Úvod do ASP.NET webových stránek – aktualizace databázových dat
, autor: Tom FitzMacken
V tomto kurzu se dozvíte, jak aktualizovat (změnit) existující položku databáze při použití ASP.NET Webových stránek (Razor). Předpokládá se, že jste dokončili řadu prostřednictvím zadávání dat pomocí formulářů pomocí ASP.NET webových stránek.
Naučíte se:
- Postup výběru jednotlivého záznamu v pomocné rutině
WebGrid- Jak číst jeden záznam z databáze.
- Postup předběžného načtení formuláře s hodnotami ze záznamu databáze
- Postup aktualizace existujícího záznamu v databázi
- Jak na stránce ukládat informace, aniž by se zobrazovaly.
- Jak používat skryté pole k ukládání informací.
Probírané funkce a technologie:
- Pomocná rutina
WebGrid.- Příkaz SQL
Update.- Metoda.
Database.Execute- Skrytá pole (
<input type="hidden">).
Co vytvoříte
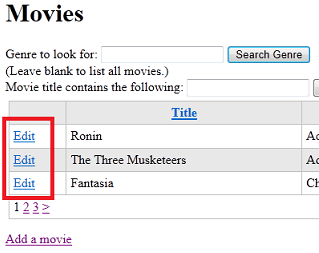
V předchozím kurzu jste se naučili, jak přidat záznam do databáze. Tady se dozvíte, jak zobrazit záznam pro úpravy. Na stránce Filmy aktualizujete pomocnou rutinu WebGrid tak, aby vedle každého filmu zobrazovala odkaz Upravit :

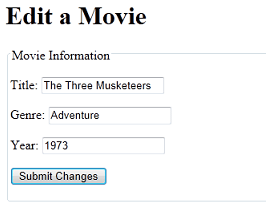
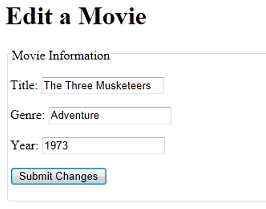
Když kliknete na odkaz Upravit , přejdete na jinou stránku, kde už jsou informace o filmu ve formátu:

Libovolnou hodnotu můžete změnit. Když změny odešlete, kód na stránce aktualizuje databázi a vrátí vás zpět do záznamu filmu.
Tato část procesu funguje téměř přesně jako stránka AddMovie.cshtml , kterou jste vytvořili v předchozím kurzu, takže většina tohoto kurzu bude povědomá.
Existuje několik způsobů, jak můžete implementovat způsob úpravy jednotlivých filmů. Uvedený přístup jsme zvolili proto, že je snadno implementovatelný a srozumitelný.
Přidání odkazu pro úpravy do seznamu filmů
Na začátku aktualizujete stránku Filmy tak, aby každý záznam filmu obsahoval také odkaz Upravit .
Otevřete soubor Movies.cshtml .
V textu stránky změňte WebGrid kód přidáním sloupce. Tady je upravený kód:
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column(format: @<a href="~/EditMovie?id=@item.ID">Edit</a>),
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Nový sloupec je tento:
grid.Column(format: @<a href="~/EditMovie?id=@item.ID)">Edit</a>)
Cílem tohoto sloupce je zobrazit odkaz (<a> element), jehož text je "Upravit". Chceme vytvořit odkaz, který bude při spuštění stránky vypadat jako následující, přičemž id hodnota bude pro každý film jiná:
http://localhost:43097/EditMovie?id=7
Tento odkaz vyvolá stránku s názvem EditMovie a předá jí řetězec ?id=7 dotazu.
Syntaxe nového sloupce může vypadat trochu složitě, ale je to jenom proto, že seskupuje několik prvků. Každý jednotlivý prvek je jednoduchý. Pokud se soustředíte pouze na <a> element, zobrazí se tento kód:
<a href="~/EditMovie?id=@item.ID)">Edit</a>
Některé pozadí toho, jak mřížka funguje: mřížka zobrazuje řádky, jeden pro každý záznam databáze a sloupce pro každé pole v záznamu databáze. Během vytvoření item každého řádku mřížky obsahuje objekt záznam databáze (položku) pro tento řádek. Toto uspořádání poskytuje způsob, jak v kódu získat data pro daný řádek. To je to, co vidíte tady: výraz item.ID získává hodnotu ID aktuální položky databáze. Libovolnou hodnotu databáze (název, žánr nebo rok) můžete získat stejným způsobem pomocí item.Title, item.Genrenebo item.Year.
Výraz "~/EditMovie?id=@item.ID kombinuje pevně zakódovanou část cílové adresy URL (~/EditMovie?id=) s tímto dynamicky odvozeným ID. (Operátor jste viděli ~ v předchozím kurzu. Jedná se o operátor ASP.NET, který představuje aktuální kořen webu.)
Výsledkem je, že tato část kódu ve sloupci jednoduše vytvoří něco jako následující kód za běhu:
href="/EditMovie?id=2"
Skutečná hodnota id se samozřejmě bude pro každý řádek lišit.
Vytvoření vlastního zobrazení pro sloupec mřížky
Teď se vraťte do sloupce mřížky. Tři sloupce, které jste původně měli v mřížce, zobrazovaly pouze datové hodnoty (název, žánr a rok). Toto zobrazení jste zadali předáním názvu sloupce databáze , například grid.Column("Title").
Tento nový sloupec upravit odkaz je jiný. Místo zadání názvu sloupce předáváte format parametr . Tento parametr umožňuje definovat značky, které bude pomocná rutina WebGrid vykreslovat spolu s item hodnotou, která zobrazí data sloupce jako tučné nebo zelené nebo v libovolném formátu. Pokud například chcete, aby se název zobrazoval tučně, můžete vytvořit sloupec podobný tomuto příkladu:
grid.Column(format:@<strong>@item.Title</strong>)
(Různé @ znaky, které vidíte ve format vlastnosti, označují přechod mezi značkou a hodnotou kódu.)
Jakmile o vlastnosti víte format , je jednodušší pochopit, jak se nový sloupec Upravit odkaz sestaví:
grid.Column(format: @<a href="~/EditMovie?id=@item.ID">Edit</a>),
Sloupec se skládá pouze z kódu, který vykreslí odkaz, a některých informací (ID), které jsou extrahovány z databázového záznamu řádku.
Tip
Pojmenované parametry a poziční parametry pro metodu
Mnohokrát, když jste volali metodu a předali jí parametry, jste jednoduše vypsali hodnoty parametrů oddělené čárkami. Tady je několik příkladů:
db.Execute(insertCommand, title, genre, year)
Validation.RequireField("title", "You must enter a title")
O tomto problému jsme se nezmínili, když jste tento kód poprvé viděli, ale v každém případě předáváte parametry metodám v určitém pořadí – konkrétně v pořadí, ve kterém jsou parametry definovány v této metodě. Pokud db.Execute byste v případě a Validation.RequireFieldszmíchali pořadí předávaných hodnot, zobrazila by se vám při spuštění stránky chybová zpráva nebo alespoň nějaké podivné výsledky. Je zřejmé, že musíte znát pořadí předávání parametrů. (V nástroji WebMatrix vám intelliSense pomůže zjistit název, typ a pořadí parametrů.)
Jako alternativu k předávání hodnot v pořadí můžete použít pojmenované parametry. (Předávání parametrů v pořadí se označuje jako použití pozičních parametrů.) U pojmenovaných parametrů explicitně zahrnete název parametru při předávání jeho hodnoty. V těchto kurzech jste už několikrát použili pojmenované parametry. Příklad:
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3)
a
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Pojmenované parametry jsou užitečné v několika situacích, zejména v případě, že metoda přijímá mnoho parametrů. První je, když chcete předat pouze jeden nebo dva parametry, ale hodnoty, které chcete předat, nejsou mezi prvními pozicemi v seznamu parametrů. Další situací je situace, kdy chcete, aby byl kód čitelnější tím, že předáte parametry v pořadí, které vám dává největší smysl.
Je zřejmé, že pokud chcete použít pojmenované parametry, musíte znát názvy parametrů. WebMatrix IntelliSense vám může zobrazit jména, ale momentálně je nemůže vyplnit za vás.
Vytvoření stránky Pro úpravy
Teď můžete vytvořit stránku EditMovie . Když uživatelé kliknou na odkaz Upravit , skončí na této stránce.
Vytvořte stránku s názvem EditMovie.cshtml a nahraďte obsah souboru následujícím kódem:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Edit a Movie</title>
<style>
.validation-summary-errors{
border:2px dashed red;
color:red;
font-weight:bold;
margin:12px;
}
</style>
</head>
<body>
<h1>Edit a Movie</h1>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@title" /></p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@genre" /></p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@year" /></p>
<input type="hidden" name="movieid" value="@movieId" />
<p><input type="submit" name="buttonSubmit" value="Submit Changes" /></p>
</fieldset>
</form>
</body>
</html>
Tento kód a kód jsou podobné tomu, co máte na stránce AddMovie . V textu tlačítka Pro odeslání je malý rozdíl. Stejně jako u stránky AddMovie existuje Html.ValidationSummary volání, které zobrazí chyby ověření, pokud existují. Tentokrát vynecháme volání Validation.Message, protože v souhrnu ověření se zobrazí chyby. Jak bylo uvedeno v předchozím kurzu, můžete použít souhrn ověření a jednotlivé chybové zprávy v různých kombinacích.
Znovu si všimněte, že method atribut elementu <form> je nastavený na post. Stejně jako u stránky AddMovie.cshtml provede tato stránka změny v databázi. Proto by tento formulář měl provést POST operaci. (Další informace o rozdílech mezi GET operacemi a POST najdete na bočním panelu GET, POST a HTTP Verb Safety v kurzu o formulářích HTML.)
Jak jste viděli v předchozím kurzu, value atributy textových polí se nastavují pomocí kódu Razor, aby se předem načítala. Tentokrát ale pro tuto úlohu používáte proměnné jako title a genre místo Request.Form["title"]proměnné :
<input type="text" name="title" value="@title" />
Stejně jako předtím tento kód předem načte hodnoty textového pole s hodnotami videa. Za chvíli uvidíte, proč je vhodné místo objektu Request použít proměnné.
Na této stránce je také <input type="hidden"> prvek. Tento prvek uloží ID videa, aniž by bylo viditelné na stránce. ID se nejprve předá stránce pomocí hodnoty řetězce dotazu (?id=7 nebo podobné v adrese URL). Vložením hodnoty ID do skrytého pole se můžete ujistit, že je k dispozici při odeslání formuláře, i když už nemáte přístup k původní adrese URL, se kterou byla stránka vyvolána.
Na rozdíl od stránky AddMovie má kód stránky EditMovie dvě odlišné funkce. První funkcí je, že při prvním zobrazení stránky (a teprve potom) získá kód ID filmu z řetězce dotazu. Kód pak použije ID k načtení odpovídajícího filmu z databáze a jeho zobrazení (předběžné načtení) v textových polích.
Druhou funkcí je, že když uživatel klikne na tlačítko Odeslat změny , musí kód přečíst hodnoty textových polí a ověřit je. Kód také musí aktualizovat položku databáze o nové hodnoty. Tato technika se podobá přidání záznamu, jak jste viděli v AddMovie.
Přidání kódu pro čtení jednoho filmu
Pokud chcete provést první funkci, přidejte do horní části stránky tento kód:
@{
var title = "";
var genre = "";
var year = "";
var movieId = "";
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty()){
movieId = Request.QueryString["ID"];
var db = Database.Open("WebPagesMovies");
var dbCommand = "SELECT * FROM Movies WHERE ID = @0";
var row = db.QuerySingle(dbCommand, movieId);
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else{
Validation.AddFormError("No movie was selected.");
}
}
}
Většina tohoto kódu je uvnitř bloku, který spouští if(!IsPost). Operátor ! znamená "ne", takže výraz znamená, že tento požadavek není odesláním, což je nepřímý způsob, jak říct, jestli je tato žádost poprvé spuštěna na této stránce. Jak jsme si poznamenali dříve, tento kód by se měl spustit pouze při prvním spuštění stránky. Pokud jste kód nezapojili do if(!IsPost)souboru , spustí se při každém vyvolání stránky, ať už při prvním nebo v reakci na kliknutí na tlačítko.
Všimněte si, že kód tentokrát obsahuje else blok. Jak jsme řekli, když jsme zaváděli if bloky, někdy chcete spustit alternativní kód, pokud podmínka, kterou testujete, není pravdivá. To je ten případ. Pokud podmínka projde (to znamená, že ID předané na stránku je v pořádku), přečtete řádek z databáze. Pokud však podmínka neprojde, else blok se spustí a kód nastaví chybovou zprávu.
Ověření hodnoty předané na stránku
Kód použije Request.QueryString["id"] k získání ID, které se předá na stránku. Kód zajistí, že pro ID byla skutečně předána hodnota. Pokud nebyla předána žádná hodnota, kód nastaví chybu ověření.
Tento kód ukazuje jiný způsob ověření informací. V předchozím kurzu jste pracovali s pomocníkem Validation . Zaregistrovali jste pole k ověření a ASP.NET automaticky provedli ověření a zobrazili chyby pomocí Html.ValidationMessage a Html.ValidationSummary. V tomto případě ale uživatelský vstup ve skutečnosti neověřujete. Místo toho ověřujete hodnotu, která byla na stránku předána odjinud. Pomocník Validation to za vás neudělá.
Proto hodnotu zkontrolujete sami tím, že ji otestujete pomocí if(!Request.QueryString["ID"].IsEmpty()). Pokud dojde k problému, můžete tuto chybu zobrazit pomocí příkazu Html.ValidationSummary, jako jste to udělali s pomocníkem Validation . Uděláte to tak, že zavoláte Validation.AddFormError a předáte mu zprávu, která se má zobrazit. Validation.AddFormError je integrovaná metoda, která umožňuje definovat vlastní zprávy, které se propojí s ověřovacím systémem, který už znáte. (Později v tomto kurzu si povíme o tom, jak tento proces ověřování udělat o něco robustnější.)
Jakmile se ujistíte, že existuje ID filmu, kód přečte databázi a vyhledá pouze jednu položku databáze. (Pravděpodobně jste si všimli obecného vzoru pro databázové operace: otevřete databázi, definujte příkaz SQL a spusťte příkaz.) Tentokrát příkaz SQL Select obsahuje WHERE ID = @0. Vzhledem k tomu, že ID je jedinečné, může být vrácen pouze jeden záznam.
Dotaz se provede pomocí db.QuerySingle (ne db.Query, jak jste použili pro výpis filmu) a kód vloží výsledek do row proměnné. Název row je libovolný. Proměnné můžete pojmenovat libovolně. Proměnné inicializované v horní části se pak vyplní podrobnostmi o filmu, aby se tyto hodnoty mohly zobrazit v textových polích.
Testování stránky pro úpravy (zatím)
Pokud chcete stránku otestovat, spusťte teď stránku Filmy a klikněte na odkaz Upravit vedle libovolného videa. Zobrazí se stránka EditMovie s vyplněnými podrobnostmi o vybraném filmu:

Všimněte si, že adresa URL stránky obsahuje něco jako ?id=10 (nebo nějaké jiné číslo). Zatím jste testovali, že odkazy pro úpravy na stránce Video fungují, že vaše stránka čte ID z řetězce dotazu a že databázový dotaz na získání jednoho záznamu videa funguje.
Informace o filmu můžete změnit, ale po kliknutí na Odeslat změny se nic nestane.
Přidání kódu pro aktualizaci videa pomocí změn uživatele
V souboru EditMovie.cshtml implementujte druhou funkci (ukládání změn), přidejte následující kód přímo do koncové závorky @ bloku. (Pokud si nejste jistí, kam přesně kód umístit, můžete se podívat na úplný výpis kódu pro stránku Upravit film , která se zobrazí na konci tohoto kurzu.)
if(IsPost){
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
Validation.RequireField("movieid", "No movie ID was submitted!");
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
movieId = Request.Form["movieId"];
if(Validation.IsValid()){
var db = Database.Open("WebPagesMovies");
var updateCommand = "UPDATE Movies SET Title=@0, Genre=@1, Year=@2 WHERE Id=@3";
db.Execute(updateCommand, title, genre, year, movieId);
Response.Redirect("~/Movies");
}
}
Znovu, tento kód a kód je podobný kódu v AddMovie. Kód je v if(IsPost) bloku, protože tento kód se spustí pouze v případě, že uživatel klikne na tlačítko Odeslat změny – tedy když (a teprve) byl formulář publikován. V tomto případě nepoužíváte test typu if(IsPost && Validation.IsValid())– to znamená, že oba testy nespojujete pomocí funkce AND. Na této stránce nejprve určíte, jestli je k dispozici odeslání formuláře (if(IsPost)), a teprve potom zaregistrujete pole k ověření. Pak můžete otestovat výsledky ověření (if(Validation.IsValid()). Tok se mírně liší od stránky AddMovie.cshtml , ale efekt je stejný.
Hodnoty textových polí získáte pomocí Request.Form["title"] a podobného kódu pro ostatní <input> prvky. Všimněte si, že tentokrát kód získá ID filmu ze skrytého pole (<input type="hidden">). Když se stránka poprvé spustila, kód získal ID z řetězce dotazu. Získáte hodnotu ze skrytého pole, abyste měli jistotu, že dostáváte ID původně zobrazeného filmu pro případ, že by se od té doby řetězec dotazu nějak změnil.
Opravdu důležitým rozdílem mezi kódem AddMovie a tímto kódem je, že v tomto kódu místo příkazu použijete příkaz Insert Into SQLUpdate. Následující příklad ukazuje syntaxi příkazu SQL Update :
UPDATE table SET col1="value", col2="value", col3="value" ... WHERE ID = value
Můžete zadat libovolné sloupce v libovolném pořadí a během operace nemusíte každý sloupec Update aktualizovat. (Samotné ID nelze aktualizovat, protože by to ve skutečnosti uložilo záznam jako nový záznam, který není pro operaci Update povolený.)
Poznámka
Důležité Klauzule Where s ID je velmi důležitá, protože tak databáze ví, který záznam databáze chcete aktualizovat. Pokud jste klauzuli Where vynechali, databáze by aktualizovala všechny záznamy v databázi. Ve většině případů by to byla katastrofa.
V kódu jsou hodnoty, které se mají aktualizovat, předány příkazu SQL pomocí zástupných symbolů. Pokud chcete zopakovat to, co jsme řekli dříve: z bezpečnostních důvodů používejte zástupné symboly pouze k předávání hodnot do příkazu SQL.
Jakmile kód použije db.Execute ke spuštění Update příkazu příkaz, přesměruje se zpět na stránku výpisu, kde uvidíte změny.
Tip
Různé příkazy SQL, různé metody
Možná jste si všimli, že ke spouštění různých příkazů SQL používáte mírně odlišné metody. Pokud chcete spustit Select dotaz, který potenciálně vrátí více záznamů, použijte metodu Query . Pokud chcete spustit Select dotaz, o který víte, že vrátí jenom jednu položku databáze, použijte metodu QuerySingle . Ke spouštění příkazů, které dělají změny, ale nevrací položky databáze, použijete metodu Execute .
Musíte mít různé metody, protože každá z nich vrací jiné výsledky, jak jste už viděli v rozdílu mezi Query a QuerySingle. (Metoda Execute ve skutečnosti vrací také hodnotu – konkrétně počet řádků databáze, které byly příkazem ovlivněny – ale tuto hodnotu jste zatím ignorovali.)
Metoda může samozřejmě Query vrátit pouze jeden řádek databáze. ASP.NET však vždy zachází s výsledky Query metody jako s kolekcí. I když metoda vrátí jenom jeden řádek, musíte tento jeden řádek extrahovat z kolekce. Proto v situacích, kdy víte, že se vrátíte jenom o jeden řádek, je o něco pohodlnější použít QuerySingle.
Existuje několik dalších metod, které provádějí konkrétní typy databázových operací. Seznam databázových metod najdete v rychlé příručce k rozhraní ASP.NET Web Pages API.
Zajištění robustnějšího ověřování ID
Při prvním spuštění stránky získáte ID filmu z řetězce dotazu, abyste mohli film získat z databáze. Ujistili jste se, že ve skutečnosti existuje hodnota, kterou byste měli hledat, což jste udělali pomocí tohoto kódu:
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty()){
// Etc.
}
}
Pomocí tohoto kódu jste se ujistili, že pokud se uživatel dostane na stránku EditMovies , aniž by nejprve vybral film na stránce Filmy , zobrazí se na stránce uživatelsky přívětivá chybová zpráva. (V opačném případě by se uživatelům zobrazila chyba, která by je pravděpodobně jen zmást.)
Toto ověření ale není příliš robustní. Stránka může být také vyvolána s těmito chybami:
- ID není číslo. Stránka může být například vyvolána pomocí adresy URL, jako
http://localhost:nnnnn/EditMovie?id=abcje . - ID je číslo, ale odkazuje na film, který neexistuje (například
http://localhost:nnnnn/EditMovie?id=100934).
Pokud vás zajímají chyby, které jsou výsledkem těchto adres URL, spusťte stránku Filmy . Vyberte film, který chcete upravit, a pak změňte adresu URL stránky EditMovie na adresu URL, která obsahuje abecední ID nebo ID neexistující videa.
Tak co byste měli dělat? První oprava spočívá v tom, aby se zajistilo, že se na stránku předá nejen ID, ale že ID je celé číslo. Změňte kód testu tak, !IsPost aby vypadal jako v tomto příkladu:
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty() && Request.QueryString["ID"].IsInt()) {
// Etc.
Do testu jste přidali druhou podmínku IsEmpty propojenou s (logickým operátorem && AND):
Request.QueryString["ID"].IsInt()
Možná si pamatujete z kurzu Úvod do ASP.NET programování webových stránek , že metody jako AsBool je AsInt převod řetězce znaků na jiný datový typ. Metoda IsInt (a další, například IsBool a IsDateTime) jsou podobné. Testují však pouze to, zda můžete převést řetězec, aniž by převod skutečně provedli. Takže tady v podstatě říkáte, jestli je možné hodnotu řetězce dotazu převést na celé číslo...
Dalším potenciálním problémem je hledání filmu, který neexistuje. Kód pro získání filmu vypadá takto:
var row = db.QuerySingle(dbCommand, movieId);
Pokud metodě předáte movieId hodnotu QuerySingle , která neodpovídá skutečnému filmu, nic se nevrátí a následující příkazy (například title=row.Title) způsobí chyby.
Opět je tu jednoduchá oprava. db.QuerySingle Pokud metoda nevrátí žádné výsledky, row proměnná bude null. Proto můžete zkontrolovat, jestli row má proměnná hodnotu null, než se z ní pokusíte získat hodnoty. Následující kód přidá if blok kolem příkazů, které z objektu row získávají hodnoty:
if(row != null) {
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else{
Validation.AddFormError("No movie was found for that ID.");
}
S těmito dvěma dalšími ověřovacími testy se stránka stane odolnějším proti odrážkám. Úplný kód pro větev teď vypadá jako v tomto příkladu !IsPost :
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty() && Request.QueryString["ID"].IsInt()) {
movieId = Request.QueryString["ID"];
var db = Database.Open("WebPagesMovies");
var dbCommand = "SELECT * FROM Movies WHERE ID = @0";
var row = db.QuerySingle(dbCommand, movieId);
if(row != null) {
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else {
Validation.AddFormError("No movie was found for that ID.");
}
}
else {
Validation.AddFormError("No movie was selected.");
}
}
Ještě jednou si povšimněme, že tento úkol je vhodný pro else blok. Pokud testy neprojdou, bloky nastaví else chybové zprávy.
Přidání odkazu pro návrat na stránku Filmy
Posledním užitečným detailem je přidání odkazu zpět na stránku Filmy . V běžném toku událostí uživatelé začnou na stránce Filmy a kliknou na odkaz Upravit . Tím se dostanou na stránku EditMovie , kde můžou video upravit a kliknout na tlačítko. Jakmile kód zpracuje změnu, přesměruje se zpět na stránku Filmy .
Mějte však na paměti následující:
- Uživatel se může rozhodnout, že nebude nic měnit.
- Uživatel mohl přejít na tuto stránku, aniž by nejprve kliknul na odkaz Upravit na stránce Filmy .
Ať tak či onak, chcete jim usnadnit návrat do hlavního výpisu. Je to jednoduchá oprava – hned za koncovou </form> značku v kódu přidejte následující značku:
<p><a href="~/Movies">Return to movie listing</a></p>
Tento kód používá stejnou syntaxi pro <a> prvek, který jste viděli jinde. Adresa URL obsahuje ~ "kořen webu".
Testování procesu aktualizace videa
Teď můžete testovat. Spusťte stránku Filmy a klikněte na Upravit vedle videa. Jakmile se zobrazí stránka EditMovie , proveďte změny videa a klikněte na Odeslat změny. Jakmile se zobrazí záznam videa, zkontrolujte, že se zobrazily vaše změny.
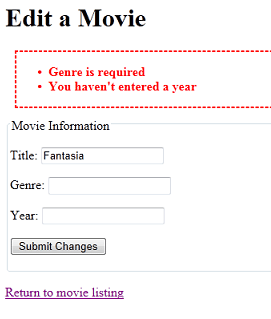
Abyste měli jistotu, že ověření funguje, klikněte na Upravit u jiného filmu. Když se dostanete na stránku EditMovie , vymažte pole Žánr (nebo pole Year nebo obojí) a zkuste odeslat změny. Zobrazí se chyba, jak byste očekávali:

Kliknutím na odkaz Vrátit se k záznamu filmů můžete změny opustit a vrátit se na stránku Filmy .
Připravujeme další
V dalším kurzu se dozvíte, jak odstranit záznam filmu.
Kompletní výpis stránky filmu (aktualizováno o odkazy pro úpravy)
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request.QueryString["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column(format: @<a href="~/EditMovie?id=@item.ID">Edit</a>),
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
<p>
<a href="~/AddMovie">Add a movie</a>
</p>
</body>
</html>
Kompletní výpis stránky pro stránku Upravit film
@{
var title = "";
var genre = "";
var year = "";
var movieId = "";
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty() && Request.QueryString["ID"].IsInt()) {
movieId = Request.QueryString["ID"];
var db = Database.Open("WebPagesMovies");
var dbCommand = "SELECT * FROM Movies WHERE ID = @0";
var row = db.QuerySingle(dbCommand, movieId);
if(row != null) {
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else{
Validation.AddFormError("No movie was selected.");
}
}
else{
Validation.AddFormError("No movie was selected.");
}
}
if(IsPost){
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
Validation.RequireField("movieid", "No movie ID was submitted!");
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
movieId = Request.Form["movieId"];
if(Validation.IsValid()){
var db = Database.Open("WebPagesMovies");
var updateCommand = "UPDATE Movies SET Title=@0, Genre=@1, Year=@2 WHERE Id=@3";
db.Execute(updateCommand, title, genre, year, movieId);
Response.Redirect("~/Movies");
}
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Edit a Movie</title>
<style>
.validation-summary-errors{
border:2px dashed red;
color:red;
font-weight:bold;
margin:12px;
}
</style>
</head>
<body>
<h1>Edit a Movie</h1>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@title" /></p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@genre" /></p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@year" /></p>
<input type="hidden" name="movieid" value="@movieId" />
<p><input type="submit" name="buttonSubmit" value="Submit Changes" /></p>
</fieldset>
</form>
<p><a href="~/Movies">Return to movie listing</a></p>
</body>
</html>
Další materiály
- Úvod do ASP.NET webového programování pomocí syntaxe Razor
- Příkaz SQL UPDATE na webu W3Schools