Test dell'app in HoloLens
Il test delle applicazioni HoloLens è simile al test delle applicazioni Windows. È comunque necessario considerare funzionalità, interoperabilità, prestazioni, sicurezza, affidabilità e così via. Tuttavia, alcune aree che non vengono visualizzate in PC o app telefoniche richiedono una gestione speciale. Le app holographic devono essere eseguite senza problemi in un set diversificato di ambienti. Devono anche mantenere le prestazioni e il comfort dell'utente in ogni momento. Questa guida è qui per aiutarti a testare queste aree.
Prestazioni
Le app holographic devono essere eseguite senza problemi in un set diversificato di ambienti. Devono anche mantenere le prestazioni e il comfort dell'utente in ogni momento. Le prestazioni sono così importanti per l'esperienza dell'utente con un'app Holographic che abbiamo un intero argomento dedicato. Assicurarsi di leggere e seguire le informazioni sulle prestazioni per Realtà mista
Test 3D in 3D
- Testare l'app in più spazi diversi possibile. Provare in grandi camere, piccole camere, bagni, cucina, camere da letto, uffici e così via. Prendere in considerazione anche le camere con caratteristiche non standard, ad esempio pareti non verticali, pareti curve, soffitti non orizzontali. Funziona bene quando si passa tra camere, piani, passando attraverso corridoi o scale?
- Testare l'app in condizioni di illuminazione diverse. Risponde correttamente a condizioni ambientali diverse, ad esempio illuminazione, superfici nere e superfici trasparenti o riflettenti come specchi e pareti in vetro.
- Testare l'app in condizioni di movimento diverse. Metti sul dispositivo e prova gli scenari in vari stati di movimento. Risponde correttamente al diverso movimento o allo stato stabile?
- Testare il funzionamento dell'app da diverse angolazioni. Se hai un ologramma bloccato al mondo, cosa succede se l'utente cammina dietro di esso? Cosa accade se un elemento viene compreso tra l'utente e l'ologramma? Cosa accade se l'utente esamina l'ologramma da sopra o sotto?
- Usare segnali spaziali e audio. Assicurarsi che l'app usi segnali spaziali e audio per impedire all'utente di perdere.
- Testare l'app a livelli diversi di rumore ambientale. Se sono stati implementati comandi vocali, provare a richiamarli con diversi livelli di rumore ambientale.
- Testare l'app seduto e in piedi. Assicurarsi di testare sia i posti a sedere che le posizioni in piedi.
- Testare l'app da distanze diverse. È possibile leggere e interagire con gli elementi dell'interfaccia utente da lontano? L'app reagisce agli utenti troppo vicini agli ologrammi?
- Testare l'app rispetto alle interazioni comuni sulla barra delle app. Tutti i riquadri delle app e le app universali 2D hanno una barra delle app che consente di controllare la posizione delle app nel mondo misto. Assicurarsi di fare clic su Rimuovi termina correttamente il processo dell'app e che il pulsante Indietro sia supportato nel contesto dell'app universale 2D. Provare a ridimensionare e spostare l'app in modalità Regola sia mentre è attiva, sia mentre è un riquadro dell'app sospeso.
Matrice di test ambientale

Comfort
- Piani clip. Prestare attenzione al rendering degli ologrammi.
- Evitare lo spostamento virtuale incoerente con lo spostamento effettivo della testa. Evitare di spostare la fotocamera in modo che non sia rappresentativo del movimento effettivo dell'utente. Se l'app richiede lo spostamento dell'utente in una scena, rendere il movimento prevedibile, ridurre al minimo l'accelerazione e consentire all'utente di controllare lo spostamento.
- Seguire le linee guida per la qualità dell'ologramma. Le app performanti che implementano le linee guida sulla qualità dell'ologramma sono meno probabili causano un disagio dell'utente.
- Distribuire ologrammi orizzontalmente anziché verticalmente. Forzando l'utente a trascorrere periodi di tempo estesi di ricerca verso l'alto o verso il basso può causare l'affaticamento nel collo.
Input
Modelli di interazione
Assicurarsi che le interazioni con l'ologramma funzionino con il modello di interazione scelto. È anche consigliabile convalidare con accessori diversi come il mouse e la tastiera se sono necessari per supportare l'accessibilità.
Convalidare quando l'app ha un comportamento diverso con il mouse e il tocco. Identifica le incongruenze e aiuta con le decisioni di progettazione a prendere l'esperienza più naturale per gli utenti. Ad esempio, attivando un'azione in base al passaggio del mouse.
Comandi vocali personalizzati
L'input vocale è una forma naturale di interazione. L'esperienza utente può essere magica o confusa a seconda dei comandi scelti e della modalità di esposizione. Come regola, non è consigliabile usare comandi vocali di sistema, ad esempio "Select" o "Hey Cortana" come comandi personalizzati. Ecco alcuni punti da considerare:
- Evitare di usare comandi simili. Può potenzialmente attivare il comando non corretto.
- Scegliere parole fonetiche quando possibile. Riduce al minimo e/o evitare attivazioni false.
Periferiche
Gli utenti possono interagire con l'app tramite periferiche. Le app non devono eseguire alcuna operazione speciale per sfruttare tale funzionalità, ma ci sono alcune cose che vale la pena controllare.
- Convalidare le interazioni personalizzate. Cose come tasti di scelta rapida personalizzati per l'app.
- Convalidare il passaggio dei tipi di input. Tentativo di usare più metodi di input per completare un'attività, ad esempio voce, movimento, mouse e tastiera tutti nello stesso scenario.
Integrazione del sistema
Batteria
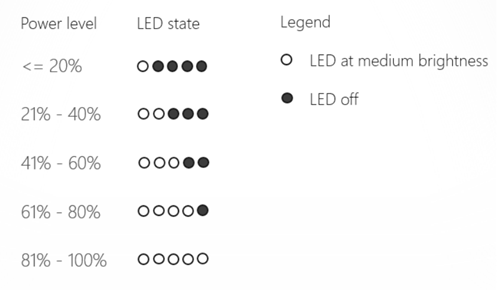
Testare l'applicazione senza una fonte di alimentazione connessa per capire come svuotare rapidamente la batteria. Uno può facilmente comprendere lo stato della batteria esaminando le letture del LED di alimentazione.

Stati LED che indicano la potenza della batteria
Transizioni dello stato di alimentazione
Convalidare gli scenari chiave funzionano come previsto durante la transizione tra stati di alimentazione. Ad esempio, l'applicazione rimane nella sua posizione originale? Mantiene correttamente lo stato? Continua a funzionare come previsto?
- Stand-by/Resume. Per immettere standby, è possibile premere e rilasciare immediatamente il pulsante di alimentazione. Il dispositivo entrerà in standby automaticamente dopo 3 minuti di inattività. Per riprendere da standby, è possibile premere e rilasciare immediatamente il pulsante di alimentazione. Il dispositivo riprenderà anche se ci si connette o lo disconnette da un'origine di alimentazione.
- Arresto/riavvio. Per arrestare, premere e tenere premuto il pulsante di alimentazione in modo continuo per 6 secondi. Per riavviare, premere il pulsante di alimentazione.
Scenari multi-app
Convalidare la funzionalità dell'app principale quando si passa tra app, soprattutto se è stata implementata un'attività in background. L'integrazione di Copia/Incolla e Cortana vale anche la pena verificare se applicabile.
Telemetria
Usare i dati di telemetria e l'analisi per guidarvi. L'integrazione dell'analisi nell'app consente di ottenere informazioni dettagliate sull'app dai tester beta e dagli utenti finali. Questi dati possono essere usati per ottimizzare l'app prima dell'invio allo Store e per gli aggiornamenti futuri. Esistono molte opzioni di analisi. Se non si è certi di dove iniziare, vedere App Insights.
Fattori da considerare:
- In che modo gli utenti usano lo spazio?
- In che modo l'app inserisce oggetti nel mondo è possibile rilevare i problemi?
- Quanto tempo impiegano su diverse fasi dell'applicazione?
- Quanto tempo passano nell'app?
- Quali sono i percorsi di utilizzo più comuni che gli utenti stanno tentando?
- Gli utenti colpiscono stati o errori imprevisti?
Emulatore e input simulato
L'emulatore HoloLens è un ottimo modo per testare in modo efficiente l'app Holographic con diversi tipi di caratteristiche e spazi utente simulati. Ecco alcuni suggerimenti per l'uso efficace dell'emulatore per testare l'app:
- Usare le sale virtuali dell'emulatore per espandere il test. L'emulatore include un set di sale virtuali che è possibile usare per testare l'app in altri ambienti.
- Usare l'emulatore per esaminare l'app da tutti gli angoli. Le chiavi PageUp/PageDn renderanno l'utente simulato più alto o più breve.
- Testare l'app con un vero HoloLens. L'emulatore HoloLens è un ottimo strumento per facilitare rapidamente l'iterazione in un'app e rilevare nuovi bug, ma assicurarsi di testare anche in un holoLens fisico prima di inviare a Windows Store. Questo è importante per garantire che le prestazioni e l'esperienza siano ottimali sull'hardware reale.
Test automatizzati con simulazione della percezione
Alcuni sviluppatori di app potrebbero voler automatizzare i test delle app. Oltre ai semplici unit test, è possibile usare lo stack di simulazione di percezione in HoloLens per automatizzare l'input umano e mondiale all'app. L'API di simulazione della percezione può inviare input simulato all'emulatore HoloLens o a HoloLens fisico.
Kit di certificazione app Windows
Per offrire alla tua app la possibilità di essere pubblicata in Windows Store, convalidarla e testarla localmente prima di inviarla per la certificazione. Se l'app è destinata alla famiglia di dispositivi Windows.Holographic, Windows App Certification Kit eseguirà solo test di analisi statica locali nel PC. Nessun test verrà eseguito in HoloLens.