サポート情報記事の作成と管理
チップ
Dynamics 365 Customer Service を無料で試すには、30 日間試用版にサインアップしてください。
注意
機能の可用性情報は次のとおりです。
| Dynamics 365 Contact Center - 埋め込み | Dynamics 365 Contact Center - スタンドアロン | Dynamics 365 Customer Service |
|---|---|---|
| いいえ | 可 | 可 |
そのエージェントが恩恵を受けることができるように、顧客の質問、問題、およびフィードバックをサポート技術情報の記事にします。 より分かり易い説明にして記事を興味深くするため、記事を画像およびビデオを記事に追加します。 顧客サービス ハブ、Customer Service workspace またはコンタクト センター ワークスペースで、サポート情報記事を作成、編集、検索、公開、翻訳できます。
サポート情報記事では、組織の製品やサービスを使用する際に顧客が直面するさまざまな問題に対応できます。 サポート情報記事の種類としては、一般的な問題に対する解決策、製品や機能の説明、よくある質問 (FAQ) に対する回答、製品の説明書などを含めることができます。
重要
ナレッジ マネージメントは、顧客サービス ハブ アプリ モジュールで既成の状態で使用でき、他の顧客サービスアプリと連携することもできます。 顧客サービス ハブで作成される記事は、Dynamics 365 Customer Service アプリで、読み取り専用レコードとしてのみ使用することができます。
Note
エンティティ KBArticle、KBArticleTemplate、KBArticleComment は非推奨になりました。 これは、これらのエンティティ使用を廃止していく移行を表わすものです。 Dynamics 365 Customer Service のナレッジ マネージメントにおいては、新しい KnowledgeArticle エンティティを使用する必要があります。 詳細情報 : ナレッジ記事を活用する
サポート技術情報記事のエンティティに対する、作成および読み取りアクセス許可があることを確認します。 既定では、これらのアクセス許可は、サポート技術情報マネージャー、顧客サービス マネージャー、または顧客サービス 担当者の役割に追加されます。 次の手順を実行します:
アプリケーションのサイトマップで、サービス>サポート情報記事をクリックします。
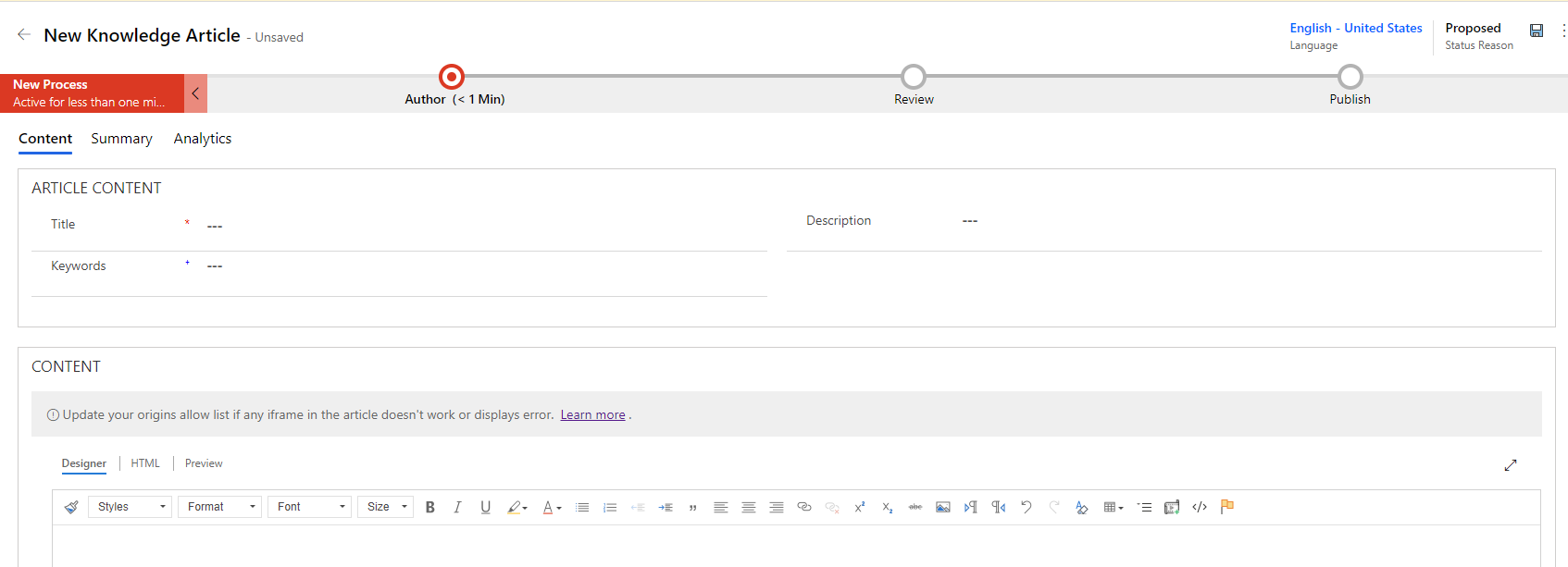
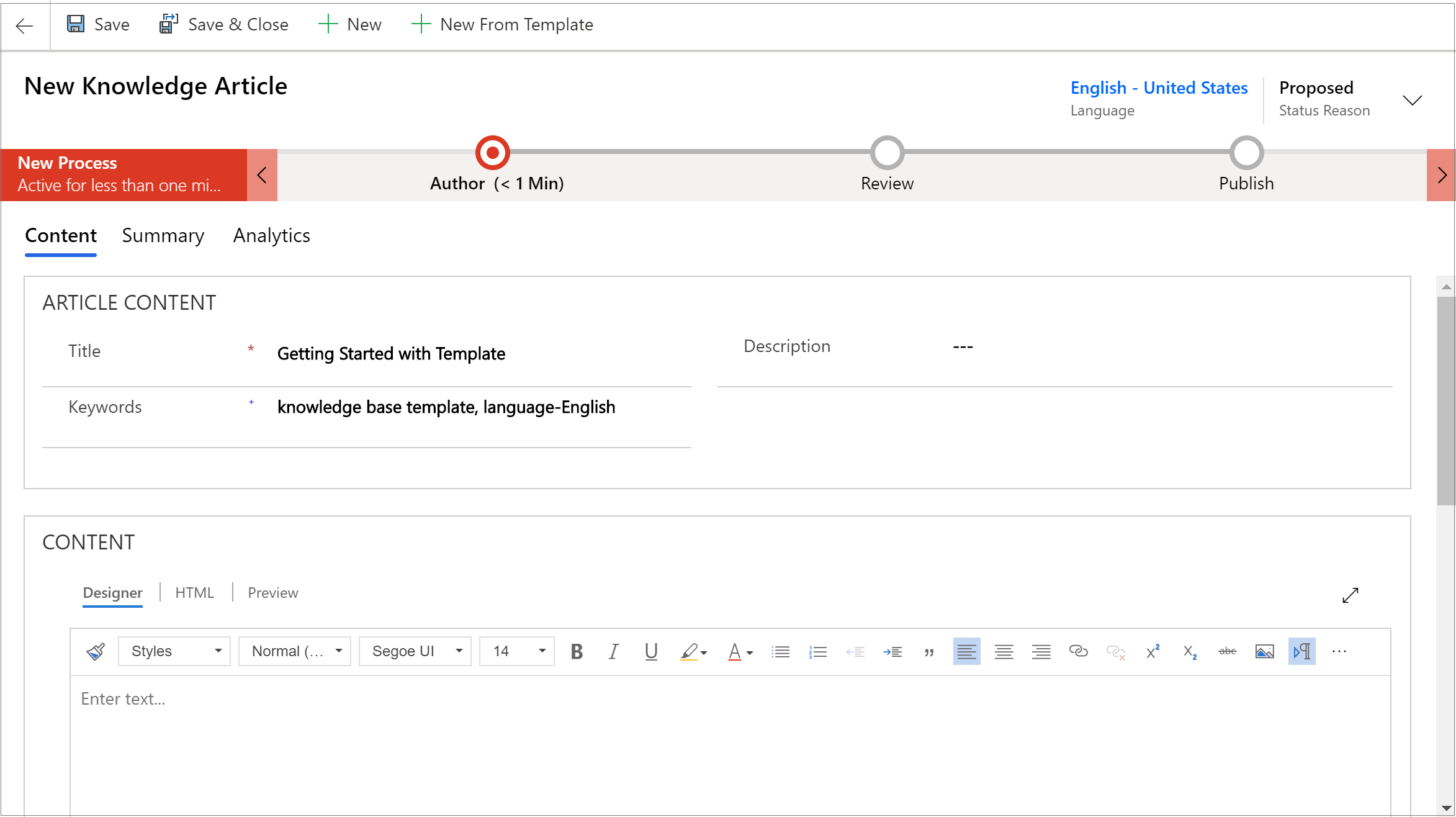
新規をクリックします。 新しいナレッジ記事 ページが表示されます。
コンテンツ タブの 記事の内容 セクションで、以下の詳細を記入してください:
タイトル: 記事のテーマや目的が簡潔に伝わるような説明的なタイトルを入力します。
キーワード: 記事のキーワードを入力、または選択します。 これらのキーワードは、ナレッジベースの記事を検索するために使用されます。 キーワードはカンマで分離します。
説明: 記事の簡潔な説明を入力、または選択します。 この説明は検索結果に表示され、検索エンジンの最適化のために使用されます。

コンテンツ セクションで、サポート技術情報記事のコンテンツを追加します。
注意
エディタ スペース内でクリックすると、すぐにリッチテキスト エディタのコマンド バーが表示されます。 コンテンツの書式を設定し、スタイルを設定するには、リッチ テキスト エディターのコマンド バーのオプションを使用します。 機能を使用できない場合は、編集スペースが小さすぎることが考えられます。 より大きなスペースに合わせてサイズを変更する必要があります。 詳細情報: リッチ テキスト エディターを使用してサポート技術情報記事および電子メールを作成する
保存 を選びます。
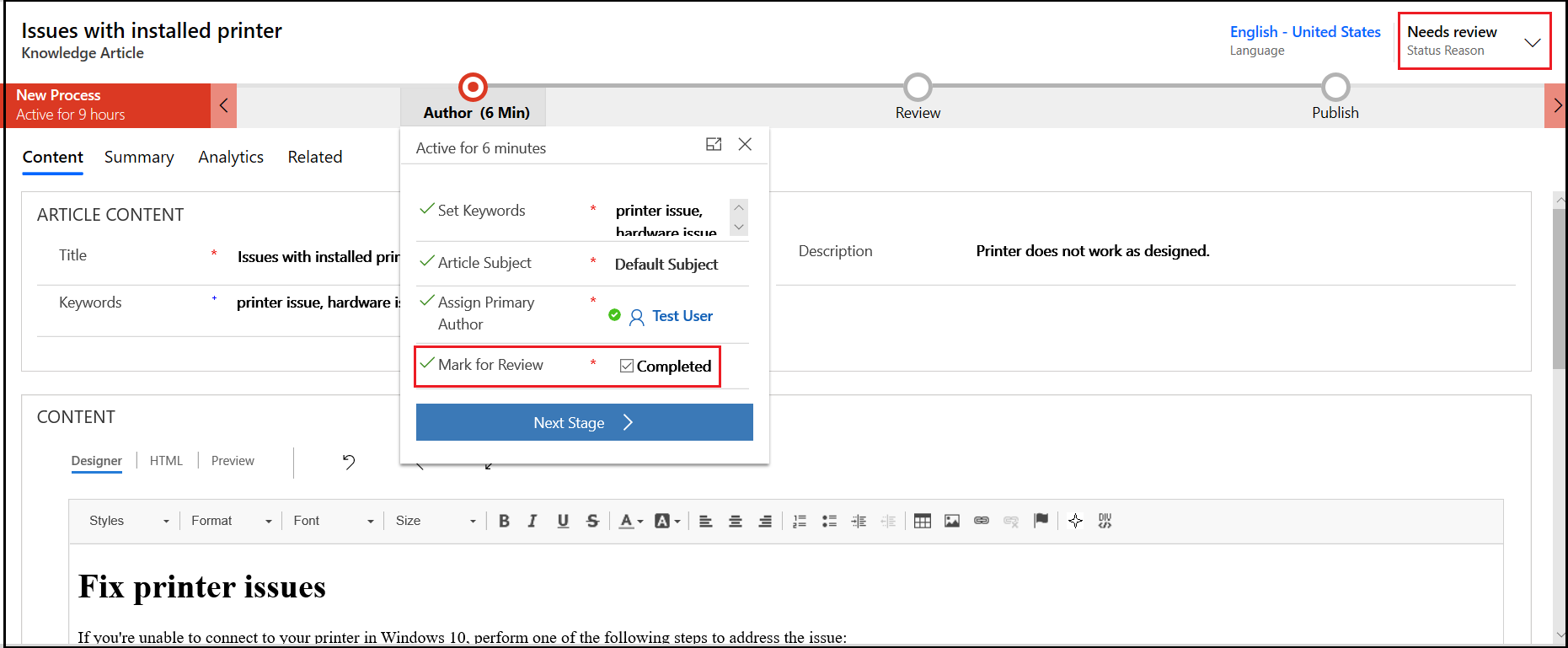
記事を保存すると、記事に業務プロセス フロー バーが表示されます。 ステージは、新しいプロセス、作成者、確認、および公開です。 ビジネス プロセスのフロー バーは、記事の完成度を高めるためのガイドとして機能します。 業務プロセス フローの各ステージは、必要に応じてカスタマイズできます。
ビジネス プロセス フロー バーで、作成者を選択します。
キーワードの設定テキスト ボックスで、記事のキーワードを追加します。
記事の情報カテゴリドロップダウン リストで、記事の検索を支援する記事の情報カテゴリを選択します。
主要作成者の割り当てドロップダウン リストで、記事の内容を管理する担当者を選択します。 既定で、記事を作成するユーザーが主要な作成者となります。
新しい記事が作成されると、それがシステム ユーザーであるがチームではない場合、作成者の値が主要作成者に複製されます。 サポート情報記事の作成者は、検索可能で正常に読み込まれるように、(チームではなく) 単一のユーザーである必要があります。
この段階で レビュー用にマークする ドロップダウンリストで 完了をマークする を選択することで、記事を完了マークにすることができます。
チップ
 アイコンを選択して、ステージのポップアップを垂直にピン留めします。
アイコンを選択して、ステージのポップアップを垂直にピン留めします。
サポート技術情報記事に関連する活動についての投稿が、タイムライン セクションに表示されるようになります。
AI が提案する記事のキーワードと説明文を使用する
管理者でキーワードと説明の提案が有効になっている場合は、ナレッジ記事の作成や更新時に、好みのキーワードと説明を選択して入力できます。 詳細情報: 記事のキーワードと説明の AI の提案を構成する
ただし、タイトル フィールドやコンテンツフィールド、または管理者が設定したその他の対応付けられたフィールドのいずれかに、何らかの値が含まれていない場合、提案は生成されません。 モデルが提案の生成に使用するフィールドのいずれかが空である場合、「提案されたキーワードの検索で問題が発生しました」や「提案された説明の検索で問題が発生しました」 などのメッセージが表示されます。
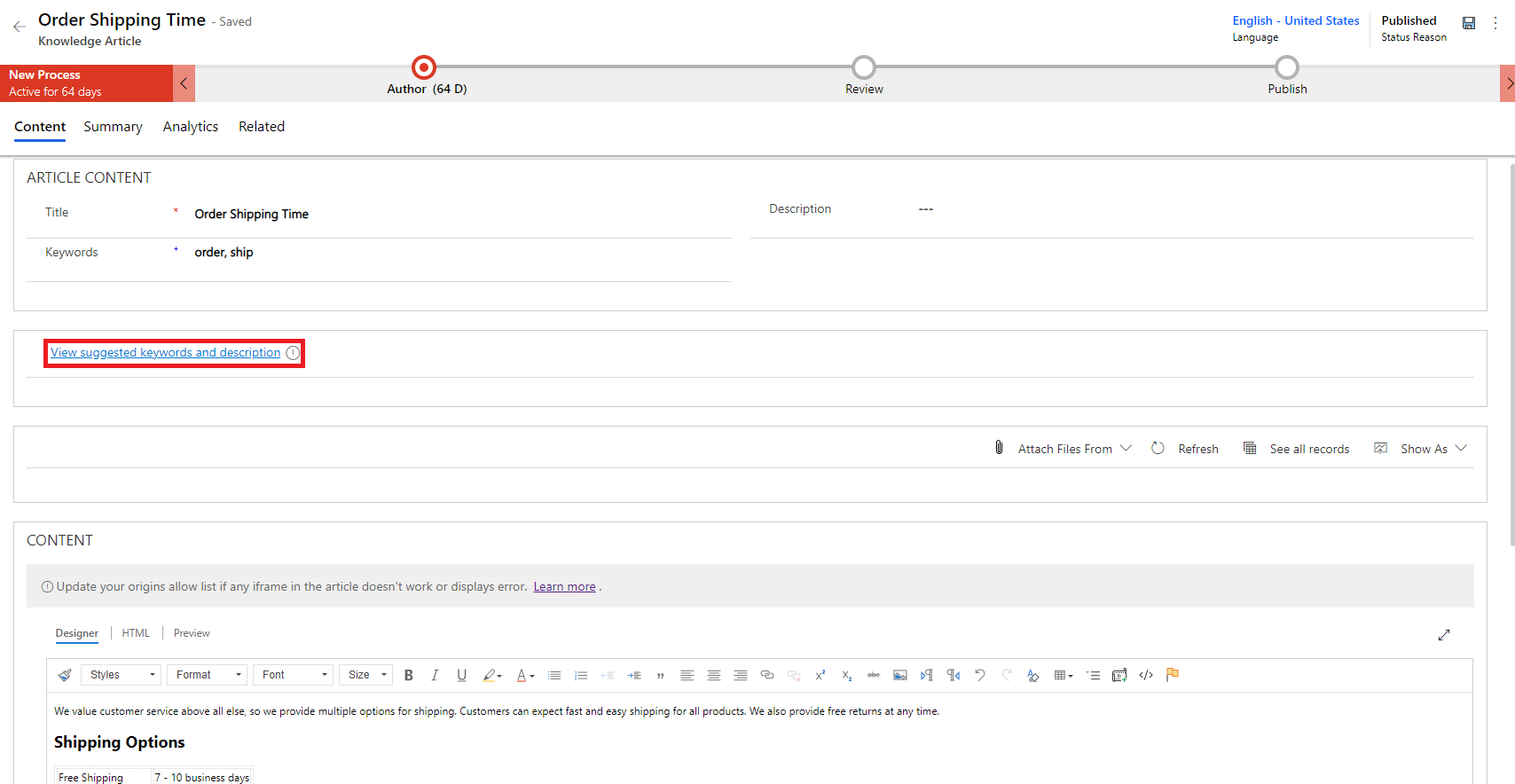
記事内のコンテンツセクションで、ナレッジ記事のコンテンツを追加してから、保存を選択します。 推奨されるキーワードと説明の表示リンクが表示されます。
推奨されるキーワードと説明の表示リンクを選択します。

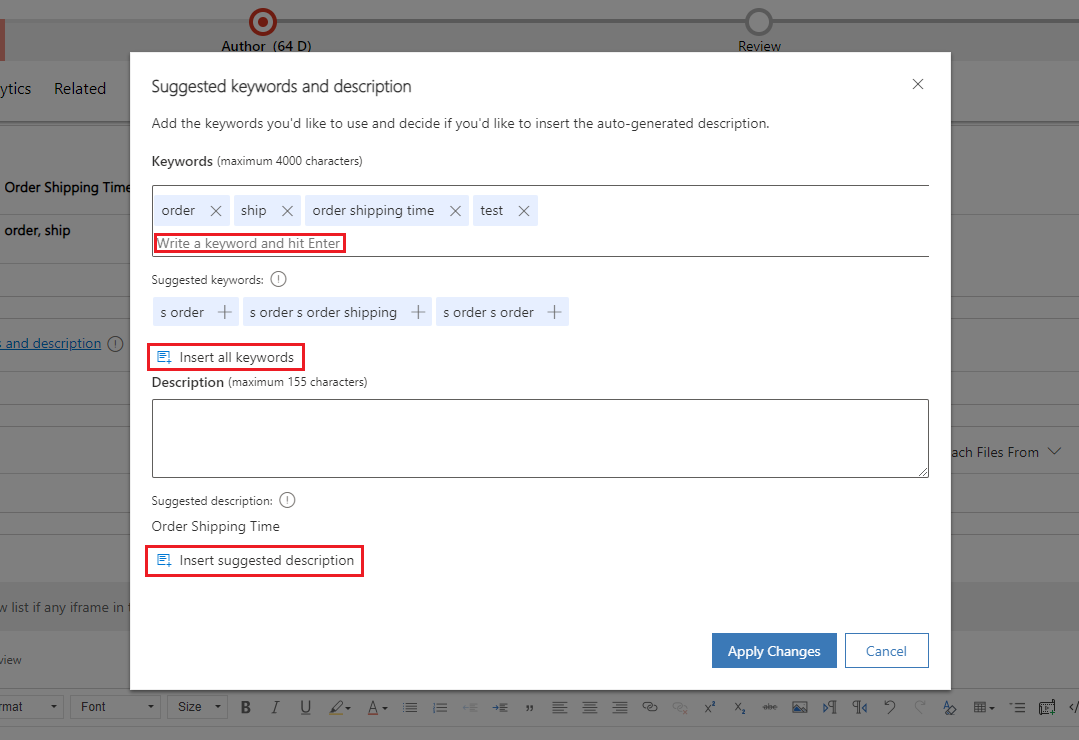
提案されたキーワードと説明ダイアログで、次の手順を実行します:
キーワードリストに追加するキーワードを選択するか、すべてのキーワードを挿入するリンクを選択すると、提案されたすべてのキーワードがキーワード フィールドに挿入されます。 [キーワード] フィールドにキーワードを入力して、既存のリストに追加できます。
提案された説明の挿入を選択すると、説明フィールドに説明が追加されます。

変更の適用 を選択します。
選択されたキーワードと説明は、ナレッジ記事フォームのキーワードと説明フィールドに表示されます。
テンプレートを使用したサポート情報記事の作成
サポート情報ののフィールドは、選択されたテンプレートに応じてあらかじめ入力されているため、作成者はテンプレートを使用して素早くサポート情報を作成することができます。 テンプレートを使用してサポート情報記事を作成するには:
サポート技術情報記事のエンティティに対する、作成および読み取りアクセス許可があることを確認します。 既定では、これらのアクセス許可は、サポート技術情報マネージャー、顧客サービス マネージャー、または顧客サービス 担当者の役割に追加されます。
アプリケーションのサイトマップで、サービス>サポート情報記事をクリックします。
使用できる記事の一覧が表示されます。
テンプレートから記事を作成するには + テンプレートから新規作成 を選択します。
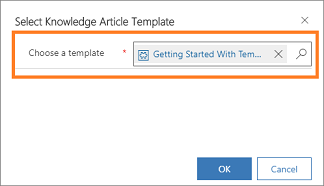
サポート情報記事のテンプレートを選択 ダイアログで、記事を作成するベースに使用するテンプレートを選択して OK を選択します。 この例ではテンプレートを テンプレートの使用の開始 として選択しています。

テンプレートで定義されたように一部のフィールドが事前に入力されることがわかります。
新しいサポート情報記事 ページで必要に応じてフィールドを編集します。

保存 を選びます。
記事が保存されるので次のステージに進み、記事を承認して公開してユーザーが利用できるようにします。
Note
サポート情報記事テンプレートの作成方法については サポート情報記事のテンプレートを作成 をご覧ください。
リッチ テキスト エディターを使用してサポート技術情報記事および電子メールを作成する
アプリケーションの新しいリッチ テキスト エディタを使用して、メールやナレッジ記事用のリッチで整形されたコンテンツを作成できます。 エディターには、詳細なスタイル、リンク、検索と置換、および画像と表の挿入のような、一般的なワード プロセッサの機能が用意されています。
コンテンツエディター ウィンドウは 3 つのタブで構成されます。
- デザイナー: 記事を作成、編集します。 拡張およびリッチ テキスト編集機能を利用します。
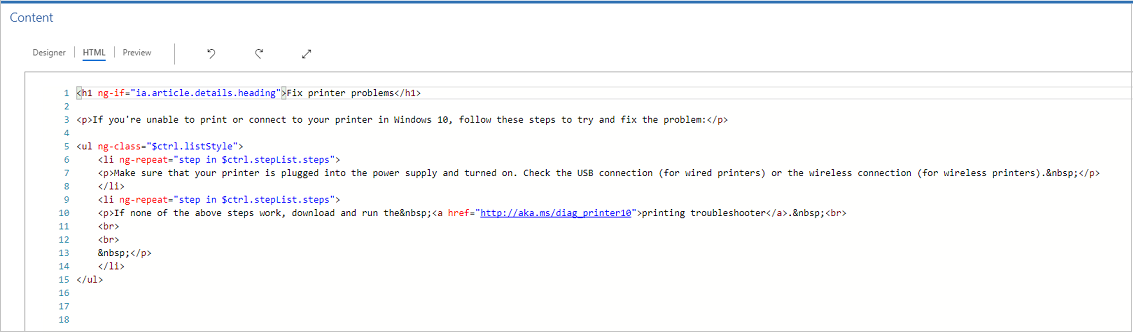
- HTML : コンテンツの HTML プレビューを参照します。 [HTML] タブで記事を作成または編集できます。
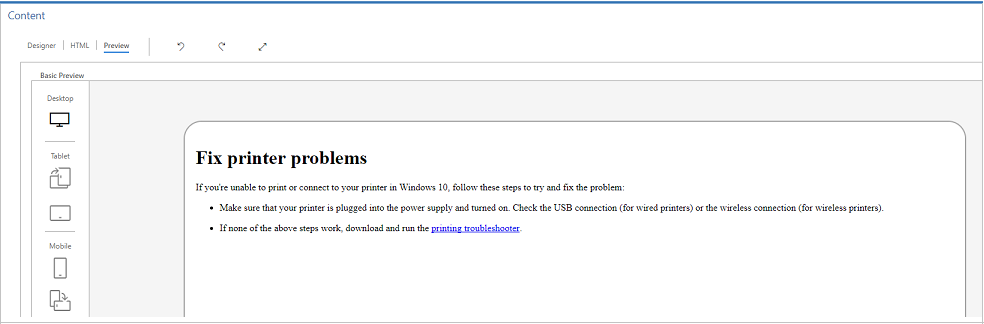
- プレビュー: Sデスクトップ、タブレット、モバイルなどのデバイスで、コンテンツがどのように表示されるかを確認する。
また、コンテンツ エディター ウィンドウで、元に戻す、やり直す、および全画面を実行できます。
デザイナー
作成するコンテンツのために、特定の書式またはスタイルを選択することができます。 次の表に、リッチ テキスト エディターのさまざまな書式設定オプションの概要を示します。
Note
Ctrl + 右クリック すると、ブラウザのコンテキスト メニューにアクセスできます。 これは、ブラウザの組み込みスペル チェッカーを使用する必要がある場合に役立ちます。 それ以外の場合は、右クリックを使用して、使用している可能性のある要素にコンテキスト フォーマットを提供できます。
| アイコン | 件名 | Shortcut key | Description |
|---|---|---|---|

|
書式のコピー/貼り付け | Ctrl+Shift+C、Ctrl+Shift+V | 特定のセクションの外観を別のセクションに適用します。 注意 : コピーのフォーマットはインライン スタイルでのみ機能し、ブロック レベルのスタイルのコピーや適用はできません。 |

|
書式スタイル | 事前に定義された一連の書式設定機能を適用すると、テキスト表示の一貫性の維持が容易になります。 選択を容易にするため、スタイルを表すスタイル名が表示され、テキストの外観のプレビューを使用できます。 注 : このオプションは、拡張モードでのみ使用できます。 |
|

|
段落の書式 | 書式設定オプションの定義済みのブロックレベルの組み合わせを適用します。 段落の書式設定は、paragraph または div 要素などの、ブロックレベルの要素にのみ適用することができます。注 : このオプションは、拡張モードでのみ使用できます。 |
|

|
Font | Ctrl+Shift+F | 目的のフォントを選択します。 既定のフォントは Segoe UI です。 注意: フォーマットされたコンテンツを選択すると、そのコンテンツのフォント名が表示されます。 選択範囲に複数のフォントが含まれている場合、選択範囲の最上位のフォント名が表示されます。 |

|
フォント サイズ | Ctrl+Shift+P | テキストのサイズを変更します。 既定のサイズは 12 です。 注意: フォーマットされたコンテンツを選択すると、そのコンテンツのフォント サイズが表示されます。 選択範囲に複数のフォントサイズが含まれている場合は、選択範囲の一番上のフォントサイズが表示されます。 |

|
Bold | Ctrl+B | テキストを太字にします。 |

|
斜体 | Ctrl+I | テキストを斜体にします。 |

|
下線 | Ctrl+U | テキストに下線を引きます。 |

|
テキストの蛍光ペンの色 | 明るい色で強調表示して、テキストを目立たせます。 | |

|
フォントの色 | テキストの色を変更します。 | |

|
箇条書き | 箇条書きリストを作成します。 | |

|
項目番号 | 番号付きリストを作成します。 | |

|
インデントの解除 | 段落をマージンに近づけます。 | |

|
インデント | 段落を余白から離します。 | |

|
ブロック引用 | コンテンツにブロックレベルの引用形式を適用します。 | |

|
左揃え | Ctrl+L | コンテンツを左マージンに揃えます。 (一般的に、読みやすくするために本文に使用されます。) |

|
中央揃え | Ctrl+E | コンテンツをページの中央に配置します。 (通常、フォーマルな外観に使用されます。) |

|
右揃え | Ctrl+R | コンテンツをページの中央に配置します。 (通常、フォーマルな外観に使用されます。) |

|
Link | Web ページおよびファイルにすばやくアクセスするために、ドキュメント内にリンクを作成します。 貼り付けまたは入力した URL テキストがリンクに変換されます。 たとえば、http://myexample.com が http://myexample.com となります。 リンク ダイアログで、挿入するリンクの種類を選択します。 リンク情報タブを使用して、リンク プロトコルと URL の設定に加え、リンクの種類も選択することができます。 追加できるリンクの種類は管理者が定義します。 発生元のリンクが発生元 リストで指定されたリンクと一致しないリンクを追加した場合、ユーザーが記事を開く際にエラーが表示されます。 「記事中の iframe が動作しない、またはエラーが表示される場合は、発生元の許可リストを更新してください」というエラーメッセージが表示されます。 詳細情報: サポート情報記事の発生元の許可一覧を構成する 対象タブは、URL リンクでのみ使用することができます。 選択後に開くリンクの場所が指定されます。 |
|

|
リンク解除 | メールまたはドキュメントのリンクを削除します。 リンクにカーソルを置くと、ツールバー上のリンク解除ボタンがアクティブになります。 ボタンを選択してリンクを解除し、プレーン テキストにします。 |
|

|
上付き | テキスト行のすぐ上に小文字を入力します。 | |

|
下付き | テキスト行のすぐ下に小文字を入力します。 | |

|
取り消し線 | 線を引いてテキストに取り消し線を引きます。 | |

|
Image | 画像を挿入します。 画像を挿入するには、エディタ内で直接コピー/ペーストするか、デスクトップまたはローカルフォルダからエディタに直接ドラッグ アンド ドロップ または、URLを入力します。 次のフォーマットに対応しています: PNG、JPG、GIF。 インライン画像の使用の詳細については、インライン画像を使用するを参照してください。 |
|

|
左から右 | 段落、ヘッダー、表、リストなどのコンテンツのテキストを左から右に変更します。 通常、双方向言語コンテンツに使用されます。 この設定が既定の設定です。 | |

|
右から左 | 段落、ヘッダー、表、リストなどのコンテンツのテキストを右から左に変更します。 通常、双方向言語コンテンツに使用されます。 既定の設定は左から右です。 | |

|
入力を元に戻す | コンテンツに加えた変更を元に戻します。 | |

|
入力のやり直し | コンテンツに加えた変更をやり直します。 | |

|
すべての書式設定をクリア | 選択したテキストからすべての書式設定を削除し、通常の書式設定されていないテキストだけを残します。 | |

|
テーブルの追加 | コンテンツにテーブルを追加します。 テーブルを追加した後、次のいずれかを実行できます:
|
|

|
折りたたみセクションを作成する | 折りたたみ/展開ができるセクションを作成します。 この機能は情報量の多い記事で役立ちます。 折りたたまれたセクションにより、エージェントは記事内のタイトルをスキャンして関連情報をすばやく見つけることができます。 折りたたみ可能なセクションには、テキストを入力できるタイトル フィールドと本文フィールドが含まれています。折りたたみ可能なセクションを入れ子にすると、長い記事に目を通して最も関連性の高いセクションを迅速に見つけることができます。 すでに入力したテキストを 選択 し、折りたたみアイコンを 選択 して、折りたたみ可能なセクションにすることもできます。 折りたたみ可能なセクションを作成し、後で削除する場合は、セクション内にカーソルを置き、キーボードでDeleteを押下します。または折りたたみセクション内で右クリックして切り取りを選択します。 注意: このプラグインはDynamics 365 Customer Engagement (オンプレミス) ではサポートされていません。 |
|

|
埋め込みメディア | ビデオはコンテンツに埋め込むには以下を実行します。 1. ビデオを挿入する場所にカーソルを置き、ツールバー上でメディアの埋め込みボタンを選択します。 ビデオの埋め込みダイアログが開きます。 2. ビデオのホスト プロバイダーが提供するビデオの埋め込みリンクを入力してから、OKを選択します。 |
|

|
Div コンテナーの作成 | div コンテナーを作成し、1 ブロックを超える大きなドキュメントの一部に、書式設定を適用します。全般タブでは、div 要素に適用されるスタイルシート クラスを手動で追加することができます。 詳細 タブでは、ID、言語コード、テキストの方向、補助的タイトル、または CSS 形式のプロパティの割り当てなどの、div 要素のオプションを構成することができます。 注 : このオプションは、拡張モードでのみ使用できます。 |
|

|
アンカーを作成する | ドキュメントのテキストにアンカーを追加し、これににリンクすることで、ナビゲーションを容易にすることができます。 注意: アンカー機能は、記事が開いているときにのみ機能します。 プレビュー タブから記事を表示している場合は機能しません。 アンカーを追加する方法: 1. アンカーを挿入する場所にカーソルを置き、ツールバー上でアンカーボタンを選択します。 アンカーのプロパティダイアログが開きます。 2. アンカーの名前を入力し、OK を選択します。 固定する を作成した領域に 固定する ボタン  が表示されます。 が表示されます。リンクボタンを使用してアンカーにリンクすることができるようになりました。 |
重要
記事または電子メール内でクライアント側のコードを使用することはできません (スクリプトのタグまたは JavaScript)。 CSS または JavaScript を関連付けしたい場合、Web リソースを使用します。
Note
画面が比較的小さいモバイル デバイスでは、表示される書式設定オプションには制限があります。
インライン画像を使用する
画像を挿入するには、エディタ内で直接コピー/ペーストするか、デスクトップまたはローカルフォルダからエディタに直接ドラッグ アンド ドロップ または、URLを入力します。
インライン イメージを使用する前に、以下を使用していることを確認してください:
- サポートされる形式: PNG、JPG、GIF
- サポートされているブラウザー: Microsoft Edge、Chrome、Firefox、Safari
イメージのドラッグ アンド ドロップ
Note
画像をドラッグ アンド ドロップは、エディターの編集可能領域にのみ行うことができます。
画像をコンテンツの上、エディターのコンテンツの中央にドラッグ アンド ドロップします。
画像のいずれかの隅をドラッグすると、エディター上で希望のサイズに変更することができます。
画像をコピーして貼り付ける
Note
画像をコピーして貼り付けるには、画像ファイルを開いてから、コピーしてエディターに貼り付ける必要があります。
Microsoft Word エディターに画像をドラッグ アンド ドロップまたはコピーして貼り付けることができます。 画像の合計サイズが 5MB を超えない限り、一度に 1 つまたは 2 つの画像をコピーできます。
エディターにコピーする画像ファイルを開きます。
画像を右クリックして、コピーを選択します。
画像を挿入するエディタ内の目的の場所に移動し、右クリックしてペースト、または Ctrl + V を選択します。
画像に URL を挿入する
URL を使用するか、ローカル画像に移動して画像を挿入するには、次の手順に従います :
- エディターで、画像の挿入を選択します。
- ダイアログ ボックスの 画像 で、次のいずれかのオプションを選択します:
画像の Web アドレスを指定し、電子メールまたは記事でのイメージの表示方法を定義するプロパティも指定します。
注: 画像が外部サーバー上に配置されている場合は、絶対パスを使用します。 画像がローカル サーバー上に配置されている場合は、相対パスを使用できます。 画像を選択可能なリンクにする場合は、画像の URL を追加します。 また、目的のページを、新しいウィンドウ、一番上のウィンドウ、同じウィンドウ、または親ウィンドウで開くようにするかを指定することができます。
ブラウズ を選択して、コンピューター上の画像に移動します。
HTML
記事の作成と編集は、HTML タグを使用して、コンテンツ エディター パネルの [HTML] タブで行えます。

プレビュー
コンテンツをプレビューして、タブレット PC や電話などの複数のデバイスでの互換性を確認できます。

このプレビューは例証するためのプレビューです。 実際のデバイスまたは画面では、コンテンツは異なって表示される場合があります。
Note
コンテンツ フィールドでナレッジ記事にアンカー リンクを追加しても、デザイナーやプレビューモードでは動作しないため、テストできません。 アンカー リンクは、ナレッジ検索とポータルで記事を開いたときにのみ機能します。
ナレッジ記事に添付ファイルを追加する
ナレッジ記事を作成する際に、1 つまたは複数のファイルを添付することで、顧客に包括的な情報を提供できます。 ファイルを添付するときは、次のルールに注意してください:
- ナレッジ記事に添付できる記事の数に制限はありませんが、ファイルサイズは 32MB を超えてはいけません。
- 管理者によって、ナレッジ記事のファイルサイズが制限されている場合があります。
- ファイルを添付する前に、ナレッジ記事を保存する必要があります。
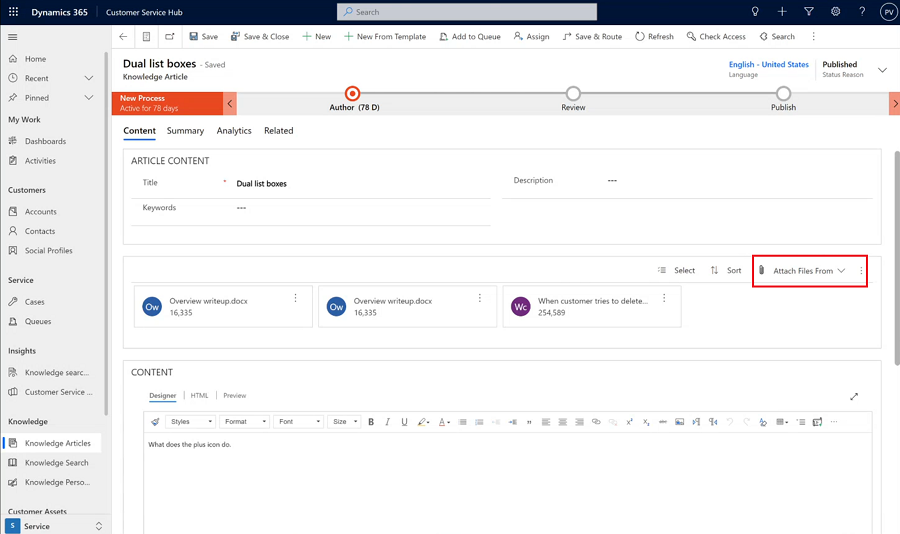
ナレッジ記事に添付ファイルを追加する方法:
添付ファイルを追加するナレッジ記事を開き、コンテンツ画面右側のタブで、からファイルを添付するを選択します。

次のファイルの場所を選択します:
- 自分のデバイスでは、ローカル デバイスのファイルを参照、選択できます。
- 以前のアップロード では、検索パネルが開き、以前に Customer Service ハブ、Customer Service workspace、またはコンタクト センター ワークスペースにアップロードされたファイルを検索して選択することができます。
添付ファイルを選択する
添付ファイル セクションには、すべてのナレッジ記事の添付ファイルがメッセージの水平方向のタイルビューに表示されます。 表示できるファイルの最大数に対する既定の設定は、ページフォワード機能が表示される前の 5 つの添付ファイルです。
添付ファイルについては、次のコマンドを使用します。
- 選択: 添付ファイルに表示されるボックスをクリックして 1 つまたは複数の添付ファイルを選択し、選択したファイルを削除またはダウンロードできます。
- 並べ替え: ファイル名やサイズなどの特定のフィルターでレコードを並べ替えることができます。
Note
ナレッジ記事の添付ファイルのアップロードとダウンロードは、最大4 MBのファイルに対してのみサポートされています。
- Dynamics 365 Customer Engagement (on-premise)
- カスタマー マネージド キーが有効な組織
ナレッジ記事を公開する際にファイル添付をしている場合は、ナレッジの利用者はナレッジ検索を介して添付ファイルにアクセスできます。
添付ファイルの表示、ダウンロードに使用するユーザーのアクセス許可
ユーザーが添付ファイルを表示したりダウンロードしたりできるようにするには、Knowledge Article テーブルに以下の権限を付与する必要があります:
| タスク | アクセス件が必要 |
|---|---|
| 添付ファイルのダウンロードと検索 | 既読 |
| 添付ファイルの追加 | 作成、追加、追加先 |
| 既存の添付ファイルを削除して追加する | 作成、または追加先 |
サポート情報記事の添付ファイルをポータルに同期します
ナレッジ記事の添付ファイルをポータルに同期するには、ビジネスルール で最初にオプションを有効にする必要があります。 詳細: ポータルのサポート情報記事の添付ファイルを更新する
ナレッジ記事添付ファイルをポータルと同期する場合:
Dataverse 検索は、ナレッジ記事の添付ファイルを検索することができます。 詳しくは: Microsoft Dataverse 検索はファイルデータ型を検索できますを参照してください。また、 ナレッジ記事の添付ファイルを検索できるようにするには、ポータルからファセット化された検索結果の Web テンプレートを設定する必要があります。 詳細情報: ポータルでファセット検索結果の Web テンプレートを構成する
元の KnowledgeManagement/Notesfilter 設定の接頭辞を持つノートの添付ファイルから、ナレッジ記事の新しい添付ファイルへの移行を一度だけ行います。 ポータルで使用しているメモ添付ファイルのみを、新しい添付ファイルに移行します。
詳細については、ナレッジ記事の添付ファイルの表示を参照してください。
レビューのためにサポート情報記事をマークする
作成したコンテンツが正しいことを確認するため、誰かにレビューを依頼します。
レビューのために記事をマークするか、特定の人物またはキューに直接割り当てることができます。 レビューのために記事をマークすると、サポート技術情報マネージャーのダッシュボードに表示されるようになります。 サポート技術情報マネージャーは、レビューのために特定のチーム メンバーまたはキューに、記事を割り当てることができます。
レビューのためにマークする記事のステータスのドロップダウン リストで、レビューが必要を選択します。
ビジネス プロセス フローで、作成者を選択します。
レビュー用にマークフィールドで、完了としてマークを選択します。

別のレビュー担当者またはチームにサポート情報記事を割り当てるには、コマンド バーで割り当てるを選択してユーザーまたはチームを選択します。
レビュー担当者が選択できるように記事をキューに追加するには、コマンド バーで、キューに追加を選択してからキューを選択します。
参照
サポート情報の検索コントロールをフォームに追加
サポート情報記事テンプレートの作成
埋め込みのサポート情報検索を使用してナレッジ マネージメントをセットアップする
ワークフロー プロセスを使用してユーザー操作を必要としないプロセスを自動化する