Use the Creator Kit
Before you use the components included with the Creator Kit, use the reference app to learn component behavior and implementation patterns. With the reference app, you learn how to add components to an app.
The Creator Kit includes the following assets, distributed in three solutions:
| Solution | Items |
|---|---|
| CreatorKitCore | |
| CreatorKitReference (MDA) | |
| CreatorKitReference (Canvas) |
After the kit has been installed, learn how to add the components to your app:
In this section, you'll learn details about the different apps, templates, and components that make up the Creator Kit.
Use this app to learn about each component, get recommended best practices for the optimal user experience, interact with each component, and see behind the properties to the implementation code that enables their behavior. We recommend exploring the components of interest in the reference app before you use them in an actual app.
- Observe how the component behaves and renders data.
- Select the Code tab to see the underlying Power Fx formulas.
- Learn best practices from the inline guidance related to the control.
The templates are designed to help you quickly start creating responsive Fluent UI–based apps. They come with the custom components preloaded and attached to a Theme JSON variable, which reduces time to start developing.

Make a copy of this app to create a new canvas app that requires the components from the kit.
To make a copy of the canvas template:
- Create a new unmanaged solution.
- In the ribbon, select Add existing > Apps > Canvas.
- Select the Canvas Template app, and then select Add.
- Edit the Canvas Template.
- In the studio ribbon, select File > Save As and enter a new name for the copy. The copy will appear in the same solution.
- Remove the original canvas app template from the solution.
Ensure that you only edit the copied app from now on, so that you can reuse the original app template.
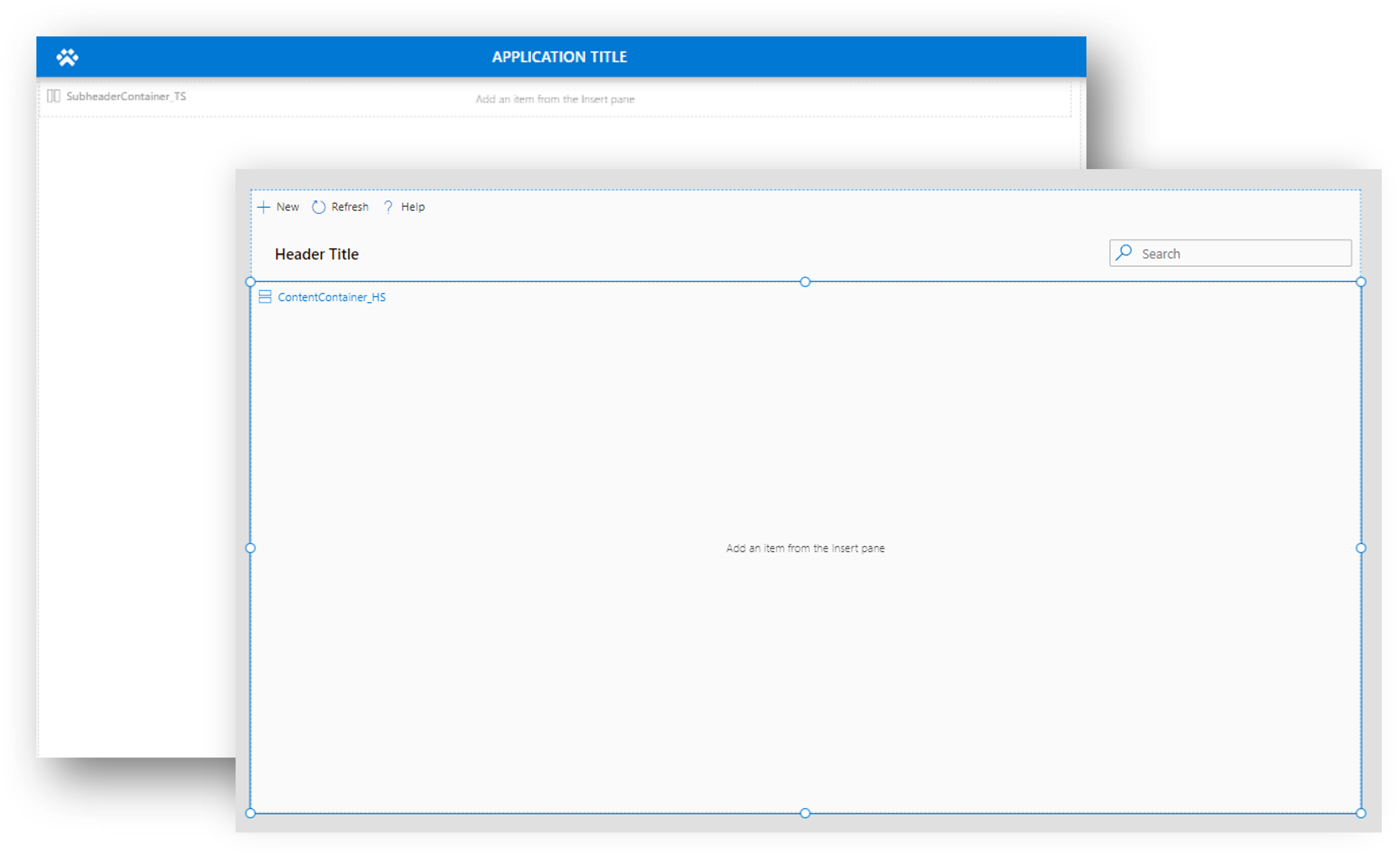
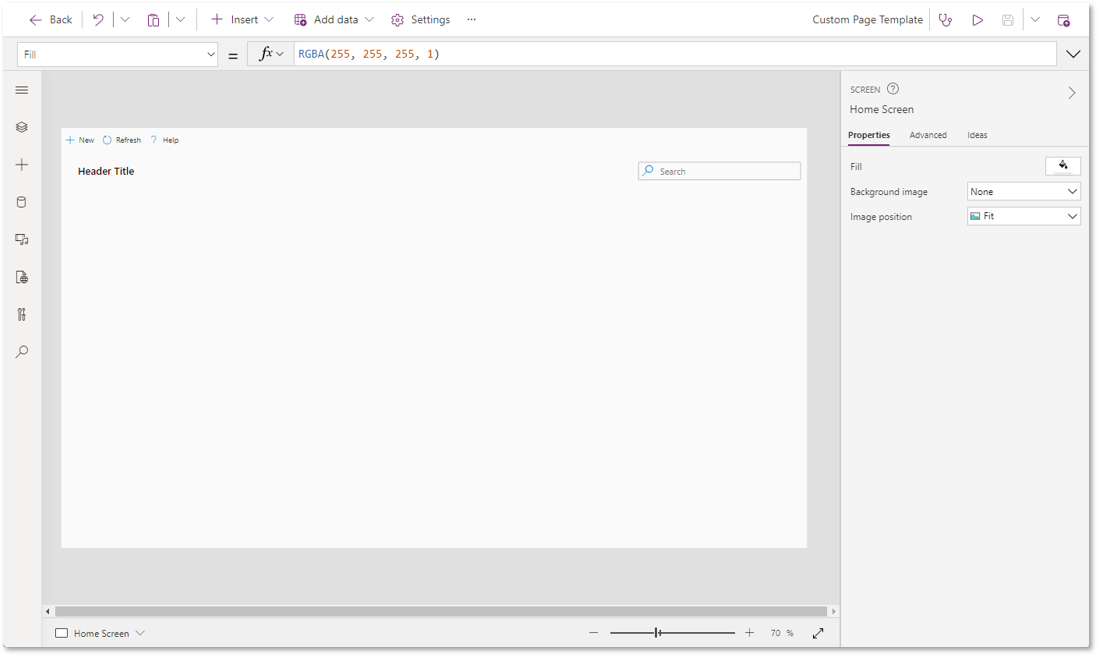
Make a copy of this page to create a new custom page for a converged app.

Follow the preceding steps to make a copy of the canvas template app, except this time you select the Save As option in the upper-right corner:
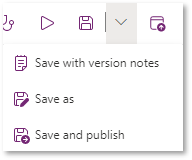
In the upper-right corner, expand the menu next to the Save icon, and then select Save as.

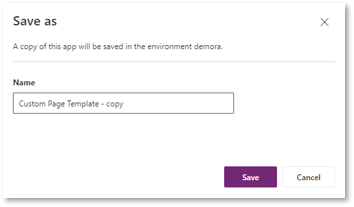
Enter a new name, and then select Save.

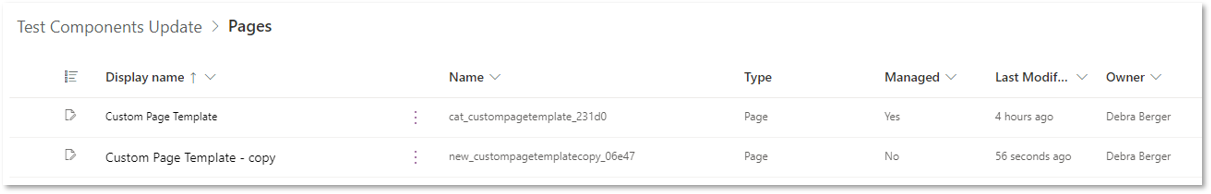
Close the studio by selecting the back button in the upper-left corner. Notice that the copy has been created in the same solution.

Remove the original custom page template from the solution.
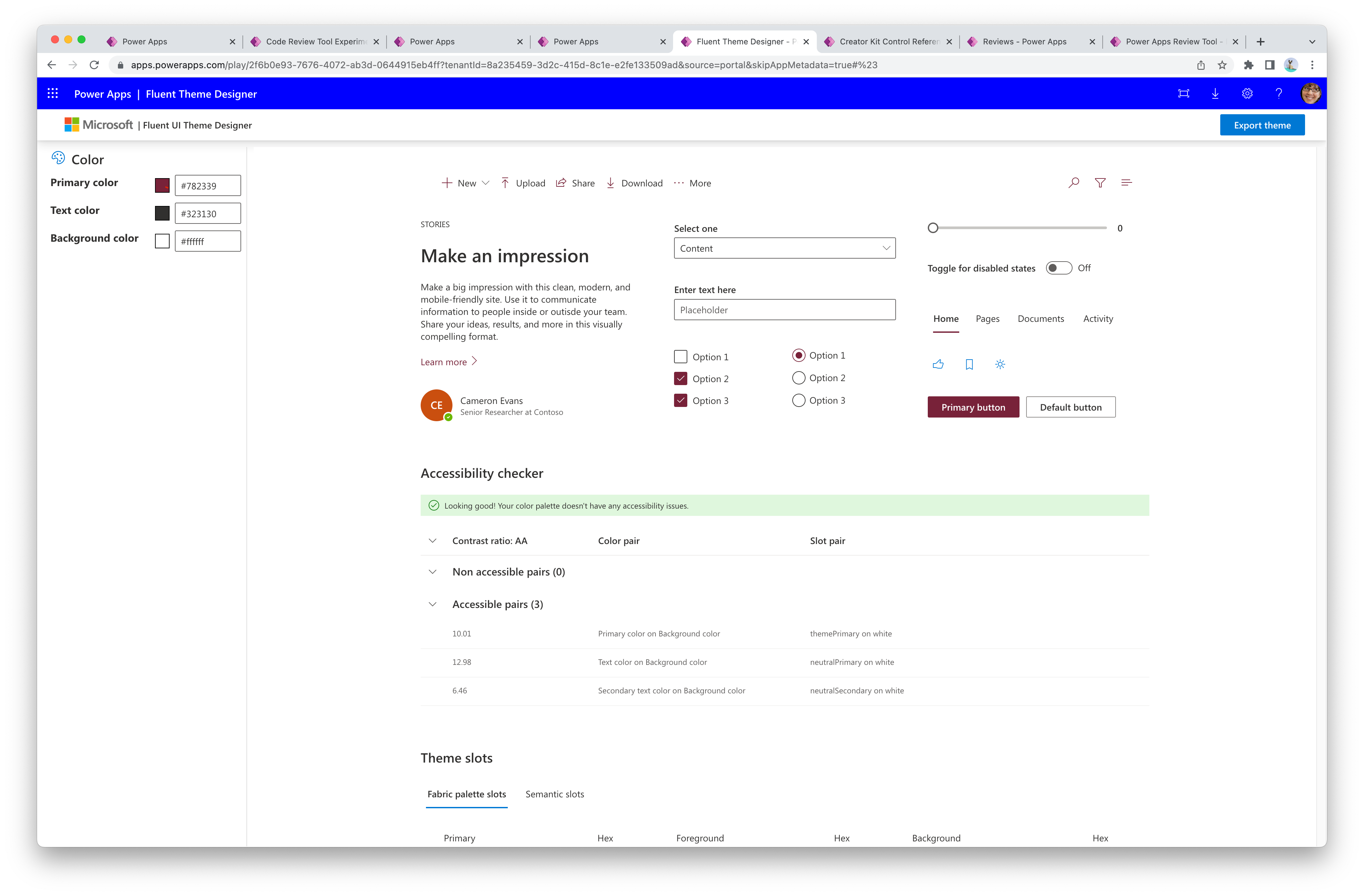
Use this app to generate a Theme Json object for styling components consistently.

See Theming for instructions on how to generate themes and reference themes from components.
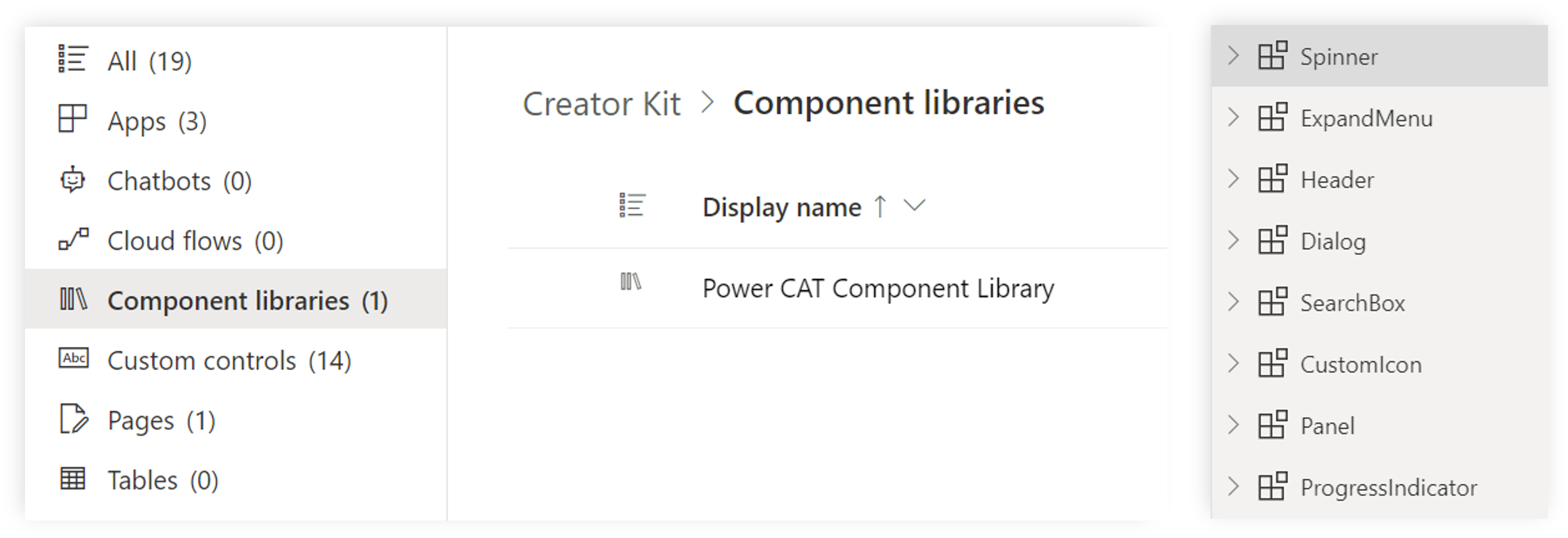
Canvas components are defined in the Power CAT Component Library, and are implemented using canvas components.

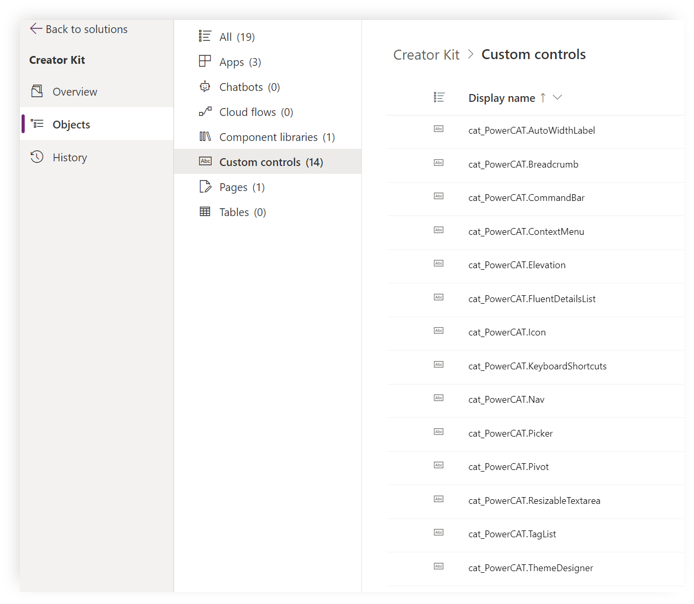
Code components, implemented with the Power Apps component framework, are defined as individual custom controls in the solution.
You can view the code components on the components reference page.

Apps that use kit components can't be built outside of a solution, and they must be imported and exported as part of solutions.
- During development, build apps that use Creator Kit components in their own separate, unmanaged solution.
- When deploying an app that includes the components, the
CreatorKitCore(managed solution) must be installed in the target environment before dependent solutions are imported.
For more information and general guidance, go to solution import troubleshooting tips.
Should large organizations encourage citizen makers to use the Creator Kit? What kind of overhead does that come with from an O&M perspective?
The Creator Kit isn't an officially supported Microsoft product, meaning customers can't raise a Microsoft support ticket for issues. Instead, they must file issues on the GitHub repository and work with the team directly. If there's triage or debug information that they aren't comfortable sharing on GitHub, the team can arrange to handle sensitive conversations privately by submitting a request form.
We recommend first evaluating whether modern controls meet your application's requirements, as these controls are the most up-to-date and fully supported by Microsoft. If modern controls don't suffice, then validate the legacy components to determine their suitability. Creator Kit controls should only be considered when no other options meet your needs. Additionally, it's important to pay attention to the release status of the components being used, ensuring they're stable and supported for your development pipeline.
What is the most effective or efficient way to roll out these updates to multiple production environments?
There are several strategies to consider depending on the organization's priorities:
- Most secure: If security is a top priority (for example, initial validation before deployment to production environments), the organization's Center of Excellence (CoE) can host an isolated test environment to validate updates. Automation can then be used to deploy solutions to the desired production environments. For more information, see Power catalog and Microsoft Power Platform CLI for more details.
- Lowest maintenance: If security validation isn't necessary, environments can be individually configured to receive continuous updates automatically by enabling the Power CAT - MSFT publisher for the environment in the Power Platform admin center.
As the overlap between the new Modern controls and the Creator Kit increases over time, will some Creator Kit components be deprecated? If so, what will that process entail?
Yes, a subset of Creator Kit components are reimplemented as modern controls and are considered successors of the Creator Kit components. The team will deprecate the Creator Kit component predecessors in the AppSource offering once the successor meets parity for the needs of the majority. Deprecation timelines will be announced through regular channels such as GitHub updates, Office Hours, and discussion forums. For more information on the recommended migration process, see the migration process documentation.
What are the best practices for development pipelines (dev > UAT > prod) involving the Creator Kit?
Install the managed CreatorKitCore solution in all environments where apps using Creator Kit components are deployed. Ensure this solution is installed before the solution with the app. For more information on the basic installation and how to incorporate it into the development pipeline, see the install instructions.