Aggiornamento di app UWP 2D per Windows Mixed Reality
Windows Realtà mista consente agli utenti di visualizzare gli ologrammi come se fossero proprio intorno a loro nel mondo fisico e digitale. Al suo interno, sia HoloLens che i PC desktop a cui si allegano accessori visore VR immersive sono dispositivi Windows 10. Puoi eseguire quasi tutte le app piattaforma UWP (Universal Windows Platform) (UWP) nello Store come app 2D.
Creazione di un'app UWP 2D per la realtà mista
Il primo passaggio per portare un'app 2D in visori VR di realtà mista consiste nell'eseguire l'app come app 2D standard nel monitor desktop.
Creazione di una nuova app UWP 2D
Per creare una nuova app 2D per la realtà mista, crei un'app 2D standard piattaforma UWP (Universal Windows Platform) (UWP). Non sono necessarie altre modifiche dell'app per l'esecuzione di tale app come slate in realtà mista.
Per iniziare a creare un'app UWP 2D, vedere l'articolo Creare la prima app .
Trasferimento di un'app 2D Store esistente in UWP
Se hai già un'app di Windows 2D nello Store, assicurati che sia destinata a Windows 10 piattaforma UWP (Universal Windows Platform) (UWP). Ecco tutti i potenziali punti di partenza che potresti avere con la tua app dello Store oggi:
| Punto di partenza | Destinazione della piattaforma manifesto AppX | Come fare questo universale? |
|---|---|---|
| Windows Phone (Silverlight) | Manifesto dell'app Silverlight | Eseguire la migrazione a WinRT |
| Windows Phone 8.1 Universale | 8.1 Manifesto AppX che non include la destinazione della piattaforma | Eseguire la migrazione dell'app al piattaforma UWP (Universal Windows Platform) |
| Windows Store 8 | 8 Manifesto AppX che non include la destinazione della piattaforma | Eseguire la migrazione dell'app al piattaforma UWP (Universal Windows Platform) |
| Windows Store 8.1 Universale | 8.1 Manifesto AppX che non include la destinazione della piattaforma | Eseguire la migrazione dell'app al piattaforma UWP (Universal Windows Platform) |
Se oggi hai un'app Unity 2D compilata come app Win32 nel PC, la destinazione di compilazione autonoma mac e Linux passa alla destinazione di compilazione piattaforma UWP (Universal Windows Platform) per la realtà mista.
Parleremo dei modi in cui puoi limitare la tua app specificamente a HoloLens usando la famiglia di dispositivi Windows.Holographic riportata di seguito.
Eseguire l'app 2D in un visore VR immersive di Windows Realtà mista
Se l'app 2D è stata distribuita in un computer desktop e l'hai provato sul monitor, sei pronto a provarlo in un visore VR desktop immersivo!
Basta passare al menu Start all'interno del visore VR realtà mista e avviare l'app da questa posizione. La shell desktop e la shell olografica condividono entrambi lo stesso set di app UWP e quindi l'app dovrebbe essere già presente dopo la distribuzione da Visual Studio.
Selezione di visori VR immersive e HoloLens
Complimenti. L'app usa ora windows 10 piattaforma UWP (Universal Windows Platform) (UWP).
L'app è ora in grado di essere eseguita nei dispositivi Windows attuali, ad esempio Desktop, Mobile, Xbox, Windows Realtà mista visori VR immersive, HoloLens e futuri dispositivi Windows. Tuttavia, per specificare come destinazione tutti questi dispositivi, dovrai assicurarti che la tua app sia destinata a Windows. Famiglia di dispositivi universali.
Modificare la famiglia di dispositivi in Windows.Universal
Ora passiamo al manifesto AppX per assicurarti che l'app UWP di Windows 10 possa essere eseguita in HoloLens:
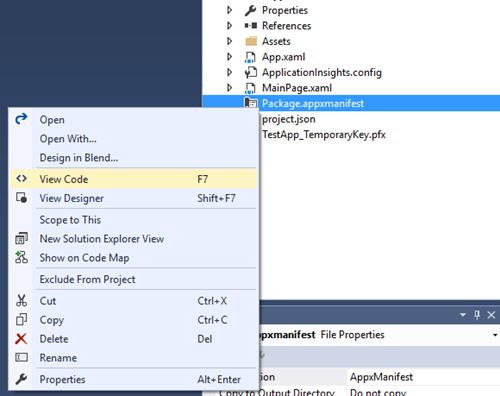
- Aprire il file della soluzione dell'app con Visual Studio e passare al manifesto del pacchetto dell'app
- Fare clic con il pulsante destro del mouse sul file Package.appxmanifest nella soluzione e passare a Visualizza codice

- Verificare che la piattaforma di destinazione sia Windows. Universale nella sezione dipendenze
<Dependencies> <TargetDeviceFamily Name="Windows.Universal" MinVersion="10.0.10240.0" MaxVersionTested="10.0.10586.0" /> </Dependencies> - Salvare!
Se non si usa Visual Studio per l'ambiente di sviluppo, è possibile aprire AppXManifest.xml nell'editor di testo preferito per assicurarsi di usare Windows.Universal TargetDeviceFamily.
Eseguire nell'emulatore HoloLens
Ora che l'app UWP è destinata a "Windows.Universal", è possibile compilare l'app ed eseguirla nell'emulatore HoloLens.
Assicurarsi di aver installato l'emulatore HoloLens.
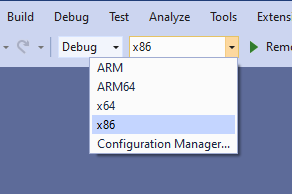
In Visual Studio selezionare la configurazione della build x86 per l'app

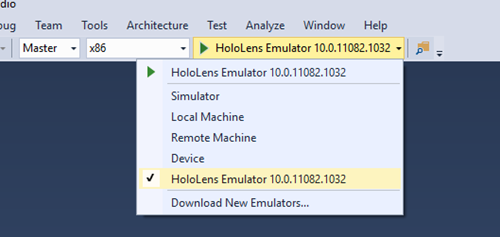
Seleziona Emulatore HoloLens nel menu a discesa delle destinazioni di distribuzione

Selezionare Debug > Avvia debug per distribuire l'app e avviare il debug.
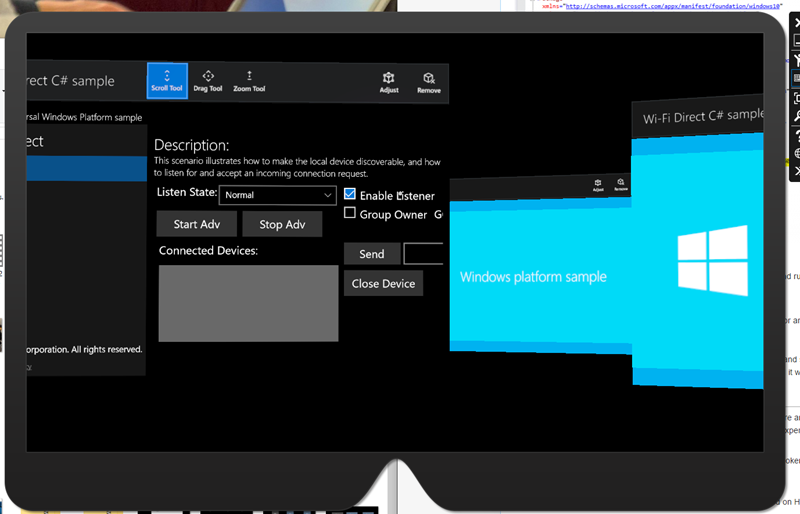
L'emulatore avvierà ed eseguirà l'app.
Con una tastiera, un mouse e un controller Xbox, posizionare l'app nel mondo per avviarla.

Passaggi successivi
A questo punto, una delle due cose può verificarsi:
- L'app visualizzerà la schermata iniziale e inizierà l'esecuzione dopo che è stata inserita nell'emulatore. Fantastico.
- O dopo aver visualizzato un'animazione di caricamento per un ologramma 2D, il caricamento si arresterà e vedrai la tua app nella schermata iniziale. Questo significa che qualcosa è andato storto e ci vorrà più indagine per capire come portare la tua app in vita in Realtà mista.
Dovrai eseguire il debug per ottenere la radice dei possibili problemi che arrestano l'avvio dell'app UWP in HoloLens.
Esecuzione dell'app UWP nel debugger
Questi passaggi illustrano come eseguire il debug dell'app UWP usando il debugger di Visual Studio.
- Se non è già stato fatto, aprire la soluzione in Visual Studio. Modificare la destinazione in HoloLens Emulator e la configurazione di compilazione in x86.
- Selezionare Debug > Avvia debug per distribuire l'app e avviare il debug.
- Posizionare l'app nel mondo con il mouse, la tastiera o il controller Xbox.
- Visual Studio dovrebbe ora interrompersi in un punto qualsiasi del codice dell'app.
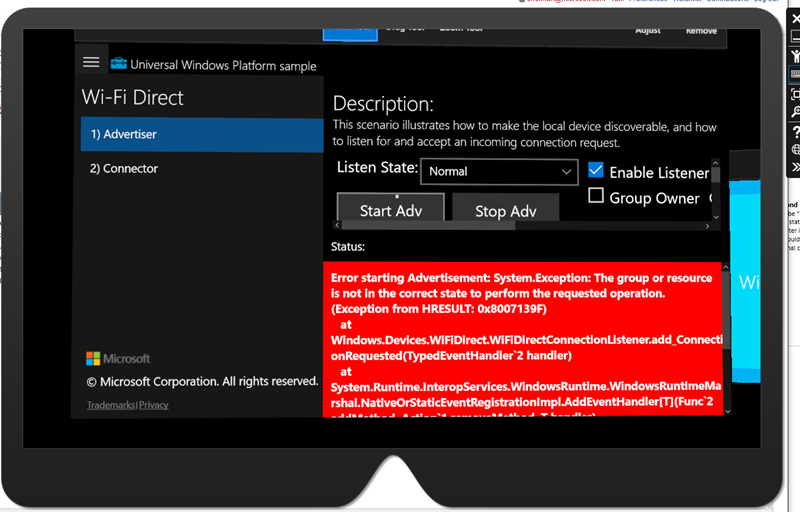
- Se l'app non si arresta immediatamente in modo anomalo o si interrompe nel debugger a causa di un errore non gestito, passare attraverso un passaggio di test delle funzionalità principali dell'app per assicurarsi che tutto sia in esecuzione e funzionale. Potrebbero essere visualizzati errori come illustrato di seguito (eccezioni interne gestite). Per assicurarsi di non perdere errori interni che influiscono sull'esperienza dell'app, eseguire i test automatizzati e gli unit test per assicurarsi che tutto funzioni come previsto.

Aggiornare l'interfaccia utente
Ora che la tua app UWP è in esecuzione su visori VR immersive e HoloLens come ologramma 2D, ti assicureremo che sia bella. Di seguito sono indicati alcuni aspetti da considerare:
- Windows Realtà mista eseguirà tutte le app 2D a risoluzione fissa e DPI che equivalgono a 853x480 pixel effettivi. Valutare se la progettazione necessita di perfezionamento su questa scala ed esaminare le linee guida di progettazione seguenti per migliorare l'esperienza in HoloLens e visori VR immersive.
- Windows Realtà mista non supporta riquadri animati 2D. Se la funzionalità di base mostra informazioni su un riquadro animato, è consigliabile spostare tali informazioni nell'app o esplorare le utilità di avvio delle app 3D.
Risoluzione e fattore di scala della visualizzazione delle app 2D

Windows 10 sposta tutta la progettazione visiva dai pixel reali dello schermo ai pixel effettivi. Ciò significa che gli sviluppatori progettano l'interfaccia utente seguendo le linee guida dell'interfaccia umana di Windows 10 per pixel effettivi e il ridimensionamento di Windows garantisce che tali pixel effettivi siano le dimensioni appropriate per l'usabilità tra dispositivi, risoluzioni, DPI e così via. Per altre informazioni, vedere questa ottima lettura su MSDN e questa presentazione BUILD.
Anche con la capacità unica di posizionare le app nel mondo a una gamma di distanze, è consigliabile che le distanze di visualizzazione simili alla TV producano la migliore leggibilità e interazione con sguardo fisso/movimento. Per questo motivo, uno slate virtuale nella Realtà mista Home visualizzerà la visualizzazione UWP flat all'indirizzo:
1280x720, 150%DPI (853x480 pixel effettivi)
Questa risoluzione presenta diversi vantaggi:
- Questo layout pixel effettivo avrà circa la stessa densità di informazioni di un tablet o di un piccolo desktop.
- Corrisponde al valore DPI fisso e ai pixel effettivi per le app UWP in esecuzione su Xbox One, consentendo esperienze semplici tra i dispositivi.
- Queste dimensioni sono valide quando vengono ridimensionate nell'intera gamma di distanze operative per le app nel mondo.
Procedure consigliate per la progettazione dell'interfaccia di visualizzazione app 2D
Fare:
- Seguire le linee guida di Windows 10 Human Interface (HIG) per stili, dimensioni del carattere e dimensioni dei pulsanti. HoloLens eseguirà il lavoro per assicurarsi che l'app abbia modelli di app compatibili, dimensioni del testo leggibili e ridimensionamento appropriato.
- Assicurarsi che l'interfaccia utente segua le procedure consigliate per la progettazione reattiva per esaminare al meglio la risoluzione e la dpi univoche di HoloLens.
- Usa le raccomandazioni relative al tema dei colori "chiaro" di Windows.
Che cosa non fare:
- Modificare l'interfaccia utente troppo drasticamente quando si usa la realtà mista per garantire agli utenti un'esperienza familiare all'interno e all'esterno del visore VR.
Informazioni sul modello di app
Il modello di app per la realtà mista è progettato per usare la Realtà mista Home, in cui molte app vivono insieme. Si pensi a questo come l'equivalente della realtà mista del desktop, in cui si eseguono molte app 2D contemporaneamente. Questo ha implicazioni sul ciclo di vita dell'app, sui riquadri e su altre funzionalità chiave dell'app.
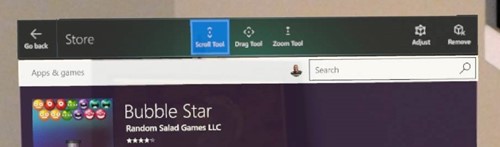
Barra dell'app e pulsante Indietro
Le visualizzazioni 2D sono decorate con una barra dell'app sopra il contenuto. La barra dell'app ha due punti della personalizzazione specifica dell'app:
Titolo: visualizza il nome visualizzato del riquadro associato all'istanza dell'app
Pulsante Indietro: genera l'evento BackRequested quando viene premuto. La visibilità del pulsante Indietro è controllata da SystemNavigationManager.AppViewBackButtonVisibility.

Interfaccia utente della barra dell'app nella visualizzazione app 2D
Testare la progettazione dell'app 2D
È importante testare l'app per assicurarsi che il testo sia leggibile, che i pulsanti siano destinati e che l'app complessiva sia corretta. È possibile eseguire test su un visore VR desktop, un HoloLens, un emulatore o un dispositivo tocco con risoluzione impostata su 1280x720 @150%.
Nuove possibilità di input
HoloLens usa sensori di profondità avanzati per visualizzare il mondo e vedere gli utenti. Ciò consente movimenti di mano avanzati come fiore e tocco d'aria. I microfoni potenti consentono anche esperienze vocali.
Con i visori VR desktop, gli utenti possono usare i controller di movimento per puntare alle app e intervenire. Possono anche usare un game pad, destinati agli oggetti con lo sguardo fisso.
Windows si occupa di tutta questa complessità per le app UWP, traducendo lo sguardo fisso, i movimenti, la voce e l'input del controller di movimento in eventi puntatore che astraggono il meccanismo di input. Ad esempio, un utente potrebbe aver fatto un tocco d'aria con la mano o ha premuto il trigger Select su un controller di movimento, ma le applicazioni 2D non devono sapere da dove proviene l'input- vedono solo una pressione tocco 2D, come se su un touchscreen.
Ecco i concetti/scenari generali che dovresti comprendere per l'input quando porterai l'app UWP in HoloLens:
- Lo sguardo fisso si trasforma in eventi di passaggio del mouse, che possono attivare in modo imprevisto menu, riquadri a comparsa o altri elementi dell'interfaccia utente visualizzando solo intorno all'app.
- Lo sguardo fisso non è preciso come l'input del mouse. Usare obiettivi di hit di dimensioni appropriate per HoloLens, simili alle applicazioni per dispositivi mobili compatibili con il tocco. Gli elementi piccoli vicino ai bordi dell'app sono particolarmente difficili da interagire.
- Gli utenti devono cambiare modalità di input per passare dallo scorrimento alla panoramica a due dita. Se l'app è stata progettata per l'input tocco, è consigliabile assicurarsi che nessuna funzionalità principale sia bloccata dietro la panoramica di due dita. In tal caso, prendere in considerazione la possibilità di avere meccanismi di input alternativi come pulsanti che possono avviare la panoramica di due dita. Ad esempio, l'app Mappe può eseguire lo zoom con una panoramica con due dita, ma ha un pulsante più, meno e ruota per simulare le stesse interazioni di zoom con singoli clic.
L'input vocale è una parte fondamentale dell'esperienza di realtà mista. Sono state abilitate tutte le API vocali che si trovano in Windows 10 che alimentaNo Cortana quando si usa un visore VR.
Pubblicare e gestire l'app universale
Una volta che l'app è in esecuzione, creare un pacchetto dell'app per inviarla a Microsoft Store.