DevTools (Microsoft Edge 83) 的新功能
遵循更新的 Chromium 排程,我們會針對即將推出的 Microsoft Edge 版本調整排程,並取消Microsoft Edge 82 版本。 如需詳細資訊,請參閱我們的 部落格文章 。
若要查看 Microsoft Edge DevTools 的最新功能,以及適用於 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 擴充功能,請閱讀這些公告。
若要保持最新狀態並取得最新的 DevTools 功能,請下載測試人員預覽版的 Microsoft Edge。 無論您是使用 Windows、Linux 或 macOS,請考慮使用 Canary (或其他預覽通道) 作為預設開發瀏覽器。 Beta、Dev 和 Canary 版本的 Microsoft Edge 會以個別應用程式的形式執行,並存於穩定發行的 Microsoft Edge 版本。 請 參閱Microsoft Edge 測試人員通道。
如需最新的公告,請遵循 Twitter 上的 Microsoft Edge 小組。 若要回報 DevTools 的問題或要求新功能,請在 MicrosoftEdge/DevTools 存放庫中提出問題。
來自 Microsoft Edge DevTools 小組的公告
在 Windows 10 或更新版本裝置上遠端偵錯 Microsoft Edge
Microsoft Edge (Beta) 應用程式的遠端工具現已可在 Microsoft 市集中取得。 此應用程式會擴充 Windows Device Portal。 您可以從開發計算機上執行的 Microsoft Edge 連線到遠端 Windows 10 或更新版本裝置,並顯示目標清單。 此目標清單包含 Microsoft Edge 中的所有索引標籤,以及在 Windows 裝置上開啟的 PWA 。 針對在遠端 Windows 裝置上執行的目標,在您的開發電腦上使用 DevTools。

閱讀我們的指南,以設定 Windows 10 裝置和開發電腦以進行遠端偵錯: 遠端偵錯 Windows 裝置。
透過 推文 或按兩下 [ 傳送 意見反應] 圖示,讓我們知道您的遠端偵錯體驗。
存取設定的新方式
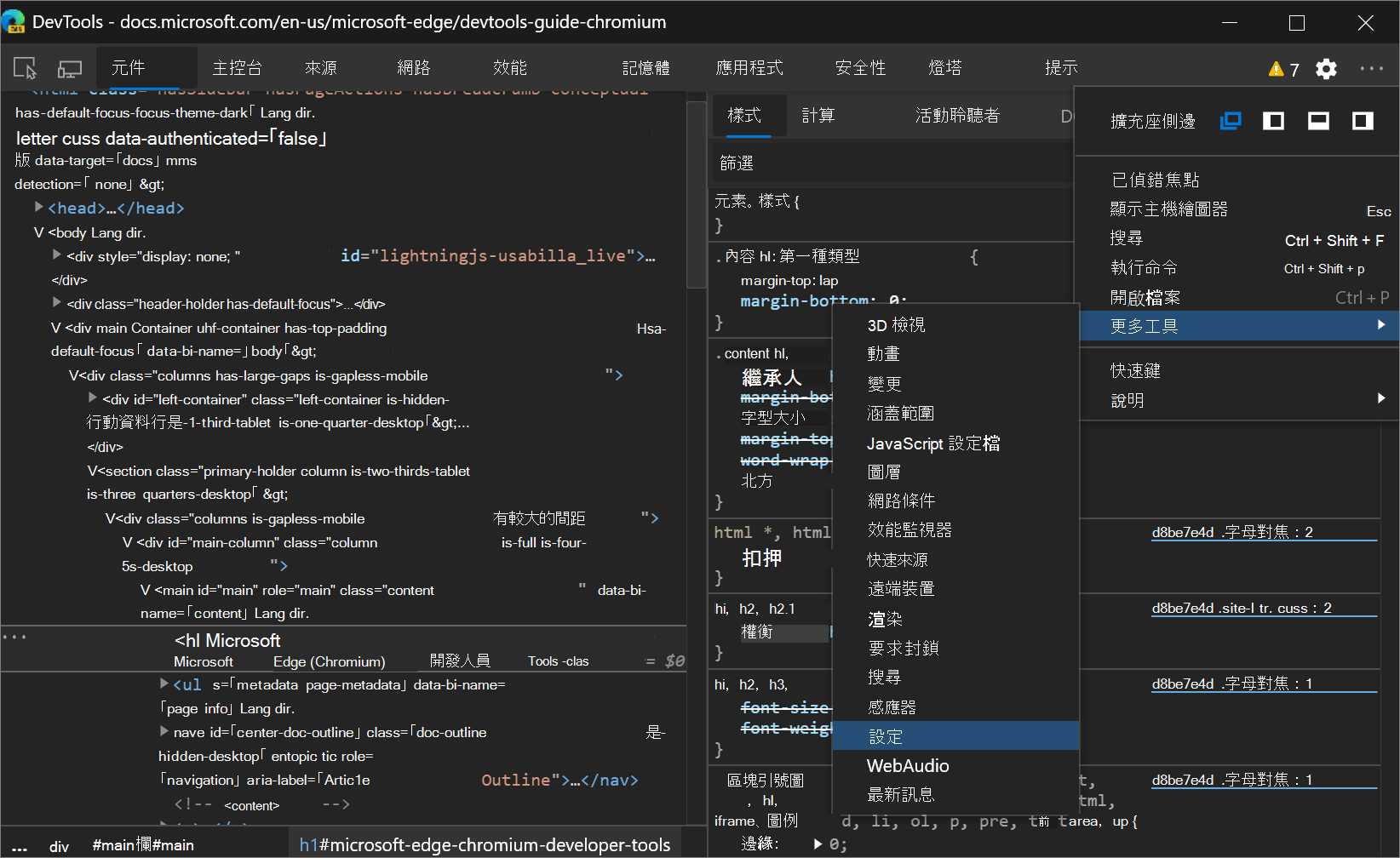
DevTools 有數位設定可供您自定義,讓 DevTools 的外觀、風格和工作方式符合您的需求。 在 Microsoft Edge 83 中,現在更容易存取 DevTools 中的 設定 。 單擊主選單旁的齒輪圖示,以開啟 [ 設定 ]。
![齒輪圖示會在 DevTools 中開啟 [設定]](devtools-images/settings.png)
您也可以從 [其他工具 ] 下的 [主功能表 ] 開啟 [ 設定]。

Chromium 問題 #1050855
新增和改良的資訊列
在 DevTools 中) 資訊列 (資訊列的資訊通知列,現在具有改良的外觀和更多功能。 在 Microsoft Edge 83 中,資訊列更容易閱讀並提供按鈕,因此您可以立即採取相關動作。

Chromium 問題 #1056348
使用鍵盤瀏覽色彩選擇器
在舊版的 Microsoft Edge 中,您無法使用鍵盤瀏覽色彩選擇器的 [陰影] 區段。 在 Microsoft Edge 83 中,您現在可以使用鍵盤在色彩選擇器的 [ 陰影 ] 區段中移動選取器。
色彩選擇器是 [ 元素 ] 面板中用於變更 color 和 background-color 宣告的 GUI:
![您現在可以使用鍵盤在色彩選擇器的 [陰影] 區段中移動選取器](devtools-images/color-picker.png)
Chromium 問題 #963183
另請參閱:
屬性索引標籤現在會在頁面重新整理之後填入
在 Microsoft Edge 81 和更早版本中,[元素] 面板中的 [屬性] 索引標籤已因頁面重新整理而中斷。 當您重新整理頁面時,[屬性] 索引 標籤 並未填入目前選取項目的屬性:
![在 Microsoft Edge 81 和更早版本中,頁面重新整理之後,[屬性] 索引標籤會空白](devtools-images/properties-in-81.png)
在 Microsoft Edge 83 中,您現在可以在 [屬性] 索 引標籤中的頁面重新整理之後,顯示目前選取元素的屬性:
![在 Microsoft Edge 83 中,[屬性] 索引標籤上會在頁面重新整理之後顯示目前選取項目的屬性](devtools-images/properties-in-82.png)
Chromium 問題 #1050999
另請參閱:
使用箭頭鍵捲動變更工具
[變更] 工具會追蹤您在 DevTools 中對 CSS 或 JavaScript 所做的任何變更。 您可以使用 [變更] 工具 快速顯示所有變更,並將這些變更帶回編輯器/IDE。
若要開啟 [變更 ] 工具,請在 DevTools 中,按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 開啟 [命令功能表],然後輸入 changes。 選取 [顯示變更] 命令,然後按 Enter。
[變更] 工具會在 DevTools 底部的 [快速檢視] 面板中開啟。
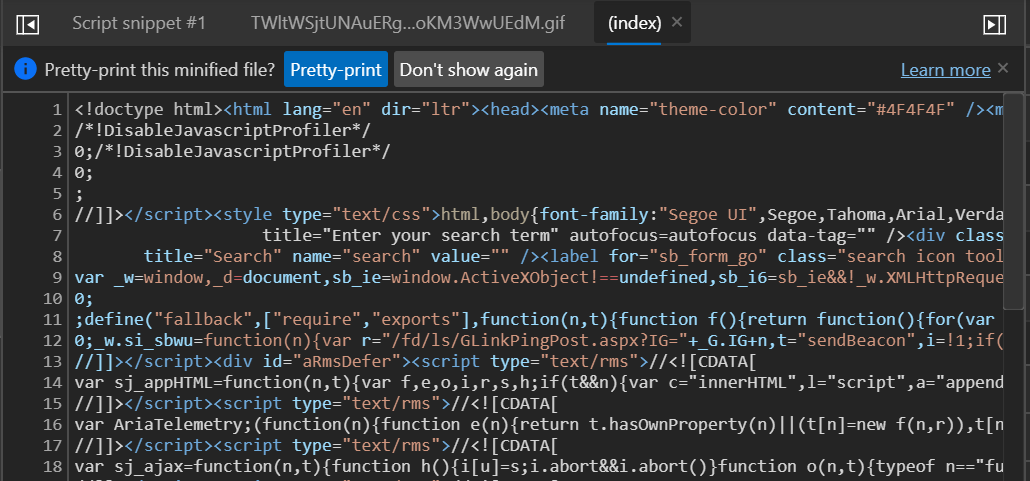
當您對縮製的檔案進行變更時, 變更工具 可讓您水平捲動以顯示所有縮製的程序代碼。 從 Microsoft Edge 83 開始,您現在可以使用鍵盤上的箭頭鍵水平捲動。
![在 Microsoft Edge 83 中,您可以使用箭頭鍵水平捲動,以在 [變更] 工具中顯示您縮製的程序代碼](devtools-images/changes.png)
如果您使用螢幕助讀程式或鍵盤流覽 DevTools,請透過在我們處 推文 或按兩下 [ 傳送 意見反應] 圖示,將您的意見反應傳送給我們。
Chromium 問題 #963183
另請參閱:
Chromium 專案的公告
下列各節會宣佈Microsoft Edge 83 中提供對開放原始碼 Chromium 項目貢獻的其他功能。
模擬視覺缺陷
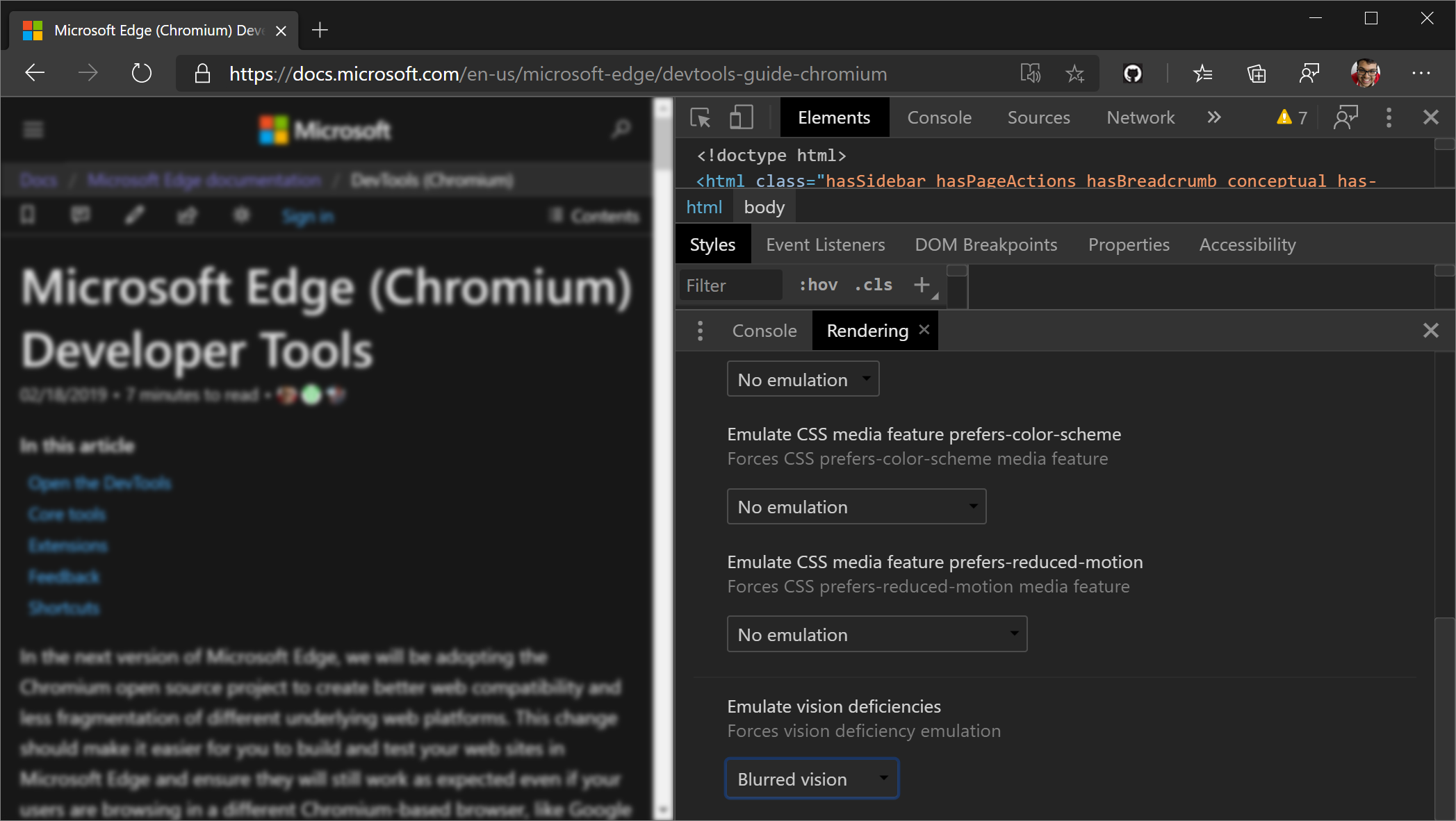
在轉 譯 工具中,使用新的 模擬視覺 缺陷功能,進一步瞭解具有不同視覺缺陷類型的人員如何體驗您的網站:

DevTools 可以模擬模糊的視覺和下列類型的色彩視覺缺陷:
| 色彩視覺缺陷 | 詳細資料 |
|---|---|
| Protanopia | 無法察覺任何紅燈。 |
| 綠色盲 | 無法察覺任何綠色光線。 |
| Tritanopia | 無法察覺任何藍光。 |
| 色盲 | 無法察覺任何色彩,但灰色陰影除外 (極為罕見) 。 |
這些色彩視覺缺陷的較不極端版本存在,且較為常見。 例如,相依於 protanopia,protanomaly 是紅色光線 (的降低敏感度,這是完全無法察覺紅燈) 。 不過,這些 異常 視覺缺陷並沒有那麼清楚的定義:具有這類視覺缺陷的每個人都不同,而且可能會看到不同的情況, (能夠察覺更多或更少的相關色彩) 。
藉由設計DevTools中更極端的模擬,您的Web應用程式也保證可供視覺缺陷的人員存取。
透過 推文 或按兩下 [ 傳送 意見反應] 圖示來傳送意見反應。
Chromium 問題 #1003700
另請參閱:
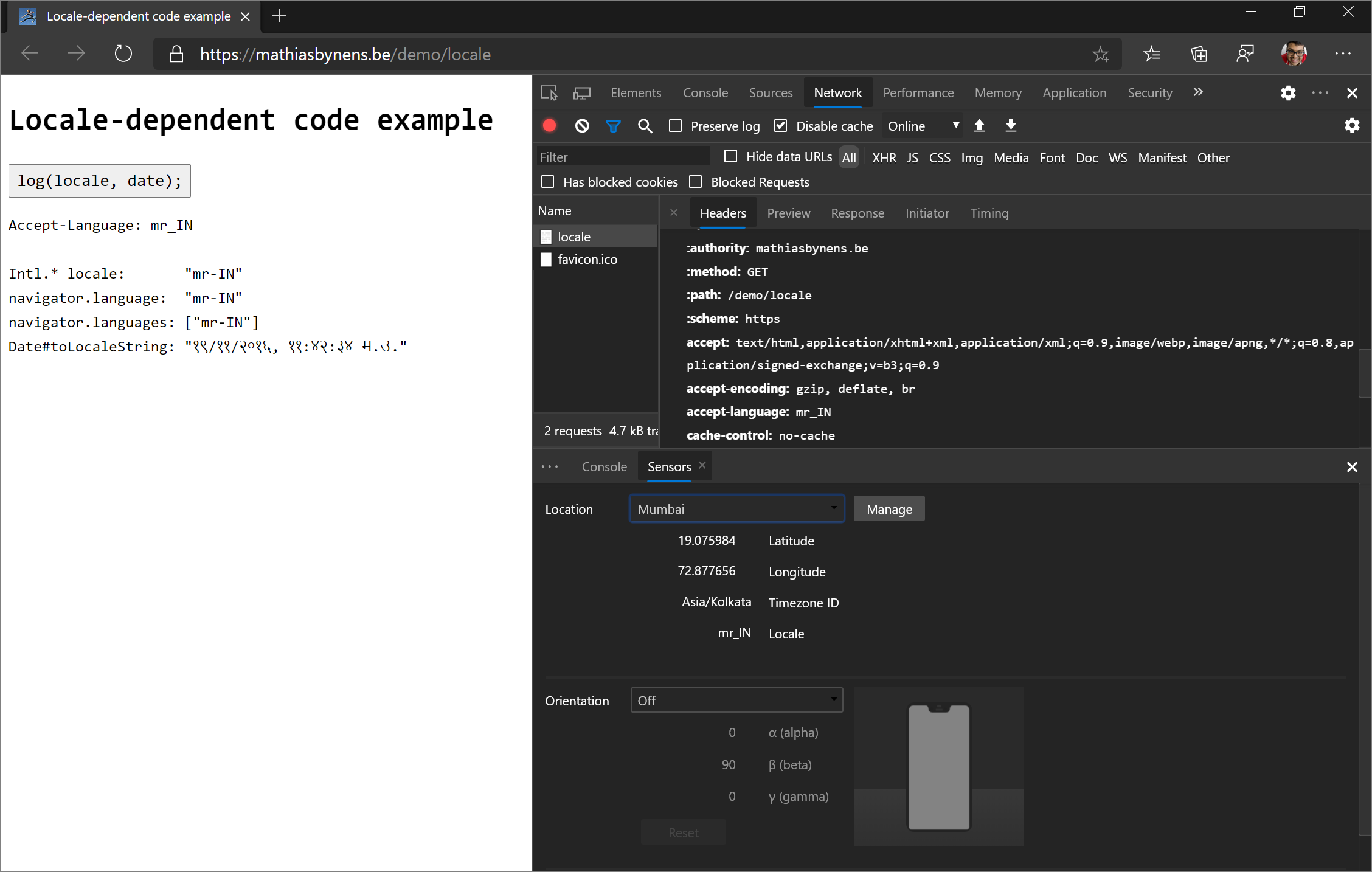
模擬地區設定
若要模擬地區設定,請在 [感測器] 工具中,從 [ 位置 ] 下拉式清單中選取位置。 (若要存取 感測器 工具, 請開啟 [命令功能表 ] 並輸入 Sensors.) 選取位置之後,DevTools 會修改目前的默認地區設定,這會影響下列程式代碼:
-
Intl.*API,例如:new Intl.NumberFormat().resolvedOptions().locale - 其他地區設定感知 JavaScript API,例如
String.prototype.localeCompare和*.prototype.toLocaleString,例如:123_456..toLocaleString() - DOM API,例如
navigator.language和navigator.languages - Accept-Language HTTP 要求標頭
注意事項
navigator.language和 navigator.languages 的更新不會立即顯示,但只會在下一次導覽或頁面重新整理之後顯示。 HTTP 標頭的 Accept-Language 變更只會反映在後續要求中。

若要嘗試示範,請參閱 地區設定相依程式代碼範例。
Chromium 問題 #1051822
另請參閱:
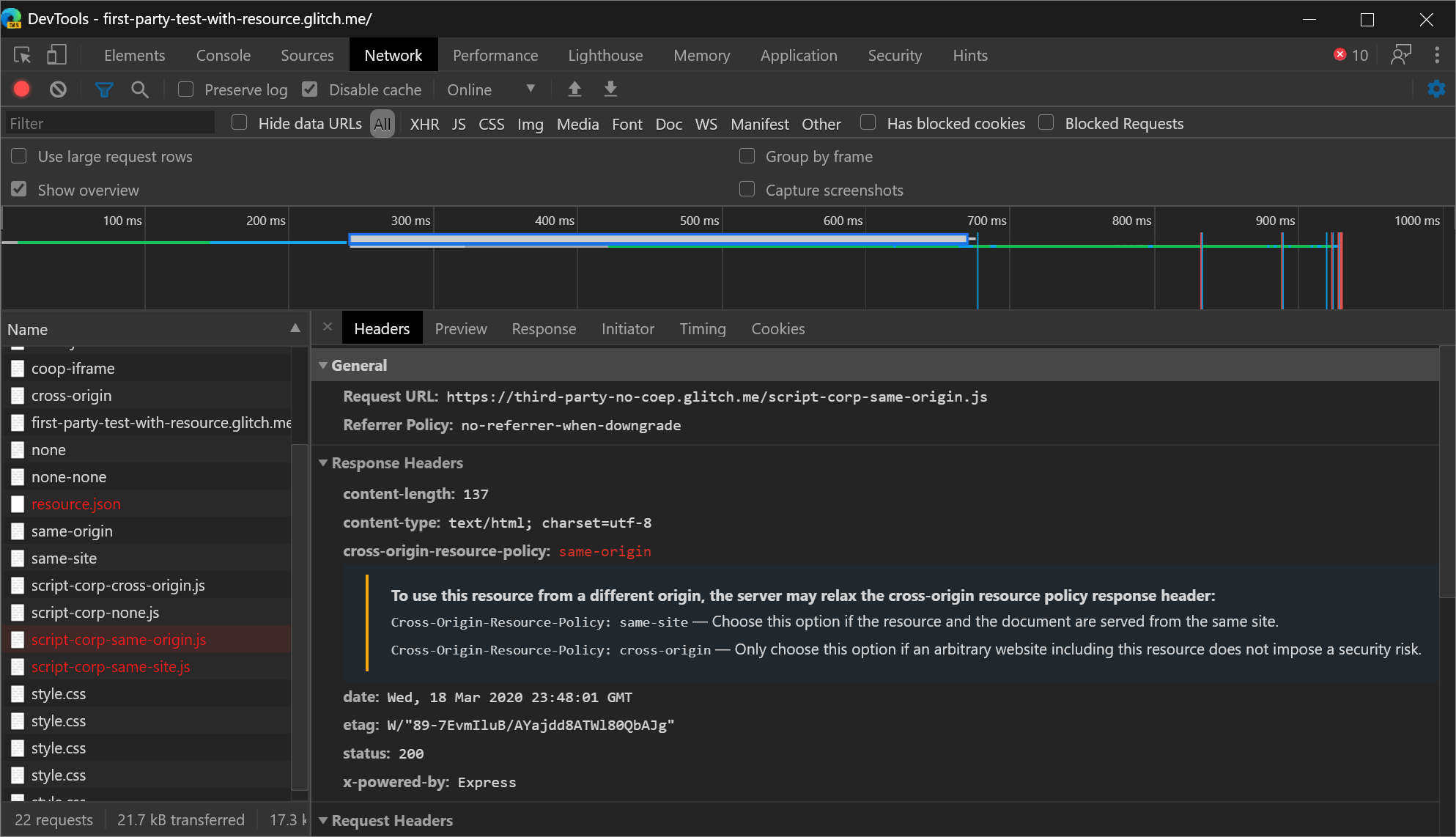
跨原始來源內嵌器原則 (COEP) 偵錯
[網络] 面板現在會提供跨原始來源內嵌程序原則偵錯資訊。
[ 狀態] 數據行現在提供封鎖要求原因的快速說明,以及用來檢視該要求標頭以進一步偵錯的連結:
![[狀態] 資料行中的封鎖要求](devtools-images/status.png)
[標頭] 索引標籤的 [回應標頭] 區段提供如何解決問題的更多指引:

透過 推文 或按兩下 [ 傳送 意見反應] 圖示來傳送意見反應。
Chromium 問題 #1051466
另請參閱:
- 封鎖檢查網路活動中的要求。
斷點、條件式斷點和記錄點的新圖示
更新:自 2022 年起,斷點現在會以藍色矩形表示,而不是紅色圓圈。
[ 來源] 面板具有斷點、條件式斷點和記錄點的新圖示:
- 斷點 (
 ) 以紅色圓圈表示。
) 以紅色圓圈表示。 - 條件式斷點 (
 ) 以半紅色半白色圓圈表示。
) 以半紅色半白色圓圈表示。 - Logpoints (
 會以具有主控台圖示的紅色圓圈表示。
會以具有主控台圖示的紅色圓圈表示。
新圖示的動機是讓UI與其他 GUI 偵錯工具更加一致, (通常會將色彩斷點設為紅色) ,並讓您更輕鬆地一目了然地區分這3個功能。
Chromium 問題 #1041830
另請參閱:
檢視設定特定 Cookie 路徑的網路要求
使用網路工具中的新cookie-path篩選關鍵詞,將焦點放在設定特定 Cookie 路徑的網路要求。
若要探索更多關鍵詞,例如 cookie-path,請參閱網路功能參考中的依屬性篩選要求。
從命令功能表向左停駐
若要將 DevTools 移至檢視區左側 (轉譯的網頁) ,請開啟 [ 命令功能表 ] 並執行 Dock to left 命令。 停 駐至左側 功能自 Microsoft Edge 75 起已可供使用,但先前只能從主功能表存取。 您現在也可以從 [命令功能表] 存取 [ 停駐至左] 功能。
 」
」
透過 推文 或按兩下 [ 傳送 意見反應] 圖示來傳送意見反應。
Chromium 問題 #1011679
另請參閱:
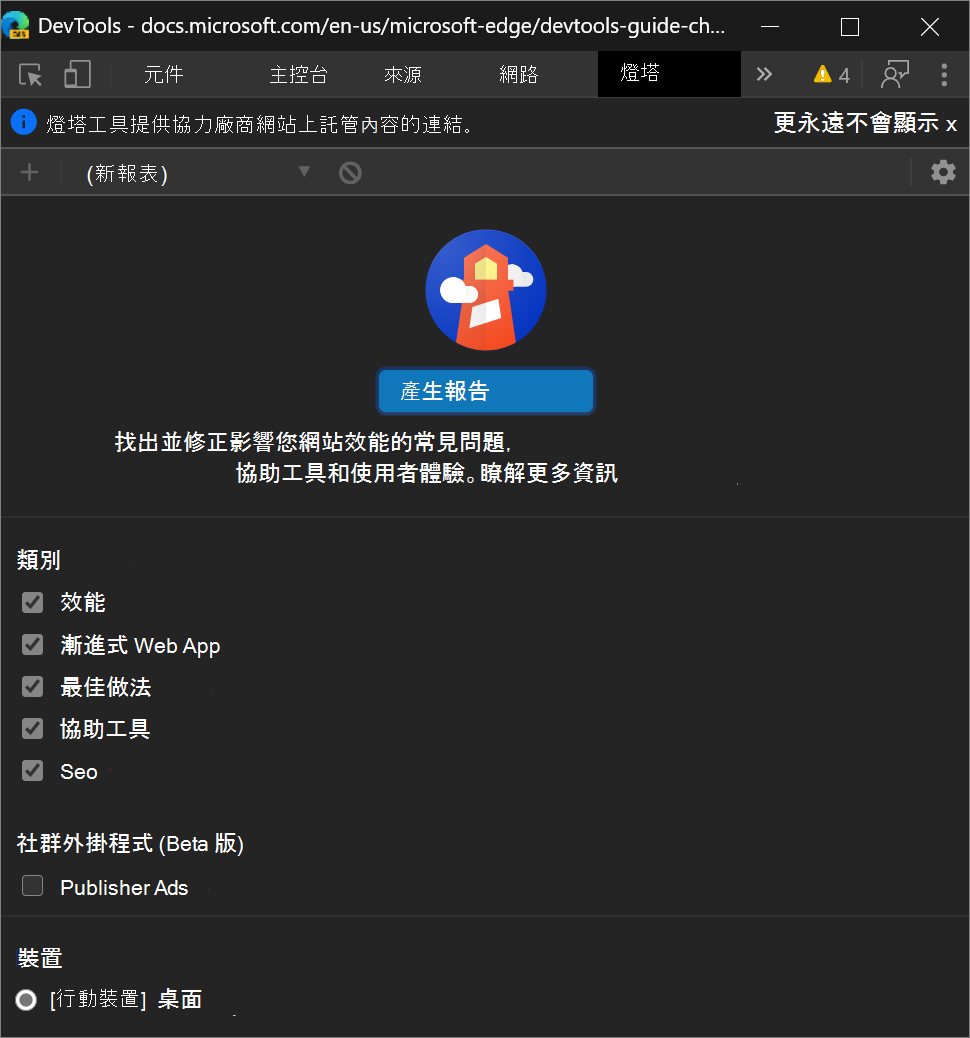
[稽核] 面板現在是 Lighthouse 面板
DevTools 小組經常收到來自 Web 開發人員的意見反應,雖然可以從 DevTools 執行 Lighthouse ,但當他們試用時,卻找不到 “Lighthouse” 面板。 因此, 稽核面板 現在稱為 Lighthouse 面板。

注意: Lighthouse 面板提供裝載於第三方網站上內容的連結。 Microsoft不負責,也無法控制這些網站的內容及其可能收集的任何數據。
另請參閱:
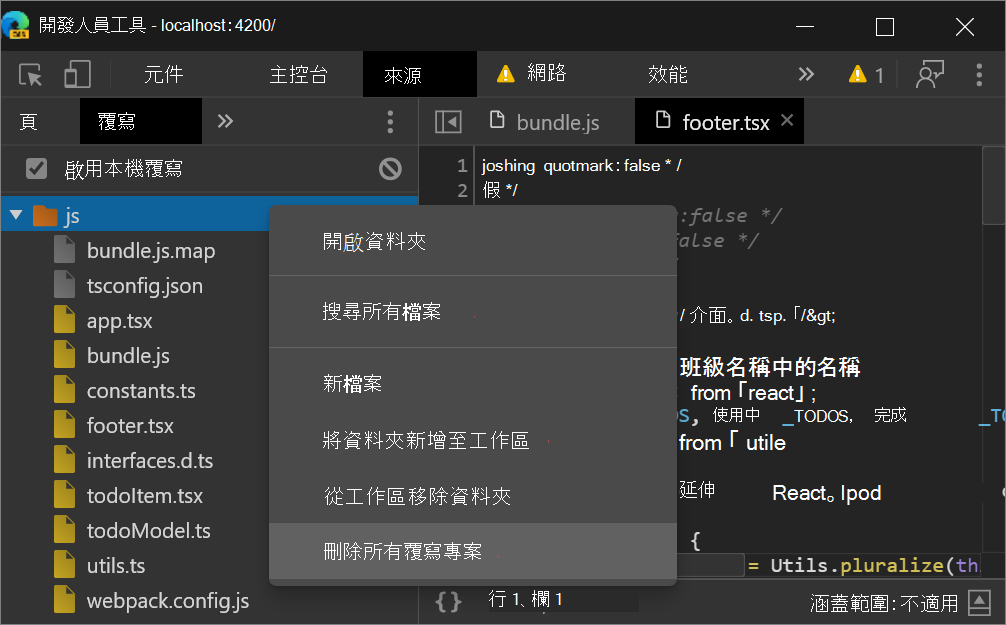
刪除資料夾中的所有本機覆寫
設定本機 覆寫之後,您可以以滑鼠右鍵按兩下目錄,然後選取新的 [ 刪除所有覆 寫] 選項,以刪除該資料夾中的所有本機覆寫。

透過 推文 或按兩下 [ 傳送 意見反應] 圖示來傳送意見反應。
Chromium 問題 #1016501
另請參閱:
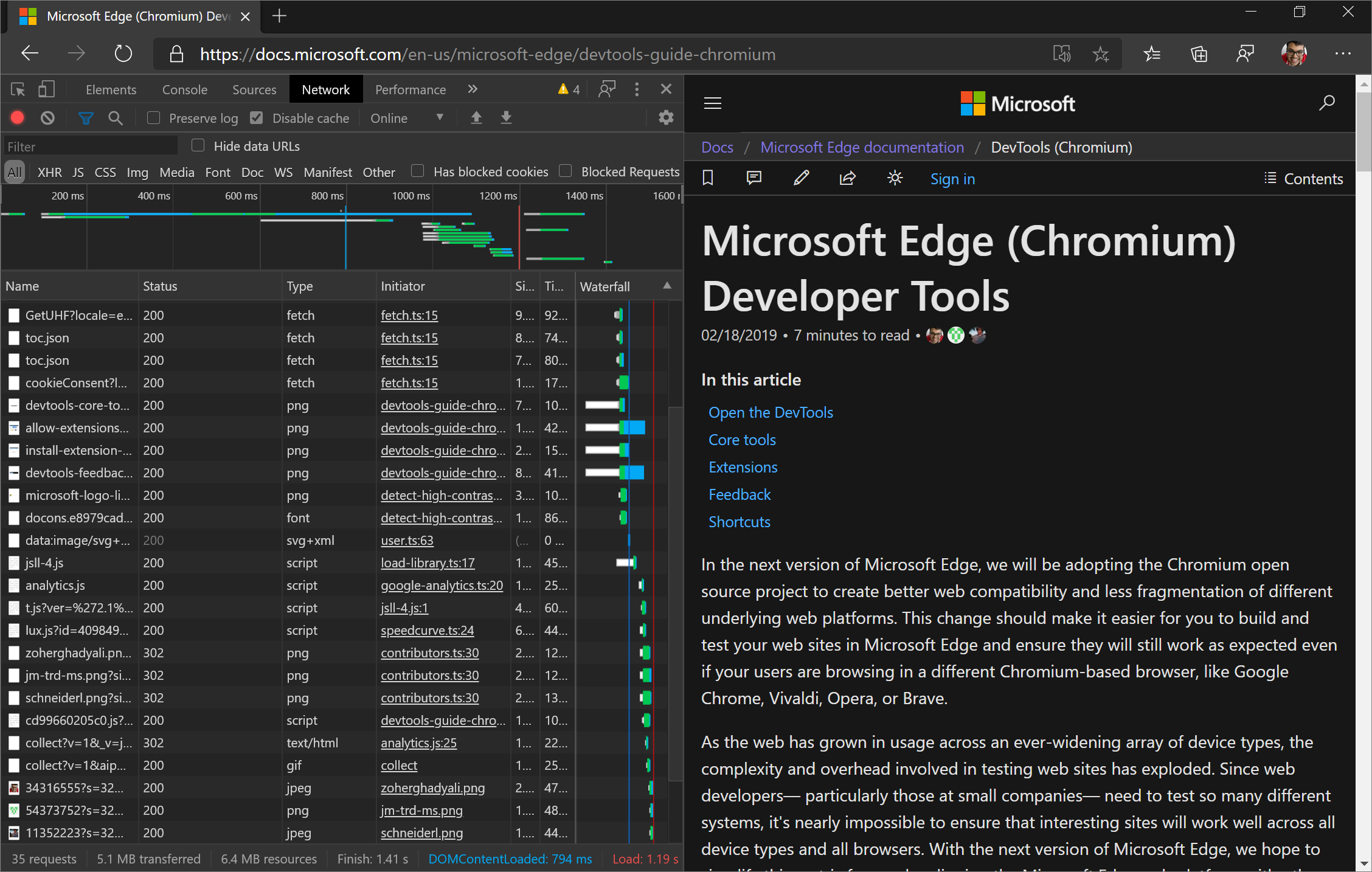
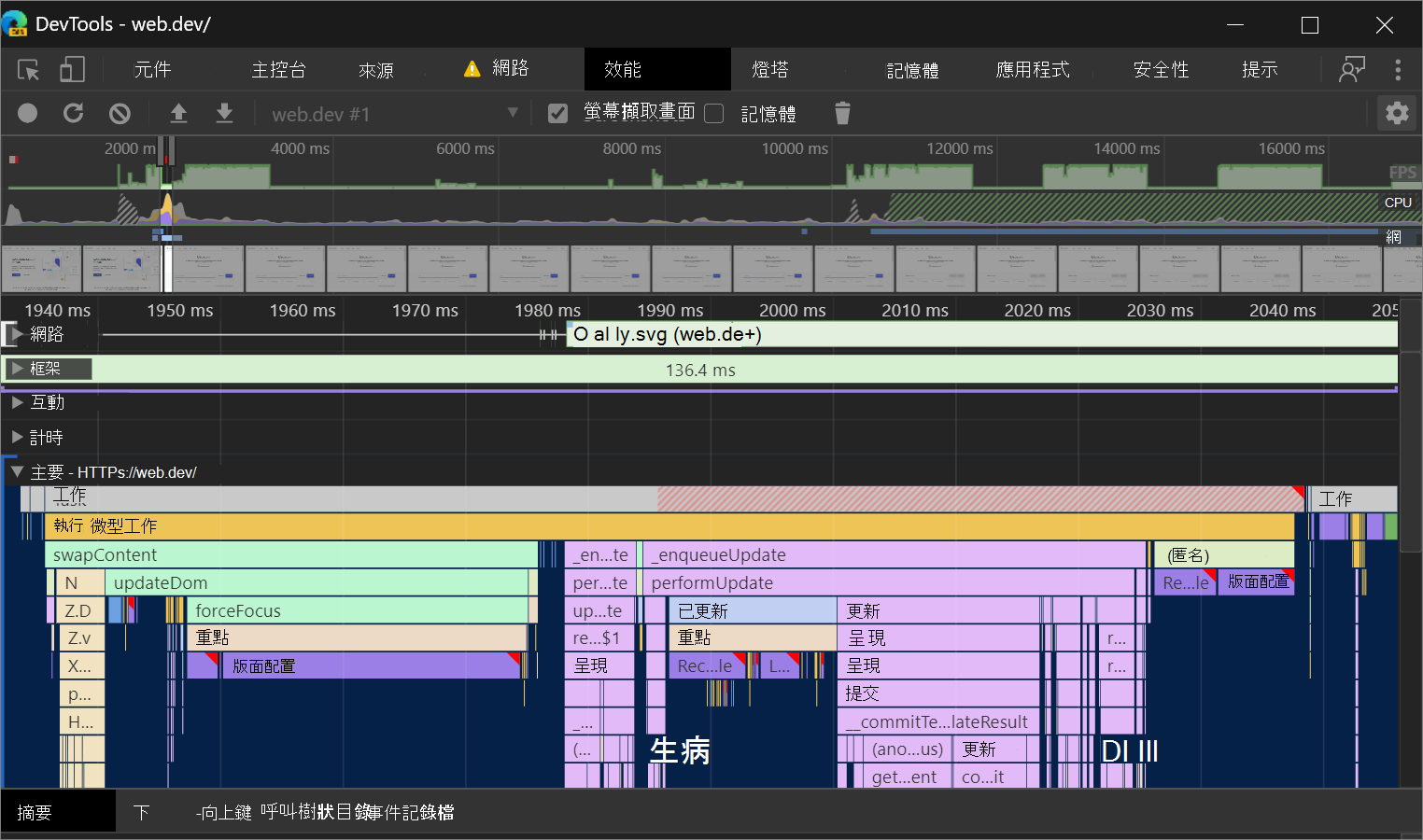
已更新 Long 工作 UI
「長工作」是 JavaScript 程式代碼,可長期獨佔主線程,導致網頁凍結。
您已經可以在 [效能] 面板中將長任務可視化 一段時間,但在 Microsoft Edge 83 中,[ 效 能] 面板中的 [長任務] 視覺效果 UI 已更新。 工作的 [長任務] 部分現在會以等量紅色背景著色:

透過 推文 或按兩下 [ 傳送 意見反應] 圖示來傳送意見反應。
Chromium 問題 #1054447
指令清單窗格中的可遮罩圖示支援
在應用程式工具的 [指令清單] 窗格中,有一個新的複選框[只顯示可遮罩圖示的最小安全區域]。
Android Oreo 引進了調適型圖示,可在不同裝置型號中以各種形狀顯示應用程式圖示。 可遮罩圖示 是支援調適型圖示的新圖示格式,可讓您確保 PWA 圖示在支援可遮罩圖示標準的裝置上看起來不錯。
若要檢查您的可遮罩圖示在 Android Oreo 裝置上看起來是否良好,請在應用程式工具的 [指令清單] 窗格中,選取新的複選框 [只顯示可遮罩圖示的最低安全區域]:
![]()
這項功能在 Microsoft Edge 81 中啟動。 Microsoft Edge 83 中涵蓋的更新未涵蓋在 DevTools (Microsoft Edge 81 的新功能) 中。
另請參閱:
- 檢視、編輯和刪除 Cookie - 應用程式工具的 相關文章。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面可在這裡找到,並由 (技術寫入器 Chrome DevTools & Lighthouse) 所撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。