Come usare Node.js SDK per App per dispositivi mobili
Questo articolo fornisce informazioni dettagliate ed esempi sull'uso di un back-end Node.js nella funzionalità App per dispositivi mobili del servizio app di Azure.
Introduzione
App per dispositivi mobili consente di aggiungere a un'applicazione Web un'API Web di accesso ai dati ottimizzata per dispositivi mobili. Mobile Apps SDK viene fornito per le applicazioni Web Node.js e ASP.NET. L'SDK consente le operazioni seguenti:
- Operazioni su tabella (read, insert, update, delete) per l'accesso ai dati
- Operazioni sulle API personalizzate
Entrambe le operazioni permettono l'autenticazione in tutti i provider di identità consentiti dal servizio app di Azure, inclusi i provider di identità basati su social network, ad esempio Facebook, Twitter, Google e Microsoft nonché Azure Active Directory per l'identità aziendale.
Esempi per ogni caso d'uso sono disponibili nella directory degli esempi in GitHub.
Piattaforme supportate
Node.js SDK per App per dispositivi mobili supporta la versione LTS corrente di Node e le versioni successive. Al momento della stesura di questo testo, la versione LTS più recente è Node v4.5.0. Altre versioni di Node potrebbero funzionare, ma non sono supportate.
Node.js SDK per App per dispositivi mobili supporta due driver di database:
- Il driver node-mssql supporta il database SQL di Azure e le istanze locali di SQL Server.
- Il driver sqlite3 supporta i database SQLite solo su un'unica istanza.
Creare un back-end Node.js di base usando la riga di comando
Ogni back-end Node.js per App per dispositivi mobili viene avviato come applicazione ExpressJS. ExpressJS è il framework dei servizi Web più diffuso disponibile per Node.js. È possibile creare un'applicazione Express di base seguendo questa procedura:
Creare una directory per il progetto in una finestra di comando o di PowerShell:
mkdir basicappEseguire
npm initper inizializzare la struttura del pacchetto:cd basicapp npm initIl comando
npm initpone una serie di domande per inizializzare il progetto. Vedere l'output di esempio:
Installare le librerie
expresseazure-mobile-appsdal repository npm:npm install --save express azure-mobile-appsCreare un file app.js per implementare il server per dispositivi mobili di base:
var express = require('express'), azureMobileApps = require('azure-mobile-apps'); var app = express(), mobile = azureMobileApps(); // Define a TodoItem table. mobile.tables.add('TodoItem'); // Add the Mobile API so it is accessible as a Web API. app.use(mobile); // Start listening on HTTP. app.listen(process.env.PORT || 3000);
Questa applicazione crea un'API Web ottimizzata per dispositivi mobili con un endpoint singolo (/tables/TodoItem) che consente l'accesso non autenticato a un archivio dati SQL sottostante usando uno schema dinamico. È adatta per l'avvio rapido delle librerie client seguenti:
- Avvio rapido di client Android
- Avvio rapido di client Apache Cordova
- Avvio rapido di client iOS
- Guida introduttiva al client di Windows Store
- Avvio rapido di client Xamarin.iOS
- Xamarin. Avvio rapido Android client
- Guida introduttiva al client Xamarin.Forms
Il codice per questa applicazione di base è disponibile nell' esempio basicapp in GitHub.
Creare un back-end Node.js usando Visual Studio 2015
Visual Studio 2015 richiede un'estensione per lo sviluppo di applicazioni Node.js all'interno dell'IDE. Per iniziare, installare gli Strumenti Node.js 1.1 per Visual Studio. Dopo aver terminato l'installazione, creare un'applicazione Express 4.x:
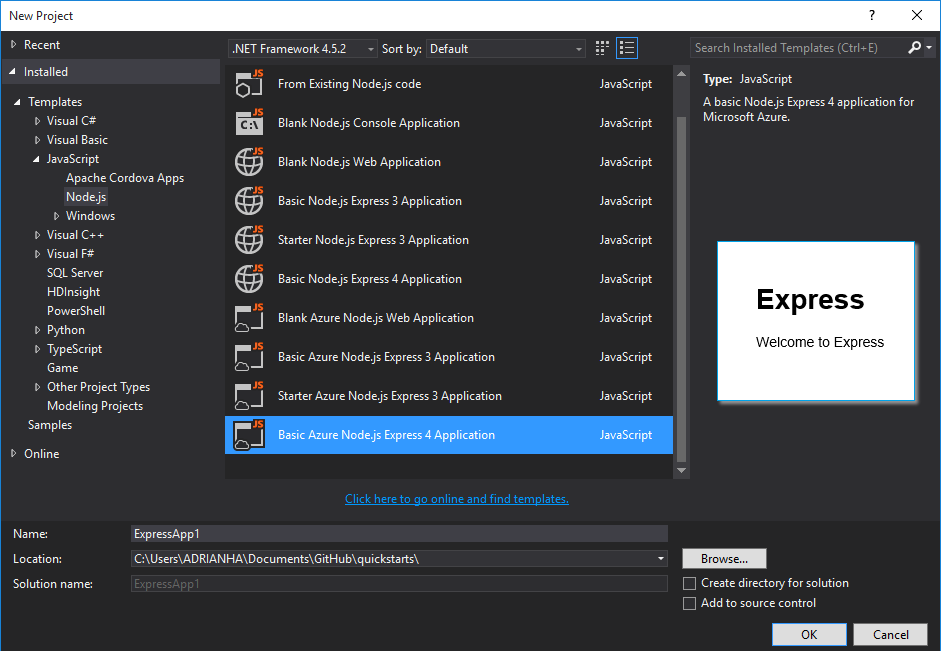
Aprire la finestra di dialogo Nuovo progetto da File>Nuovo>Progetto.
Espandere Modelli>JavaScript>Node.js.
Selezionare Applicazione Express 4 Node.js di base.
Immettere il nome del progetto. Selezionare OK.

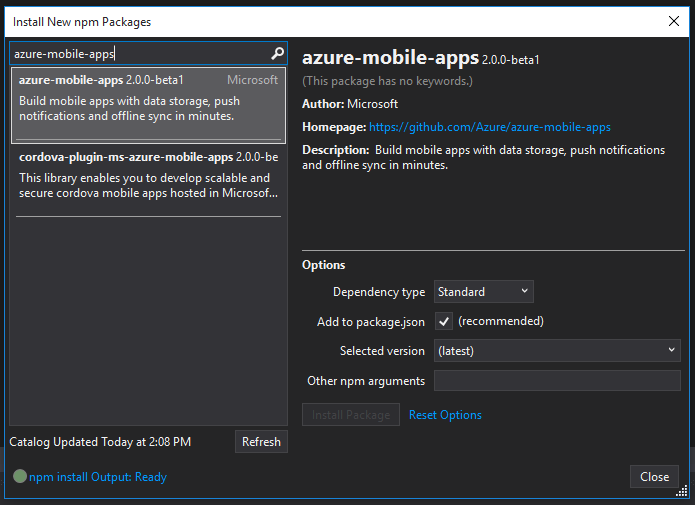
Fare clic con il pulsante destro del mouse sul nodo npm e scegliere Installa nuovi pacchetti npm.
Potrebbe essere necessario aggiornare il catalogo npm dopo aver creato la prima applicazione Node.js. Fare clic su Aggiorna, se necessario.
Immettere azure-mobile-apps nella casella di ricerca. Selezionare il pacchetto azure-mobile-apps 2.0.0 e quindi fare clic su Installa pacchetto.

Selezionare Chiudi.
Aprire il file app.js per aggiungere il supporto per Mobile Apps SDK. Nella riga 6 nella parte inferiore delle istruzioni
requiredella libreria aggiungere il codice seguente:var bodyParser = require('body-parser'); var azureMobileApps = require('azure-mobile-apps');Circa alla riga 27 dopo le altre istruzioni
app.useaggiungere il codice seguente:app.use('/users', users); // Mobile Apps initialization var mobile = azureMobileApps(); mobile.tables.add('TodoItem'); app.use(mobile);Salvare il file.
Eseguire l'applicazione in locale (l'API viene servita in
https://localhost:3000) o pubblicarla in Azure.
Creare un back-end Node.js usando il portale di Azure
È possibile creare un back-end di App per dispositivi mobili direttamente nel portale di Azure. È possibile completare i passaggi seguenti o creare un client e un server seguendo l'esercitazione Creare un'app per dispositivi mobili. L'esercitazione contiene una versione semplificata di queste istruzioni ed è ideale per progetti di prova.
Accedere al portale di Azure.
Selezionare +NUOVO>Web eapp per dispositivi mobili> e quindi specificare un nome per il back-end delle app per dispositivi mobili.
Per Gruppo di risorse selezionare un gruppo di risorse esistente o crearne uno nuovo usando lo stesso nome dell'app.
Per Piano di servizio app viene selezionato il piano predefinito nel livello Standard. È anche possibile selezionare un piano diverso oppure crearne uno nuovo.
Le impostazioni del piano di servizio app determinano la posizione, le funzionalità, i costi e le risorse di calcolo associate all'app. Per altre informazioni sui piani di servizio app e su come creare un nuovo piano in un diverso piano tariffario e nella località desiderata, vedere la panoramica approfondita dei piani di servizio app di Azure.
Selezionare Crea. Questo passaggio crea il back-end di App per dispositivi mobili.
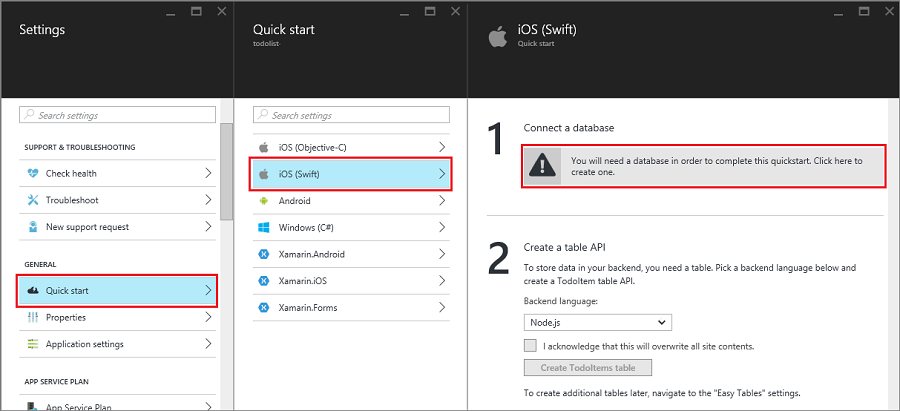
Nel riquadro Impostazioni per il nuovo back-end di App per dispositivi mobili selezionare Avvio> rapido della piattaforma > dell'app client Connessione un database.

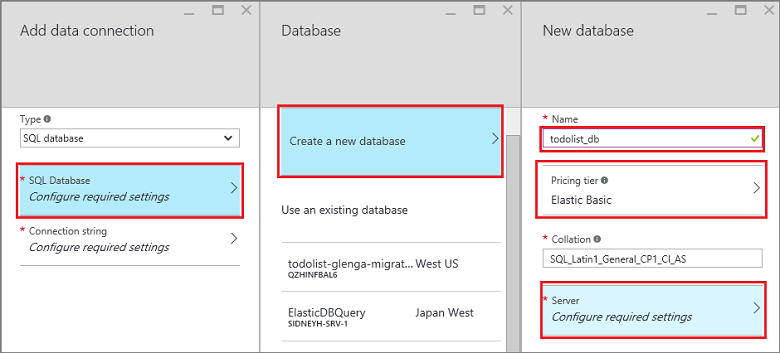
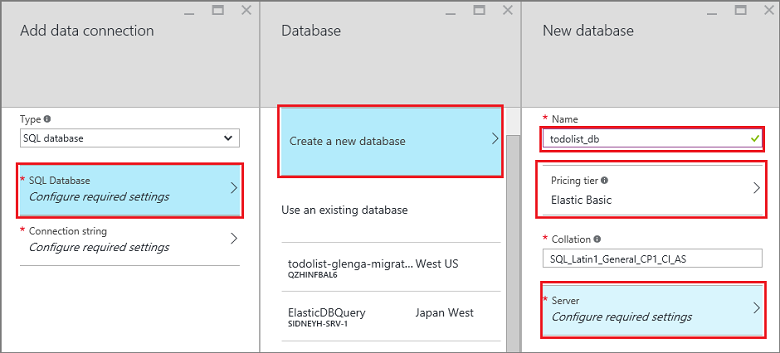
Nel riquadro Aggiungi connessione dati selezionare Database SQL>Crea un nuovo database. Immettere il nome del database, scegliere un piano tariffario e quindi selezionare Server. È possibile riutilizzare questo nuovo database. Se si ha già un database nella stessa località, è possibile scegliere Usare un database esistente. Non è consigliabile usare un database in una località diversa a causa dei costi di larghezza di banda e della latenza più elevata.

Nel riquadro Nuovo server immettere un nome server univoco nella casella Nome server, specificare un account di accesso e una password e selezionare Consenti ai servizi di Azure di accedere al server e quindi OK. Questo passaggio crea il nuovo database.
Nel riquadro Aggiungi connessione dati selezionare Stringa di connessione, immettere i valori di account di accesso e password per il database e selezionare OK.
Prima di procedere, attendere alcuni minuti che la distribuzione del database venga completata.
Nel riquadro Attività iniziali, in Creare un'API di tabella scegliere Node.js come linguaggio back-end. Selezionare la casella per Sono consapevole che questa operazione comporterà la sovrascrittura di tutti i contenuti del sito e fare clic su Crea tabella TodoItem.
Scaricare il progetto di codice di avvio rapido del back-end Node.js tramite Git
Quando si crea un back-end Node.js per App per dispositivi mobili usando il pannello Avvio rapido del portale, viene creato e distribuito nel sito un progetto Node.js. Nel portale è possibile aggiungere tabelle e API e modificare i file di codice per il back-end Node.js. Si possono anche usare vari strumenti di distribuzione per scaricare il progetto back-end, in modo da poter aggiungere o modificare tabelle e API, quindi ripubblicare il progetto. Per altre informazioni, vedere la Guida alla distribuzione del servizio app di Azure.
La procedura seguente usa un repository Git per scaricare il codice del progetto di avvio rapido:
Se non è già stato fatto, installare Git. I passaggi necessari per installare Git variano a seconda del sistema operativo. Vedere Installing Git (Installazione di Git) per istruzioni di installazione e distribuzione specifiche per i sistemi operativi.
Vedere Preparare il repository per abilitare il repository Git per il sito di back-end. Prendere nota del nome utente e della password della distribuzione.
Nel riquadro del back-end di App per dispositivi mobili annotare l'impostazione URL clone Git.
Eseguire il comando
git cloneusando l'URL clone Git. Immettere la password quando richiesto, come nell'esempio seguente:$ git clone https://username@todolist.scm.azurewebsites.net:443/todolist.gitPassare alla directory locale (
/todolistnell'esempio precedente) e osservare che sono stati scaricati i file di progetto. Individuare il file todoitem.json nella directory/tables. Questo file definisce le autorizzazioni sulla tabella. Individuare anche il file todoitem.js nella stessa directory. Il file definisce gli script di operazioni CRUD per la tabella.Dopo aver apportato modifiche ai file di progetto, eseguire questi comandi per aggiungere ed eseguire il commit delle modifiche e quindi caricarle nel sito:
$ git commit -m "updated the table script" $ git push origin masterQuando si aggiungono nuovi file al progetto, è prima necessario eseguire il comando
git add ..
Il sito viene ripubblicato ogni volta che viene effettuato il push di un nuovo set di commit al sito.
Pubblicare il back-end Node.js in Azure
Microsoft Azure offre numerosi meccanismi per la pubblicazione del back-end Node.js per App per dispositivi mobili del servizio di Azure, tra cui l'uso di strumenti di distribuzione integrati in Visual Studio, strumenti da riga di comando e opzioni di distribuzione continua basate sul controllo del codice sorgente. Per altre informazioni, vedere la Guida alla distribuzione del servizio app di Azure.
Il servizio app di Azure include suggerimenti specifici per le applicazioni Node.js che è consigliabile esaminare prima di pubblicare il back-end:
Abilitare una home page per l'applicazione
Molte applicazioni sono una combinazione di app Web e per dispositivi mobili. È possibile usare il framework ExpressJS per combinare i due aspetti. In alcuni casi è tuttavia consigliabile implementare solo un'interfaccia per dispositivi mobili. È utile fornire una home page per garantire che il servizio app sia in esecuzione. È possibile fornire la propria home page o abilitarne una temporanea. Per abilitare una home page temporanea, usare il codice seguente per creare un'istanza di App per dispositivi mobili:
var mobile = azureMobileApps({ homePage: true });
È possibile aggiungere questa impostazione al file azureMobile.js se si vuole che questa opzione sia disponibile solo quando si sviluppa in locale.
Operazioni su tabelle
Node.js Server SDK (azure-mobile-apps) offre diversi meccanismi per esporre le tabelle dati archiviate nel database SQL di Azure come API Web. Offre cinque operazioni:
| Operazione | Descrizione |
|---|---|
| GET /tables/tablename | Ottenere tutti i record nella tabella. |
| GET /tables/tablename/:id | Ottenere un record specifico nella tabella. |
| POST /tables/tablename | Creare un record nella tabella. |
| PATCH /tables/tablename/:id | Aggiornare un record nella tabella. |
| DELETE /tables/tablename/:id | Eliminare un record dalla tabella. |
Questa API Web supporta OData ed estende lo schema della tabella per supportare la sincronizzazione di dati offline.
Definire le tabelle con uno schema dinamico
Prima di usare una tabella è necessario definirla. È possibile definire le tabelle con uno schema statico (in cui l'utente definisce le colonne nello schema) o in modo dinamico (in cui l'SDK controlla lo schema in base alle richieste in ingresso). È anche possibile controllare alcuni aspetti specifici dell'API Web aggiungendo codice JavaScript alla definizione.
Come procedura consigliata, è necessario definire ogni tabella in un file JavaScript nella directory tables, quindi usare il metodo tables.import() per importare le tabelle. Estendendo l'esempio di app di base, il file app.js viene modificato come segue:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Define the database schema that is exposed.
mobile.tables.import('./tables');
// Provide initialization of any tables that are statically defined.
mobile.tables.initialize().then(function () {
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
});
Definire la tabella in ./tables/TodoItem.js:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Additional configuration for the table goes here.
module.exports = table;
Per impostazione predefinita, le tabelle usano uno schema dinamico. Per disattivare lo schema dinamico a livello globale, impostare su false l'impostazione app MS_DynamicSchema nel portale di Azure.
Per un esempio completo, vedere l' esempio todo in GitHub.
Definire le tabelle con uno schema statico
È possibile definire in modo esplicito le colonne da esporre con l'API Web. Node.js SDK (azure-mobile-apps) aggiunge automaticamente tutte le altre colonne necessarie per la sincronizzazione dei dati offline con l'elenco specificato. Ad esempio, le applicazioni client di avvio rapido richiedono una tabella con due colonne: text (una stringa) e complete (un valore booleano).
La tabella può essere specificata nel file JavaScript di definizione della tabella, presente nella directory tables, nel modo seguente:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
module.exports = table;
Se si definiscono le tabelle in modo statico, è anche necessario chiamare il metodo tables.initialize() per creare lo schema del database all'avvio. Il metodo tables.initialize() restituisce un oggetto promise in modo che il servizio Web non gestisca le richieste prima dell'inizializzazione del database.
Usare SQL Server Express come archivio dati di sviluppo nel computer locale
Node.js SDK per App per dispositivi mobili offre tre opzioni predefinite per la gestione dei dati:
- Usare il driver memory per fornire un archivio di esempio non persistente.
- Usare il driver mssql per fornire un archivio dati di SQL Server Express per lo sviluppo.
- Usare il driver mssql per fornire un archivio dati database SQL di Azure per l'ambiente di produzione.
Node.js SDK per App per dispositivi mobili usa il pacchetto mssql per Node.js per stabilire e usare una connessione a SQL Server Express e al database SQL di Azure. Per questo pacchetto è necessario abilitare le connessioni TCP nell'istanza di SQL Server Express.
Suggerimento
Il driver memory non fornisce un set completo di funzionalità per i test. Per testare il back-end in locale, è consigliabile usare un archivio dati di SQL Server Express con il driver mssql.
Scaricare e installare Microsoft SQL Server 2014 Express. Assicurarsi di installare l'edizione SQL Server 2014 Express with Tools. A meno che non sia richiesto in modo esplicito il supporto a 64 bit, l'esecuzione della versione a 32 bit richiede una quantità di memoria inferiore.
Eseguire Gestione configurazione SQL Server 2014:
a. Espandere il nodo Configurazione di rete SQL Server nel menu ad albero.
b. Selezionare Protocolli per SQLEXPRESS.
c. Fare clic con il pulsante destro del mouse su TCP/IP e scegliere Abilita. Selezionare OK nella finestra di dialogo popup.
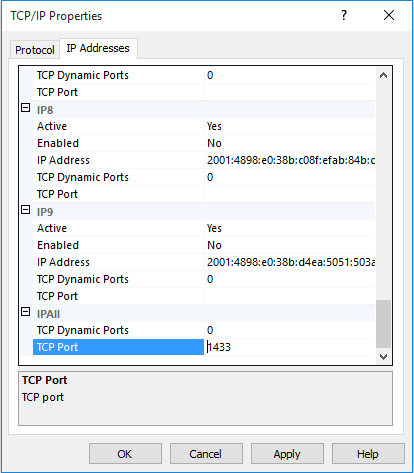
d. Fare clic con il pulsante destro del mouse su TCP/IP e scegliere Proprietà.
e. Selezionare la scheda Indirizzi IP.
f. Trovare il nodo IPAll . Nel campo Porta TCP immettere 1433.

g. Selezionare OK. Selezionare OK nella finestra di dialogo popup.
h. Fare clic su Servizi di SQL Server nel menu ad albero.
i. Fare clic con il pulsante destro del mouse su SQL Server (SQLEXPRESS) e scegliere Riavvia
j. Chiudere Gestione configurazione SQL Server 2014.
Eseguire SQL Server 2014 Management Studio e connettersi all'istanza locale di SQL Server Express:
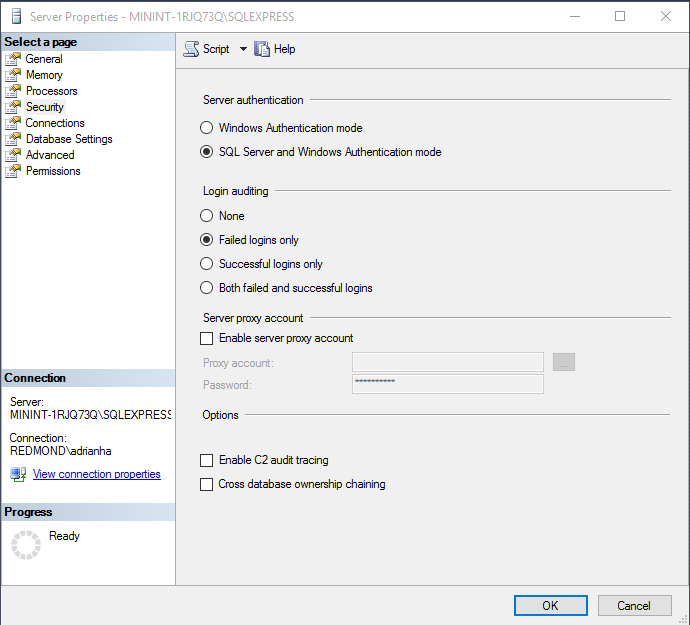
Fare clic con il pulsante destro del mouse sull'istanza in Esplora oggetti e scegliere Proprietà.
Selezionare la pagina Sicurezza .
Assicurarsi che l'opzione Autenticazione di SQL Server e di Windows sia selezionata.
Selezionare OK.

EspandereAccount di accesso allasicurezza> in Esplora oggetti.
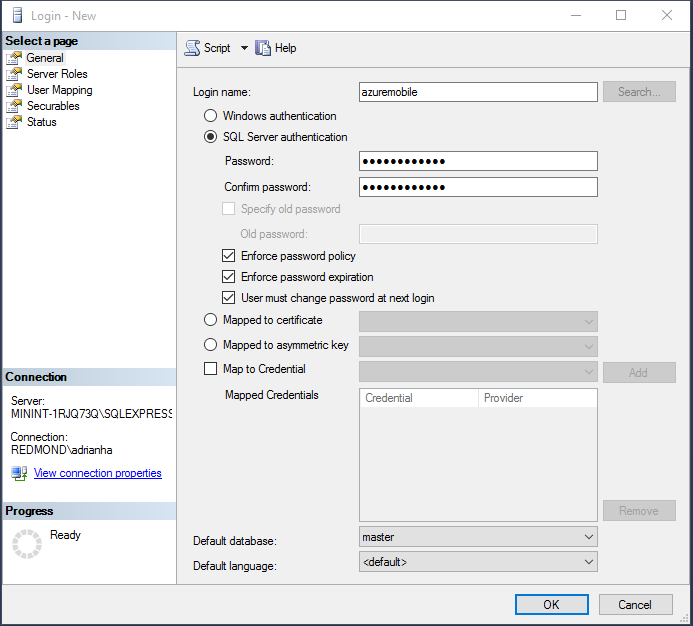
Fare clic con il pulsante destro del mouse su Account di accesso e scegliere Nuovo account accesso.
Immettere un nome account di accesso. Selezionare Autenticazione di SQL Server. Immettere una password e quindi immetterla di nuovo in Conferma password. La password deve soddisfare i requisiti di complessità di Windows.
Selezionare OK.

Fare clic con il pulsante destro del mouse sul nuovo account di accesso e scegliere Proprietà.
Selezionare la pagina Ruoli server.
Selezionare la casella di controllo accanto al ruolo server dbcreator.
Selezionare OK.
Chiudere SQL Server 2015 Management Studio.
Prendere nota del nome utente e della password selezionati. Potrebbe essere necessario assegnare autorizzazioni o ruoli server aggiuntivi, a seconda dei requisiti del database.
L'applicazione Node.js legge la variabile di ambiente SQLCONNSTR_MS_TableConnectionString per la stringa di connessione per il database. Questa variabile può essere impostata nell'ambiente. Ad esempio, è possibile usare PowerShell per impostare questa variabile di ambiente:
$env:SQLCONNSTR_MS_TableConnectionString = "Server=127.0.0.1; Database=mytestdatabase; User Id=azuremobile; Password=T3stPa55word;"
Accedere al database con una connessione TCP/IP. Fornire un nome utente e una password per la connessione.
Configurare il progetto per lo sviluppo locale
App per dispositivi mobili legge un file JavaScript denominato azureMobile.js dal file system locale. Non usare questo file per configurare Mobile Apps SDK nell'ambiente di produzione. Usare invece Impostazioni app nel portale di Azure.
Il file azureMobile.js deve esportare un oggetto di configurazione. Le impostazioni più comuni sono:
- Impostazioni database
- Impostazioni di registrazione diagnostica
- Impostazioni CORS alternative
Questo esempio azureMobile.js file implementa le impostazioni del database precedenti:
module.exports = {
cors: {
origins: [ 'localhost' ]
},
data: {
provider: 'mssql',
server: '127.0.0.1',
database: 'mytestdatabase',
user: 'azuremobile',
password: 'T3stPa55word'
},
logging: {
level: 'verbose'
}
};
È consigliabile aggiungere azureMobile.js al file con estensione gitignore (o un altro file ignorato dal controllo del codice sorgente) per impedire che le password vengano archiviate nel cloud. Configurare sempre le impostazioni di produzione in Impostazioni app nel portale di Azure.
Configurare le impostazioni dell'app per dispositivi mobili
Quasi tutte le impostazioni nel file azureMobile.js hanno un'impostazione app equivalente nel portale di Azure. Usare l'elenco seguente per configurare l'app nelle impostazioni dell'app:
| Impostazione app | Impostazione in azureMobile.js | Descrizione | Valori validi |
|---|---|---|---|
| MS_MobileAppName | name | Nome dell'app | string |
| MS_MobileLoggingLevel | logging.level | Livello log minimo di messaggi da registrare | error, warning, info, verbose, debug, silly |
| MS_DebugMode | debug | Abilita o disabilita la modalità debug | true, false |
| MS_TableSchema | data.schema | Nome dello schema predefinito per le tabelle SQL | string (valore predefinito: dbo) |
| MS_DynamicSchema | data.dynamicSchema | Abilita o disabilita la modalità debug | true, false |
| MS_DisableVersionHeader | version (impostata su undefined) | Disabilita l'intestazione X-ZUMO-Server-Version | true, false |
| MS_SkipVersionCheck | skipversioncheck | Disabilita il controllo della versione dell'API client | true, false |
Per definire un'impostazione app:
- Accedere al portale di Azure.
- Selezionare Tutte le risorse o Servizi app e quindi selezionare il nome dell'app per dispositivi mobili.
- Per impostazione predefinita si apre il riquadro Impostazioni. In caso contrario selezionare Impostazioni.
- Nel menu GENERALE selezionare Impostazioni dell'applicazione.
- Scorrere fino alla sezione Impostazioni app .
- Se l'impostazione app esiste già, selezionare il valore dell'impostazione dell'app per modificarlo. Se l'impostazione dell'app non esiste, immettere l'impostazione dell'app nella casella Chiave e il valore nella casella Valore .
- Selezionare Salva.
Per modificare la maggior parte delle impostazioni dell'app, è necessario riavviare il servizio.
Usare il database SQL come archivio dati di produzione
L'uso del database SQL di Azure come archivio dati è identico in tutti i tipi di applicazione del Servizio app di Azure. Se non è già stato fatto, seguire questa procedura per creare un back-end di App per dispositivi mobili:
Accedere al portale di Azure.
In alto a sinistra della finestra selezionare il pulsante >+NUOVOWeb + Appper dispositivi mobili> e quindi specificare un nome per il back-end delle app per dispositivi mobili.
Nella casella Gruppo di risorse immettere lo stesso nome dell'app.
Viene selezionato il piano di servizio app predefinito. Per modificare il piano di servizio App:
a. Selezionare servizio app Piano>+Crea nuovo.
b. Specificare un nome del nuovo piano del servizio app e selezionare un percorso appropriato.
c. Selezionare un piano tariffario appropriato per il servizio. Selezionare Visualizza tutto per visualizzare altre opzioni sui prezzi, ad esempio Gratuito e Condiviso.
d. Fare clic sul pulsante Seleziona.
e. Nel riquadro Piano di servizio app fare clic su OK.
Selezionare Crea.
L'operazione di provisioning di un back-end di App per dispositivi mobili può richiedere alcuni minuti. Dopo avere eseguito il provisioning del back-end di App per dispositivi mobili, nel portale si apre il riquadro Impostazioni relativo al back-end di App per dispositivi mobili.
È possibile scegliere se connettere un database SQL esistente al back-end di App per dispositivi mobili o creare un nuovo database SQL. In questa sezione viene creato un database SQL.
Nota
Se nella stessa posizione del back-end di App per dispositivi mobili è già presente un database, è possibile scegliere Usare un database esistente e quindi selezionare questo database. Non è consigliabile usare un database in una posizione diversa, a causa di latenze più elevate.
Nel nuovo back-end di App per dispositivi mobili selezionare Impostazioni>Dati>app> mobile+Aggiungi.
Nel riquadro Aggiungi connessione dati selezionare Database SQL - Configura le impostazioni obbligatorie>Crea un nuovo database. Immettere il nome del nuovo database nella casella Nome.
Selezionare Server. Nel riquadro Nuovo server immettere un nome di server univoco nella casella Nome server e specificare un account di accesso amministratore server e una password idonei. Verificare che l'opzione Consenti ai servizi di Azure di accedere al server sia selezionata. Selezionare OK.

Nel riquadro Nuovo database selezionare OK.
Nel pannello Aggiungi connessione dati selezionare Stringa di connessione e immettere l'account di accesso e la password specificati al momento della creazione del database. Se si usa un database esistente, fornire le credenziali di accesso per il database. Selezionare OK.
Nel riquadro Aggiungi connessione dati selezionare OK per creare il database.
La creazione del database può richiedere alcuni minuti. Usare l'area Notifiche per monitorare l'avanzamento della distribuzione. Non proseguire finché il database non è stato distribuito correttamente. Al termine della distribuzione del database viene creata una stringa di connessione per l'istanza di database SQL nelle impostazioni del back-end di App per dispositivi mobili. È possibile visualizzare questa impostazione dell'app nellestringhedi connessione Impostazioni>Application settings>.
Richiedere l'autenticazione per l'accesso alle tabelle
Per usare l'autenticazione del servizio app con l'endpoint tables, è prima necessario configurare l'autenticazione del servizio app nel portale di Azure. Per altre informazioni, vedere la guida alla configurazione del provider di identità che si intende usare:
- Configurare l'autenticazione di Azure Active Directory
- Configurare l'autenticazione di Facebook
- Configurare l'autenticazione di Google
- Configurare l'autenticazione Microsoft
- Configurare l'autenticazione di Twitter
Ogni tabella ha una proprietà di accesso che può essere usata per controllare l'accesso alla tabella. L'esempio seguente mostra una tabella definita in modo statico in cui è richiesta l'autenticazione.
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
La proprietà di accesso può assumere uno dei tre valori seguenti:
- anonymous indica che all'applicazione client è consentito leggere i dati senza autenticazione.
- authenticated indica che l'applicazione client deve inviare un token di autenticazione valido con la richiesta.
- disabled indica che la tabella è attualmente disabilitata.
Se la proprietà di accesso non è definita, è consentito l'accesso non autenticato.
Usare le attestazioni di autenticazione con le tabelle
È possibile impostare diverse attestazioni richieste quando viene impostata l'autenticazione. Queste attestazioni non sono in genere disponibili tramite l'oggetto context.user . Possono essere tuttavia recuperate usando il metodo context.user.getIdentity(). Il metodo getIdentity() restituisce una promessa che viene risolta in un oggetto. L'oggetto viene associato a una chiave tramite il metodo di autenticazione (facebook, google, twitter, microsoftaccount o aad).
Se ad esempio si configura l'autenticazione dell'account Microsoft e si richiede l'attestazione degli indirizzi di posta elettronica, è possibile aggiungere l'indirizzo di posta elettronica nel record con il controller tabelle seguente:
var azureMobileApps = require('azure-mobile-apps');
// Create a new table definition.
var table = azureMobileApps.table();
table.columns = {
"emailAddress": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
table.access = 'authenticated';
/**
* Limit the context query to those records with the authenticated user email address
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function queryContextForEmail(context) {
return context.user.getIdentity().then((data) => {
context.query.where({ emailAddress: data.microsoftaccount.claims.emailaddress });
return context.execute();
});
}
/**
* Adds the email address from the claims to the context item - used for
* insert operations
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function addEmailToContext(context) {
return context.user.getIdentity().then((data) => {
context.item.emailAddress = data.microsoftaccount.claims.emailaddress;
return context.execute();
});
}
// Configure specific code when the client does a request.
// READ: only return records that belong to the authenticated user.
table.read(queryContextForEmail);
// CREATE: add or overwrite the userId based on the authenticated user.
table.insert(addEmailToContext);
// UPDATE: only allow updating of records that belong to the authenticated user.
table.update(queryContextForEmail);
// DELETE: only allow deletion of records that belong to the authenticated user.
table.delete(queryContextForEmail);
module.exports = table;
Per visualizzare le attestazioni disponibili, usare un browser Web per visualizzare l'endpoint /.auth/me del sito.
Disabilitare l'accesso a specifiche operazioni su tabella
Oltre che sulla tabella, la proprietà di accesso può essere usata per controllare singole operazioni. Sono disponibili quattro operazioni:
-
readè l'operazione RESTful GET nella tabella. -
insertè l'operazione RESTful POST nella tabella. -
updateè l'operazione RESTful PATCH nella tabella. -
deleteè l'operazione RESTful DELETE nella tabella.
Si supponga, ad esempio, di voler fornire una tabella non autenticata di sola lettura:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Read-only table. Only allow READ operations.
table.read.access = 'anonymous';
table.insert.access = 'disabled';
table.update.access = 'disabled';
table.delete.access = 'disabled';
module.exports = table;
Modificare la query usata con le operazioni su tabella
Un requisito comune per le operazioni su tabella è consentire una visualizzazione con restrizioni dei dati. È ad esempio possibile fornire una tabella contrassegnata con l'ID dell'utente autenticato in modo sia possibile solo leggere o aggiornare i propri record. La definizione di tabella riportata di seguito fornisce questa funzionalità:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define a static schema for the table.
table.columns = {
"userId": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
// Require authentication for this table.
table.access = 'authenticated';
// Ensure that only records for the authenticated user are retrieved.
table.read(function (context) {
context.query.where({ userId: context.user.id });
return context.execute();
});
// When adding records, add or overwrite the userId with the authenticated user.
table.insert(function (context) {
context.item.userId = context.user.id;
return context.execute();
});
module.exports = table;
Le operazioni che in genere eseguono una query hanno una proprietà query modificabile con una clausola where. La proprietà query è un oggetto QueryJS usato per convertire una query OData in un elemento che il back-end dei dati possa elaborare. Per i casi di semplice uguaglianza, come quello riportato in precedenza, è possibile usare una mappa. È anche possibile aggiungere clausole SQL specifiche:
context.query.where('myfield eq ?', 'value');
Configurare l'eliminazione temporanea in una tabella
L'eliminazione temporanea non elimina effettivamente i record. Al contrario, questi vengono contrassegnati come eliminati nel database impostando la colonna relativa all'eliminazione su true. Mobile Apps SDK rimuove automaticamente dai risultati i record con eliminazione temporanea, a meno che Mobile Client SDK non usi IncludeDeleted(). Per configurare una tabella per l'eliminazione temporanea, impostare la proprietà softDelete nel file di definizione della tabella:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Turn on soft delete.
table.softDelete = true;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
È necessario stabilire un meccanismo per l'eliminazione dei record: un'applicazione client, un processo Web, una funzione di Azure o un'API personalizzata.
Eseguire il seeding dei dati nel database
Quando si crea una nuova applicazione, è consigliabile eseguire il seeding dei dati in una tabella. Questa operazione può essere eseguita nel file JavaScript di definizione della tabella, come illustrato di seguito:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
table.seed = [
{ text: 'Example 1', complete: false },
{ text: 'Example 2', complete: true }
];
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Il seeding dei dati viene eseguito solo se è stato usato Mobile Apps SDK per creare la tabella. Se la tabella esiste già all'interno del database, non verranno inseriti dati nella tabella. Se lo schema dinamico è abilitato, lo schema viene dedotto dai dati di seeding.
È consigliabile chiamare in modo esplicito il metodo tables.initialize() per creare la tabella all'avvio dell'esecuzione del servizio.
Abilitare il supporto di Swagger
App per dispositivi mobili viene fornito con il supporto di Swagger incorporato. Per abilitare il supporto di Swagger, installare prima di tutto swagger-ui come dipendenza:
npm install --save swagger-ui
Sarà quindi possibile abilitare il supporto di Swagger nel costruttore di App per dispositivi mobili:
var mobile = azureMobileApps({ swagger: true });
È consigliabile abilitare il supporto di Swagger solo nelle edizioni di sviluppo. Questa operazione può essere eseguita usando l'impostazione dell'app NODE_ENV:
var mobile = azureMobileApps({ swagger: process.env.NODE_ENV !== 'production' });
L'endpoint swagger è disponibile in http://yoursite.azurewebsites.net/swagger. È possibile accedere all'interfaccia utente di Swagger tramite l'endpoint /swagger/ui . Se si sceglie di richiedere l'autenticazione a livello dell'intera applicazione, Swagger genera un errore. Per ottenere risultati ottimali, scegliere di consentire le richieste non autenticate tramite le impostazioni di autenticazione/autorizzazione del servizio app di Azure e quindi gestire l'autenticazione con la proprietà table.access.
È anche possibile aggiungere l'opzione Swagger al file azureMobile.js se si vuole supportare Swagger solo quando si sviluppa in locale.
Notifiche push
App per dispositivi mobili si integra con Hub di notifica di Azure per consentire l'invio di notifiche push mirate a milioni di dispositivi basati sulle piattaforme principali. Con Hub di notifica è possibile inviare notifiche push a dispositivi iOS, Android e Windows. Per altre informazioni su tutte le operazioni disponibili con Hub di notifica, vedere Hub di notifica di Azure.
Inviare notifiche push
Il codice seguente illustra come usare l'oggetto push per inviare una notifica push ai dispositivi iOS registrati:
// Create an APNS payload.
var payload = '{"aps": {"alert": "This is an APNS payload."}}';
// Only do the push if configured.
if (context.push) {
// Send a push notification by using APNS.
context.push.apns.send(null, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Creando una registrazione push con modello dal client, è possibile inviare un messaggio di push con modello ai dispositivi basati su tutte le piattaforme supportate. Il codice seguente illustra come inviare una notifica con modello:
// Define the template payload.
var payload = '{"messageParam": "This is a template payload."}';
// Only do the push if configured.
if (context.push) {
// Send a template notification.
context.push.send(null, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Inviare notifiche push agli utenti autenticati tramite tag
Se un utente autenticato esegue la registrazione per le notifiche push, viene automaticamente aggiunto un tag con l'ID utente. Tramite questo tag, è possibile inviare notifiche push a tutti i dispositivi registrati da un utente specifico. Il codice seguente ottiene il SID dell'utente che esegue la richiesta e invia un modello di notifica push a ogni registrazione del dispositivo per tale utente:
// Only do the push if configured.
if (context.push) {
// Send a notification to the current user.
context.push.send(context.user.id, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Durante la registrazione per le notifiche push da un client autenticato, assicurarsi che l'autenticazione sia stata completata prima di tentare la registrazione.
API personalizzate
Definire un'API personalizzata
Oltre all'API di accesso ai dati tramite l'endpoint /tables, App per dispositivi mobili può fornire la copertura per le API personalizzate. Le API personalizzate sono definite in modo analogo alle definizioni di tabella e possono accedere alle stesse funzionalità, inclusa l'autenticazione.
Per usare l'autenticazione del servizio app con un'API personalizzata, è prima necessario configurare l'autenticazione del servizio app nel portale di Azure. Per altre informazioni, vedere la guida alla configurazione del provider di identità che si intende usare:
- Configurare l'autenticazione di Azure Active Directory
- Configurare l'autenticazione di Facebook
- Configurare l'autenticazione di Google
- Configurare l'autenticazione Microsoft
- Configurare l'autenticazione di Twitter
Le API personalizzate vengono definite in modo molto simile alle API di tabella:
- Creare una directory
api. - Creare un file JavaScript di definizione dell'API nella directory
api. - Usare il metodo di importazione per importare la directory
api.
Di seguito è riportata la definizione dell'API prototipo basata sull'esempio di app di base usato in precedenza:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP
app.listen(process.env.PORT || 3000);
Si prenda ad esempio un'API che restituisce la data del server usando il metodo Date.now(). Il file api/date.js è il seguente:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
module.exports = api;
Ogni parametro è uno dei verbi RESTful standard: GET, POST, PATCH o DELETE. Il metodo è una funzione ExpressJS Middleware standard che invia l'output richiesto.
Richiedere l'autenticazione per l'accesso a un'API personalizzata
Mobile Apps SDK implementa l'autenticazione nello stesso modo sia per l'endpoint tables che per le API personalizzate. Per aggiungere l'autenticazione all'API sviluppata nella sezione precedente, aggiungere una proprietà access:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
// All methods must be authenticated.
api.access = 'authenticated';
module.exports = api;
È anche possibile specificare l'autenticazione su operazioni specifiche:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
}
};
// The GET methods must be authenticated.
api.get.access = 'authenticated';
module.exports = api;
Lo stesso token usato per l'endpoint tables deve essere usato per le API personalizzate che richiedono l'autenticazione.
Gestire il caricamento di file di grandi dimensioni
Mobile Apps SDK usa il middleware body-parser per accettare e decodificare il contenuto del corpo nell'elemento inviato. È possibile preconfigurare il body-parser per accettare caricamenti di file più grandi:
var express = require('express'),
bodyParser = require('body-parser'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Set up large body content handling.
app.use(bodyParser.json({ limit: '50mb' }));
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
Il file ha una codifica in base 64 prima della trasmissione, che aumenta le dimensioni del caricamento effettivo e di cui è quindi necessario tenere conto.
Eseguire istruzioni SQL personalizzate
Con Mobile Apps SDK è possibile accedere all'intero contesto tramite l'oggetto request, per eseguire facilmente istruzioni SQL con parametri nel provider di dati definito:
var api = {
get: function (request, response, next) {
// Check for parameters. If not there, pass on to a later API call.
if (typeof request.params.completed === 'undefined')
return next();
// Define the query. Anything that the mssql
// driver can handle is allowed.
var query = {
sql: 'UPDATE TodoItem SET complete=@completed',
parameters: [{
completed: request.params.completed
}]
};
// Execute the query. The context for Mobile Apps is available through
// request.azureMobile. The data object contains the configured data provider.
request.azureMobile.data.execute(query)
.then(function (results) {
response.json(results);
});
}
};
api.get.access = 'authenticated';
module.exports = api;
Debug
Eseguire il debug, la diagnosi e la risoluzione dei problemi di App per dispositivi mobili
Il servizio app di Azure offre diverse tecniche di debug e risoluzione dei problemi per le applicazioni Node.js. Per iniziare la risoluzione dei problemi del back-end Node.js di App per dispositivi mobili, vedere gli articoli seguenti:
- Monitoraggio del servizio app di Azure
- Abilitare la registrazione diagnostica nel servizio app di Azure
- Risolvere i problemi del servizio app di Azure in Visual Studio
Le applicazioni Node.js hanno accesso a un'ampia gamma di strumenti per i log di diagnostica. Node.js SDK per App per dispositivi mobili usa al suo interno Winston per la registrazione diagnostica. La registrazione viene abilitata automaticamente abilitando la modalità di debug o usando true per l'impostazione MS_DebugMode dell'app nel portale di Azure. I log generati vengono visualizzati tra i log di diagnostica del portale di Azure.