Procédure pas à pas : créer un bouton à l’aide de Microsoft Expression Blend
Cette procédure pas à pas vous guide tout au long du processus de création d’un bouton personnalisé WPF à l’aide de Microsoft Expression Blend.
Important
Microsoft Expression Blend fonctionne en générant le langage XAML (Extensible Application Markup Language) qui est ensuite compilé pour rendre le programme exécutable. Si vous préférez utiliser xaml directement, il existe une autre procédure pas à pas qui crée la même application que celle-ci à l’aide de XAML avec Visual Studio plutôt que Blend. Pour plus d’informations, consultez Créer un bouton à l’aide d' XAML.
L’illustration suivante montre le bouton personnalisé que vous allez créer.

Convertir une forme en bouton
Dans la première partie de cette procédure pas à pas, vous créez l’apparence personnalisée du bouton personnalisé. Pour ce faire, vous devez d’abord convertir un rectangle en un bouton. Vous ajoutez ensuite des formes supplémentaires au modèle du bouton, créant un bouton d'apparence plus complexe. Pourquoi ne pas commencer par un bouton normal et le personnaliser ? Étant donné qu’un bouton a des fonctionnalités intégrées dont vous n’avez pas besoin ; pour les boutons personnalisés, il est plus facile de commencer par un rectangle.
Pour créer un projet dans Expression Blend
Démarrer Expression Blend. (Cliquez sur Démarrer, pointez sur Tous les programmes, pointez sur Microsoft Expression, puis cliquez sur Microsoft Expression Blend.)
Optimisez l’application si nécessaire.
Dans le menu Fichier, cliquez sur Nouveau projet.
Sélectionnez Application standard (.exe).
Nommez le projet
CustomButtonet appuyez sur OK.
À ce stade, vous disposez d’un projet WPF vide. Vous pouvez appuyer sur F5 pour exécuter l’application. Comme prévu, l’application se compose uniquement d’une fenêtre vide. Ensuite, vous créez un rectangle arrondi et convertissez-le en un bouton.
Pour convertir un rectangle en bouton
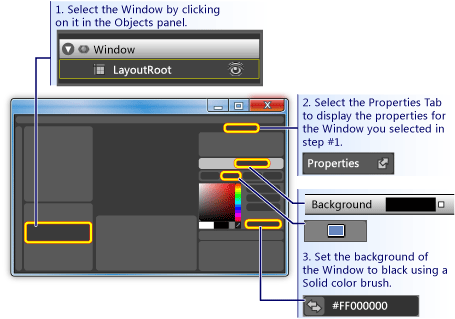
Définir la propriété Arrière-plan de la fenêtre en noir : Sélectionner la fenêtre, cliquez sur l’onglet Propriétés , puis définissez la propriété Background sur
Black.
Dessiner un rectangle à peu près la taille d’un bouton sur la fenêtre : Sélectionnez l’outil rectangle dans le volet d’outils de gauche et faites glisser le rectangle sur la fenêtre.

Arrondir les angles du rectangle : faites glisser les points de contrôle du rectangle ou définissez directement les propriétés RadiusX et RadiusY. Définissez les valeurs de RadiusX et de RadiusY sur 20.

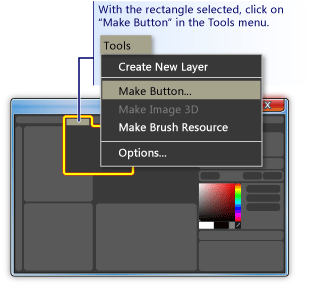
modifier le rectangle en un bouton : Sélectionnez le rectangle. Dans le menu Outils, cliquez sur Créer Bouton.

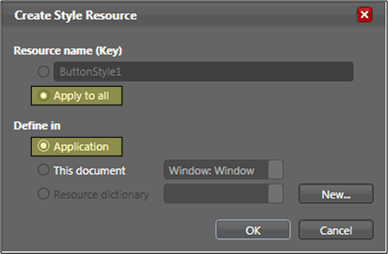
Spécifier l’étendue du style/modèle : Une boîte de dialogue comme celle-ci apparaît.

Pour Nom de ressource (clé), sélectionnez Appliquer à tout. Cela permet d’appliquer le style et le modèle de bouton résultants à tous les objets qui sont des boutons. Pour Définir dans, sélectionnez Application. Cela fait que le style et le modèle de bouton résultants ont une portée sur l’ensemble de l’application. Lorsque vous définissez les valeurs dans ces deux zones, le style de bouton et le modèle s’appliquent à tous les boutons de l’application entière et tout bouton que vous créez dans l’application utilisera ce modèle par défaut.
Modifier le modèle de bouton
Vous disposez maintenant d’un rectangle qui a été remplacé par un bouton. Dans cette section, vous allez modifier le modèle du bouton et personnaliser davantage son apparence.
Pour modifier le modèle de bouton pour modifier l’apparence du bouton
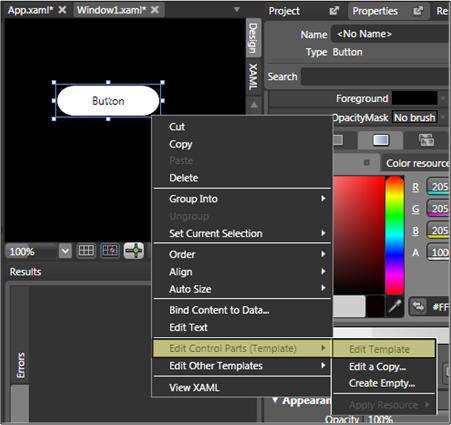
Accéder à l'affichage de modification du modèle : Pour personnaliser davantage l’apparence de notre bouton, nous devons modifier le modèle de bouton. Ce modèle a été créé lorsque nous avons converti le rectangle en un bouton. Pour modifier le modèle de bouton, cliquez avec le bouton droit sur le bouton, puis sélectionnez modifier les parties de contrôle (modèle), puis Modifier le modèle.

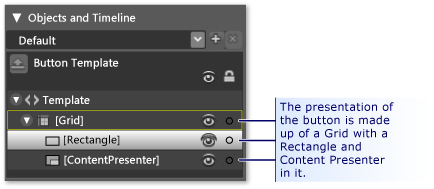
Dans l’éditeur de modèle, notez que le bouton est maintenant séparé dans un Rectangle et le ContentPresenter. Le ContentPresenter est utilisé pour présenter du contenu dans le bouton (par exemple, la chaîne « Bouton »). Le rectangle et le ContentPresenter sont disposés à l’intérieur d’un Grid.

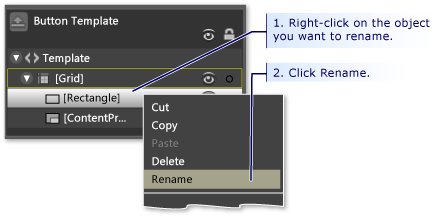
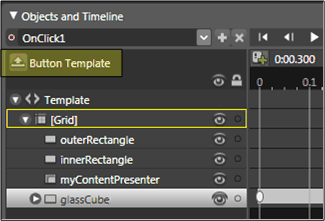
Remplacez les noms des composants du modèle : cliquez avec le bouton droit sur le rectangle dans l’inventaire du modèle, remplacez le nom Rectangle par « [Rectangle] » par « outerRectangle » et remplacez « [ContentPresenter] » par « myContentPresenter ».

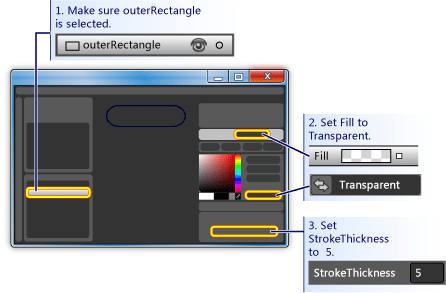
Modifier le rectangle afin qu’il soit vide à l’intérieur (comme un anneau) : Sélectionnez outerRectangle et définissez Fill sur « Transparent » et StrokeThickness sur 5.

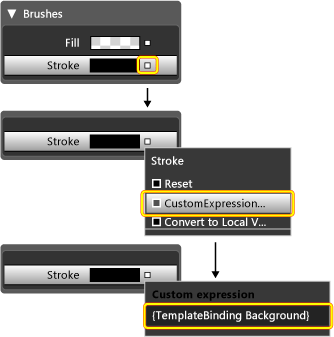
Définissez ensuite le Stroke sur la couleur que le modèle prendra. Pour ce faire, cliquez sur la petite zone blanche à côté de Trait, sélectionnez CustomExpression, puis tapez « {TemplateBinding Background} » dans la boîte de dialogue.

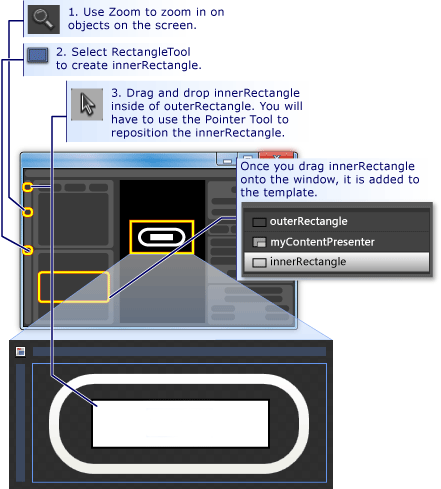
Créer un rectangle interne : Maintenant, créez un autre rectangle (nommez-le « innerRectangle ») et positionnez-le de manière symétrique à l’intérieur de outerRectangle. Pour ce type de travail, vous voudrez probablement effectuer un zoom pour agrandir le bouton dans la zone d’édition.
Remarque
Votre rectangle peut être différent de celui de la figure (par exemple, il peut avoir des angles arrondis).

Déplacer ContentPresenter en haut : À ce stade, il est possible que le texte « Bouton » ne soit plus visible. Si c’est le cas, c’est parce que innerRectangle est au-dessus de la myContentPresenter. Pour résoudre ce problème, faites glisser myContentPresenter en dessous de innerRectangle. Repositionnez les rectangles et myContentPresenter pour ressembler à ce qui suit.
Remarque
Vous pouvez également positionner myContentPresenter en haut en cliquant dessus avec le bouton droit et en appuyant sur Envoyer vers l'avant.

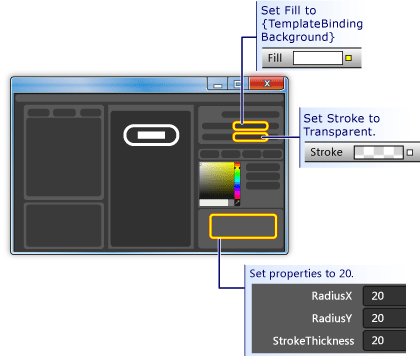
Modifier l’apparence de innerRectangle : Définissez les valeurs RadiusX, RadiusYet StrokeThickness sur 20. En outre, définissez l'Fill sur l’arrière-plan du modèle à l’aide de l’expression personnalisée « {TemplateBinding Background} » et définissez Stroke sur « transparent ». Notez que les paramètres des Fill et Stroke de innerRectangle sont opposés à ceux de outerRectangle.

Ajouter une couche de verre sur le dessus : La dernière pièce de personnalisation de l’apparence du bouton consiste à ajouter une couche de verre sur le dessus. Cette couche de verre se compose d’un troisième rectangle. Étant donné que le verre couvrira l’intégralité du bouton, le rectangle de verre est similaire en dimensions au outerRectangle. Par conséquent, créez le rectangle en effectuant simplement une copie de l'outerRectangle. Mettez en surbrillance outerRectangle et utilisez Ctrl+C et Ctrl+V pour effectuer une copie. Nommez ce nouveau rectangle « glassCube ».
Repositionnez glassCube si nécessaire : Si glassCube n’est pas déjà positionné de sorte qu’il couvre l’intégralité du bouton, faites-le glisser pour le placer correctement.
Donner à glassCube une forme légèrement différente de outerRectangle : Modifier les propriétés de glassCube. Commencez par modifier les propriétés RadiusX et RadiusY en 10 et la propriété StrokeThickness en 2.

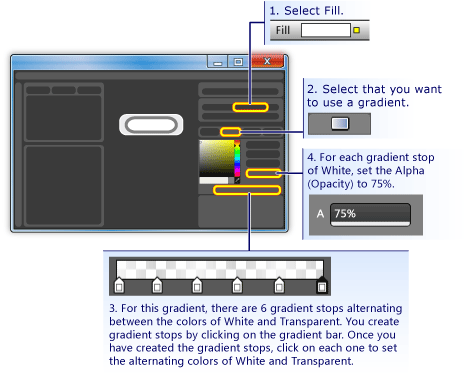
Faire ressembler glassCube à du verre véritable : Donner au Fill un aspect vitreux en utilisant un dégradé linéaire qui est 75% opaque et alterne entre le blanc et le transparent sur environ 6 intervalles uniformément espacés. Il s’agit de ce qui permet de définir les points de dégradé sur :
Point de dégradé 1 : blanc avec une valeur Alpha de 75 %
Point de dégradé 2 : transparent
Point de dégradé 3 : blanc avec une valeur Alpha de 75 %
Point de dégradé 4 : transparent
Point de dégradé 5 : blanc avec une valeur Alpha de 75 %
Point de dégradé 6 : transparent
Cela crée un look de verre « ondulé ».
 en verre
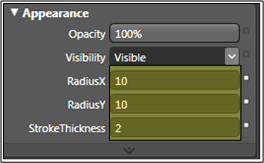
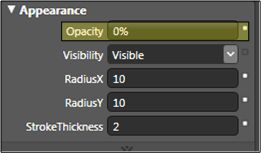
en verreMasquer la couche de verre : Maintenant que vous voyez à quoi ressemble la couche en verre, accédez au volet Apparence du panneau Propriétés et définissez l’opacité sur 0% pour le masquer. Dans les sections à venir, nous allons utiliser des déclencheurs et des événements de propriété pour afficher et manipuler la couche de verre.

Personnaliser le comportement du bouton
À ce stade, vous avez personnalisé la présentation du bouton en modifiant son modèle, mais le bouton ne réagit pas aux actions utilisateur, car les boutons classiques le font (par exemple, en modifiant l’apparence sur le dessus, en recevant le focus et en cliquant.) Les deux procédures suivantes montrent comment générer des comportements comme ceux-ci dans le bouton personnalisé. Nous allons commencer par des déclencheurs de propriété simples, puis ajouter des déclencheurs d’événements et des animations.
Pour définir des déclencheurs de propriété
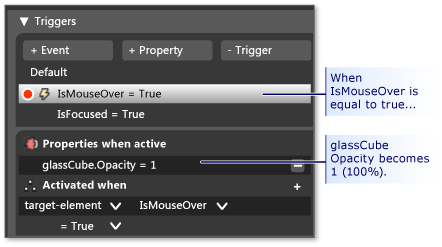
Créer un déclencheur de propriété : avec glassCube sélectionné, cliquez sur + Propriété dans le panneau Déclencheurs (voir la figure qui suit l’étape suivante). Cela crée un déclencheur de propriété avec un déclencheur de propriété par défaut.
Faites en sorte que IsMouseOver soit la propriété utilisée par le déclencheur : remplacez la propriété par IsMouseOver. Cela rend le déclencheur de propriété activé lorsque la propriété IsMouseOver est
true(lorsque l’utilisateur pointe vers le bouton avec la souris).
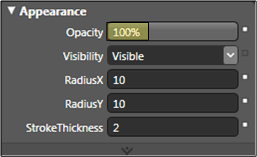
IsMouseOver déclenche une opacité de 100 %% pour glassCube : notez que l’enregistrement du déclencheur est activé (voir la figure précédente). Cela signifie que les modifications que vous apportez aux valeurs de propriété de glassCube pendant que l’enregistrement est activé devient une action qui se produit lorsque IsMouseOver est
true. Lors de l’enregistrement, remplacez le Opacity de glassCube par 100%.
Vous avez maintenant créé votre premier déclencheur de propriété. Notez que le panneau Déclencheurs de l’éditeur a enregistré que Opacity a été modifié à 100 %.

Appuyez sur F5 pour exécuter l’application, puis déplacez le pointeur de la souris sur le bouton et le désactivez. Vous devriez voir la couche de verre apparaître lorsque vous placez la souris sur le bouton et disparaître lorsque le pointeur le quitte.
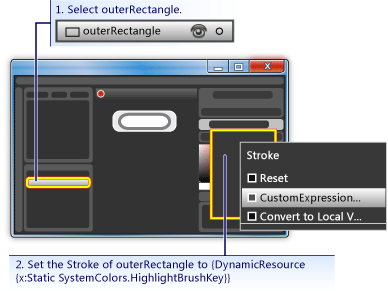
IsMouseOver déclenche un changement de valeur de trait : nous allons associer d’autres actions au déclencheur IsMouseOver. Pendant que l’enregistrement continue, passez de glassCube à outerRectangle. Définissez ensuite Stroke de outerRectangle sur l’expression personnalisée « {DynamicResource {x :Static SystemColors.HighlightBrushKey}} ». Cela définit Stroke sur la couleur de surbrillance typique utilisée par les boutons. Appuyez sur F5 pour afficher l’effet lorsque vous placez la souris sur le bouton.

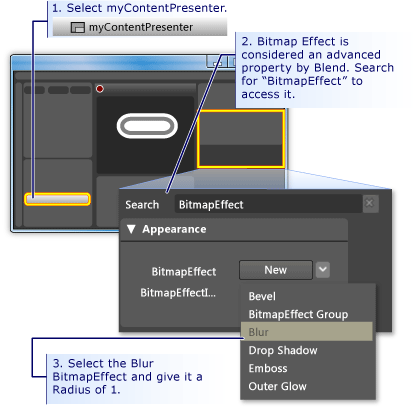
Le déclencheur IsMouseOver floute le texte : associons une action supplémentaire au déclencheur de la propriété IsMouseOver. Faites apparaître le contenu du bouton un peu flou lorsque le verre apparaît dessus. Pour ce faire, nous pouvons appliquer un flou BitmapEffect au ContentPresenter (myContentPresenter).

Remarque
Pour renvoyer le panneau Propriétés à ce qu’il était avant de faire la recherche de BitmapEffect, effacez le texte de la zone de recherche .
À ce stade, nous avons utilisé un déclencheur de propriété avec plusieurs actions associées pour créer un comportement de mise en surbrillance lorsque le pointeur de la souris entre et quitte la zone du bouton. Un autre comportement typique d’un bouton consiste à mettre en surbrillance lorsqu’il a le focus (comme après son clic). Nous pouvons ajouter ce comportement en ajoutant un déclencheur supplémentaire pour la propriété IsFocused.
Créer un déclencheur de propriété pour IsFocused : Utilisation de la même procédure que pour IsMouseOver (voir la première étape de cette section), créez un autre déclencheur de propriété pour la propriété IsFocused. Lorsque l’enregistrement du déclencheur est actif, ajoutez les actions suivantes au déclencheur :
Lors de la dernière étape de cette procédure pas à pas, nous allons ajouter des animations au bouton. Ces animations sont déclenchées par des événements, en particulier les événements MouseEnter et Click.
Pour utiliser des déclencheurs d’événements et des animations pour ajouter une interactivité
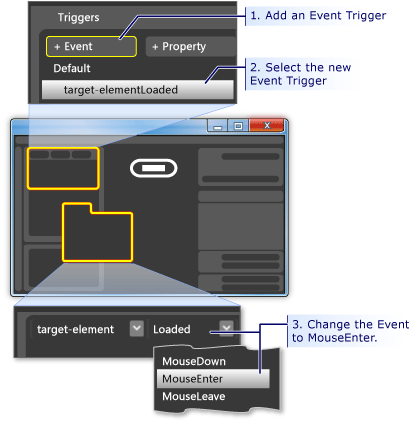
Créer un déclencheur d’événement MouseEnter : Ajouter un nouveau déclencheur d’événement et sélectionner MouseEnter comme événement à utiliser dans le déclencheur.

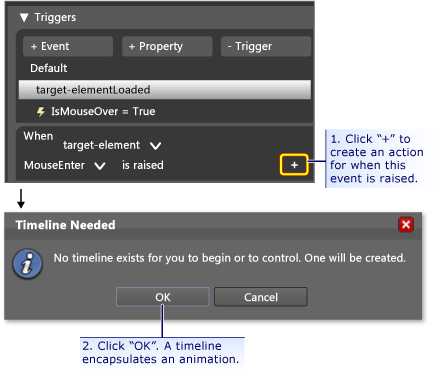
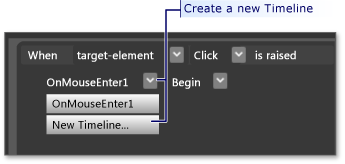
Créer une chronologie d’animation : Suivant, associez une chronologie d’animation à l’événement MouseEnter.

Une fois que vous appuyez sur
OK pour créer une nouvelle chronologie, un panneau de chronologies’affiche et « L’enregistrement de chronologie est activé » est visible dans le panneau de conception. Cela signifie que nous pouvons commencer à enregistrer les modifications de propriété dans la chronologie (animer les modifications de propriété). Remarque
Vous devrez peut-être redimensionner votre fenêtre et/ou panneaux pour afficher l’affichage.

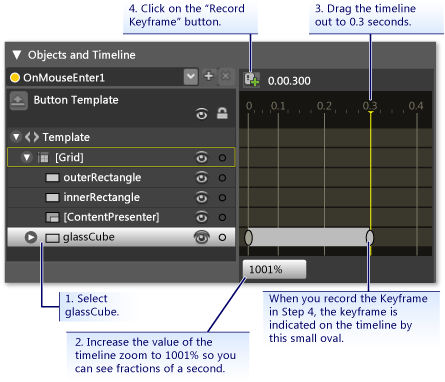
Créer un image clé : Pour créer une animation, sélectionnez l’objet à animer, créez deux images clés ou plus sur la chronologie et, pour ces images clés, définissez les valeurs de propriété entre lesquelles l’animation doit être interpolée. La figure suivante vous guide tout au long de la création d’une image clé.

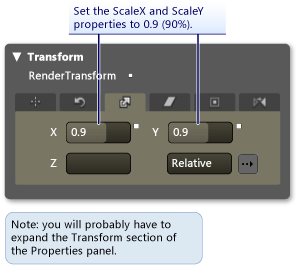
Réduire glassCube à cette image clé : Avec la deuxième image clé sélectionnée, réduisez la taille du glassCube à 90 % de sa taille complète à l’aide de la Transformation de taille.

Appuyez sur F5 pour exécuter l’application. Déplacez le pointeur de la souris sur le bouton. Notez que la couche de verre se réduit en haut du bouton.
Créer un autre déclencheur d’événement et associer une autre animation à celle-ci : Ajoutons une autre animation. Utilisez une procédure similaire à ce que vous avez utilisé pour créer l’animation du déclencheur d’événement précédent :
Créez un déclencheur d’événement à l’aide de l’événement Click.
Associez une nouvelle chronologie à l’événement Click.

Pour cette chronologie, créez deux images clés, une à 0,0 seconde et la seconde à 0,3 seconde.
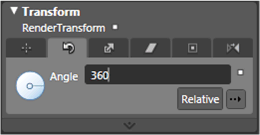
Avec l’image clé à 0,3 seconde mise en surbrillance, définissez l’Angle de transformation de rotation sur 360 degrés.

Appuyez sur F5 pour exécuter l’application. Cliquez sur le bouton. Notez que la couche de verre tourne autour.
Conclusion
Vous avez terminé un bouton personnalisé. Vous l’avez fait à l’aide d’un modèle de bouton appliqué à tous les boutons de l’application. Si vous laissez le mode d’édition du modèle (voir la figure suivante) et créez d’autres boutons, vous verrez qu’ils ressemblent et se comportent comme votre bouton personnalisé plutôt que comme le bouton par défaut.


Appuyez sur F5 pour exécuter l’application. Cliquez sur les boutons et notez comment ils se comportent tous de la même façon.
N’oubliez pas que lors de la personnalisation du modèle, vous définissez la propriété Fill de innerRectangle et la propriété StrokeouterRectangle sur l’arrière-plan du modèle ({TemplateBinding Background}). Pour cette raison, lorsque vous définissez la couleur d’arrière-plan des boutons individuels, l’arrière-plan que vous définissez sera utilisé pour ces propriétés respectives. Essayez de modifier les arrière-plans maintenant. Dans la figure suivante, différents dégradés sont utilisés. Par conséquent, bien qu’un modèle soit utile pour la personnalisation globale des contrôles comme le bouton, les contrôles avec des modèles peuvent toujours être modifiés pour être différents les uns des autres.

En conclusion, dans le processus de personnalisation d’un modèle de bouton, vous avez appris à effectuer les opérations suivantes dans Microsoft Expression Blend :
Personnalisez l’apparence d’un contrôle.
Définir des déclencheurs de propriété. Les déclencheurs de propriété sont très utiles, car ils peuvent être utilisés sur la plupart des objets, pas seulement sur les contrôles.
Définissez des déclencheurs d’événement. Les déclencheurs d’événements sont très utiles, car ils peuvent être utilisés sur la plupart des objets, pas seulement sur les contrôles.
Créez des animations.
Divers : créez des dégradés, ajoutez BitmapEffects, utilisez des transformations et définissez les propriétés de base des objets.
Voir aussi
.NET Desktop feedback
