Procédure pas à pas : créer un bouton avec XAML
L’objectif de cette procédure pas à pas est d’apprendre à créer un bouton animé à utiliser dans une application WPF (Windows Presentation Foundation). Cette procédure pas à pas utilise des styles et un modèle pour créer une ressource de bouton personnalisée qui permet la réutilisation du code et la séparation de la logique de bouton de la déclaration de bouton. Cette procédure pas à pas est entièrement écrite en XAML (Extensible Application Markup Language).
Important
Cette procédure pas à pas vous guide tout au long des étapes de création de l’application en tapant ou en collant et en collant le langage XAML (Extensible Application Markup Language) dans Visual Studio. Si vous préférez apprendre à utiliser un concepteur pour créer la même application, consultez Créer un bouton à l’aide de Microsoft Expression Blend.
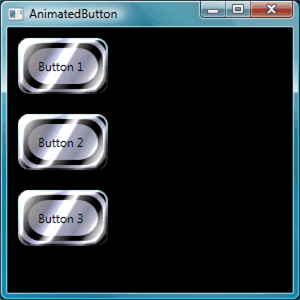
La figure suivante montre les boutons terminés.

Créer des boutons de base
Commençons par créer un projet et ajouter quelques boutons à la fenêtre.
Pour créer un projet WPF et ajouter des boutons à la fenêtre
Démarrez Visual Studio.
Créez un projet WPF : dans le menu Fichier , pointez sur Nouveau, puis cliquez sur Projet. Recherchez le modèle d’application Windows (WPF) et nommez le projet « AnimatedButton ». Cela crée le squelette de l’application.
Ajouter des boutons par défaut de base : tous les fichiers dont vous avez besoin pour cette procédure pas à pas sont fournis par le modèle. Ouvrez le fichier Window1.xaml en double-cliquant dessus dans Explorateur de solutions. Par défaut, il existe un Grid élément dans Window1.xaml. Supprimez l’élément Grid et ajoutez quelques boutons à la page XAML (Extensible Application Markup Language) en tapant ou collant le code mis en surbrillance suivant dans Window1.xaml :
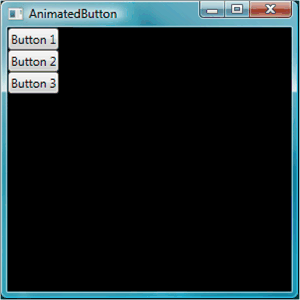
<Window x:Class="AnimatedButton.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="AnimatedButton" Height="300" Width="300" Background="Black"> <!-- Buttons arranged vertically inside a StackPanel. --> <StackPanel HorizontalAlignment="Left"> <Button>Button 1</Button> <Button>Button 2</Button> <Button>Button 3</Button> </StackPanel> </Window>Appuyez sur F5 pour exécuter l’application ; vous devriez voir un ensemble de boutons qui ressemble à la figure suivante.

Maintenant que vous avez créé les boutons de base, vous avez terminé de travailler dans le fichier Window1.xaml. Le reste de la procédure pas à pas se concentre sur le fichier app.xaml, en définissant des styles et un modèle pour les boutons.
Définir les propriétés de base
Ensuite, nous allons définir certaines propriétés sur ces boutons pour contrôler l’apparence et la disposition des boutons. Au lieu de définir des propriétés sur les boutons individuellement, vous allez utiliser des ressources pour définir des propriétés de bouton pour l’ensemble de l’application. Les ressources d’application sont conceptuellement similaires aux feuilles de style en cascade externes (CSS) pour les pages Web ; Toutefois, les ressources sont beaucoup plus puissantes que les feuilles de style en cascade (CSS), comme vous le verrez à la fin de cette procédure pas à pas. Pour en savoir plus sur les ressources, consultez Ressources XAML.
Pour utiliser des styles pour définir des propriétés de base sur les boutons
Définissez un bloc Application.Resources : Ouvrez app.xaml et ajoutez le balisage mis en surbrillance suivant s’il n’y figure pas déjà :
<Application x:Class="AnimatedButton.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="Window1.xaml" > <Application.Resources> <!-- Resources for the entire application can be defined here. --> </Application.Resources> </Application>L’étendue de la ressource est déterminée par l’emplacement où vous définissez la ressource. La définition de ressources
Application.Resourcesdans le fichier app.xaml permet d’utiliser la ressource n’importe où dans l’application. Pour en savoir plus sur la définition de l’étendue de vos ressources, consultez Ressources XAML.Créez un style et définissez des valeurs de propriété de base avec celle-ci : ajoutez le balisage suivant au
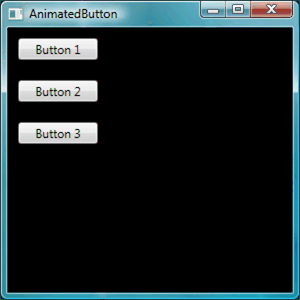
Application.Resourcesbloc. Ce balisage crée un Style qui s’applique à tous les boutons de l’application, en définissant les Width boutons sur 90 et sur Margin 10 :<Application.Resources> <Style TargetType="Button"> <Setter Property="Width" Value="90" /> <Setter Property="Margin" Value="10" /> </Style> </Application.Resources>La TargetType propriété spécifie que le style s’applique à tous les objets de type Button. Chaque Setter définit une valeur de propriété différente pour le Style. Par conséquent, à ce stade, chaque bouton de l’application a une largeur de 90 et une marge de 10. Si vous appuyez sur F5 pour exécuter l’application, la fenêtre suivante s’affiche.

Il y a beaucoup plus à faire avec les styles, y compris diverses façons d’affiner les objets ciblés, en spécifiant des valeurs de propriété complexes et même en utilisant des styles comme entrée pour d’autres styles. Pour plus d’informations, consultez Application d’un style et création de modèles.
Définissez une valeur de propriété de style sur une ressource : les ressources permettent de réutiliser des objets et des valeurs couramment définis. Il est particulièrement utile de définir des valeurs complexes à l’aide de ressources pour rendre votre code plus modulaire. Ajoutez le balisage mis en surbrillance suivant à app.xaml.
<Application.Resources> <LinearGradientBrush x:Key="GrayBlueGradientBrush" StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="DarkGray" Offset="0" /> <GradientStop Color="#CCCCFF" Offset="0.5" /> <GradientStop Color="DarkGray" Offset="1" /> </LinearGradientBrush> <Style TargetType="{x:Type Button}"> <Setter Property="Background" Value="{StaticResource GrayBlueGradientBrush}" /> <Setter Property="Width" Value="80" /> <Setter Property="Margin" Value="10" /> </Style> </Application.Resources>Directement sous le
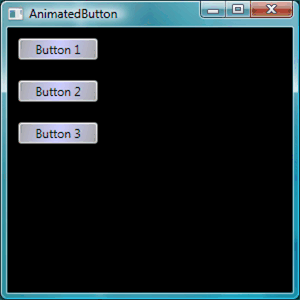
Application.Resourcesbloc, vous avez créé une ressource appelée « GrayBlueGradientBrush ». Cette ressource définit un dégradé horizontal. Cette ressource peut être utilisée comme valeur de propriété n’importe où dans l’application, y compris à l’intérieur du jeu de styles de bouton pour la Background propriété. À présent, tous les boutons ont une Background valeur de propriété de ce dégradé.Appuyez sur F5 pour exécuter l'application. Elle doit se présenter comme suit.

Créer un modèle qui définit l’apparence du bouton
Dans cette section, vous créez un modèle qui personnalise l’apparence (présentation) du bouton. La présentation du bouton est constituée de plusieurs objets, notamment des rectangles et d’autres composants, pour donner au bouton une apparence unique.
Jusqu’à présent, le contrôle de l’apparence des boutons dans l’application a été limité à la modification des propriétés du bouton. Que se passe-t-il si vous souhaitez apporter des modifications plus radicales à l’apparence du bouton ? Les modèles permettent un contrôle puissant sur la présentation d’un objet. Étant donné que les modèles peuvent être utilisés dans des styles, vous pouvez appliquer un modèle à tous les objets auxquels le style s’applique (dans cette procédure pas à pas, le bouton).
Pour utiliser le modèle pour définir l’apparence du bouton
Configurez le modèle : étant donné que les contrôles tels que Button possèdent une Template propriété, vous pouvez définir la valeur de propriété du modèle comme les autres valeurs de propriété que nous avons définies à l’aide d’un StyleSetter. Ajoutez le balisage en surbrillance suivant à votre style de bouton.
<Application.Resources> <LinearGradientBrush x:Key="GrayBlueGradientBrush" StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="DarkGray" Offset="0" /> <GradientStop Color="#CCCCFF" Offset="0.5" /> <GradientStop Color="DarkGray" Offset="1" /> </LinearGradientBrush> <Style TargetType="{x:Type Button}"> <Setter Property="Background" Value="{StaticResource GrayBlueGradientBrush}" /> <Setter Property="Width" Value="80" /> <Setter Property="Margin" Value="10" /> <Setter Property="Template"> <Setter.Value> <!-- The button template is defined here. --> </Setter.Value> </Setter> </Style> </Application.Resources>Modifier la présentation du bouton : à ce stade, vous devez définir le modèle. Ajoutez le balisage en surbrillance suivant. Ce balisage spécifie deux Rectangle éléments avec des bords arrondis, suivis d’un DockPanel. Utilisé DockPanel pour héberger le ContentPresenter bouton. Un ContentPresenter affiche le contenu du bouton. Dans cette procédure pas à pas, le contenu est du texte (« Bouton 1 », « Bouton 2 », « Bouton 3 »). Tous les composants de modèle (les rectangles et les DockPanel) sont disposés à l’intérieur d’un Grid.
<Setter.Value> <ControlTemplate TargetType="Button"> <Grid Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" ClipToBounds="True"> <!-- Outer Rectangle with rounded corners. --> <Rectangle x:Name="outerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="{TemplateBinding Background}" RadiusX="20" RadiusY="20" StrokeThickness="5" Fill="Transparent" /> <!-- Inner Rectangle with rounded corners. --> <Rectangle x:Name="innerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="Transparent" StrokeThickness="20" Fill="{TemplateBinding Background}" RadiusX="20" RadiusY="20" /> <!-- Present Content (text) of the button. --> <DockPanel Name="myContentPresenterDockPanel"> <ContentPresenter x:Name="myContentPresenter" Margin="20" Content="{TemplateBinding Content}" TextBlock.Foreground="Black" /> </DockPanel> </Grid> </ControlTemplate> </Setter.Value>Appuyez sur F5 pour exécuter l'application. Elle doit se présenter comme suit.

Ajoutez une verreeffect au modèle : ensuite, vous ajouterez le verre. Tout d’abord, vous créez des ressources qui créent un effet de dégradé de verre. Ajoutez ces ressources de dégradé n’importe où dans le
Application.Resourcesbloc :<Application.Resources> <GradientStopCollection x:Key="MyGlassGradientStopsResource"> <GradientStop Color="WhiteSmoke" Offset="0.2" /> <GradientStop Color="Transparent" Offset="0.4" /> <GradientStop Color="WhiteSmoke" Offset="0.5" /> <GradientStop Color="Transparent" Offset="0.75" /> <GradientStop Color="WhiteSmoke" Offset="0.9" /> <GradientStop Color="Transparent" Offset="1" /> </GradientStopCollection> <LinearGradientBrush x:Key="MyGlassBrushResource" StartPoint="0,0" EndPoint="1,1" Opacity="0.75" GradientStops="{StaticResource MyGlassGradientStopsResource}" /> <!-- Styles and other resources below here. -->Ces ressources sont utilisées comme rectangle Fill que nous insérons dans le Grid modèle de bouton. Ajoutez le balisage mis en surbrillance suivant au modèle.
<Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Grid Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" ClipToBounds="True"> <!-- Outer Rectangle with rounded corners. --> <Rectangle x:Name="outerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="{TemplateBinding Background}" RadiusX="20" RadiusY="20" StrokeThickness="5" Fill="Transparent" /> <!-- Inner Rectangle with rounded corners. --> <Rectangle x:Name="innerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="Transparent" StrokeThickness="20" Fill="{TemplateBinding Background}" RadiusX="20" RadiusY="20" /> <!-- Glass Rectangle --> <Rectangle x:Name="glassCube" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="2" RadiusX="10" RadiusY="10" Opacity="0" Fill="{StaticResource MyGlassBrushResource}" RenderTransformOrigin="0.5,0.5"> <Rectangle.Stroke> <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> <LinearGradientBrush.GradientStops> <GradientStop Offset="0.0" Color="LightBlue" /> <GradientStop Offset="1.0" Color="Gray" /> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Rectangle.Stroke> <!-- These transforms have no effect as they are declared here. The reason the transforms are included is to be targets for animation (see later). --> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform /> <RotateTransform /> </TransformGroup> </Rectangle.RenderTransform> <!-- A BevelBitmapEffect is applied to give the button a "Beveled" look. --> <Rectangle.BitmapEffect> <BevelBitmapEffect /> </Rectangle.BitmapEffect> </Rectangle> <!-- Present Text of the button. --> <DockPanel Name="myContentPresenterDockPanel"> <ContentPresenter x:Name="myContentPresenter" Margin="20" Content="{TemplateBinding Content}" TextBlock.Foreground="Black" /> </DockPanel> </Grid> </ControlTemplate> </Setter.Value>Notez que le Opacity rectangle avec la
x:Namepropriété « glassCube » est 0. Par conséquent, lorsque vous exécutez l’échantillon, vous ne voyez pas le rectangle de verre superposé sur le dessus. Cela est dû au fait que nous ajouterons ultérieurement des déclencheurs au modèle lorsque l’utilisateur interagit avec le bouton. Toutefois, vous pouvez voir à quoi ressemble le bouton maintenant en modifiant la Opacity valeur sur 1 et en exécutant l’application. Voir la figure suivante. Avant de passer à l’étape suivante, revenez Opacity à 0.
Créer une interactivité de bouton
Dans cette section, vous allez créer des déclencheurs de propriété et des déclencheurs d’événements pour modifier les valeurs de propriété et exécuter des animations en réponse aux actions utilisateur, telles que le déplacement du pointeur de la souris sur le bouton et le clic.
Un moyen simple d’ajouter une interactivité (souris-sur, laisser la souris, cliquer, et ainsi de suite) consiste à définir des déclencheurs au sein de votre modèle ou style. Pour créer un Trigger, vous définissez une propriété « condition » telle que : la valeur de propriété button IsMouseOver est égale à true. Vous définissez ensuite des setters (actions) qui se produisent lorsque la condition de déclencheur est vraie.
Pour créer une interactivité de bouton
Ajouter des déclencheurs de modèle : ajoutez le balisage mis en surbrillance à votre modèle.
<Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Grid Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" ClipToBounds="True"> <!-- Outer Rectangle with rounded corners. --> <Rectangle x:Name="outerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="{TemplateBinding Background}" RadiusX="20" RadiusY="20" StrokeThickness="5" Fill="Transparent" /> <!-- Inner Rectangle with rounded corners. --> <Rectangle x:Name="innerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="Transparent" StrokeThickness="20" Fill="{TemplateBinding Background}" RadiusX="20" RadiusY="20" /> <!-- Glass Rectangle --> <Rectangle x:Name="glassCube" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="2" RadiusX="10" RadiusY="10" Opacity="0" Fill="{StaticResource MyGlassBrushResource}" RenderTransformOrigin="0.5,0.5"> <Rectangle.Stroke> <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> <LinearGradientBrush.GradientStops> <GradientStop Offset="0.0" Color="LightBlue" /> <GradientStop Offset="1.0" Color="Gray" /> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Rectangle.Stroke> <!-- These transforms have no effect as they are declared here. The reason the transforms are included is to be targets for animation (see later). --> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform /> <RotateTransform /> </TransformGroup> </Rectangle.RenderTransform> <!-- A BevelBitmapEffect is applied to give the button a "Beveled" look. --> <Rectangle.BitmapEffect> <BevelBitmapEffect /> </Rectangle.BitmapEffect> </Rectangle> <!-- Present Text of the button. --> <DockPanel Name="myContentPresenterDockPanel"> <ContentPresenter x:Name="myContentPresenter" Margin="20" Content="{TemplateBinding Content}" TextBlock.Foreground="Black" /> </DockPanel> </Grid> <ControlTemplate.Triggers> <!-- Set action triggers for the buttons and define what the button does in response to those triggers. --> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value>Ajouter des déclencheurs de propriété : ajoutez le balisage mis en surbrillance au
ControlTemplate.Triggersbloc :<ControlTemplate.Triggers> <!-- Set properties when mouse pointer is over the button. --> <Trigger Property="IsMouseOver" Value="True"> <!-- Below are three property settings that occur when the condition is met (user mouses over button). --> <!-- Change the color of the outer rectangle when user mouses over it. --> <Setter Property ="Rectangle.Stroke" TargetName="outerRectangle" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" /> <!-- Sets the glass opacity to 1, therefore, the glass "appears" when user mouses over it. --> <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube" /> <!-- Makes the text slightly blurry as though you were looking at it through blurry glass. --> <Setter Property="ContentPresenter.BitmapEffect" TargetName="myContentPresenter"> <Setter.Value> <BlurBitmapEffect Radius="1" /> </Setter.Value> </Setter> </Trigger> <ControlTemplate.Triggers/>Appuyez sur F5 pour exécuter l’application et voir l’effet lorsque vous exécutez le pointeur de la souris sur les boutons.
Ajouter un déclencheur de focus : Ensuite, nous allons ajouter des setters similaires pour gérer le cas lorsque le bouton a le focus (par exemple, une fois que l’utilisateur clique dessus).
<ControlTemplate.Triggers> <!-- Set properties when mouse pointer is over the button. --> <Trigger Property="IsMouseOver" Value="True"> <!-- Below are three property settings that occur when the condition is met (user mouses over button). --> <!-- Change the color of the outer rectangle when user mouses over it. --> <Setter Property ="Rectangle.Stroke" TargetName="outerRectangle" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" /> <!-- Sets the glass opacity to 1, therefore, the glass "appears" when user mouses over it. --> <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube" /> <!-- Makes the text slightly blurry as though you were looking at it through blurry glass. --> <Setter Property="ContentPresenter.BitmapEffect" TargetName="myContentPresenter"> <Setter.Value> <BlurBitmapEffect Radius="1" /> </Setter.Value> </Setter> </Trigger> <!-- Set properties when button has focus. --> <Trigger Property="IsFocused" Value="true"> <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube" /> <Setter Property="Rectangle.Stroke" TargetName="outerRectangle" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" /> <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube" /> </Trigger> </ControlTemplate.Triggers>Appuyez sur F5 pour exécuter l’application, puis cliquez sur l’un des boutons. Notez que le bouton reste mis en surbrillance après avoir cliqué dessus, car il a toujours le focus. Si vous cliquez sur un autre bouton, le nouveau bouton obtient le focus alors que le dernier le perd.
Ajoutez des animations pourMouseEnterMouseLeave: Nous ajoutons ensuite certaines animations aux déclencheurs. Ajoutez le balisage suivant n’importe où à l’intérieur du
ControlTemplate.Triggersbloc.<!-- Animations that start when mouse enters and leaves button. --> <EventTrigger RoutedEvent="Mouse.MouseEnter"> <EventTrigger.Actions> <BeginStoryboard Name="mouseEnterBeginStoryboard"> <Storyboard> <!-- This animation makes the glass rectangle shrink in the X direction. --> <DoubleAnimation Storyboard.TargetName="glassCube" Storyboard.TargetProperty= "(Rectangle.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" By="-0.1" Duration="0:0:0.5" /> <!-- This animation makes the glass rectangle shrink in the Y direction. --> <DoubleAnimation Storyboard.TargetName="glassCube" Storyboard.TargetProperty= "(Rectangle.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" By="-0.1" Duration="0:0:0.5" /> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="Mouse.MouseLeave"> <EventTrigger.Actions> <!-- Stopping the storyboard sets all animated properties back to default. --> <StopStoryboard BeginStoryboardName="mouseEnterBeginStoryboard" /> </EventTrigger.Actions> </EventTrigger>Le rectangle en verre se réduit lorsque le pointeur de la souris se déplace sur le bouton et revient à la taille normale lorsque le pointeur quitte.
Il existe deux animations déclenchées lorsque le pointeur passe sur le bouton (MouseEnter l’événement est déclenché). Ces animations réduisent le rectangle de verre le long de l’axe X et Y. Notez les propriétés sur les DoubleAnimation éléments — Duration et By. Spécifie Duration que l’animation se produit plus d’une demi-seconde et By spécifie que le verre diminue de 10 %.
Le deuxième déclencheur d’événement (MouseLeave) arrête simplement le premier. Lorsque vous arrêtez un Storyboard, toutes les propriétés animées retournent à leurs valeurs par défaut. Par conséquent, lorsque l’utilisateur déplace le pointeur hors du bouton, le bouton revient à la façon dont il était avant que le pointeur de la souris ne se déplace sur le bouton. Pour plus d’informations sur les animations, consultez Vue d’ensemble de l’animation.
Ajouter une animation lorsque le bouton est cliqué : l’étape finale consiste à ajouter un déclencheur lorsque l’utilisateur clique sur le bouton. Ajoutez le balisage suivant n’importe où à l’intérieur du
ControlTemplate.Triggersbloc :<!-- Animation fires when button is clicked, causing glass to spin. --> <EventTrigger RoutedEvent="Button.Click"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetName="glassCube" Storyboard.TargetProperty= "(Rectangle.RenderTransform).(TransformGroup.Children)[1].(RotateTransform.Angle)" By="360" Duration="0:0:0.5" /> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger>Appuyez sur F5 pour exécuter l’application, puis cliquez sur l’un des boutons. Lorsque vous cliquez sur un bouton, le rectangle en verre tourne autour.
Résumé
Dans cette procédure pas à pas, vous avez effectué les exercices suivants :
Propriétés de base contrôlées des boutons dans l’ensemble de l’application à l’aide du Style.
Créez des ressources telles que des dégradés à utiliser pour les Style valeurs de propriété des setters.
Personnalisation de l’apparence des boutons dans l’ensemble de l’application en appliquant un modèle aux boutons.
Comportement personnalisé pour les boutons en réponse aux actions utilisateur (telles que MouseEnter, MouseLeaveet Click) qui incluaient des effets d’animation.
Voir aussi
.NET Desktop feedback
