Aggiunta di una visualizzazione (C#)
Nota
Una versione aggiornata di questa esercitazione è disponibile qui che usa ASP.NET MVC 5 e Visual Studio 2013. È più sicuro, molto più semplice da seguire e dimostra più funzionalità.
Questa esercitazione illustra le nozioni di base per la creazione di un'applicazione Web MVC ASP.NET con Microsoft Visual Web Developer 2010 Express Service Pack 1, una versione gratuita di Microsoft Visual Studio. Prima di iniziare, assicurarsi di aver installato i prerequisiti elencati di seguito. È possibile installarli tutti facendo clic sul collegamento seguente: Programma di installazione della piattaforma Web. In alternativa, è possibile installare singolarmente i prerequisiti usando i collegamenti seguenti:
- Prerequisiti di Visual Studio Web Developer Express SP1
- ASP.NET aggiornamento degli strumenti MVC 3
- SQL Server Compact 4.0(runtime + tools support)
Se si usa Visual Studio 2010 anziché Visual Web Developer 2010, installare i prerequisiti facendo clic sul collegamento seguente: Prerequisiti di Visual Studio 2010.
Per questo argomento è disponibile un progetto Visual Web Developer con codice sorgente C#. Scaricare la versione C#. Se si preferisce Visual Basic, passare alla versione visual Basic di questa esercitazione.
In questa sezione si modificherà la HelloWorldController classe per usare i file modello di visualizzazione per incapsulare il processo di generazione di risposte HTML a un client.
Si creerà un file modello di visualizzazione usando il nuovo motore di visualizzazione Razor introdotto con ASP.NET MVC 3. I modelli di visualizzazione basati su Razor hanno un'estensione di file con estensione cshtml e offrono un modo elegante per creare l'output HTML usando C#. Razor riduce al minimo il numero di caratteri e sequenze di tasti necessari durante la scrittura di un modello di visualizzazione e consente un flusso di lavoro di codifica rapido e fluido.
Iniziare usando un modello di visualizzazione con il Index metodo nella HelloWorldController classe . Attualmente il metodo Index restituisce una stringa con un messaggio hardcoded nella classe controller. Modificare il Index metodo per restituire un View oggetto, come illustrato di seguito:
public ActionResult Index()
{
return View();
}
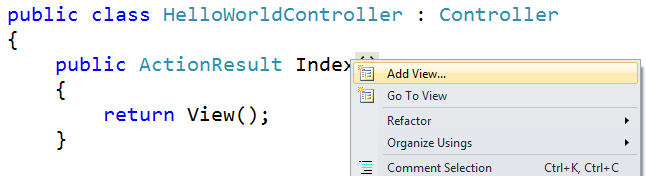
Questo codice usa un modello di visualizzazione per generare una risposta HTML al browser. Nel progetto aggiungere un modello di visualizzazione che è possibile usare con il Index metodo . A tale scopo, fare clic con il pulsante destro del mouse all'interno del Index metodo e scegliere Aggiungi visualizzazione.

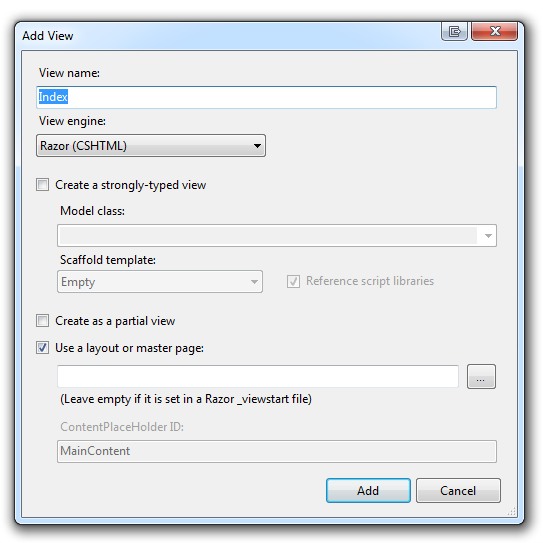
Verrà visualizzata la finestra di dialogo Aggiungi visualizzazione . Lasciare le impostazioni predefinite nel modo in cui si trovano e fare clic sul pulsante Aggiungi :

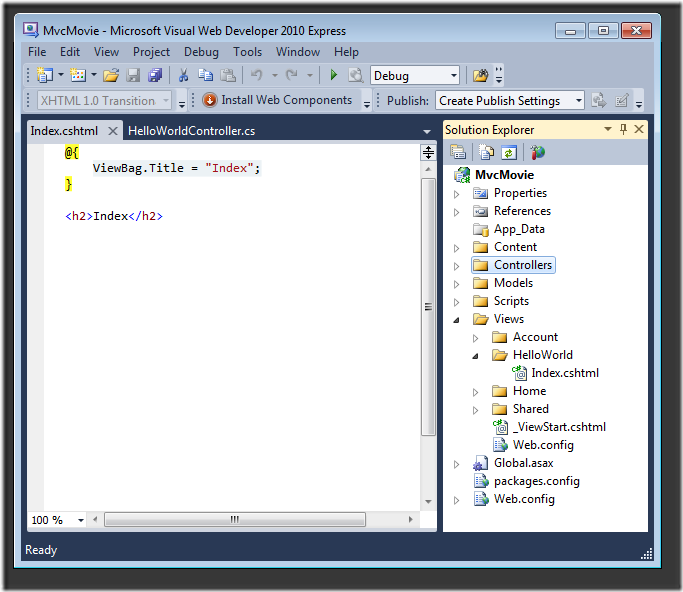
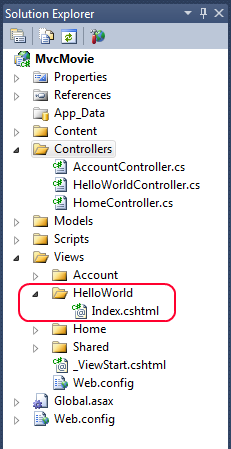
Vengono creati la cartella MvcMovie\Views\HelloWorld e il file MvcMovie\Views\HelloWorld\Index.cshtml . È possibile visualizzarli in Esplora soluzioni:

Di seguito viene illustrato il file Index.cshtml creato:
Aggiungere codice HTML sotto il <h2> tag . Il file MvcMovie\Views\HelloWorld\Index.cshtml modificato è illustrato di seguito.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
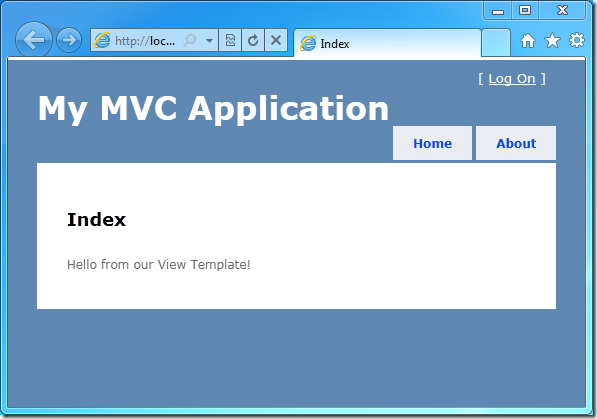
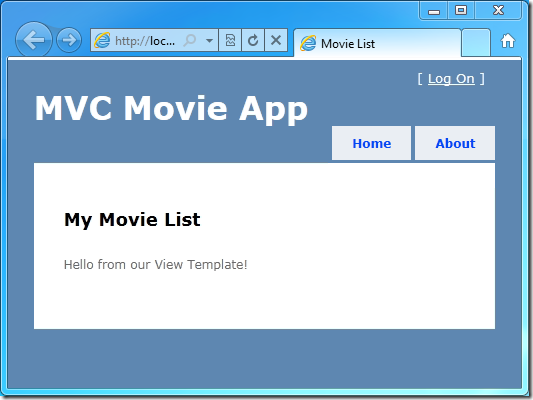
Eseguire l'applicazione e passare al HelloWorld controller (http://localhost:xxxx/HelloWorld). Il Index metodo nel controller non ha funzionato molto. È stata semplicemente eseguita l'istruzione return View(), che ha specificato che il metodo deve usare un file modello di visualizzazione per eseguire il rendering di una risposta al browser. Poiché non è stato specificato in modo esplicito il nome del file del modello di visualizzazione da usare, per impostazione predefinita ASP.NET MVC usa il file di visualizzazione Index.cshtml nella cartella \Views\HelloWorld . L'immagine seguente mostra la stringa hardcoded nella visualizzazione.

Sembra abbastanza buono. Si noti tuttavia che la barra del titolo del browser indica "Index" e il titolo grande nella pagina indica "My MVC Application". Diamo un cambiamento a questi.
Modifica delle visualizzazioni e delle pagine di layout
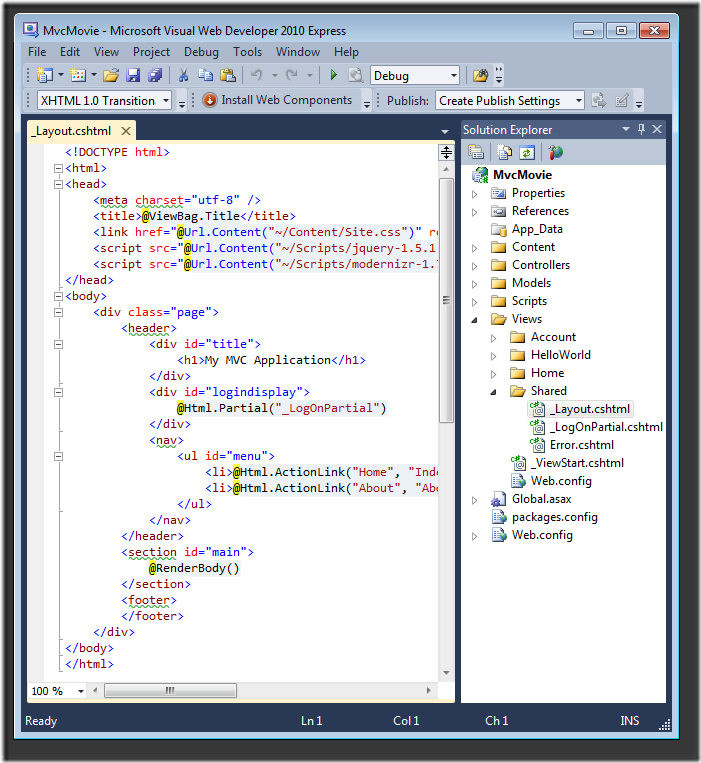
Prima di tutto, si vuole modificare il titolo "My MVC Application" (Applicazione MVC personale) nella parte superiore della pagina. Questo testo è comune a ogni pagina. In realtà viene implementato in un solo punto del progetto, anche se viene visualizzato in ogni pagina dell'applicazione. Passare alla cartella /Views/Shared in Esplora soluzioni e aprire il file _Layout.cshtml. Questo file è denominato pagina di layout ed è la "shell" condivisa usata da tutte le altre pagine.
I modelli di layout consentono di specificare il layout del contenitore HTML del sito in un'unica posizione e quindi di applicarlo in più pagine del sito. Si noti la @RenderBody() riga nella parte inferiore del file. RenderBody è un segnaposto in cui tutte le pagine specifiche della visualizzazione create vengono visualizzate, "incapsulate" nella pagina di layout. Modificare l'intestazione del titolo nel modello di layout da "My MVC Application" a "MVC Movie App".
<div id="title">
<h1>MVC Movie App</h1>
</div>
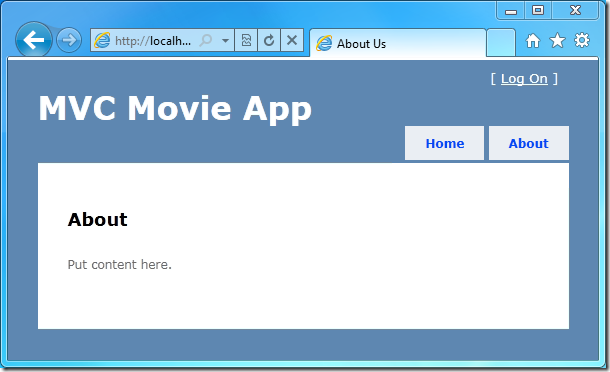
Eseguire l'applicazione e notare che ora è indicato "MVC Movie App". Fare clic sul collegamento About (Informazioni su ) e si noterà anche come viene visualizzata la pagina "MVC Movie App". È stato possibile apportare la modifica una volta nel modello di layout e avere tutte le pagine nel sito riflettono il nuovo titolo.

Di seguito è riportato il file completo _Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Modificare ora il titolo della pagina Indice (visualizzazione).
Aprire MvcMovie\Views\HelloWorld\Index.cshtml. Esistono due posizioni per apportare una modifica: prima, il testo visualizzato nel titolo del browser e quindi nell'intestazione secondaria (l'elemento <h2> ). Renderli leggermente diversi in modo da poter esaminare la parte specifica di app modificata dal frammento specifico di codice.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Per indicare il titolo HTML da visualizzare, il codice precedente imposta una Title proprietà dell'oggetto ViewBag (che si trova nel modello di visualizzazione Index.cshtml ). Se si esamina il codice sorgente del modello di layout, si noterà che il modello usa questo valore nell'elemento <title> come parte della <head> sezione del codice HTML. Usando questo approccio, è possibile passare facilmente altri parametri tra il modello di visualizzazione e il file di layout.
Eseguire l'applicazione e passare a http://localhost:xx/HelloWorld. Si noti che il titolo del browser, l'intestazione primaria e le intestazioni secondarie sono cambiati. Se non vengono visualizzate modifiche nel browser, è possibile che si stia visualizzando il contenuto memorizzato nella cache. Premere CTRL+F5 nel browser per forzare il caricamento della risposta dal server.
Si noti anche che il contenuto nel modello di visualizzazione Index.cshtml è stato unito al modello di visualizzazione _Layout.cshtml e una singola risposta HTML è stata inviata al browser. I modelli di layout rendono molto semplice apportare modifiche che si applicano a tutte le pagine dell'applicazione.

Tuttavia, il messaggio "Hello from our View Template!" è hardcoded. L'applicazione MVC ha un elemento "V" (vista) ed è stato ottenuto un elemento "C" (controller), ma non ancora un elemento "M" (modello). A breve verrà illustrato come creare un database e recuperare i dati del modello da esso.
Passaggio di dati dal controller alla vista
Prima di passare a un database e parlare dei modelli, è necessario prima parlare del passaggio di informazioni dal controller a una visualizzazione. Le classi controller vengono richiamate in risposta a una richiesta url in ingresso. Una classe controller è la posizione in cui si scrive il codice che gestisce i parametri in ingresso, recupera i dati da un database e infine decide il tipo di risposta da inviare al browser. I modelli di visualizzazione possono quindi essere usati da un controller per generare e formattare una risposta HTML al browser.
I controller sono responsabili della fornitura di dati o oggetti necessari affinché un modello di visualizzazione esegua il rendering di una risposta al browser. Un modello di visualizzazione non deve mai eseguire logica di business o interagire direttamente con un database. Deve invece funzionare solo con i dati forniti dal titolare del trattamento. La gestione di questa "separazione dei problemi" consente di mantenere il codice pulito e più gestibile.
Attualmente, il Welcome metodo action nella HelloWorldController classe accetta e name un numTimes parametro e quindi restituisce i valori direttamente nel browser. Anziché fare in modo che il controller esegua il rendering di questa risposta come stringa, modificare il controller in modo da usare invece un modello di visualizzazione. Il modello di vista genererà una risposta dinamica, il che significa che è necessario passare i bit di dati appropriati dal controller alla vista per generare la risposta. A tale scopo, il controller inserisce i dati dinamici necessari al modello di visualizzazione in un ViewBag oggetto a cui può quindi accedere il modello di visualizzazione.
Tornare al file HelloWorldController.cs e modificare il Welcome metodo per aggiungere un Message valore e NumTimes all'oggetto ViewBag . ViewBag è un oggetto dinamico, il che significa che è possibile inserire qualsiasi elemento in esso; l'oggetto ViewBag non ha proprietà definite fino a quando non si inserisce qualcosa all'interno di esso. Il file HelloWorldController.cs completo avrà un aspetto simile al seguente:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
L'oggetto ViewBag contiene ora i dati che verranno passati automaticamente alla visualizzazione.
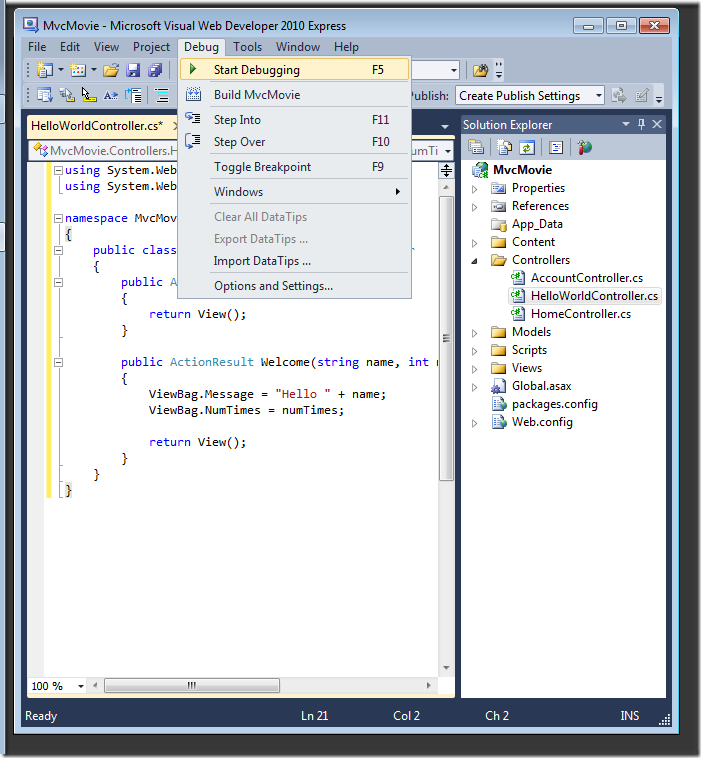
È quindi necessario un modello di visualizzazione iniziale. Nel menu Debug selezionare Build MvcMovie (Compila MvcMovie) per assicurarsi che il progetto sia compilato.
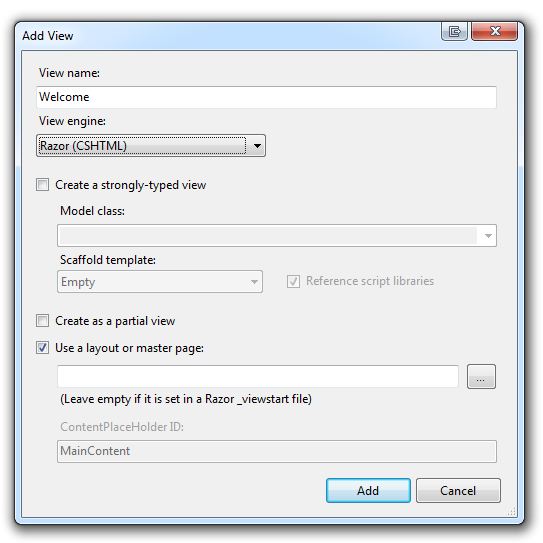
Fare quindi clic con il pulsante destro del mouse all'interno del Welcome metodo e scegliere Aggiungi visualizzazione. Ecco l'aspetto della finestra di dialogo Aggiungi visualizzazione :

Fare clic su Aggiungi e quindi aggiungere il codice seguente sotto l'elemento <h2> nel nuovo file Welcome.cshtml . Si creerà un ciclo che indica "Hello" quante volte l'utente lo dice. Di seguito è riportato il file Welcome.cshtml completo.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
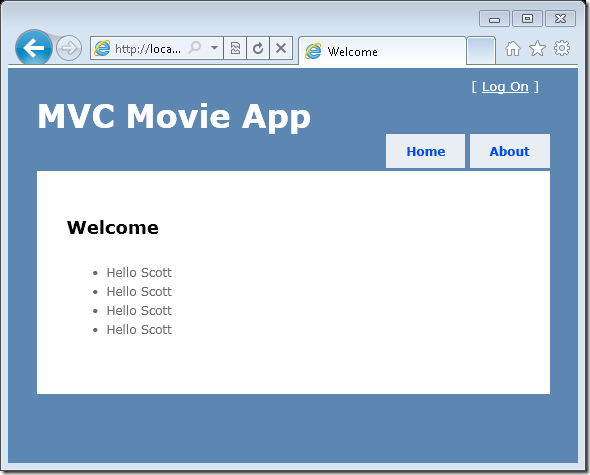
Eseguire l'applicazione e passare all'URL seguente:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
I dati vengono ora acquisiti dall'URL e passati automaticamente al controller. Il controller inserisce i dati in un ViewBag oggetto e passa tale oggetto alla visualizzazione. La visualizzazione visualizza quindi i dati come HTML per l'utente.

Queste operazioni hanno riguardato un tipo di "M" per modello, ma non il tipo di database. Creare un database di film con i concetti appresi.