Azure Data Explorer ダッシュボードのビジュアルをカスタマイズする
Azure Data Explorer ダッシュボードは、基になるKusto 照会言語 (KQL) クエリでサポートされる視覚的表現を特徴とするタイルのコレクションです。 この記事では、ダッシュボード タイルの視覚化とクエリを編集する方法と、各視覚化の種類に固有のカスタマイズ プロパティの概要について説明します。
render 演算子のコンテキストで作成されたすべての視覚化は、ダッシュボード固有のビジュアルと共に、ダッシュボードの視覚化で使用できます。
前提条件
- Azure Data Explorer ダッシュボードを使用してデータを視覚化する
- Azure Data Explorer ダッシュボードに対するエディターのアクセス許可
ビジュアルをカスタマイズする
ダッシュボードに変更を加える方法:
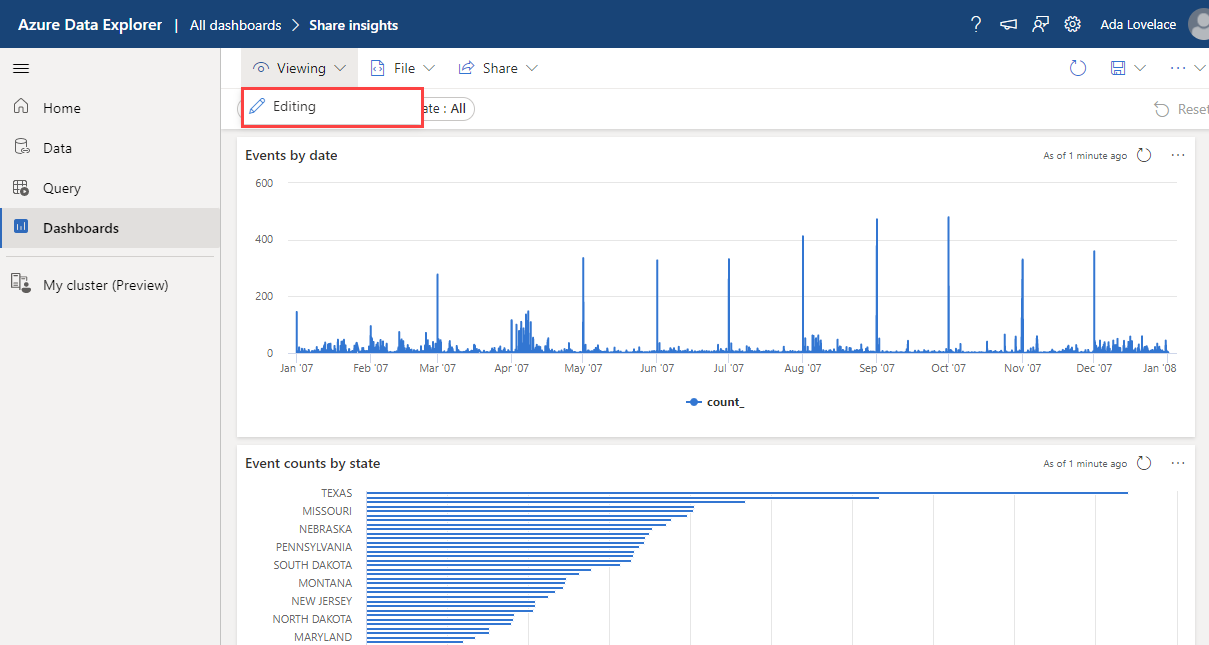
上部のメニューで、[ 表示 ] を選択し、[ 編集 モード] に切り替えます。

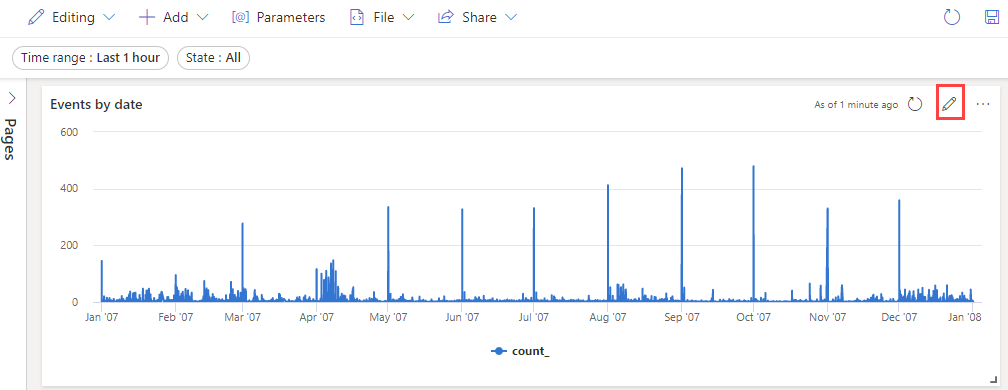
カスタマイズするタイルで、[ 編集 ] アイコンを選択します。 基になるクエリまたは視覚化プロパティを編集します。

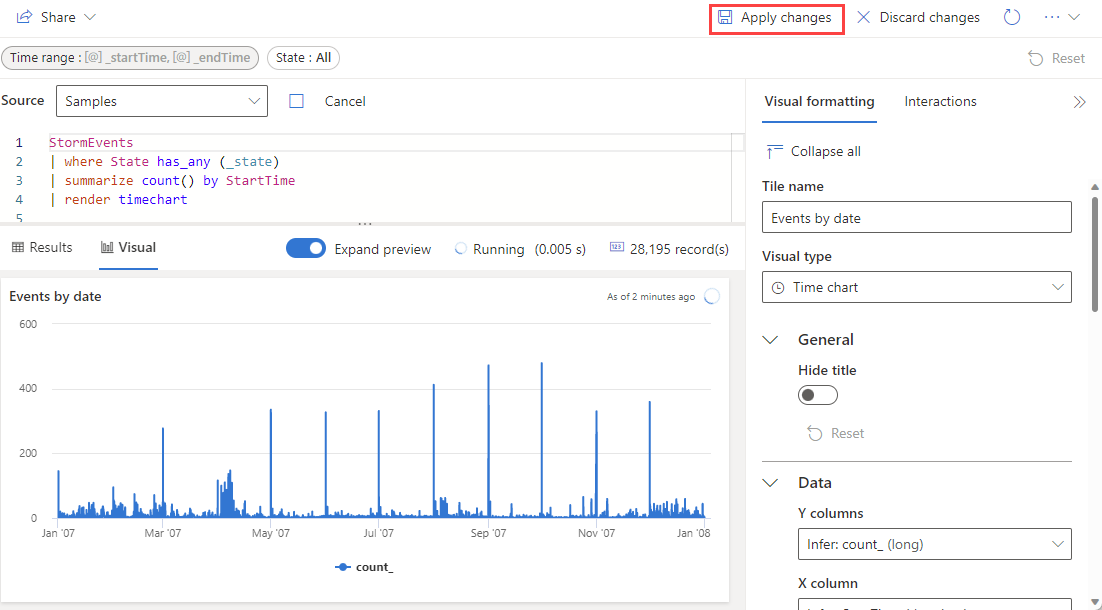
変更を保存してダッシュボードに戻すには、[変更の 適用] を選択します。

カスタマイズ プロパティを設定する
次の表では、使用可能なカスタマイズ プロパティについて説明し、セクションごとにアルファベット順に分類し、指定されたプロパティをサポートするビジュアルを指定します。
| セクション | プロパティ | 説明 | ビジュアルの種類 |
|---|---|---|---|
| 色 | カラー パレット | ヒートマップに使用する色のセットを決定します。 | ヒートマップ |
| 条件付き書式 | 非表示 または 表示 | 条件付き書式をオフまたはオンにするトグル オプション。 詳細については、「 条件付き書式を適用する」を参照してください。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、複数統計、散布図、テーブル、時間グラフ |
| データ | Y 列 | 縦軸のデータを提供する列。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、折れ線グラフ、散布図、時間グラフ |
| X 列 | 横軸のデータを提供する列。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、折れ線グラフ、散布図、時間グラフ | |
| 系列列 | データを異なる系列に分類するために使用される列。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、折れ線グラフ、散布図、時間グラフ | |
| カテゴリ列 | データ カテゴリを決定する列。 | じょうごグラフ、ヒートマップ、円グラフ | |
| ラベル列 | 指定された列を使用して、各スロットにラベルを割り当てます。 | 複数統計 | |
| 値列 | 視覚化のデータを提供する列。 | じょうごグラフ、複数統計 | |
| Value | ヒートマップの主変数として機能する数値列。 | ヒートマップ | |
| 数値列 | データ カテゴリの数値を提供する列。 | 円グラフ | |
| 場所の定義 | 場所の定義に使用するメソッド ( 推論、 緯度と経度、 または Geo ポイント) を決定します。 | マップ | |
| 表示オプション | 並べ替え順 | グラフの結果を並べ替える方法: 名前、 サイズ、または なし。 | 円グラフ |
| 上位 N | グラフ内の上位 n 個の値のセクションのみを表示するオプション。 | 円グラフ | |
| 全般 | 表示の向き | ディスプレイの向きを決定します(水平または垂直)。 | 複数統計 |
| テキスト サイズ | テキストのサイズ ( 推奨、 小、 または大) を決定します。 | マルチ統計、統計 | |
| ビジュアル形式 | グラフの形式を決定します。 面グラフ、横棒グラフ、縦棒グラフの場合、書式は標準、積み上げ、または積み上げ 100% にすることができます。 円グラフの場合は、円グラフまたはドーナツ形式を使用できます。 | 面グラフ、横棒グラフ、縦棒グラフ、円グラフ | |
| レイアウト | スロットの構成 | 1 列 x 1 行 (1 スロット) から 5 列 x 5 行 (25 スロット) までのオプションでグリッド レイアウトをカスタマイズします。 | 複数統計 |
| 凡例 | 非表示 または 表示 | グラフ内のデータ系列を説明する凡例を表示または非表示にします。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、複数統計、散布図、時間グラフ |
| サイズ | 非表示 または 表示 | マップ ポイントのサイズ設定をオンまたはオフに切り替えます。 | マップ |
| [サイズ] 列 | マップ ポイントのサイズを決定するために使用される列。 | マップ | |
| URL | 列にリンクを適用する | 有効にすると、この列の値を選択すると、URL 列で指定された URL に移動 します。 | テーブル |
| URL 列 | URL 値を含む列。 | テーブル | |
| X 軸 | Label | 横軸のカスタム ラベルを設定します。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、複数統計、散布図、時間グラフ |
| 垂直線の値 | 垂直参照線の横軸の値を指定します。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、複数統計、散布図、時間グラフ | |
| X 軸スケール | 横軸のスケールを 線形 または 対数に調整します。 | 異常グラフ、面グラフ、横棒グラフ、複数統計、散布図、表、時間グラフ | |
| Y 軸 | Label | 縦軸のカスタム ラベルを設定します。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、複数統計、散布図、時間グラフ |
| 最大値 | 縦軸の最大値を定義します。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、複数統計、散布図、時間グラフ | |
| 最小値 | 縦軸の最小値を定義します。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、複数統計、散布図、時間グラフ | |
| 参照線 | グラフの値を視覚的なガイダンスの参照線としてマークします。 | 異常グラフ、面グラフ、横棒グラフ、縦棒グラフ、複数統計、散布図、時間グラフ |
画像を埋め込む
Markdown テキストを使用して、ダッシュボード タイルに画像を埋め込むことができます。
GitHub Flavored Markdownの詳細については、「GitHub Flavored Markdown 仕様」を参照してください。
ダッシュボードを開きます。
上部のメニューで、[+ テキストの追加]> を選択してテキスト タイルを開きます。
![[追加] ボタンのドロップダウン メニューを示すダッシュボード リボンのスクリーンショット。](media/dashboard-customize-visuals/add-tile.png)
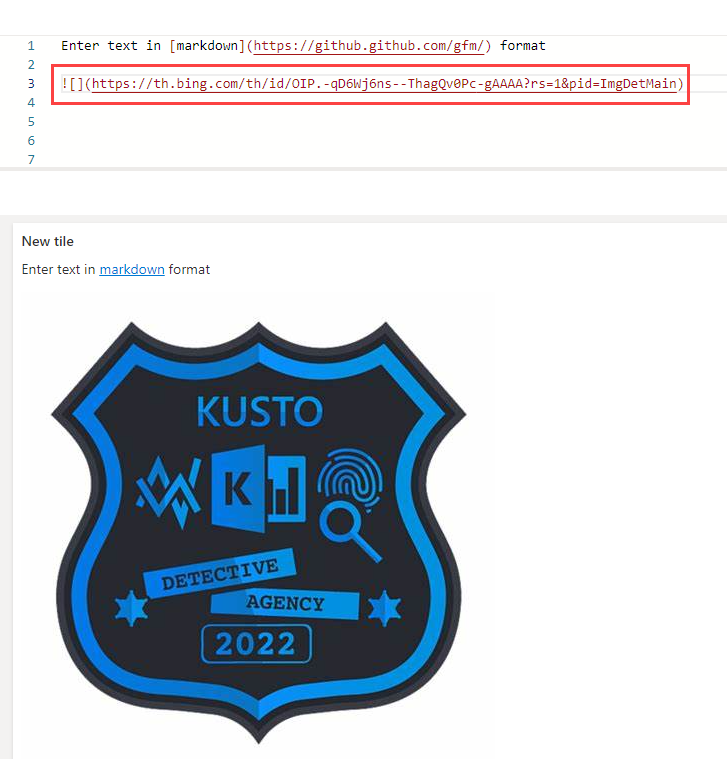
クエリ ウィンドウで、次の構文を使用して、イメージ ホスティング サービスにあるイメージの URL を貼り付けます。
イメージはタイルのプレビューでレンダリングされます。

上部のメニューで、[ 変更の適用 ] を選択してタイルを保存します。
GitHub Flavored Markdownのイメージ構文の詳細については、「イメージ」を参照してください。
関連コンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示