Aggiunta di un controller (C#)
Nota
Una versione aggiornata di questa esercitazione è disponibile qui che usa ASP.NET MVC 5 e Visual Studio 2013. È più sicuro, molto più semplice da seguire e dimostra più funzionalità.
Questa esercitazione illustra le nozioni di base per la creazione di un'applicazione Web MVC ASP.NET con Microsoft Visual Web Developer 2010 Express Service Pack 1, una versione gratuita di Microsoft Visual Studio. Prima di iniziare, assicurarsi di aver installato i prerequisiti elencati di seguito. È possibile installarli tutti facendo clic sul collegamento seguente: Programma di installazione della piattaforma Web. In alternativa, è possibile installare singolarmente i prerequisiti usando i collegamenti seguenti:
- Prerequisiti di Visual Studio Web Developer Express SP1
- ASP.NET aggiornamento degli strumenti MVC 3
- SQL Server Compact 4.0(runtime + tools support)
Se si usa Visual Studio 2010 anziché Visual Web Developer 2010, installare i prerequisiti facendo clic sul collegamento seguente: Prerequisiti di Visual Studio 2010.
Per questo argomento è disponibile un progetto Visual Web Developer con codice sorgente C#. Scaricare la versione C#. Se si preferisce Visual Basic, passare alla versione visual Basic di questa esercitazione.
MVC è l'acronimo di model-view-controller. MVC è un modello per lo sviluppo di applicazioni ben strutturate e facili da gestire. Le applicazioni basate su MVC contengono:
- Controller: classi che gestiscono le richieste in ingresso all'applicazione, recuperano i dati del modello e quindi specificano i modelli di visualizzazione che restituiscono una risposta al client.
- Modelli: classi che rappresentano i dati dell'applicazione e che usano la logica di convalida per applicare regole business per tali dati.
- Visualizzazioni: file modello usati dall'applicazione per generare dinamicamente risposte HTML.
In questa serie di esercitazioni verranno illustrati tutti questi concetti e verrà illustrato come usarli per compilare un'applicazione.
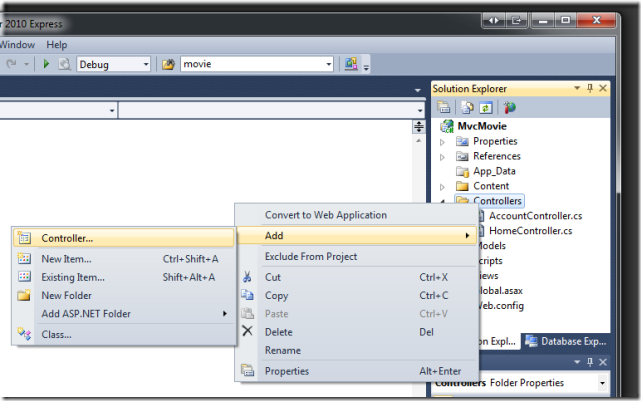
Per iniziare, creare una classe controller. In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella Controller e quindi scegliere Aggiungi controller.
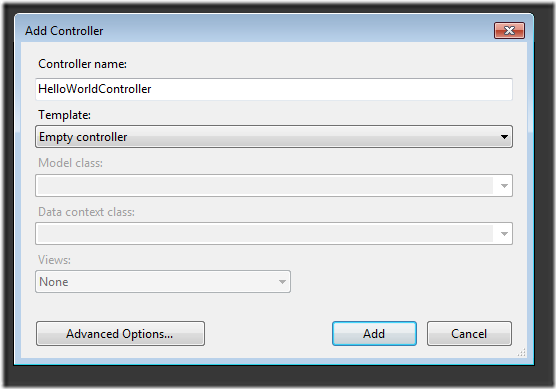
Assegnare al nuovo controller il nome "HelloWorldController". Lasciare vuoto il modello predefinito e fare clic su Aggiungi.
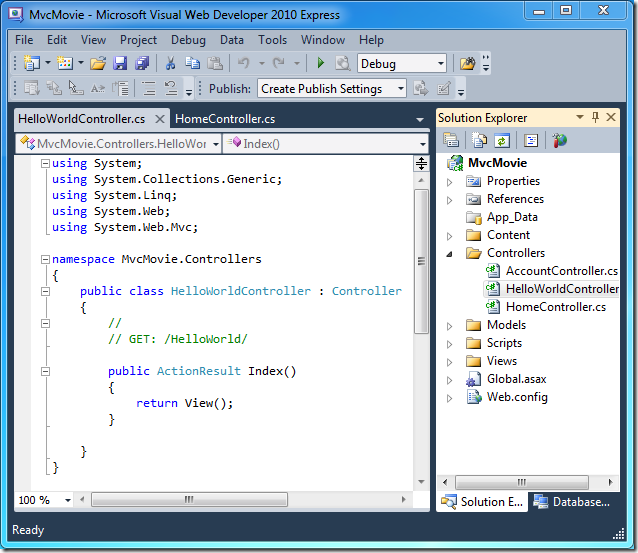
Si noti Esplora soluzioni che è stato creato un nuovo file denominato HelloWorldController.cs. Il file è aperto nell'IDE.

All'interno del public class HelloWorldController blocco creare due metodi simili al codice seguente. Il controller restituirà una stringa html come esempio.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
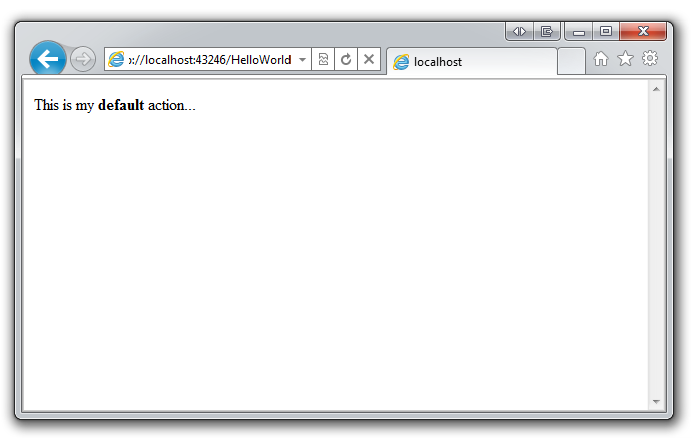
Il controller è denominato HelloWorldController e il primo metodo precedente è denominato Index. Richiamiamolo da un browser. Eseguire l'applicazione (premere F5 o CTRL+F5). Nel browser aggiungere "HelloWorld" al percorso nella barra degli indirizzi. (Ad esempio, nell'illustrazione seguente, è http://localhost:43246/HelloWorld.) La pagina nel browser sarà simile alla schermata seguente. Nel metodo precedente il codice ha restituito direttamente una stringa. Hai detto al sistema di restituire solo codice HTML, e lo ha fatto!

ASP.NET MVC richiama classi di controller diverse (e metodi di azione diversi all'interno di essi) a seconda dell'URL in ingresso. La logica di mapping predefinita usata da ASP.NET MVC usa un formato simile al seguente per determinare il codice da richiamare:
/[Controller]/[ActionName]/[Parameters]
La prima parte dell'URL determina la classe controller da eseguire. Quindi /HelloWorld esegue il mapping alla HelloWorldController classe . La seconda parte dell'URL determina il metodo di azione sulla classe da eseguire. Pertanto , /HelloWorld/Index causerebbe l'esecuzione Index del metodo della HelloWorldController classe . Si noti che è stato necessario passare solo a /HelloWorld e il Index metodo è stato usato per impostazione predefinita. Questo perché un metodo denominato Index è il metodo predefinito che verrà chiamato su un controller se non ne viene specificato uno in modo esplicito.
Passa a http://localhost:xxxx/HelloWorld/Welcome. Il metodo Welcome viene eseguito e restituisce la stringa "This is the Welcome action method...". Il mapping MVC predefinito è /[Controller]/[ActionName]/[Parameters]. Per questo URL, il controller è HelloWorld e il metodo di azione è Welcome. Non è stata ancora usata la parte [Parameters] dell'URL.

Si modificherà leggermente l'esempio in modo da poter passare alcune informazioni sui parametri dall'URL al controller, ad esempio /HelloWorld/Welcome?name=Scott&numtimes=4. Modificare il Welcome metodo in modo da includere due parametri, come illustrato di seguito. Si noti che il codice usa la funzionalità del parametro facoltativo C# per indicare che il numTimes parametro deve essere impostato su 1 se non viene passato alcun valore per tale parametro.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Eseguire l'applicazione e passare all'URL di esempio (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). È possibile provare diversi valori per name e numtimes nell'URL. Il sistema esegue automaticamente il mapping dei parametri denominati dalla stringa di query nella barra degli indirizzi ai parametri del metodo.

In entrambi questi esempi il controller ha eseguito la parte "VC" di MVC, ovvero la visualizzazione e il controller funzionano. Il controller restituisce direttamente l'HTML. In genere non si vuole che i controller restituiscano direttamente HTML, poiché questo diventa molto complesso per il codice. In genere si userà un file modello di visualizzazione separato per generare la risposta HTML. Di seguito verrà illustrato come eseguire questa operazione.