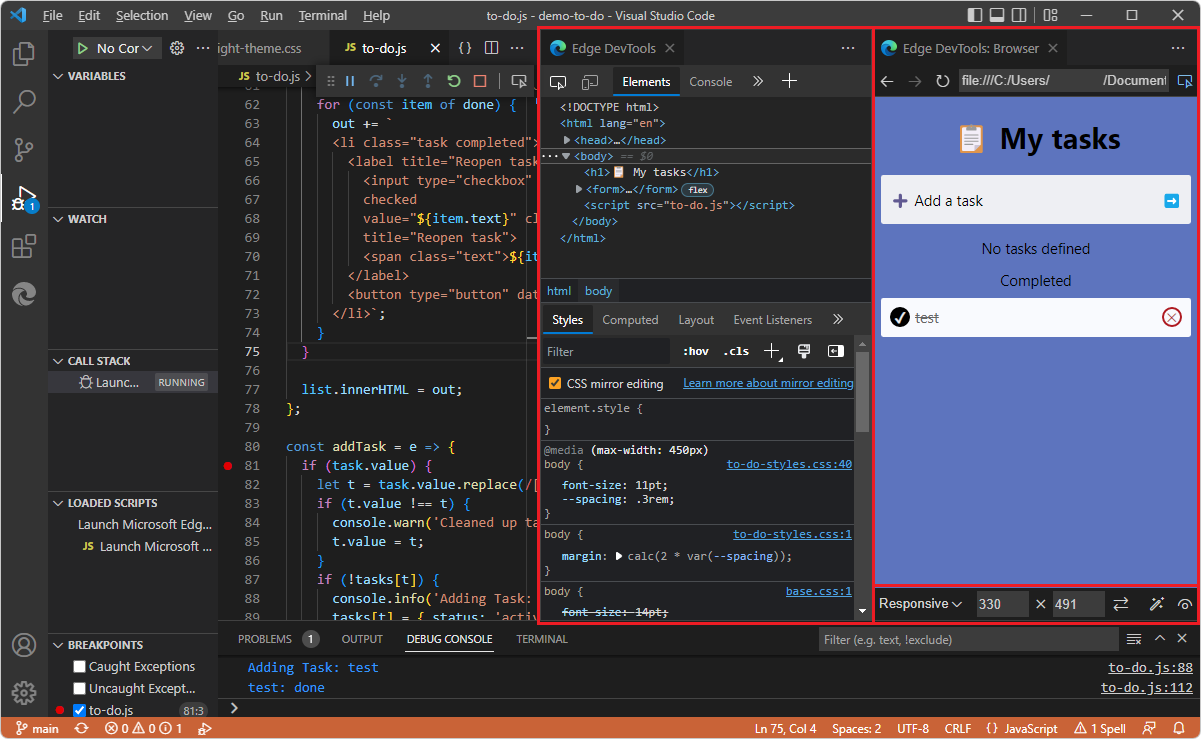
适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展
Visual Studio Code 的 Microsoft Edge DevTools 扩展使你可以直接从 Visual Studio Code 中使用 Microsoft Edge DevTools 和嵌入版本的 Microsoft Edge 浏览器(包括设备仿真)。 DevTools 扩展从 Visual Studio Code 中提供了许多与 Microsoft Edge 浏览器中的 DevTools 相同的工具。

Visual Studio Code 是适用于 Windows、Linux 和 macOS 的轻型但功能强大的源代码编辑器。 Visual Studio Code 是一个完整的 IDE (集成开发环境) ,具有用于 Web 开发的强大功能。 Visual Studio Code 包含对 JavaScript、TypeScript 和 Node.js 的内置支持,因此它非常适合 Web 开发人员,尤其是使用此 DevTools 扩展。
Visual Studio Code 的 DevTools 扩展使你能够:
无需离开 Visual Studio Code 即可开发网页和使用 DevTools。 此扩展提供了在浏览器窗口中使用 DevTools 进行网页开发的替代方法。
模拟设备,例如在开发期间以各种视区大小显示网页。
从 Visual Studio Code 中测试网页的可访问性。
实时编辑 CSS 和 SASS,并在编辑实际源文件时查看立即反映在浏览器实例中的更改。 CSS 镜像编辑允许你控制是否保存对
.css文件的更改。 DevTools 将打开和编辑文件.css,但不自动保存文件,以便你可以决定是否保存在“元素”工具的“样式”选项卡中所做的更改。
比较方法
Visual Studio Code 的 DevTools 扩展是使用 DevTools 更改本地文件的几种不同方法之一。
| 方法 | 优点和缺点 | 文章 |
|---|---|---|
| 浏览器 > DevTools >元素 工具 | 必须手动将更改从 DevTools 复制到源文件中。 | 使用“元素”工具检查、编辑和调试 HTML 和 CSS |
| 浏览器 > DevTools >源工具 > 用于定义工作区的“文件系统”选项卡 | 始终保存更改,这可能会阻止试验 | 使用“文件系统”选项卡在源中定义本地工作区工具概述 |
| 浏览器 > DevTools >设置>试验>Visual Studio Code 中的开源文件 | 始终保存更改,这可能会阻止试验 | 试验 >在 Visual Studio Code 中打开源文件。 |
| 适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展 | 自动打开并编辑 CSS 源文件,但不会自动保存文件,因此你可以选择是否保存编辑。 | 本文。 |
双向编辑
更改反映在打开的文件夹、 Edge DevTools 选项卡和 Edge DevTools:浏览器 选项卡的源文件之间,如下所示。
CSS
通过 CSS 镜像编辑,可以在“Edge DevTools”选项卡中更改 CSS,并在 或 .css 源文件中.html自动更改,并反映在“Edge DevTools:浏览器”选项卡中。DevTools 允许您决定是否保存更改,以便进行试验。
可以更改 或.html源文件中的 .css CSS,保存更改,然后在“Edge DevTools: 浏览器”选项卡中重新加载网页,该选项卡还会更新 Edge DevTools 选项卡。
HTML
可以在 “Edge DevTools ”选项卡中编辑 DOM 树, (例如更改为 <h2>Success!</h2><h2>CSS Success!</h2>) ,然后按 Enter,然后刷新 “Edge DevTools:浏览器 ”选项卡以查看更改。 (此操作不会自动编辑 .html 源文件。)
可以更改源文件中的 .html HTML,保存更改,然后在 “Edge DevTools:浏览器 ”选项卡中重新加载网页,该选项卡还会更新 Edge DevTools 选项卡。
开发人员工具支持的任务
Visual Studio Code 的 DevTools 扩展允许你:
| 任务 | 文章 |
|---|---|
| 获取源代码中问题的实时分析。 | 内联和实时问题分析 |
| 使用项目的 DevTools 启动新的浏览器实例。 | 打开 DevTools 和 DevTools 浏览器 |
| 模拟不同的设备,并在不同的显示模式下查看项目。 | 设备仿真 |
| 使用 “元素” 工具查看页面的运行时 DOM 结构和布局。 | 从“元素”工具打开源文件 |
| 通过实时预览和项目的源文件的实时更改来分析和更改项目的 CSS 样式。 | 从样式工具 (CSS 镜像编辑) 更新.css文件 |
| 使用 网络 工具分析站点流量。 | 网络工具集成 |
| 使用 控制台 工具记录信息、试用 JavaScript 并访问窗口/DOM。 | 控制台集成 |
| 使用 应用程序 工具检查存储和服务辅助角色。 | 应用程序工具集成 |
| 在 Visual Studio Code 调试工作流中使用扩展。 | 与 Visual Studio Code 调试集成 |
DevTools 扩展中的工具概述
Visual Studio Code 的 DevTools 扩展中包含以下工具。 以下文章不专门介绍 Visual Studio Code 的 DevTools 扩展,但适用于 Microsoft Edge 浏览器 DevTools。
| 工具 | 用途 | 文章 |
|---|---|---|
| 元素 工具 | 检查、编辑和调试 HTML 和 CSS。 可以在工具中编辑,同时在浏览器中实时显示更改。 使用 DOM 树调试 HTML,并检查和处理网页的 CSS。 | 使用“元素”工具检查、编辑和调试 HTML 和 CSS |
| 控制台 工具 | DevTools 中丰富的智能命令行。 与其他工具一起使用的出色配套工具。 提供了一种功能强大的方法,可用于编写功能脚本、检查当前网页以及使用 JavaScript 操作当前网页。 | 控制台概述 |
| 网络 工具 | 使用 网络 工具确保按预期下载或上传资源。 检查单个资源的属性,例如 HTTP 标头、内容或大小。 | 检查网络活动 |
| 应用程序 工具 | 使用 应用程序 工具管理 Web 应用页的存储,包括清单、服务辅助角色、本地存储、Cookie、缓存存储和后台服务。 | 用于管理存储的应用程序工具 |
| 问题 工具 | “问题”工具会自动分析当前网页,报告按类型分组的问题,并提供文档来帮助解释和解决问题。 | 使用“问题”工具查找和修复问题 |
| 网络条件 工具 | 使用 网络条件 工具可以禁用浏览器缓存、设置网络限制、设置用户代理字符串,以及设置内容编码,例如 deflate、gzip 和 br。 | 网络条件工具 |
| 网络请求阻止 工具 | 使用 网络请求阻止 工具测试对指定 URL 模式的阻止网络请求,并查看网页的行为方式。 | 网络请求阻止工具 |
| 检查 工具 | 使用 “检查” 工具查看有关呈现网页中的项的信息。 当“检查”工具处于活动状态时,将鼠标悬停在网页中的项目上,DevTools 会在网页上添加信息覆盖和网格突出显示。 | 使用“检查”工具分析页面 |
| 设备仿真 | 使用设备仿真工具(也称为“设备模拟模式”或“设备模式”)来大致了解页面在移动设备上的外观和响应方式。 | (设备仿真) 模拟移动设备 |
有关 DevTools Microsoft Edge 浏览器版本中所有工具的列表,请参阅关于工具列表中的所有工具概述。
另请参阅
外部页面:
- 为 VS Code Live Server 充电 - 如果使用 Visual Studio Code 中的 Live Server 扩展实时查看 Web 产品中的更改,则可以使用适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展将浏览器和 DevTools 嵌入 Visual Studio Code 中,从而进一步改善体验。
- 入门 - Visual Studio Code 文档。
- vscode-edge-devtools 存储库 - 适用于 Visual Studio Code 的 Microsoft Edge 开发人员工具扩展的源代码。
- Microsoft Visual Studio Marketplace 中 Visual Studio Code 的 Edge DevTools 扩展 。