Microsoft Visual Studio Code 的 Edge DevTools 擴充功能
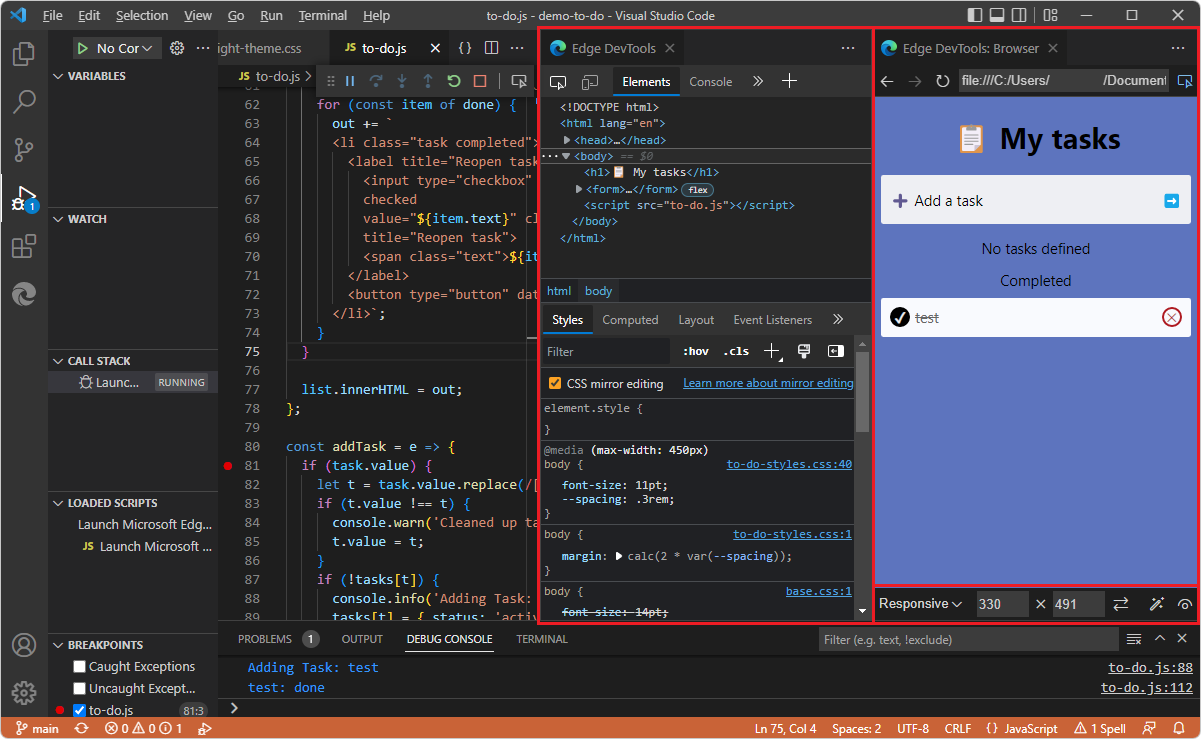
適用於 Visual Studio Code 的 Microsoft Edge DevTools 延伸模組可讓您直接從 Visual Studio Code 內使用 Microsoft Edge DevTools 和內嵌版本的 Microsoft Edge Browser,包括裝置模擬。 DevTools 擴充功能提供許多相同的工具,這些工具位於 Microsoft Edge 瀏覽器中的 DevTools 中,來自 Visual Studio Code 內。

Visual Studio Code 是適用於 Windows、Linux 和 macOS 的輕量型但功能強大的原始碼編輯器。 Visual Studio Code 是完整的 IDE (集成開發環境) ,具有強大的 Web 開發功能。 Visual Studio Code 包含 JavaScript、TypeScript 和 Node.js 的內建支援,因此它是適用於 Web 開發人員的絕佳工具,尤其是此 DevTools 擴充功能。
適用於 Visual Studio Code 的 DevTools 擴充功能可讓您:
開發網頁並使用DevTools,而不需離開Visual Studio Code。 此擴充功能可讓您替代在瀏覽器視窗內使用DevTools進行網頁開發。
模擬裝置,例如在開發期間以各種檢視區大小顯示網頁。
從 Visual Studio Code 中測試網頁的輔助功能。
即時編輯 CSS 和 SASS,並在編輯實際的原始程式檔時看到您的變更立即反映在瀏覽器實例中。 CSS 鏡像編輯可讓您控制是否要將變更儲存至檔案
.css。 DevTools 會開啟並編輯您的.css檔案,但不自動儲存盤案,因此您可以決定是否要儲存您在 [元素] 工具的 [樣式] 索引卷標中所做的變更。
比較的方法
適用於 Visual Studio Code 的 DevTools 擴充功能是使用 DevTools 變更本機檔案的數種不同方式之一。
| 方法 | 優點和缺點 | 文章 |
|---|---|---|
| Browser > DevTools >Elements 工具 | 您必須手動將 DevTools 的變更複製到原始程式檔。 | 使用 Elements 工具檢查、編輯及偵錯 HTML 和 CSS |
| 瀏覽器 > DevTools >來源 工具 >檔案系統 索引標籤,以定義 工作區 | 一律儲存變更,這可能會妨礙實驗 | 使用 [檔案系統] 索引標籤在來源工具概觀中定義本機工作區 |
| 瀏覽器 > DevTools >設定>實驗>Visual Studio Code 中的開放原始碼檔案 | 一律儲存變更,這可能會妨礙實驗 | 實驗 >:在Visual StudioCode中開啟原始程序檔。 |
| Microsoft Visual Studio Code 的 Edge DevTools 擴充功能 | 自動開啟和編輯 CSS 原始程式檔,但不會自動儲存盤案,因此您可以選擇是否要儲存編輯。 | 目前的文章。 |
雙向編輯
變更會反映在開啟資料夾、 Edge DevTools 索引標籤和 Edge DevTools: Browser 索引卷標的原始程式檔,如下所示。
CSS
透過 CSS 鏡像編輯,您可以在 [Edge DevTools] 索引標籤中變更 CSS,它會在 或 .css 原始程式檔中.html自動變更,以及反映在 [Edge DevTools: Browser] 索引卷標中。DevTools 可讓您決定是否要儲存變更,讓您可以進行實驗。
您可以在 或 原始程式檔中.css變更 CSS、儲存變更,然後在 [Edge DevTools: 瀏覽器] 索引標籤中重載網頁,這也會更新 [Edge DevTools] 索引標籤。.html
HTML
您可以編輯 Edge DevTools 索引標籤中的 DOM 樹狀結構 (例如變更 <h2>Success!</h2> 為 <h2>CSS Success!</h2>) ,然後按 Enter 鍵,然後重新整理 Edge DevTools: Browser 索引卷標以查看變更。 (這不會自動編輯 .html 來源檔案。)
您可以變更來源檔案中的 .html HTML、儲存變更,然後在 Edge DevTools: Browser 索引標籤中重載網頁,這也會更新 Edge DevTools 索引標籤。
開發人員工具支援的工作
適用於 Visual Studio Code 的 DevTools 擴充功能可讓您:
| 工作 | 文章 |
|---|---|
| 取得原始碼中問題的即時分析。 | 內嵌和實時問題分析 |
| 使用 DevTools 為您的項目啟動新的瀏覽器實例。 | 開啟DevTools和DevTools瀏覽器 |
| 模擬不同的裝置,並以不同的顯示模式查看您的專案。 | 裝置模擬 |
| 使用 Elements 工具來 檢視頁面的運行時間 DOM 結構和版面配置。 | 從 Elements 工具開啟原始程式檔 |
| 使用即時預覽和專案來源檔案的實時變更來分析和變更專案的 CSS 樣式。 | 從 [樣式] 工具內更新.css檔案, (CSS 鏡像編輯) |
| 使用 網路 工具分析網站流量。 | 網路工具整合 |
| 記錄資訊、試用 JavaScript,並使用 控制台 工具存取 Window/DOM。 | 主控台整合 |
| 使用 應用程式工具檢查 記憶體和服務工作者。 | 應用程式工具整合 |
| 在 Visual Studio Code 偵錯工作流程中使用擴充功能。 | 與 Visual Studio Code 偵錯整合 |
DevTools 擴充功能中的工具概觀
下列工具包含在 Visual Studio Code 的 DevTools 擴充功能中。 下列文章並未特別著重於適用於 Visual Studio Code 的 DevTools 擴充功能,而是適用於 Microsoft Edge 瀏覽器 DevTools。
| 工具 | 用途 | 文章 |
|---|---|---|
| 元素 工具 | 檢查、編輯和偵錯您的 HTML 和 CSS。 您可以在工具中編輯,同時在瀏覽器中即時顯示變更。 使用 DOM 樹狀結構對 HTML 進行偵錯,並檢查並處理您網頁的 CSS。 | 使用 Elements 工具檢查、編輯及偵錯 HTML 和 CSS |
| 主控台 工具 | DevTools 內的智慧型手機豐富命令行。 與其他人工具搭配使用的絕佳隨附工具。 提供強大的方法來編寫功能的腳本、檢查目前的網頁,以及使用JavaScript操作目前的網頁。 | 主控台概觀 |
| 網路 工具 | 使用 網路 工具,確定資源會如預期般下載或上傳。 檢查個別資源的屬性,例如 HTTP 標頭、內容或大小。 | 檢查網路活動 |
| 應用程式 工具 | 使用 應用程式工具 來管理 Web 應用程式頁面的記憶體,包括指令清單、服務背景工作角色、本機記憶體、Cookie、快取記憶體和背景服務。 | 用來管理記憶體的應用程式工具 |
| 問題 工具 | 問題工具會自動分析目前的網頁、報告依類型分組的問題,並提供文件來協助說明和解決問題。 | 使用問題工具尋找並修正問題 |
| 網路條件 工具 | 使用 網路條件 工具來停用瀏覽器快取、設定網路節流、設定使用者代理程式字串,以及設定內容編碼,例如 deflate、gzip 和 br。 | 網路條件工具 |
| 網路要求封鎖 工具 | 使用 網路要求封鎖 工具來測試對指定 URL 模式的封鎖網路要求,並查看網頁的行為。 | 網路要求封鎖工具 |
| 檢查 工具 | 使用 [檢查] 工具可查看轉譯網頁內專案的相關信息。 當 [檢查] 工具作用中時,您 會將滑鼠停留 在網頁中的專案上,而 DevTools 則會在網頁上新增資訊重疊和網格線醒目提示。 | 使用檢查工具分析頁面 |
| 裝置模擬 | 使用 裝置模擬 工具,也稱為 裝置模擬模式 或 裝置模式,以近似您的頁面在行動裝置上的外觀和回應。 | 模擬裝置模擬 (裝置模擬) |
如需devTools Microsoft Edge 瀏覽器版本中所有工具的清單,請參閱關於工具清單中的所有工具概觀。
另請參閱
外部頁面:
- 強化 VS Code Live Server - 如果您在 Visual Studio Code 中使用 Live Server 擴充功能來即時查看 Web 產品中的變更,您可以使用適用於 Visual Studio Code 的 Microsoft Edge DevTools 擴充功能,取得內嵌在 Visual Studio Code 中的瀏覽器和 DevTools,進而改善體驗。
- 用戶入門 - Visual Studio Code 檔。
- vscode-edge-devtools 存放庫 - 適用於 Visual Studio Code 的 Microsoft Edge 開發人員工具擴充功能原始程式碼。
- Microsoft Visual Studio Marketplace 中適用於 Visual Studio Code 的 Edge DevTools 擴 充功能。