Informations de référence sur les éléments XML de configuration de processus
Azure DevOps Server 2022 – Azure DevOps Server 2019
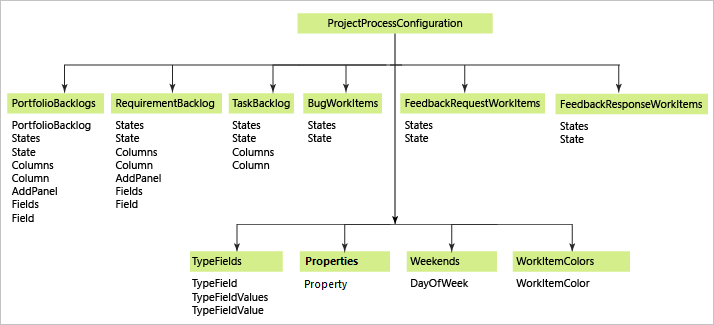
La configuration du processus définit les fonctionnalités fonctionnelles et de configuration par défaut auxquelles vos équipes peuvent accéder à l’aide des outils Agile du portail web. Ces outils incluent le backlog de produit, les backlogs sprint, le tableau d’administration et le tableau des tâches et sont personnalisables pour chaque équipe que vous ajoutez au projet.
Les éléments de configuration spécifient les types d’éléments de travail (WIT), les colonnes par défaut, les champs utilisés par les outils et d’autres éléments. Les principales configurations effectuées déterminent quels éléments s’afficheront pour les backlogs de portefeuille, de produit et de sprint en définissant les sections PortfolioBacklog, RequirementBacklog et TaskBacklog du fichier de définition XML de configuration du processus. En outre, la configuration du processus définit le mappage de flux de travail de la catégorie d’état à état pour tous les WIT qui nécessitent un mappage.

Pour obtenir un résumé de ce que vous pouvez configurer via l’interface utilisateur, consultez Personnaliser le suivi du travail, Ajouter des équipes et configurer leurs outils Scrum et Kanban.
Zones que vous pouvez personnaliser via ProcessConfiguration :
| Retards de traitement | Types d’éléments de travail (WIT) | Autres outils |
|---|---|---|
| - Configurer le panneau d’ajout rapide - Définir les colonnes par défaut - Mapper les catégories d’état pour une catégorie WIT - Définir le nombre d’éléments du tableau de tâches - Définir les jours de week-end (Scrum) 1 - Définir les bogues par défaut Afficher les bogues sur les backlogs 1 - Définir les backlogs masqués par défaut 1 |
- Spécifier la couleur WIT - Spécifier la couleur d’état du flux de travail 2 - Spécifier l’icône WIT 3 |
- Affecter des champs d’outil Agile - Mapper des catégories d’état spécifiques à l’outil - Spécifier les propriétés |
Remarque
- Les éléments notés avec un astérisque définissent une valeur par défaut pour le projet. Ces éléments peuvent être modifiés pour chaque équipe via les paramètres d’équipe.
- Pris en charge pour le code XML hébergé et pour xml local pour TFS 2015.2 ou version ultérieure.
- Pris en charge pour le code XML hébergé et pour xml local pour TFS 2017.2 ou version ultérieure.
Important
Si vous souhaitez personnaliser votre projet pour ajouter des types d’éléments de travail personnalisés à afficher sur vos backlogs ou tableaux ou ajouter des backlogs de portefeuille personnalisés, consultez Ajouter un type d’élément de travail à un backlog et à un tableau et ajouter des backlogs de portefeuille.
Mettre à jour la configuration du processus
Remarque
Pour accéder à la dernière version des modèles de processus, installez la dernière version de TFS et téléchargez les modèles à l’aide du Gestionnaire de modèles de processus.
Pour mettre à jour la configuration du processus d’un projet, vous exportez le fichier de définition XML, modifiez-le, puis importez le fichier. Vous exportez ces fichiers en exportant un processus ou en exportant le fichier de définition de configuration de processus.
Conseil
Avec witadmin, vous pouvez importer et exporter des fichiers de définition. D’autres outils que vous pouvez utiliser incluent l’éditeur de processus (nécessite que vous ayez installé une version de Visual Studio). Installez l’éditeur de modèle de processus à partir de la Place de marché Visual Studio.
Configurer un backlog
Vous pouvez personnaliser les éléments suivants pour le backlog de produit, les backlogs sprint et les backlogs de portefeuille :
Mappages de catégories d’état : mapper les états de flux de travail aux catégories d’état (précédemment appelées métastate). Ces mappages prennent en charge l’affichage de tous les outils de planification Agile, y compris le tableau et les tableaux de tâches.
Panneau d’ajout rapide : spécifiez les champs WIT et élément de travail qui s’affichent pour ajouter rapidement des éléments au backlog.
Pour modifier les types d’éléments de travail considérés comme des éléments de backlog ou des tâches, vous les ajoutez à la catégorie correspondante. Pour obtenir un exemple, consultez Ajouter des bogues au tableau des tâches ou au backlog.
Champs de colonne : définissez les champs par défaut et la séquence de colonnes.
Vous configurez des backlogs dans les sections XML qui apparaissent dans l’exemple suivant :
<PortfolioBacklogs>
<PortfolioBacklog category="Microsoft.EpicCategory" pluralName="Epics" singularName="Epic" workItemCountLimit="1000">
. . .
</PortfolioBacklog>
<PortfolioBacklog category="Microsoft.FeatureCategory" pluralName="Features" singularName="Feature" parent="Microsoft.EpicCategory" workItemCountLimit="1000">
. . .
</PortfolioBacklog>
</PortfolioBacklogs>
<RequirementBacklog category="Microsoft.RequirementCategory" pluralName="Stories" singularName="User Story" workItemCountLimit="1000">
. . .
</RequirementBacklog>
<TaskBacklog category="Microsoft.TaskCategory" pluralName="Tasks" singularName="Task" workItemCountLimit="1000">
. . .
</TaskBacklog>
Remarque
Selon le processus associé à votre fichier ProcessConfiguration (Agile, Scrum ou CMMI), le pluralName processus correspondant RequirementCategory à Stories (Agile), Backlog Items (Scrum) ou Requirements (CMMI). Les trois sont similaires : ils décrivent la valeur du client à livrer et le travail à effectuer.
Syntaxe pour les éléments PortfolioBacklogs
Element
Description
PortfolioBacklogs
facultatif. Élément conteneur pour les backlogs de portefeuille.
PortfolioBacklog
facultatif. Jusqu’à cinq instances.
Élément conteneur qui définit les mappages de catégories d’état, les colonnes par défaut et le panneau d’ajout rapide pour un backlog de portefeuille.
<PortfolioBacklog category="PortfolioCategory" parent="ParentCategory"
pluralName="PluralName" singularName="SingleName" workItemCountLimit="MaximumLimit>
<States> . . . </States>
<Columns> . . . </Columns>
<AddPanel> . . . </ AddPanel>
</PortfolioBacklog >
Affectez des valeurs aux attributs comme décrit :
catégorie : spécifiez le nom d’une catégorie que vous avez définie dans le fichier de définition de catégories pour le projet qui contient les WIT à associer à ce type de backlog.
parent : spécifiez le nom de la catégorie qui représente le backlog de portefeuille parent dans la hiérarchie.
pluralName : spécifiez l’étiquette plurale à utiliser lors de la référence aux WIT associés à ce type de backlog. Par exemple, histoires, objectifs, initiatives ou épopées.
singularName : spécifiez l’étiquette singulière à utiliser lors de la référence aux WIT associés à ce type de backlog. Par exemple, Story, Goal, Initiative ou Epic.
workItemCountLimit : spécifiez un entier. La valeur par défaut est 1000. Les backlogs et les tableaux limitent le nombre d’éléments affichés en fonction de cette limite.
RequirementBacklog
Obligatoire. Une seule instance.
Élément conteneur qui définit les mappages de catégories d’état, les colonnes par défaut et le panneau d’ajout rapide pour le backlog du produit. Le backlog de produit affiche tous les éléments actifs dans le backlog de l’équipe.
<RequirementBacklog category="RequirementCategory"
pluralName="PluralName" singularName="SingleName"
workItemCountLimit="MaximumLimit" >
<States> . . . </States>
<Columns> . . . </Columns>
<AddPanel> . . . </ AddPanel>
</RequirementBacklog >
TaskBacklog
Obligatoire. Une seule instance.
Élément conteneur utilisé pour personnaliser la disposition des backlogs sprint.
<TaskBacklog category="Microsoft.TaskCategory" pluralName="Tasks"
singularName="Task workItemCountLimit="MaximumLimit">
. . .
</TaskBacklog >
Remarques relatives à l’implémentation
- Par défaut, chaque backlog est limité à un total de 1 000 éléments de travail. Vous pouvez modifier cette limite en spécifiant une valeur pour l’attribut
workItemCountLimit. - Les valeurs attribuées à CategoryName doivent correspondre à un groupe de catégories défini pour le projet. Vous spécifiez des groupes de catégories dans le fichier de définition pour Catégories.
- Vous utilisez des backlogs de portefeuille pour organiser votre backlog, afficher le cumul des éléments de backlog à des niveaux inférieurs et afficher la progression dans plusieurs équipes. Les projets nouveaux et mis à niveau contiennent deux niveaux de backlog de portefeuille : fonctionnalités et épopées. Vous pouvez ajouter jusqu’à trois niveaux supplémentaires. Seul le backlog de portefeuille de niveau supérieur ne spécifie pas de catégorie parente.
- Votre backlog produit correspond à votre plan de projet, la feuille de route pour ce que votre équipe prévoit de livrer. Il répertorie les éléments de travail dont les WIT appartiennent à la catégorie De configuration requise. Pour gérer différents wits que ceux fournis par votre projet par défaut, vous pouvez ajouter des WIT à la catégorie configuration requise et mapper les états de flux de travail aux catégories d’état.
- Vos backlogs sprint ou itération affichent à la fois l’ensemble des exigences que vous et votre équipe avez validées dans un cycle de sprint spécifique et les tâches que vous avez liées à ces exigences. Vous liez des tâches aux exigences à l’aide du type de lien parent-enfant. Étant donné que les WIT qui apparaissent sur ces backlogs correspondent aux mêmes types qui apparaissent sur le backlog de produit, une grande partie du travail de personnalisation que vous effectuez pour le backlog de produit définit les fonctionnalités du backlog sprint.
Mapper les états du flux de travail de catégorie WIT aux catégories d’état
Plusieurs WIT nécessitent que leurs états de flux de travail soient mappés à une catégorie d’état. Les états de flux de travail définissent la progression d’un élément de travail de la première activation ou de la création à la fermeture ou à la fin. Par exemple, les états définis pour l’élément de backlog du produit Scrum définissent une progression de quatre états, de New, Approved, Committed, to Done, et incluent également un cinquième état, Removed, pour tenir compte d’un état supprimé du backlog sans être implémenté. Les états de flux de travail sont associés à l’attribut value .
Les catégories d’état, d’autre part, déterminent la façon dont les outils de planification Agile traitent chaque état de flux de travail. Les catégories d’état principales utilisées par le backlog et le tableau des tâches sont Proposées, InProgress et Complete. Les catégories d’état sont associées à l’attribut type . Pour plus d’informations, consultez États de workflow et catégories d’état.
En associant chaque état de flux de travail à une catégorie d’état, les opérations en arrière-plan effectuées pour afficher le backlog et les tableaux de tâches savent comment interpréter correctement l’état de chaque élément de travail. Par exemple, les mappages suivants sont définis pour le backlog du produit Scrum.
<RequirementBacklog category="Microsoft.RequirementCategory" pluralName="Backlog items" singularName="Backlog item">
<States>
<State value="New" type="Proposed" />
<State value="Approved" type="Proposed" />
<State value="Committed" type="InProgress" />
<State value="Done" type="Complete" />
</States>
. . .
</RequirementBacklog>
Il existe trois groupes de catégories d’état : Agile, Bug et Feedback. Le tableau suivant décrit les attributs et valeurs de mappage.
Syntaxe des éléments States (catégorie WIT)
Element
Description
État
Obligatoire. Affecte un état de flux de travail à une catégorie d’état.
<State value="ValueName" type="TypeName" />
Les valeurs valides pour ValueName correspondent à une valeur affectée à un ÉTAT dans la section WORKFLOW de ces WIT affectés au groupe de catégories.
Les valeurs valides pour TypeName correspondent à l’une des valeurs énumérées suivantes :
- Agile : utiliser pour tous les types d’éléments de travail.
- Proposé : indique les éléments de travail qui sont nouveaux, non encore validés ou qui ne sont pas encore travaillés.
- InProgress : indique les éléments de travail qui ont été validés ou qui sont activement travaillés.
- Terminé : indique les éléments de travail qui ont été implémentés. Pour que la carte soit valide, un seul état de flux de travail doit être mappé à la catégorie d’état Complet . Si des états de flux de travail supplémentaires doivent être représentés, ils peuvent être mappés à la catégorie d’état résolu .
Une fois qu’un état de flux de travail passe à un état associé au métastate Complete , l’élément de travail associé tombe dans le backlog du produit. Toutefois, elle continuera d’être répertoriée dans la dernière colonne du tableau.
Les éléments de travail dans un état de flux de travail qui ne sont pas mappés à l’une des catégories d’état n’apparaissent pas dans le backlog ou la carte. - Bogue : utilisez uniquement les types d’éléments de travail regroupés dans la catégorie de bogue. En plus des catégories d’état Agile, inclut la catégorie d’état résolu qui indique les bogues qui ont été résolus.
Remarque
Vous ne pouvez affecter la catégorie d’état résolu qu’à un état de flux de travail spécifié sous l’élément BugWorkItems .
- Commentaires : utilisez uniquement les types d’éléments de travail regroupés dans les catégories demande de commentaires ou réponse de commentaires. Demandé, reçu, examiné et refusé.
États
Spécifie une collection d’éléments State qui associent les états de flux de travail WIT aux catégories d’état.
Élément obligatoire pour les éléments parents suivants :
- BugWorkItems
- PortfolioBacklog
- RequirementBacklog
- TaskBacklog
- TestPlanWorkItems
- TestSuiteWorkItems
- FeedbackRequestWorkItems
- FeedbackResponseWorkItems
Définir les colonnes par défaut
Spécifiez les champs que vous souhaitez afficher sur chaque backlog dans la section Colonnes . Les modifications que vous apportez via la boîte de dialogue Options de colonne persistent jusqu’à ce que vous les modifiez à nouveau.

Voici la configuration par défaut définie par le modèle de processus Scrum pour le backlog du produit.
<Columns>
<Column refname="Microsoft.VSTS.Common.Priority" width="400" />
<Column refname="System.Title" width="400" />
<Column refname="System.State" width="100" />
<Column refname="Microsoft.VSTS.Scheduling.Effort" width="50" />
<Column refname="System.IterationPath" width="200" />
</Columns>
Syntaxe des éléments Columns
Element
Description
Colonnes
Spécifie une collection d’éléments Column . Élément requis pour les éléments du backlog : PortfolioBacklog, RequirementBacklog et TaskBacklog.
Colonne
Spécifie un champ à afficher sous forme de colonne sur un backlog.
<Column refname="FieldReferenceName" width="FieldWidth" />
En-têtes de colonne du tableau de tâches
Les en-têtes de colonne qui apparaissent dans le tableau des tâches correspondent aux états de flux de travail attribués au WIT par défaut affecté à la catégorie de tâche. La séquence de colonnes correspond à la progression naturelle des transitions de flux de travail, en passant de gauche à droite. Pour modifier la disposition des colonnes, vous modifiez le flux de travail pour le WIT affecté à la catégorie de tâche. Les états de flux de travail définis pour le type de tâche par défaut dans la catégorie de tâche doivent être attribués à une catégorie d’état valide, comme décrit dans les catégories d’état Map pour une catégorie de types d’éléments de travail.
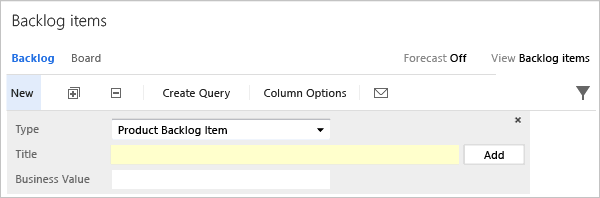
Personnaliser le panneau d’ajout rapide
Vous pouvez ajouter des champs pour n’importe quel panneau d’ajout rapide. Par exemple, l’exemple suivant ajoute la valeur métier au panneau du backlog de produits.

Le panneau affiche uniquement les champs inclus dans la section FIELDS de la définition WIT pour la fonctionnalité WIT sélectionnée. Par exemple, si vous sélectionnez le bogue WIT, seul le titre s’affiche, car la valeur métier n’est pas définie pour les bogues. Pour ajouter un autre WIT au panneau, vous l’ajoutez à la catégorie configuration requise, comme décrit dans Ajouter un type d’élément de travail à un backlog et à une carte.
Le code suivant correspond aux affectations par défaut définies dans visual Studio Scrum et MSF pour les modèles de processus Agile.
<AddPanel>
<Fields>
<Field refname="System.Title" />
</Fields>
</AddPanel>
Syntaxe pour les éléments AddPanel
Element
Description
AddPanel
Élément conteneur utilisé pour spécifier l’expérience « ajout rapide », les champs à afficher dans la zone du panneau où de nouveaux éléments de backlog sont définis.
Champs
Spécifie une collection d’éléments Field .
Champ
Spécifie un champ d’élément de travail à afficher dans le panneau du backlog du produit.
<Field refname="FieldReferenceName"/>
Le même champ doit apparaître sous la forme d’élément de travail de chaque WIT inclus dans la catégorie du backlog.
Définir le nombre d’éléments de travail du tableau de tâches
Pour des raisons de performances, le tableau des tâches est limité à l’affichage d’un maximum de 1 000 éléments de travail. Lorsque vous ouvrez le tableau des tâches, tous les éléments de travail sont chargés dans le cache. Limiter le nombre d’éléments de travail peut générer des temps de chargement plus rapides. Vous pouvez modifier cette limite en spécifiant une valeur pour l’attribut de l’élément workItemCountLimit TaskBacklog .
Par exemple, vous pouvez réduire la limite en spécifiant workItemCountLimit="800":
<TaskBacklog category="Microsoft.TaskCategory" pluralName="Tasks" singularName="Task" workItemCountLimit="800" >
. . .
</TaskBacklog>
Mapper les catégories d’états pour les types d’éléments de travail spécifiques à l’outil
Les mappages de catégories d’état sont définis pour les catégories WIT supplémentaires. Pour le modèle de processus Scrum, cela inclut des mappages pour les catégories de demande de commentaires et de réponse. Pour les modèles de processus MSF Agile et CMMI, il inclut également des mappages pour la catégorie de bogues. (Scrum inclut des bogues dans la catégorie de conditions requises et définit donc les mappages de catégorie d’état dans le Section RequirementBacklog .)
<FeedbackRequestWorkItems category="Microsoft.FeedbackRequestCategory" pluralName="Feedback Requests" singularName="Feedback Request">
<States>
<State value="Active" type="InProgress" />
<State value="Closed" type="Complete" />
</States>
</FeedbackRequestWorkItems>
<FeedbackResponseWorkItems category="Microsoft.FeedbackResponseCategory" pluralName="Feedback Responses" singularName="Feedback Response">
<States>
<State value="Active" type="InProgress" />
<State value="Closed" type="Complete" />
</States>
</FeedbackResponseWorkItems>
Le tableau suivant décrit les éléments supplémentaires utilisés pour définir les mappages de catégorie d’état pour les types d’éléments de travail spécifiques à l’outil. Pour plus d’informations sur l’affectation des valeurs d’état et des types d’état réels, consultez les catégories d’état Map pour une catégorie de types d’éléments de travail. CategoryName doit correspondre à une catégorie définie pour le projet.
Syntaxe pour les éléments de mappage de catégorie d’état spécifiques à l’outil
Element
Description
BugWorkItems
facultatif. Élément conteneur qui définit les mappages de catégories d’état pour les types d’éléments de travail affectés à la catégorie de bogue. Outre la façon dont ces mappages sont utilisés dans l’affichage des outils Agile, ils contrôlent également la façon dont la fonctionnalité My Work dans Team Explorer met à jour l’état du bogue lorsque les développeurs déplacent des bogues à l’aide de My Work. Pour plus d’informations, consultez Obtenir votre code révisé (TFVC).
<BugWorkItems category="CategoryName"
pluralName="PluralName" singularName="SingleName">
<States>
. . .
</States>
</BugWorkItems>
FeedbackRequestWorkItems
Obligatoire. Ne personnalisez pas. Élément conteneur qui définit les mappages de catégories d’état pour les types d’éléments de travail affectés à la catégorie de demande de commentaires.
<FeedbackResponseWorkItems category="CategoryName"
pluralName="PluralName" singularName="SingleName">
<States>
. . .
</States>
</FeedbackRequestWorkItems>
FeedbackResponseWorkItems
Obligatoire. Ne personnalisez pas. Élément conteneur qui définit les mappages de catégories d’état pour les types d’éléments de travail affectés à la catégorie de réponse de commentaires.
<FeedbackResponseWorkItems category="CategoryName"
pluralName="PluralName" singularName="SingleName">
<States>
. . .
</States>
</FeedbackResponseWorkItems>```
TestPlanWorkItems
Obligatoire uniquement lorsque vous personnalisez l’état du flux de travail pour le plan de test et que vous prenez en charge les connexions au projet à partir de versions de Test Manager installées avec Visual Studio 2013.2 ou versions antérieures.
Élément conteneur qui définit les mappages de catégorie d’état pour les types d’éléments de travail affectés à la catégorie de plan de test. Par exemple :
<TestPlanWorkItems category="Microsoft.TestPlanCategory"
pluralName="Test Plans" singularName="Test Plan">
<States>
<State type="InProgress" value="Design" />
<State type="InProgress" value="Testing" />
<State type="Complete" value="Signed Off" />
</States>
</TestPlanWorkItems>
TestSuiteWorkItems
Obligatoire uniquement lorsque vous personnalisez l’état du flux de travail pour Test Suite et que vous prenez en charge les connexions au projet à partir de versions de Test Manager installées avec Visual Studio 2013.2 ou versions antérieures.
Élément conteneur qui définit les mappages de catégorie d’état pour les types d’éléments de travail affectés à la catégorie Test Suite. Par exemple :
<TestSuiteWorkItems
category="Microsoft.TestSuiteCategory"
pluralName="Test Suites" singularName="Test Suite">
<States>
<State type="Proposed" value="Authoring" />
<State type="InProgress" value="Testing" />
<State type="Complete" value="Completed" />
</States>
</TestSuiteWorkItems>
Remarque
Disponibilité des fonctionnalités : pour mapper les catégories d’état pour TestPlanWorkItems ou TestSuiteWorkItems, vous devez mettre à niveau votre serveur de niveau application vers TFS 2013.3 ou version ultérieure. Ensuite, vous pouvez personnaliser l’état du flux de travail des plans de test et des suites de test. Pour plus d’informations, consultez les fonctionnalités de Test Plan et Test Suite.
Affecter des champs d’outil Agile
Vous pouvez modifier les champs d’élément de travail utilisés pour calculer la capacité, les graphiques de brûlure, les prévisions et la vitesse. Toute modification apportée à l’une des affectations par défaut doit correspondre à une modification apportée au WIT utilisé pour définir et capturer des informations pour cette valeur.
Par exemple, si vous modifiez l’affectation refname , type="Activity" vous devez inclure le même champ dans la définition WIT affectée à la catégorie de tâche qui capture les informations d’activité.
<TypeFields>
<TypeField refname="System.AreaPath" type="Team" />
<TypeField refname="Microsoft.VSTS.Scheduling.RemainingWork" type="RemainingWork" format="format h" />
<TypeField refname=" Microsoft.VSTS.Common.BacklogPriority" type="Order" />
<TypeField refname="Microsoft.VSTS.Scheduling.Effort" type="Effort" />
<TypeField refname="Microsoft.VSTS.Common.Activity" type="Activity" />
<TypeField refname="Microsoft.VSTS.Feedback.ApplicationStartInformation" type="ApplicationStartInformation" />
<TypeField refname="Microsoft.VSTS.Feedback.ApplicationLaunchInstructions" type="ApplicationLaunchInstructions" />
<TypeField refname="Microsoft.VSTS.Feedback.ApplicationType" type="ApplicationType">
<TypeFieldValues>
<TypeFieldValue value="Web application" type="WebApp" />
<TypeFieldValue value="Remote machine" type="RemoteMachine" />
<TypeFieldValue value="Client application" type="ClientApp" />
</TypeFieldValues>
</TypeField>
</TypeFields>
Syntaxe pour les éléments TypeFields
Element
Description
TypesFields
Obligatoire. Spécifie une collection d’éléments TypeField .
TypeField
Obligatoire. Spécifie le nom de référence d’un champ dont la valeur prend en charge un type d’activité pour une zone de fonctionnalité. Les champs que vous spécifiez doivent correspondre aux champs que vous utilisez dans les WIT utilisés pour capturer les informations de fonctionnalité.
<TypeField refname="FieldReferenceName"
type="NameOfType" [format="{0} TimeUnitString"] / >
Spécifiez le format uniquement lorsque type="RemainingWork". Vous pouvez spécifier n’importe quelle chaîne de texte pour TimeUnitString que vous souhaitez afficher sur les barres de capacité du backlog sprint actuel et sur la carte des tâches.
Pour les outils Agile :
- Activité : utilisée pour prendre en charge la fonctionnalité capacité par activité. Spécifiez le même champ utilisé dans le WIT affecté à la catégorie de tâche.
Remarque
Les valeurs affichées par l’outil Capacité reflètent une union de toutes les valeurs définies pour le champ dans tous les projets au sein de l’instance de collection de projets. Par conséquent, pour restreindre les valeurs qui apparaissent pour la capacité sprint, vous devez faire correspondre les valeurs dans tous les projets pour le champ affecté à type="Activity".
Effort : utilisé pour calculer la vélocité de l’équipe. Spécifiez le même champ utilisé dans le WIT affecté à la catégorie de conditions requises que vous utilisez pour capturer le niveau estimé d’effort, de points de récit ou de taille pour la quantité de travail nécessaire à l’implémentation d’un élément de backlog.
Ordre : utilisé pour définir l’ordre de tri des éléments sur les backlogs et les tableaux. Le système répertorie les éléments de travail en fonction de leur ordre croissant tel que défini par le champ pour ce type.
Remarque
Vous pouvez déplacer des éléments en les faisant glisser vers le haut ou vers le bas de la liste sur un backlog ou un tableau. Lorsque vous déplacez des éléments, un processus en arrière-plan met à jour le champ affecté au type="Order".
- RemainingWork : utilisé pour calculer le travail restant et les graphiques de burndown. Spécifiez le même champ utilisé dans le WIT affecté à la catégorie de tâche que vous utilisez pour capturer les heures, les jours ou toute autre unité de mesure qui reste à terminer une tâche.
La valeur que vous spécifiez pour le format est utilisée sur les backlogs sprint et les tableaux de tâches où le travail restant est signalé. Par exemple, lors de la création de rapports de capacité par activité ou de capacité par membre de l’équipe, ou en regard de l’en-tête de colonne pour les états de tâche du tableau des tâches.
Pour TimeUnitString, spécifiez toute chaîne de texte que vous souhaitez utiliser pour refléter la valeur de temps, telle que les heures ou les jours.
Par exemple, les valeurs suivantes sont toutes valides :
format="{0} h"
format="{0} hours"
format="hours {0}"
format="time {0}" - Équipe : permet d’associer les backlogs à une équipe. La valeur par défaut est System.AreaPath. Pour dissocier les équipes des chemins d’accès de zone, vous pouvez spécifier un autre champ, comme décrit dans Utiliser les champs d’équipe au lieu des chemins d’accès de zone pour prendre en charge les équipes.
Pour le formulaire de demande de commentaires :
Remarque
Vous ne devez pas avoir à modifier les affectations par défaut effectuées pour les éléments TypeField suivants. Ces affectations correspondent aux champs utilisés pour capturer les informations correspondantes dans le WIT affecté à la catégorie de demande de commentaires.
ApplicationStartInformation : utilisé pour capturer le chemin d’accès pour exécuter l’application.
ApplicationLaunchInstructions : utilisé pour capturer les instructions de lancement.
ApplicationType : utilisé pour capturer le type d’application. Les types répertoriés correspondent aux valeurs autorisées spécifiées dans la définition WIT pour la demande de commentaires.
TypeFieldValues
Obligatoire pour TypeFieldValue lorsque type="ApplicationType".
Spécifie une collection d’éléments TypeFieldValue utilisés dans le formulaire de demande de commentaires.
TypeFieldValue
Obligatoire. Ne personnalisez pas. Spécifie le nom d’un type d’application à afficher sur le formulaire de demande de commentaires.
<TypeFieldValue value="ApplicationTypeName" type="TypeApp"/>
Les affectations par défaut correspondent aux valeurs autorisées spécifiées dans la définition de type pour le formulaire de demande de commentaires.
<TypeFieldValues>
<TypeFieldValue value="Web application" type="WebApp" />
<TypeFieldValue value="Remote machine" type="RemoteMachine" />
<TypeFieldValue value="Client application" type="ClientApp" />
</TypeFieldValues>
Remarques relatives à l’implémentation
Si vous modifiez un champ dans la section TypeFields , vous devez apporter la modification correspondante dans la définition WIT. Par exemple, si vous modifiez les champs affectés pour capturer l’effort de travail, vous devez apporter la même modification dans les définitions WIT pour l’élément de backlog de produit et le bogue (pour Scrum).
Vous pouvez rechercher le nom de référence d’un champ à l’aide de cet index.
Définir des jours non ouvrés
Les jours non ouvrés sont supprimés des calculs effectués par l’outil de planification de la capacité et les graphiques de burndown. Les processus par défaut ( Agile, Scrum ou CMMI) spécifient samedi et dimanche comme jours non ouvrés.
<Weekends>
<DayOfWeek>Saturday</DayOfWeek>
<DayOfWeek>Sunday</DayOfWeek>
</Weekends>
Syntaxe pour les éléments Weekends
Element
Description
DayOfWeek
Enfant obligatoire de l’élément Weekends .
Spécifie un jour de la semaine qui correspond à un jour non ouvré.
<DayOfWeek>NameOfADay</DayOfWeek>
Les noms valides correspondent aux jours anglais de la semaine : dimanche, lundi, mardi, mercredi, jeudi, vendredi et samedi.
Remarque
Vous devez spécifier le jour d’une semaine en anglais, quelle que soit la langue installée de votre TFS local.
Week-end
facultatif. Élément conteneur utilisé pour spécifier des jours non ouvrés.
Spécifiez des jours non ouvrés lorsque vous souhaitez prendre en compte les jours non ouvrés dans le calcul de la capacité et des graphiques de burndown.
Modifier la couleur d’un type d’élément de travail
En un clin d’œil, vous pouvez différencier les WIT lors de l’affichage d’un résultat de requête ou d’un backlog en fonction de la couleur et de l’icône attribuées au WIT. Le système applique la couleur définie pour le type d’élément de travail à l’icône spécifiée pour le WIT.
![]()
Le modèle de processus Scrum définit les affectations de couleurs suivantes. Les modèles Agile et CMMI sont similaires.
<WorkItemColors>
<WorkItemColor primary="FF009CCC" secondary="FFD6ECF2" name="ProductBacklogItem" />
<WorkItemColor primary="FF773B93" secondary="FFEEE2F2" name="Feature" />
<WorkItemColor primary="FFFF7B00" secondary="FFFFD7B5" name="Epic" />
<WorkItemColor primary="FFF2CB1D" secondary="FFF6F5D2" name="Task" />
<WorkItemColor primary="FFCC293D" secondary="FFFAEAE5" name="Bug" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Code Review Request" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Code Review Response" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Feedback Request" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Feedback Response" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Impediment" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Shared Step" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Test Case" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Test Plan" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Test Suite" />
<WorkItemColor primary="FFFF9D00" secondary="FFFCEECF" name="Shared Parameter" />
</WorkItemColors>
Syntaxe pour les éléments WorkItemColors
Element
Description
WorkItemColors
facultatif. Élément conteneur pour spécifier des couleurs pour les types d’éléments de travail.
WorkItemColor
Spécifie les couleurs utilisées pour afficher un WIT dans le portail web. La couleur principale est utilisée dans les affichages de liste. La couleur secondaire n’est plus référencée, mais vous devez la spécifier pour que la syntaxe soit validée.
Lorsque vous spécifiez la couleur, préfixez toujours le code de couleur hexadécimal à six chiffres avec FF , ce qui indique que la couleur doit être entièrement visible.
<WorkItemColor primary="HexColorCode" secondary="HexColorCode"
name="witName" />
Spécifier les propriétés et les comportements
Les deux premières propriétés que vous pouvez définir et BugsBehavior HiddenBacklogs définir la valeur par défaut d’un projet. Toutefois, chaque équipe peut modifier le comportement par le biais de ses paramètres d’équipe. La troisième propriété StateColors définit les couleurs associées aux états de flux de travail pour tous les WIT. Les valeurs que vous définissez sont utilisées pour toutes les équipes d’un projet.
Exemple de Properties configuration :
<Properties>
<Property name="BugsBehavior" value="AsTasks" />
<Property name="HiddenBacklogs" value="Microsoft.EpicCategory" />
<Property name="StateColors" value="Active=#FF00FF00,Resolved=#FFFF0000" />
<Property name="WorkItemTypeIcons" value="Epic=Icon_Crown,Feature=Icon_Trophy,User Story=icon_book,
Task=icon_clipboard,Bug=icon_insect,Issue=icon_traffic_cone,
Test Plan=icon_test_plan,Test Suite=icon_test_suite,Test Case=icon_test_case,Shared Steps=icon_test_step,
Shared Parameter=icon_test_parameter" />
</Properties>
La BugsBehavior propriété détermine la façon dont les bogues et d’autres wiT définis dans la catégorie de bogues s’affichent sur les backlogs et les tableaux. En fait, vous pouvez configurer si les bogues sont traités comme des exigences, en tant que tâches ou non sur les backlogs et les tableaux. Pour plus d’informations, consultez Afficher les bogues sur les backlogs et la carte.
La HiddenBacklogs propriété détermine les backlogs/backlogs de portefeuille qui apparaissent par défaut. La valeur par défaut consiste à afficher uniquement le backlog du produit et un niveau de backlog de portefeuille, le backlog fonctionnalités. Teams peut déterminer s’il souhaite activer le backlog Epics ou apporter d’autres modifications. Pour plus d’informations, consultez Organiser votre backlog, Activer les niveaux de backlog pour votre équipe.
Syntaxe pour les éléments Properties
Element
Description
Propriétés
facultatif. Élément conteneur pour spécifier les propriétés et les comportements par défaut.
Propriété
Spécifie l’affectation par défaut effectuée à de nouvelles équipes ou à des équipes existantes lors de la mise à jour d’un projet avec de nouvelles fonctionnalités. Teams peut choisir le comportement souhaité par le biais de ses paramètres d’équipe.
Les noms de propriétés valides sont les suivants :
- BugsBehavior définit la valeur par défaut pour afficher les bogues sur les backlogs et la carte. Les valeurs autorisées correspondent à :
- AsRequirements : les bogues apparaissent sur les backlogs et les tableaux similaires aux exigences (par défaut pour le processus Scrum)
- AsTasks : les bogues apparaissent sur les backlogs et les tableaux similaires aux tâches (par défaut pour les processus Agile et CMMI)
- Désactivé : les bogues ne s’affichent pas sur les backlogs ou les tableaux
- HiddenBacklogs spécifie le backlog inactif par défaut.
- StateColors définit les valeurs de couleur pour les états de flux de travail. (Nécessite TFS 2017 ou version ultérieure)
La valeur de la propriété est une liste séparée par des virgules de noms d’état et de couleurs hexadécimal. Préfixez le code de couleur hexadécimal à six chiffres avec FF qui indique que la couleur doit être entièrement visible.
<Property name="StateColors" value="stateName1=color1, stateName2=color2,..." />
Remarque
Disponibilité des fonctionnalités : vous pouvez spécifier les couleurs d’état du flux de travail si vous utilisez le code XML hébergé ou, pour le code XML local, vous avez effectué une mise à niveau vers TFS 2015.2 ou version ultérieure.
Pour plus d’informations, consultez la section suivante, Spécifier les couleurs d’état du flux de travail.
- WorkItemTypeIcons définit l’icône à afficher pour chaque type d’élément de travail. L’icône s’affiche dans les listes d’éléments de travail et dans les formulaires d’élément de travail. L’entrée par défaut pour le processus Agile est comme indiqué. Vous ne pouvez spécifier qu’une icône dans la liste d’icônes prise en charge.
<Property name="WorkItemTypeIcons"
value="Epic=Icon_Crown,Feature=Icon_Trophy,
User Story=icon_book,Task=icon_clipboard,Bug=icon_insect,
Issue=icon_traffic_cone,Test Plan=icon_test_plan,Test Suite=icon_test_suite,
Test Case=icon_test_beaker,Shared Steps=icon_test_step,Shared Parameter=icon_test_parameter" />
Remarque
Disponibilité des fonctionnalités : vous pouvez personnaliser les icônes utilisées pour les types d’éléments de travail si vous utilisez le code XML hébergé ou, pour le code XML local, vous avez effectué la mise à niveau vers TFS 2017.2 ou version ultérieure.
Spécifier les couleurs d’état du flux de travail
Remarque
Disponibilité des fonctionnalités : pour spécifier les couleurs d’état du flux de travail, vous devez effectuer une mise à niveau vers TFS 2015.2 ou une version ultérieure.
La couleur que vous associez à vos états d’élément de travail s’affiche sur le produit. Cela inclut les domaines suivants :
- Formulaire d’élément de travail (portail web, voir Nouvelle expérience d’élément de travail)
- Contrôle des liens de formulaire d’élément de travail (portail web, voir informations de référence sur les éléments XML LinksControlOptions)
- Cartes affichées sur le tableau et les tableaux de tâches (pour les paramètres, voir Personnaliser les cartes)
- Tous les backlogs (ajouter l’état via les options de colonne)
- Résultats de la requête (ajouter l’état via les options de colonne)
Ici, nous montrons comment il apparaît dans le formulaire d’élément de travail :

Remarque
Aucune couleur n’est affichée dans les formulaires d’élément de travail du client ou dans l’ancien contrôle de liens dans le formulaire client.
Détails :
- Vous devez spécifier la couleur en tant que valeur hexadécimale à huit chiffres, similaire à celle utilisée pour la couleur définie pour un WIT
- Pour ajouter ou modifier des couleurs, réimportez simplement votre configuration de processus avec la propriété mise à jour
- Les couleurs d’état sont définies par nom dans tous les types d’éléments de travail, c’est-à-dire qu’il n’existe aucun moyen d’avoir « Actif » comme couleur pour l’article utilisateur et une couleur différente pour le bogue
- Les couleurs non mappées sont par défaut au moment de l’exécution en fonction de leur mappage de méta-état
- Les états sans couleur définie et aucun mappage de méta-état affiche un cercle vide.
Spécifier des icônes WIT
Remarque
Disponibilité des fonctionnalités : vous pouvez personnaliser les icônes utilisées pour les types d’éléments de travail si vous utilisez le code XML hébergé ou, pour le code XML local, vous avez effectué la mise à niveau vers TFS 2017.2 ou version ultérieure.
L’ensemble d’icônes pris en charge que vous pouvez spécifier pour un type d’élément de travail est illustré ci-dessous.
![]()
![]()
![]()
![]()
Remarque
Les icônes notées avec un astérisque sont prises en charge sur Azure DevOps Services et TFS 2017.3 et versions ultérieures.
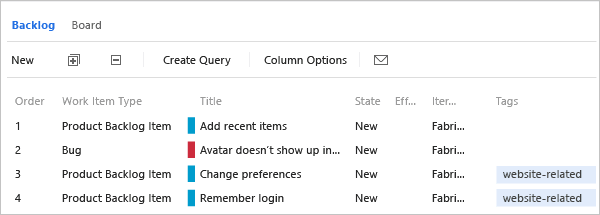
Le système applique la couleur définie pour le type d’élément de travail à l’icône. Les couleurs et les icônes apparaissent dans le portail web où des éléments de travail sont affichés. Cela inclut les tâches associées dans les demandes de tirage, la liste des liens, les pages projet ainsi que les backlogs de travail , les tableaux, les requêtes et les plans.
Par exemple, ici, vous voyez un affichage de liste...
![]()
et, ici, l’icône s’affiche dans le formulaire d’élément de travail.
![]()
Articles connexes
En savoir plus sur le formulaire d’élément de travail web et comment le personnaliser à partir de ces rubriques supplémentaires :
- Ajouter ou modifier un type d’élément de travail
- Personnaliser le nouveau formulaire
- Éléments WebLayout et de contrôle
- Modèle de processus XML local
Si vous avez ajouté un WIT personnalisé et souhaitez l’ajouter au backlog ou au tableau des tâches, vous pouvez. Vous ne pouvez pas les avoir dans les deux endroits. Découvrez comment lire ajouter des types d’éléments de travail aux backlogs et aux tableaux.