ilgili geri bildirim almasını sağlar. İncelemeye katılan tüm geliştiriciler kod değişikliklerini görebilir, koda açıklamalar bırakabilir ve "başparmak" onayı verebilir.
Çalışmayı planlama ve izleme
Güncelleştirme 4 ile Team Foundation Server'da (TFS) yapılan birçok küçük geliştirme, çalışmanızı daha hızlı yapmak için araçlarımızı kullanmanızı kolaylaştırmaya yardımcı olur.
Eğilimleri görselleştirme ve alan değerlerini toplama
Sorgu tabanlı grafik yazma artık eğilim grafiklerini içerir: Yığılmış Alan, Alan ve Çizgi. Eğilimleri bir haftalık, iki haftalık veya dört haftalık bir zaman aralığında görselleştirebilirsiniz. Alan sayılarına ek olarak, artık düz liste sorgusunda döndürülen iş öğeleri arasında bir alan değeri de toplayabilirsiniz. Bu yeni grafik türleri giriş sayfalarınıza da sabitlenebilir.
Kapsam öğelerini hızla yeniden sıralama
Büyük bir kapsamınız varsa, öğeleri farklı bir konuma sürükleyip bırakmak zordu. Kapsam öğelerinin bağlam menüsü artık bir öğeyi doğrudan en üste veya kapsam içindeki belirli bir konuma taşıma seçeneklerini içerir. Bu değişiklikle, varsayılan TFS işlem şablonlarındaki iş öğesi formlarından kapsam önceliğini izleyen alanı kaldırdığımıza dikkat edin.
Kapsam görünümleri, panolar, sorgular için tam ekran modu desteği
Günlük beklemeyi çalıştırırsanız veya büyük kapsamları görüntülerseniz, ekran alanını en üst düzeye çıkarmak ve aynı anda çok sayıda öğe görebilmek yararlı olur. Artık kullanıcı arabirimindeki tüm chrome'ları gizleyebilir ve kapsam ile panoların tam ekran görünümlerine sahip olabilirsiniz. Tam ekran moduna geçme iki durumlu düğmesi, İş hub'ında Kapsamlar ve Sorgular sekmelerinin altındaki tüm sayfalarda çalışır. Tam iş öğesi görünümüne dönmek için ESC tuşuna basın.
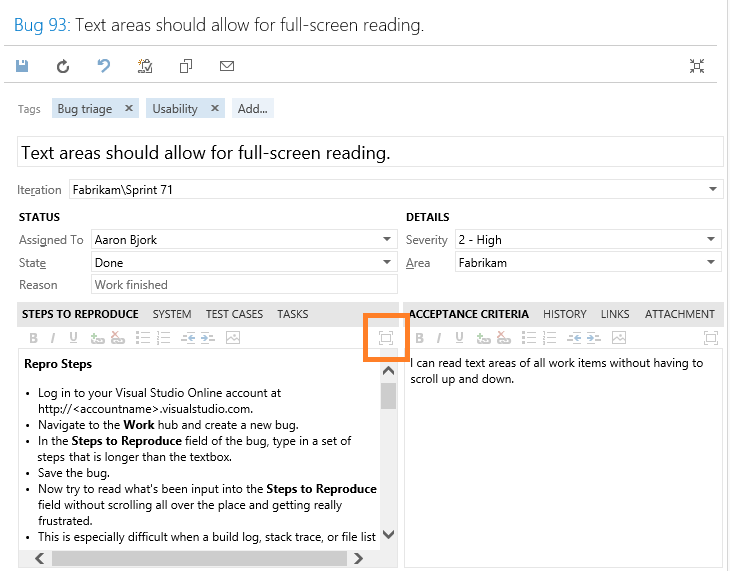
Tüm HTML/zengin metin alanları için tam ekran modu desteği
Artık okunabilirliği ve kullanılabilirliği geliştirmeye yardımcı olmak için zengin metin alanları için tam ekran moduna geçebilirsiniz. Örneğin, Yeniden Oluşturma Adımları alanı aşağıda gösterildiği gibi ekranı kaplayabilir. Düğme, metin alanını tam ekran modu ile iş öğesi görünümü arasında değiştirir. Tam iş öğesi görünümüne dönmek için ESC tuşuna basın.

Daha iyi önceliklendirme deneyimi
Sorgu sonuçlarını gözden geçirirken önceliklendirme deneyimini geliştirmek için Alt+Q tuşlarına basarak sorguya geri dönebilirsiniz. Bu, sorgudaki konumunuzu korur.
Hiyerarşik görünümler içindeki yinelemelere kapsam öğeleri atama
Hiyerarşik görünümlerden artık ürün kapsamı öğelerini sürükleyip bırakarak yinelemelere atayabilirsiniz.
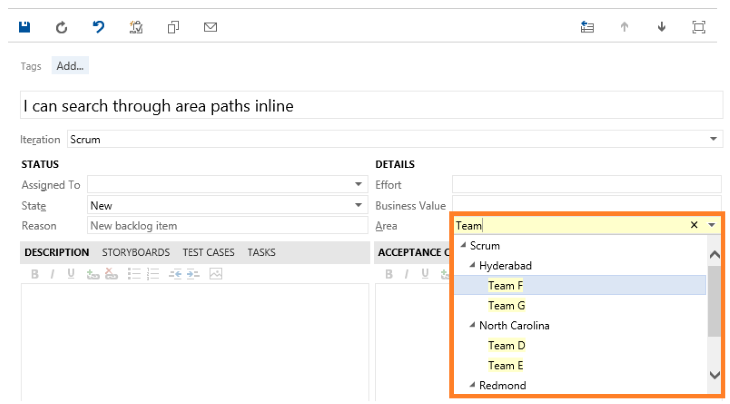
İş öğesi formundan alan ve yineleme alanları için satır içi arama
genellikle iş öğelerini önceliklendirme veya atama sırasında alanı ve/veya yineleme yolunu değiştirmek gerekir. büyük, derin iç içe ağaçlarda istediğiniz yolu bulmak zor olabilir. Satır içi aramada, yazdığınız değerle eşleşen değerler anında vurgulanır. Örneğin, adında Team sözcüğünü içeren tüm yol girdilerini vurgulamak için Team yazın.

Köprüleri hızla açma
HTML alanı içinde tanımlanmış köprüleriniz varsa, CTRL tuşuna basın ve bağlantıya tıklayın. Daha önce bağlantıya tıklamak ve ardından "..." öğesine tıklamak iki adımlı bir işlemdi. komutunu seçin.
Ekipler artık kapsamlarındaki hataları izleyebilir
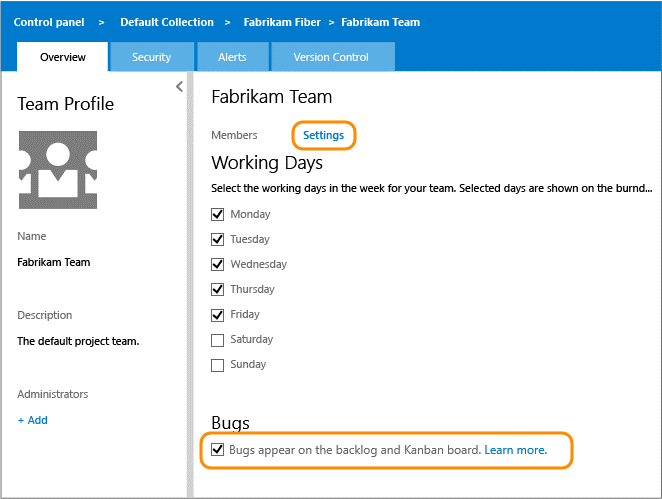
Takımlar artık hataları izleme konusunda daha fazla esnekliğe sahip. Scrum işlem şablonuyla oluşturulan ekip projeleri kapsam üzerinde hata izlemeyi içerse de, diğer işlem şablonları içermez. Her ekip, hataları ürün kapsamıyla görüntüleyebilir veya içeremez.

Görev panosuna hata ekleme hakkında daha fazla bilgi için bkz . Kapsam ve panoya iş öğesi türü ekleme.
İş öğesi formu geliştirmeleri
Aşağıda listelenen ve resimli iş öğesi formunda vurgulanan bazı yeni özellikleri kullanarak çalışmayı izleyin ve bilgileri daha kolay paylaşın.
- Yeni e-posta simgesini kullanarak doğrudan iş öğesi formundan güzel biçimlendirilmiş bir e-posta gönderin.
- Doğrudan gezindiğiniz sorgu sonucuna dönün. Klavyeyi kullanmak isterseniz ALT+Q tuşlarına basın. Alternatif olarak, aynı işlemi yapmak için tarayıcı geri düğmesini kullanabilirsiniz. Bu, sorgudaki konumunuzu korur.
- Tüm sorgulardan ve tüm iş öğelerinden tam ekran moduna geçin. Tüm chrome'ları kaldırmak ve ekran emlaklarınızı en üst düzeye çıkarmak için araç çubuğundaki komuta tıklamanız yeter.
- Sorgu sonuçları için bağlam menüsü komutuyla yeni bir tarayıcı sekmesinde bir iş öğesi açın.
- Sorgu sonuçlarını kopyalayıp yapıştırmak artık sonuçları e-postaya veya belgeye yapıştırmak için çok daha iyi biçimlendiriyor.
Kanban panonuzdaki diğer öğeler
Kanban panosunun ilk ve son sütunlarındaki öğe sayısında artık sabit bir sınır yoktur. Artık bu sınırı en fazla 999 öğe olacak şekilde yapılandırabilirsiniz.
İş öğelerini bağlamanın daha kolay yolu
Visual Studio'da, bağlanmak istediğiniz bir iş öğesini bulmak için her zaman bir iletişim kutusu vardır, ancak Team Web Access ile yalnızca bulmak için iş öğesi kimliğini yazabilirsiniz. Güncelleştirme 4 ile, bağlanmak istediğiniz iş öğesini bulmak için benzer bir iletişim kutusu elde edersiniz. Var olan bir sorguyu çalıştırabilir veya başlığını arayarak iş öğesini bulabilirsiniz.
Erişim düzeyi adı değişiklikleri ve özellik erişimi
Güncelleştirme 4 ile tüm erişim düzeyleri yeniden adlandırıldı. Yeni adlar, Visual Studio Team Services lisanslama için kullanılan adlara karşılık gelir.
- Paydaş (daha önce Sınırlıydı)
- Temel (önceden Standarttı)
- Gelişmiş (daha önce Tamdı)
Bu değişiklikle, Paydaş erişimi için özellik kümesi desteğini geliştirdik. Proje katılımcıları projenin giriş sayfasına ve "iş" ile ilgili işlevlerin çoğuna erişebilir. Bu, kapsamı görüntüleme, öğe ekleme ve düzenleme ve iş öğesi sorgularını çalıştırma özelliğini içerir ancak bunlarla sınırlı değildir.
Herhangi bir sayıda kullanıcıya ücretsiz olarak paydaş lisansı atanabilir. Diğer ayrıntıları burada bulabilirsiniz.
Visual Studio için Microsoft SQL Server Veritabanı Araçları
Visual Studio için Microsoft SQL Server Veritabanı Araçları Güncelleştirme 4 için aşağıdaki özellikleri eklemiştir:
- SQL Server 2014 desteği.
- Şema karşılaştırması, MSBuild'i metin ve XML çıkışıyla destekler.
- Sunucu Gezgini'nde Azure SQL Veritabanı düğümü için belirteç tabanlı kimlik doğrulaması desteği. Buna Microsoft hesapları ve kuruluş hesapları dahildir.
- Microsoft Azure SQL veritabanları için Azure Önizleme Portalı'ndan artık veritabanı şemasını doğrudan Visual Studio'da açabilirsiniz.
- Statik Kod Analizi için Genişletilebilirlik.
- Düzenlenebilir veri kılavuzu için filtreleme.
- Verilerinizi kaydedin ve ayarları bir dosyayla (.dcmp) karşılaştırın.
- TSQL düzenleyicisine bağlandığınızda ek eylemler kullanılabilir.
- PDW araçları artık Windows Masaüstü için Visual Studio Express 2013
Diğer Değişiklikler: Hata Düzeltmeleri ve Bilinen Sorunlar
Bu sürümdeki teknoloji geliştirmeleri, hata düzeltmeleri ve bilinen sorunların tam açıklaması için Visual Studio 2013 Güncelleştirme 4 için KB makalesine bakın.
İlgili Sürümler
Azure SDK 2.5
Bu sürüm, Azure Resource Manager Araçları, HDInsight Araçları ve Azure Web İşleri'ni Sunucu Gezgini'nden yönetme özelliği de dahil olmak üzere Visual Studio 2013 Güncelleştirme 4 ve şimdi Visual Studio 2015 Preview ile Azure geliştirme için yeni ve gelişmiş araçlar sağlar. Bu sürüm hakkında daha fazla bilgi için bkz . Azure SDK 2.5 sürüm notları.
Azure SDK 2.5'i şimdi indirin.
Team Explorer Everywhere 2013 Güncelleştirme 2
TEE 2013 Güncelleştirme 2, TEE'nin kimlik bilgilerini depolama biçimini geliştirerek Visual Studio Team Services'te oturum açmayı çok daha kolay hale getirir. Ayrıca bu sürüm, TEE içindeki Git depolarına göz atma özelliği ekler.
TEE 2013 Güncelleştirme 2'sini şimdi indirin.
Unity için Visual Studio Araçları (VSTU) 2.0 Önizlemesi
VSTU, Unity oyun araçları ve platformuyla çalışmak için zengin bir programlama ve hata ayıklama deneyimi sağlayan, Microsoft'un ücretsiz Visual Studio eklentisidir. VSTU 2.0 Preview, Visual Studio 2015 Preview desteği ekler. Ayrıca saat ve yerel pencerelerdeki nesneler için daha iyi görselleştirmeler ekledik.
Son sürümler
2.0 VSTU - Bu sürüm hakkında daha fazla bilgi için bkz . VSTU haberleri.
1.9.1 VSTU - Yeni özellikler ve hata düzeltmeleri hakkında ayrıntılı bilgi için bu blog gönderisini inceleyin.
1.9.2 VSTU - Küçük özellikler ve hata düzeltmeleri hakkında ayrıntılı bilgi için bu değişiklik günlüğüne bakın.
VSTU'nun en son sürümünü kullanmaya başlamak için Visual Studio Galerisi'nden araçları indirin: Visual Studio 2013 için VSTU, Visual Studio 2012 için VSTU ve Visual Studio 2010 için VSTU.
Windows 2.0 SDK RTW için Kinect
Windows 2.0 SDK RTW için Kinect, bu sürüm için aşağıdaki ayrıntılara sahiptir:
- Windows yazılım geliştirme seti 2.0 için Kinect, SDK'nın önizleme sürümünde 200'den fazla iyileştirme ve güncelleştirmeye sahiptir. SDK ücretsiz indirmedir ve SDK ile geliştirilen ticari uygulamaların çalışma zamanı lisansları için ücret alınmaz.
- Windows Mağazası için Kinect uygulamaları geliştirme olanağı. SDK 2.0'ın ticari kullanılabilirliği ile Kinect v2 uygulamalarını Windows Mağazası'nda ilk kez geliştirebilir ve dağıtabilirsiniz. Windows Mağazası'na erişim, işletme ve tüketici çözümleriniz için milyonlarca potansiyel müşteriye ulaşmanızı sağlar.
- Xbox One için Kinect algılayıcısını Windows 8.0 ve 8.1 bilgisayarlara ve tabletlere bağlamanızı sağlayan Windows için 49,99 ABD Doları'lık Kinect Bağdaştırıcısı'nın kullanılabilirliği. Artık geliştiriciler Kinect v2 çözümleri oluşturmak için mevcut Xbox One için Kinect algılayıcılarını kullanabilir ve tüketiciler sahip oldukları Xbox One için Kinect algılayıcısını kullanarak kinect v2 uygulamalarını bilgisayarlarında deneyimleyebilir. Bağdaştırıcı dört düzineden fazla pazarda mevcuttur.
Windows yazılım geliştirme seti için Kinect'i şimdi indirin.
Apache Cordova CTP3 için Visual Studio Araçları
Daha önce Visual Studio için Çok Cihazlı Karma AP'ler olarak bilinen Apache Cordova için Visual Studio Araçları, basit bir Visual Studio projesinden Android, iOS, Windows ve Windows Phone'ı hedefleyen platformlar arası uygulamalar oluşturmayı, hata ayıklamayı ve test etme işlemini kolaylaştırır.
CTP3, CTP2 üzerinde aşağıdaki iyileştirmeleri içerir:
- Ripple için tasarruf güncelleştirme – Yeniden derlemeye gerek yok!
- iOS Simülatörü'ne veya Mac'te bağlı bir cihaza dağıtıldığında doğrudan Visual Studio'dan uygulamanızın iOS sürümünde hata ayıklama özelliği
- Dahil edilen uzak iOS derleme aracısı için geliştirilmiş güvenlik ve basitleştirilmiş yapılandırma
- Git'ten veya dosya sisteminden projenize özel eklenti ekleme desteği içeren geliştirilmiş bir eklenti yönetimi deneyimi
- Apache Cordova 4.0.0 desteği
Visual Studio 2013 için Office Geliştirici Araçları – Kasım 2014 Güncelleştirmesi
Bu sürüm, yeni Office 365 API Araçları'nı içerir. Yeni araçlar, Office 365 API'lerine bağlanan uygulamalar geliştirmeyi kolaylaştırır. Proje bağlam menüsünde Bağlı Hizmet Ekle'ye> tıkladığınızda iletişim kutusu, Azure Active Directory'de uygulama girişi oluşturma işleminde size yol gösterir ve çözümünüzde uygun başvuruları ve yapılandırmayı ekler. Araç, Visual Studio 2013, ASP.NET MVC, ASP.NET Web Forms, WPF, Windows Forms, Universal Apps, Apache Cordova ve Xamarin'deki proje türlerinin çoğunu destekler.
Visual Studio 2013 için Office Geliştirici Araçları artık.
TypeScript 1.3
Visual Studio 2013 Güncelleştirme 4 için ayrı bir indirme olarak sunulan TypeScript 1.3, doğal nesne odaklı desenlere ve daha hassas dizi türlerine olanak tanıyan korumalı üye erişimi ve tanımlama grubu türleri ekler.
TypeScript 1.3'i indirmek ve hakkında daha fazla bilgi edinmek için bkz . TypeScript 1.3 Duyuruları.
Visual Studio Community 2013
Visual Studio Community 2013, platformlar arası çözümler geliştirmek için Visual Studio'nun tüm gücünü ortaya çıkarmanızı sağlayan yeni bir sürümdür. Tek bir birleşik IDE'de uygulama oluşturma. Yeni dilleri, özellikleri ve geliştirme araçlarını bu IDE'ye dahil eden Visual Studio uzantılarını edinin. Visual Studio uzantıları Visual Studio Galerisi'nden kullanılabilir. Visual Studio Community 2013 hakkında daha fazla bilgi edinin.
Visual Studio Community 2013'i şimdi indirin.