Unified Service Desk のテーマのカスタマイズ
Unified Service Desk のテーマはエージェント アプリケーションの外観を定義します。 Unified Service Desk のテーマは XAML リソース ライブラリで構成され、任意の Web サーバーに配置して、URL を通して参照したり、あるいは .NET アセンブリ (DLLs) にコンパイルして、エージェント アプリケーションで配布することができます。
Unified Service Desk で使用できる定義済みのテーマ
Unified Service Desk には、2 つの定義済みテーマが含まれています。
Unified ブルー テーマ
統一インターフェイス アプリを使用している場合は、Unified Service Desk にこれが事前定義されています。

Air テーマ
Web クライアントを使用している場合は、Unified Service Desk にこれが事前定義されています。

Air テーマによりハイ コントラスト モードがサポートされます。 コンピュータのハイ コントラスト モードをオンに設定し、Air テーマを使用する場合は、Unified Service Desk はハイ コントラスト モードに自動的に切り替わります。 同様に、コンピューターのハイ コントラスト モードを無効にすることにより、Unified Service Desk クライアントは正常な表示モードに自動的に切り替わります。
Unified Service Desk クライアントでの通常およびハイ コントラスト モードの自動切り替えは、あらかじめ定義された Air テーマに対してのみサポートされています。 ハイ コントラスト モードをサポートするカスタム テーマまたはユーザー定義されたホストされたコントロールを使用している場合、Unified Service Desk クライアントを再起動した後にのみ切り替えが発生します。 詳細: カスタム テーマのハイ コントラスト モード サポート
注意
Air テーマは Web クライアントにのみ適用されるため、統一インターフェイスアプリで Air テーマに切り替えると問題が発生する可能性があります。
定義済みのテーマの設定
グローバル マネージャーにホストされたコントロール SetTheme アクションにより、Unified Service Desk でテーマを設定できます。 SetTheme アクションへのアクション コールを作成し、次の構文を使用してあらかじめ定義されたテーマ コールをデータフィールドに渡して、定義済みのテーマのいずれかを設定できます。
/UnifiedServiceDesk;component/Styles/<Theme_Style>.xaml
次の表は、定義済みのテーマを設定するアクション呼び出しのデータフィールドの構文を説明しています。
| テーマ | データ フィールドの構文 |
|---|---|
| Air | /UnifiedServiceDesk;component/Styles/AirStyle.xaml |
| 青 | /UnifiedServiceDesk;component/Styles/BlueStyle.xaml |
| スタイル | /UnifiedServiceDesk;component/Styles/Style.xaml |
サンプルの Unified Service Desk クライアント アプリケーションでは、エージェントは右上隅の設定アイコンの横にある下矢印を選択し、テーマの設定サブメニューから定義済みのテーマを選択することで、テーマを設定できます。
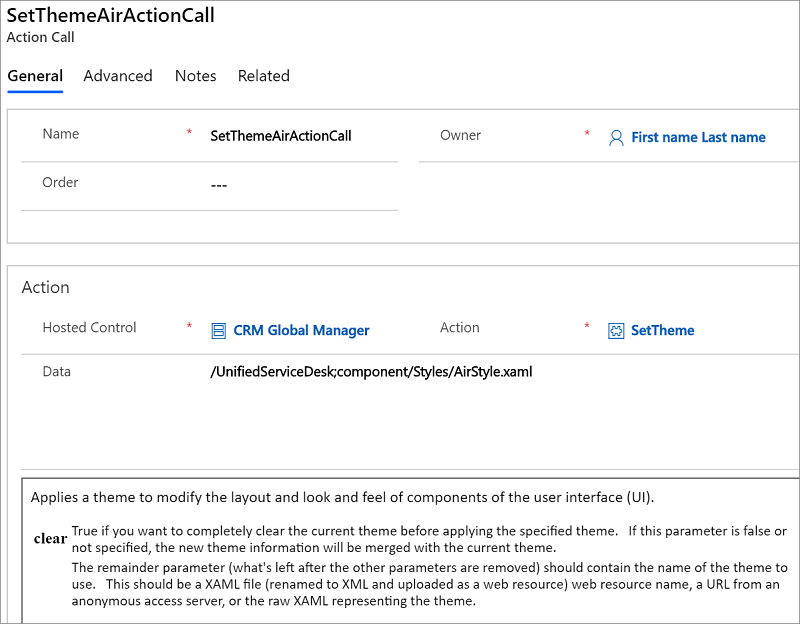
サブメニューの テーマの設定 を選択すると、前述の データ フィールドの適切な構文を使用して、 SetTheme アクションの呼び出しが行われます。 たとえば、これは、空気スタイルのアクション呼び出しの定義です。

Unified Service Desk のテーマのカスタマイズ
様々な定義済みテーマを選択できることに加え、Unified Service Desk でテーマをカスタマイズできます。 これは、選択的コントロールを更新し、Unified Service Desk にある既存のテーマを統合して外観をカスタマイズすることにより行われます。 Unified Service Deskは、既定の形式 (XAML ファイル) および一連の XAML ブラシ リソースが提供されますを提供します。これにより、エージェント アプリケーションの表示を定義する各種 WPF コントロールとレイアウトを理解するのに使用できます。 Unified Service Desk アプリケーション用の既定のスタイル、DefaultStyle.xaml は、User Interface Integration SDK のダウンロード パッケージでその他の XAML ブラシ リソースと共に見つかります。 パッケージを ダウンロードし、それを展開して、「UII\USD Developer Assets\USD Layout and Style Sheet」ディレクトリにあるファイルとその内容を表示します。
Note
WPF および XAML スクリプトの記述は、XAML ファイル内のコントロールを操作することによって、エージェント アプリケーションの表示をカスタマイズするために必要な技能です。
グローバル管理者がホストするアプリケーションに対して、SetTheme アクションを使用して、エージェント アプリケーションの既定の形式をカスタマイズします。 Unified Service Desk は、エージェント アプリケーションの既存のテーマまたは表示スタイルのカスタマイズの統合をサポートします。 これは事実上、ResourceDictionary 参照ブロックに加えて、変更したいコントロールまたは領域を指定するだけで、既存の表示スタイルをカスタマイズできることを意味します。 ResourceDictionary の全般的な情報は、 ResourceDictionary と XAML のリソース参照 を選択してください。
アクション コールを作成し、タイトルのテキストおよびエージェント アプリケーションのスキンの色を黄色に変更しましょう。 DefaultStyle.xaml ファイルの準備ができていることを確認します。
Unified Service Desk 管理者にサインインします。
基本設定 で、アクション コール を選択します。
新規を選択して、アクション コールを作成します。
新しいアクション コールページで、全般プロパティを設定します。
名前 フィールドで、カスタム表示のアクション コール を入力します。
ホストされたコントロール フィールドで、CRM Global Manager を選択します。 Global Manager のホストされたコントロール タイプの別の名前がある場合、その名前を指定します。
アクションフィールドで、SetTheme を選択します。
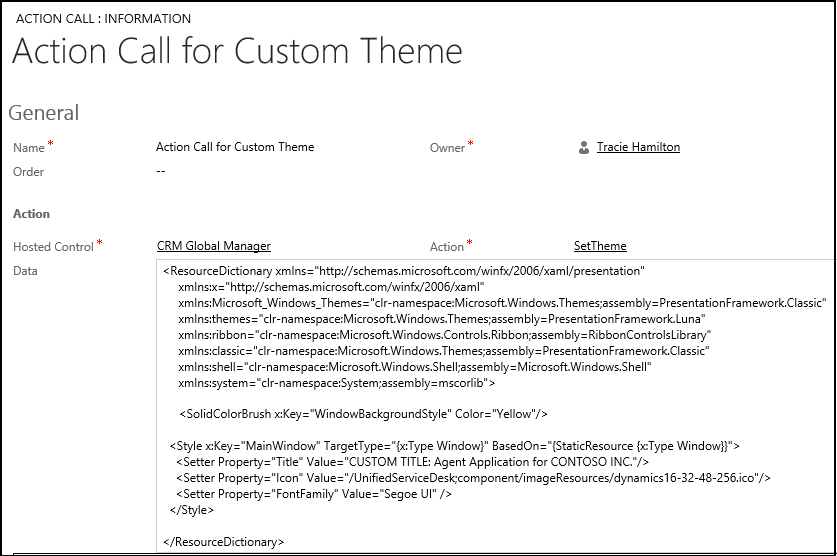
ここでは、表示をカスタマイズするためのパラメーターを設定します。 データフィールドで、次の ResourceDictionary 参照をコピーします。
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:Microsoft_Windows_Themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Classic" xmlns:themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Luna" xmlns:ribbon="clr-namespace:Microsoft.Windows.Controls.Ribbon;assembly=RibbonControlsLibrary" xmlns:classic="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Classic" xmlns:shell="clr-namespace:Microsoft.Windows.Shell;assembly=Microsoft.Windows.Shell" xmlns:system="clr-namespace:System;assembly=mscorlib">重要
この
ResourceDictionary参照は、既定のスタイルをカスタマイズするのに使用するすべてのアクション コールに含める必要があります。次のコマンドをデータフィールドの、以前コピーした ResourceDictionary 参照の後にコピーします。
<SolidColorBrush x:Key="WindowBackgroundStyle" Color="Yellow"/>エージェント アプリケーションのスキンが黄色に変更されます。 背景色を設定するこのコマンドは、
DefaultStyle.xamlファイルの<!-- Region General -->セクションにあります。前の手順でコピーしたコマンドの後に、次のコマンドをコピーします。
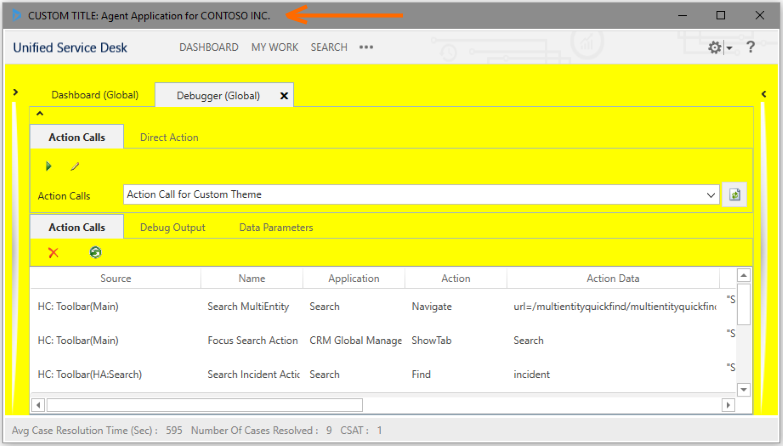
<Style x:Key="MainWindow" TargetType="{x:Type Window}" BasedOn="{StaticResource {x:Type Window}}"> <Setter Property="Title" Value="CUSTOM TITLE: Agent Application for CONTOSO INC."/> <Setter Property="Icon" Value="/UnifiedServiceDesk;component/imageResources/dynamics16-32-48-256.ico"/> <Setter Property="FontFamily" Value="Segoe UI" /> </Style>これにより、タイトル バーのテキストは、“CUSTOM TITLE: Agent Application for CONTOSO INC.” に変更されます。 ウィンドウ タイトルを設定するこのコマンドは、
<!-- Region Window --> section in the DefaultStyle.xaml file.にあります。データフィールドの最後に次のものを追加することにより、ResourceDictionary タグを閉じます。
</ResourceDictionary>これがアクション コールの外観です。

保存 を選びます。
これにより、エージェント アプリケーションでアクション コールをテストする準備が整いました。
表示をカスタマイズするためにアクション コールをテスト
このアクション コールは、ツールバー ボタンを作成し、アクション コールをそれに添付することにより、コールできます。 時間を短縮するため、デバッガーのホストされたアプリケーションを使用してアクション コールをテストします。
Unified Service Desk クライアント アプリケーションを開始し、Dynamics 365 インスタンスにサインインします。
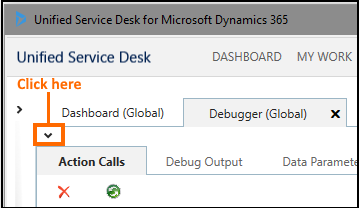
クライアント アプリケーションで、右上隅の設定メニューの隣にある下矢印を選択し、 デバッグ を選択します。
デバッガーで、 アクション コール タブの隣の下矢印を選択して、アクションの呼び出しと、 UII アクション の テスト可能な領域を表示します。

アクション コールの ドロップダウン リストからカスタム テーマのアクション コールを選択し、アクション呼び出しの実行アイコン (
 ) を選択します。 タイトル バーのテキストとエージェント アプリケーションのスキンの色が変化します。
) を選択します。 タイトル バーのテキストとエージェント アプリケーションのスキンの色が変化します。
変更を元に戻すには、クライアント アプリケーションで定義済みテーマのいずれかを選択します。
カスタム テーマに対してハイ コントラスト モードをサポートする
Unified Service Desk は通常モードおよびハイ コントラスト モード XAML ブラシ リソースを内部で使用し、コンピューターのハイ コントラスト モード設定に従って UI 要素を表示します。 User Interface Integration SDK ダウンロード パッケージで XAML ブラシ リソースを見つけることができます。 パッケージを ダウンロードし、それを展開して、「UII\USD Developer Assets\USD Layout and Style Sheet」ディレクトリにあるファイルとその内容を表示します。
カスタム テーマでハイ コントラスト モードをサポートするには、次を考慮します:
カスタム テーマの設定に対して 2 つのアクションを作成する: 1 つは通常モードおよびもう 1 つはハイ コントラスト モードです。 例えば、XAML ブラシのカラー プロパティを定義している際に、次を使用します:
[通常] モードの 色 クラスで定義されたあらかじめ定義された色の 1 つ:
<SolidColorBrush x:Key="WindowBackgroundStyle" Color="Yellow"/>ハイ コントラスト モードの SystemColors クラスで定義されたシステム カラーの 1 つ:
<SolidColorBrush x:Key="WindowBackgroundStyle" Color="{x:Static SystemColors.WindowColor}"/>
アクション コールが適切に実行されるように、各アクション コール定義の新しい
$SystemParameters.HighContrast置換パラメーターを条件として使用します。 例えば、カスタム テーマを設定するためのアクション コール定義では次を考慮します:通常モードの場合、条件フィールドで次を使用し、ハイ コントラスト モードがコンピューターに設定されていないことを確認します:
"[[$SystemParameters.HighContrast]g]"=="False"ハイ コントラスト モードの場合、条件フィールドで次を使用し、ハイ コントラスト モードがコンピューターに設定されていることを確認します:
"[[$SystemParameters.HighContrast]g]"=="True"
参照
Unified Service Desk の構成チュートリアル
テーマを使用してアプリケーションの外観をカスタマイズ
ホストされたコントロールの種類とアクション/イベント リファレンス