添加屏幕
通过预生成屏幕,制作者只需选择屏幕,即可轻松创建现代、响应式应用。 这些屏幕在设计时考虑了常见应用场景和组合,并具有响应式容器和现代控件。

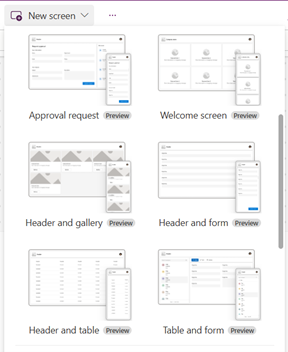
以下新屏幕可用:
添加新屏幕
在添加新屏幕时,您还可以选择屏幕布局(例如空白或拆分屏幕),以适合不同的屏幕大小。
- 登录到 Power Apps。
- 使用平板电脑格式创建画布应用。
- 在 Power Apps Studio 中的命令栏上,选择新屏幕,然后选择屏幕。
- 完成后,预览应用,并查看应用如何在不同的设备上显示。 有关详细信息,请参阅预览应用。
当**调整大小** 选项关闭时,应用的屏幕布局会根据所运行的设备屏幕大小进行调整。
欢迎屏幕
欢迎屏幕最适用于应用的起始屏幕。 它包含单独的磁贴,您可以使用图像、标题和说明文本自定义这些磁贴。 可以通过在主体容器内添加或删除磁贴来轻松更改屏幕上的磁贴数。 每个磁贴可用于将用户导航到应用的其他部分。
欢迎屏幕包含以下控件:
- 标头容器
- 标头
- 主体容器
- 容器
- 图像容器
- 图像(经典)
- 标题容器
- 功能项按钮
- 文本
- 图像容器
- 容器
添加和自定义欢迎屏幕
- 在 Power Apps Studio 中,选择添加屏幕 > 欢迎屏幕。
- 若要更改图像,请选择图像,然后选择编辑。
- 选择功能项按钮控件,并添加您自己的文本。
- 选择简短说明或有吸引力的信息并编辑说明文本。
- 若要添加更多磁贴,请在树视图中复制并粘贴容器项。
- 若要删除磁贴,请在树视图中右键单击容器,然后选择删除。
标题和库屏幕
使用标头和库屏幕展示各种产品或服务信息,例如产品目录。 当将库控件连接到数据源时,将自动生成目录,只需很少的自定义。
标头和库屏幕中的库控件是一个经典控件。 但是,当发布现代库控件时,标头和库屏幕使用现代库控件。 有关详细信息,请参阅画布应用中的现代控件和主题的概述。
标头和库屏幕包含以下控件:
- 标头容器
- 标头
- 主容器
- 库(经典)
- 图像容器
- 图像(经典)
- 图像容器
- 标题容器
- 标题文本
- 说明文本
- 按钮容器
- 按钮
- 库(经典)
添加和自定义标头和库屏幕
在 Power Apps Studio 中,选择添加屏幕 > 标头和库。
在树视图中,选择库,然后将其连接到数据源,例如 Dataverse。
选择库内的特定控件,例如图像、标题文本和文本说明。
在图像属性中,利用 ThisItem 语法设置所需图像。 对标题文本和文本说明应用相同的方法。
审批请求屏幕
审批请求屏幕包括一个标题,一个具有提交按钮的窗体以及一个具有预定义阶段的库。 对于通过窗体提交(例如提交审批请求或显示业务的工作流程)触发操作的场景,审批请求屏幕很有用。
审批请求屏幕包含以下控件:
- 标头容器
- 标头
- 主容器
- 窗体容器
- 窗体标题文本
- 审批窗体
- “提交”按钮
- 边栏容器
- 文本
- 库(经典)
- 窗体容器
添加和自定义审批请求屏幕
在 Power Apps Studio 中,选择添加屏幕 > 审批请求。
在树视图中,选择审批窗体,然后将其连接到数据源,例如 Dataverse。
若要查看审批阶段的详细信息,请在树视图中,选择 ReviewersGallery,然后在属性窗格中,选择高级选项卡并转到项目。
以下详细信息属于审批阶段:
名称:阶段或审批者的名称。
标题:阶段或审批者的副标题。
状态:阶段状态
当前:指示这是否是审批请求的当前阶段。
您还可以使用该按钮添加 Power Automate 审批工作流以通知审批者。 有关详细信息,请参阅使用 Power Automate 创建和测试审批工作流。
标题和窗体
“标题和表单 ” 屏幕包含标题、表单以及用于提交和取消表单提交的两个按钮。 此屏幕非常适合使用屏幕范围的表单。
“标题和表单 ” 屏幕包含以下控件:
- 标头容器
- 标头
- 主容器
- 窗体容器
- 表格
- 按钮容器
- “取消”按钮
- “提交”按钮
- 窗体容器
添加和自定义标题和表单屏幕
- 在其中 Power Apps Studio,选择“ 添加屏幕 > 标题和表单”。
- 在树视图中,选择 Form 并将其连接到数据源。
- [可选]为确保最佳的屏幕响应能力,请选择窗体上的每个数据卡片,并在“属性”窗格中将“ 宽度适合 ”属性设置为 “打开 ”。
标题和表
“标题和表格 ” 屏幕包含两个控件:一个标题控件和一个表格控件。 此模板非常适合在屏幕上展示详细的数据表。
“标题和表格 ” 屏幕包含以下控件:
- 标头容器
- 标头
- 主容器
- 表
添加和自定义标题和表格屏幕
- 在 Power Apps Studio 其中,选择“ 添加屏幕 > 标题和表格”。
- 在树视图中,选择“表 ” 并将其连接到数据源。
将屏幕重新排序
如果您有多个屏幕,则可将其重新排序。
在左侧窗格中,将鼠标悬停在您要上移或下移的屏幕上,然后选择上移或下移。
备注
使用 StartScreen 属性设置首先显示哪个屏幕。
添加导航
当您创建包含多个屏幕的画布应用时,可以添加导航,以便用户可以在屏幕之间导航。
选择屏幕后,选择插入,并在搜索框中输入前进箭头,然后将其选中。
(可选)将此箭头移到屏幕右下角。
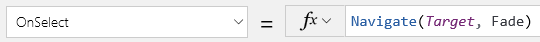
选中箭头后,将 OnSelect 属性设置为 Navigate 函数。

当用户选择此箭头时,目标屏幕淡入。
在目标屏幕上,添加后退箭头图标,然后将其 OnSelect 属性设为以下公式:
Navigate(Target, ScreenTransition.Fade)备注
在上面写有目标的公式中,输入您导航到的屏幕名称。