Scattare e caricare foto con la realtà mista
In questo articolo creeremo un'app in grado di scattare foto di una sessione di realtà mista e caricarle in una cartella su OneDrive. Useremo il controllo Visualizza in realtà mista in questo esempio, ma potremmo utilizzare anche i controlli Visualizza forma in realtà mista e Misurazione fotocamera.
Tratteremo le seguenti attività:
- Aggiunta di un controllo Oggetto 3D per visualizzare e manipolare un oggetto 3D di esempio
- Collegamento del controllo Oggetto 3D a un controllo Visualizza in realtà mista per visualizzare l'oggetto 3D nel mondo reale
- Aggiunta di un controllo Raccolta per visualizzare le foto scattate con il controllo Visualizza in realtà mista
- Caricamento delle foto in OneDrive con un flusso Microsoft Power Automate
- Caricamento di foto acquisite in realtà mista su Dataverse
Prerequisiti
- Crea un'app canvas da modello vuoto.
- Crea una cartella chiamata MRPhotos su OneDrive. Utilizzerai questa cartella per archiviare le foto caricate.
Suggerimento
I controlli di realtà mista funzionano meglio in ambienti ben illuminati con superfici lisce. Il monitoraggio è migliore sui dispositivi abilitati LIDAR.
Aggiungere un pulsante per scattare una foto di un oggetto 3D in realtà mista
Questo esempio ha tre parti. Innanzitutto, aggiungeremo un pulsante che consente agli utenti di scattare una foto di un oggetto 3D in un'esperienza di realtà mista.
Inserisci un controllo Oggetto 3D
Con l'app aperta per la modifica in Power Apps Studio:
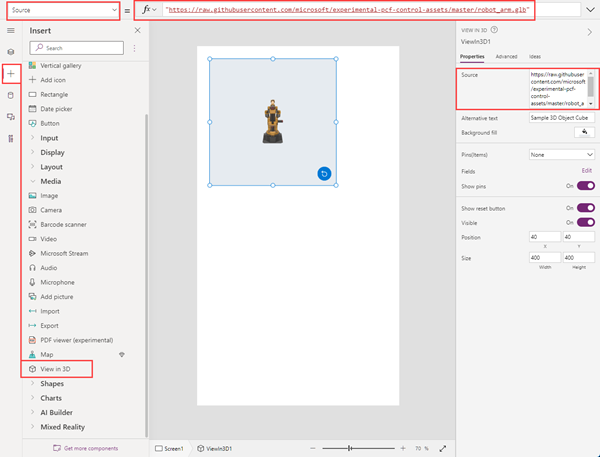
Apri la scheda Inserisci ed espandi File multimediali.
Seleziona Oggetto 3D per posizionare un oggetto 3D nella schermata dell'app. Trascina il controllo sullo schermo per posizionarlo in modo più preciso.
Il controllo viene fornito con una forma a cubo trasparente. Se vuoi, cambia la proprietà Source del controllo per caricare un modello 3D diverso. In questo esempio, useremo l'URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Inserire e collegare un controllo Visualizza in realtà mista
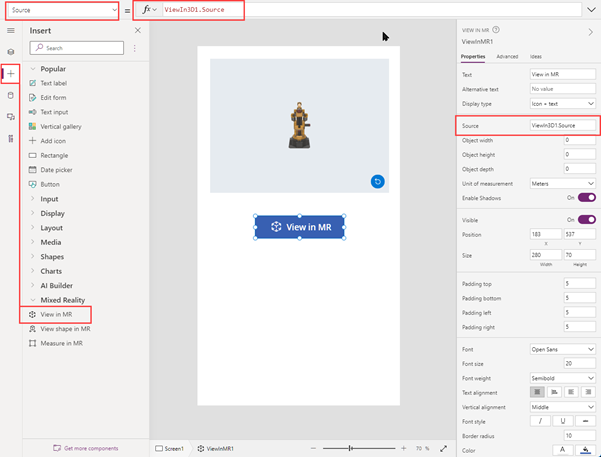
Apri la scheda Inserisci ed espandi Realtà mista.
Seleziona Visualizza in realtà mista per posizionare il controllo nello schermo dell'app o trascina il controllo sullo schermo per posizionarlo in modo più preciso.
Cambia la proprietà Source del controllo su 3DObject1.Source. 3DObject1 è il nome del controllo Oggetto 3D aggiunto in precedenza. Questa espressione dirige il controllo Visualizza in realtà mista per sovrapporre il modello 3D al feed della fotocamera del dispositivo.

Salva e pubblica l'app ed eseguila sul tuo dispositivo mobile.
Seleziona Visualizza in realtà mista per visualizzare l'oggetto 3D in realtà mista. Seleziona l'icona della fotocamera per scattare una foto della vista MR.
Inserire un controllo Raccolta per visualizzare le foto scattate nell'app
Successivamente, aggiungeremo una raccolta in modo che gli utenti possano visualizzare le foto che hanno scattato.
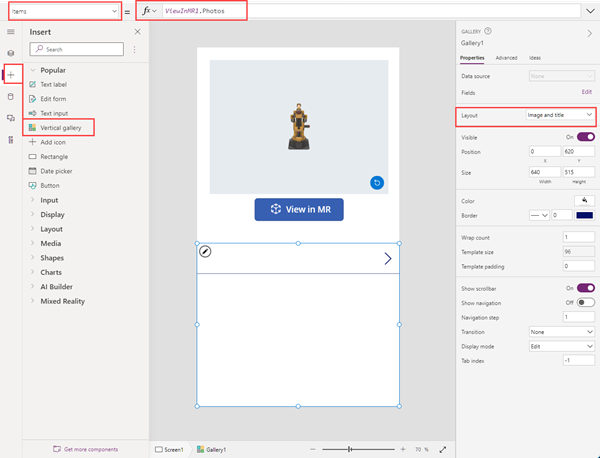
Modifica di nuovo la tua app. Apri la scheda Inserisci e posiziona un controllo Raccolta verticale sullo schermo.
Cambia la proprietà Items del controllo su ViewInMR1.Photos. ViewInMR1 è il nome del controllo Visualizza in realtà mista che abbiamo aggiunto in precedenza.
Facoltativamente, cambia la proprietà Layout della raccolta su Immagine e titolo.

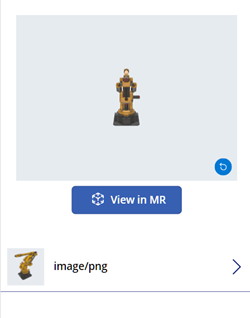
Visualizza l'anteprima dell'app e seleziona Visualizza in realtà mista per generare una foto di esempio. La raccolta viene popolata con un'immagine di esempio.

Nota
Se gli utenti escono dalla visualizzazione MR per vedere la raccolta, quindi accedono nuovamente alla visualizzazione MR e scattano altre foto, le nuove foto sostituiranno quelle scattate in precedenza.
Aggiungere una sovrapposizione più grande alle immagini in miniatura nella raccolta
Per rendere le foto nella raccolta più facili da vedere, puoi aggiungere una sovrapposizione a schermo intero che appare quando l'utente seleziona un'immagine in miniatura.
Modifica di nuovo la tua app. Apri la scheda Inserisci ed espandi File multimediali.
Seleziona Immagine per posizionare un controllo Immagine sullo schermo. Spostalo e ridimensionalo in base a come desideri che appaia la foto più grande quando viene selezionata un'immagine in miniatura.

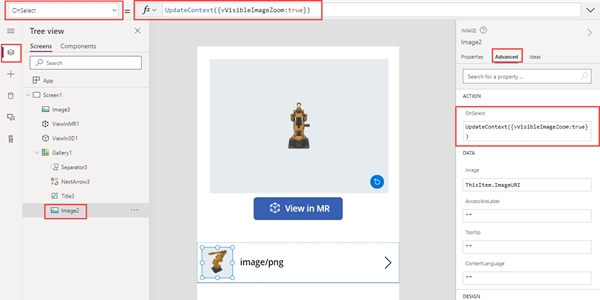
Modifica le proprietà del controllo Immagine come segue: | Proprietà | Valore | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (supponendo che il controllo della raccolta sia Gallery1 e la prima immagine in miniatura sia Image2) | Visible | vVisibleImageZoom
Seleziona la prima immagine in miniatura nel controllo Raccolta. Cambia la proprietà OnSelect su UpdateContext({vVisibleImageZoom:true}).

Salva e pubblica l'app ed eseguila sul tuo dispositivo mobile.
Seleziona Visualizza in realtà mista e seleziona l'icona della fotocamera per scattare una foto. Seleziona la freccia indietro nella parte superiore dello schermo per uscire dalla vista MR.
Seleziona la miniatura nella raccolta per mostrare una versione più grande della foto. Seleziona l'immagine per nasconderla.
Caricare foto in OneDrive con un flusso Power Automate
Infine, creeremo un flusso di lavoro usando il riquadro Power Automate. Il flusso di lavoro carica le foto dall'app in una cartella denominata MRPhotos su OneDrive.
Creare un flusso in Power Automate
Modifica la tua app. Nel menu di creazione dell'app, seleziona Power Automate > Crea nuovo flusso.
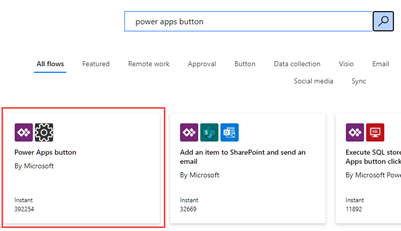
Cerca e seleziona il modello del pulsante Power Apps .

Nella finestra Crea flusso seleziona Modifica in modalità avanzata.
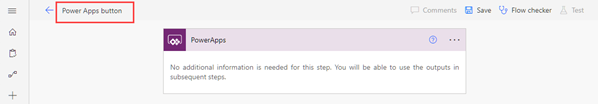
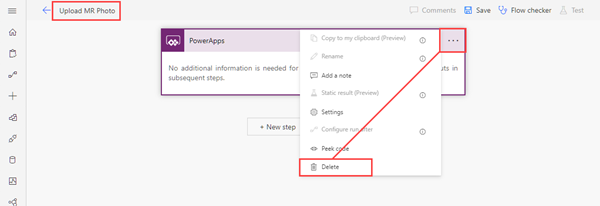
Seleziona Pulsante Power Apps nella parte superiore della finestra e inserisci un nuovo nome per il flusso. In questo esempio, daremo un nome al flusso Carica foto MR.

Seleziona il pulsante Power Apps nella parte superiore della finestra e inserisci un nuovo nome per il flusso. In questo esempio, daremo un nome al flusso Carica foto MR.

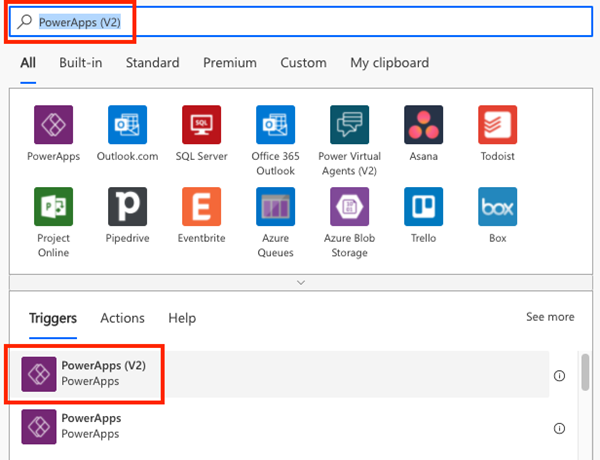
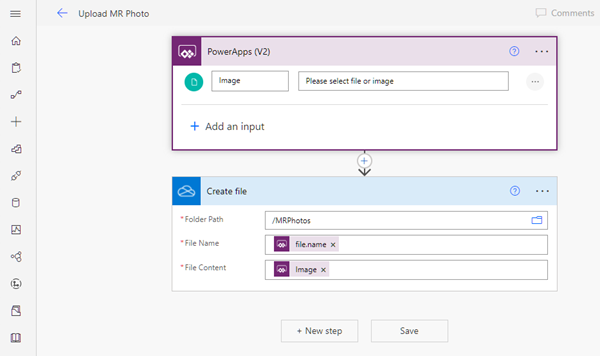
Cerca PowerApps (V2) e seleziona il trigger PowerApps (V2).

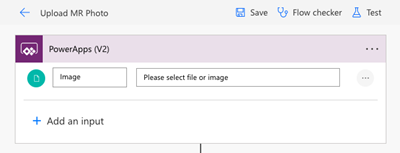
Seleziona Aggiungi un input e scegli File.
Cambia l'etichetta Contenuto file su Immagine.

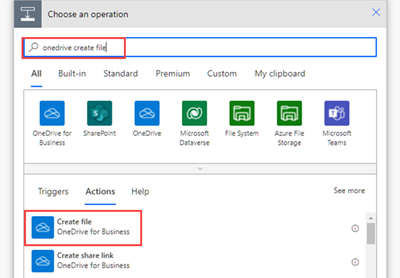
Seleziona Nuovo passaggio. Cerca OneDrive - Crea file e seleziona l'azione Crea file.

In Percorso cartella seleziona l'icona della cartella e accedi alla cartella MRPhotos creata prima.
In Nome file, immetti @{triggerBody()?['file']?['name']} (il tuo testo cambia in "file.name.")
In Contenuto file, immetti @{triggerBody()['file']['contentBytes']} (il tuo testo cambia in "Image.")
Salva il tuo flusso.
Il flusso completo dovrebbe sembrare così:

Collegare il flusso di lavoro a un pulsante nell'app
Torna alla tua app in Power Apps Studio. Il tuo flusso è ora elencato sotto Flussi disponibili.

Apri la scheda Inserisci e seleziona Pulsante. Posiziona il controllo Pulsante sullo schermo e ridimensionalo secondo necessità.
Cambia la proprietà Text del controllo Pulsante su Carica foto.
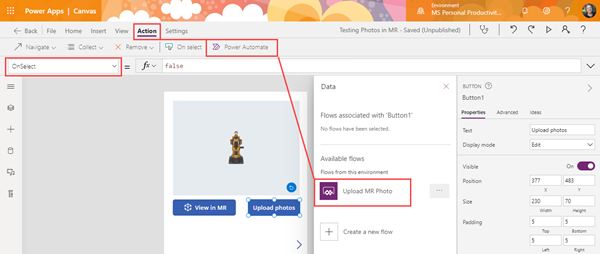
Nella barra della formula nella parte superiore della finestra Power Apps, seleziona la proprità OnSelect. Seleziona Azione > Power Automate > Carica foto MR.

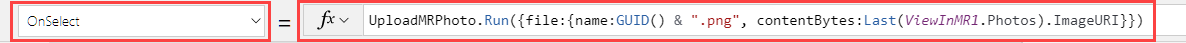
La OnSelect Text del controllo Pulsante cambia in UploadMRPhoto.Run(.
Per caricare l'ultima foto scattata, incolla il seguente codice dopo la parentesi di apertura: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

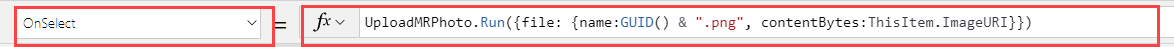
Se hai inserito il controllo Pulsante all'interno della raccolta, incolla invece il codice seguente: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

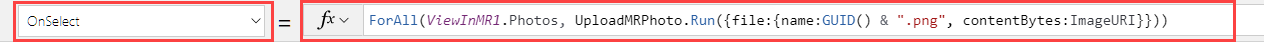
Per fare in modo che il pulsante carichi tutte le foto scattate, elimina UploadMRPhoto.Run( e incolla il seguente codice: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Visualizza l'anteprima dell'app e seleziona Visualizza in realtà mista, quindi seleziona Carica foto. Controlla la cartella MRPhotos in OneDrive e verifica che la foto di esempio è stata caricata.
Aggiungere funzionalità offline all'app
Puoi utilizzare la tua app anche quando hai una connettività di rete limitata o assente utilizzando le funzioni SaveData e LoadData.
Carica le foto acquisite in realtà mista su Dataverse
Puoi aggiungere foto alle tabelle Dataverse tramite una colonna del tipo di dati Immagine. Le colonne immagine in Dataverse hanno due campi obbligatori, Completo e Valore, che possono essere impostati sull'output ImageURI dei controlli di realtà mista.
Ad esempio, se vuoi caricare la prima foto acquisita dal markup nel controllo di realtà mista su una colonna Dataverse denominata Immagine:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Vedi anche
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).