Form
Un modulo è un gruppo di controlli per la raccolta e l'invio di dati dagli utenti. I moduli vengono generalmente usati per le pagine di impostazioni, i sondaggi, la creazione di account e molto altro ancora.
Questo articolo illustra le linee guida di progettazione per la creazione di layout di XAML per i moduli.

Quando devi usare un modulo?
Un modulo è una pagina dedicata per la raccolta degli input di dati chiaramente correlati tra loro. Usa un modulo quando è necessario raccogliere in modo esplicito i dati da un utente. Puoi creare un modulo per un utente per:
- Accedere a un account
- Creare un account
- Modificare le impostazioni dell'app, ad esempio le opzioni privacy o visualizzazione
- Partecipare a un sondaggio
- Acquistare un articolo
- Invia commenti
Tipi di moduli
Quando si prende in considerazione il modo in cui l'input dell'utente viene inviato e visualizzato, esistono due tipi di moduli:
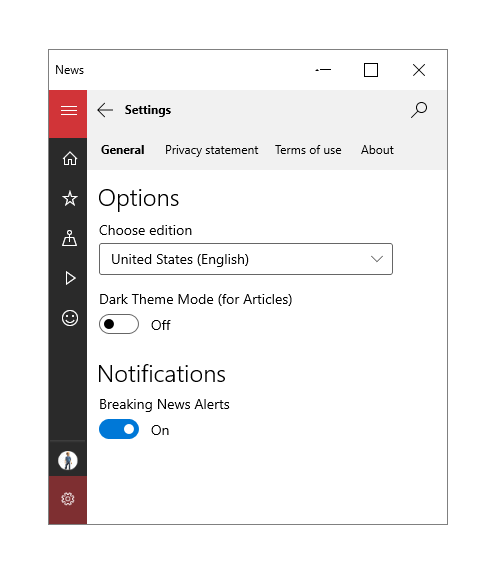
1. Aggiornamento immediato

Usa un modulo con aggiornamento immediato quando vuoi che gli utenti vedano immediatamente i risultati della modifica dei valori nel modulo. Ad esempio, nelle pagine delle impostazioni, vengono visualizzate le selezioni correnti e tutte le modifiche apportate alle selezioni vengono applicate immediatamente. Per confermare le modifiche nell'app, dovrai aggiungere un gestore eventi a ogni controllo di input. Se un utente modifica un controllo di input, l'app può rispondere in modo appropriato.
2. Invio con il pulsante
L'altro tipo di modulo consente all'utente di scegliere quando inviare i dati con un clic del pulsante.

Questo tipo di modulo offre all'utente la flessibilità di risposta. In genere, questo tipo di modulo contiene più campi di input in formato libero e pertanto riceve una gamma crescente di risposte. Per garantire la validità dell'input dell'utente e dati formattati correttamente all'invio, tieni presente quanto segue:
- Rendi impossibile inviare informazioni non valide usando il controllo corretto (ad esempio, usa un controllo CalendarDatePicker anziché un controllo TextBox per le date del calendario). Vedi altre informazioni sulla selezione dei controlli di input appropriati nel modulo nella sezione Controlli di input qui di seguito.
- Quando usi i controlli TextBox, fornisci agli utenti un suggerimento del formato di input desiderato con la proprietà PlaceholderText.
- Fornisci agli utenti la tastiera su schermo appropriata dichiarando l'input previsto di un controllo con la proprietà InputScope.
- Contrassegna l'input richiesto con un asterisco * sull'etichetta.
- Disabilita il pulsante di invio fino a quando non vengono compilate tutte le informazioni necessarie.
- Se sono presenti dati non validi dopo l'invio, contrassegna i controlli con input non valido con campi o bordi evidenziati e richiedi all'utente di inviare nuovamente il modulo.
- Per altri errori, ad esempio di connessione di rete, assicurati di mostrare un messaggio di errore appropriato all'utente.
Layout
Per semplificare l'esperienza utente e assicurarti che gli utenti riescano a immettere l'input corretto, prendi in considerazione le indicazioni seguenti relative alla progettazione di layout per i moduli.
Etichette
Le etichette devono essere allineate a sinistra e posizionate sopra il controllo di input. Molti controlli includono una proprietà Header predefinita per visualizzare l'etichetta. Per i controlli che non includono una proprietà Header, oppure per assegnare un'etichetta ai gruppi di controlli, puoi invece usare un elemento TextBlock.
Per progettare per l'accessibilità, assegna un'etichetta a tutti i controlli individuali e ai gruppi di controlli per maggiore chiarezza sia per gli utenti che per le utilità per la lettura dello schermo.
Per gli stili dei caratteri, usa la gamma predefinita di dimensioni e formati previsti per Windows. Usa TitleTextBlockStyle per i titoli di pagina, SubtitleTextBlockStyle per le intestazioni di gruppo e BodyTextBlockStyle per etichette del controllo.
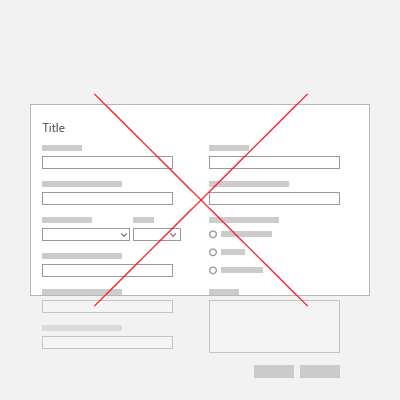
| Cosa fare | Cosa non fare |
|---|---|
 |
 |
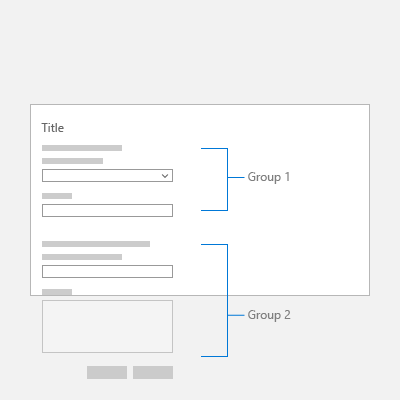
Spaziatura
Per separare visivamente i gruppi di controlli l'uno dall'altro, usa allineamento, margini e spaziatura interna. I singoli controlli di input sono 80px in altezza e devono essere distanti 24px tra loro. La distanza tra i gruppi di controlli di input deve essere di 48 pixel.

Colonne
La creazione di colonne può ridurre lo spazio vuoto non necessario nei moduli, in particolare con dimensioni dello schermo più grandi. Tuttavia, se vuoi creare un modulo a più colonne, il numero di colonne dipende dal numero di controlli di input nella pagina e dalle dimensioni dello schermo della finestra dell'applicazione. Invece di sovraccaricare la schermata con numerosi controlli di input, è consigliabile creare più pagine per il modulo.
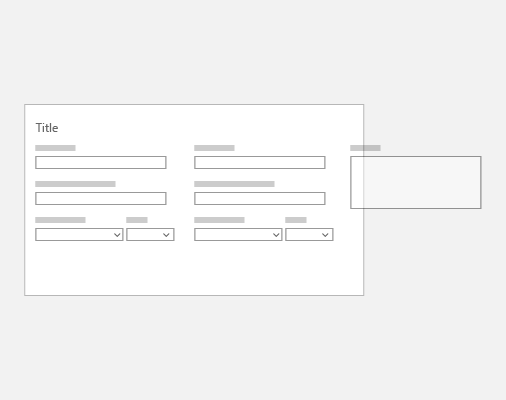
| Cosa fare | Cosa non fare |
|---|---|
 |
 |
 |
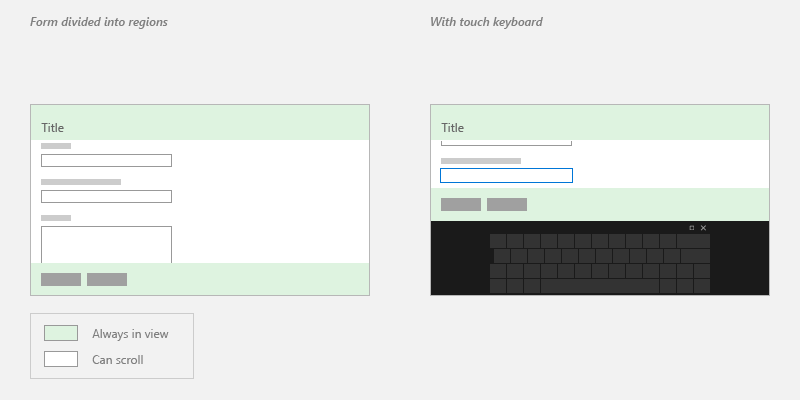
Layout responsivo
I moduli devono ridimensionarsi quando cambiano le dimensioni dello schermo o della finestra, in modo che gli utenti non trascurino eventuali campi di input. Per altre informazioni, vedi Tecniche di responsive design. Ad esempio, potresti voler mantenere aree specifiche del modulo sempre in vista, indipendentemente dalle dimensioni dello schermo.

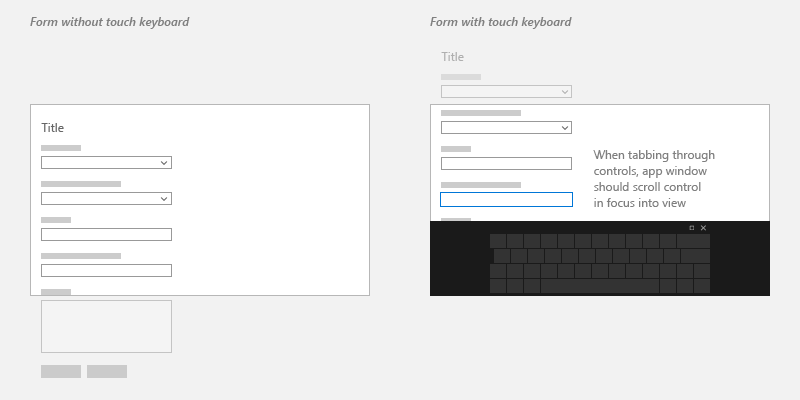
Tabulazioni
Gli utenti possono usare la tastiera per spostarsi tra i controlli con le tabulazioni. Per impostazione predefinita, l'ordine di tabulazione dei controlli riflette l'ordine in cui vengono creati in XAML. Per ignorare il comportamento predefinito, modificare le proprietà IsTabStop oppure TabIndex del controllo.

Controlli di input
I controlli di input sono gli elementi dell'interfaccia utente che consentono agli utenti di immettere le informazioni nei moduli. Alcuni controlli comuni che possono essere aggiunti ai moduli sono elencati di seguito, nonché altre informazioni su come usarli.
Input di testo
| Controllo | Utilizzo | Esempio |
|---|---|---|
| TextBox | Acquisire una o più righe di testo | Nomi, risposte in formato libero o commenti e suggerimenti |
| PasswordBox | Raccogliere i dati privati nascondendo i caratteri | Password, numeri di previdenza sociale (SSN), codici PIN, informazioni sulla carta di credito |
| AutoSuggestBox | Mostrare agli utenti un elenco di suggerimenti da un set di dati corrispondente durante la digitazione | Ricerca nel database, riga mail to:, query precedenti |
| RichEditBox | Modificare i file di testo con testo formattato, collegamenti ipertestuali e immagini | Caricare il file, visualizzarlo in anteprima e modificarlo nell'app |
Selezione
| Controllo | Utilizzo | Esempio |
|---|---|---|
| CheckBox | Selezionare o deselezionare uno o più elementi azione | Accettare termini e condizioni, aggiungere elementi facoltativi, selezionare tutte le risposte applicabili |
| RadioButton | Selezionare un'opzione tra due o più scelte | Scegliere il tipo, il metodo di spedizione, ecc. |
| ToggleSwitch | Scegliere una di due opzioni che si escludono a vicenda | On/off |
Nota: se sono presenti cinque o più elementi di selezione, usa un controllo elenco.
Elenchi
| Controllo | Utilizzo | Esempio |
|---|---|---|
| ComboBox | Iniziare con un stato compatto ed espanderlo per mostrare un elenco di elementi selezionabili | Scegliere in un lungo elenco di elementi, ad esempio stati o paesi |
| ListView | Categorizzare gli elementi e assegnare intestazioni di gruppo, trascinare e rilasciare elementi, curare il contenuto e riordinare gli elementi | Classificare le opzioni |
| GridView | Disporre e sfogliare le raccolte basate su immagine | Scegliere una foto, un colore, un tema |
Input numerico
| Controllo | Utilizzo | Esempio |
|---|---|---|
| Dispositivo di scorrimento | Selezionare un numero da un intervallo di valori numerici contigui | Percentuali, volume, velocità di riproduzione |
| Rating | Classificare con le stelle | Commenti cliente |
Data e ora
| Controllo | Utilizzo |
|---|---|
| CalendarView | Selezionare una singola data o un intervallo di date da un calendario sempre visibile |
| CalendarDatePicker | Selezionare una singola data da un calendario contestuale |
| DatePicker | Selezionare una singola data nota, quando le informazioni contestuali non sono importanti |
| TimePicker | Selezionare un singolo valore di ora |
Controlli aggiuntivi
Per un elenco completo dei controlli UWP, vedi Indice dei controlli per funzione.
Per altri controlli complessi e personalizzati dell'interfaccia utente, vedi le risorse disponibili presso aziende come Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne e ActiPro.
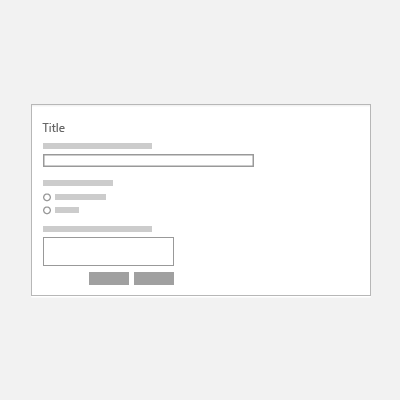
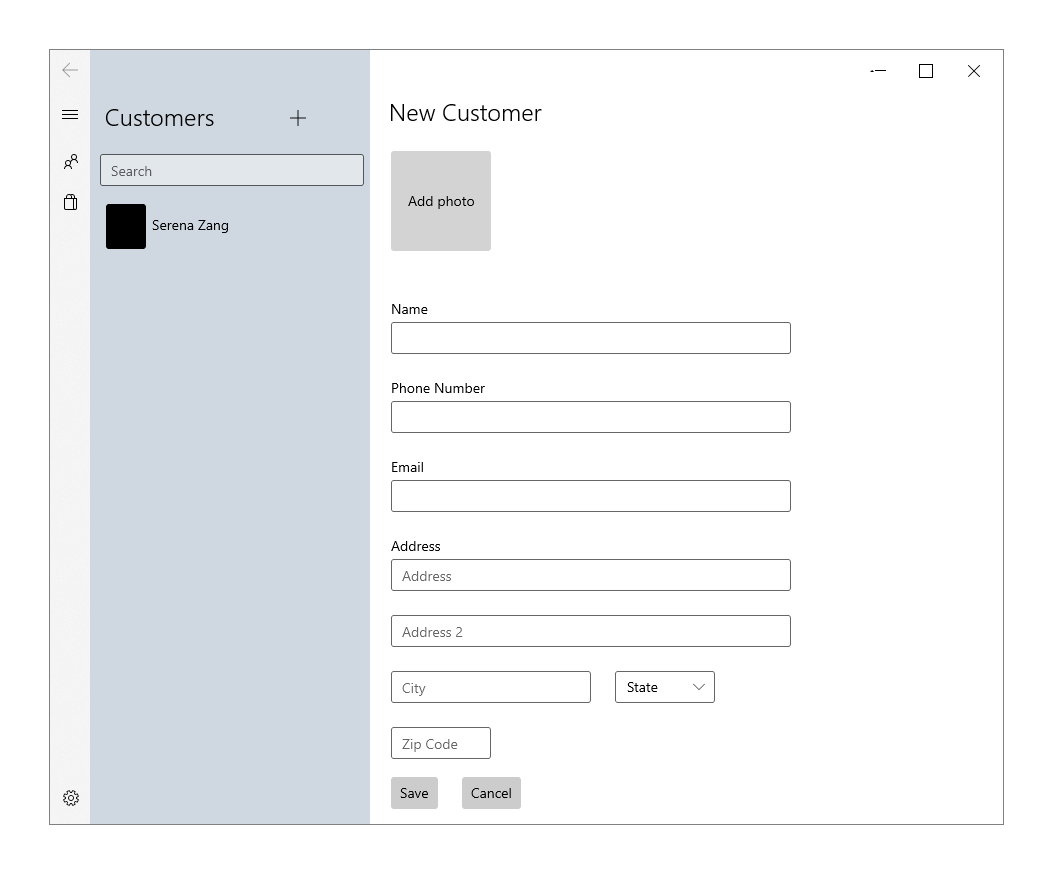
Esempio di modulo con una colonna
In questo esempio viene utilizzata una visualizzazione elenco acrilico/elenco dettagli e un controllo NavigationView.

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
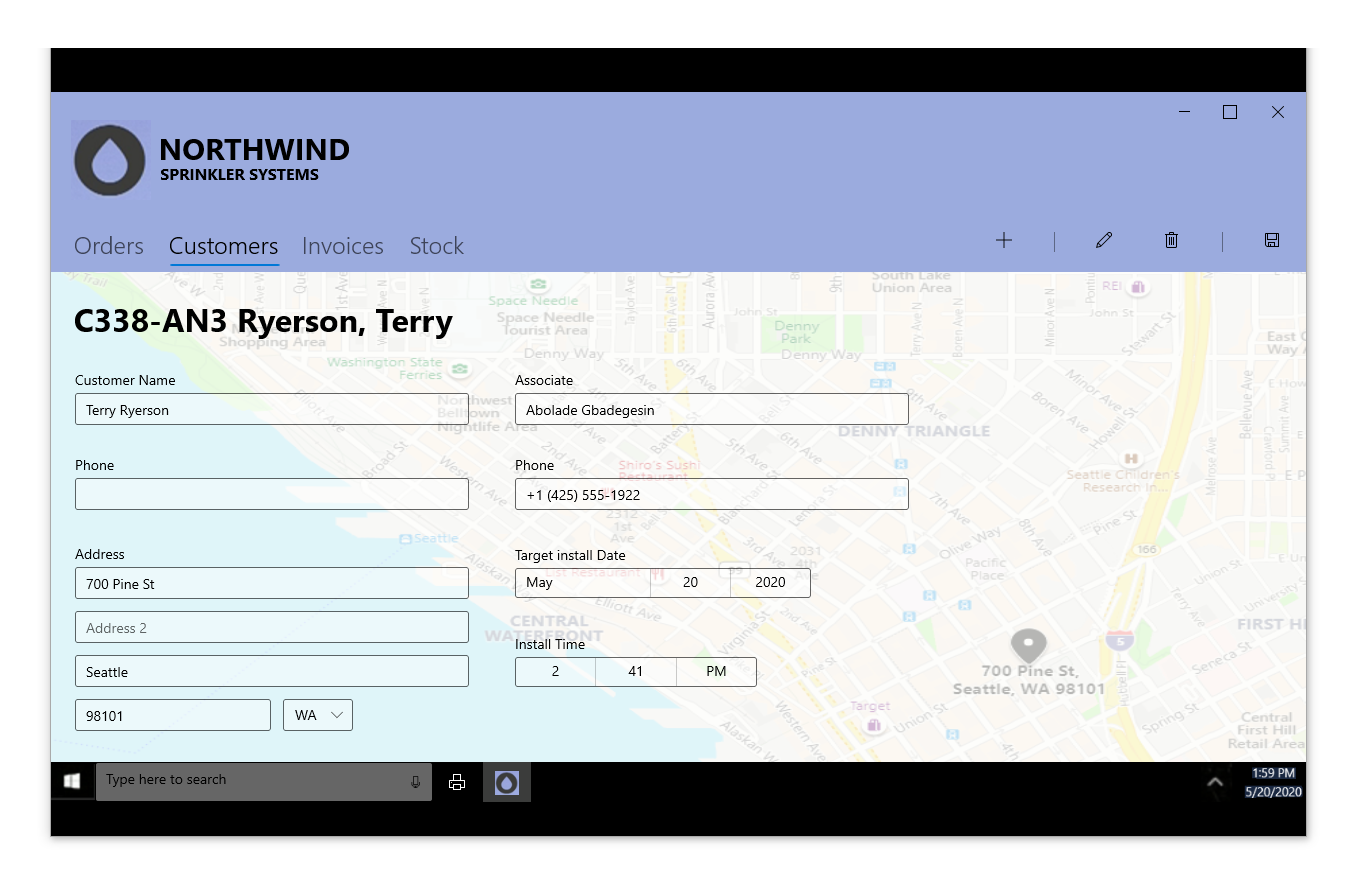
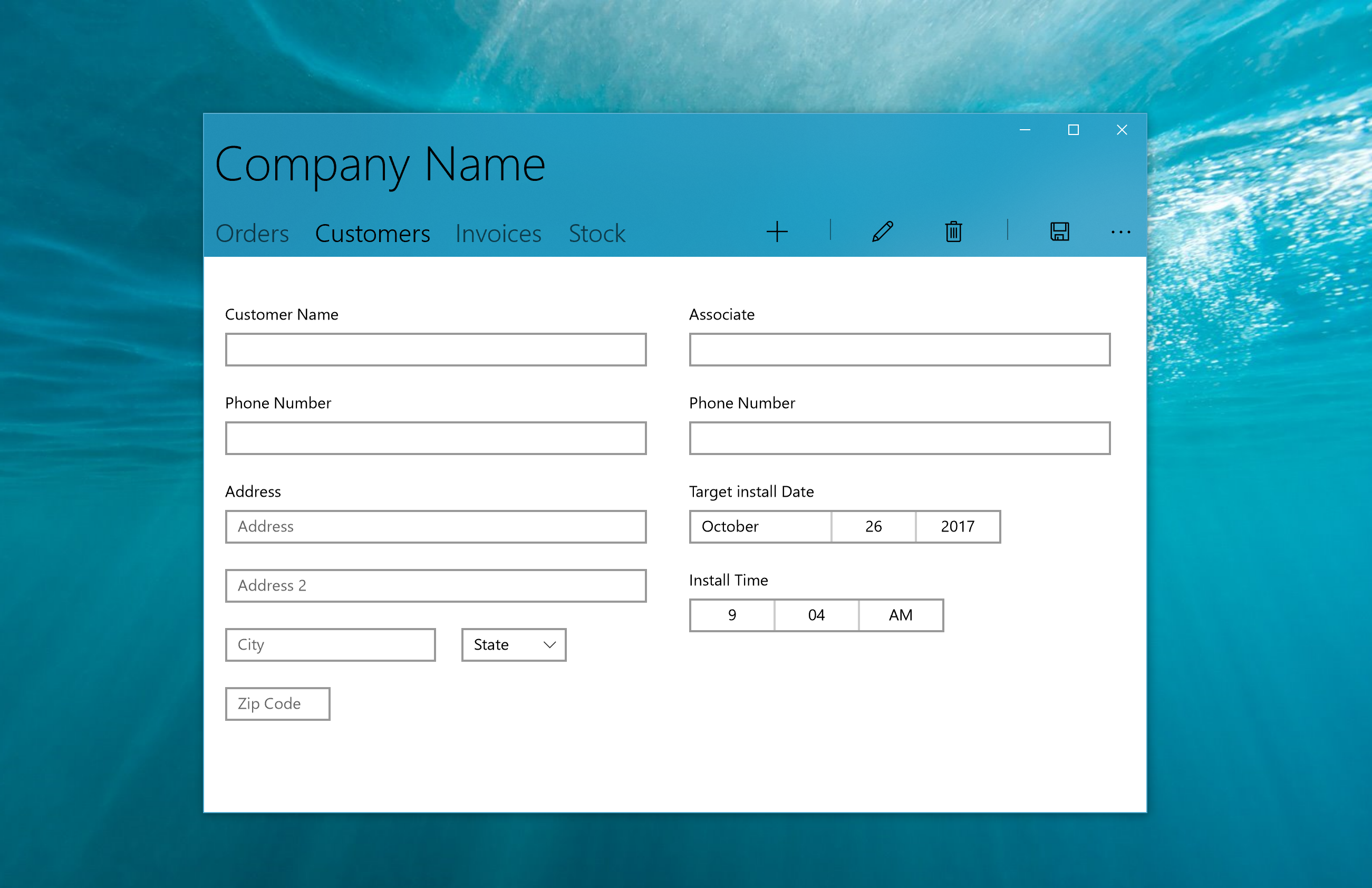
Esempio di modulo con due colonne
Questo esempio usa il controllo Pivot, lo sfondo Acrilico e CommandBar oltre ai controlli di input.

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
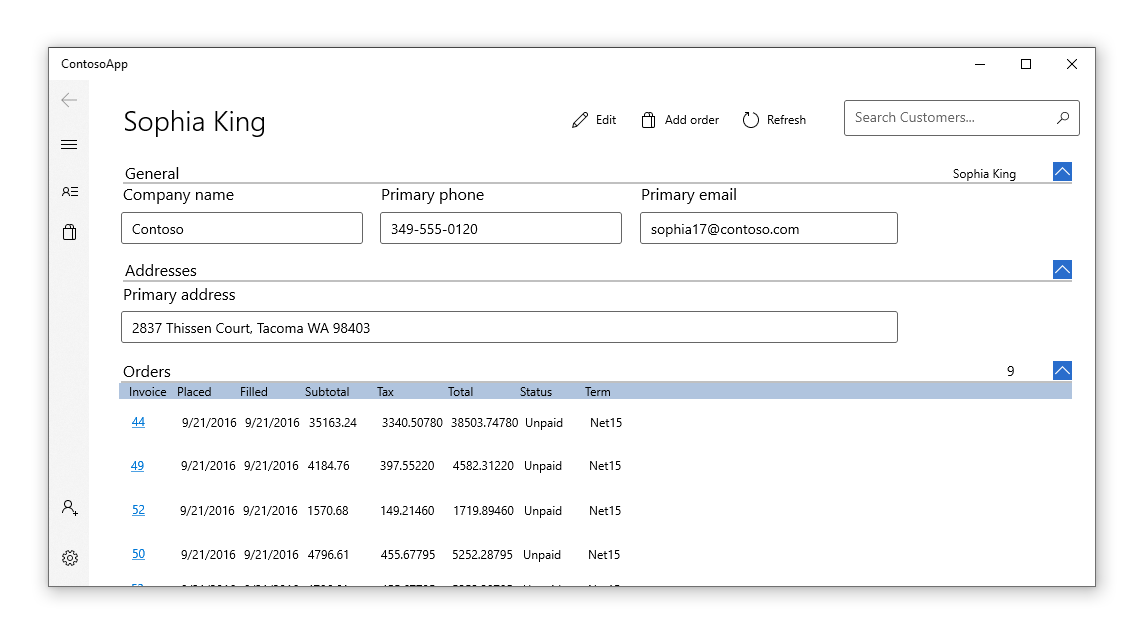
Esempio di database per gli ordini dei clienti
 Per informazioni su come connettere l'input del modulo a un database di Azure e visualizzare un modulo completamente implementato, vedi l'esempio di app Database degli ordini cliente.
Per informazioni su come connettere l'input del modulo a un database di Azure e visualizzare un modulo completamente implementato, vedi l'esempio di app Database degli ordini cliente.
