DevTools (Microsoft Edge 83) 中的新增功能
按照更新的 Chromium 计划,我们将针对即将发布的 Microsoft Edge 版本调整计划,并取消 Microsoft Edge 82 版本。 有关详细信息,请查看我们的 博客文章 。
若要了解 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
Microsoft Edge DevTools 团队的公告
在 Windows 10 或更高版本设备上远程调试 Microsoft Edge
适用于 Microsoft Edge (Beta) 应用的远程工具现已在 Microsoft 应用商店中提供。 此应用扩展 Windows 设备门户。 可以从开发计算机上运行的 Microsoft Edge 连接到远程 Windows 10 或更高版本的设备,并显示目标列表。 此目标列表包括 Windows 设备上打开Microsoft Edge 和 PWA 中的所有选项卡。 在开发计算机上针对远程 Windows 设备上运行的目标使用 DevTools。

阅读有关设置 Windows 10 设备和开发计算机进行远程调试的指南: 远程调试 Windows 设备。
通过 推特 或单击“ 发送反馈 ”图标,让我们了解你的远程调试体验。
访问设置的新方法
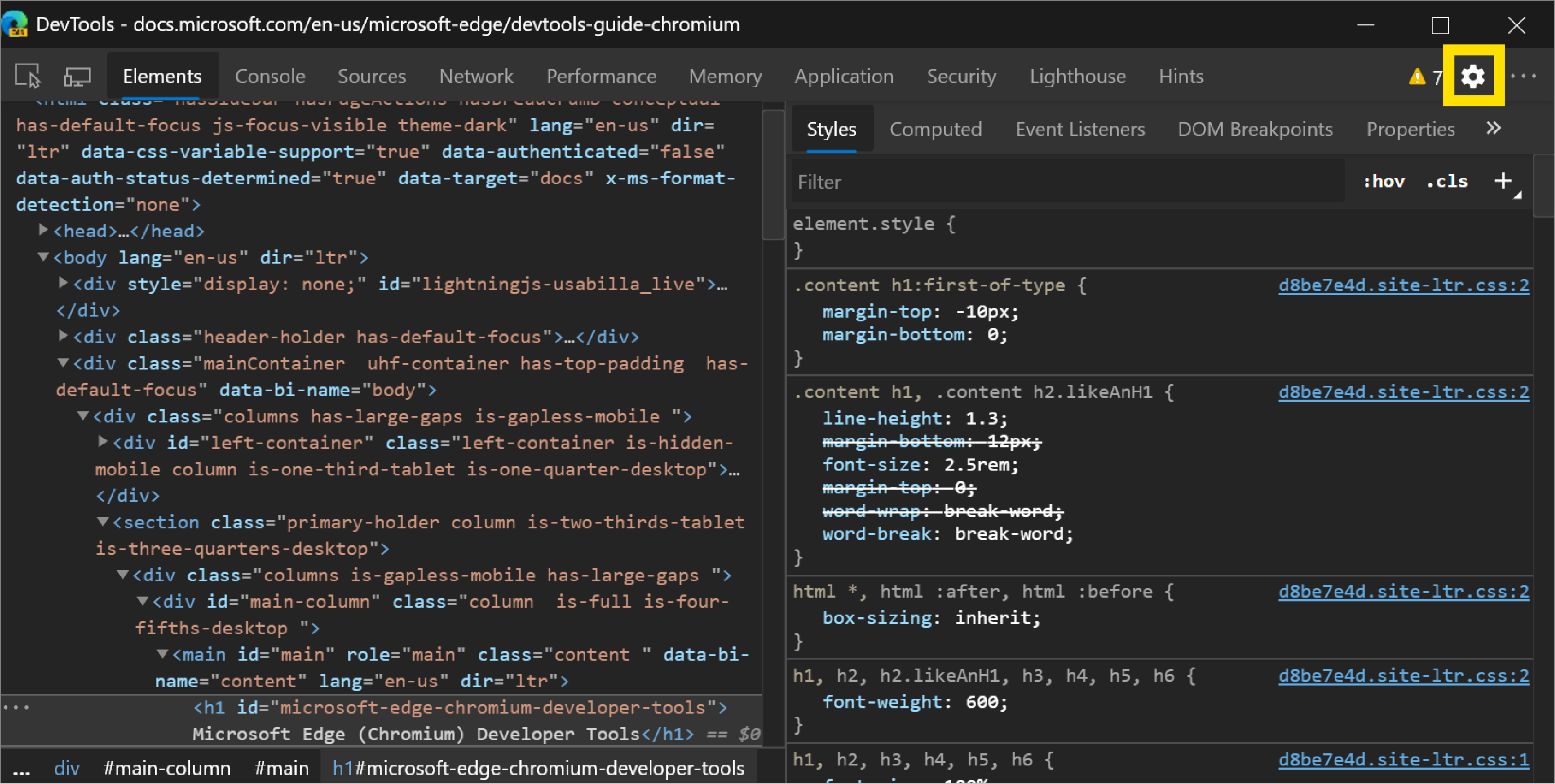
可以自定义大量 DevTools 设置,使 DevTools 的外观、感觉和工作方式与所需方式一样。 在 Microsoft Edge 83 中,现在访问 DevTools 中的 设置 要容易得多。 单击控制台警报和主菜单旁边的齿轮图标,打开“设置”。

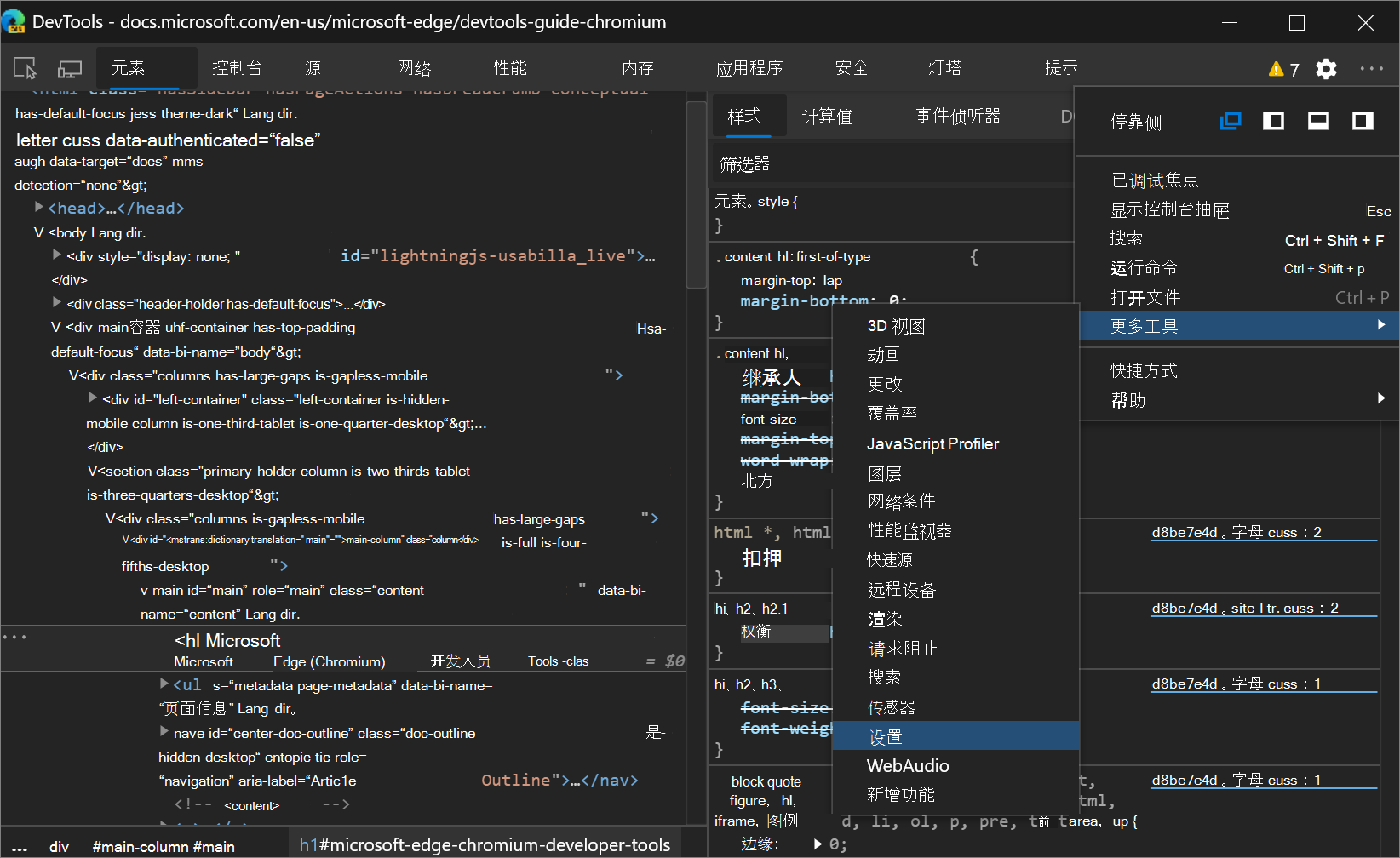
还可以从“更多工具”下的“主菜单”打开“设置”。

Chromium 问题 #1050855
新的和改进的信息栏
DevTools 中的信息栏 (信息栏) 现在具有改进的外观和更多功能。 在 Microsoft Edge 83 中,信息栏更易于阅读并提供按钮,以便你可以立即执行相关操作。

Chromium 问题 #1056348
使用键盘导航颜色选取器
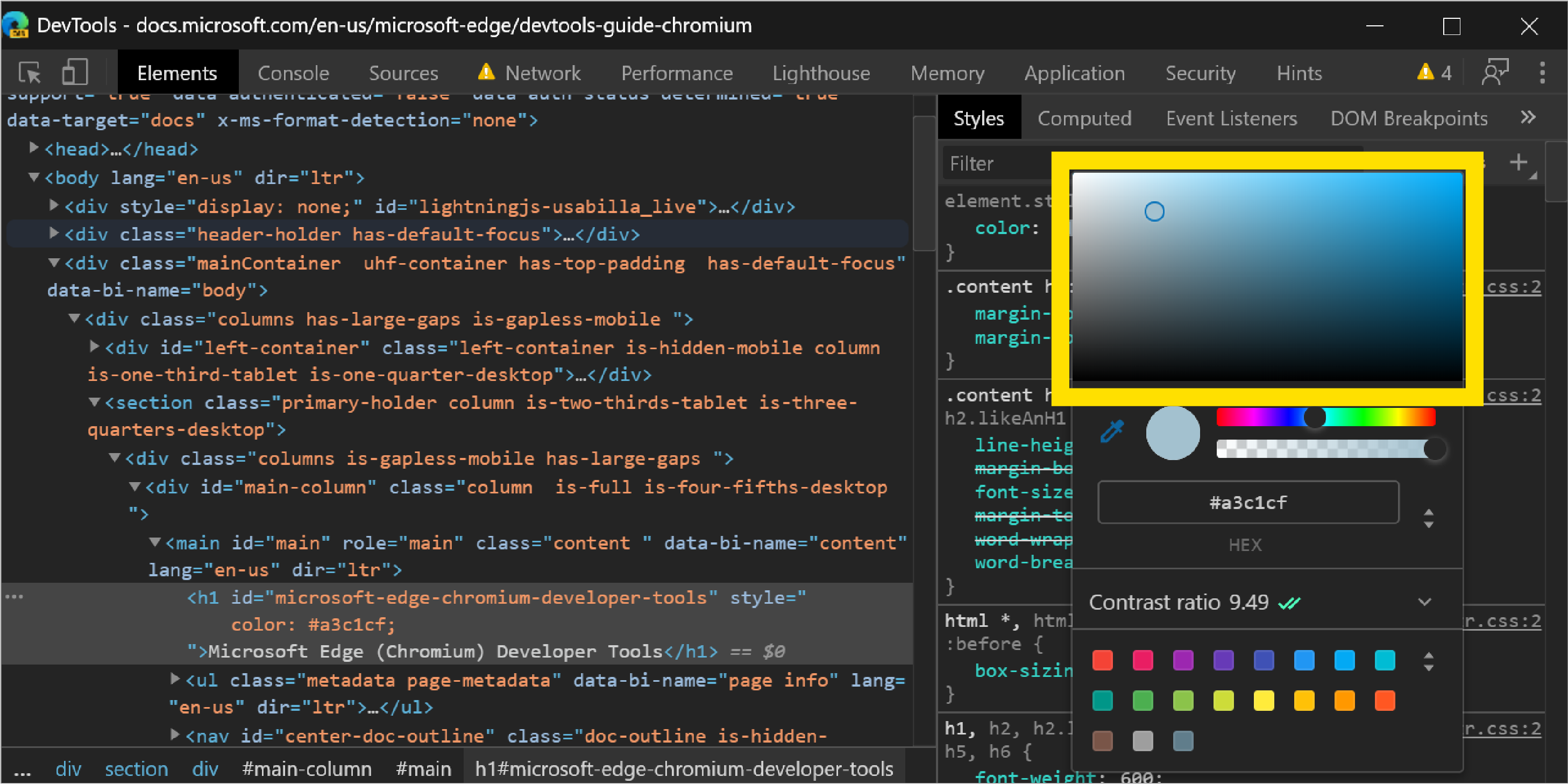
在 Microsoft Edge 的早期版本中,无法使用键盘导航颜色选取器的“阴影”部分。 在 Microsoft Edge 83 中,现在可以使用键盘在颜色选取器的“ 阴影 ”部分中移动选择器。
颜色选取器是 “元素” 面板中用于更改 color 和 background-color 声明的 GUI:

Chromium 问题 #963183
另请参阅:
“属性”选项卡现在在页面刷新后填充
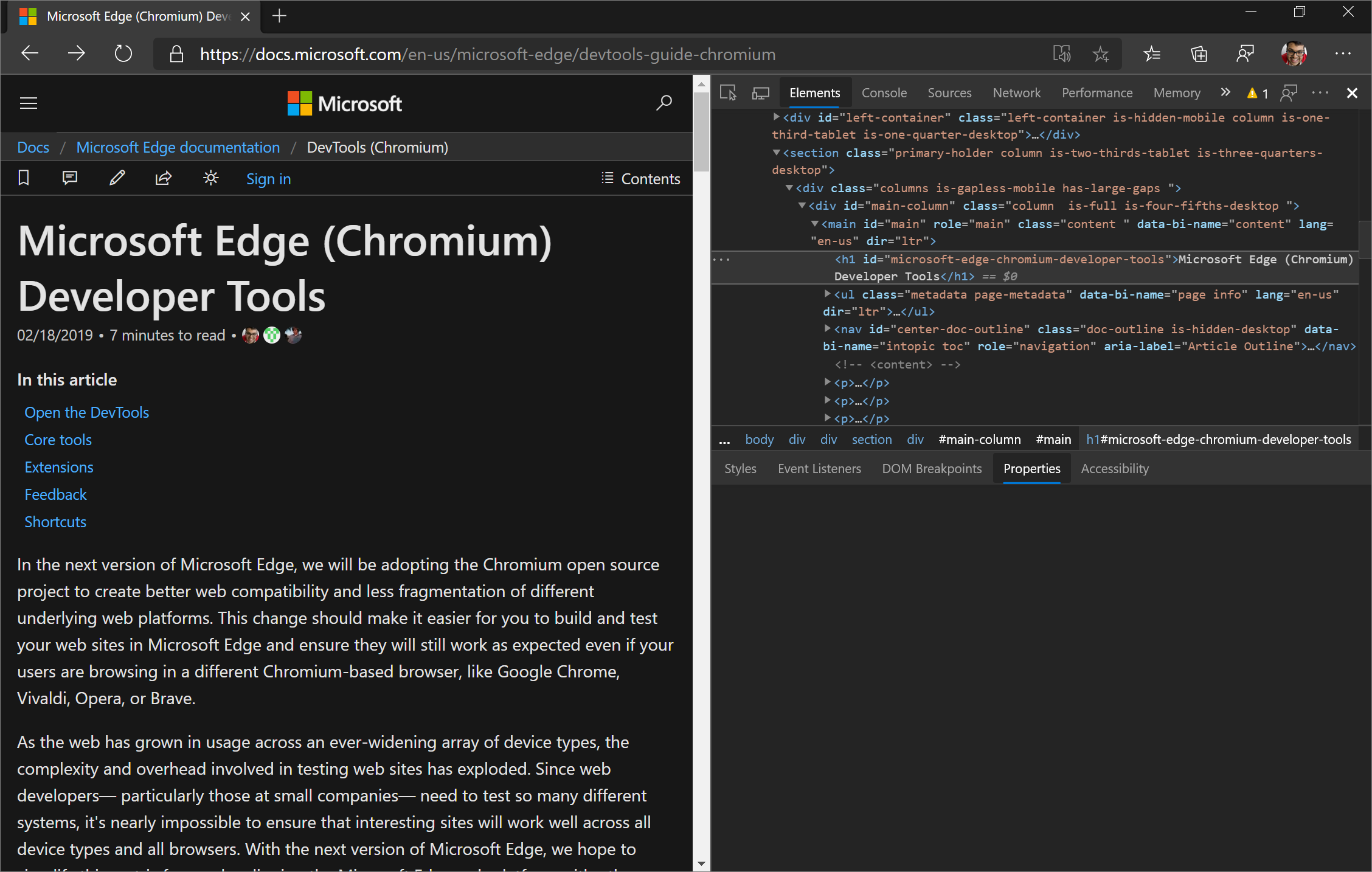
在 Microsoft Edge 81 及更早版本中,“元素”面板中的“属性”选项卡因页面刷新而中断。 刷新页面时, “属性”选项卡 未填充当前所选元素的属性:

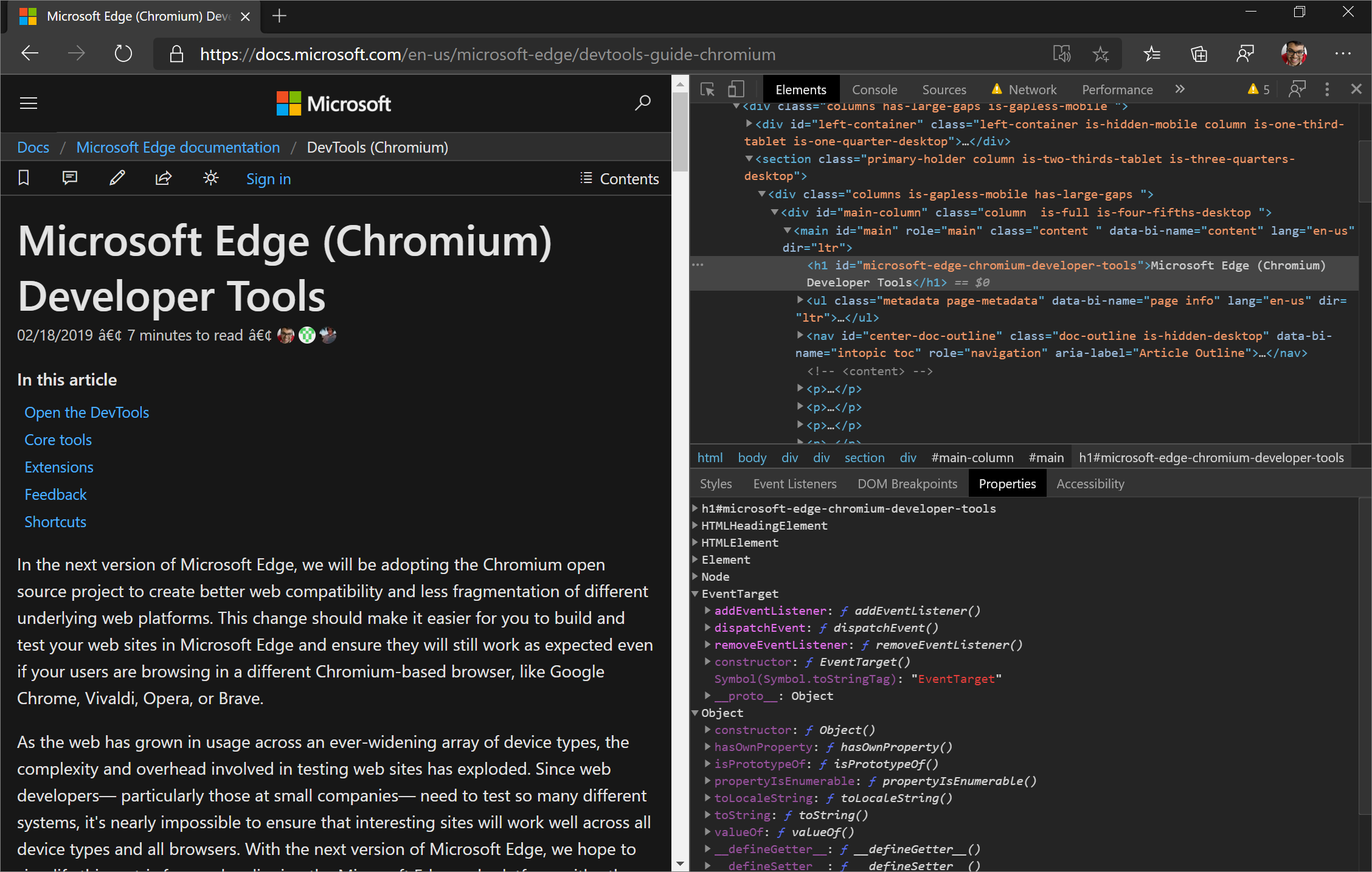
在 Microsoft Edge 83 中,现在可以在“ 属性”选项卡中刷新页面后显示当前所选元素的属性:

Chromium 问题 #1050999
另请参阅:
使用箭头键在“更改”工具中滚动
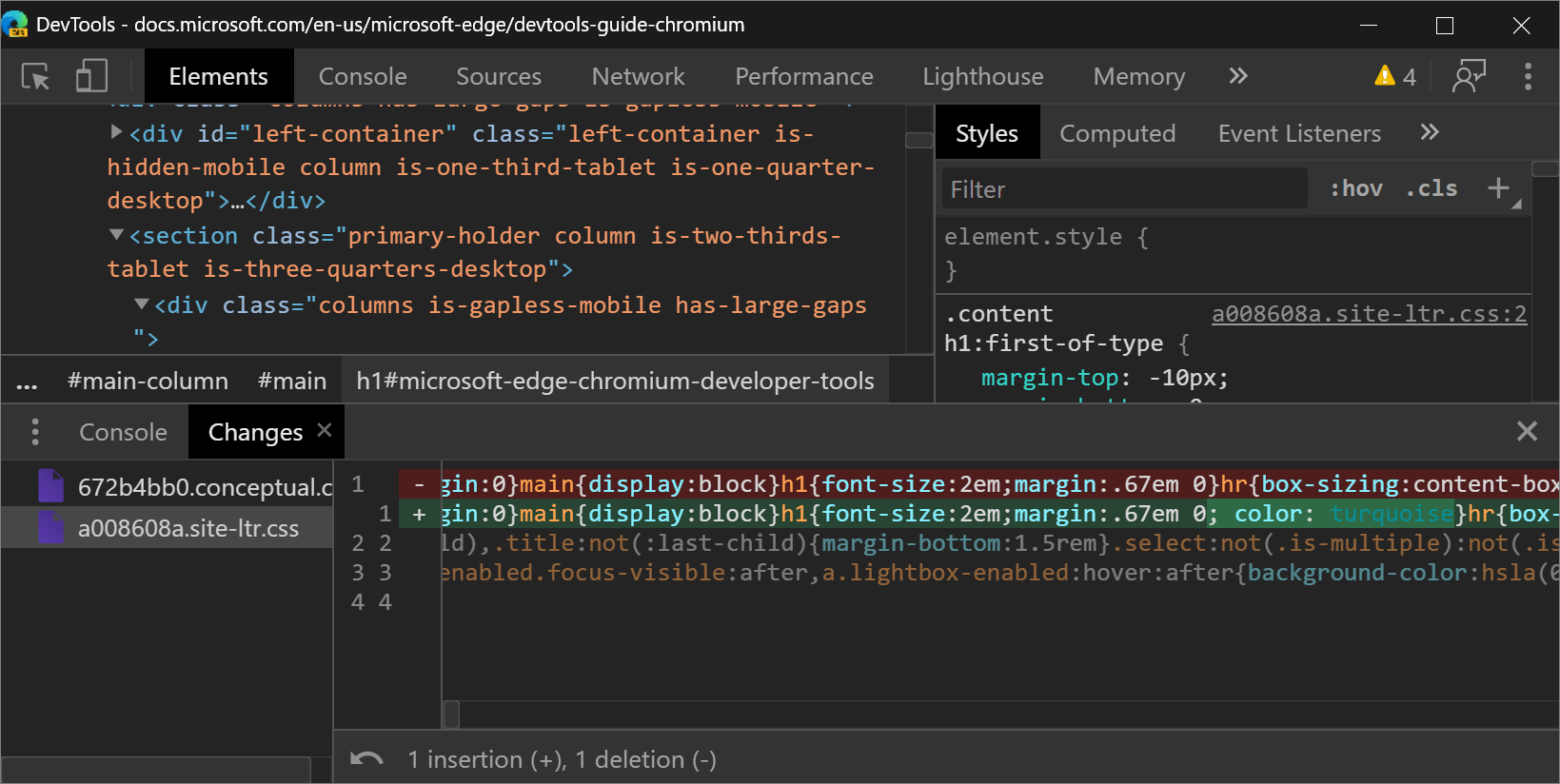
更改工具跟踪对 DevTools 中的 CSS 或 JavaScript 所做的任何更改。 可以使用 “更改”工具 快速显示所有更改,并将这些更改带回编辑器/IDE。
若要打开 “更改” 工具,请在 DevTools 中按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 打开 命令菜单,然后键入 changes。 选择“ 显示更改” 命令,然后按 Enter。
“更改”工具将在 DevTools 底部的“快速视图”面板中打开。
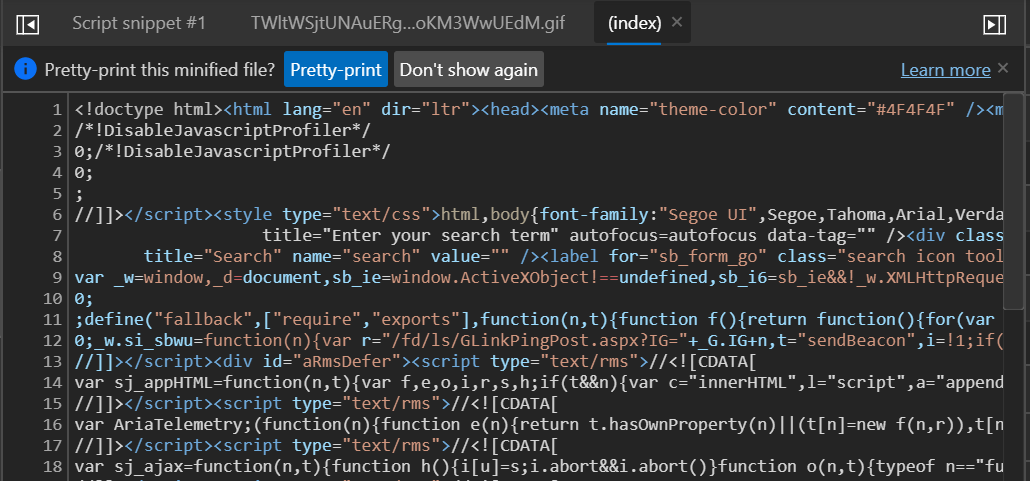
对缩小的文件进行了更改后,可以使用 “更改”工具 水平滚动以显示所有缩小的代码。 从 Microsoft Edge 83 开始,现在可以使用键盘上的箭头键水平滚动。

如果你使用屏幕阅读器或键盘在 DevTools 中导航,请向我们 发送你的反馈,方法是发微博 或单击“ 发送反馈 ”图标。
Chromium 问题 #963183
另请参阅:
Chromium 项目的公告
以下部分介绍了 Microsoft Edge 83 中为开源 Chromium 项目提供的其他功能。
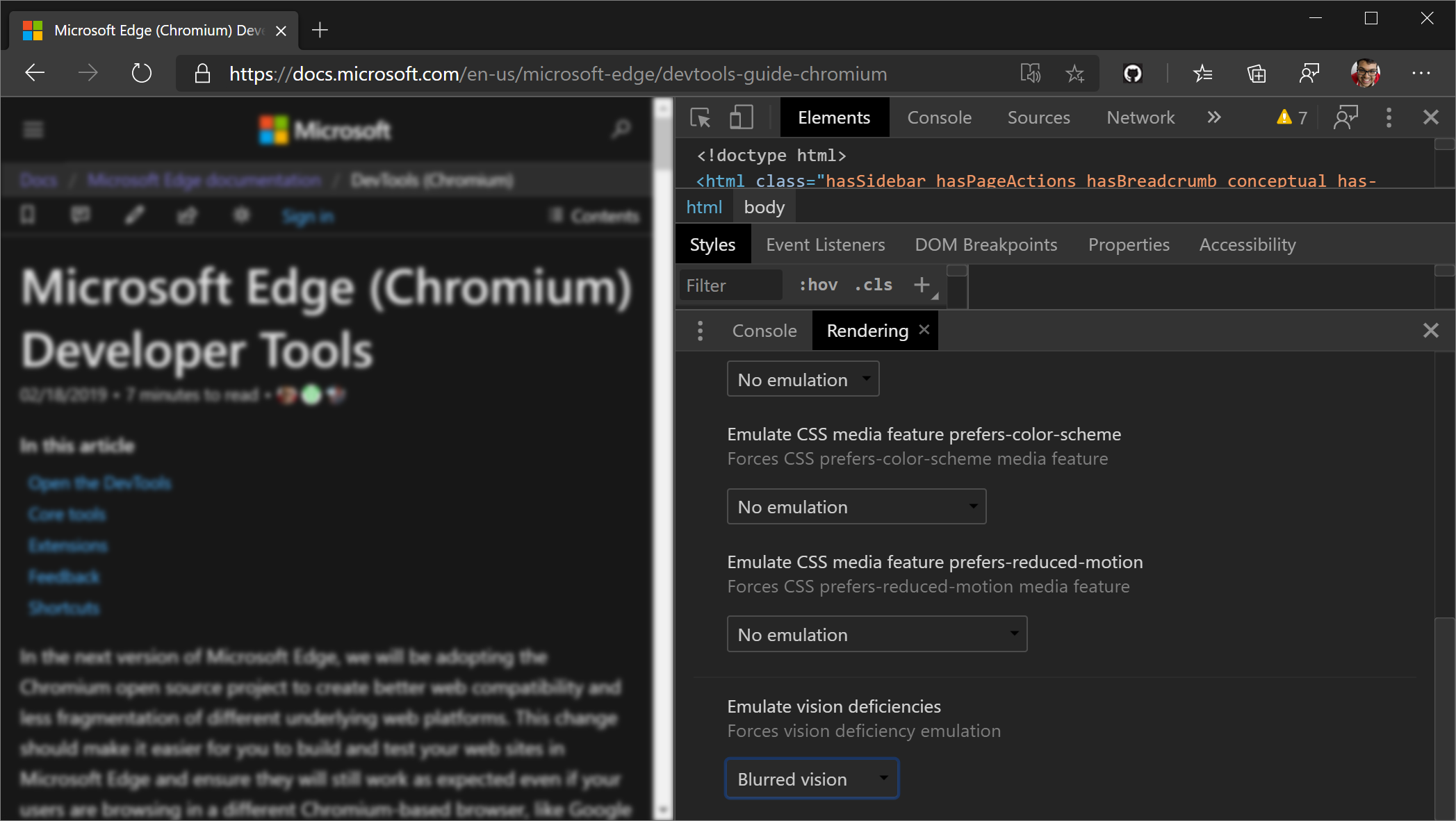
模拟视力缺陷
在 呈现 工具中,使用新的 “模拟视力缺陷 ”功能,更好地了解有不同视觉缺陷类型的人如何体验你的网站:

DevTools 可以模拟模糊的视觉和以下类型的颜色视觉缺陷:
| 色觉缺陷 | 详细信息 |
|---|---|
| Protanopia | 无法感知任何红灯。 |
| 绿色盲 | 无法感知任何绿灯。 |
| 三叉 | 无法感知任何蓝色光。 |
| 色盲 | 无法感知任何颜色,除了灰色的阴影 (极其罕见) 。 |
这些色觉缺陷的较不极端版本存在,并且更为常见。 例如,protanomaly 对红光 (敏感度降低,而前视是完全无法感知红光) 。 然而,这些 -omaly 视力缺陷并没有那么明确定义:每个有这种视力缺陷的人都是不同的, (能够感知或多或少的相关颜色) ,可能会有不同的看法。
通过针对 DevTools 中更极端的模拟进行设计,你的 Web 应用也保证可供有视力缺陷的人访问。
Chromium 问题 #1003700
另请参阅:
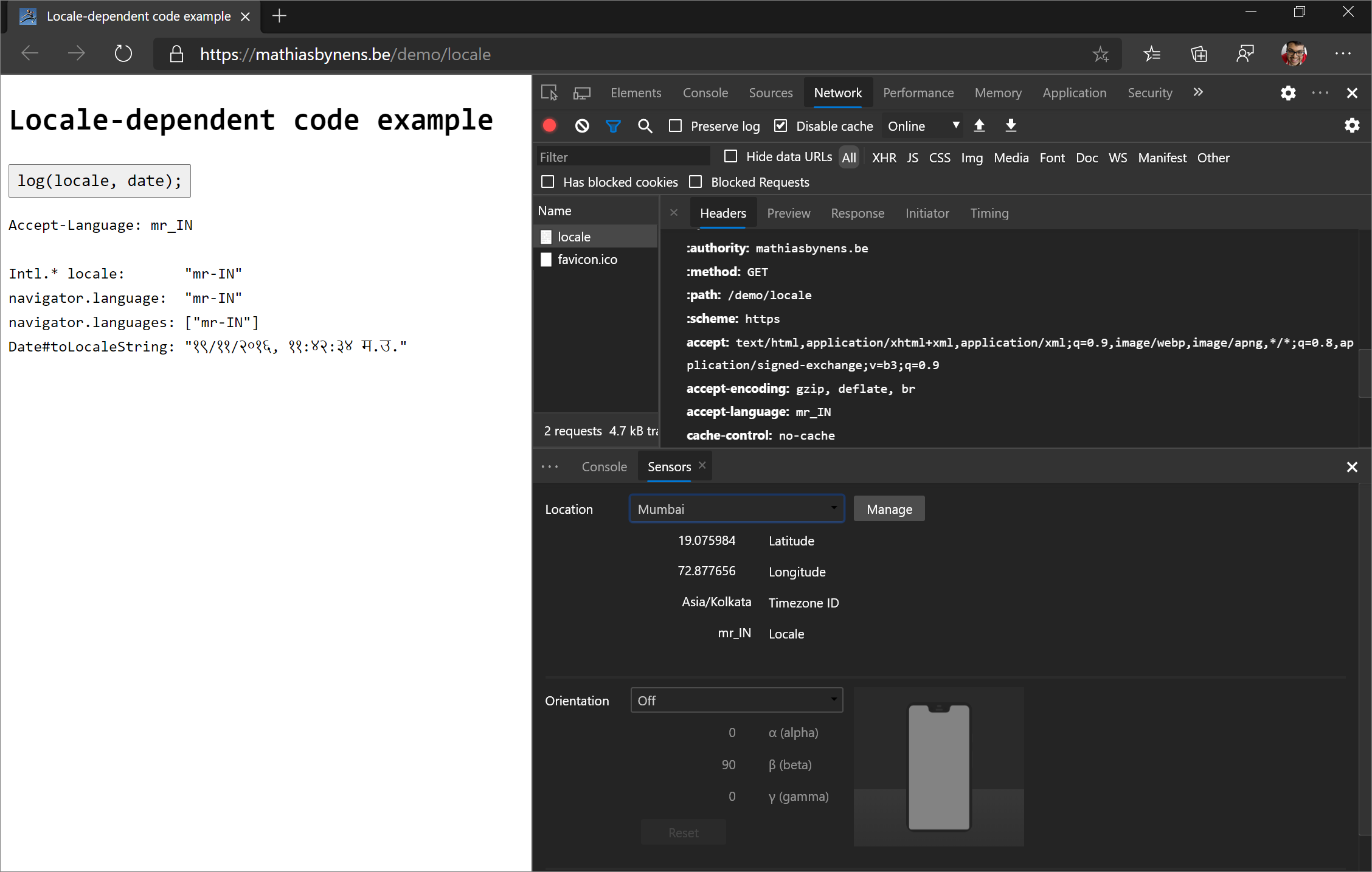
模拟区域设置
若要模拟区域设置,请在 “传感器” 工具中,从“位置”下拉列表中选择一个 位置 。 (若要访问 传感器 工具, 请打开 命令菜单 并键入 Sensors.) 选择位置后,DevTools 将修改当前默认区域设置,这将影响以下代码:
-
Intl.*API,例如:new Intl.NumberFormat().resolvedOptions().locale - 其他区域设置感知 JavaScript API,例如
String.prototype.localeCompare和*.prototype.toLocaleString,例如:123_456..toLocaleString() - DOM API,例如
navigator.language和navigator.languages - Accept-Language HTTP 请求标头
注意
navigator.language对 和 navigator.languages 的更新不会立即显示,但仅在下一次导航或页面刷新后显示。
Accept-Language仅针对后续请求反映对 HTTP 标头的更改。

若要尝试演示,请参阅 依赖于区域设置的代码示例。
Chromium 问题 #1051822
另请参阅:
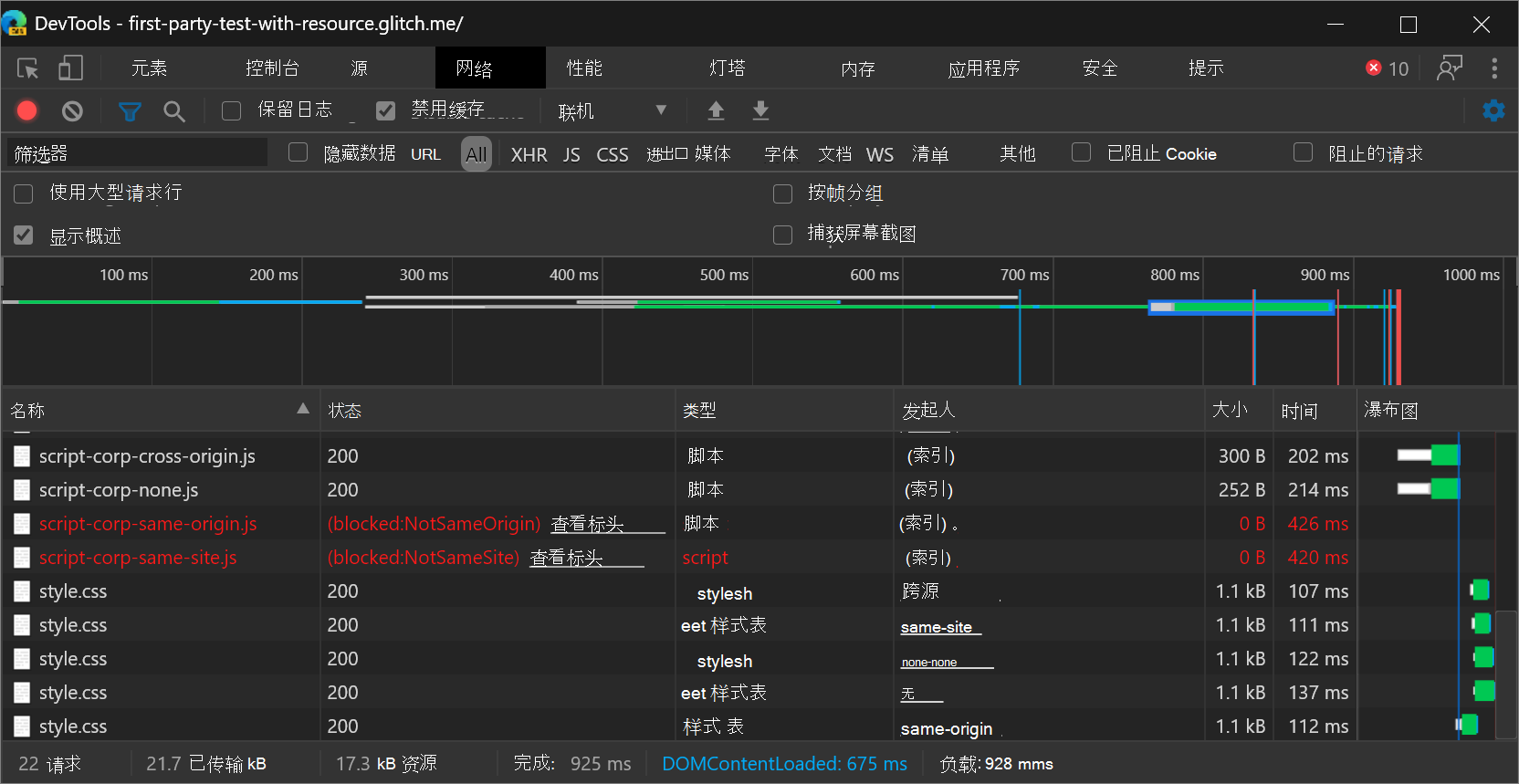
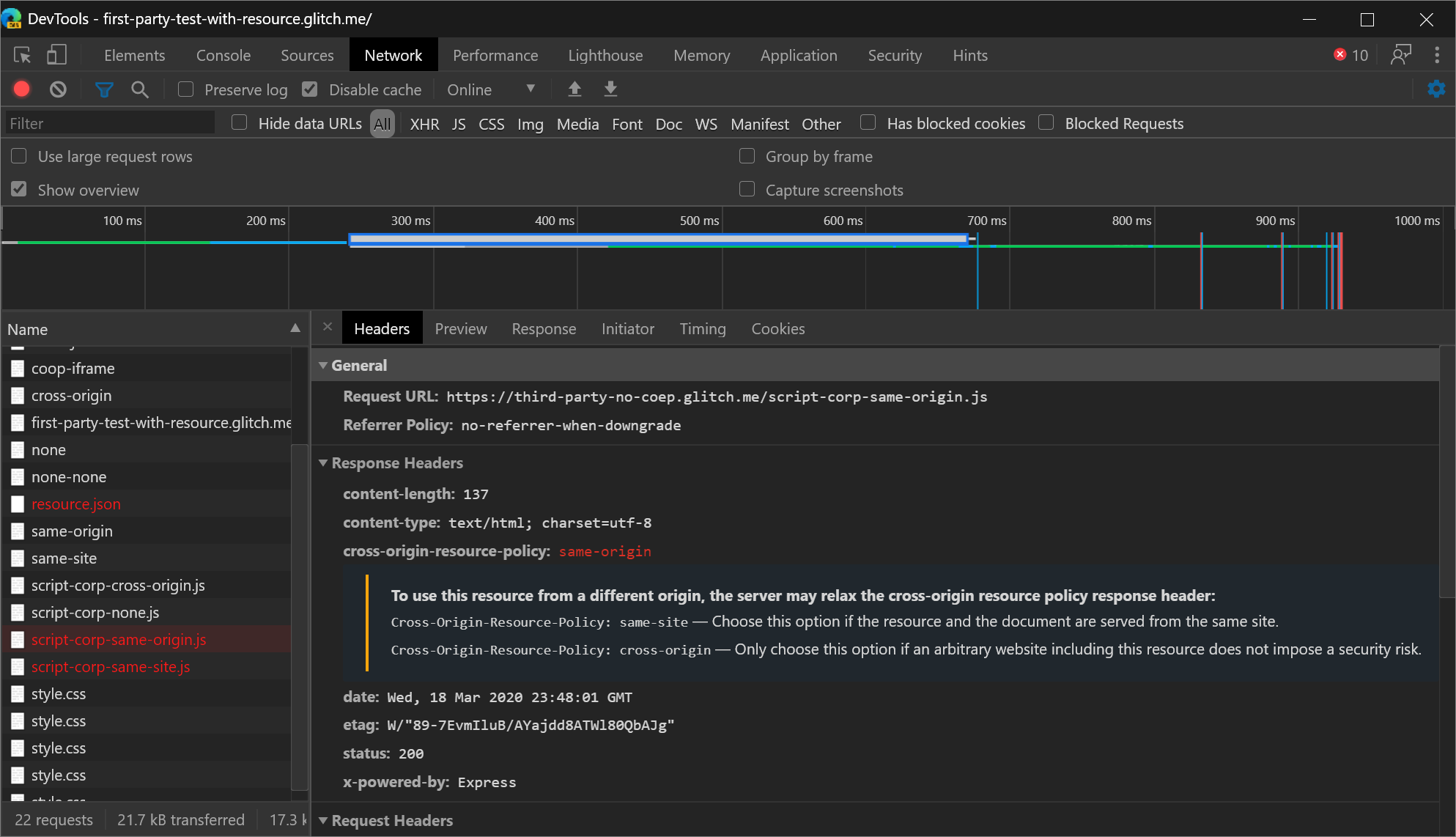
跨源嵌入器策略 (COEP) 调试
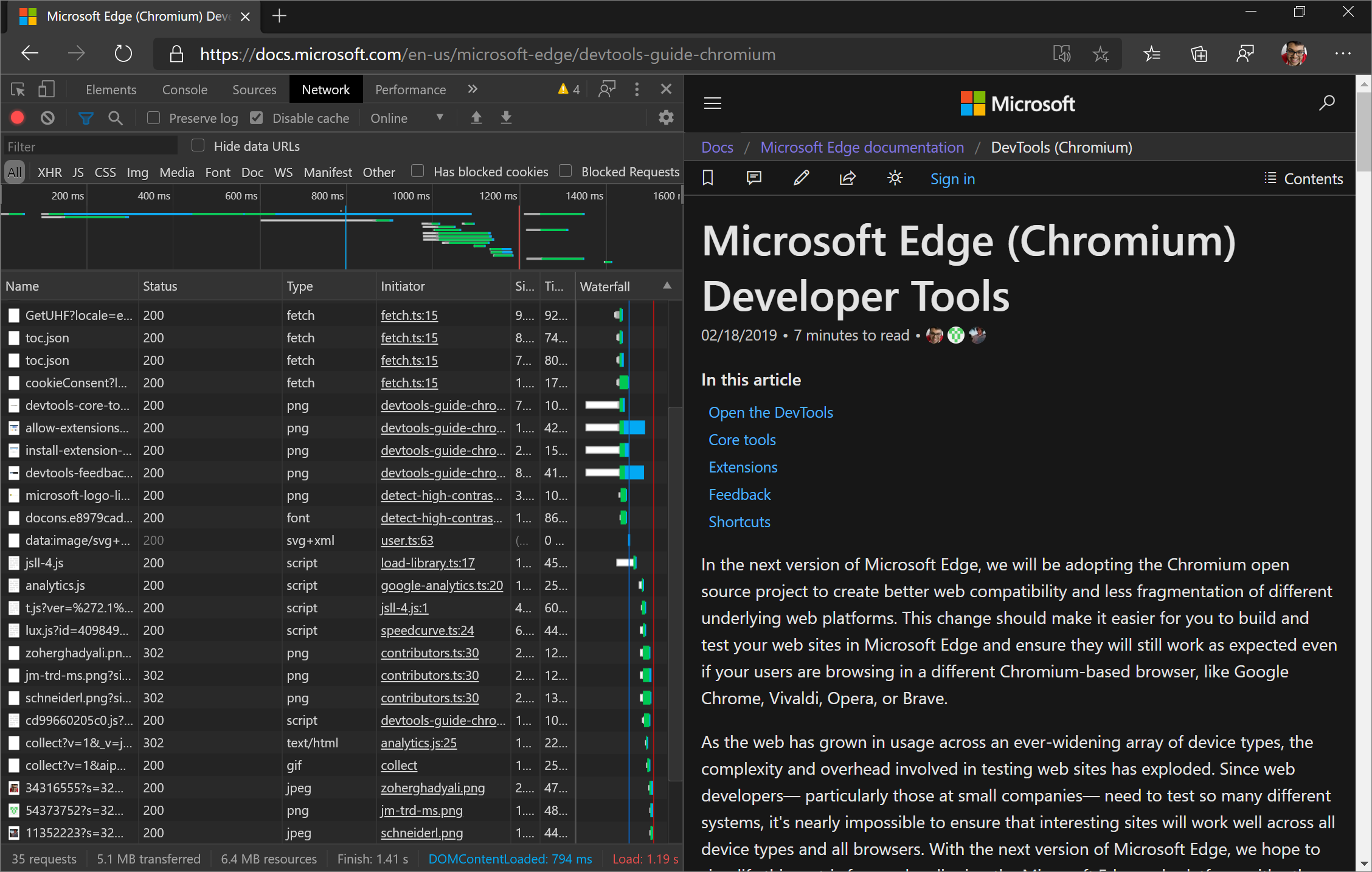
“ 网络 ”面板现在提供 跨源嵌入器策略 调试信息。
“状态”列现在提供请求被阻止原因的快速说明,以及用于查看该请求标头的链接,以便进一步调试:

“ 标头 ”选项卡的“响应 标头 ”部分提供了有关如何解决问题的更多指导:

Chromium 问题 #1051466
另请参阅:
- 在“检查网络活动”中阻止请求。
断点、条件断点和日志点的新图标
更新:从 2022 年起,断点现在由蓝色矩形而不是红色圆圈指示。
“ 源” 面板包含断点、条件断点和日志点的新图标:
- 断点 (
 ) 用红色圆圈表示。
) 用红色圆圈表示。 - 条件断点 (
 ) 由半红半白圆表示。
) 由半红半白圆表示。 - Logpoints (
 ) 由带有控制台图标的红色圆圈表示。
) 由带有控制台图标的红色圆圈表示。
新图标的动机是使 UI 与其他 GUI 调试工具更加一致, (这些工具通常将断点设置为红色) ,以便更轻松地一目了然地区分这 3 个功能。
Chromium 问题 #1041830
另请参阅:
查看设置特定 Cookie 路径的网络请求
使用网络工具中的 new cookie-path filter 关键字可以专注于设置特定 Cookie 路径的网络请求。
若要发现更多关键字(如 cookie-path),请参阅网络功能参考中的按属性筛选请求。
从命令菜单向左停靠
若要将 DevTools 移动到视区左侧 (呈现的网页) ,请打开 命令菜单 并运行 命令 Dock to left 。 自 Microsoft Edge 75 以来,可以使用 “向左停靠” 功能,但以前只能从主菜单访问它。 现在,还可以从命令菜单访问 Dock to left 功能。
 ”
”
Chromium 问题 #1011679
另请参阅:
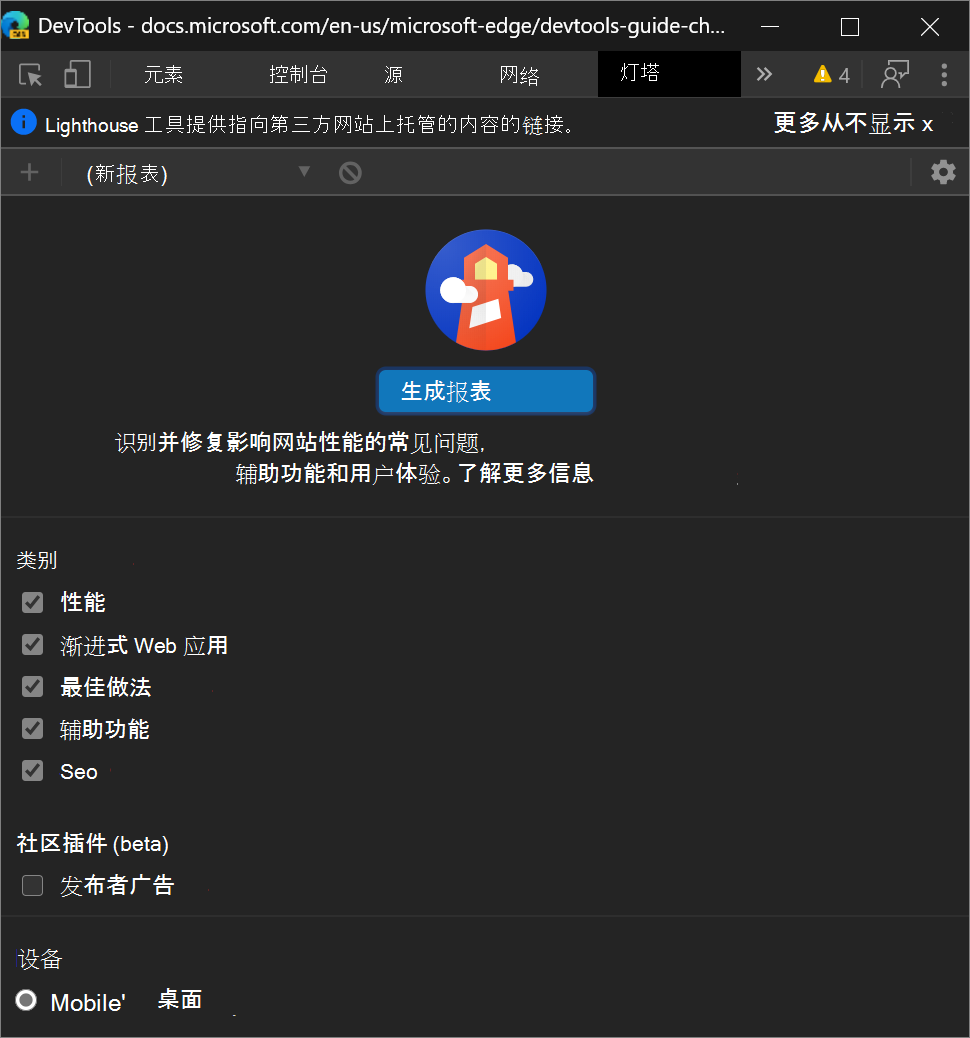
“审核”面板现在是 Lighthouse 面板
DevTools 团队经常从 Web 开发人员那里得到反馈,即虽然可以从 DevTools 运行 Lighthouse ,但当他们尝试时,他们找不到“Lighthouse”面板。 因此, “审核 ”面板现在称为 “灯塔 ”面板。

注意: Lighthouse 面板提供第三方网站上托管的内容的链接。 Microsoft对这些网站的内容及其可能收集的任何数据不负责,也无法控制这些网站的内容。
另请参阅:
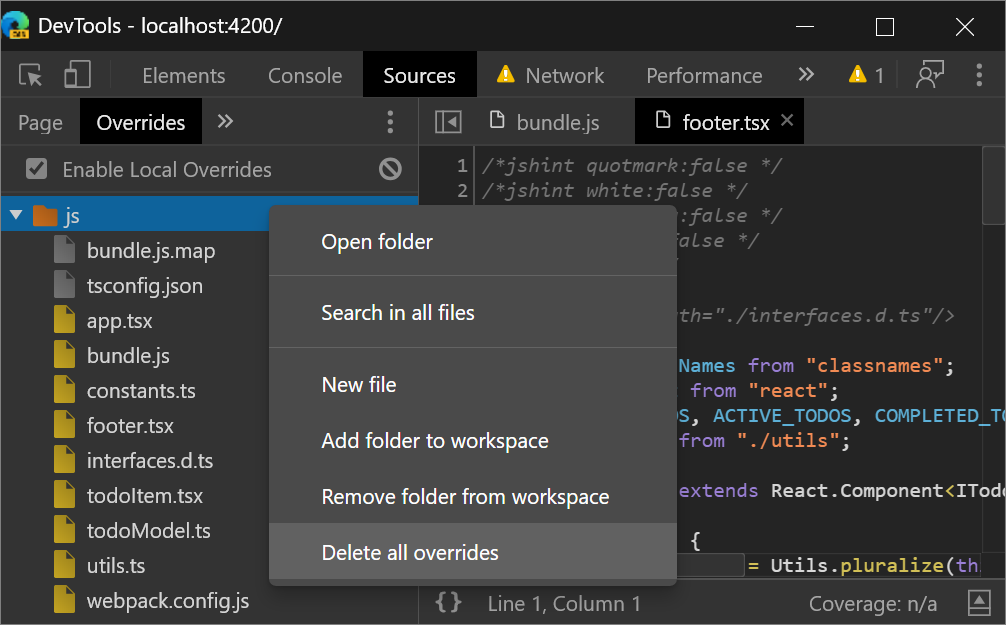
删除文件夹中的所有本地替代
设置 “本地替代”后,可以右键单击某个目录,然后选择新的 “删除所有替代 ”选项,以删除该文件夹中的所有本地替代。

Chromium 问题 #1016501
另请参阅:
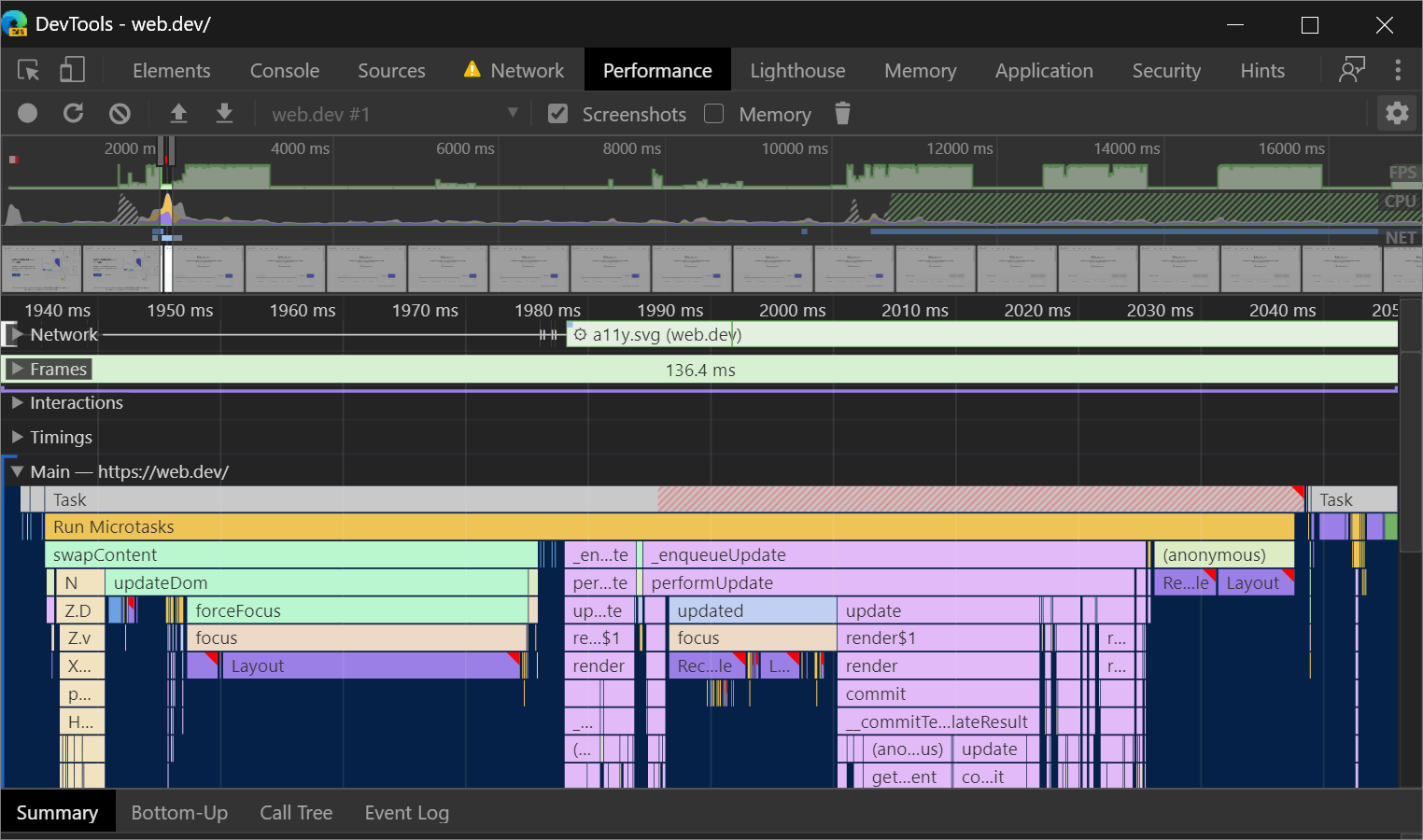
更新了长任务 UI
长任务是长时间垄断主线程,导致网页冻结的 JavaScript 代码。
你已经能够在 “性能”面板中可视化长任务 了一段时间,但在 Microsoft Edge 83 中, “性能 ”面板中的“长任务”可视化 UI 已更新。 任务的“长任务”部分现在以带状红色背景着色:

Chromium 问题 #1054447
清单窗格中的可屏蔽图标支持
应用程序工具的“清单”窗格中有一个新复选框“仅显示可屏蔽图标的最小安全区域”。
Android Oreo 引入了自适应图标,可跨不同设备型号以各种形状显示应用图标。 可屏蔽图标 是一种支持自适应图标的新图标格式,使你能够确保 PWA 图标在支持可屏蔽图标标准的设备上显示良好。
若要检查可屏蔽图标在 Android Oreo 设备上是否正常,请在应用程序工具的“清单”窗格中,选中新复选框“仅显示可屏蔽图标的最小安全区域”:
![]()
此功能在 Microsoft Edge 81 中启动。 DevTools (Microsoft Edge 81) 中的新增功能中未介绍 Microsoft Edge 83 中介绍的 更新。
另请参阅:
- 查看、编辑和删除 Cookie - 有关 应用程序 工具的文章。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。