DevTools (Microsoft Edge 81) 中的新增功能
若要了解 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
Microsoft Edge DevTools 团队的公告
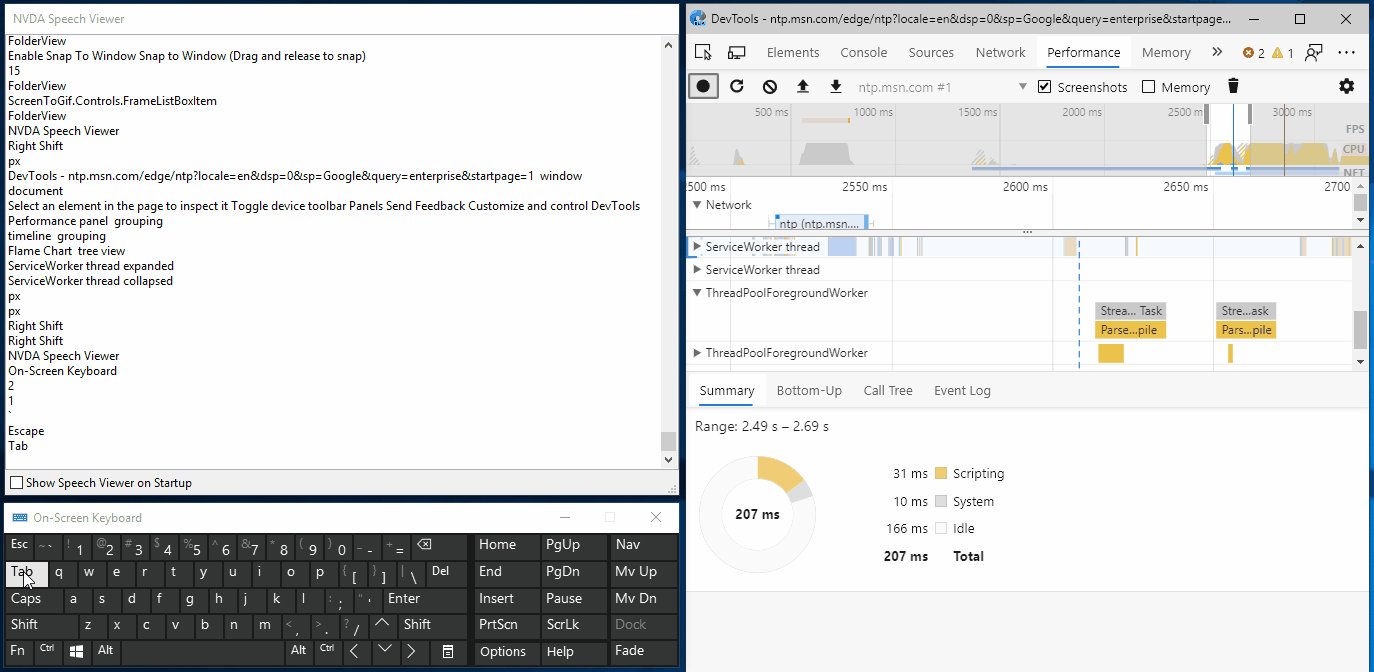
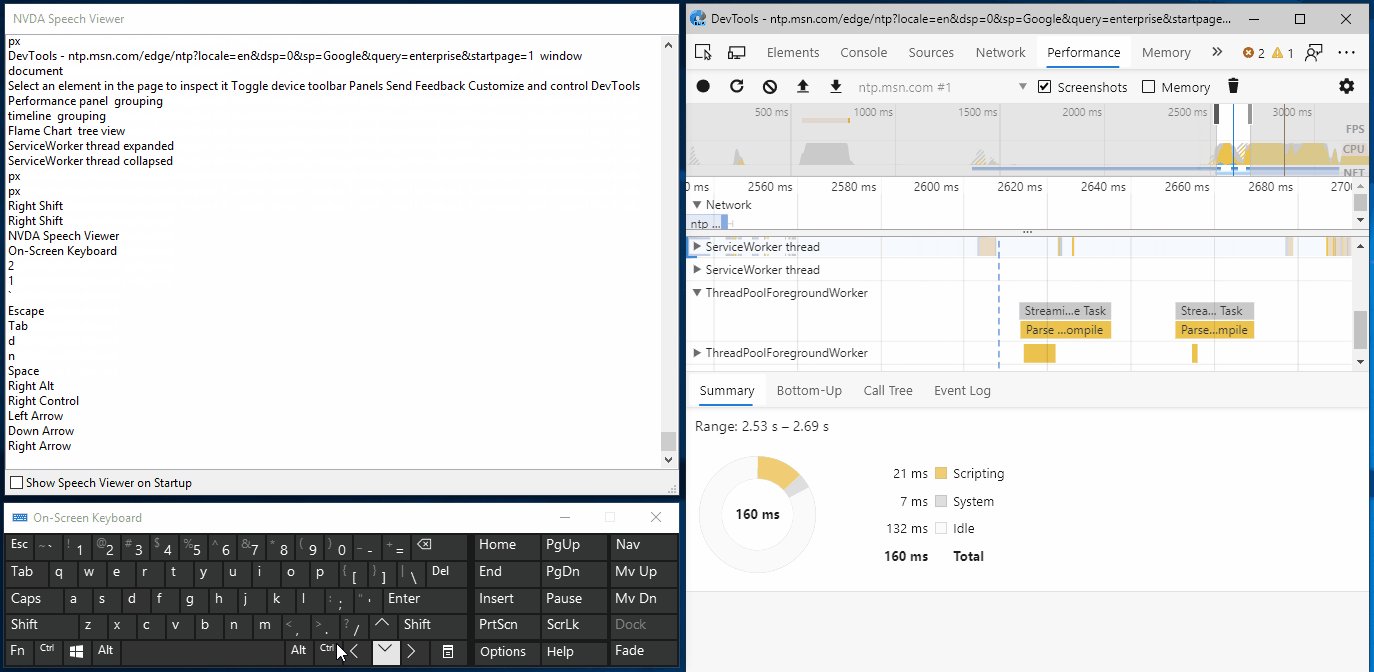
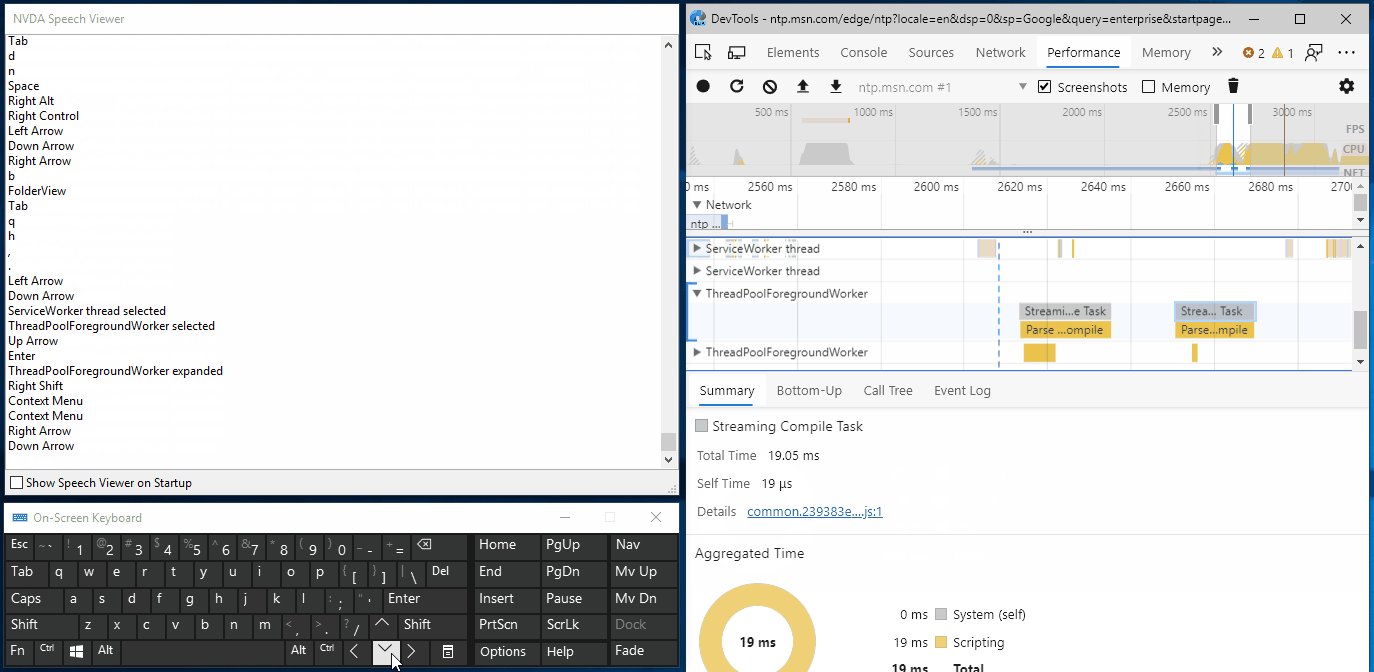
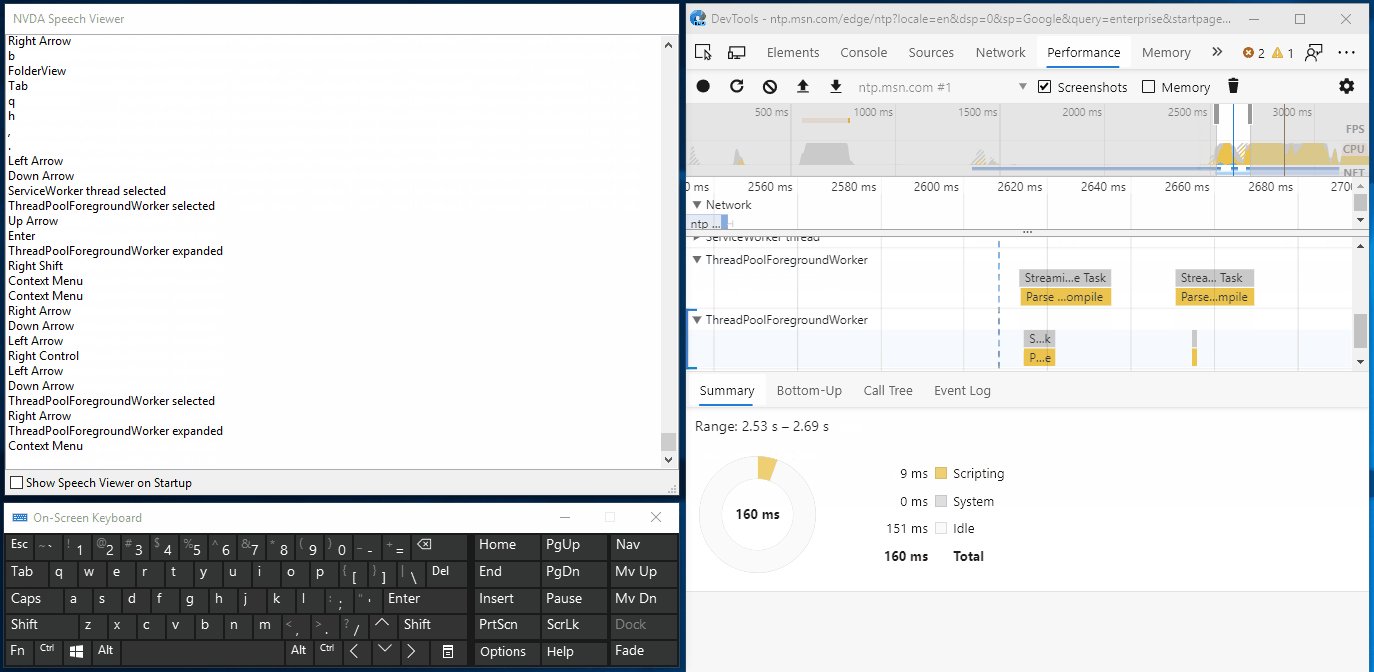
DevTools 的辅助功能改进
DevTools 团队为 Chromium 贡献了 170 个更改,以解决 DevTools 中的高影响颜色对比度、键盘和屏幕阅读器问题。 构建 Web 的每个开发人员都应能够使用 DevTools。

想要了解如何使你的网页可供所有用户访问? 下载适用于 Microsoft Edge 的 辅助功能见解 和 webhint 扩展以开始使用。
如果使用屏幕阅读器或键盘在 DevTools 中导航,请通过 发微博 或单击“ 发送反馈 ”图标向我们发送反馈!
Chromium 问题 #963183
另请参阅:
使用其他语言的 DevTools
许多开发人员使用其他开发人员工具,如 StackOverflow 和 Visual Studio Code,使用其母语,而不仅仅是英语。 我们很高兴地宣布 DevTools 的本地化,你现在可以在除英语以外的 10 种语言之一中使用:
- 中文 (简体) - 中文(简体)
- 中文 (繁体) - 中文(繁体)
- 法语 - 法语
- 德语 - deutsch
- 意大利语 - 意大利语
- 日语 - 日本登录
- 韩语 - 한국어
- 葡萄牙语 - português
- 俄语 - русский
- 西班牙语 - español
DevTools 自动匹配你在 中 edge://settings/languages用于 Microsoft Edge 的语言。
如果希望 Microsoft Edge 使用一种语言,并且 DevTools 保持为英语,请在 DevTools 中按 F1 打开 “设置” 并禁用 “匹配”浏览器语言。

控制台 消息未本地化。 仅 DevTools UI 中使用的字符串以用于 Microsoft Edge 的语言显示。
如果要使用与可用语言不同的 DevTools,请在我们 发微博 或单击“ 发送反馈 ”图标。
Chromium 问题 #941561
另请参阅:
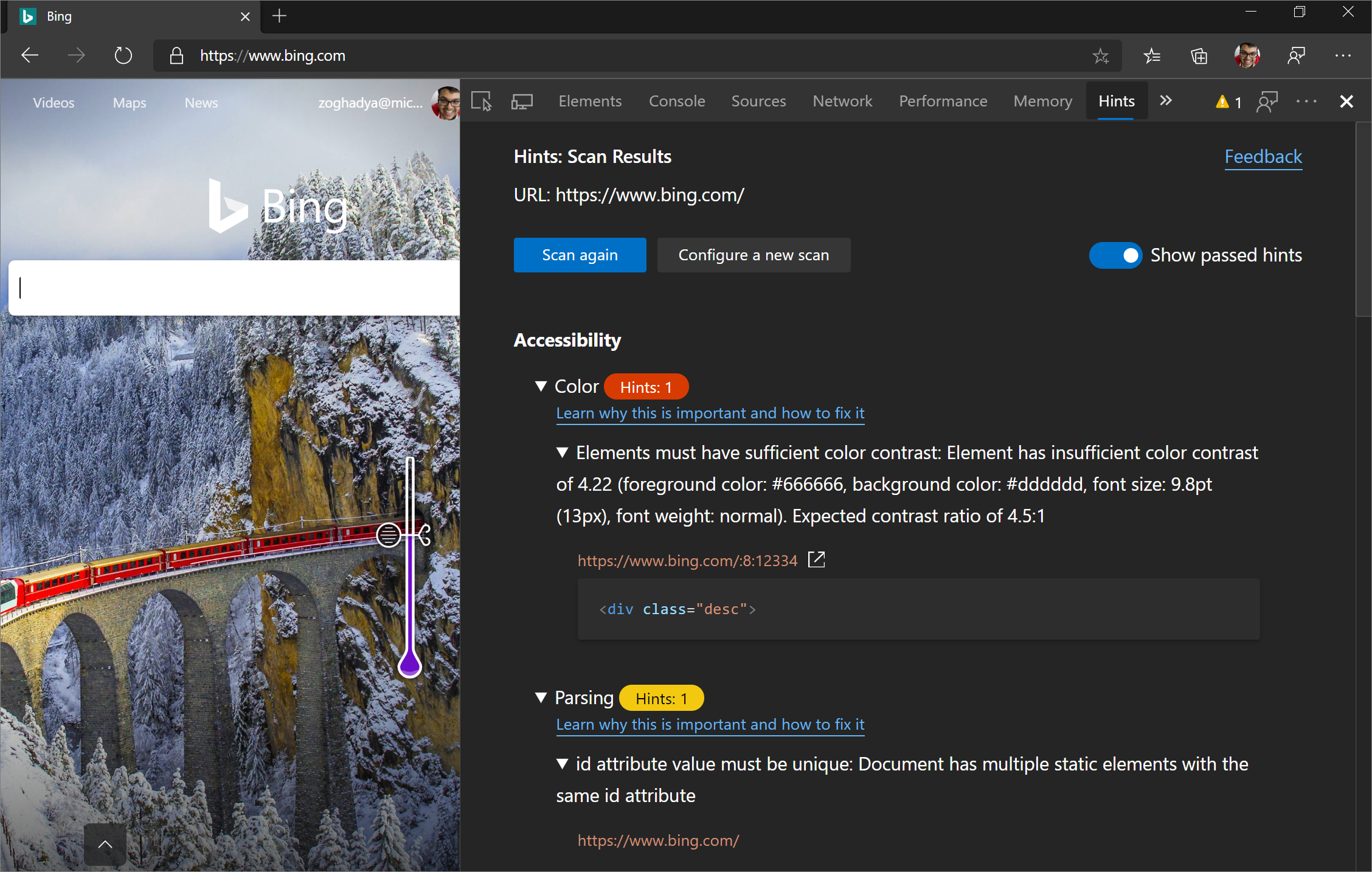
webhint Microsoft Edge 扩展
借助 webhint Microsoft Edge 扩展,可以轻松扫描网页,并在 DevTools 中获取有关辅助功能、浏览器兼容性、安全性、性能等的反馈。 有关详细信息,请参阅 https://webhint.io。

在 Microsoft Edge 中试用 webhint 浏览器扩展。 安装扩展后,打开 DevTools 并选择 “提示” 工具。 在此处运行可自定义的站点扫描。 请前往 webhint.io 了解详细信息。
另请参阅:
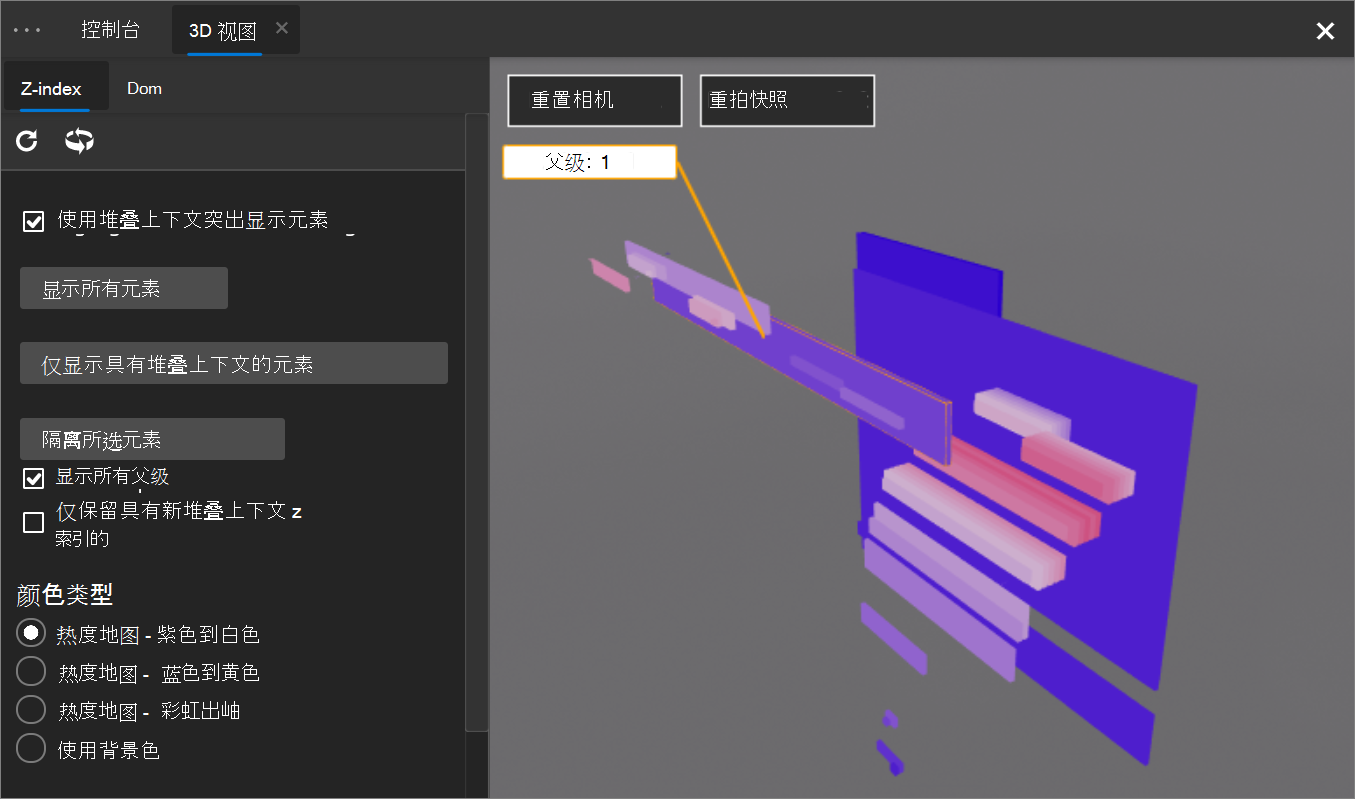
3D 视图
使用 3D 视图 通过浏览 文档对象模型 (DOM) 或 z-index 堆叠上下文来调试 Web 应用程序。

若要打开 3D 视图 工具,请按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 打开“命令菜单”,开始键入 3d view,然后选择“ 显示 3D 视图”。
Microsoft Edge 团队正在与 Chromium 团队在 UI 上合作,并向 3D 视图添加更多功能,因此请使用 “发送反馈” 图标!
Chromium 问题 #987787
另请参阅:
Visual Studio Code 扩展
DevTools 团队还发布了 Visual Studio Code 的一些扩展,让你直接从文本编辑器使用 DevTools 的功能! 查看以下扩展:
另请参阅:
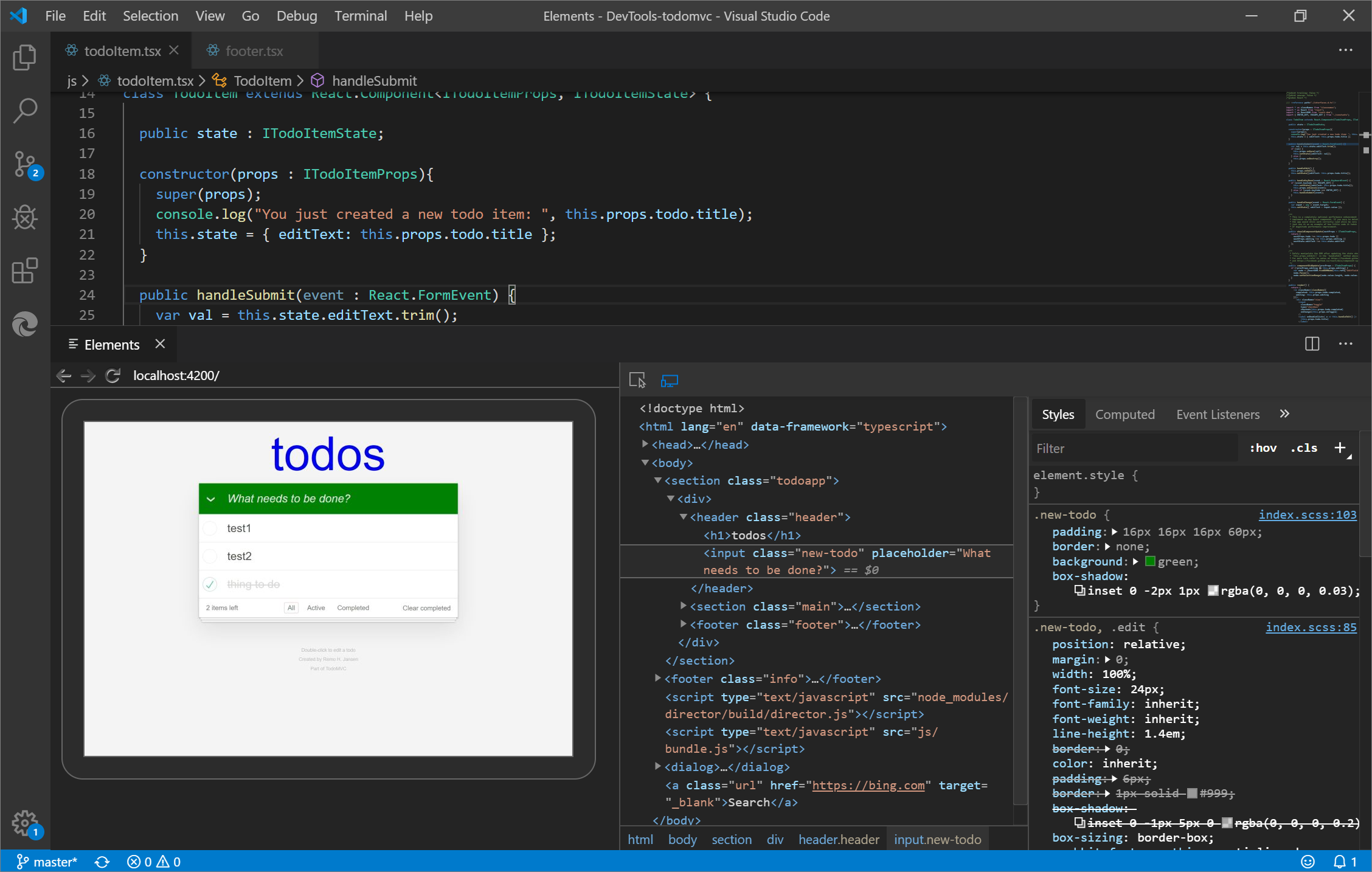
Microsoft Edge 的元素
通过添加用于 Microsoft Edge Visual Studio Code 扩展的 Elements,在 Visual Studio Code 中使用 元素 工具。

更新:从 2022 年起, Microsoft Edge 的 Elements 扩展现在是 Visual Studio Code Microsoft Edge DevTools 扩展。
有关详细信息,请查看 适用于 Visual Studio Code Microsoft Edge DevTools 扩展。
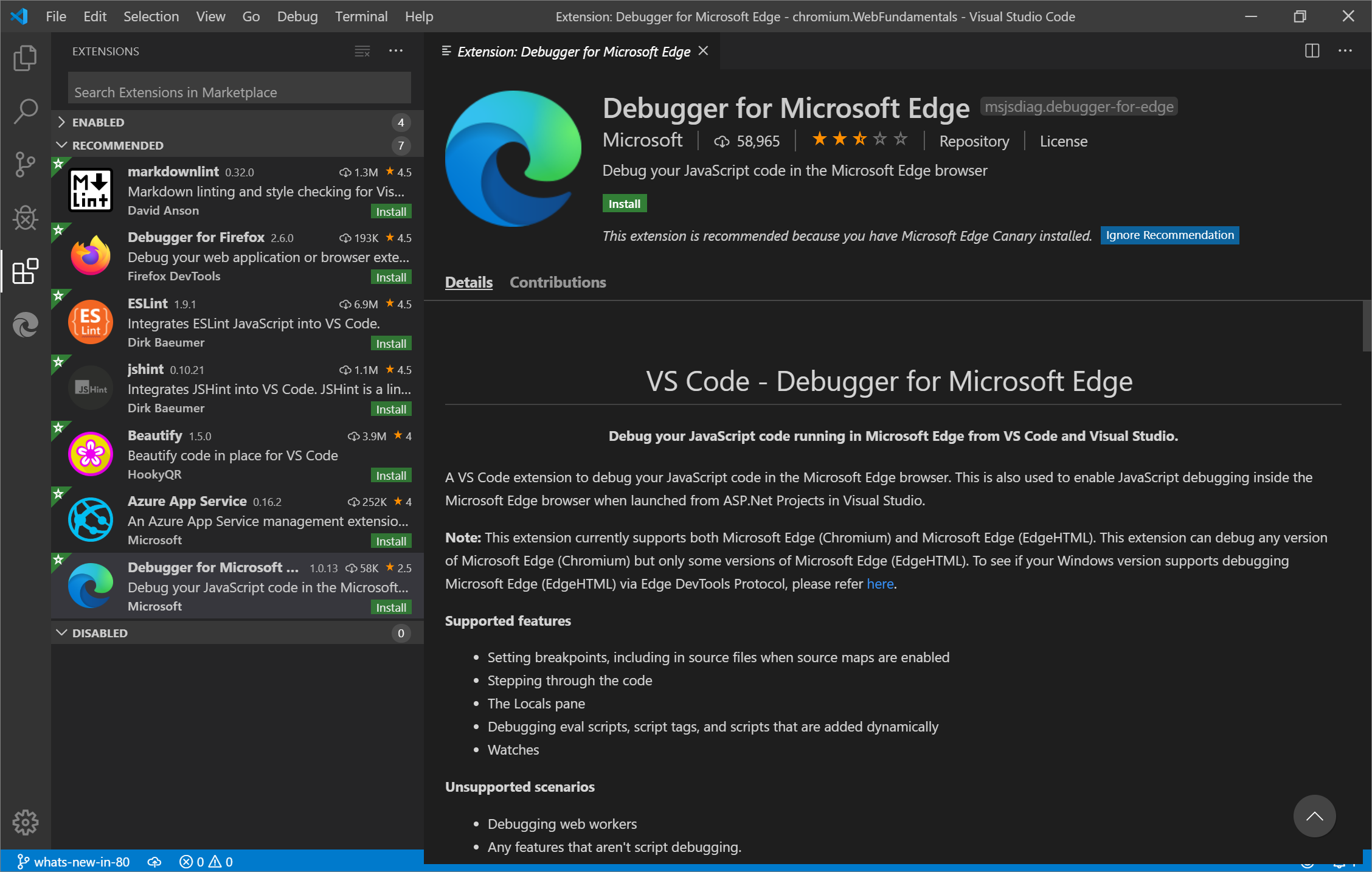
适用于 Microsoft Edge 的调试器
使用适用于 Microsoft Edge Visual Studio Code 扩展的调试器,直接从 Visual Studio Code 调试在 Microsoft Edge 中运行的 JavaScript。

更新:从 2022 年起, 适用于 Microsoft Edge Visual Studio Code 扩展的调试 器已替换为 Visual Studio Code 中用于 Microsoft Edge 的内置调试器。 请参阅 在 Visual Studio Code 中调试 Microsoft Edge。
webhint
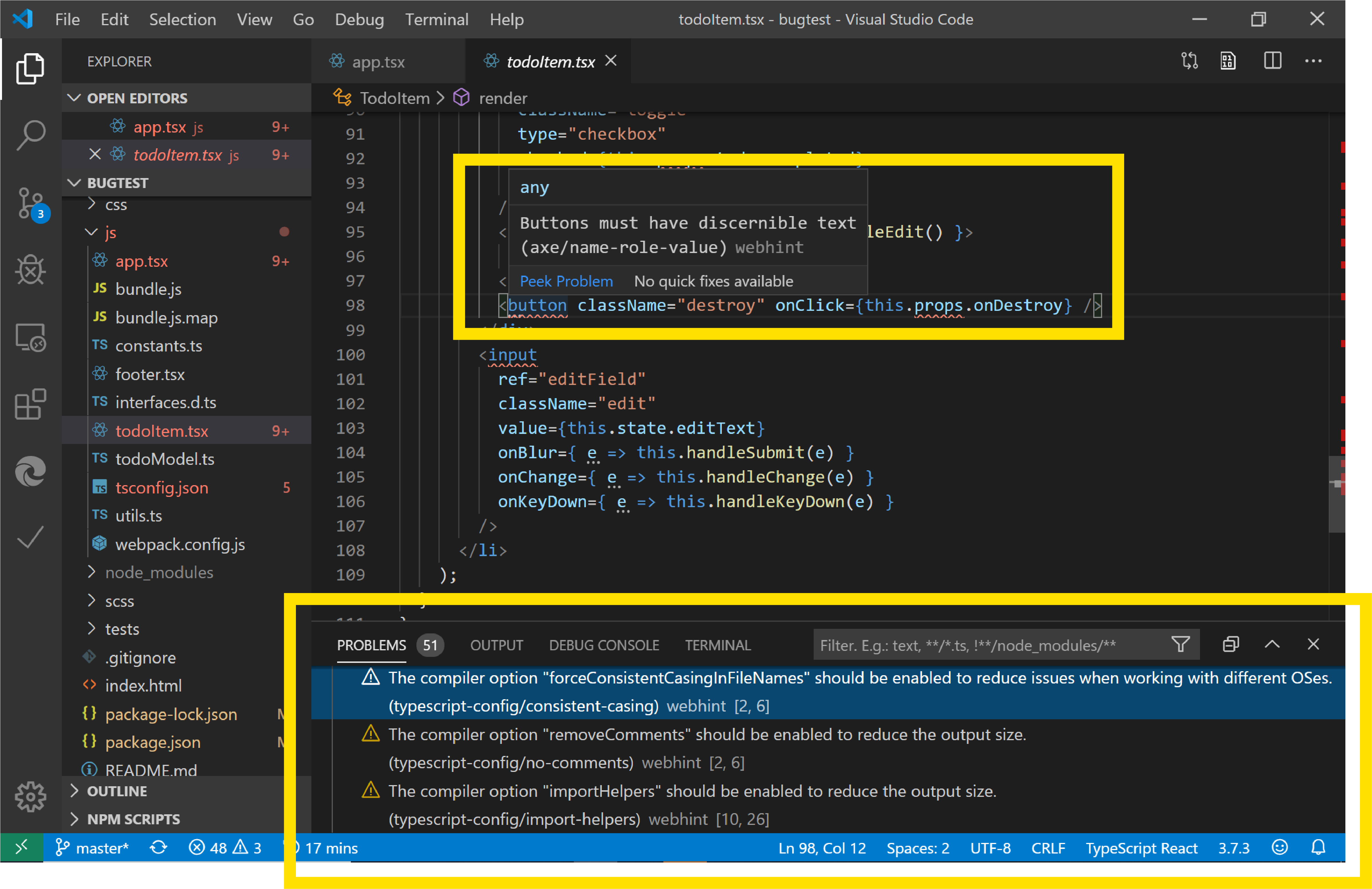
Webhint Visual Studio Code 扩展在编写网页时使用 webhint 来改进网页。 此扩展运行并根据分析报告工作区文件的 webhint 诊断。

详细了解 Visual Studio Code webhint 扩展。
另请参阅:
Visual Studio 集成
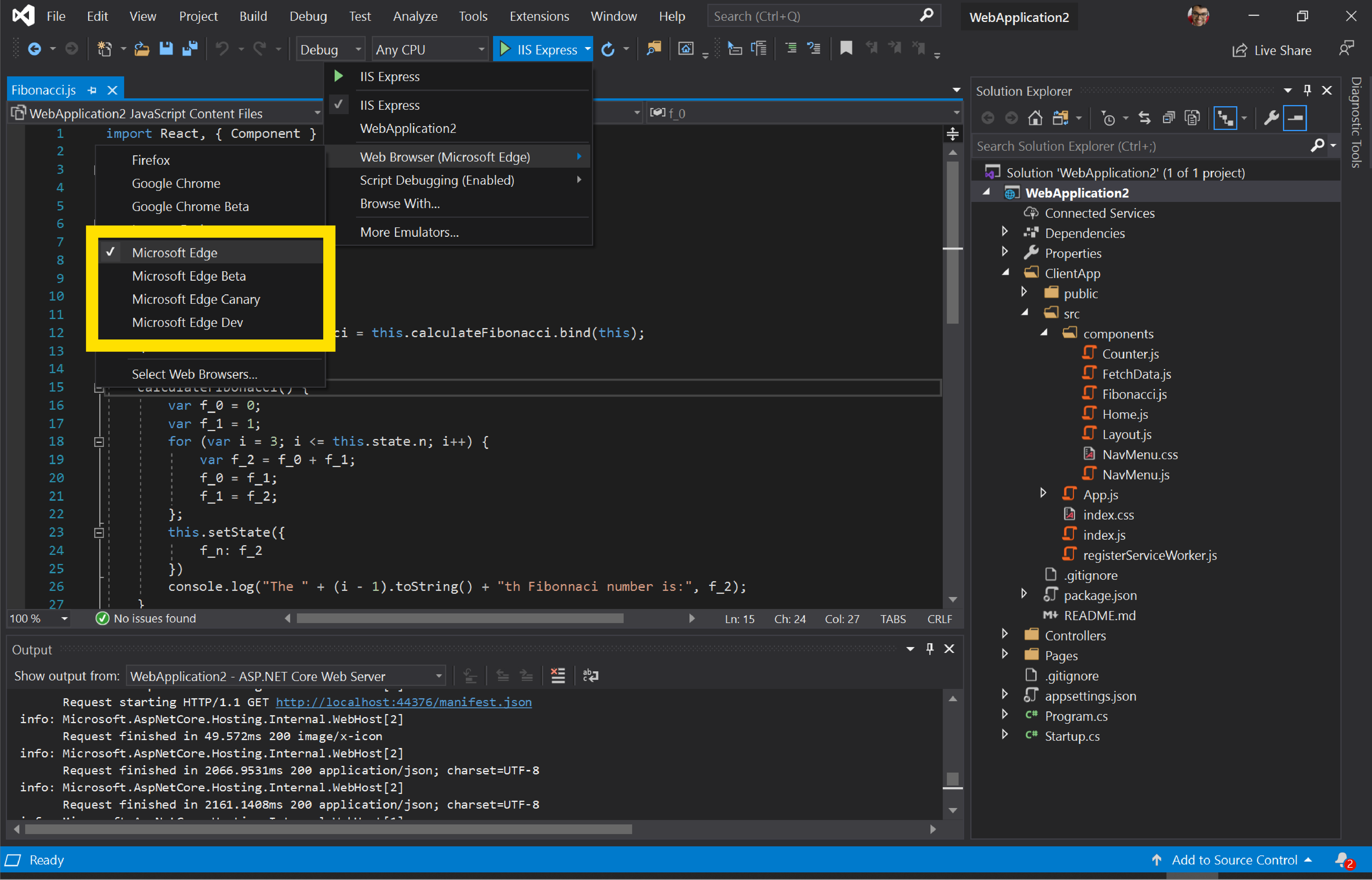
在 Visual Studio 2019 版本 16.2 或更高版本中,使用 Visual Studio 调试器调试在 Microsoft Edge 中运行的 JavaScript。 下载 Visual Studio 2019 以试用此功能!

若要详细了解如何从 Visual Studio 调试 Microsoft Edge,请参阅 Visual Studio for Web 开发。
跟踪防护控制台消息
跟踪防护是 Microsoft Edge 中的一项独特功能,可保护你免受以前未访问过的网站跟踪。 默认跟踪防护设置为“平衡模式”,它阻止第三方跟踪器和已知的恶意跟踪器,以获得平衡隐私和 Web 兼容性的体验。 为了让你更深入地了解阻止某些跟踪器时网页的兼容性,当跟踪器被阻止时, 控制台 中会添加警告消息。
![]()
另请参阅:
Chromium 项目的公告
以下部分介绍了 Microsoft Edge 81 中为开源 Chromium 项目提供的其他功能。
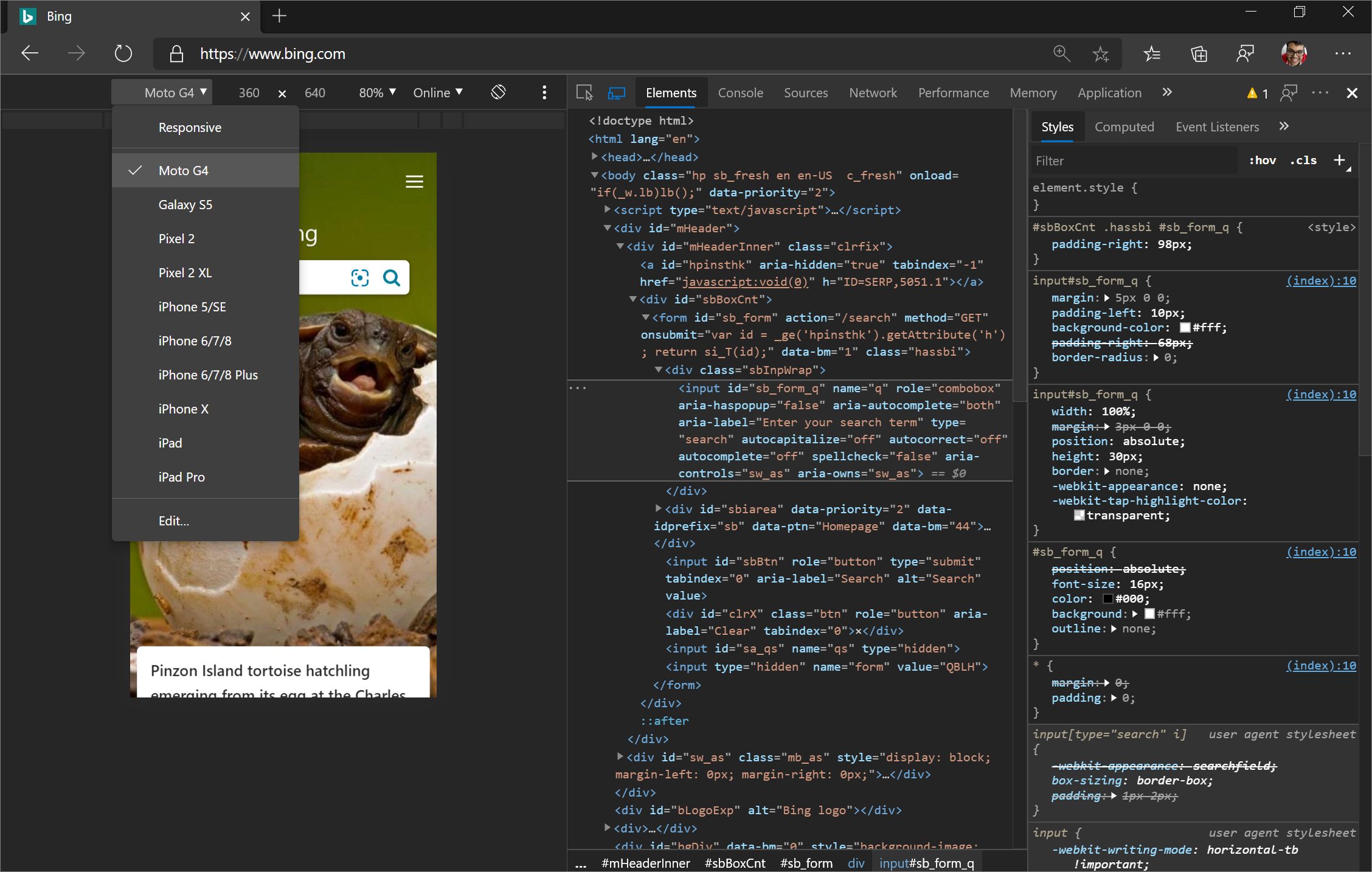
设备模式下的 Moto G4 支持
启用设备工具栏后,从设备列表中模拟 Moto G4 视区的尺寸。

单击“ 显示设备帧 ”可显示视区周围的 Moto G4 硬件。

相关功能:
- 打开 命令菜单 并运行
Capture screenshot命令,以在启用显示 设备帧) 后,获取包含 Moto G4 硬件 (的视区屏幕截图。 - 限制网络和 CPU 以更准确地模拟移动用户的 Web 浏览条件。
Chromium 问题 #924693
与 Cookie 相关的更新
另请参阅:
- 查看、编辑和删除 Cookie
- 在网络功能参考中显示 Cookie
“Cookie”窗格中阻止的 Cookie
应用程序面板中的“Cookie”窗格现在显示带有黄色背景的已阻止 Cookie。

Chromium 问题 #1030258
Cookie 窗格中的 Cookie 优先级
网络和应用程序工具中的 Cookie 表现在包含“优先级”列。
警告:基于 Chromium 的浏览器(如 Microsoft Edge)是唯一支持 Cookie 优先级的浏览器。
Chromium 问题 #1026879
编辑所有 Cookie 值
Cookie 表中的所有单元格现在都可以编辑, 大小列中的 单元格除外,因为该列表示 Cookie 的网络大小(以字节为单位)。 有关每个列的说明,请参阅查看、编辑和删除 Cookie 中的字段。

复制为 Node.js 提取以包含 Cookie 数据
若要获取 fetch 包含 Cookie 数据的表达式,请右键单击网络请求,然后选择“ 复制>作为 Node.js 提取。

Chromium 问题 #1029826
更准确的 Web 应用清单图标
以前,应用程序面板中的“清单”窗格发送了自己的请求以显示 Web 应用清单图标。 DevTools 现在显示Microsoft Edge 使用的完全相同的清单图标。
![]()
Chromium 问题 #985402
另请参阅:
- 在“查看”、“编辑”和“删除Cookie”中打开“Cookie”窗格
将鼠标悬停在 CSS 内容属性上以显示未转义的值
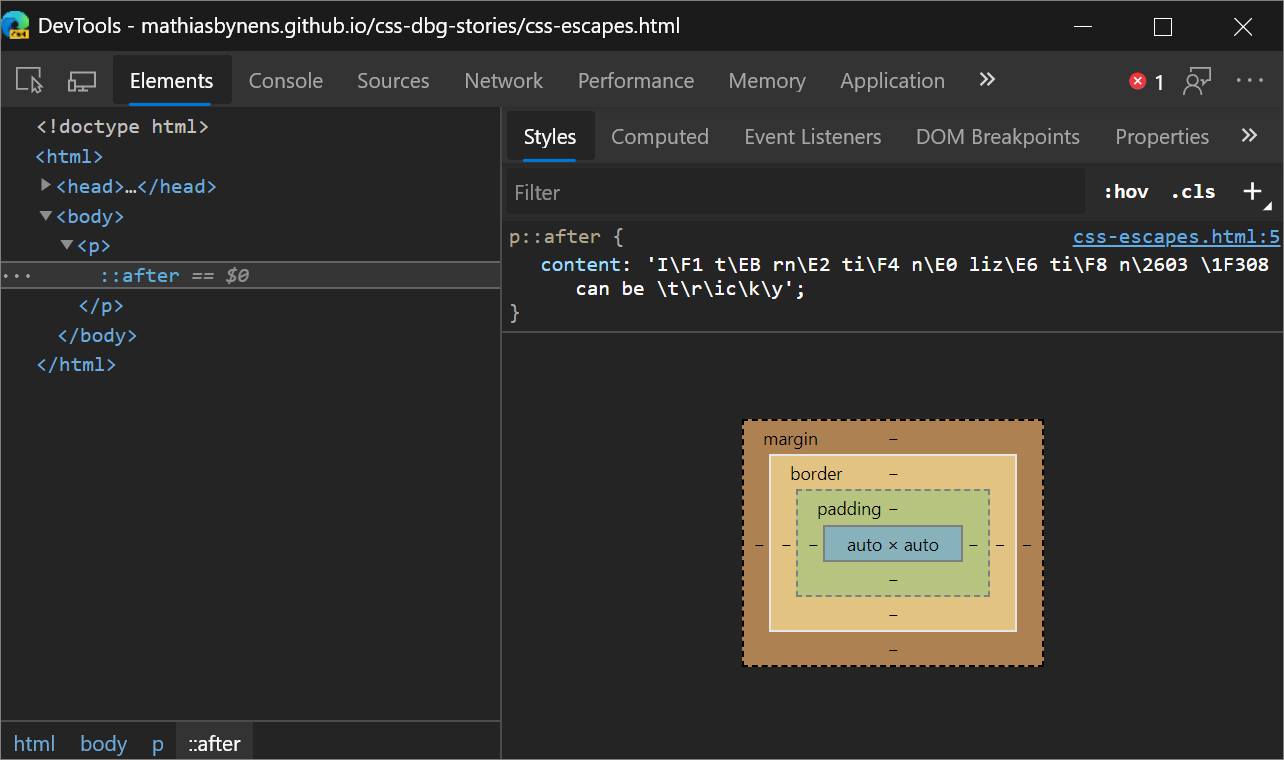
在“元素”工具的“样式”窗格中,若要显示属性值的content未转义版本,请将鼠标悬停在值上。
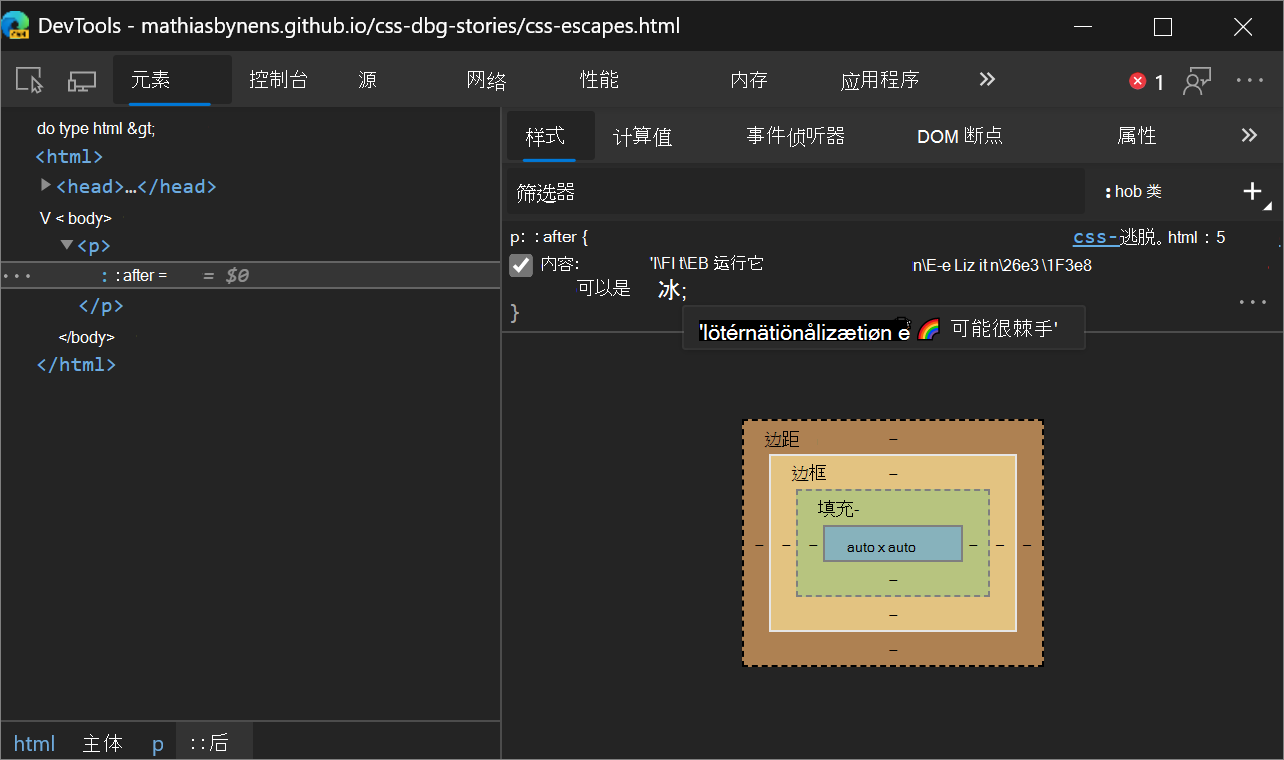
例如,在此 演示 中,检查 p::after 伪元素时, “样式 ”窗格中会显示转义字符串:

将鼠标悬停在值上 content 时,将显示未转义的值。

另请参阅:
控制台中更详细的源映射错误
控制台现在提供了有关源映射无法加载或分析的原因的更多详细信息。 以前,它只是提供了一个错误,没有解释出了什么问题。

另请参阅:
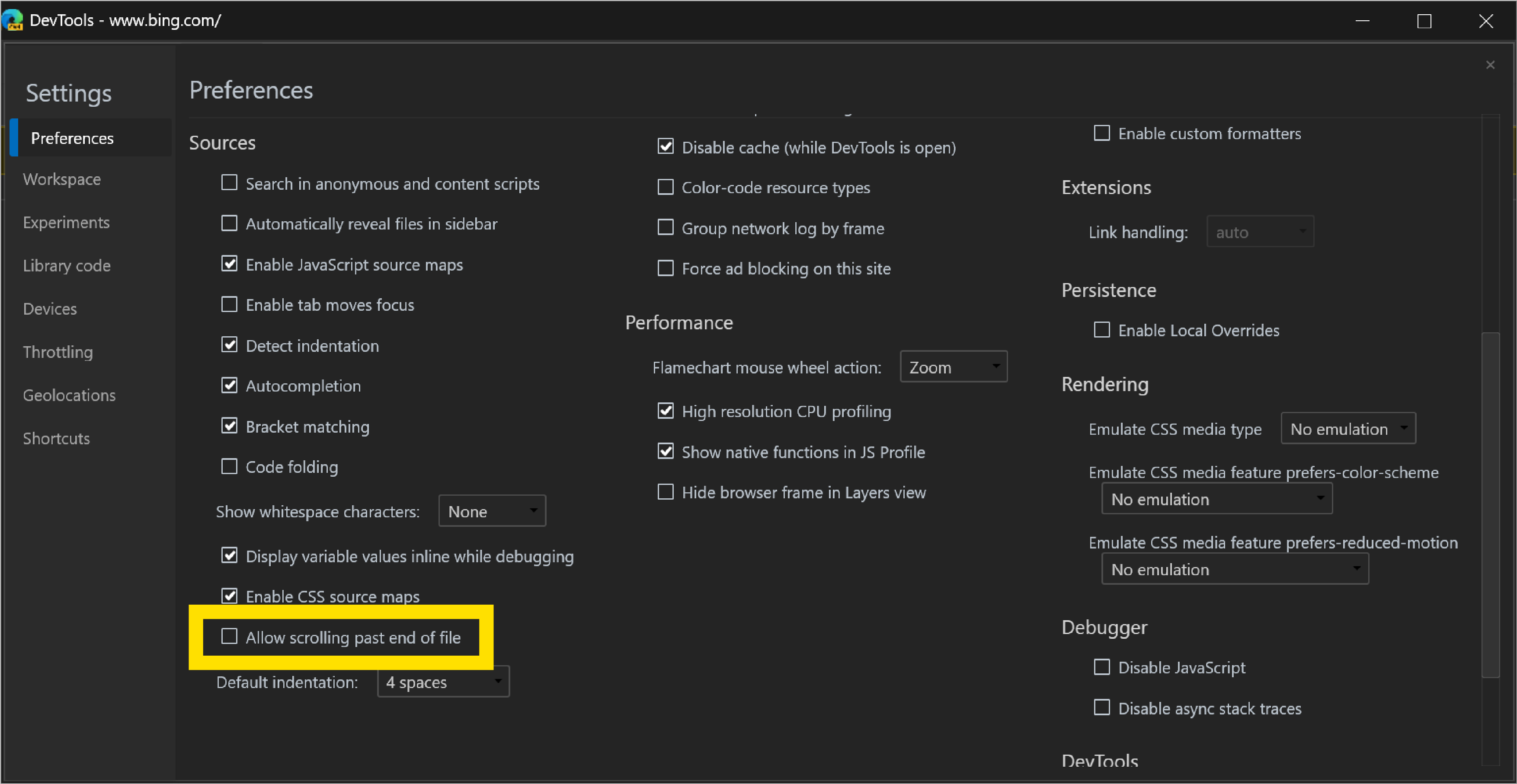
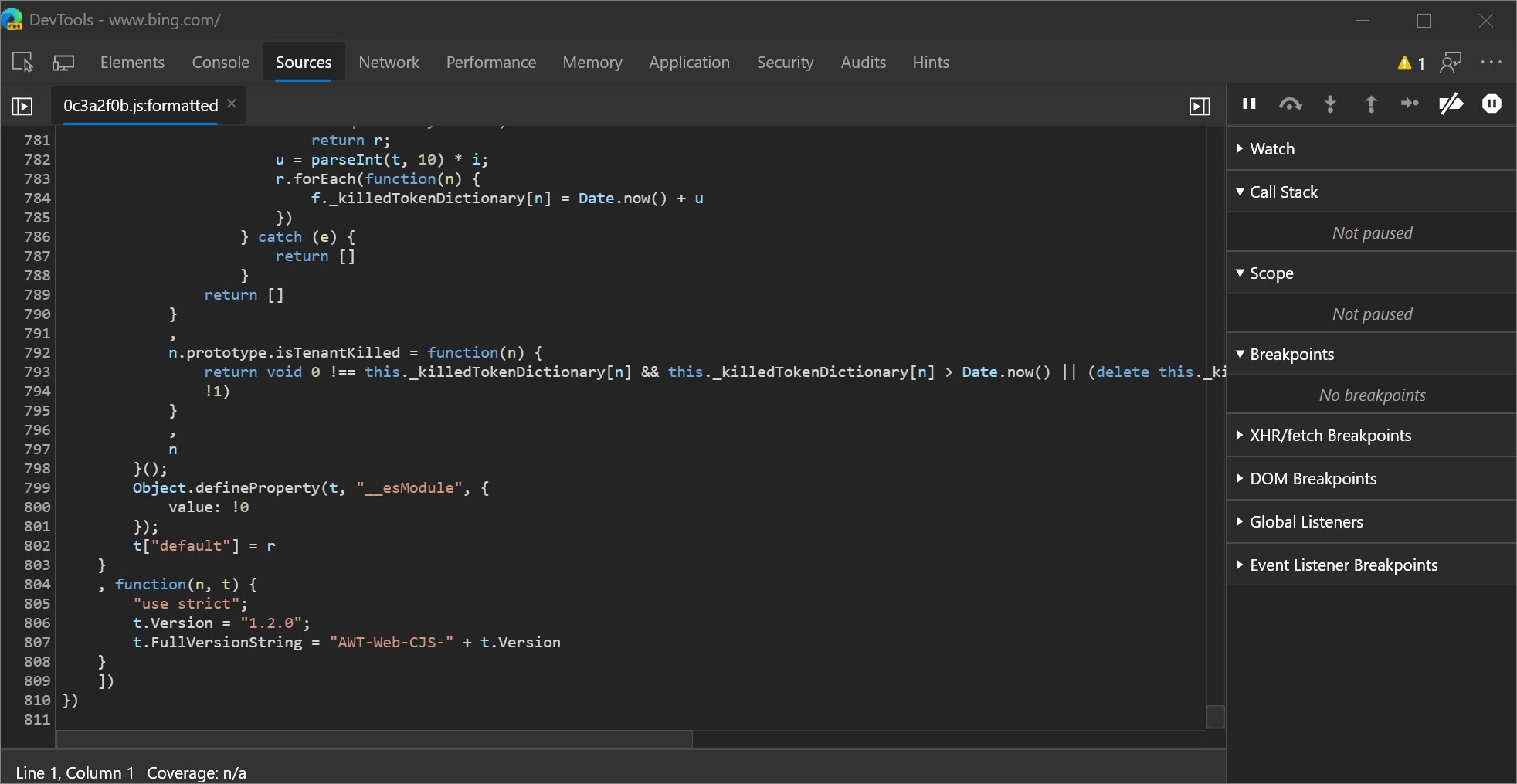
用于禁用滚动超过文件末尾的设置
若要防止默认 UI 行为允许在 “源 ”面板中滚动到文件末尾,请打开 “设置” ,然后清除复选框 “首选项>源>”“允许滚动文件末尾”。


另请参阅:
- 使用“编辑器”窗格查看或编辑源工具概述中的文件。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。