Uso dei controlli pagina tvOS in Xamarin
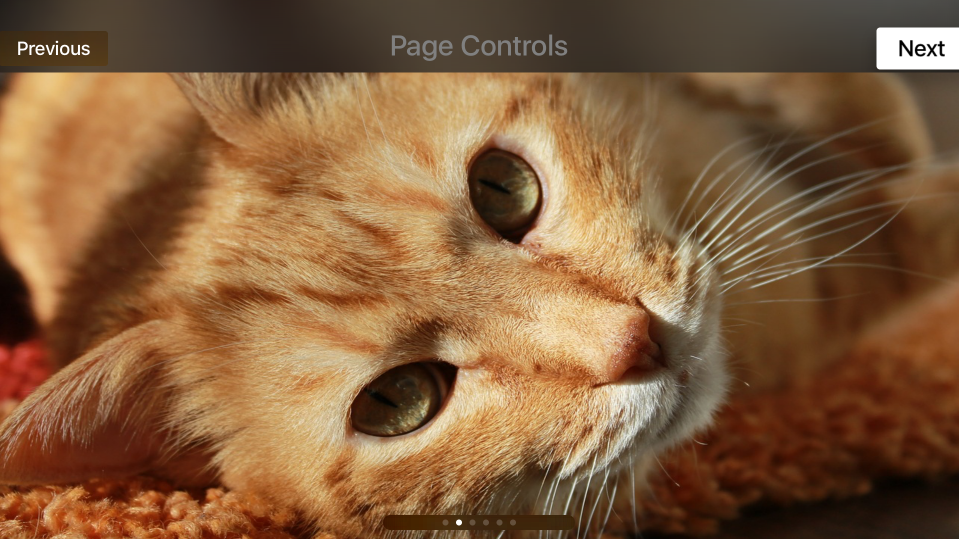
A volte potrebbe essere necessario visualizzare una serie di pagine o immagini nell'app Xamarin.tvOS. Un controllo pagina è stato progettato per mostrare chiaramente quale pagina un utente si trova al di fuori del numero massimo di pagine. Un controllo pagina visualizza una serie di punti rispetto a uno sfondo a forma ovale scuro. La pagina corrente visualizzerà un punto pieno, tutte le altre pagine vengono visualizzate come punti vuoti. Il controllo Pagina ritaglierà i punti più esterni se sono presenti troppi punti per adattarsi all'area di sfondo.
Controllo pagina in un elemento non interattivo progettato per fornire commenti e suggerimenti solo all'utente. È necessario aggiungere altri controlli per modificare il numero di pagina corrente, ad esempio movimenti o pulsanti.
Apple include i suggerimenti seguenti quando si usa un controllo Pagina:
- Usa solo raccolte complete : i controlli pagina funzionano meglio in un ambiente a schermo intero per visualizzare più pagine presenti in una singola raccolta.
- Limitare il numero di pagine : i controlli pagina funzionano meglio per dieci (10) o meno pagine e un massimo di venti (20) pagine. Per più di venti pagine, è consigliabile usare una visualizzazione raccolta e visualizzare le pagine in una griglia.
Controlli pagina e storyboard
Il modo più semplice per usare i controlli pagina in un'app Xamarin.tvOS consiste nell'aggiungerli all'interfaccia utente dell'app usando iOS Designer.
Nel riquadro della soluzione fare doppio clic sul
Main.storyboardfile e aprirlo per la modifica.Trascinare un controllo Pagina dalla casella degli strumenti e rilasciarlo nella visualizzazione:
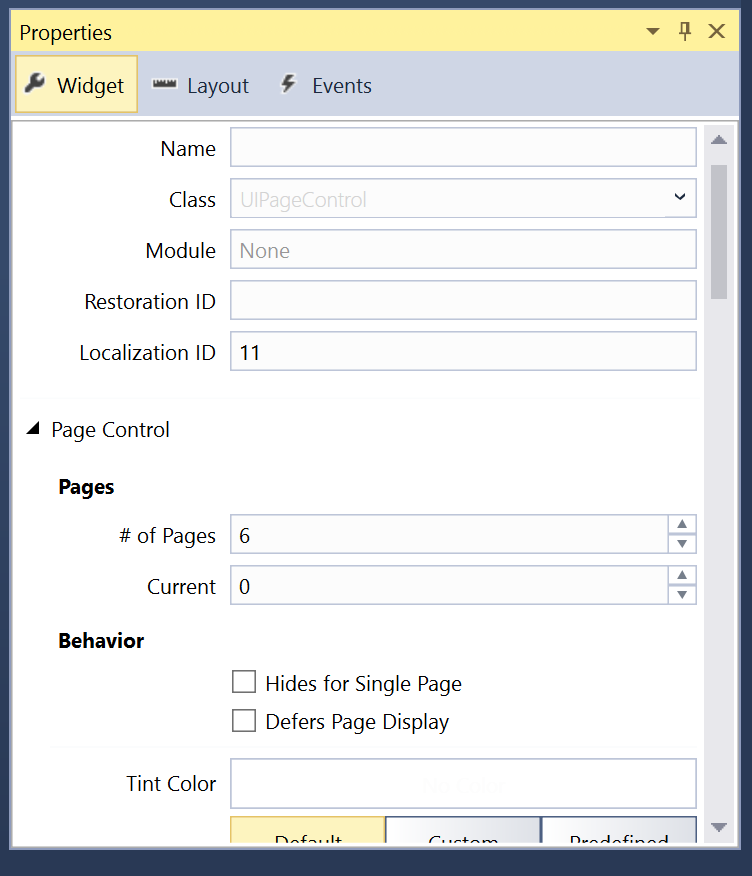
Nella scheda Widget del riquadro proprietà è possibile modificare diverse proprietà del controllo pagina, ad esempio la relativa pagina corrente e il numero di pagine:
Aggiungere quindi controlli o movimenti alla visualizzazione per spostarsi indietro e avanti nella raccolta di pagine.
Assegnare infine Nomi ai controlli in modo che sia possibile rispondere nel codice C#. Ad esempio:
Salva le modifiche.
Importante
Anche se è possibile assegnare eventi come TouchUpInside a un elemento dell'interfaccia utente (ad esempio un uiButton) in iOS Designer, non verrà mai chiamato perché Apple TV non ha un touch screen o supporta gli eventi di tocco. È consigliabile usare sempre l'evento Primary Action quando si creano gestori eventi per gli elementi dell'interfaccia utente tvOS.
Modificare il file View Controller (esempio ViewController.cs) e aggiungere il codice per gestire le pagine da modificare. Ad esempio:
using System;
using Foundation;
using UIKit;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Computed Properties
public nint PageNumber { get; set; } = 0;
#endregion
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Initialize
PageView.Pages = 6;
ShowCat ();
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
#region Custom Actions
partial void NextCat (UIBarButtonItem sender) {
// Display next Cat
if (++PageNumber > 5) {
PageNumber = 5;
}
ShowCat();
}
partial void PreviousCat (UIBarButtonItem sender) {
// Display previous cat
if (--PageNumber < 0) {
PageNumber = 0;
}
ShowCat();
}
#endregion
#region Private Methods
private void ShowCat() {
// Adjust UI
PreviousButton.Enabled = (PageNumber > 0);
NextButton.Enabled = (PageNumber < 5);
PageView.CurrentPage = PageNumber;
// Display new cat
CatView.Image = UIImage.FromFile(string.Format("Cat{0:00}.jpg",PageNumber+1));
}
#endregion
}
}
Verranno ora esaminate più in dettaglio due proprietà del controllo Pagina. Per prima cosa, per specificare il numero massimo di pagine, usare quanto segue:
PageView.Pages = 6;
Per modificare il numero di pagina corrente, usare il codice seguente:
PageView.CurrentPage = PageNumber;
La CurrentPage proprietà è zero (0) in base, quindi la prima pagina sarà zero e l'ultima sarà uno meno il numero massimo di pagine.
Per altre informazioni sull'uso degli storyboard, vedere la guida introduttiva hello, tvOS.
Riepilogo
Questo articolo ha illustrato la progettazione e l'uso del controllo pagina all'interno di un'app Xamarin.tvOS.