TileBrush.Viewbox Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta la posizione e le dimensioni del contenuto in una tessera TileBrush.
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectValore della proprietà
Posizione e dimensioni del contenuto della tessera TileBrush. Il valore predefinito è un rettangolo (Rect) con TopLeft pari a (0,0) e Width e Height pari a 1.
Esempio
È possibile specificare le dimensioni e la posizione del TileBrush contenuto usando la Viewbox proprietà . La ViewboxUnits proprietà determina se il Viewbox valore è relativo ai limiti del TileBrush contenuto o se è un valore assoluto.
La prima illustrazione mostra un'immagine da 100 a 100 pixel e quindi usa questa immagine per mostrare gli effetti delle diverse Viewbox impostazioni delle proprietà.

Immagine di esempio iniziale (100 per 100 pixel indipendenti dal dispositivo)
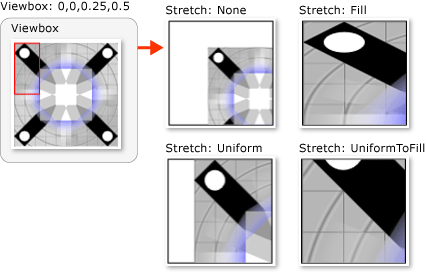
La figura seguente mostra l'output di un TileBrush oggetto che usa un Viewbox valore pari a 0,0,0,0, 0,25,0,5. Altri valori di proprietà pertinenti includono i seguenti:
ViewboxUnits: RelativeToBoundingBox (impostazione predefinita)
Viewport: 0,0,1,1
Questa figura mostra diverse Stretch impostazioni delle proprietà. La Stretch proprietà determina la modalità di estensione Viewbox di un TileBrush oggetto per riempire il relativo Viewportoggetto .

TileBrush con una casella di visualizzazione relativa di 0.0,0.0, 0.25,0.5
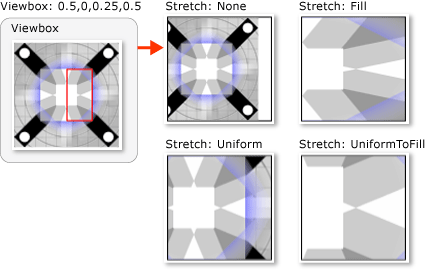
La figura successiva mostra un'immagine simile TileBrush ma con un valore relativo Viewbox di 0,5,0,25, 0,25,0,5.

TileBrush simile, ma con un'impostazione viewbox diversa
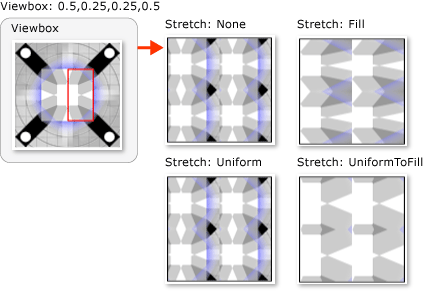
La figura successiva mostra lo stesso TileBrush valore, ma con un valore relativo Viewport pari a 0,0,0,0, 0,5,0,5 e un TileMode valore di Tile.

TileBrush simile, ma con tiling e un'impostazione viewport diversa
Nell'esempio seguente viene illustrato come creare un riquadro TileBrush con valore Viewbox 0.5.0.25, 0.25,0.5.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Commenti
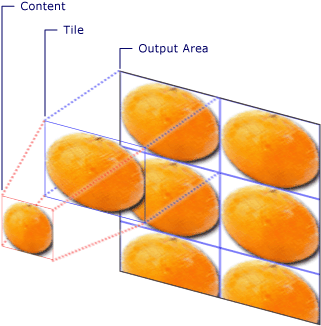
Quando si disegna un'area usando un TileBrush, si usano tre componenti: contenuto, riquadri e area di output. La Viewbox proprietà specifica le dimensioni e la posizione del TileBrush contenuto. Nella figura seguente viene illustrato il modo in cui questi tre TileBrush componenti sono correlati tra loro.

Componenti di TileBrush

La ViewboxUnits proprietà determina se il Viewbox valore viene interpretato come valore relativo o assoluto. Per impostazione predefinita, la proprietà ViewboxUnits è impostata su RelativeToBoundingBox.
Ritaglio casella di visualizzazione
TileBrush il contenuto non viene mai ritagliato nell'oggetto Viewbox. Tuttavia, TileBrush il contenuto viene ritagliato ai bordi di Viewport, che imposta i valori per il riquadro di base.
La figura seguente mostra l'effetto di impostazioni diverse Stretch su un TileBrush oggetto con un Viewbox oggetto più piccolo del relativo Viewport. Le parti dell'immagine esterne all'oggetto Viewbox sono grigie tinte.

TileBrush con impostazioni Stretch diverse
Informazioni proprietà di dipendenza
| Campo Identificatore | ViewboxProperty |
Proprietà dei metadati impostate su true |
Nessuno |
