DevTools (Microsoft Edge 92) 的新功能
若要查看 Microsoft Edge DevTools 的最新功能,以及適用於 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 擴充功能,請閱讀這些公告。
若要保持最新狀態並取得最新的 DevTools 功能,請下載測試人員預覽版的 Microsoft Edge。 無論您是使用 Windows、Linux 或 macOS,請考慮使用 Canary (或其他預覽通道) 作為預設開發瀏覽器。 Beta、Dev 和 Canary 版本的 Microsoft Edge 會以個別應用程式的形式執行,並存於穩定發行的 Microsoft Edge 版本。 請 參閱Microsoft Edge 測試人員通道。
如需最新的公告,請遵循 Twitter 上的 Microsoft Edge 小組。 若要回報 DevTools 的問題或要求新功能,請在 MicrosoftEdge/DevTools 存放庫中提出問題。
提示
Microsoft組建 2021 會議於 5 月 25-27 日。 以下是組建中有關 DevTools 更新的影片: Microsoft Edge |平台的狀態 - Microsoft Edge 為開發人員提供吸引人且一致的平臺。 由於舊版瀏覽器已淘汰支援,因此 Edge 很快就會成為 Windows 10 或更新版本上Microsoft唯一支援的瀏覽器。 加入我們,瞭解Edge平臺、工具和Web應用程式的最新版本。
當 DevTools 縮小時,不再隱藏 [關閉] 按鈕
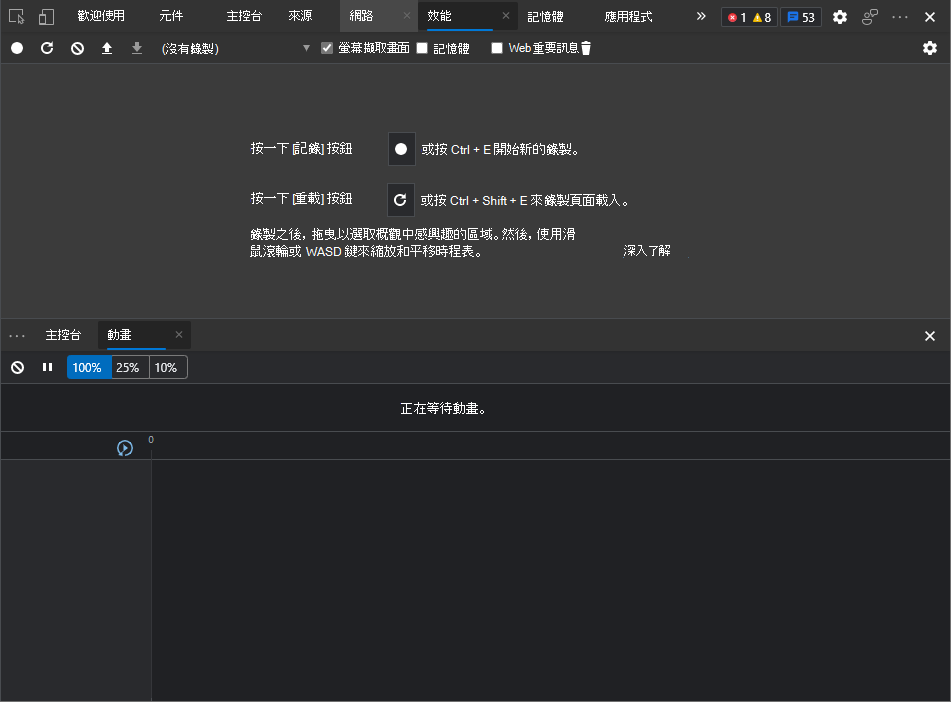
在 Microsoft Edge 版本 91 或更早版本中,當 DevTools 檢視區縮小時,不會顯示關閉 DevTools 的 [ 關閉 ] 按鈕。 在 Microsoft Edge 版本 92 中,不論 DevTools 檢視區寬度為何,DevTools 中的 [ 關閉 ] 按鈕一律會出現。
![即使檢視區已縮小,現在仍會出現 [關閉DevTools] 按鈕](devtools-images/close-devtools-button-always-displayed.png)
使用新的 [更多工具] 按鈕快速新增工具
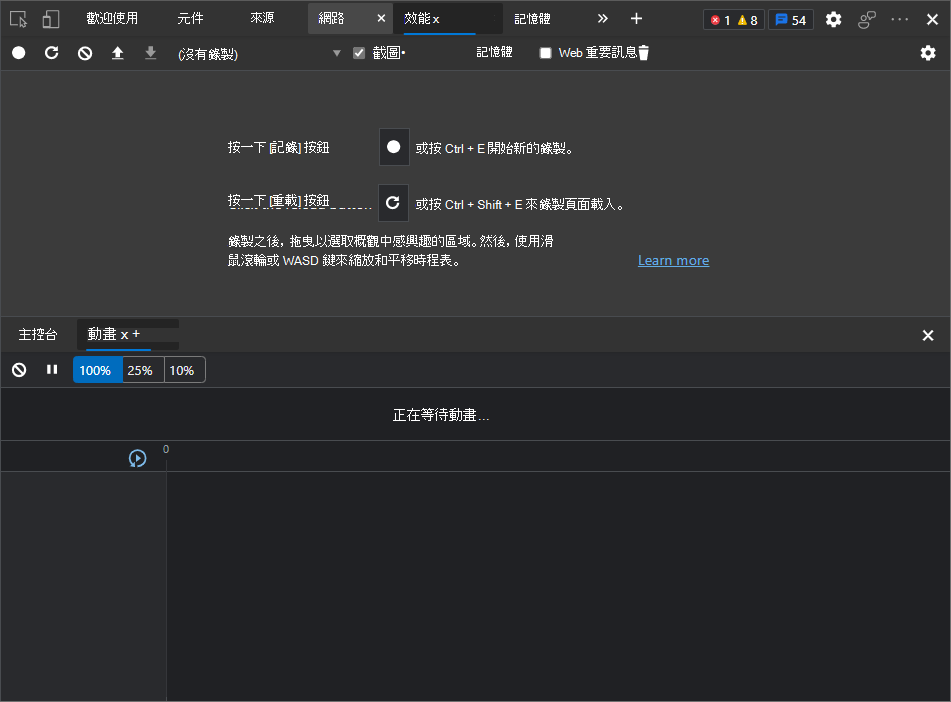
有一個新方式可在 Microsoft Edge DevTools 中開啟更多工具:[ 其他工具 (+) ] 功能表。 [ 更多工具] 功能表會出現在主面板的工具列和 [ 隱藏 式選單] 的工具列上 ([快速 檢視 ] 面板) 。 從 [ 其他 工具] 選單選取工具會將工具新增至工具列。
若要重新排序任一工具列上的索引標籤,請選取並拖曳索引標籤。
[ 更多工具] 功能表可在 Microsoft Edge 89 版中作為實驗使用,且現在一律存在。
![上方工具列和隱藏式選單工具列上的 [更多工具] 按鈕](devtools-images/more-tools-button.png)
![[更多工具] 功能表](devtools-images/more-tools-menu.png)
另請參閱:
- 關於工具清單中的 [更多工具] 選單
暫留、選取和關閉工具的改善
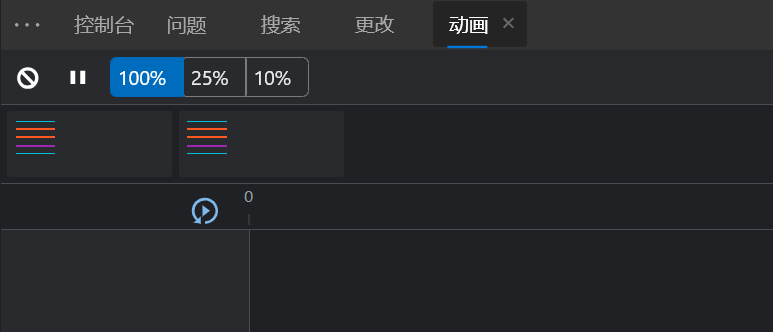
已重新格式化每個工具的索引標籤,以減少意外關閉工具的機會。 在主要工具列的每個索引標籤上,以及 [隱藏式選單 ] 的工具列中 ([ 快速檢視 ] 面板) ,已新增下列專案:
- 索引標籤周圍的間距。
- 索引標籤中關閉 (
x) 按鈕周圍的間距。 - 將滑鼠停留在索引標籤上方時的背景色彩。
- 索引標籤之關閉 ()
x按鈕的工具提示。 - 索引標籤的關閉 ()
x按鈕的對比較高。
例如,當您在效 能工具中 ,且將滑鼠停留在 [網络 ] 工具的索引標籤上時,這些改善有助於防止不小心關閉 網路 工具。
重新格式化前的索引標籤:

重新格式化之後的索引標籤:

這些改善特別適用於當地語系化 DevTools 的使用者,其中的索引標籤可能較窄且更容易意外關閉:

現在可以更輕鬆地重新新增您關閉的工具:[ 更多工具] 功能表 已新增至主要工具列,而 [隱藏式 選單] 現在 ([ 快速檢視 ]) 工具列。
另請參閱:
在控制台中提供更好的螢幕助讀程序支援
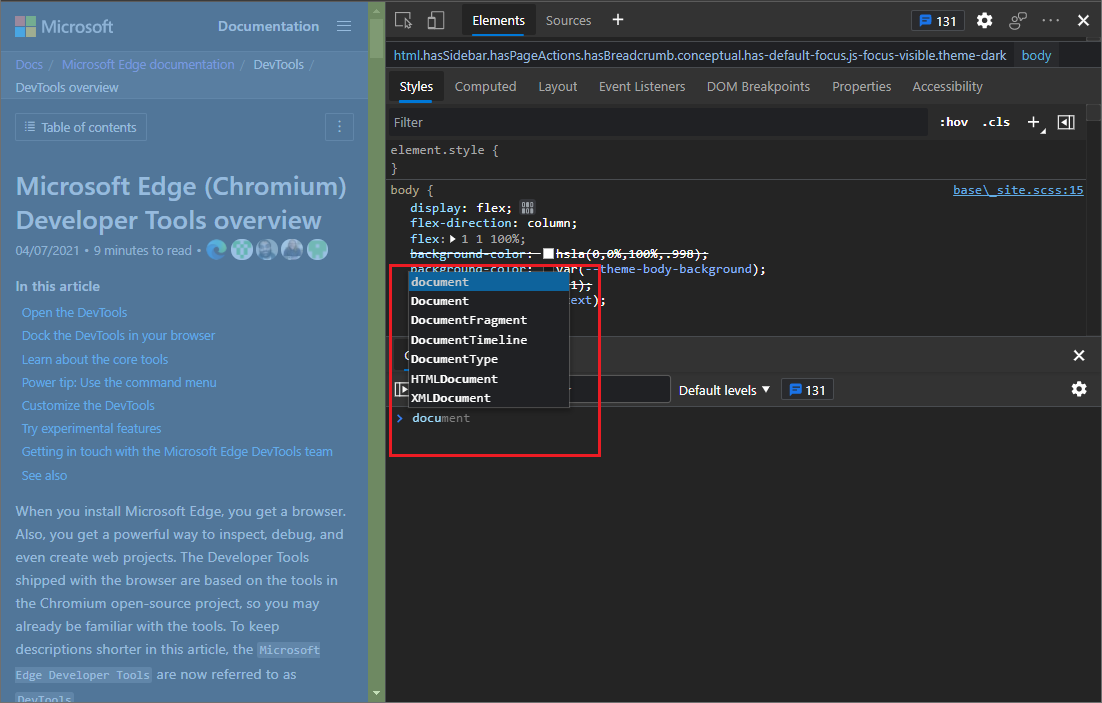
在Microsoft Edge 版本 92 之前, 在控制台中,螢幕助讀程式等輔助技術並未宣告自動完成建議或評估表達式的結果。 現在已修正此問題。
在 主控台中,螢幕助讀程式現在會宣佈目前選取的自動完成建議:

在 主控台中,螢幕助讀程式現在會宣告評估表達式的結果:

另請參閱:
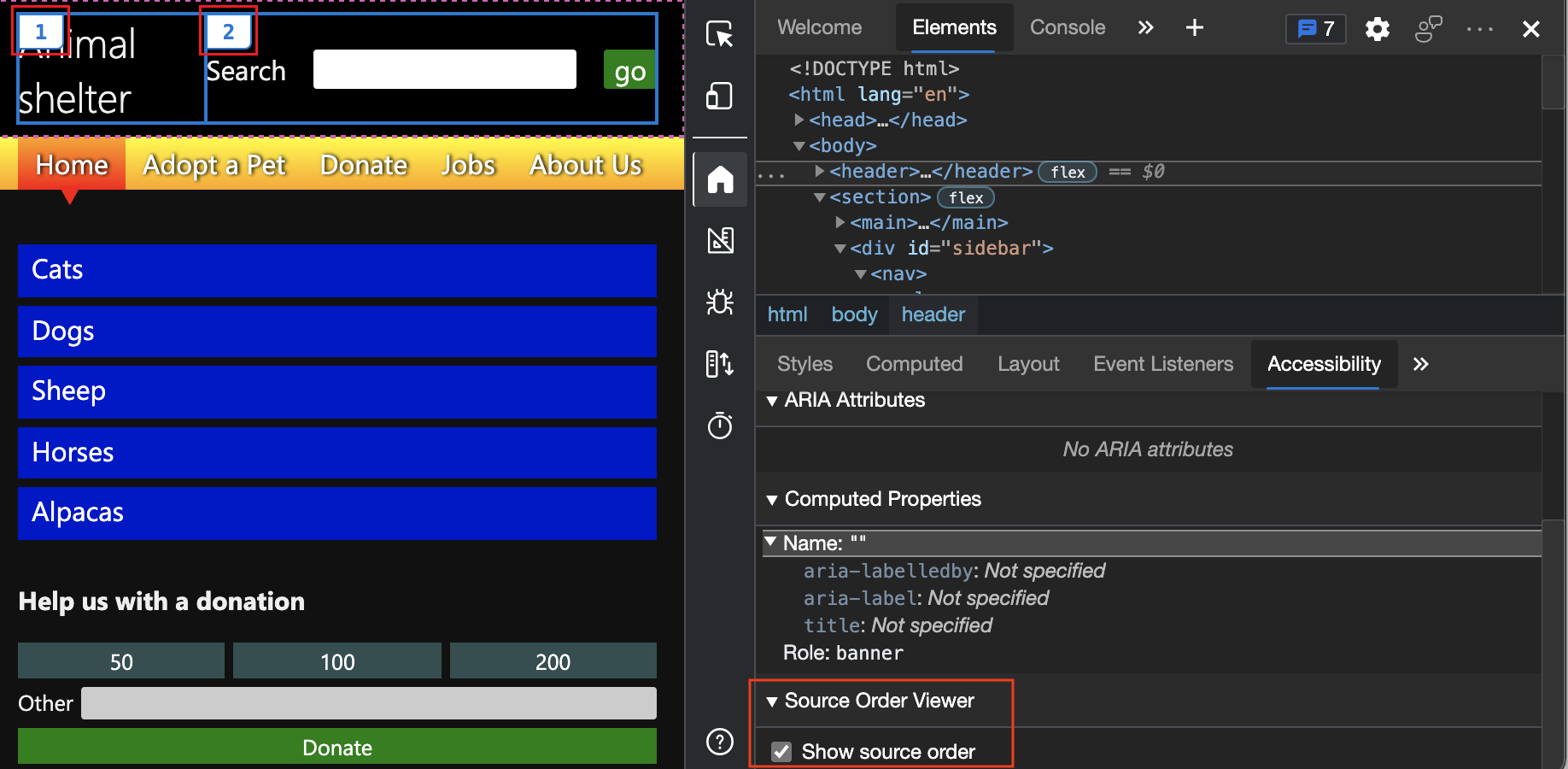
來源順序查看器
您現在可以檢視在轉譯網頁上重疊的來源元素順序,以取得更好的輔助功能檢查。
HTML 檔中的內容順序對於搜尋引擎優化和輔助功能很重要。 CSS 可讓開發人員建立與 HTML 源文檔中的順序不同的螢幕順序內容。 這是輔助功能問題,因為螢幕助讀程式使用者可能會收到令人困惑的體驗。

請參閱 使用來源順序查看器測試鍵盤支援。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1094406。
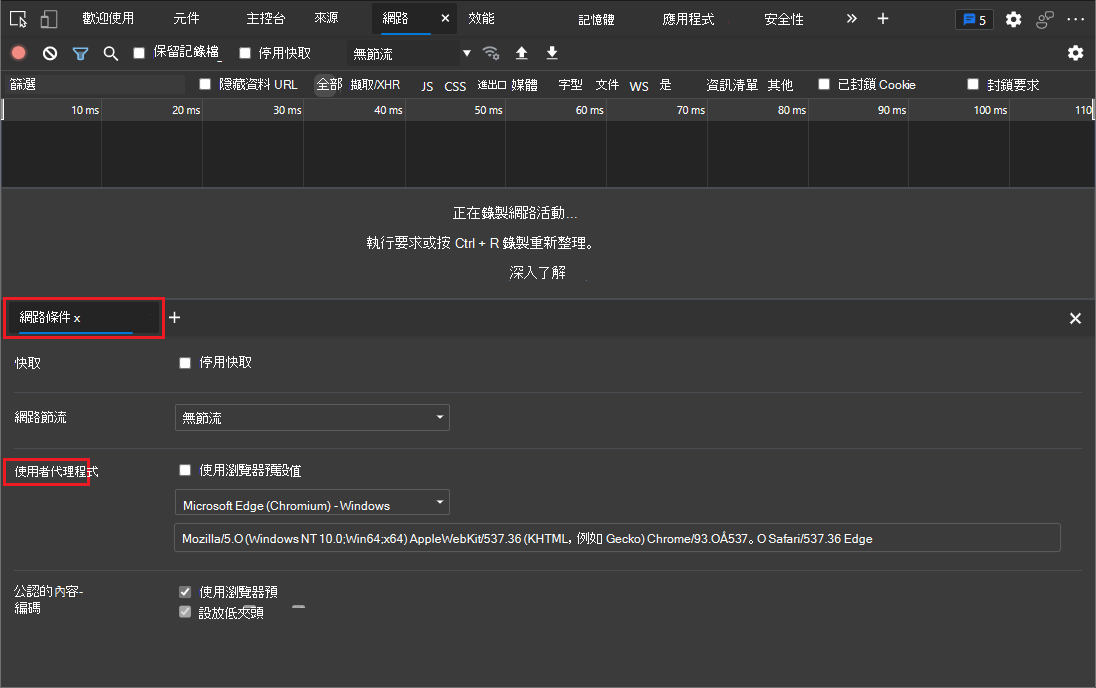
在 [網路條件] 索引標籤中 User-Agent 裝置的用戶端提示
User-Agent 現在會在 [網络條件] 工具的 [使用者代理程式] 字段中,針對裝置套用用戶端提示。 User-Agent 用戶端提示是用戶端提示 API 的新擴充,可讓您以維護隱私權的工程設計方式存取使用者瀏覽器的相關信息。

請參閱 User-Agent 用戶端提示。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1174299。
Microsoft Edge Developer Tools for Visual Studio Code 1.1.8 版
適用於 Microsoft Visual Studio Code 的 Microsoft Edge Developer Tools for Visual Studio Code 延伸模組 1.1.8 版,自舊版起會有下列變更。 Microsoft Visual Studio Code 會自動更新擴充功能。 若要手動更新至 1.1.8 版,請參閱 手動更新擴充功能。
您可以在 vscode-edge-devtools GitHub 存放庫上提出問題並參與擴充功能。
內容中檔和 UI 可讓您更輕鬆地使用 DevTools 擴充功能
Microsoft Edge Developer Tools for Visual Studio Code 擴充功能 1.1.8 版現在提供更簡單的方式來啟動 Microsoft Edge 的新實例,方法是呈現指示、按鈕、鏈接和文件頁面來引導您。
當您在 Visual Studio Code 的 [活動列] 中選取 [Microsoft Edge 工具] 按鈕時,[Microsoft Edge 工具: 目標] 面板現在會顯示說明文字、按鈕和鏈接來引導您,而不是空白面板。
當您從 Visual Studio Code 中開啟 Microsoft Edge 的新實例時,Microsoft Edge 現在會顯示一個起始頁面,說明如何使用開發人員工具擴充功能,而不是空白頁面。
[ Microsoft Edge 工具:目標 ] 面板現在有 [ 產生launch.json ] 按鈕和指示,可協助您在 Microsoft Edge 中啟動專案以進行偵錯。
另請參閱:
Chromium 專案的公告
下列各節會宣告Microsoft Edge 中提供對開放原始碼 Chromium 項目貢獻的其他功能。
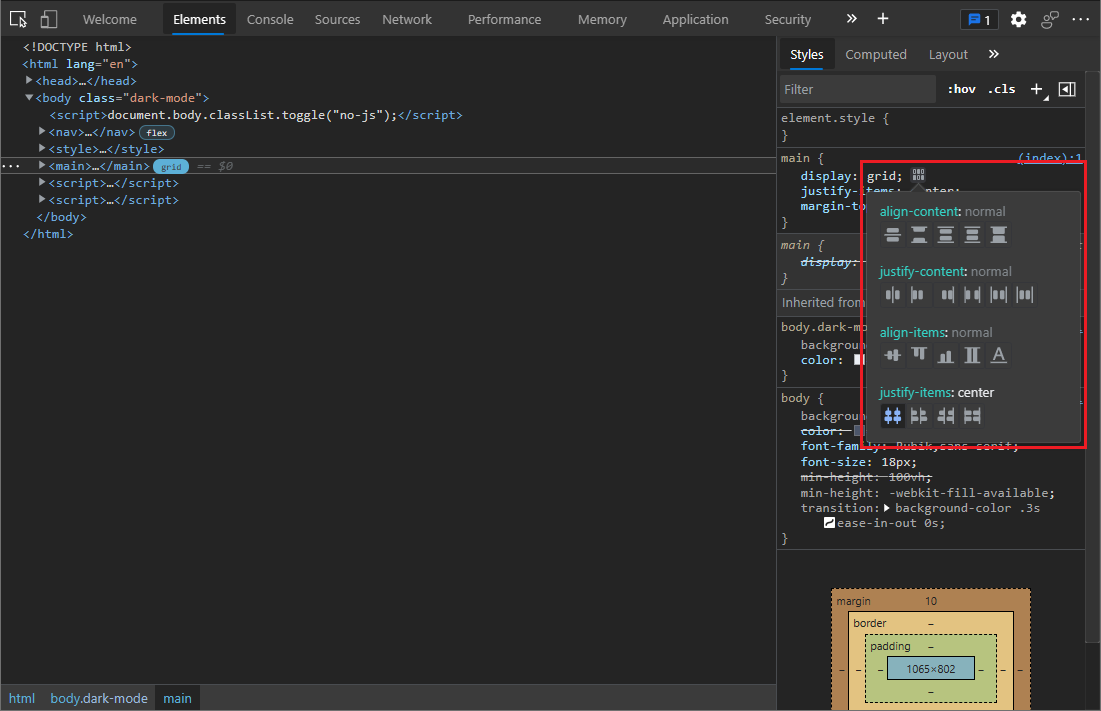
CSS 方格編輯器
您現在可以使用新的 CSS 網格線編輯器來預覽和撰寫 CSS 網格線配置。
當頁面上的 HTML 元素已 display: grid 套用或 display: inline-grid 套用時,網格線圖示會顯示在 [樣 式 ] 索引標籤的旁邊。按兩下方格圖示可顯示或隱藏 CSS 方格編輯器。 在 CSS 方格編輯器中,選取任何 (圖示,例如 justify-content: space-around) 在轉譯的頁面中預覽版面配置。 Flex 版面配置的運作方式類似。

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1203241。
另請參閱:
控制台中的 const 重新宣告支援
主控台現在支援跨個別 REPL 腳本重新宣告 const 變數 (例如當您在主控台) 中執行語句時,以及現有 let 和 class 重新宣告。 這項支援可讓您針對 const 變數進行不同的宣告實驗,而不需要重新整理頁面。 先前,如果您重新 const 宣告系結,DevTools 會擲回語法錯誤。
請參閱下列範例。
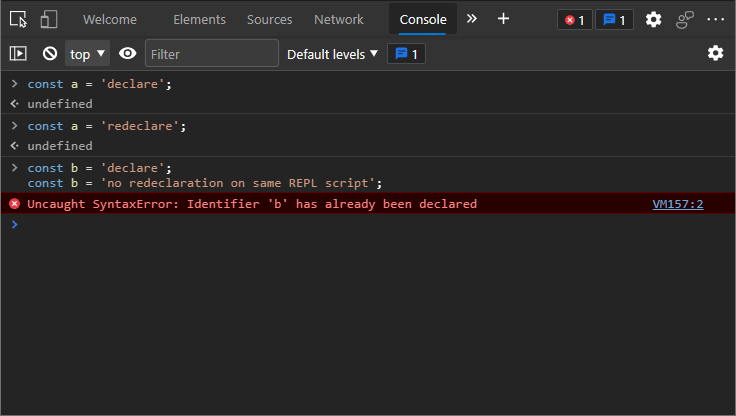
const 個別的 REPL 腳本支援重新宣告, (參考變數 a) 。 請注意,根據設計,不支援下列案例:
-
constREPL 文稿中不允許重新宣告頁面腳本。 -
const不允許在相同 REPL 腳本內重新宣告, (參考變數b) 。

若要瞭解如何執行單一 REPL 腳本或多行 REPL 腳本,請參閱 在控制台中執行 JavaScript。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1076427。
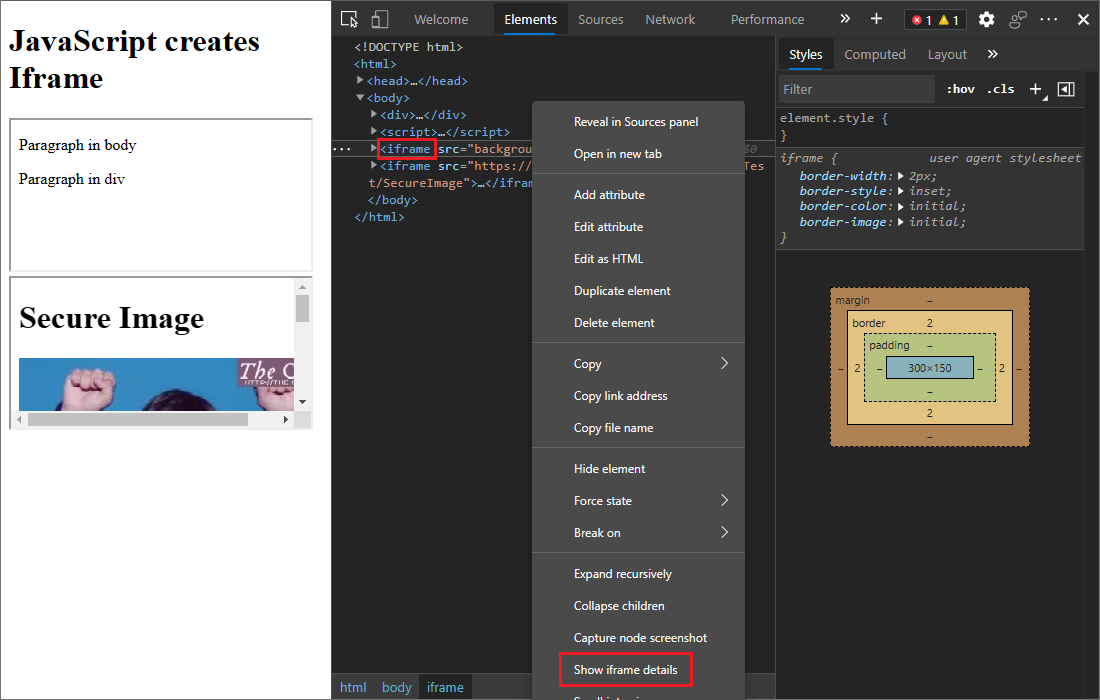
檢視 iframe 詳細數據的新快捷方式
若要快速檢視 iframe 詳細數據,您現在可以以滑鼠右鍵按兩下 iframe [ 元素 ] 工具中的元素,然後選取 [ 顯示 iframe 詳細數據]。

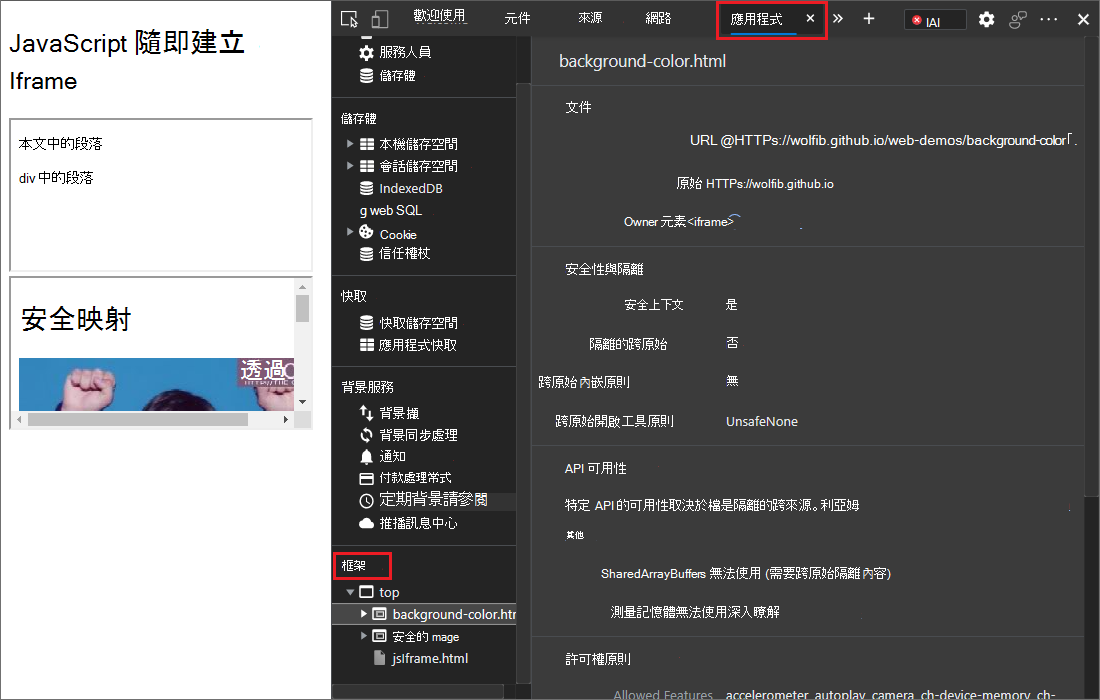
這會在應用程式工具中顯示的iframe相關詳細數據。
在應用程式工具中,您可以檢查檔詳細數據、安全性和隔離狀態、許可權原則等等,以偵錯潛在問題。

另請參閱:
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1192084。
增強的 CORS 偵錯支援
跨原始來源資源分享 (CORS) 錯誤現在會顯示在 [問題 ] 工具中。 CORS 錯誤有各種可能的原因。 按兩下每個問題以展開它,並查看可能的原因和解決方案。
![[問題] 索引標籤中的 CORS 問題](devtools-images/cors-debugging-support.png)
另請參閱:
- 在 Edge 88 (Microsoft DevTools 的新功能中報告網路工具中的 CORS 錯誤)
- 使用問題工具尋找並修正問題
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1141824。
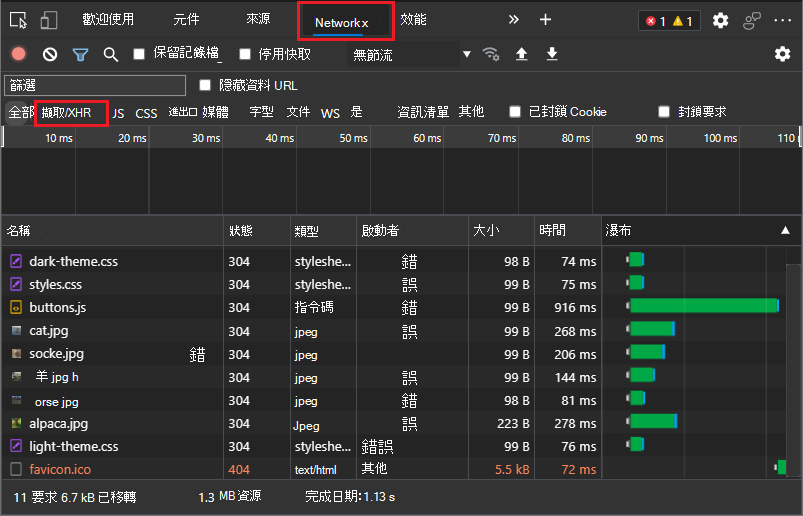
已將 XHR 篩選重新命名為 Fetch/XHR
在 網路 工具中, XHR 篩選現在已重新命名為 Fetch/XHR。 這項變更可讓您更清楚地瞭解此篩選條件同時 XMLHttpRequest 包含 和 Fetch API 網路要求。

另請參閱:
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1201398。
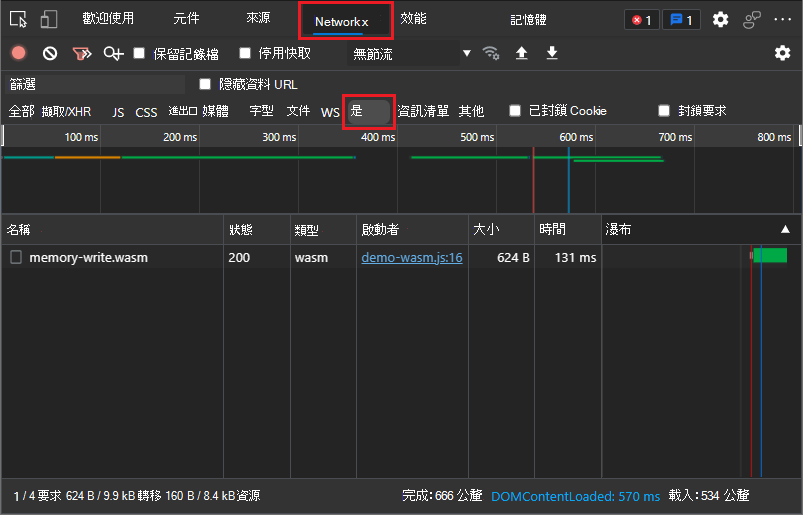
在網路工具中篩選 Wasm 資源類型
在 [網络 ] 工具中,您現在可以選取新的 Wasm 篩選條件來篩選 WebAssembly 網络要求。

另請參閱:
- 在檢查網路活動中篩選資源
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1103638。
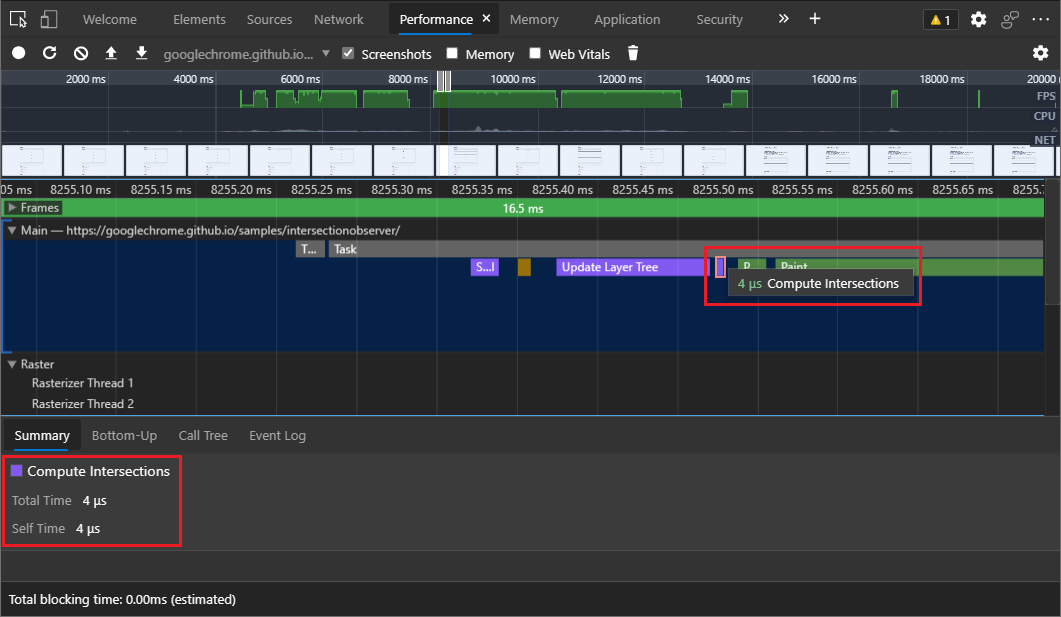
計算交集現在包含在效能工具中
在效能工具中,DevTools 現在會在圖表中顯示計算交集。 這些變更可協助您識別交集觀察者事件,並偵錯交集觀察者的潛在效能額外負荷。

另請參閱:
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 1199137。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 位於此處 ,並由開發人員提倡者 Chrome DevTools) (Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。