Povolení sdílení souborů pomocí knihovny uživatelského rozhraní v chatu azure Communication Services se službou Azure Blob Storage
Důležité
Tato funkce služeb Azure Communication Services je aktuálně ve verzi Preview.
Rozhraní API a sady SDK verze Preview jsou poskytovány bez smlouvy o úrovni služeb. Doporučujeme je nepoužívat pro produkční úlohy. Některé funkce nemusí být podporované nebo můžou mít omezené možnosti.
Další informace najdete v dodatečných podmínkách použití pro verze Preview Microsoft Azure.
V chatu Azure Communication Services můžeme povolit sdílení souborů mezi uživateli komunikace. Poznámka: Chat služby Azure Communication Services se liší od chatu interoperability Teams ("Interop Chat"). Pokud chcete povolit sdílení souborů v chatu spolupráce, přečtěte si článek Přidání sdílení souborů s knihovnou uživatelského rozhraní v Chatu interoperability Teams.
V tomto kurzu konfigurujeme složený chat knihovny uživatelského rozhraní služby Azure Communication Services, aby bylo možné povolit sdílení souborů. Složená složka chatu knihovny uživatelského rozhraní poskytuje sadu bohatých komponent a ovládacích prvků uživatelského rozhraní, které lze použít k povolení sdílení souborů. Azure Blob Storage používáme k povolení úložiště souborů sdílených prostřednictvím vlákna chatu.
Důležité
Služba Azure Communication Services neposkytuje službu úložiště souborů. Ke sdílení souborů musíte použít vlastní službu úložiště souborů. Pro žáky tohoto kurzu používáme Azure Blob Storage.**
Stažení kódu
Získejte přístup k úplnému kódu pro tento kurz na GitHubu. Pokud chcete použít sdílení souborů pomocí součástí uživatelského rozhraní, použijte tuto ukázku.
Požadavky
- Účet Azure s aktivním předplatným. Podrobnosti najdete v tématu Vytvoření účtu zdarma.
- Visual Studio Code na jedné z podporovaných platforem
- Node.js, verze LTS a údržba ACTIVE LTS (doporučuje se 10.14.1).
node --versionPomocí příkazu zkontrolujte verzi. - Aktivní prostředek služby Communication Services a připojovací řetězec. Vytvořte prostředek komunikační služby.
V tomto kurzu se předpokládá, že už víte, jak nastavit a spustit složený chat. V kurzu Chat Composite se dozvíte, jak nastavit a spustit složený chat.
Přehled
Složený chat knihovny uživatelského rozhraní podporuje sdílení souborů tím, že vývojářům umožňuje předat adresu URL hostovaného souboru, který se odesílá prostřednictvím chatovací služby Azure Communication Services. Knihovna uživatelského rozhraní vykreslí připojený soubor a podporuje více rozšíření pro konfiguraci vzhledu a chování odeslaného souboru. Konkrétněji podporuje následující funkce:
- Tlačítko Připojit soubor pro výběr souborů přes výběr souboru operačního systému
- Nakonfigurujte povolené přípony souborů.
- Povolte nebo zakažte více nahrávek.
- Ikony souborů pro širokou škálu typů souborů.
- Karty pro nahrávání a stahování souborů s indikátory průběhu
- Schopnost dynamicky ověřovat všechny chyby nahrávání a zobrazování souborů v uživatelském rozhraní
- Možnost zrušit nahrávání a odebrat nahraný soubor před odesláním
- Zobrazte nahrané soubory ve MessageThreadu a stáhněte si je. Umožňuje asynchronní stahování.
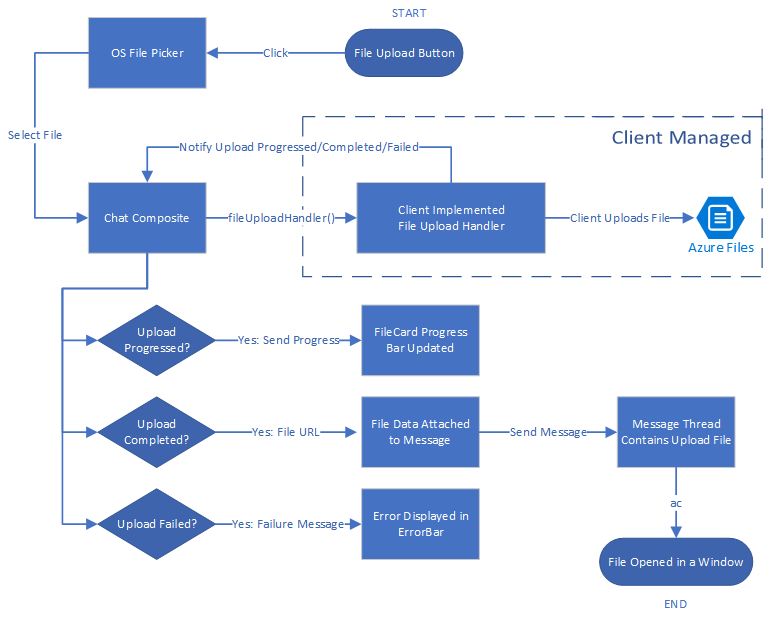
Diagram znázorňuje typický tok scénáře sdílení souborů pro nahrávání i stahování. Oddíl označený jako Client Managed znázorňuje stavební bloky, ve kterých je vývojáři potřebují implementovat.

Nastavení úložiště souborů pomocí Azure Blob
Můžete postupovat podle kurzu Nahrání souboru do služby Azure Blob Storage pomocí funkce Azure Functions a napsat back-endový kód potřebný ke sdílení souborů.
Po implementaci můžete tuto funkci Azure Functions v rámci handleAttachmentSelection funkce volat k nahrání souborů do služby Azure Blob Storage. Ve zbývající části kurzu předpokládáme, že jste funkci vygenerovali pomocí kurzu pro službu Azure Blob Storage propojenou dříve.
Zabezpečení kontejneru služby Azure Blob Storage
V tomto kurzu se předpokládá, že kontejner úložiště objektů blob v Azure umožňuje veřejný přístup k souborům, které nahrajete. Veřejné kontejnery úložiště Azure se nedoporučuje pro skutečné produkční aplikace.
Ke stažení souborů můžete nahrát do úložiště objektů blob v Azure pomocí sdílených přístupových podpisů (SAS). Sdílený přístupový podpis (SAS) poskytuje zabezpečený delegovaný přístup k prostředkům ve vašem účtu úložiště. Pomocí sdíleného přístupového podpisu máte podrobnou kontrolu nad tím, jak může klient přistupovat k vašim datům.
Ukázka GitHubu ke stažení předvádí použití SAS k vytváření adres URL SAS do obsahu služby Azure Storage. Kromě toho si můžete přečíst další informace o SAS.
Knihovna uživatelského rozhraní vyžaduje nastavení prostředí React. V dalším kroku to uděláme. Pokud už máte aplikaci React, můžete tuto část přeskočit.
Nastavení aplikace React
Pro účely tohoto rychlého startu používáme šablonu create-react-app. Další informace najdete v tématu: Začínáme s Reactem
npx create-react-app ui-library-quickstart-composites --template typescript
cd ui-library-quickstart-composites
Na konci tohoto procesu byste měli mít úplnou aplikaci uvnitř složky ui-library-quickstart-composites.
V tomto rychlém startu upravujeme soubory uvnitř src složky.
Nainstalujte balíček .
npm install Pomocí příkazu nainstalujte beta knihovnu uživatelského rozhraní Azure Communication Services pro JavaScript.
npm install @azure/communication-react@1.16.0-beta.1
@azure/communication-react určuje základní komunikační služby Azure, abyste peerDependencies mohli rozhraní API z základních knihoven ve vaší aplikaci používat nejčastěji. Tyto knihovny je potřeba nainstalovat také:
npm install @azure/communication-calling@1.24.1-beta.2
npm install @azure/communication-chat@1.6.0-beta.1
Vytvoření aplikace React
Otestujeme instalaci aplikace React spuštěním následujícího příkazu:
npm run start
Konfigurace složeného chatu pro povolení sdílení souborů
Je nutné nahradit hodnoty proměnných pro obě společné proměnné potřebné k inicializaci složeného chatu.
App.tsx
import { initializeFileTypeIcons } from '@fluentui/react-file-type-icons';
import {
ChatComposite,
AttachmentUploadTask,
AttachmentUploadOptions,
AttachmentSelectionHandler,
fromFlatCommunicationIdentifier,
useAzureCommunicationChatAdapter
} from '@azure/communication-react';
import React, { useMemo } from 'react';
initializeFileTypeIcons();
function App(): JSX.Element {
// Common variables
const endpointUrl = 'INSERT_ENDPOINT_URL';
const userId = ' INSERT_USER_ID';
const displayName = 'INSERT_DISPLAY_NAME';
const token = 'INSERT_ACCESS_TOKEN';
const threadId = 'INSERT_THREAD_ID';
// We can't even initialize the Chat and Call adapters without a well-formed token.
const credential = useMemo(() => {
try {
return new AzureCommunicationTokenCredential(token);
} catch {
console.error('Failed to construct token credential');
return undefined;
}
}, [token]);
// Memoize arguments to `useAzureCommunicationChatAdapter` so that
// a new adapter is only created when an argument changes.
const chatAdapterArgs = useMemo(
() => ({
endpoint: endpointUrl,
userId: fromFlatCommunicationIdentifier(userId) as CommunicationUserIdentifier,
displayName,
credential,
threadId
}),
[userId, displayName, credential, threadId]
);
const chatAdapter = useAzureCommunicationChatAdapter(chatAdapterArgs);
if (!!chatAdapter) {
return (
<>
<div style={containerStyle}>
<ChatComposite
adapter={chatAdapter}
options={{
attachmentOptions: {
uploadOptions: uploadOptions,
downloadOptions: downloadOptions,
}
}} />
</div>
</>
);
}
if (credential === undefined) {
return <h3>Failed to construct credential. Provided token is malformed.</h3>;
}
return <h3>Initializing...</h3>;
}
const uploadOptions: AttachmentUploadOptions = {
// default is false
disableMultipleUploads: false,
// define mime types
supportedMediaTypes: ["image/jpg", "image/jpeg"]
handleAttachmentSelection: attachmentSelectionHandler,
}
const attachmentSelectionHandler: AttachmentSelectionHandler = async (uploadTasks) => {
for (const task of uploadTasks) {
try {
const uniqueFileName = `${v4()}-${task.file?.name}`;
const url = await uploadFileToAzureBlob(task);
task.notifyUploadCompleted(uniqueFileName, url);
} catch (error) {
if (error instanceof Error) {
task.notifyUploadFailed(error.message);
}
}
}
}
const uploadFileToAzureBlob = async (uploadTask: AttachmentUploadTask) => {
// You need to handle the file upload here and upload it to Azure Blob Storage.
// This is how you can configure the upload
// Optionally, you can also update the file upload progress.
uploadTask.notifyUploadProgressChanged(0.2);
return {
url: 'https://sample.com/sample.jpg', // Download URL of the file.
};
Konfigurace metody nahrávání pro použití služby Azure Blob Storage
Pokud chcete povolit nahrávání služby Azure Blob Storage, upravíme metodu uploadFileToAzureBlob , která jsme deklarovali dříve, pomocí následujícího kódu. K nahrání souborů je potřeba nahradit informace o funkci Azure Functions.
App.tsx
const uploadFileToAzureBlob = async (uploadTask: AttachmentUploadTask) => {
const file = uploadTask.file;
if (!file) {
throw new Error("uploadTask.file is undefined");
}
const filename = file.name;
const fileExtension = file.name.split(".").pop();
// Following is an example of calling an Azure Function to handle file upload
// The https://video2.skills-academy.com/azure/developer/javascript/how-to/with-web-app/azure-function-file-upload
// tutorial uses 'username' parameter to specify the storage container name.
// the container in the tutorial is private by default. To get default downloads working in
// this sample, you need to change the container's access level to Public via Azure Portal.
const username = "ui-library";
// You can get function url from the Azure Portal:
const azFunctionBaseUri = "<YOUR_AZURE_FUNCTION_URL>";
const uri = `${azFunctionBaseUri}&username=${username}&filename=${filename}`;
const formData = new FormData();
formData.append(file.name, file);
const response = await axios.request({
method: "post",
url: uri,
data: formData,
onUploadProgress: (p) => {
// Optionally, you can update the file upload progess.
uploadTask.notifyUploadProgressChanged(p.loaded / p.total);
},
});
const storageBaseUrl = "https://<YOUR_STORAGE_ACCOUNT>.blob.core.windows.net";
return {
url: `${storageBaseUrl}/${username}/${filename}`,
};
};
Zpracování chyb
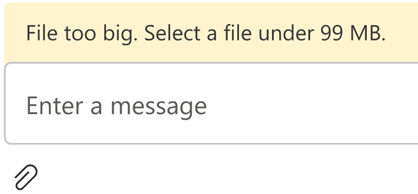
Pokud se nahrávání nezdaří, zobrazí složený chat knihovny uživatelského rozhraní chybovou zprávu.

Tady je ukázkový kód ukazující, jak můžete neúspěšně nahrát kvůli chybě ověření velikosti:
App.tsx
import { AttachmentSelectionHandler } from from '@azure/communication-react';
const attachmentSelectionHandler: AttachmentSelectionHandler = async (uploadTasks) => {
for (const task of uploadTasks) {
if (task.file && task.file.size > 99 * 1024 * 1024) {
// Notify ChatComposite about upload failure.
// Allows you to provide a custom error message.
task.notifyUploadFailed('File too big. Select a file under 99 MB.');
}
}
}
export const attachmentUploadOptions: AttachmentUploadOptions = {
handleAttachmentSelection: attachmentSelectionHandler
};
Stažení souborů – rozšířené využití
Ve výchozím nastavení knihovna uživatelského rozhraní otevře novou kartu odkazující na adresu URL, kterou jste nastavili při notifyUploadCompletednastavování . Alternativně můžete mít vlastní logiku pro zpracování stahování příloh prostřednictvím actionsForAttachment. Podívejme se na příklad.
App.tsx
import { AttachmentDownloadOptions } from "communication-react";
const downloadOptions: AttachmentDownloadOptions = {
actionsForAttachment: handler
}
const handler = async (attachment: AttachmentMetadata, message?: ChatMessage) => {
// here we are returning a static action for all attachments and all messages
// alternately, you can provide custom menu actions based on properties in `attachment` or `message`
return [defaultAttachmentMenuAction];
};
const customHandler = = async (attachment: AttachmentMetadata, message?: ChatMessage) => {
if (attachment.extension === "pdf") {
return [
{
title: "Custom button",
icon: (<i className="custom-icon"></i>),
onClick: () => {
return new Promise((resolve, reject) => {
// custom logic here
window.alert("custom button clicked");
resolve();
// or to reject("xxxxx") with a custom message
})
}
},
defaultAttachmentMenuAction
];
} else if (message?.senderId === "user1") {
return [
{
title: "Custom button 2",
icon: (<i className="custom-icon-2"></i>),
onClick: () => {
return new Promise((resolve, reject) => {
window.alert("custom button 2 clicked");
resolve();
})
}
},
// you can also override the default action partially
{
...defaultAttachmentMenuAction,
onClick: () => {
return new Promise((resolve, reject) => {
window.alert("default button clicked");
resolve();
})
}
}
];
}
}
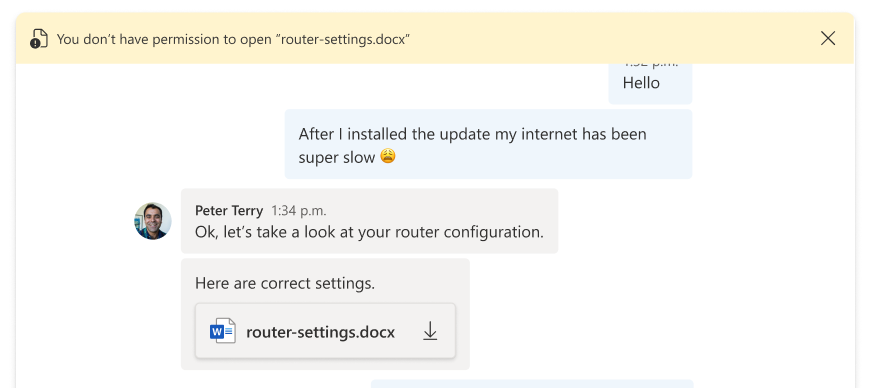
Pokud během stahování došlo k nějakým problémům a uživatel musí být upozorněn, můžeme jenom throw chybu se zprávou ve onClick funkci, zobrazí se zpráva na chybovém panelu v horní části složeného chatu.

Vyčištění prostředků
Pokud chcete vyčistit a odebrat předplatné služby Communication Services, můžete odstranit prostředek nebo skupinu prostředků. Odstraněním skupiny prostředků se odstraní také všechny ostatní prostředky, které jsou k ní přidružené. Další informace o čištění prostředků Azure Communication Services a čištění prostředků funkce Azure Functions.
Další kroky
Můžete také chtít:
- Přidání chatu do aplikace
- Vytváření přístupových tokenů uživatele
- Další informace o architektuře klienta a serveru
- Další informace o ověřování
- Přidání sdílení souborů s knihovnou uživatelského rozhraní v Chatu spolupráce v Teams
- Přidání sdílení souborů pomocí knihovny uživatelského rozhraní v chatu služby Azure Communication Services
- Přidání vloženého obrázku s knihovnou uživatelského rozhraní v Chatu spolupráce v Teams