Modes Liste
Remarque
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des instructions s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas notre guide de conception actuel.
Avec un affichage en mode liste, les utilisateurs peuvent voir et interagir avec une collection d’objets de données, en utilisant soit la sélection unique soit la sélection multiple.

Une vue de liste classique.
Les affichages en mode liste ont plus de flexibilité et de fonctionnalités que les zones de liste. Contrairement aux boîtes de liste, elles prennent en charge le changement d’affichage, le regroupement, les colonnes multiples avec en-têtes, le tri par colonnes, le changement de largeur et d’ordre des colonnes, être une source de glisser-déposer ou une cible de dépôt, et copier des données vers et depuis le presse-papiers.
Remarque
Les directives relatives à la disposition et les boîtes de liste sont présentées dans des articles séparés.
Est-ce le contrôle approprié ?
Un affichage en mode liste n’est pas qu’une zone de liste plus flexible et fonctionnelle : ses fonctionnalités supplémentaires entraînent une utilisation différente. Le tableau suivant montre la comparaison.
| Utilisation | Zones de liste | Affichages en mode liste |
|---|---|---|
| Type de données |
À la fois des options de données et de programme. |
Données uniquement. |
| Contenu |
Étiquettes uniquement. |
Étiquettes et données auxiliaires, éventuellement dans plusieurs colonnes. |
| Interaction |
Utilisé pour faire des sélections. |
Peut être utilisé pour faire des sélections, mais souvent utilisé pour afficher et interagir avec les données. Peut être une source de glisser-déposer ou une cible de dépôt. |
| Présentation |
Fixe. |
Les utilisateurs peuvent changer les affichages, regrouper, trier par colonnes, et changer la largeur et l’ordre des colonnes. |
Pour décider si c’est le bon contrôle, considérez ces questions :
- La liste présente-t-elle des données, plutôt que des options de programme ? Si ce n’est pas le cas, envisagez d’utiliser une boîte de liste à la place.
- Les utilisateurs doivent-ils changer d’affichage, grouper, trier par colonnes ou modifier les largeurs et l’ordre des colonnes ? Si ce n’est pas le cas, utilisez une boîte de liste à la place.
- Le contrôle doit-il être une source de glisser-déposer ou une cible de dépôt ? Si c’est le cas, utilisez un affichage en mode liste.
- Les éléments de la liste doivent-ils être copiés ou collés depuis le presse-papiers ? Si c’est le cas, utilisez un affichage en mode liste.
Affichages en mode liste avec cases à cocher
- Le contrôle est-il utilisé pour choisir zéro ou plusieurs éléments d’une liste de données ? Pour choisir un élément, utilisez la sélection unique à la place.
- La sélection multiple est-elle essentielle à la tâche ou couramment utilisée ? Si c’est le cas, utilisez un affichage en mode liste avec cases à cocher pour rendre la sélection multiple évidente, surtout si vos utilisateurs cibles ne sont pas avancés. Si ce n’est pas le cas, utilisez un affichage en mode liste standard à sélection multiple si les cases à cocher attireraient trop l’attention sur la sélection multiple ou entraîneraient trop de désordre à l’écran.
- La stabilité de la sélection multiple est-elle importante ? Si c’est le cas, utilisez une boîte de liste avec cases à cocher, un générateur de liste, ou une liste ajouter/supprimer car cliquer ne change qu’un seul élément à la fois. Avec une liste standard à sélection multiple, il est très facile de désélectionner tous les éléments même par accident.
Remarque
Parfois, un contrôle qui ressemble à un affichage en mode liste est implémenté en utilisant une boîte de liste, et vice versa. Dans de tels cas, appliquez les directives basées sur l’utilisation, et non sur l’implémentation.
Modèles d’usage
Tous les affichages prennent en charge la sélection unique, où les utilisateurs peuvent sélectionner un seul élément à la fois, et la sélection multiple, où les utilisateurs peuvent sélectionner un nombre quelconque d’éléments, y compris aucun. Les affichages en mode liste prennent en charge le mode de sélection étendue, où la sélection peut être étendue en faisant glisser ou avec Maj+clic ou Ctrl+clic pour sélectionner des groupes de valeurs contiguës ou non adjacentes, respectivement. Contrairement aux boîtes de liste, elles ne prennent pas en charge le mode de sélection multiple, où cliquer sur un élément quelconque bascule son état de sélection indépendamment des touches Maj et Ctrl.
Mode liste standard
Le contrôle du mode liste prend en charge cinq affichages standard :
| Usage | Exemple |
|---|---|
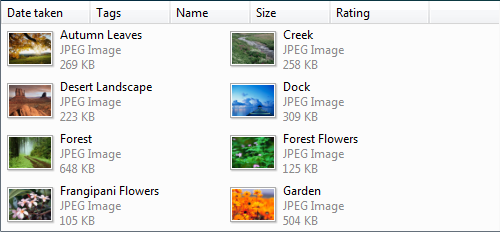
| Vignette Chaque élément apparaît comme une icône moyenne, avec une étiquette et des détails facultatifs à droite. |
 L’affichage en mode mosaïque montre des icônes moyennes avec des étiquettes et des détails facultatifs à droite. |
| Grande icône Chaque élément apparaît comme une icône très grande, grande ou moyenne avec une étiquette en dessous. |
 L’affichage Grande icône montre chaque élément comme une grande icône avec une étiquette en dessous. |
| Petite icône Chaque élément apparaît comme une petite icône avec une étiquette à droite. |
 L’affichage en mode Petite icône montre chaque élément sous forme d’une petite icône avec son étiquette à droite. |
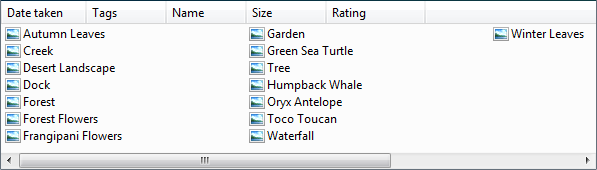
| Liste Chaque élément apparaît comme une petite icône avec une étiquette à droite. |
En mode liste, cet affichage ordonne les éléments en colonnes et utilise une barre de défilement horizontale. En revanche, les modes d’affichage d’icônes ordonnent les éléments en lignes et utilisent une barre de défilement verticale.  Le mode liste montre chaque élément sous forme d’une petite icône avec son étiquette à droite. |
| Détails Chaque élément apparaît comme une ligne dans un format tabulaire. La colonne la plus à gauche contient à la fois l’icône optionnelle de l’élément et son étiquette, et les colonnes suivantes contiennent des informations supplémentaires, comme les propriétés de l’élément. |
De plus, les colonnes peuvent être ajoutées ou supprimées, réorganisées et redimensionnées. Les lignes peuvent être regroupées et triées par colonne.  L’affichage en mode Détails montre chaque élément sous forme de ligne dans un format tabulaire. |
Variations de l’affichage en mode liste
| Étiquette | Value |
|---|---|
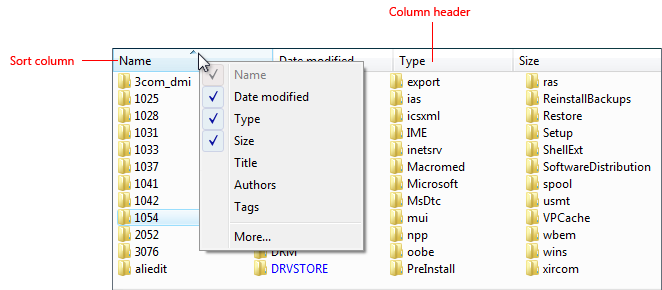
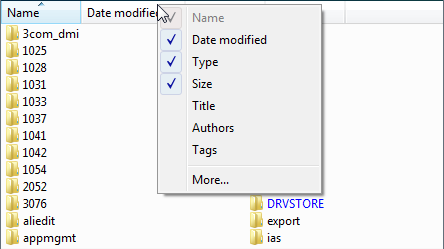
| Sélecteur de colonnes Les affichages en mode liste ont parfois tellement de colonnes qu’il n’est pas pratique de toutes les afficher. Dans ce cas, la meilleure approche est d’afficher par défaut les colonnes les plus utiles et de permettre aux utilisateurs d’ajouter ou de supprimer des colonnes selon leurs besoins. |
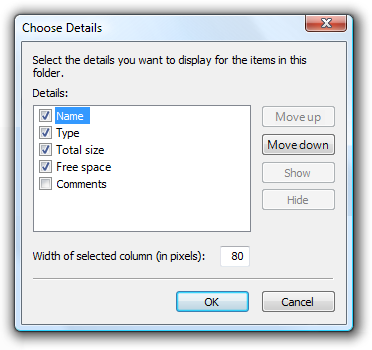
 Le clic droit sur l’en-tête de colonne affiche un menu contextuel permettant aux utilisateurs d’ajouter ou de supprimer des colonnes.  Cliquer sur Plus dans le menu contextuel de l’en-tête de colonne affiche la boîte de dialogue Choisir les colonnes, qui permet aux utilisateurs d’ajouter ou de supprimer des colonnes ainsi que de les réorganiser. |
| Affichage en mode liste avec cases à cocher Permettre aux utilisateurs de sélectionner plusieurs éléments. |
Les affichages en mode liste avec sélection multiple ont exactement la même apparence que ceux avec sélection unique, il n’y a donc aucun indice visuel indiquant qu’ils supportent la sélection multiple. Un affichage en mode liste avec cases à cocher peut être utilisé pour indiquer clairement que la sélection multiple est possible. Par conséquent, ce modèle doit être utilisé pour les tâches où la sélection multiple est essentielle ou courante. Dans cet exemple, un affichage en mode Petite icône utilise des cases à cocher car la sélection multiple est essentielle à la tâche. |
| Affichage en mode liste avec groupes Organiser les données en groupes. |
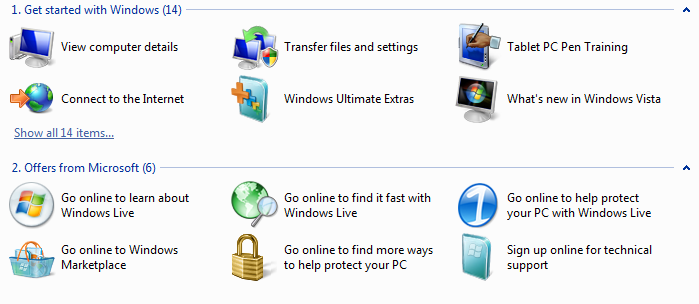
Alors que les affichages en mode Détails supportent souvent le tri des données par n’importe laquelle des colonnes, les affichages en mode liste permettent en outre aux utilisateurs d’organiser les éléments en groupes. Voici quelques avantages du regroupement :
 Dans cet exemple, l’Accueil Windows montre des éléments regroupés dans un affichage en mode liste. |
Consignes
Présentation
Trier les éléments de la liste dans un ordre logique. Triez les noms dans l’ordre alphabétique, les chiffres dans l’ordre numérique et les dates dans l’ordre chronologique.
Le cas échéant, permettre aux utilisateurs de changer l’ordre de tri. Le tri par l’utilisateur est important si la liste contient de nombreux éléments ou s’il existe des scénarios où les éléments sont trouvés plus efficacement en utilisant un ordre de tri autre que celui par défaut.
Utiliser l’attribut Toujours afficher la sélection afin que les utilisateurs puissent facilement déterminer l’élément sélectionné, même lorsque le contrôle n’a pas le focus.
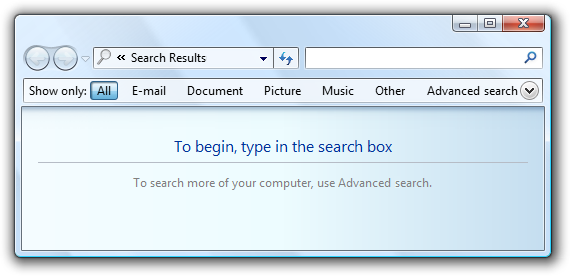
Éviter de présenter des affichages en mode liste vides. Si les utilisateurs créent une liste, initialiser la liste avec des instructions ou des exemples d’éléments dont les utilisateurs pourraient avoir besoin.

Dans cet exemple, l’affichage de la liste de recherche présente initialement des instructions.
Si les utilisateurs peuvent changer les vues, regrouper, trier par colonnes, ou changer les colonnes ainsi que leurs largeurs et leur ordre, rendre ces paramètres persistants afin qu’ils prennent effet la prochaine fois que l’affichage en mode liste est affiché. Les rendre persistants sur une base par affichage de liste, par utilisateur.
Interaction
Utiliser un clic simple pour sélectionner l’élément de la liste sur lequel l’utilisateur pointe. Exception : Pour le modèle de liste de liens de commande, un clic simple sélectionne l’élément et ferme la fenêtre ou navigue vers la page suivante.
Envisagez de fournir un comportement de double-clic. Le double-clic doit avoir le même effet que sélectionner un élément et exécuter sa commande par défaut.
Rendez le comportement de double-clic redondant. Il devrait toujours y avoir un bouton de commande ou une commande de menu contextuel ayant le même effet.
Si un élément de la liste nécessite des explications supplémentaires, fournir l’explication dans une info-bulle. Utilisez des phrases complètes et une ponctuation de fin.

Dans cet exemple, une info-bulle est utilisée pour fournir des informations supplémentaires.
Fournir des menus contextuels de commandes pertinentes. Ces commandes incluent Couper, Copier, Coller, Supprimer ou Effacer, Renommer et Propriétés.
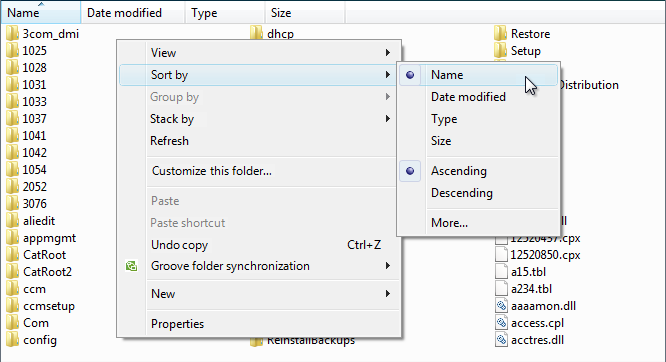
Si les utilisateurs peuvent changer l’ordre de tri et le regroupement, fournir des menus contextuels Trier par et Grouper par. Le premier clic sur le nom d’une colonne trie ou groupe la liste par ordre croissant pour cette colonne, le deuxième clic trie ou groupe par ordre décroissant. Utiliser l’ordre précédent (d’une autre colonne) comme clé de tri secondaire.

Dans cet exemple, le menu contextuel Trier par change l’ordre de tri. Cliquer une fois sur Nom trie par nom par ordre croissant. Cliquer à nouveau sur Nom trie par nom par ordre décroissant.
Rendre l’en-tête de colonne de l’affichage en mode liste accessible à l’aide du clavier.
- Développeurs : Vous pouvez le faire en plaçant le focus sur le contrôle de l’en-tête de colonne. Cette fonctionnalité est nouvelle pour Windows Vista.
Lors de la désactivation d’un affichage en mode liste, désactiver également toutes les étiquettes et boutons de commande associés.
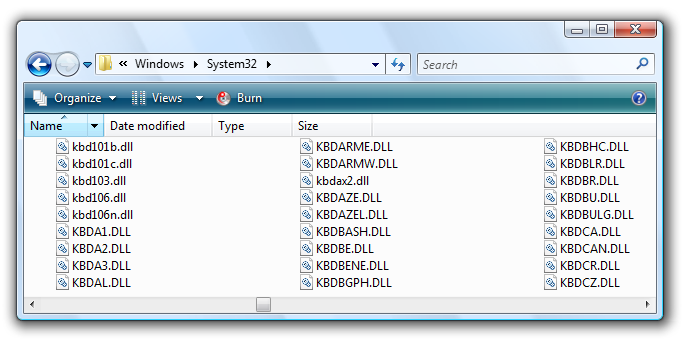
Évitez le défilement horizontal. Le mode liste utilise un défilement horizontal. Ce mode est généralement le plus compact, mais le défilement horizontal est généralement plus difficile à utiliser que le défilement vertical. Envisager d’utiliser le mode Petite icône à la place si la compacité n’est pas importante. Cependant, le mode liste est un bon choix lorsqu’il y a de nombreux éléments triés par ordre alphabétique et suffisamment d’espace écran pour un contrôle large.
Acceptable :

Dans cet exemple, le mode liste est utilisé car il y a de nombreux éléments et beaucoup d’espace écran disponible pour un contrôle large.
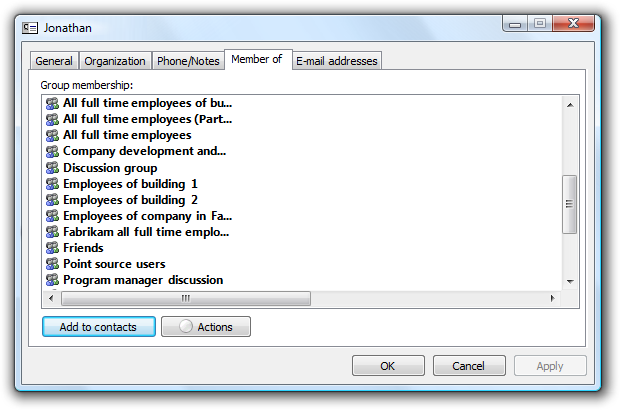
Listes à sélection multiple
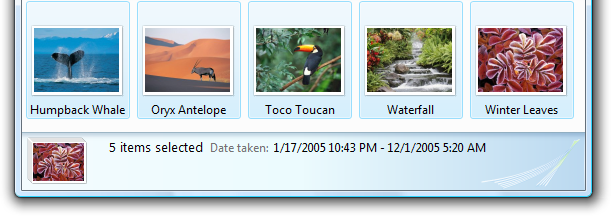
Envisager d’afficher le nombre d’éléments sélectionnés en dessous de la liste, surtout si les utilisateurs sont susceptibles de sélectionner plusieurs éléments. Cette information fournit non seulement un retour utile, mais indique également clairement que l’affichage en mode liste supporte la sélection multiple.

Dans cet exemple, le nombre d’éléments sélectionnés est affiché sous la liste.
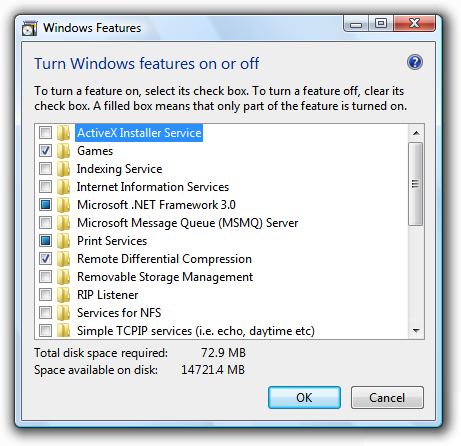
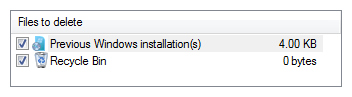
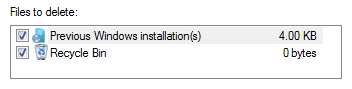
En alternative au nombre d’éléments sélectionnés, vous pouvez fournir d’autres mesures de sélection qui pourraient être plus significatives, comme les ressources nécessaires pour les sélections.

Dans cet exemple, l’espace disque nécessaire pour installer les composants est plus significatif que le nombre de composants sélectionnés.
Pour les affichages en mode liste avec cases à cocher, s’il y a potentiellement de nombreux éléments et qu’il est probable que tous soient sélectionnés ou désélectionnés, ajouter des boutons de commande Sélectionner tout et Effacer tout.
Utiliser des cases à cocher à état mixte pour indiquer une sélection partielle des éléments dans un conteneur. L’état mixte n’est pas utilisé comme un troisième état pour un élément individuel.
Changer les affichages
Si les utilisateurs peuvent changer les affichages :
Choisir l’affichage le plus pratique par défaut. Toutes les modifications effectuées par les utilisateurs doivent être rendues persistantes sur une base par affichage de liste, par utilisateur.
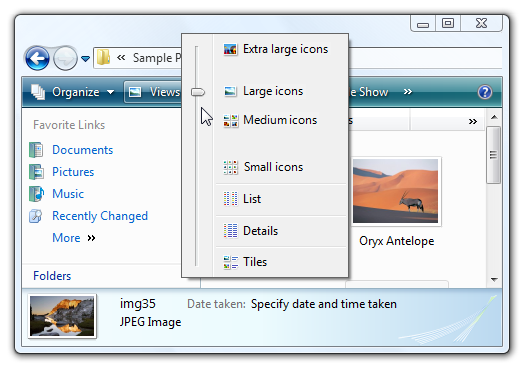
Changer l’affichage en utilisant un bouton divisé, un bouton de menu ou une liste déroulante. Dans la mesure du possible, utiliser un bouton divisé sur la barre d’outils et changer l’étiquette du bouton pour refléter l’affichage actuel.

Dans cet exemple, un bouton divisé sur la barre d’outils est utilisé pour changer les affichages.
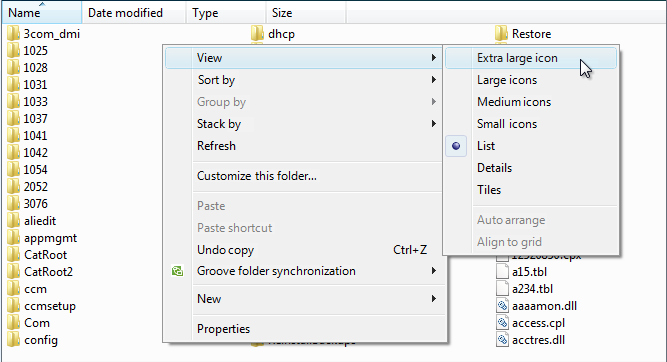
Fournir un menu contextuel Afficher

Dans cet exemple, un menu contextuel Afficher est utilisé pour changer les affichages.
Affichages en mode Détails
Envisager d’utiliser l’affichage en mode mosaïque pour améliorer la lisibilité.
Acceptable :

Dans cet exemple, il y a trop de données et la fenêtre, la liste et les colonnes sont trop petites, rendant les éléments de la liste difficiles à lire.
Meilleur :

Dans cet exemple, l’affichage en mode mosaïque affiche les données sans troncature.
Choisir des largeurs de colonne par défaut appropriées pour les données les plus longues. Les affichages en mode liste tronquent automatiquement les données longues avec des ellipses, donc les largeurs de colonne sont appropriées si peu d’ellipses sont affichées par défaut. Bien que les utilisateurs puissent redimensionner les colonnes, d’autres solutions sont préférables :
- Ajuster chaque largeur de colonne à ses données.
- Ajuster la largeur du contrôle à ses colonnes plus toute barre de défilement probable.
- Si nécessaire, utiliser le défilement horizontal.
- Tronquer les données uniquement pour les éléments de taille inhabituelle ou en dernier recours.
Si les données de taille normale doivent être tronquées par défaut, rendre la fenêtre et l’affichage en mode liste redimensionnables. Inclure un supplément de 30 % (jusqu’à 200 % pour les textes courts) pour tout texte (mais pas les chiffres) qui sera localisé.
Incorrect :

Dans cet exemple, la plupart des données sont tronquées. Les nombreuses ellipses indiquent clairement que la largeur du contrôle et des colonnes est trop petite pour les données.
Incorrect :

Dans cet exemple, les données sont tronquées sans raison.
Choisir un ordre de colonnes par défaut approprié. En général, ordonner les colonnes comme suit :
- D’abord, le nom de l’élément ou les données d’identification.
- Ensuite, d’autres données utiles pour différencier les éléments de la liste.
- Ensuite, les données les plus utiles (de préférence courtes ou de longueur fixe).
- Ensuite, les données moins utiles (de préférence courtes ou de longueur fixe).
- Enfin, les données longues et de longueur variable.
Les données longues et de longueur variable sont placées dans les dernières colonnes pour réduire le besoin de défilement horizontal. Dans ces catégories, placer les informations connexes ensemble dans une séquence logique.
Lorsqu’il est approprié, permettre aux utilisateurs d’ajouter et de supprimer des colonnes, ainsi que de changer l’ordre. Afficher par défaut les colonnes les plus utiles. Cela est réalisé avec l’attribut Glisser-Déposer d’en-tête.
Choisir un alignement approprié pour les données. Utiliser les règles suivantes :
- Aligner à droite les chiffres, les devises et les heures.
- Aligner à gauche le texte, les ID (même numériques) et les dates.
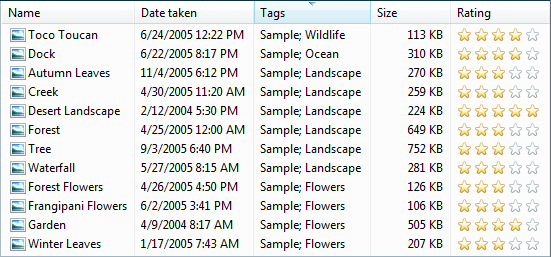
Pour les en-têtes de colonnes triables, le premier clic sur un en-tête trie la liste par ordre croissant pour la colonne, le deuxième clic trie par ordre décroissant. Utiliser l’ordre de tri précédent (d’une autre colonne) comme clé de tri secondaire.

Dans cet exemple, on a cliqué sur la colonne Nom en premier, puis sur la colonne Type. En conséquence, le Type par ordre croissant est la clé de tri primaire, et le Nom par ordre croissant est la clé de tri secondaire.
Utiliser l’attribut Sélection de la ligne entière afin que les utilisateurs puissent facilement déterminer les éléments sélectionnés dans toutes les colonnes.
Ne pas utiliser un en-tête de colonne triable à moins que les données puissent être triées.
Ne pas utiliser un en-tête de colonne s’il n’y a qu’une seule colonne et qu’il n’est pas nécessaire d’inverser le tri. Utiliser une étiquette à la place pour identifier les données.
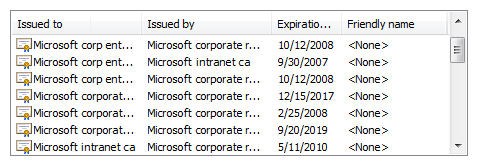
Incorrect :

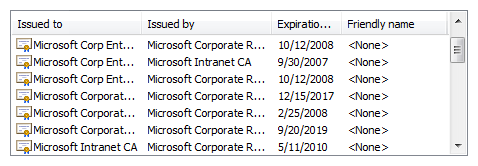
Correct :

Dans l’exemple correct, une étiquette est utilisée à la place d’un en-tête de colonne.
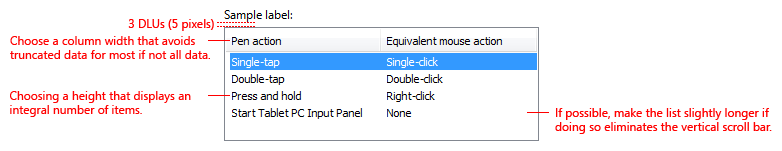
Dimensionnement et espacement recommandés

Dimensions et espacement recommandés pour les affichages en mode liste.
- Choisir une hauteur d’affichage en mode liste qui affiche un nombre entier d’éléments. Évitez de tronquer les éléments verticalement.
- Choisir une taille d’affichage en mode liste qui élimine le défilement vertical et horizontal inutile dans toutes les vues prises en charge. Les affichages en mode liste doivent afficher entre 3 et 20 éléments. Envisager de rendre un affichage en mode liste légèrement plus grand si cela élimine une barre de défilement. Les listes avec potentiellement de nombreux éléments doivent afficher au moins cinq éléments pour faciliter le défilement en montrant plus d’éléments à la fois et en rendant la barre de défilement plus facile à positionner.
- Si les utilisateurs bénéficient de rendre l’affichage en mode liste plus grand, rendre l’affichage en mode liste et sa fenêtre parente redimensionnables. Cela permet aux utilisateurs d’ajuster la taille de l’affichage en mode liste selon leurs besoins. Cependant, les affichages en mode liste redimensionnables doivent afficher au moins trois éléments.
Étiquettes
Étiquettes de contrôle
Tous les affichages en mode liste ont besoin d’étiquettes. Rédiger l’étiquette sous forme de mot ou de phrase, et non de phrase complète, en terminant par un deux-points en utilisant du texte statique.
Attribuez une touche d’accès unique pour chaque étiquette. Pour les directives, voir Clavier.
Utilisez la mise en majuscules de style phrase.
Positionner l’étiquette au-dessus du contrôle et aligner l’étiquette avec le bord gauche du contrôle.
Pour les affichages en mode liste avec sélection multiple, rédiger l’étiquette de manière à indiquer clairement que la sélection multiple est possible. Les étiquettes d’affichage en mode liste avec cases à cocher peuvent être moins explicites.
Correct :

Dans cet exemple, l’étiquette indique clairement que la sélection multiple est possible.
Incorrect :

Dans cet exemple, l’étiquette ne fournit aucune information sur la sélection multiple.
Acceptable :

Dans cet exemple, les cases à cocher indiquent clairement que la sélection multiple est possible, donc l’étiquette n’a pas besoin d’être explicite.
Vous pouvez spécifier des unités (secondes, connexions, et ainsi de suite) entre parenthèses après l’étiquette.
Étiquettes d’en-tête
- Garder les étiquettes d’en-tête brèves (trois mots ou moins).
- Utiliser un seul nom ou groupe nominal sans ponctuation finale.
- Utilisez la mise en majuscules de style phrase.
- Aligner l’en-tête de la même manière que les données.
Libellés des groupes
- Utiliser les étiquettes de groupe suivantes pour les collections de haut niveau :
- Noms : Utiliser la première lettre du nom ou des plages de lettres.
- Tailles : Non spécifié, 0 Ko, 0-10 Ko, 10-100 Ko, 100 Ko - 1 Mo, 1-16 Mo, 16-128 Mo
- Dates : Aujourd’hui, Hier, La semaine dernière, Plus tôt cette année, et Il y a longtemps.
- Sinon, les étiquettes de groupe utilisent le texte exact des données regroupées, y compris les majuscules et la ponctuation.
Texte des données
- Utilisez la mise en majuscules de style phrase.
Texte d’instructions
- Si vous devez ajouter du texte d’instructions sur un affichage en mode liste, ajoutez-le au-dessus de l’étiquette. Utilisez des phrases complètes avec ponctuation finale.
- Utilisez la mise en majuscules de style phrase.
- Les informations supplémentaires utiles mais non nécessaires doivent être courtes. Placez cette information soit entre parenthèses entre l’étiquette et le deux-points soit sans parenthèses sous le contrôle.
Documentation
Lorsqu’il s’agit de faire référence à des affichages en mode liste :
- Utilisez le texte exact de l’étiquette dont sa capitalisation mais n’incluez pas le soulignement de la touche d’accès rapide ou les deux-points, et incluez le mot liste. Ne désignez pas une zone de liste comme une zone de liste, un affichage en mode liste ou un champ.
- Pour les données de la liste, utilisez le texte exact des données y compris sa capitalisation.
- Référez-vous aux affichages en mode liste en tant qu’affichages en mode liste uniquement dans la documentation technique et de programmation. Partout ailleurs, utilisez liste.
- Pour décrire l’interaction de l’utilisateur, utilisez sélectionner pour les données, et cliquez pour les en-têtes.
- Lorsque cela est possible, formatez l’étiquette et les options de liste en texte gras. Sinon, mettez l’étiquette et les options entre guillemets uniquement si nécessaire pour éviter la confusion.
Exemple : Dans la liste Programmes et services, sélectionnez Partage de fichiers et d’imprimantes.
Lorsqu’il s’agit de faire référence à des cases à cocher dans un affichage en mode liste :
- Utilisez le texte exact de l’étiquette dont sa capitalisation, et incluez le mot case à cocher. Ne pas inclure le soulignement de la touche d’accès rapide.
- Pour décrire l’interaction de l’utilisateur, utilisez sélectionner et désélectionner.
- Si possible, formatez l’étiquette en utilisant du texte en gras. Sinon, mettez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : Sélectionnez la case à cocher Souligner.