Pruebas unitarias de JavaScript y TypeScript en Visual Studio
Puede escribir y ejecutar pruebas unitarias en Visual Studio mediante algunos de los marcos de JavaScript más populares sin necesidad de cambiar a un símbolo del sistema. Se admiten proyectos de Node.js y ASP.NET Core.
Los marcos admitidos son:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
- Vitest (vitest.dev)
Los marcos admitidos son:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
Si no se admite su marco favorito, consulte Agregar compatibilidad con un marco de pruebas unitarias para obtener información sobre cómo agregar compatibilidad.
Escritura de pruebas unitarias para un proyecto basado en la CLI (.esproj)
Los proyectos basados en la CLI de compatibles con Visual Studio 2022 funcionan con el Explorador de pruebas. Vitest es el marco de pruebas integrado para proyectos de React y Vue (anteriormente Jest) y Karma y Jasmine se usa para proyectos de Angular. De forma predeterminada, podrá ejecutar las pruebas predeterminadas proporcionadas por cada marco, así como las pruebas adicionales que escriba. Simplemente, presione el botón Ejecutar en el Explorador de pruebas. Si aún no tiene abierto el Explorador de pruebas, puede encontrarlo seleccionando >Explorador de pruebas en la barra de menús.
Para ejecutar pruebas unitarias desde la línea de comandos, haga clic con el botón derecho en el proyecto en el Explorador de soluciones, elija Abrir en Terminaly ejecute el comando específico del tipo de prueba.
Para obtener información sobre cómo configurar pruebas unitarias, consulte lo siguiente:
Aquí también se proporciona un ejemplo sencillo. Sin embargo, use los vínculos anteriores para obtener información completa.
Agregar una prueba unitaria (.esproj)
El ejemplo siguiente se basa en la plantilla de proyecto TypeScript React proporcionada en visual Studio 2022, versión 17.12 o posterior, que es la plantilla TypeScript React Project independiente. Para Vue y Angular, los pasos son similares.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto React y elija Editar archivo de proyecto.
Asegúrese de que las siguientes propiedades están presentes en el archivo .esproj con los valores mostrados.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>En este ejemplo se especifica Vitest como marco de pruebas. Puede especificar Mocha, Tape, Jasmine o Jest en su lugar.
El elemento
JavaScriptTestRootespecifica que las pruebas unitarias estarán en la carpeta src de la raíz del proyecto. También es habitual especificar la carpeta prueba.En el Explorador de soluciones, haga clic con el botón derecho en el nodo npm de y elija Instalar nuevos paquetes npm.
Use el cuadro de diálogo de instalación del paquete npm para instalar los siguientes paquetes de npm:
- vitest
Este paquete se agrega al archivo package.json como dependencia.
Nota
Si usted está usando jest, se requiere el paquete npm jest-editor-support, así como el paquete jest.
En package.json, agregue la sección
testal final de la secciónscripts:"scripts": { ... "test": "vitest" },En el Explorador de soluciones, haga clic con el botón derecho en la carpeta src y elija Agregar>Nuevo elementoy agregue un nuevo archivo denominado App.test.tsx.
Esto agrega el nuevo archivo en la carpeta src.
Agregue el código siguiente a app.test.tsx.
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Abra el Explorador de pruebas (elija >Explorador de pruebas) y Visual Studio detecta y muestra pruebas. Si las pruebas no se muestran inicialmente, vuelva a compilar el proyecto para actualizar la lista.

Nota
En TypeScript, no use la opción
outfileen tsconfig.json, ya que el Explorador de pruebas no podrá encontrar las pruebas unitarias. Puede usar la opciónoutdir, pero asegúrese de que los archivos de configuración comopackage.jsonytsconfig.jsonestén en la raíz del proyecto.
Ejecutar pruebas (.esproj)
Puede ejecutar las pruebas si hace clic en el vínculo Ejecutar todo del Explorador de pruebas. O bien, puede ejecutar pruebas seleccionando una o varias pruebas o grupos, haciendo clic con el botón derecho y seleccionando Ejecutar en el menú contextual. Las pruebas se ejecutan en segundo plano y el Explorador de pruebas actualiza automáticamente y muestra los resultados. Además, puede depurar las pruebas seleccionadas si hace clic con el botón derecho y selecciona Depurar.
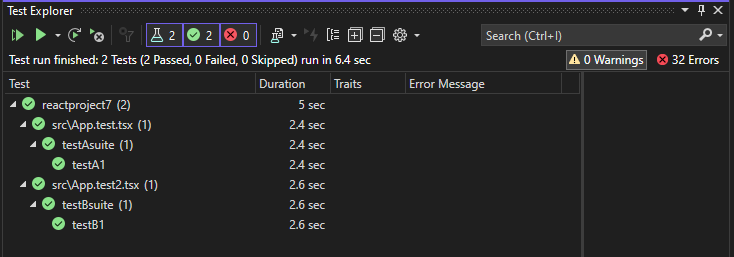
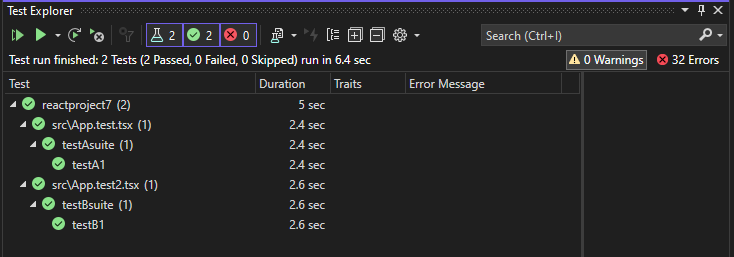
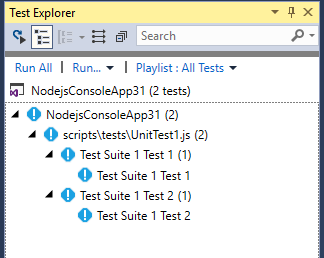
En la ilustración siguiente se muestra el ejemplo con una segunda prueba unitaria agregada.

En algunos marcos de pruebas unitarias, las pruebas unitarias normalmente se ejecutan en el código JavaScript generado.
Nota
En la mayoría de los escenarios de TypeScript, puede depurar una prueba unitaria estableciendo un punto de interrupción en el código TypeScript, haciendo clic con el botón derecho en una prueba en el Explorador de pruebas y seleccionando Depurar. En escenarios más complejos, como algunos escenarios que usan mapas de origen, es posible que tenga dificultades para alcanzar puntos de interrupción en el código TypeScript. Como solución alternativa, pruebe a usar la palabra clave debugger.
Nota
Actualmente no se admiten pruebas de generación de perfiles ni cobertura de código.
Escritura de pruebas unitarias para ASP.NET Core
Para agregar compatibilidad con pruebas unitarias de JavaScript y TypeScript en un proyecto de ASP.NET Core, debe agregar compatibilidad con TypeScript, Npm y pruebas unitarias al proyecto mediante la inclusión de paquetes NuGet necesarios.
Agregar una prueba unitaria (ASP.NET Core)
El ejemplo siguiente se basa en la plantilla de proyecto ASP.NET Core Model-View-Controller e incluye agregar una prueba unitaria de Jest o Mocha.
Cree un proyecto ASP.NET Core Model-View-Controller.
Para obtener un proyecto de ejemplo, consulte Agregar TypeScript a una aplicación ASP.NET Core existente. Para la compatibilidad con pruebas unitarias, se recomienda empezar con una plantilla de proyecto estándar ASP.NET Core.
En el Explorador de soluciones (panel derecho), haga clic con el botón derecho en el nodo del proyecto ASP.NET Core y seleccione Administrar paquetes NuGet para soluciones.
En la pestaña Examinar, busque los siguientes paquetes e instale cada uno:
Use el paquete NuGet para agregar compatibilidad con TypeScript en lugar del paquete typeScript de npm.
En el Explorador de soluciones, haga clic con el botón derecho en el nodo del proyecto y elija Editar archivo de proyecto.
El archivo .csproj se abre en Visual Studio.
Agregue los siguientes elementos al archivo .csproj en el elemento
PropertyGroup.En este ejemplo se especifica Jest o Mocha como marco de pruebas. En su lugar, podría especificar Tape o Jasmine.
El elemento
JavaScriptTestRootespecifica que las pruebas unitarias estarán en la carpeta pruebas de la raíz del proyecto.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>En el Explorador de soluciones, haga clic con el botón derecho en el nodo del proyecto ASP.NET Core y seleccione Agregar > Nuevo elemento. Elija el archivo de configuración JSON de TypeScript y, a continuación, seleccione Agregar.
Si no ve todas las plantillas de elemento, seleccione Mostrar todas las plantillasy, a continuación, elija la plantilla de elemento.
Visual Studio agrega el archivo tsconfig.json a la raíz del proyecto. Puede usar este archivo para configurar opciones para el compilador de TypeScript.
Abra tsconfig.json y reemplace el código predeterminado por el código siguiente:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }En Jest, si desea compilar pruebas de TypeScript en JavaScript, quite la carpeta de pruebas de la sección excluir.
La carpeta scripts es donde puede colocar el código TypeScript para su aplicación. Para obtener un proyecto de ejemplo que agrega código, consulte Agregar TypeScript a una aplicación de ASP.NET Core existente.
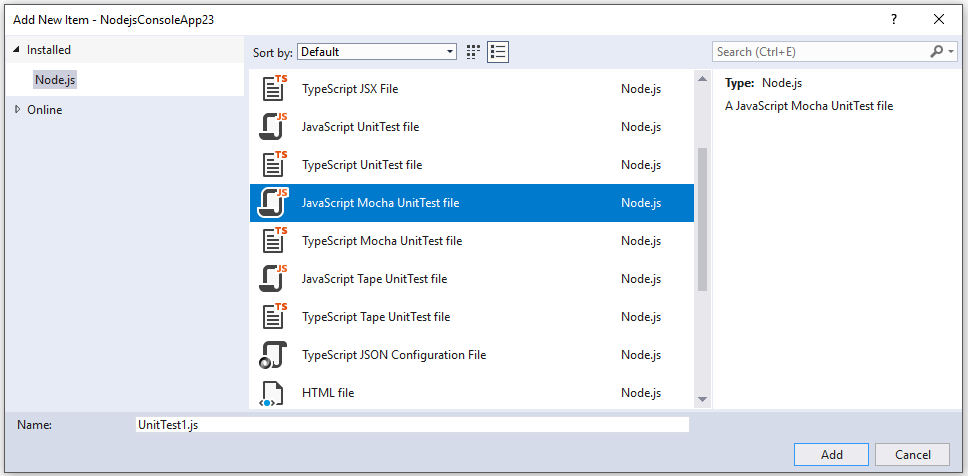
Haga clic con el botón derecho en el proyecto en el Explorador de soluciones y elija Agregar>Nuevo elemento (o presione Ctrl + MAYÚS + A). Use el cuadro de búsqueda para buscar el archivo npm, elija el archivo de configuración de npm, use el nombre predeterminado y haga clic en Agregar.
Se agrega un archivo package.json a la raíz del proyecto.
En el Explorador de soluciones, haga clic con el botón derecho en el nodo npm en Dependencias y elija Instalar nuevos paquetes npm.
Nota
En algunos escenarios, es posible que el Explorador de soluciones no muestre el nodo npm debido a un problema conocido descrito aquí. Si necesita ver el nodo npm, puede descargar el proyecto (haga clic con el botón derecho en el proyecto y elija Descargar proyecto) y, a continuación, volver a cargar el proyecto para que el nodo npm vuelva a aparecer. Como alternativa, puede agregar las entradas del paquete a package.json e instalar mediante la compilación del proyecto.
Use el cuadro de diálogo de instalación del paquete npm para instalar los siguientes paquetes de npm:
En package.json, agregue la sección
testal final de la secciónscripts:En el Explorador de soluciones, haga clic con el botón derecho en la carpeta de prueba y elija Agregar>Nuevo elemento, luego agregue un nuevo archivo denominado App.test.tsx.
Esto agrega el nuevo archivo en la carpeta test.
Agregue el código siguiente a app.test.tsx.
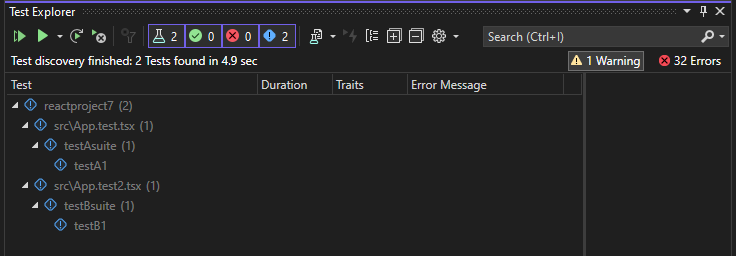
Abra el Explorador de pruebas (elija Prueba>Windows>Explorador de pruebas) y Visual Studio detecta y muestra pruebas. Si las pruebas no se muestran inicialmente, vuelva a compilar el proyecto para actualizar la lista. En la ilustración siguiente se muestra el ejemplo de Jest, con dos archivos de prueba unitaria diferentes.

Nota
En TypeScript, no use la opción
outfileen tsconfig.json, ya que el Explorador de pruebas no podrá encontrar las pruebas unitarias. Puede usar la opciónoutdir, pero asegúrese de que los archivos de configuración comopackage.jsonytsconfig.jsonestén en la raíz del proyecto.
Ejecutar pruebas (ASP.NET Core)
Puede ejecutar las pruebas si hace clic en el vínculo Ejecutar todo del Explorador de pruebas. O bien, puede ejecutar pruebas seleccionando una o varias pruebas o grupos, haciendo clic con el botón derecho y seleccionando Ejecutar en el menú contextual. Las pruebas se ejecutan en segundo plano y el Explorador de pruebas actualiza automáticamente y muestra los resultados. Además, puede depurar pruebas seleccionadas haciendo clic derecho y seleccionando Depurar.
En la ilustración siguiente se muestra el ejemplo Jest, con una segunda prueba unitaria agregada.

En algunos marcos de pruebas unitarias, las pruebas unitarias normalmente se ejecutan en el código JavaScript generado.
Nota
En la mayoría de los escenarios de TypeScript, puede depurar una prueba unitaria estableciendo un punto de interrupción en el código TypeScript, haciendo clic con el botón derecho en una prueba en el Explorador de pruebas y seleccionando Depurar. En escenarios más complejos, como algunos escenarios que usan mapas de origen, es posible que tenga dificultades para alcanzar puntos de interrupción en el código TypeScript. Como solución alternativa, pruebe a usar la palabra clave debugger.
Nota
Actualmente no se admiten pruebas de generación de perfiles ni cobertura de código.
Añadir soporte para un marco de pruebas unitarias
Puede agregar compatibilidad con marcos de pruebas adicionales mediante la implementación de la lógica de detección y ejecución mediante JavaScript.
Nota
Para ASP.NET Core, agregue el paquete NuGet microsoft.JavaScript.UnitTest al proyecto para agregar compatibilidad.
Para ello, agregue una carpeta con el nombre del marco de pruebas en:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Si no ve la carpeta NodeJsTools en un proyecto de ASP.NET Core, agregue la carga de trabajo de desarrollo de Node.js mediante el Instalador de Visual Studio. Esta carga de trabajo incluye soporte para pruebas unitarias de JavaScript y TypeScript.
Esta carpeta tiene que contener un archivo JavaScript con el mismo nombre que exporta las dos funciones siguientes:
find_testsrun_tests
Para obtener un buen ejemplo de las implementaciones de find_tests y run_tests, consulte la implementación del marco de pruebas unitarias de Mocha en:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
La detección de marcos de pruebas disponibles se produce al iniciar Visual Studio. Si se agrega un marco mientras se ejecuta Visual Studio, reinicie Visual Studio para detectar el marco. Sin embargo, no es necesario reiniciar al realizar cambios en la implementación.
Pruebas unitarias en .NET Framework
No estás limitado a escribir pruebas unitarias solo en tus proyectos Node.js y ASP.NET Core. Al agregar las propiedades TestFramework y TestRoot a cualquier proyecto de C# o Visual Basic, esas pruebas se enumerarán y podrá ejecutarlas mediante la ventana Explorador de pruebas.
Para habilitarlo, haga clic con el botón derecho en el nodo del proyecto en el Explorador de soluciones, elija Descargar proyectoy, a continuación, elija Editar proyecto. A continuación, en el archivo de proyecto, agregue los dos elementos siguientes a un grupo de propiedades.
Importante
Asegúrese de que el grupo de propiedades al que va a agregar los elementos no tiene una condición especificada. Esto puede provocar un comportamiento inesperado.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
A continuación, agregue las pruebas a la carpeta raíz de prueba que especificó y estarán disponibles para ejecutarse en la ventana Explorador de pruebas. Si no aparecen inicialmente, es posible que tenga que recompilar el proyecto.
Prueba unitaria de .NET Core y .NET Standard
Además de las propiedades anteriores descritas para .NET Framework, también debe instalar el paquete NuGet Microsoft.JavaScript.UnitTest y establecer la propiedad :
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Algunos marcos de pruebas pueden requerir paquetes npm adicionales para la detección de pruebas. Por ejemplo, jest requiere el paquete npm jest-editor-support. Si es necesario, compruebe la documentación del marco específico.
Escritura de pruebas unitarias en un proyecto de Node.js (.njsproj)
Para los proyectos de Node.js, antes de agregar pruebas unitarias al proyecto, asegúrese de que el marco que planea usar se instala localmente en el proyecto. Es sencillo con la ventana de instalación del paquete de npm.
La manera preferida de agregar pruebas unitarias al proyecto es crear una pruebas carpeta en el proyecto y establecerla como raíz de prueba en las propiedades del proyecto. También debe seleccionar el marco de pruebas que desea usar.

Puede agregar pruebas en blanco simples al proyecto mediante el cuadro de diálogo Agregar nuevo elemento . Tanto JavaScript como TypeScript se admiten en el mismo proyecto.

Para una prueba unitaria de Mocha, use el código siguiente:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
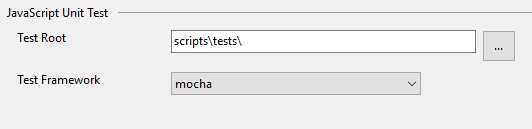
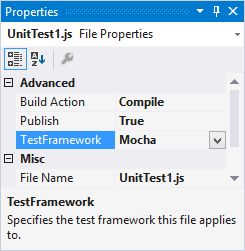
Si no ha establecido las opciones de prueba unitaria en las propiedades del proyecto, debe asegurarse de que la propiedad Test Framework en la ventana propiedades de esté establecida en el marco de pruebas correcto para los archivos de pruebas unitarias. Esto se realiza automáticamente mediante las plantillas de archivo de prueba unitaria.

Nota
Las opciones de prueba unitaria tendrán preferencia sobre la configuración de los archivos individuales.
Después de abrir el Explorador de pruebas (elija Prueba>Windows>Explorador de pruebas), Visual Studio detecta y muestra pruebas. Si las pruebas no se muestran inicialmente, vuelva a compilar el proyecto para actualizar la lista.

Nota
En TypeScript, no use la opción outdir ni outfile en tsconfig.json, ya que el Explorador de pruebas no podrá encontrar las pruebas unitarias.
Ejecución de pruebas (Node.js)
Puede ejecutar pruebas en Visual Studio o desde la línea de comandos.
Ejecución de pruebas en Visual Studio
Puede ejecutar las pruebas si hace clic en el vínculo Ejecutar todo del Explorador de pruebas. O bien, puede ejecutar pruebas seleccionando una o varias pruebas o grupos, haciendo clic con el botón derecho y seleccionando Ejecutar en el menú contextual. Las pruebas se ejecutan en segundo plano y el Explorador de pruebas actualiza automáticamente y muestra los resultados. Además, puede depurar pruebas seleccionadas haciendo clic con el botón derecho y luego seleccionando Depurar.
Para TypeScript, las pruebas unitarias se ejecutan en el código JavaScript generado.
Nota
En la mayoría de los escenarios de TypeScript, puede depurar una prueba unitaria estableciendo un punto de interrupción en el código TypeScript, haciendo clic con el botón derecho en una prueba en el Explorador de pruebas y seleccionando Depurar. En escenarios más complejos, como algunos escenarios que usan mapas de origen, es posible que tenga dificultades para alcanzar puntos de interrupción en el código TypeScript. Como solución alternativa, pruebe a usar la palabra clave debugger.
Nota
Actualmente no se admiten las pruebas de generación de perfiles ni la cobertura de código.
Ejecución de pruebas desde la línea de comandos
Puede ejecutar las pruebas desde Símbolo del sistema para desarrolladores de Visual Studio mediante el siguiente comando:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Este comando muestra una salida similar a la siguiente:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Nota
Si aparece un error que indica que no se puede encontrar vstest.console.exe, asegúrese de que ha abierto el Símbolo del sistema para desarrolladores y no un símbolo del sistema normal.