新增畫面
預建畫面讓製作者只需選擇一個畫面即可輕鬆建立回應式的新式應用程式。 畫面的設計考慮了常見的應用程式情境和組成,並具有回應式容器和新式控制項。

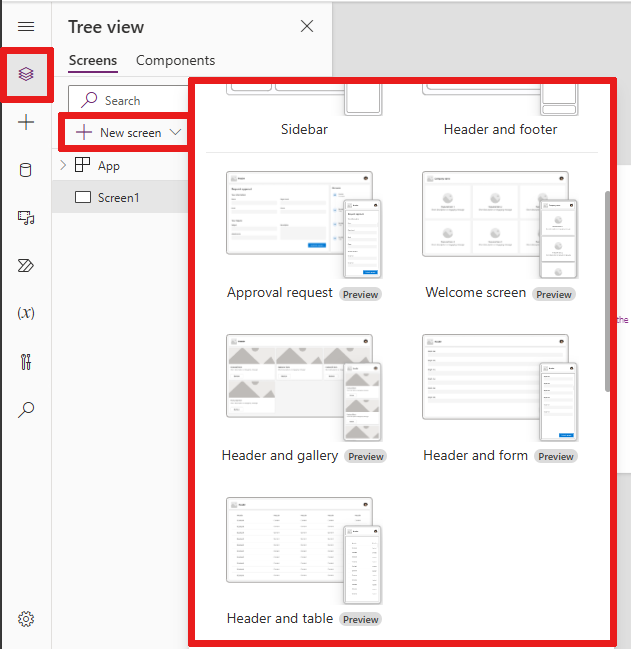
可用的新畫面如下:
新增新畫面
新增新畫面時,您還可以選取適合不同螢幕尺寸的畫面配置,例如空白畫面或分割畫面。
- 登入 Power Apps。
- 在平板電腦格式中建立畫布應用程式
- 在 Power Apps Studio 的命令列上,選取新畫面,然後選取畫面。
- 完成後,請預覽應用程式,並查看應用程式在不同裝置上的顯示方式。 如需其他資訊,請參閱預覽應用程式。
當**縮放成合適大小** 的選項關閉時,應用程式的畫面版面配置會調整為其執行之裝置畫面的大小。
歡迎畫面
歡迎畫面非常適合當成應用程式的啟動畫面。 它包含個別的圖格,您可以使用圖像、標題和說明文本自訂這些磁貼。 透過在本文容器中新增或移除圖格,可以輕鬆更改畫面上的圖格數量。 每個圖格都可用於將使用者導向應用程式的其他部分。
歡迎畫面 包含以下控制項:
- 標頭容器
- 標題
- 本文容器
- 容器
- 圖像容器
- 圖像 (傳統)
- 圖格容器
- 功能項按鈕
- 文字
- 圖像容器
- 容器
新增和自訂歡迎畫面
- 在 Power Apps Studio 中,選取新增畫面 > 歡迎畫面。
- 若要變更圖像,請選取圖像,然後選取編輯。
- 選取功能項按鈕控制項並新增自己的文字。
- 選取簡短說明或引人入勝的訊息,然後編輯說明文字。
- 若要新增更多圖格,請在樹狀檢視表中複製並貼上容器項目。
- 若要刪除圖格,請在樹狀檢視表中的容器點擊右鍵 ,然後選取刪除。
標題和資源庫畫面
使用標頭和資源庫畫面以展示各種產品或服務資訊,例如產品目錄。 將資源庫控制項連接到資料來源時,將自動產生目錄,幾乎不需要自訂。
標頭和資源庫畫面中的資源庫控制項是傳統控制項。 不過,發行新式資源庫控制項時, 標頭和資源庫畫面將使用新式資源庫控制項。 如需詳細資訊,請參閱 畫布應用中的新式控制項和主題概述。
標頭和資源庫畫面包含以下控制項:
- 標頭容器
- 標題
- 主要容器
- 資源庫 (傳統)
- 圖像容器
- 圖像 (傳統)
- 圖像容器
- 圖格容器
- 標題文字
- 說明文字
- 按鈕容器
- 按鈕
- 資源庫 (傳統)
新增和自訂標頭和資源庫畫面
在 Power Apps Studio中,選取新增畫面 > 標頭和資源庫。
在樹狀檢視表中,選取資源庫並將其連接到資料來源,例如 Dataverse。
選取資源庫中的特定控制項,例如圖像、標題文字和文字說明。
在 Image 屬性中,利用 ThisItem 語法設定所需的圖像。 對標題文字和文字說明套用同樣的方法。
核准要求畫面
核准要求畫面包括一個標頭、一個具有提交按鈕的表單,和一個包含預定義階段的資源庫。 核准要求畫面在表單提交觸發動作的情況下非常有用,例如提交核准要求或顯示業務的工作流程過程。
核准要求畫面包含以下控制項:
- 標頭容器
- 標題
- 主要容器
- 表單容器
- 表單標題文字
- 核准表單
- 送出按鈕
- 側邊欄容器
- 文字
- 資源庫 (傳統)
- 表單容器
新增和自訂核准要求畫面
在 Power Apps Studio中,選取新增畫面 > 批准要求。
在樹狀檢視表中,選取核准表單並將其連接到資料來源,例如 Dataverse。
若要查看核准階段的詳細資訊,請在樹狀檢視表中選取 ReviewersGallery,然後在屬性窗格中選取進階索引標籤,然後移至項目。
以下詳細資訊是核准階段的一部分:
名稱:階段或核准者的名稱。
標題:階段或核准者的副標題。
狀態: 階段狀態
當前:指出這是否為核准要求的當前階段。
您還可以在按鈕中新增 Power Automate 核准工作流程以通知核准者。 如需詳細資訊,請參閱使用 Power Automate 建立和測試核准工作流程。
標題和表單
“頁眉和表單 ” 螢幕包含頁眉、表單和兩個用於提交和 取消 表單提交的按鈕。 此螢幕非常適合使用螢幕範圍的表單。
標題和表單 「 螢幕包含以下控制項:
- 標頭容器
- 標題
- 主要容器
- 表單容器
- 表單
- 按鈕容器
- 取消按鈕
- 送出按鈕
- 表單容器
添加和自定義標題和表單螢幕
- 在 Power Apps Studio 其中,選擇“ 添加螢幕 > 標題和表單”。
- 在樹檢視中,選擇“表單 ” 並將其 連線 到 資料來源。
- [可選]為確保最佳的屏幕回應能力,請選擇窗體上 卡片 的每個數據,並在「屬性」窗格中將「 寬度適合 」屬性設置為 「打開 」。。
標題和資料表
“標題和表格 ” 螢幕包含兩個控件:一個標題控件和一個表格控制件。 此範本非常適合在螢幕上展示詳細的數據表。
標題和表格 螢幕 包含以下控制項:
- 標頭容器
- 標題
- 主要容器
- 資料表
添加和自定義標題和表格螢幕
- 在 Power Apps Studio 其中,選擇“ 添加螢幕 > 標題和表格”。
- 在樹檢視中,選擇“表 ” 並將其 連線 為 資料來源。
重新排序畫面控制項
當您有一個以上的畫面時,您可以將它們重新排序。
在左側窗格中,將游標懸停在您想要上移或下移的畫面上,然後選取上移或下移。
注意
使用 StartScreen 屬性來設定要先顯示的畫面。
新增導覽
當您建立有多個畫面的畫布應用程式時,您可以新增瀏覽,讓您的使用者能夠在畫面間瀏覽。
選取畫面後,選取插入,然後在搜尋方塊類型中,選取下一步箭頭。
(非必要) 移動箭頭,讓它出現在螢幕控制項的右下角。
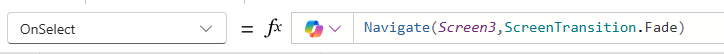
選取箭頭後,將 OnSelect 屬性設定為 Navigate 函式。

當使用者選取箭頭時,Target 畫面控制項會淡入。
在目標畫面上,新增返回箭頭圖示,並將其 OnSelect 屬性設定為此公式:
Navigate(Target, ScreenTransition.Fade)注意
在上述公式顯示目標處,輸入您要瀏覽的畫面名稱。