自动启动助手对话
您可以配置您的助手来开始与用户的对话。 您可以将自定义的问候与助手外观的自定义合并。
默认情况下,使用 Microsoft Copilot Studio 创建并发布到网站的助手加载时无问候,并且会被动等待用户启动对话。
但是,您可以使用自定义 CSS 和 JavaScript 代码,让助手在加载时自动开始对话。 例如,可以让助手在加载时立即说出“您好,我是 Botty,您的虚拟代理”。
首先,您需要部署一个自定义区域,其中包含用于触发问候的变量。 默认情况下,这个自定义区域调用默认系统问候主题。 但是,您可以创建一个新主题用作问候语。 您需要将默认的系统问候语主题转移到新主题。
重要提示
您只能在 Microsoft Copilot Studio 产品上安装和使用本文档中包含的示例代码。 此示例代码“按原样”许可,所有服务级别协议或支持服务中均已排除。 使用本文档时的风险自负。
Microsoft 不提供任何明示担保、保证或条件,并且不提供任何默示担保,包括适销性、特定用途适用性以及不侵犯他人权利的默示担保。
检索令牌终结点
若要自定义区域(无论是默认区域还是您连接到的自定义区域),都需要检索助手详细信息。
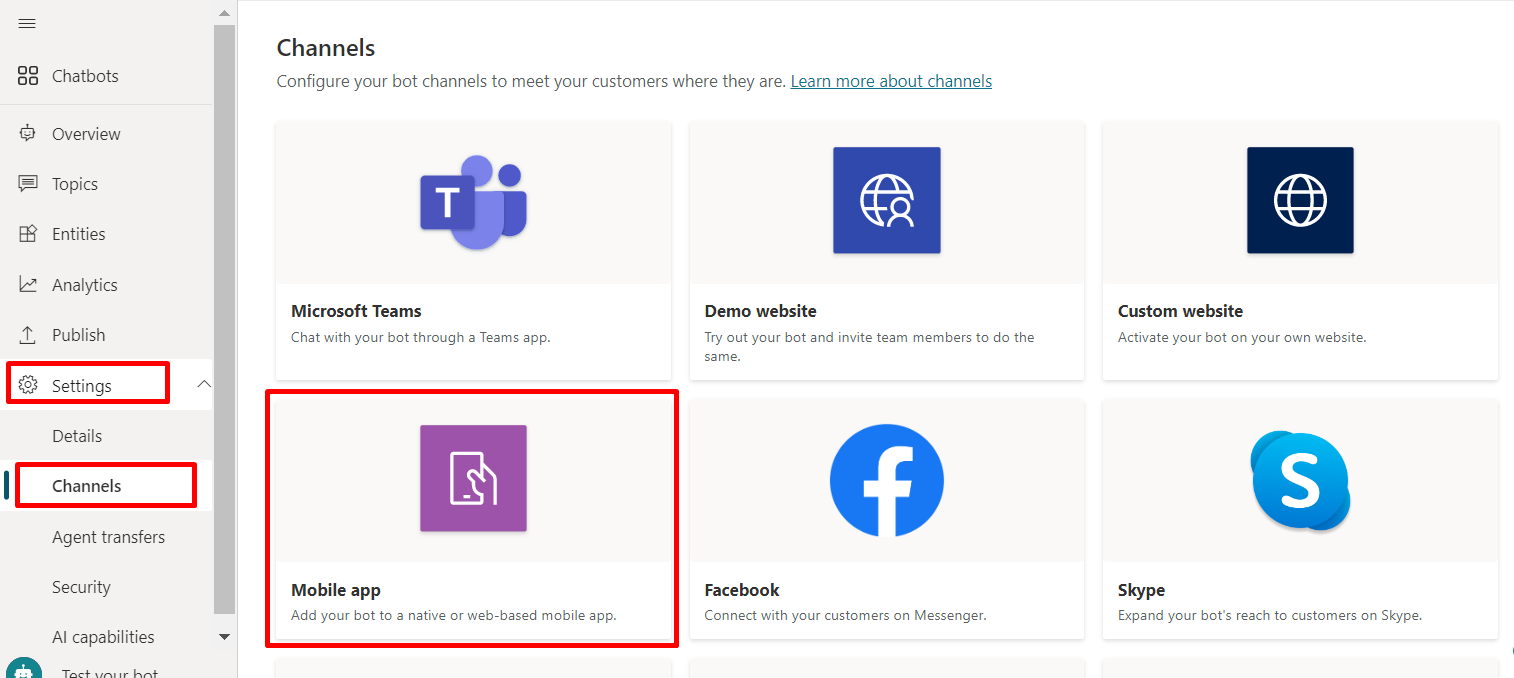
在导航菜单中的设置下面,选择渠道。
选择移动应用。

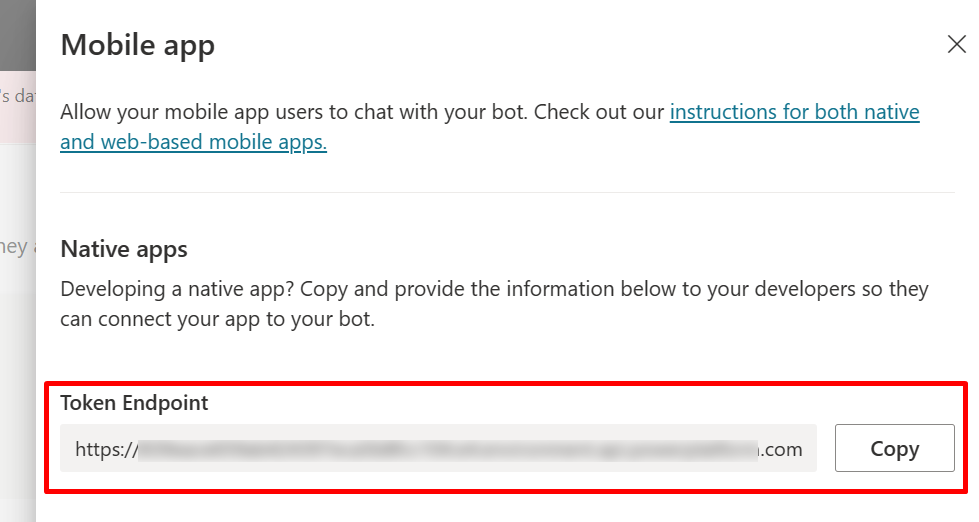
在令牌终结点旁边,选择复制。

自定义默认画布(简单)
使用一些简单的 CSS 和 JavaScript 样式选项配置聊天区域的外观。
首先,需要配置要部署机器人区域的位置。
复制并粘贴下面的 HTML 代码并保存为 index.html。
也可以将代码复制并粘贴到 w3schools.com HTML 试用编辑器中。 您仍然需要添加您的标记终结点。<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>在创建的 index.html 文件的
var theURL = "<YOUR TOKEN ENDPOINT>";行中,输入您的令牌终结点。使用现代浏览器(如 Microsoft Edge)打开 index.html,以便在自定义区域中打开该助手。
测试助手以确保从助手接收响应,并且助手可以正常工作。
如果遇到问题,请确保已发布助手,并且已将令牌终结点插入到了正确位置。 标记终结点应该位于行
var theURL = "<YOUR TOKEN ENDPOINT>"中的等号 (=) 后,并且两侧有双引号 (")。
更改助手的默认问候
index.html 文件中的代码用于在加载助手时自动调用主题。 默认情况下,代码调用系统问候主题。 也可以创建新主题,然后将默认系统问候主题转移到这个新主题。
在这两种情况下,都可以更改要正常调用的主题。
如果您修改或创建新的问候主题,您应该包括某种指示,告诉用户他们正在与助手(或“虚拟代理”)交谈。 这样的指示将帮助用户理解他们不是在与真人交谈。
建议修改系统问候主题,这样就不必编辑 index.html 代码。
修改系统问候主题(推荐)
现在可以通过转到部署助手的自定义区域的网页来测试助手。 您将看到机器人通过自动显示问候主题来启动对话。
创建新用户主题
警告
使用用户主题启动对话将增加记帐会话的数量。 记帐会话是客户与助手之间的交互,代表了一个单元的消耗。 触发用户主题时,记帐会话开始。 有关更多信息,请参阅查看记帐会话(预览版)。
在导航菜单中,选择主题。
选择新建主题,然后为该主题命名。
添加消息节点内的文本。
编辑完消息后,选择保存。
在导航菜单中,选择主题,然后选择问候语主题行。
在问候语主题中删除消息节点。
若要让助手自动转到某个用户主题,请选择添加节点 (+) 添加一个节点,然后选择转到其他主题。
在弹出项目菜单中,选择前面创建的用户主题。
编辑完消息后,选择保存。
现在可以通过转到部署助手的自定义区域的网页来测试助手。 您将看到助手通过自动显示新主题来启动对话。