Aggiungere un modulo
Un modulo è una configurazione basata sui dati che raccoglie i dati nei siti Power Pages. I moduli nelle pagine vengono creati da moduli di tabella Dataverse. I moduli della tabella Dataverse possono essere creati utilizzando l'area di lavoro dei dati o da app basate su modello create in Power Apps. Puoi usarli sulle pagine o con gli elenchi per creare un'applicazione Web completa.
Suggerimento
- È possibile usare Copilot per aggiungere moduli al tuo sito Power Pages. Per ulteriori informazioni, vedi Panoramica delle funzionalità basate sull'intelligenza artificiale e Copilot in Power Pages .
- Abbiamo creato una serie di esercitazioni e video per imparare a utilizzare Power Pages e come creare e aggiungere un modulo a una pagina. Per altre informazioni, vai a Esercitazione: aggiungere un modulo a una pagina.
Per aggiungere un modulo:
Apri lo studio di progettazione per modificare il contenuto e i componenti del sito.
Vai all'area di lavoro Pagine.
Seleziona la pagina da modificare.
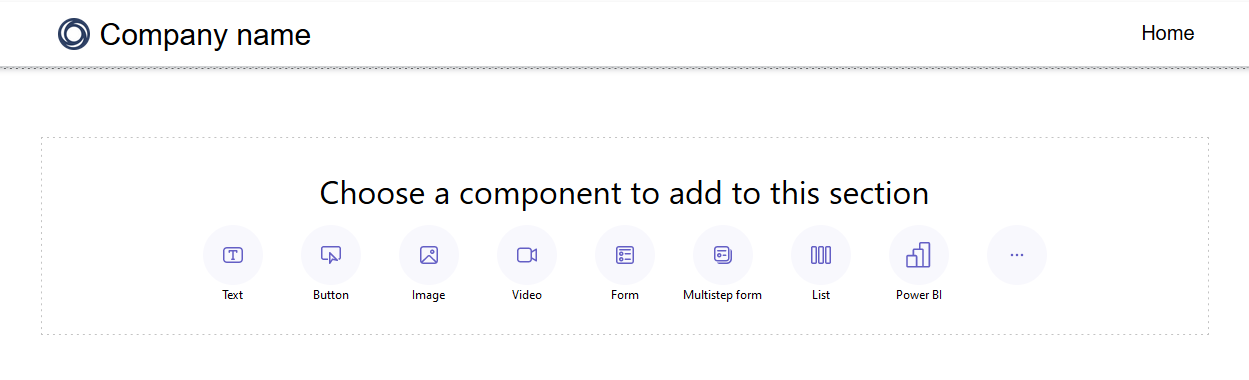
Seleziona la sezione in cui desideri aggiungere il componente di modulo.
Passa il mouse su qualsiasi area canvas modificabile, quindi seleziona l'icona Modello dal pannello del componente.

Puoi scegliere se creare un nuovo modulo oppure utilizzarne uno esistente (se un creatore ne ha creato uno in precedenza).
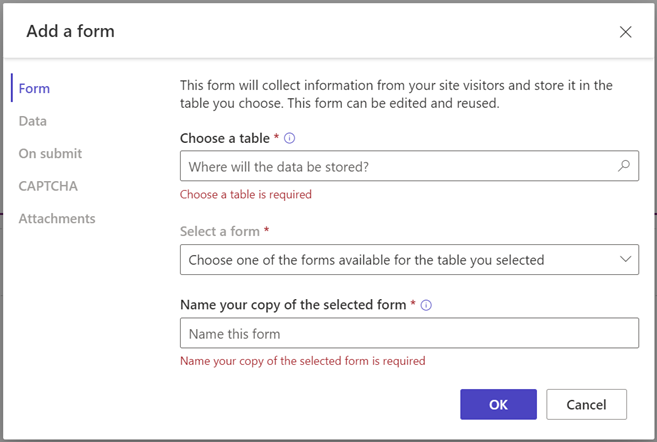
Se scegli di creare un nuovo modulo, sarà necessario immettere i criteri seguenti.

Opzione Description Scegli una tabella Scegli la tabella in cui desideri archiviare i dati. Seleziona un modulo Seleziona uno dei moduli Dataverse disponibili per la tabella selezionata. Assegna un nome alla copia del modulo selezionato Assegna un nome alla copia del modulo. Dati Puoi stabilire che i dati immessi da un utente creino un nuovo record, aggiornino record esistenti o rendano i dati di sola lettura. All'invio Puoi scegliere facoltativamente di mostrare un messaggio di operazione completata. Devi inserire le opzioni per reindirizzare a una pagina web e reindirizzare a un URL. CAPTCHA Puoi scegliere di mostrare un captcha a utenti anonimi, utenti autenticati o entrambi. Attachments Consente di abilitare e configurare gli allegati per il modulo. Nota
Dovrai abilitare le autorizzazioni di tabella per fare in modo che gli utenti possano interagire con i dati presenti nei moduli.
Puoi selezionare i puntini di sospensione (...) per duplicare il modulo, spostarlo in alto o in basso all'interno della sezione oppure eliminarlo.
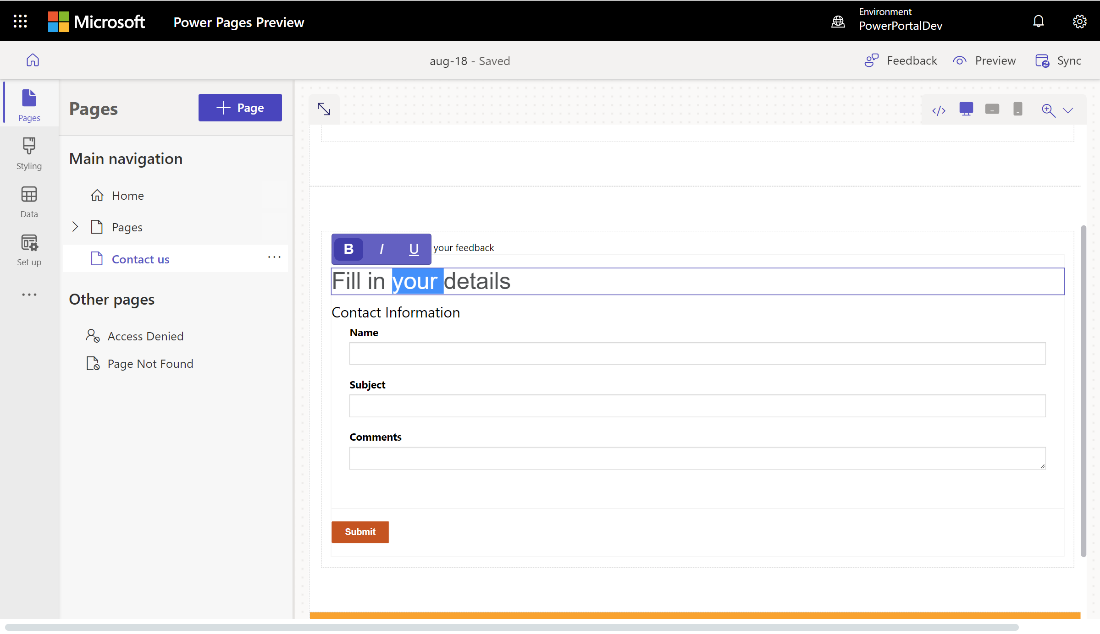
Modificare un campo di testo nel modulo
Puoi modificare i campi di testo, tra cui e-mail, titolo del modulo e sezione del titolo.
Per modificare un campo di testo nel modulo:
- Passa il mouse e seleziona il campo di testo dal canvas.
- Modifica il campo di testo e scegli lo stile in base alle esigenze (grassetto, sottolineato o corsivo).

Modificare, convalidare ed eliminare i campi del modulo
I campi del modulo sono modificabili all'interno dell'area di lavoro Pagine.
Per modificare un campo del modulo:
Seleziona il campo e scegli Modifica campo.
Imposta le proprietà del campo.
- Aggiorna l'etichetta/il nome visualizzato del campo.
- Contrassegna il campo come obbligatorio, quindi personalizza il messaggio di errore da visualizzare quando il campo è obbligatorio.
- Aggiungi una descrizione al campo e regola la sua posizione (le scelte includono sopra il campo, sotto il campo e sopra l'etichetta).
- Imposta le regole di convalida per il campo.
- Utilizza le opzioni per configurare le convalide predefinite.
- Utilizza l'opzione Regex per immettere la convalida personalizzata utilizzando le espressioni regolari.
A seconda del tipo di dati, potrebbero essere visualizzate altre proprietà.
Seleziona Fatto.
Per eliminare un campo modulo:
- Passa il mouse e seleziona il campo di testo dal canvas.
- Sulla barra degli strumenti seleziona i puntini di sospensione ....
- Selezionare Elimina.
Avviso
Questo eliminerà anche il campo dal corrispondente modulo Dataverse.
Abilitare gli allegati su un modulo
Se gli allegati sono abilitati, gli utenti possono caricare un allegato con l'invio del modulo.
Per abilitare gli allegati su un modulo:
Aggiungi un modulo o modifica un modulo esistente.
Nella finestra di dialogo Aggiungi un modulo , seleziona Seleziona Allegati dal pannello di sinistra.
Attiva l'opzione Abilita allegati .
Attiva/disattiva l'opzione L'allegato è obbligatorio a seconda che tu voglia o meno richiedere all'utente di includere un allegato.
Attiva/disattiva l'opzione Consenti più file a seconda che tu voglia consentire all'utente di caricare più file.
Per Archiviazione allegati, Seleziona Note per salvare i file in Dataverse o Seleziona Archiviazione BLOB di Azure per archiviare i file in Azure.
Nota
Prima di poter utilizzare correttamente Azure Blob Storage per gli allegati, sono richiesti alcuni prerequisiti:
- La versione del pacchetto del portale di base deve essere almeno 9.3.2405.xx. Dataverse Se il requisito non viene soddisfatto, verrà visualizzato il messaggio "Per accedere a più controlli per il caricamento dei file, aggiorna il pacchetto del portale Base". Dataverse
- La versione runtime del tuo sito web deve essere almeno 9.6.5.1. Power Pages
Se si utilizza Archiviazione BLOB di Azure, immettere i valori per il nome dell'account di archiviazione di Azure e il nome del contenitore di Azure. Per ulteriori informazioni, vedere Abilitare Azure Storage.
Per Numero massimo di file, inserisci il numero massimo di file che desideri consentire a un utente di caricare.
Per Limite dimensione caricamento per file (in KB), inserisci la dimensione massima in KB che desideri consentire per file. La tabella seguente mostra i limiti assoluti delle dimensioni massime dei file in base all'opzione di archiviazione selezionata:
Opzione di archiviazione Dimensione massima del file per file Notes 90 MB Archiviazione BLOB di Azure 10 GB Importante
Se utilizzi le note per l'archiviazione, assicurati che il limite della dimensione del file non sia maggiore del limite degli allegati e-mail impostato per ambiente. Ad esempio, se imposti il limite della dimensione di caricamento per file a 50 MB ma il limite degli allegati e-mail ha il valore predefinito di 5 MB, gli utenti non saranno in grado di caricare file più grandi di 5 MB.
Per Tipi di file consentiti, Seleziona indica quali tipi di file vuoi consentire agli utenti di caricare. I seguenti tipi di file sono consentiti:
- Tutte le date
- Audio
- Documento
- Image
- Video
- Specifico (valori delimitati da virgole)
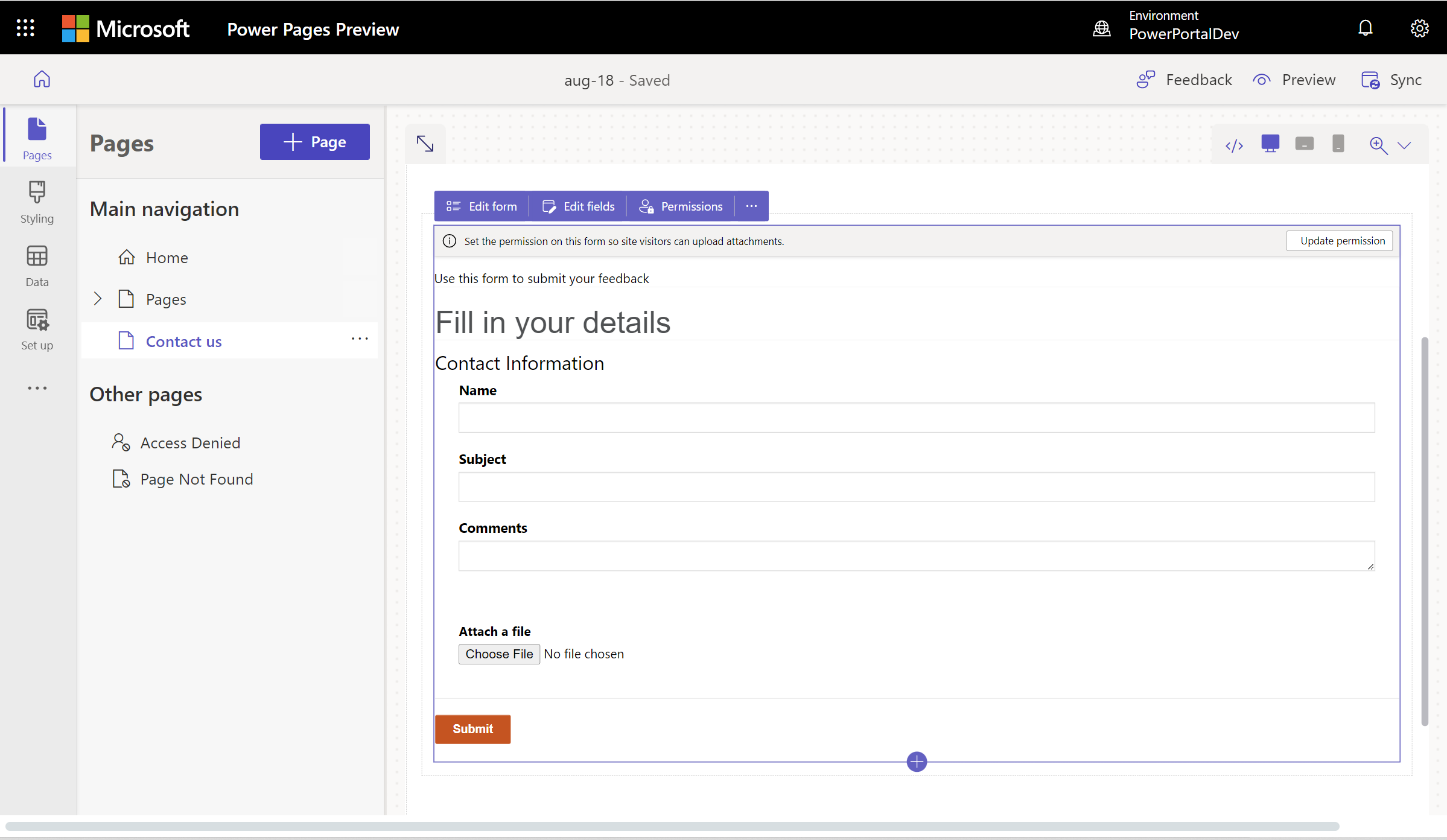
Una volta configurato, il segnaposto di caricamento del file viene visualizzato nel canvas.

Nuova esperienza di caricamento file
Con la nuova esperienza di caricamento dei file, gli utenti finali possono visualizzare il nome del file, il tipo di file, la dimensione del file, la barra di avanzamento del caricamento e l'opzione di eliminazione. Se il caricamento non riesce (ad esempio, se il tipo di file non è supportato o il caricamento supera il numero massimo di file), viene visualizzato un messaggio di errore.
I nuovi siti abilitano automaticamente la nuova esperienza di caricamento dei file, compresi i siti che passano da sviluppatore a produzione. I siti esistenti devono accettare la nuova esperienza di caricamento dei file.
Per aderire alla nuova esperienza, crea un' impostazione del sito denominata EnhancedFileUpload con un valore true. I nuovi siti vengono abilitati automaticamente.
Per disattivare la nuova esperienza, imposta il valore dell'impostazione del sito EnhancedFileUploadsu false .
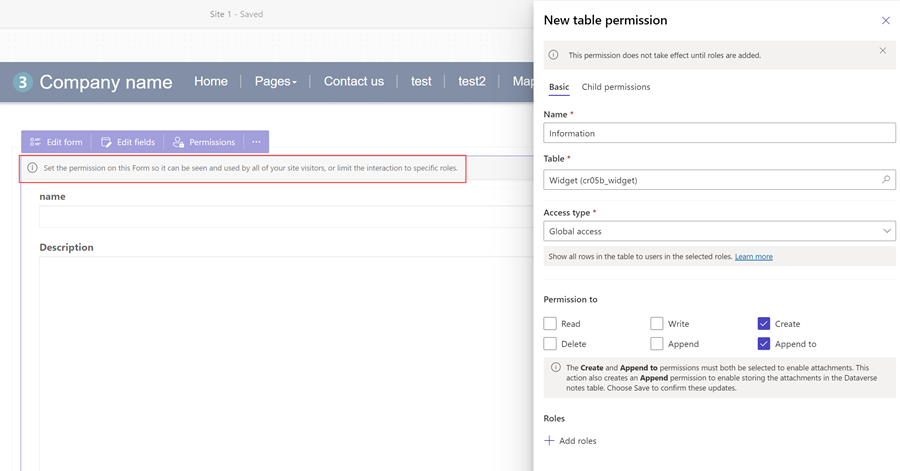
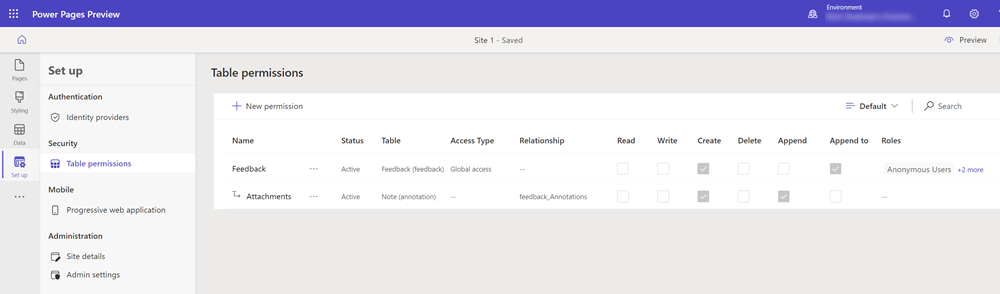
Attivazione autorizzazioni tabella
Quando aggiungi un nuovo modulo, viene visualizzato un messaggio che richiede di impostare le autorizzazioni per consentire agli utenti del sito di interagire con il modulo. Le impostazioni per le autorizzazioni di tabella vengono pre-immesse (Crea e Aggiungi), ma dovrai comunque assegnare ruoli Web e salvare le impostazioni. Il processo crea automaticamente le autorizzazioni di tabella figlio per la tabella di nota (annotazioni) che contiene gli allegati.

Puoi anche modificare le autorizzazioni e assegnare ruoli Web in base ai tuoi requisiti nell'area di lavoro Configura.

Per altre informazioni, vedi Configurazione delle autorizzazioni di tabella.
Abilita i componenti del codice nei campi del modulo
Se un campo modulo è configurato per utilizzare un componente codice tramite l'area di lavoro Dati o un'app basata su modello, è possibile abilitare l'utilizzo del componente codice in un modulo di pagina Web. Dataverse
Per abilitare un componente di codice:
Seleziona il pulsante Modifica componente di codice dal menu.
Sposta l'interruttore Abilita campo componente personalizzato sulla posizione Attivato.
I componenti personalizzati sono ora abilitati per quel campo.
Modificare le proprietà del componente di codice nei campi del modulo (anteprima)
Puoi anche modificare le proprietà di un componente dall'interno dell'area di lavoro Pagine.
Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.
Dopo aver abilitato un componente di codice, le proprietà di quel componente verranno visualizzate sotto l'interruttore Abilita campo componente personalizzato. Imposta i valori per queste proprietà e seleziona Fatto.