与Visual Studio Code调试集成
若要使用 DevTools UI 在调试模式下Visual Studio Code打开 DevTools,请右键单击某个.html文件或单击“启动项目”按钮,如打开 DevTools 和 DevTools 浏览器中所述。 如果通过单击 Microsoft Edge 工具侧栏中的“生成launch.json”按钮来定义与 DevTools 兼容的launch.json文件,还可以使用 Visual Studio Code UI 启动调试器(如 F5)打开 DevTools 选项卡。

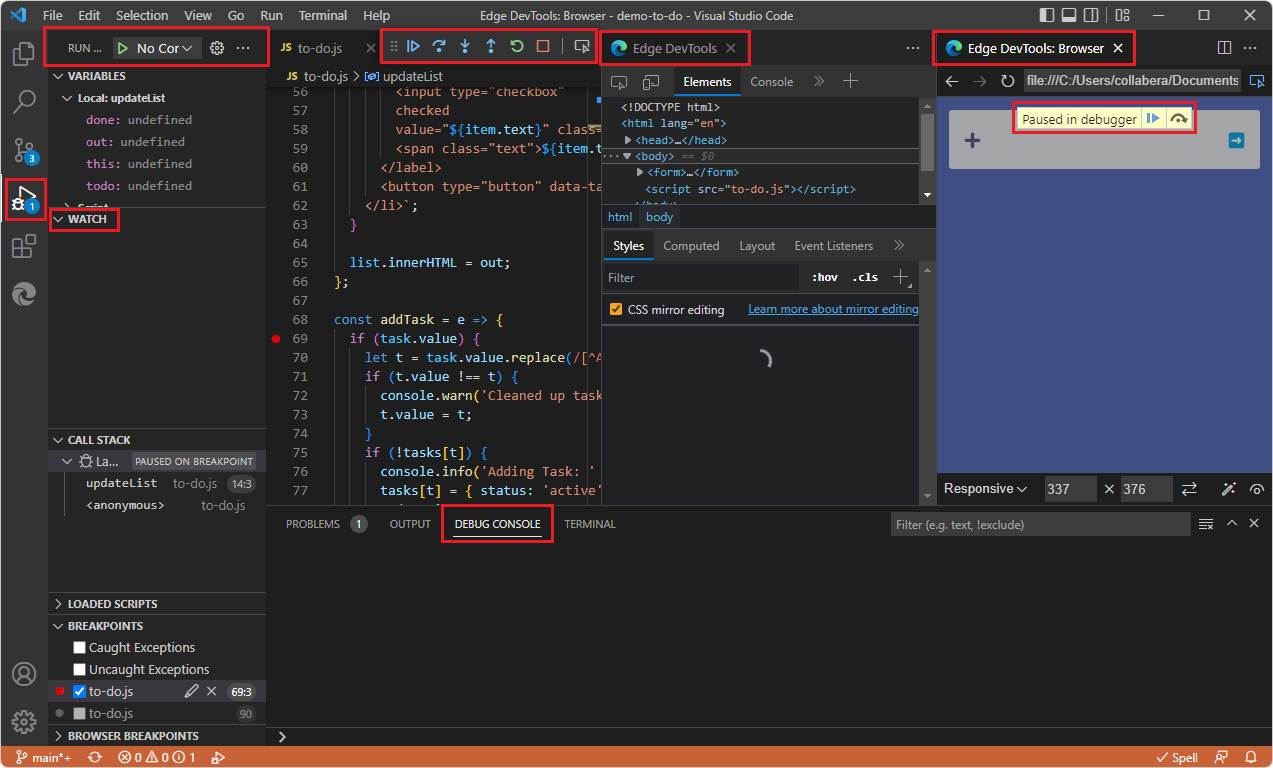
在调试模式下以 Visual Studio Code 打开 DevTools 时,将打开以下 UI 组件:
- “ Edge DevTools ”选项卡。
- Edge DevTools:浏览器选项卡。
- 调试工具栏。
- 运行 (调试器) 侧栏,包括“监视”窗格。
- 窗口底部的 “调试控制台 ”。
另请参阅右键单击 HTML 文件中的调试器中的步骤 5:单步执行 JavaScript 代码。
启动调试器的方法以及 DevTools 选项卡
其中大多数方法都需要包含 URL 的 DevTools 生成的 launch.json 文件。
用于在调试模式下打开 DevTools 的 DevTools UI 功能
在资源管理器中右键单击“
.html使用 Edge 打开”>中的文件。 此方法实质上使用文件路径而不是 URL,并且不需要生成launch.json文件。活动栏>Microsoft Edge 工具> 单击“ 启动项目 ”按钮。
Visual Studio Code UI 功能以在调试模式下打开 DevTools
按 F5。
在 “活动栏”上,单击“ 运行和调试 ”图标 (“
 ) ,然后在“ 运行和调试 ”侧栏中,单击“ 运行和调试” 按钮。
) ,然后在“ 运行和调试 ”侧栏中,单击“ 运行和调试” 按钮。打开Visual Studio Code命令面板,在 之后>开始键入单词 debug,然后选择“调试:打开链接”。 请参阅 VS Code 中的浏览器调试中的“打开链接”命令。
在调试会话过程中打开浏览器
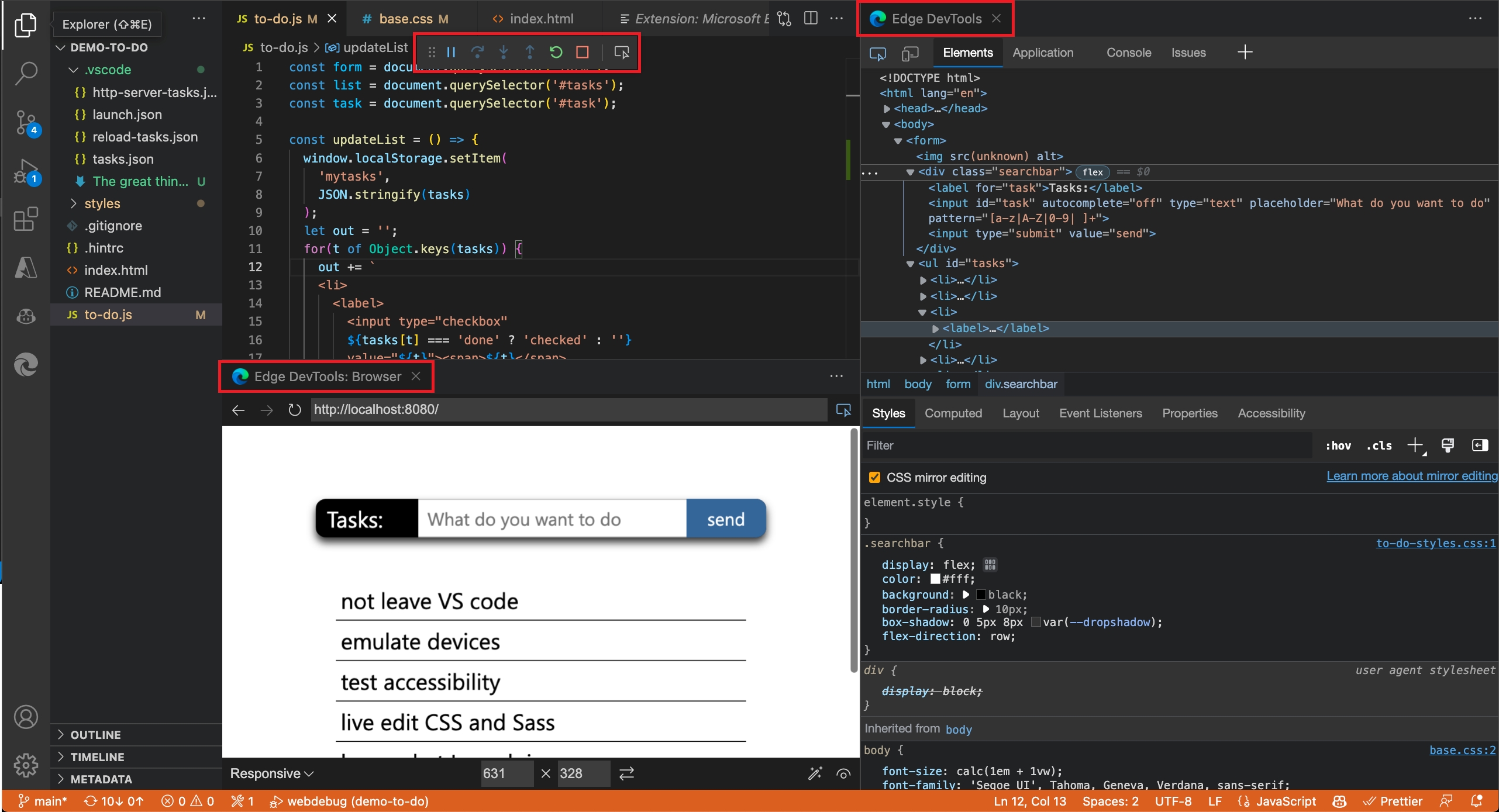
可以在调试会话中打开 “Edge DevTools:浏览器 ”选项卡, (嵌入式 DevTools 浏览器) 。 DevTools 扩展在 Visual Studio Code 中打开一个新的浏览器作为嵌入式浏览器。 此 Devtools:浏览器 选项卡可以在编辑器中的任意位置移动。 可以将此选项卡与源代码并排使用,或者拆分窗格并在代码下方提供浏览器预览:

可以将 DevTools 扩展与通常Visual Studio Code调试 UI/工作流,如下所示。 在此方法中,要进入调试模式,我们不使用 DevTools UI;我们不会右键单击文件 .html 以选择“ 使用 Edge 打开”,并且未单击 “活动栏>Microsoft Edge 工具>启动项目 ”按钮。
JavaScript 调试内置于 Visual Studio Code;无需安装扩展即可在 Chrome、Microsoft Edge 或 Node.js 中进行调试。 如果使用 Microsoft Edge 选项和Visual Studio Code调试功能和 UI 进行调试,则可以从 JavaScript 调试器启动 Microsoft Edge DevTools。 如果未安装 DevTools 扩展,系统会提示你选择安装它。
DevTools 扩展提供了其他功能,例如具有设备仿真工具栏的嵌入式 DevTools 浏览器,并提供在 Visual Studio Code 中进入调试模式的其他方法。
另请参阅:
启动调试器
若要启动Visual Studio Code调试器以及 DevTools,请使用Visual Studio Code的常见 UI:
打开新的Visual Studio Code窗口。 没有文件夹 (工作区) 处于打开状态, DevTools 选项卡也未打开。
(工作区) 打开文件夹。 例如,选择“ 文件>打开最近打开>
C:\Users\username\Documents\GitHub\Demos\demo-to-do”。 DevTools 选项卡未打开。打开文件
.html。在编辑器中
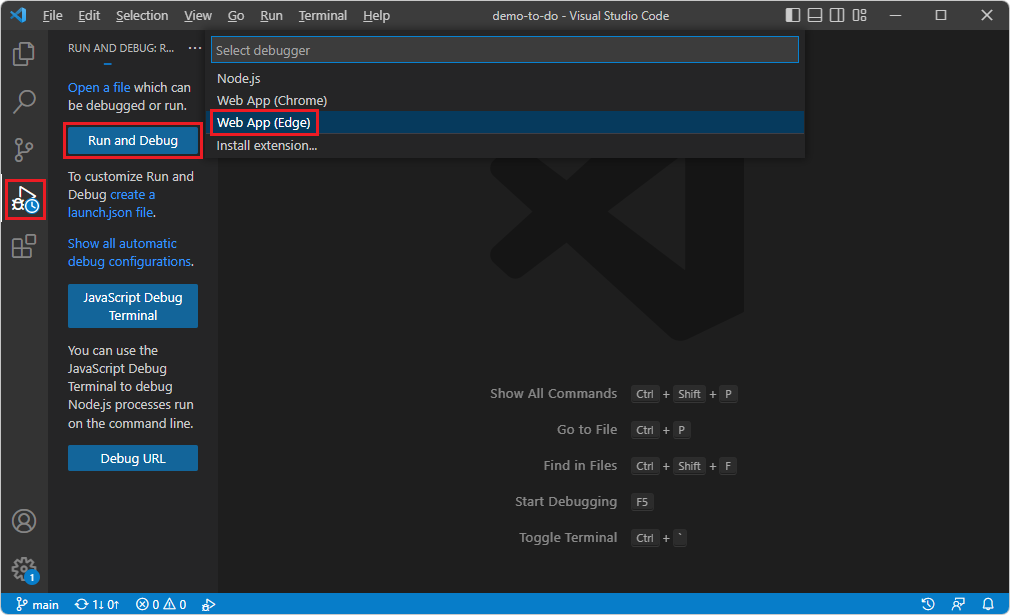
.html单击文件,然后执行以下任一 UI 操作,以通常的方式启动Visual Studio Code调试器:按 F5。
在 “活动栏”上,单击“ 运行和调试 ”图标 (“
 ) ,然后在“ 运行和调试 ”侧栏中,单击“ 运行和调试 ”按钮,如下所示。
) ,然后在“ 运行和调试 ”侧栏中,单击“ 运行和调试 ”按钮,如下所示。打开Visual Studio Code命令面板,开始键入“调试”一词,然后选择“调试:打开链接”。

Microsoft Edge 工具 未显示在上述屏幕截图中,因为对于此屏幕截图,DevTools 已卸载。
选择“ Web 应用 (Edge) ”。
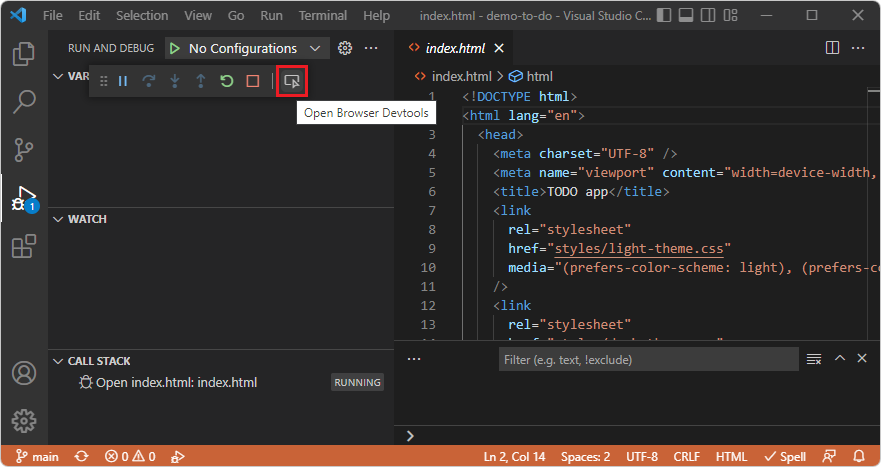
在“调试”工具栏上,单击“ 检查 ”按钮,其中包含 “打开浏览器 DevTools”工具提示:

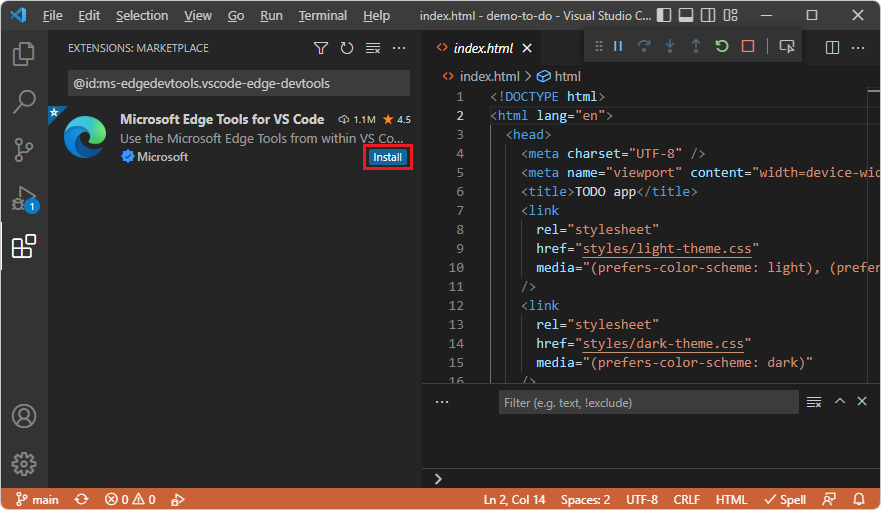
首次单击“调试”工具栏上的“ 检查 ”按钮时, 将打开“扩展:市场 侧栏”,其中包含 Microsoft Edge Tools for VS Code:

单击“ Microsoft Edge Tools for VS Code>安装”。
按关闭 DevTools 关闭 DevTools。
打开文件夹和
.html文件。
继续以下操作。
生成面向 DevTools 的launch.json
假设打开的文件夹不包含 .vscode 已包含 launch.json 文件的文件夹:
选择 “活动栏>Microsoft Edge 工具”> ,单击“ 生成launch.json ”按钮,然后按 F5。 或者,请参阅 打开 DevTools 和 DevTools 浏览器。
安装 DevTools 扩展后,打开文件
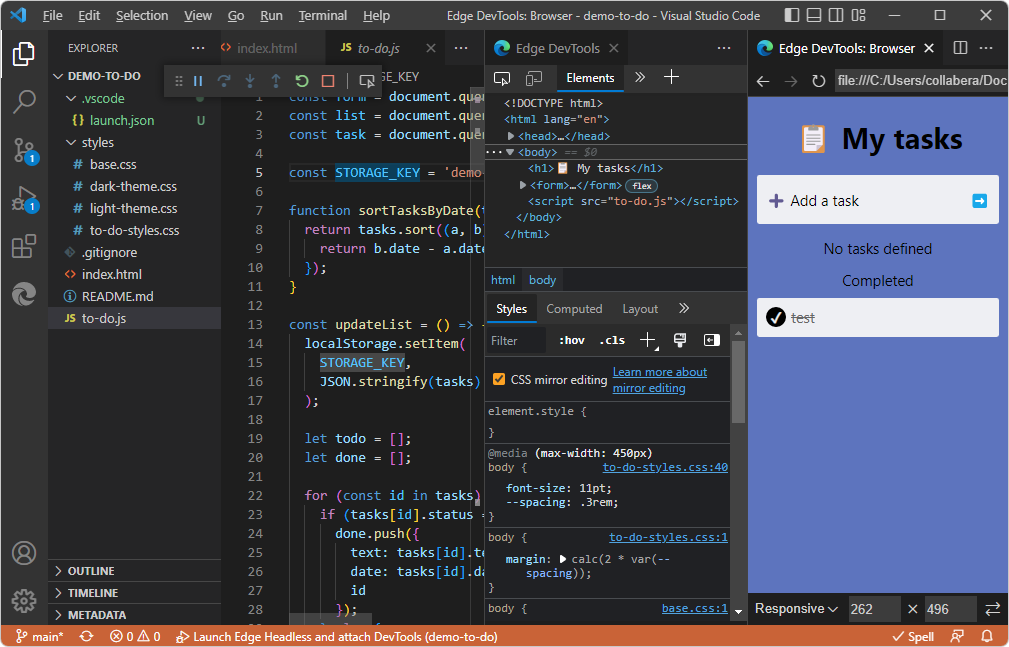
.html并单击“调试”工具栏上的“检查”按钮时,Edge DevTools 选项卡将在Visual Studio Code内打开:
在上面的屏幕截图中,文件夹的“资源管理器”中有
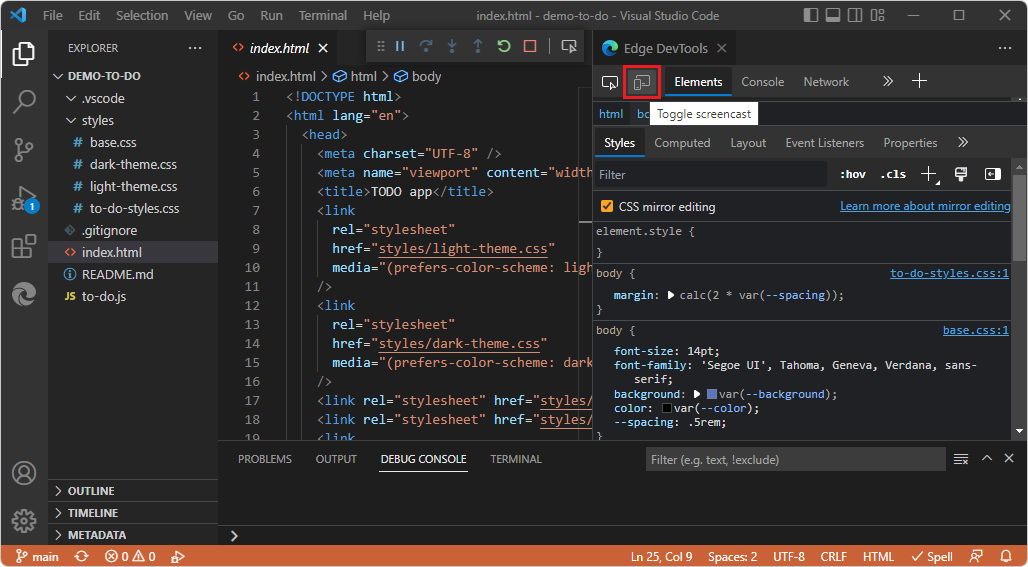
.vscode一个launch.json文件,窗口底部有一个来自该文件的字符串“启动 Edge 无外设并附加 DevTools”,因为使用 DevTools 生成的launch.json文件的 F5 等Visual Studio Code功能打开了 DevTools。如果需要,在 “Edge DevTools ”选项卡的左上角,单击“ 切换截屏” 按钮:

此时会打开 “Edge DevTools:浏览器 ”选项卡。
在上面的屏幕截图中,文件夹中的“资源管理器”中
.vscode没有launch.json文件,窗口底部没有“启动 Edge 无外设”和“附加 DevTools”等字符串,因为通过右键单击.html资源管理器中的文件打开了 DevTools。
有关其他 UI 步骤和屏幕截图,请参阅 名称字符串在 UI 中的显示位置。 在大多数情况下,你只需要知道 DevTools 生成的 launch.json 文件的内容,即需要在多个位置的字符串中 "url" 输入所需的 URL。
在 Visual Studio Code 中调试时自动打开浏览器和 DevTools
若要调试项目,可能需要更改在 Visual Studio Code Microsoft Edge 中打开的默认页面。 若要将默认页面更改为项目的网站,请执行以下操作:
在“Visual Studio Code”中,选择“文件>新建窗口”。 请注意,未打开任何文件夹。
在 “活动栏”上,选择“ Microsoft Edge 工具”。
在 “Microsoft Edge 工具:目标 ”面板中,单击 “打开文件夹” 链接。
在 Visual Studio Code 中开始调试时,选择具有新默认页面的项目文件夹。
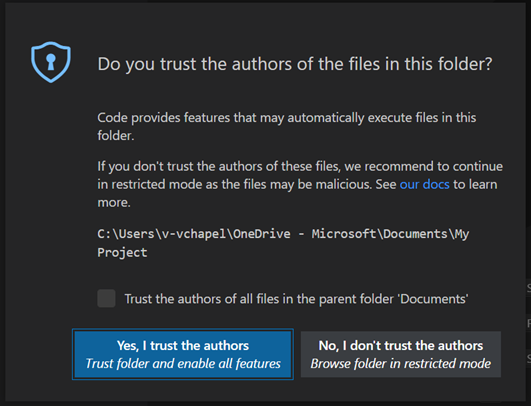
首次打开文件夹时,必须确认信任此文件夹中文件的作者:

(可选)选中“ 信任父文件夹中所有文件的作者”复选框,然后单击“ 是,我信任作者” 按钮:
首次执行此过程时,还必须再次选择 “活动栏>Microsoft Edge 工具 ”。
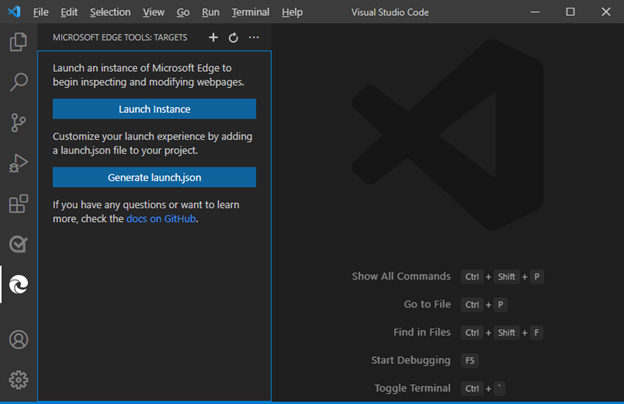
Microsoft Edge 工具:目标面板现在显示两个按钮:启动实例和生成launch.json:

生成面向 DevTools 的launch.json
选择“ 生成launch.json ”,在项目中创建
launch.json。 这必须是由 DevTools 创建的较长文件,如 DevTools 扩展的 launch.json 文件所示,而不是由 Visual Studio Code 创建的更通用的简短文件。 另请参阅对 DevTools 扩展进行故障排除中的删除或重新创建launch.json。在
launch.json中,添加项目的 URL。 如果将 URL 留空,则显示默认页面。保存
launch.json。
选择在 Visual Studio Code 中调试项目时,无论使用 DevTools UI 功能还是常用的Visual Studio Code UI 功能,它都会自动启动浏览器并打开开发人员工具,其中显示了在launch.json文件中指定的 URL。
如果看到“成功”页,但希望改为自己的网页
打开的网页在 DevTools 中由 设置 launch.json ,如果该文件存在于工作区 (打开的文件夹) 。 因此,你可能会在打开自己的.html文件时按 F5,但在“DevTools”选项卡中看到默认的“成功”页。 在这种情况下,选项包括:
在打开的文件夹中进行编辑
launch.json,以指向通常) 或可能指向文件路径 (URL。 然后可以使用Visual Studio Code调试器工作流/UI,例如 F5。或者,删除
launch.json,然后右键单击“>活动栏>资源管理器>”,.html选择“使用 Edge 打开”。 此方法不使用 Visual Studio Code 调试器工作流/UI,例如 F5。
另请参阅
- DevTools 扩展的 launch.json 文件
- 在 Visual Studio Code 中调试 Microsoft Edge
- 适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展
- Visual Studio Code 调试器现在与 DevTools (Microsoft Edge 93) 中的新增功能中的 DevTools 扩展集成。
外部页面:
- Visual Studio Code的调试一文中启动配置。
- VS Code 中的浏览器调试