DevTools の概要
Microsoft Edge ブラウザーには、Microsoft Edge DevTools と呼ばれる組み込みの Web 開発ツールが付属しています。 DevTools は、ブラウザーでレンダリングされた Web ページの横に表示される一連の Web 開発ツールです。 DevTools は、Web ページと Web アプリを検査およびデバッグするための強力な方法を提供します。 DevTools 環境内でソース ファイルを編集したり、Web サイト プロジェクトを作成したりすることもできます。
DevTools では、次の操作を実行できます。
ビジュアル インターフェイスを使用してライブ ツールを使用して、Web ページ内の要素のスタイルを検査、調整、変更します。 ブラウザーに格納されているコンテンツの場所を調べて、、
.js.cssおよびファイル形式など.html、Web ページを.png構築します。さまざまなデバイスで Web サイトがどのように動作するかをエミュレートし、モバイル環境をシミュレートし、さまざまなネットワーク条件を満たします。 ネットワーク トラフィックを検査し、問題の場所を確認します。
ブレークポイント のデバッグとライブ コンソールを使用して JavaScript をデバッグします。 Web アプリに関するメモリの問題とレンダリングの問題を見つけます。
製品のアクセシビリティ、パフォーマンス、互換性、およびセキュリティの問題を見つけ、DevTools を使用して見つかったアクセシビリティの問題を解決します。
開発環境を使用して、DevTools の変更をファイル システムと Web から同期します。
ビデオ: DevTools ユーザー インターフェイスについて
この少し古い 2022 年 9 月のビデオでは、DevTools のレガシ UI が示されています。
- ビデオには、アクティビティ バーの代わりに、従来の メイン ツール バーが表示されます。
- クイック ビュー パネル (DevTools の下部) の代わりに、ビデオにドロワーが表示されます。
DevTools を開く
Microsoft Edge では、次のいずれかの方法でマウスまたはキーボードを使用して DevTools を開くことができます。 どのツールを開くかは、DevTools を開く方法によって異なります。
主な方法:
| アクション | 結果のツール |
|---|---|
| Web ページ上の任意の項目を右クリックし、[ 検査] を選択します。 | [ 要素] ツール。DOM ツリーが展開され、右クリックされたページ要素が表示されます。 |
| Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 | 以前に使用したツール、または ウェルカム ツール。 |
| F12 キーを押します。 | 以前に使用したツール、または ウェルカム ツール。 |
その他の方法:
| アクション | 結果のツール |
|---|---|
| Microsoft Edge ツール バーで、[設定など] ( |
以前に使用したツール、または ウェルカム ツール。 |
| Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 | コンソール ツール。 |
| Ctrl + Shift + C (Windows、Linux) または Command + Option + C (macOS) を押します。 |
要素を表示<body>するために DOM ツリーが展開された [要素] ツール。 |
| Shift キーを押しながら F10 キーを押して右クリック メニューを開きます。 [検査] コマンドを選択するには、上方向キーを押して Enter キーを押します。 |
要素を表示<html>するために DOM ツリーが展開された [要素] ツール。 |
| Tab キーまたは Shift キーを押しながら Tab キーを押して、ページ要素にフォーカスを移動します。 次に 、Shift キーを押しながら F10 キーを押して右クリック メニューを開きます。 [検査] コマンドを選択するには、上方向キーを押して Enter キーを押します。 | [ 要素] ツール。DOM ツリーが展開され、フォーカスされたページ要素が表示されます。 |
Web ページ内の項目を右クリックして DevTools を開く
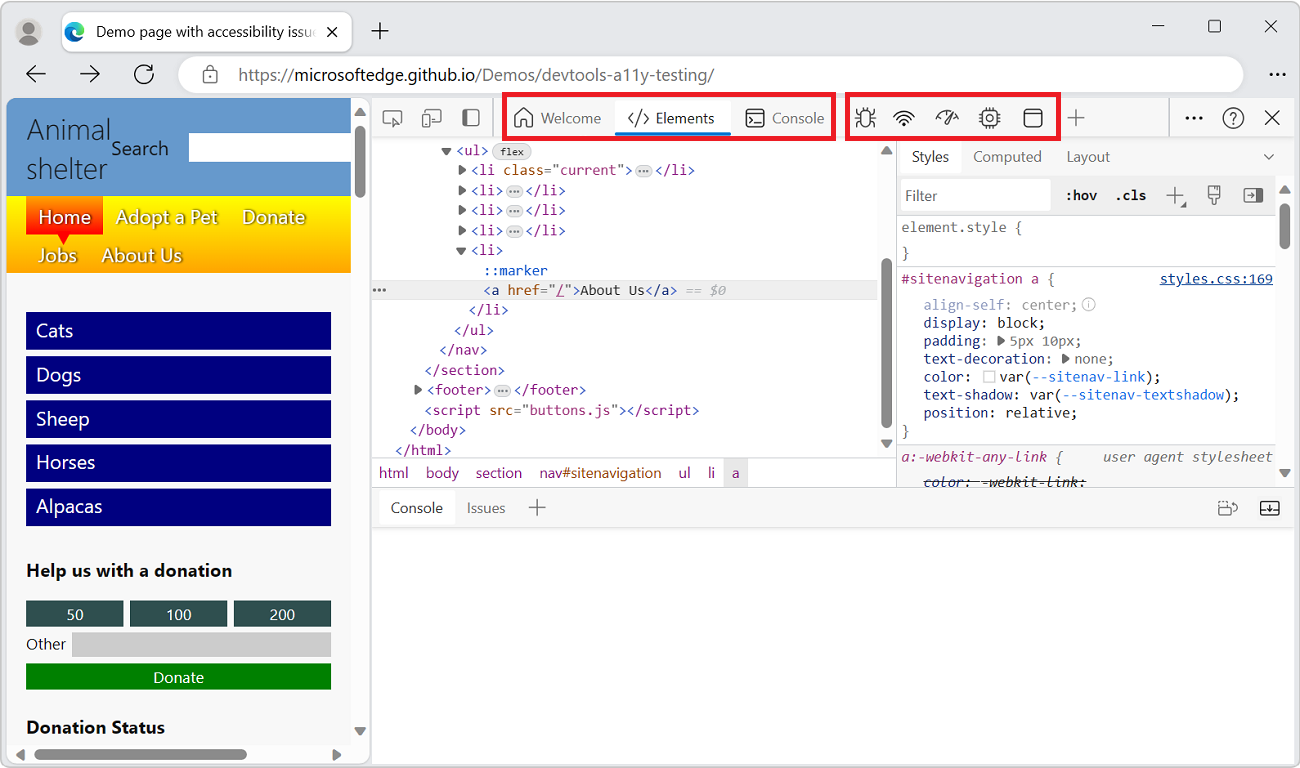
DevTools を開くには、Web ページ上の項目を右クリックし、[ 検査] を選択することをお勧めします。
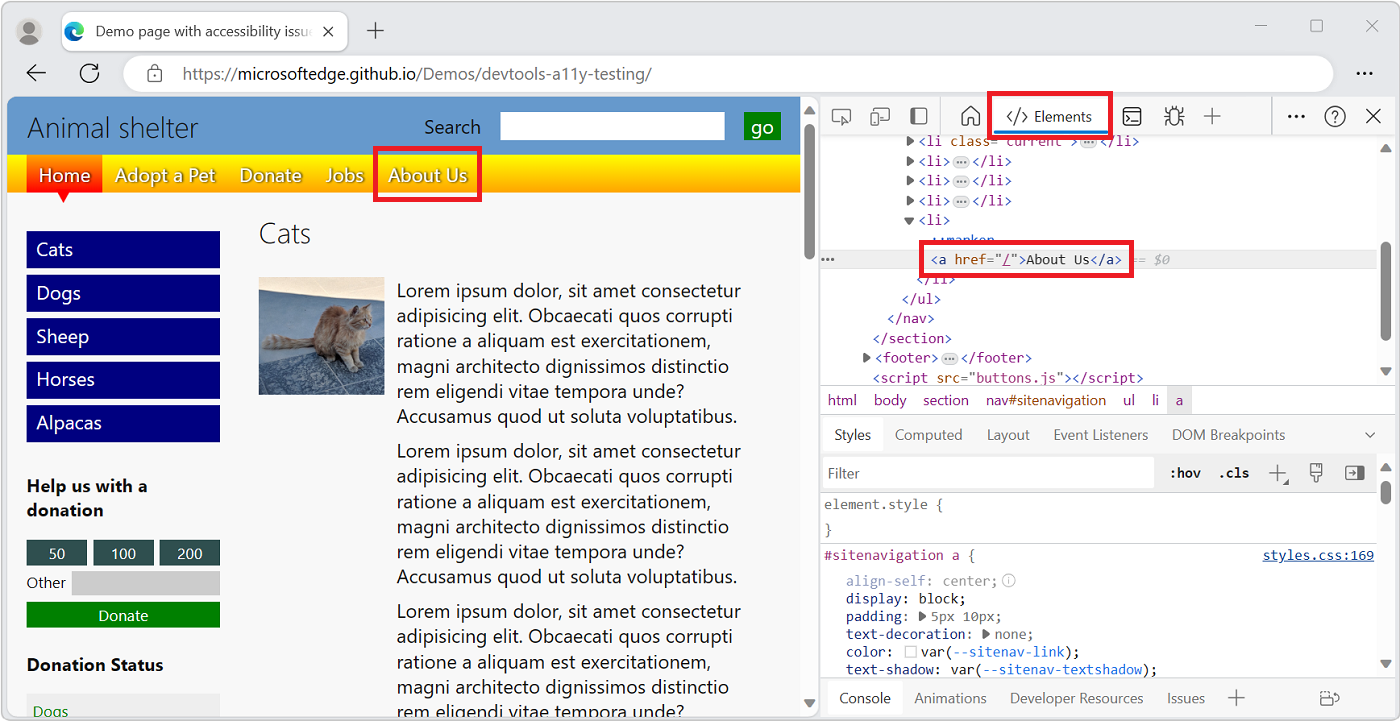
![デモ Web ページで [About Us] リンクを右クリックし、[検査] コマンドを選択します](overview-images/inspect.png)
DevTools が開き、右クリックした要素が要素ツールの DOM ツリーで強調表示されています。

Microsoft Edge ツール バーを使用して DevTools を開く
Microsoft Edge ツール バーで、[設定] を選択します (...その他の>ツール>開発者ツール:
![[その他のツール] サブメニューと [開発者ツール] コマンドを使用した Microsoft Edge の [設定など] メニュー](overview-images/edge-settings-and-more-tools-developer-tools.png)
新しいタブを開いたときに DevTools を自動的に開く
ブラウザーで新しいタブを開くたびに DevTools を自動的に開くには:
コマンド ラインで、次のようにフラグを
--auto-open-devtools-for-tabs渡して Microsoft Edge を開きます。Windows コマンド プロンプト:
start msedge --auto-open-devtools-for-tabsWindows PowerShell:
Start-Process -FilePath "msedge" -ArgumentList "--auto-open-devtools-for-tabs"macOS ターミナル:
/Applications/Microsoft\ Edge.app/Contents/MacOS/Microsoft\ Edge --auto-open-devtools-for-tabsLinux 上の bash シェル:
microsoft-edge --auto-open-devtools-for-tabs
スタートアップ ブーストを無効にする
大事な:を使用してauto-open-devtools-for-tabs起動するときに実行中の Microsoft Edge プロセスが存在しない必要があるため、 でedge://settings/systemスタートアップ ブーストを無効にする必要がある場合があります。
スタートアップ ブースト機能は、バックグラウンドで実行される最小の Microsoft Edge プロセスを保持します。 これは機能に auto-open-devtools-for-tabs 干渉するため、使用するには無効にする必要があります。 詳細については、「 スタートアップ ブーストに関するヘルプを表示する」を参照してください。
F12 キーボード ショートカットをオフにする
F12 キーを押して DevTools を開かないようにするには:
Microsoft Edge で、 に移動します
edge://settings/system。[開発者ツール] セクションまで下にスクロールし、[F12 キーを使用して開発者ツール] トグルを開きます。
![[Edge Settings]\(エッジ設定\) ページと [開発者ツール] セクションと、F12 キーを無効にする切り替え](overview-images/disable-f12.png)
キーボードのサポート
DevTools は、マウスまたはキーボードを使用して操作できます。 キーボード ショートカットを使用すると、機能にすばやくアクセスできます。アクセシビリティのために必要です。 キーボードやスクリーン リーダーなどの支援技術を通じて、さまざまなツールへのアクセスが増えています。
「キーボード ショートカット」と「支援技術を使用した DevTools の移動」を参照してください。
DevTools がブラウザーにドッキングされる場所を変更する
DevTools は、ブラウザーの右側、左、または下部にドッキングするか、別のウィンドウにドッキング解除できます。 「DevTools の配置を変更する (ドッキングを解除する、下部にドッキングする、左にドッキングする)」を参照してください。
DevTools を拡大または縮小する
DevTools UI は、Web ページなどの HTML と CSS を使用して実装されているため、標準のキーボード ショートカットを使用して拡大/縮小できます。 DevTools とレンダリングされたページのズーム レベルは独立しています。
ブラウザーの DevTools 部分をズームするには:
- まだ DevTools にフォーカスがない場合は、DevTools 内のどこかをクリックします。
- Ctrl キーまたは Ctrl++キー+- (Windows または Linux) を押します。 または、 Command++ または Command+- (macOS) を押します。

レンダリングされたページを拡大するには、ページをクリックし、上記と同じキーボード ショートカットを使用します。
ズームを 100% に復元するには:
- ブラウザーの目的の部分 (DevTools またはレンダリングされたページ) にフォーカスがあることを確認します。
- Ctrl + 0 または Ctrl + NumPad0 (Windows または Linux)、または Command + 0 (macOS) を押します。
DevTools 設定をズームするには:
- [DevTools の設定] で、右上の [閉じる ] (x) をクリックします。
- 上記のように、DevTools のズーム レベルを変更します。
- [ 設定] (
![[設定] アイコン](overview-images/settings-gear-icon-light-theme.png) ) ボタンをクリックします。
) ボタンをクリックします。
コマンド メニューを使用して DevTools をズームするには:
- [ DevTools のカスタマイズと制御 (
 )] メニュー ボタンをクリックし、[ コマンドの実行] を選択します。
)] メニュー ボタンをクリックし、[ コマンドの実行] を選択します。 -
コマンド メニューで、「zoom」と入力し、ズーム コマンドを選択します。
- ズーム レベルをリセットする
- ズームインする
- 縮小
ユーザー インターフェイスの概要
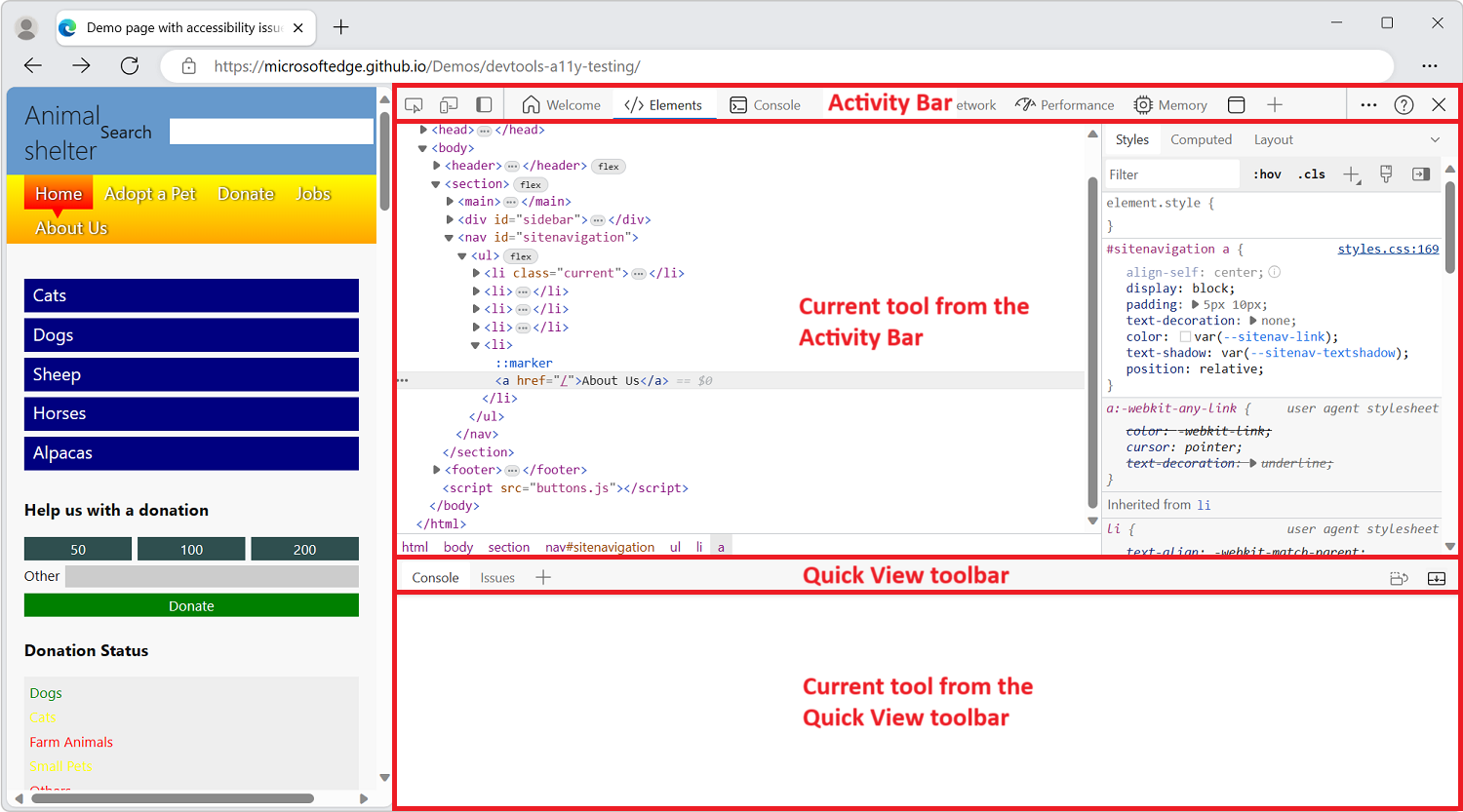
DevTools ユーザー インターフェイスには、次のメイン領域があります。
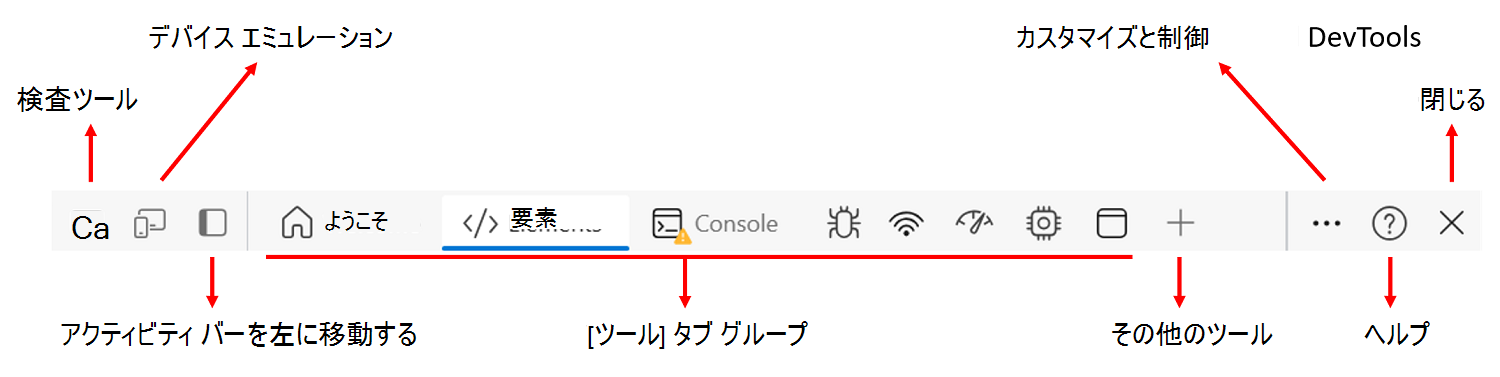
上部または左側の アクティビティ バー 。ツール、設定、ドキュメントなどのアクセスに使用されるアイコンが含まれています。
- 現在のツール領域。 アクティビティ バー で現在選択されているツールが表示されます。
ツールへのアクセスに使用するタブを含む、下部にある クイック ビュー ツール バー。
- 下部のツール領域。 クイック ビュー ツール バーで現在選択されているツールが表示されます。

既定では、 アクティビティ バー には次のツールが含まれています。
検査 ツール (
 ) トグル ボタン。
) トグル ボタン。[デバイス エミュレーション ] ツール (
![[デバイス エミュレーション] アイコン](overview-images/device-emulation-icon-light-theme.png) ) ボタン。
) ボタン。ウェルカム ツール (
 )。
)。要素 ツール (
 )。
)。コンソール ツール (
 )。
)。[ソース ] ツール (
![[ソース] ツール アイコン](overview-images/sources.png) )。
)。ネットワーク ツール (
 )。
)。パフォーマンス ツール (
 )。
)。メモリ ツール (
 )。
)。アプリケーション ツール (
 )。
)。
既定では、 クイック ビュー ツール バーには次のツールが含まれています。
コンソール ツール (
 )。
)。Issue ツール (
 )。
)。
アクティビティ バーのツール タブには、DevTools ウィンドウの幅に応じて、ツール名とアイコン、またはツール アイコンだけが含まれます。 ウィンドウの幅が十分に広い場合は、ツール名とアイコンが表示されます。 ウィンドウが狭すぎる場合は、ツール アイコンだけが表示され、ツール アイコンにカーソルを合わせるとツール名が表示されます。
アクティビティ バーが DevTools ウィンドウの左側にある場合は、垂直方向にツール アイコンのみが表示され、ツール アイコンにカーソルを合わせるとツール名が表示されます。
アクティビティ バーの場所を変更する
既定では、 アクティビティ バー は DevTools ウィンドウの上部に水平方向に表示されます。 さまざまな DevTools ウィンドウのサイズと場所で使用可能な画面領域を最大化するには、 アクティビティ バー の場所を DevTools ウィンドウの左側に変更するか、DevTools ウィンドウのドッキング場所に応じて自動的に設定できます。
アクティビティ バーは、次のいずれかの場所にあります。
Top (既定値): アクティビティ バー は常に水平になります。
左側: アクティビティ バー は常に垂直になります。
ドッキング場所に合わせる: アクティビティ バー は、DevTools がドッキングされている場所に応じて水平方向または垂直方向になります。
DevTools がブラウザー ウィンドウの左側または右側にドッキングされている場合、 アクティビティ バー は垂直です。
DevTools がブラウザー ウィンドウの下部にドッキングされているか、独自のウィンドウにドッキング解除されている場合、 アクティビティ バー は水平になります。
アクティビティ バーが水平の場合、ツールアイコンを表示するのに十分な領域がある場合は、ツールアイコンの横にツール名が表示されます。
すべてのツール名を表示するのに十分な領域がない場合、水平方向の アクティビティ バー には、ツール アイコンと名前を含むタブと、代わりにヒントを持つアイコンを含むタブが表示されます。

アクティビティ バーの場所を変更するには、次のいずれかの操作を行います。
[ DevTools のカスタマイズと制御 (
 )] ボタンをクリックし、[ アクティビティ バーの場所] で場所を選択します。
)] ボタンをクリックし、[ アクティビティ バーの場所] で場所を選択します。![DevTools の [DevTools のカスタマイズと制御] メニューには、さまざまなアクティビティ バーの場所オプションが表示されます](overview-images/move-activity-bar-from-customize-menu.png)
アクティビティ バーで、[アクティビティ バーを左に移動] ([アクティビティ バーを左に移動] アイコン) または [アクティビティ バーを上部に移動] (
![[アクティビティ バーを上部に移動] アイコン](overview-images/move-activity-bar-to-top-icon.png) ) をクリックします。
) をクリックします。
コマンド メニューを使用します。 Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押し、単語のアクティビティ バーを入力し、[アクティビティ バーを左に移動] または [アクティビティ バーを上に移動] を選択します。 「電源ヒント: コマンド メニューを使用する」を参照してください。
クイック ビューの場所を変更する
既定では、 クイック ビュー パネルは DevTools の下部にあります。 DevTools の右側に クイック ビュー パネルを配置することもできます。
クイック ビュー パネルを表示するには、Esc キーを押します。
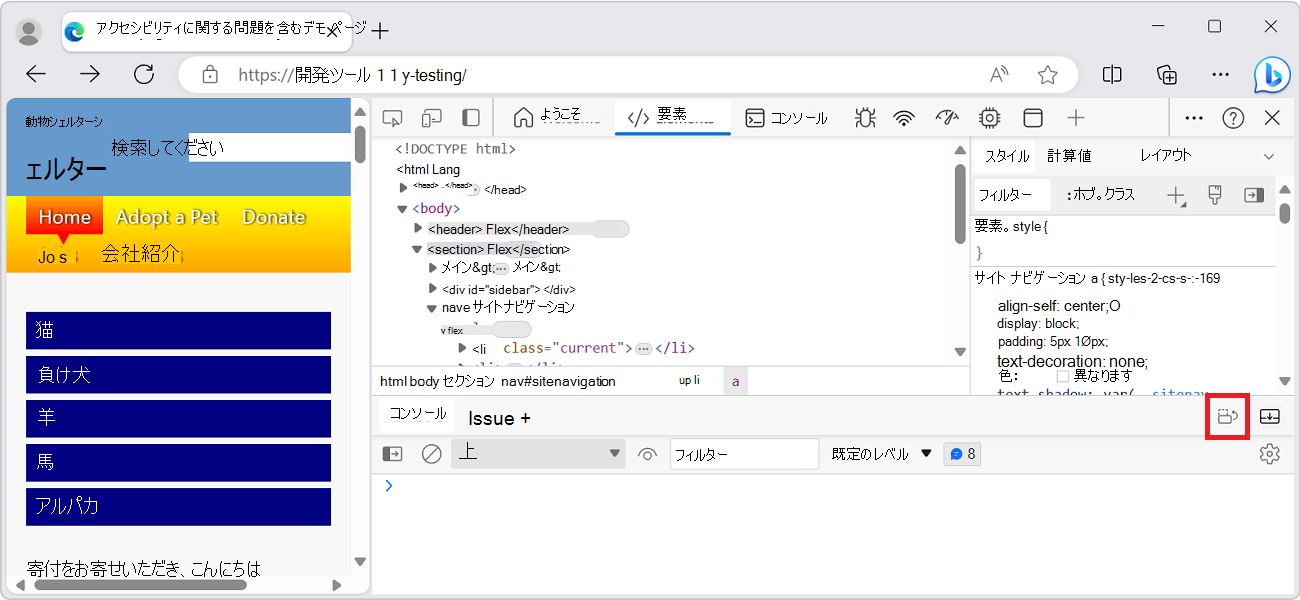
クイック ビュー パネルの位置を変更するには、[クイック ビュー] ツール バーで、右側の [ドッキング クイック ビュー] ([右にクイック ビューをドッキング] ![]() ) ボタンまたは [ドック クイック ビュー] ボタンをクリックします。
) ボタンまたは [ドック クイック ビュー] ボタンをクリックします。

アクティビティ バーの機能
DevTools を使用すると、ブラウザーに現在表示されている Web サイトを検査、デバッグ、変更するための驚くほどのパワーが得られます。 ほとんどのツールでは、変更がライブで表示されます。 ライブ更新を使用すると、Web ページの外観やナビゲーションや機能を更新したり構築したりする必要なく、ツールを改良するのに役立ちます。
タブとページを含むタブ付きツール パネル
検査ツールとデバイス エミュレーション以外の DevTools は、要素ツール、コンソール ツール、ソース ツールなどの一連のタブ付きツールに分割されます。 コマンド メニュー内では、ツールはパネルと呼ばれます。 ツールのタブには、ツールの UI を含むパネルが含まれています。
上位レベルのタブ:
ツールは、 アクティビティ バー と クイック ビュー ツール バーの一連のタブに編成されます。 ほとんどのツールは パネルとも呼ばれます。 パネルは、ツールの内部 UI です。 ツールには、 アクティビティ バー と クイック ビュー ツール バーに表示できるタブがあります。
下位レベルのタブ:
一部のツールのパネルには、1 つ以上のタブセット (タブ付きペイン) があります。 たとえば、 要素 ツールには、 スタイル、 イベント リスナー、アクセシビリティ タブを含む一連のタブ が 含まれています。 他のツールの場合、ツールのパネルの左側にページが表示されます。
アクティビティ バーとクイック ビュー ツール バー
2 つのツール バーがあります。DevTools の上部にあるアクティビティ バーと、Esc キーを押すと下部にあるクイック ビュー ツール バーです。
アクティビティ バーには、次の機能が含まれています。
- アイコン ツール:
-
検査ツール (
 ) トグル ボタン。
) トグル ボタン。 -
[デバイス エミュレーション ] (
![[デバイス エミュレーション] アイコン](overview-images/device-emulation-icon-light-theme.png) ) ボタン。
) ボタン。
-
検査ツール (
ツール タブ:
- ウェルカム ツール。
- 要素 ツール。 パーマネント。
- コンソール ツール。 パーマネント。
- ソース ツール。 パーマネント。
- ネットワーク ツール。
- パフォーマンス ツール。
- メモリ ツール。
- アプリケーション ツール。
アイコン:
-
[アクティビティ バーを左に移動] (
![[アクティビティ バーを左に移動] アイコン](overview-images/move-activity-bar-to-left-icon.png) ) ボタン。
) ボタン。 -
その他のツール (
 ) ボタン。
) ボタン。 - DevTools (
 ) メニュー ボタンをカスタマイズおよび制御します。
) メニュー ボタンをカスタマイズおよび制御します。 -
[ヘルプ ] (
 ) ボタン。
) ボタン。 -
閉める [DevTools]
 \) ボタン。
\) ボタン。
-
[アクティビティ バーを左に移動] (

アクティビティ バーの機能については、以下で説明します。
アクティビティ バーでツールをピン留めして並べ替える
永続的な 要素、 コンソール、 およびソース ツールに加えて、 アクティビティ バーに表示されるツールを制御して、DevTools をカスタマイズして現在のアクティビティに集中できます。
[ その他のツール ] (
![[その他のツール] アイコン](overview-images/more-tools-icon.png) ) ボタンをクリックして、使用可能なすべてのツールを一覧表示します。
) ボタンをクリックして、使用可能なすべてのツールを一覧表示します。![アクティビティ バーの [その他のツール] メニュー。すべてのツールの一覧が展開されています](overview-images/more-tools.png)
ツールを選択して アクティビティ バーにピン留めします。 このツールは、DevTools が開かれるたびに アクティビティ バー に表示されます。
アクティビティ バーにピン留めされたツールをすべて表示するための十分な領域がない場合は、開いているが表示されていないツールが [その他のツール] メニューに移動されます。
![アクティビティ バーに収まらないピン留めされたツールが表示されている [その他のツール] メニュー](overview-images/overflow-tools.png)
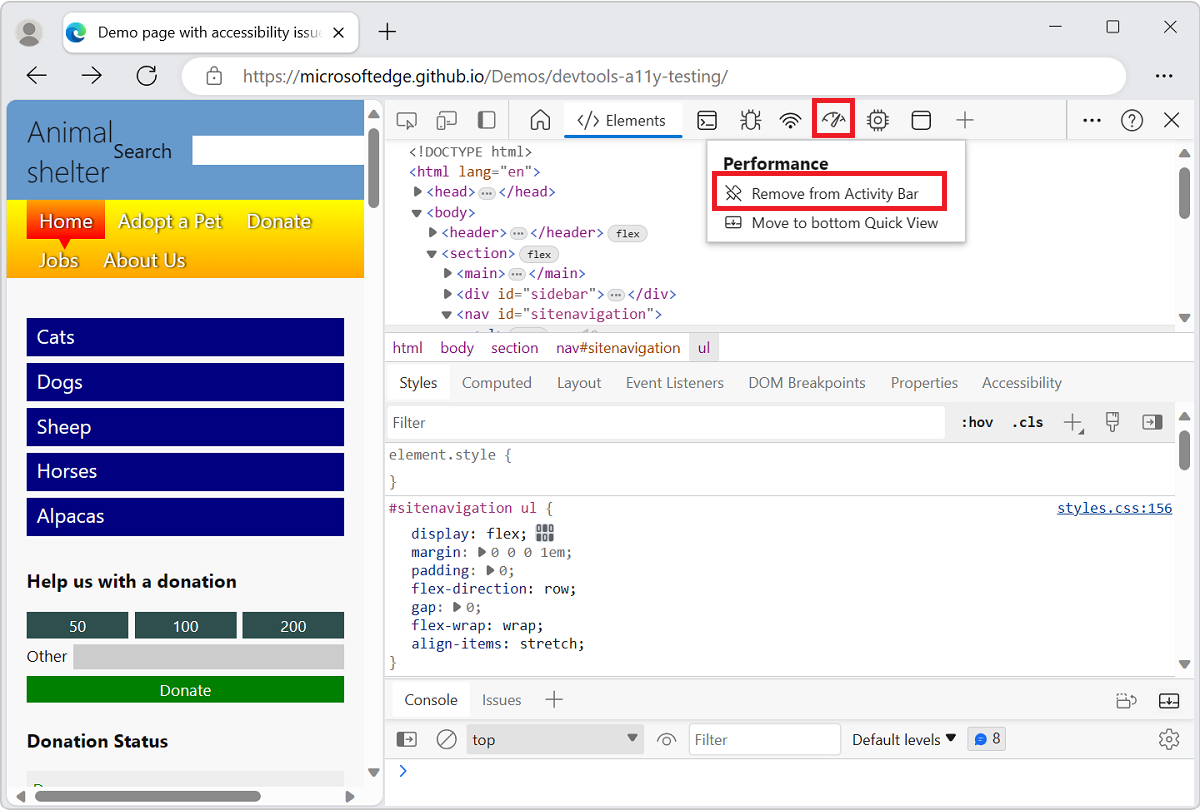
アクティビティ バーからツールのピン留めを解除するには、ツールのタブを右クリックし、[アクティビティ バーから削除] を選択します。

検査ツール
検査ツール (![]() ) ボタンをクリックすると、現在の Web ページで要素を選択できます。
Inspect ツールがアクティブな間は、ページ要素に関する詳細情報と、ページ要素のレイアウトの寸法、パディング、余白を示すマルチカラー オーバーレイを取得するために、Web ページのさまざまな部分にマウスを移動できます。
) ボタンをクリックすると、現在の Web ページで要素を選択できます。
Inspect ツールがアクティブな間は、ページ要素に関する詳細情報と、ページ要素のレイアウトの寸法、パディング、余白を示すマルチカラー オーバーレイを取得するために、Web ページのさまざまな部分にマウスを移動できます。

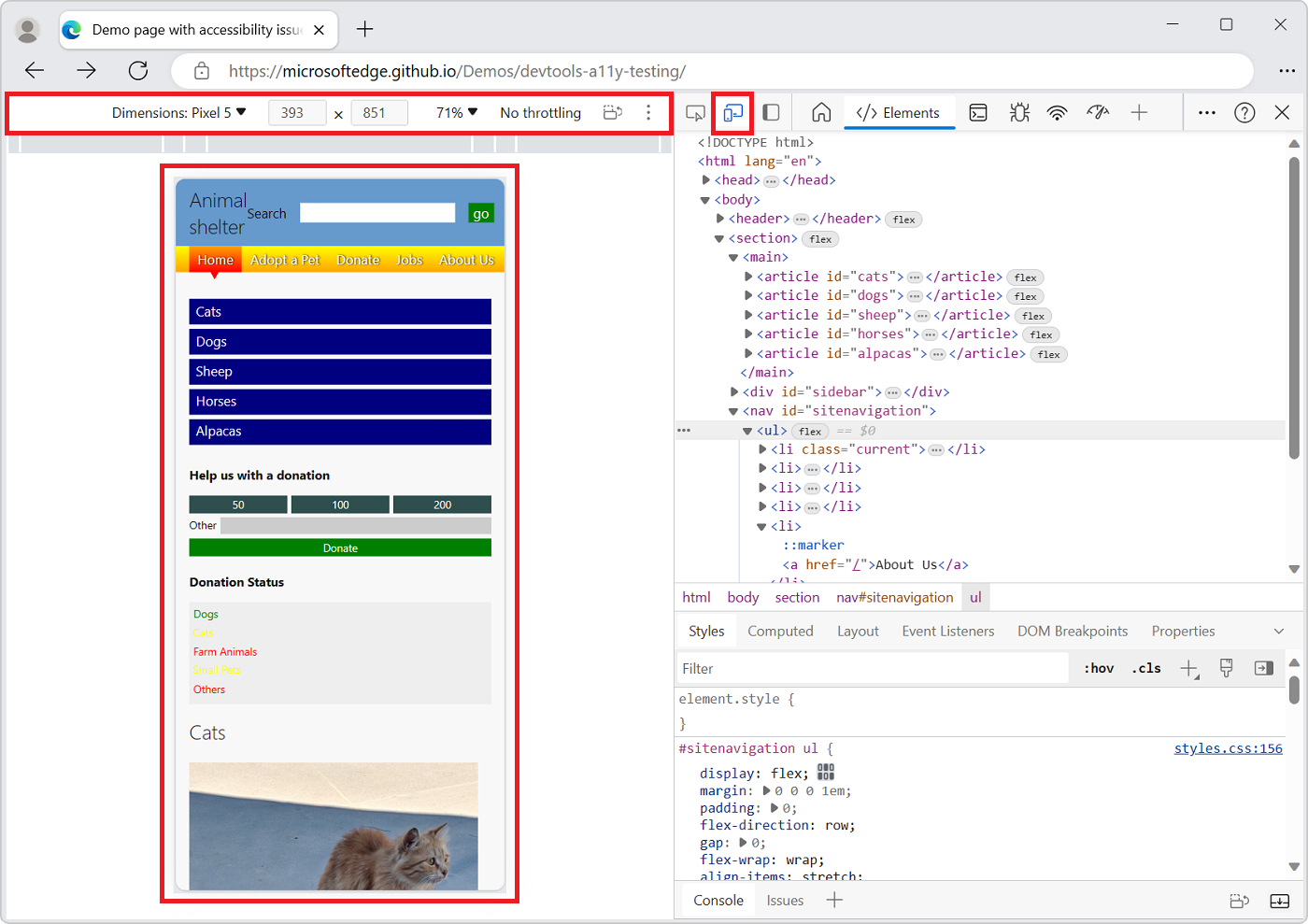
デバイス エミュレーション
[ デバイス エミュレーション ] (![]() ) ボタンをクリックして、エミュレートされたデバイス モードで現在の Web サイトを表示します。
デバイス エミュレーション ツールを使用すると、ブラウザーのサイズを変更するときに製品がどのように反応するかを実行してテストできます。 また、モバイル デバイスでのレイアウトと動作の見積もりも提供されます。
) ボタンをクリックして、エミュレートされたデバイス モードで現在の Web サイトを表示します。
デバイス エミュレーション ツールを使用すると、ブラウザーのサイズを変更するときに製品がどのように反応するかを実行してテストできます。 また、モバイル デバイスでのレイアウトと動作の見積もりも提供されます。

「モバイル デバイスのエミュレート (デバイス エミュレーション)」を参照してください。
ウェルカム ツール
DevTools の新機能に関する情報、チームに連絡する方法、特定の機能に関する情報が含まれています。
要素ツール
HTML と CSS を検査、編集、デバッグできます。 ブラウザーで変更をライブで表示しながら、ツールで編集できます。
[要素] ツールは、アクティビティ バーに常に存在します。
コンソール ツール
コンソール ツールでは、次のことができます。
- ネットワーク要求または JavaScript ログ ステートメントからログに記録されたメッセージを表示およびフィルター処理します。
- リアルタイムで評価する JavaScript ステートメントを入力します。 式は、 ソース ツールの JavaScript デバッガーがブレークポイントで一時停止されている場合など、現在のコンテキストで評価されます。
コンソール ツールは、アクティビティ バーとクイック ビュー ツール バーに常に表示されます。
「 コンソール」を参照してください。
ソース ツール
ソース ツールは、コード エディターと JavaScript デバッガーです。 プロジェクトの編集、スニペットの管理、現在のプロジェクトのデバッグを行うことができます。
ソース ツールは、アクティビティ バーに常に存在します。
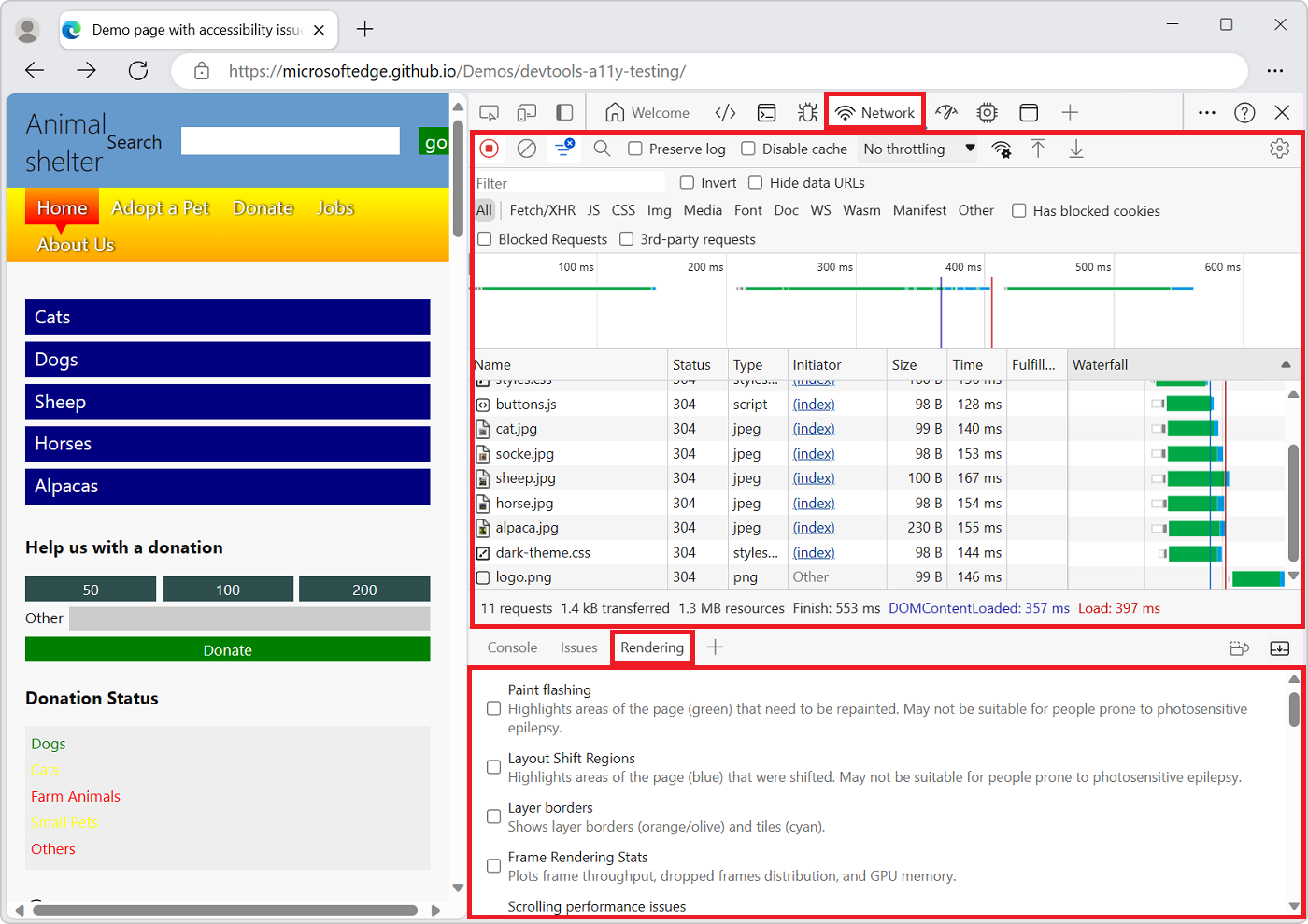
ネットワーク ツール
ネットワーク ツールを使用すると、ネットワークとブラウザーのキャッシュからの要求または応答を監視および検査できます。 ニーズに合わせて要求と応答をフィルター処理し、さまざまなネットワーク条件をシミュレートできます。
「ネットワーク アクティビティの検査」を参照してください。
パフォーマンス ツール
パフォーマンス ツールの概要に関するページを参照してください。
メモリ ツール
「 メモリの問題を解決する」を参照してください。
アプリケーション ツール
「Cookie の表示、編集、削除」を参照してください。
[その他のツール] ボタン
アクティビティ バーにツールを追加するには、[その他のツール] (![]() ) ボタンをクリックします。
) ボタンをクリックします。
DevTools メニューのカスタマイズと制御
[ DevTools のカスタマイズと制御 (DevTools の![]() )] ボタンをクリックすると、ドロップダウン メニューが開き、次の操作が行われます。
)] ボタンをクリックすると、ドロップダウン メニューが開き、次の操作が行われます。
- Dock DevTools。
- アクティビティ バーをドッキングします。
- テーマを選択します。
- キーボード ショートカットを表示します。
- DevTools の設定を変更します。
- デバイス エミュレーションを開きます。
- クイック ビュー パネルを切り替えます。
- コマンドを実行します。
- コードを検索します。
- ファイルを開きます。
ヘルプ ボタン
[ ヘルプ ] (![]() ) ボタンは、次の項目を含むドロップダウン メニューを開きます。
) ボタンは、次の項目を含むドロップダウン メニューを開きます。
ドキュメント - Microsoft Edge DevTools ドキュメントを開きます。
リリース ノート - Microsoft Edge DevTools の新機能を開きます。
フィードバック (
 ) - [ フィードバックの送信 ] ダイアログを開きます。 Microsoft Edge DevTools チームと接続して問題や問題を報告する (またはアイデアを提案する) には、何が起こったかを説明し、スクリーンショットを含めます。
「Microsoft Edge DevTools チームに問い合わせる」を参照してください。
) - [ フィードバックの送信 ] ダイアログを開きます。 Microsoft Edge DevTools チームと接続して問題や問題を報告する (またはアイデアを提案する) には、何が起こったかを説明し、スクリーンショットを含めます。
「Microsoft Edge DevTools チームに問い合わせる」を参照してください。
[DevTools を閉じる] ボタン
DevTools の右上隅にある [DevTools を 閉じる ] (![]() ) ボタンをクリックして DevTools を閉じ、ウィンドウ全体を使用して現在の Web ページを表示します。
) ボタンをクリックして DevTools を閉じ、ウィンドウ全体を使用して現在の Web ページを表示します。
クイック ビュー ツール バーの機能
クイック ビュー パネルを使用して、アクティビティ バーで既に選択されているツールの下または右側にある 2 つ目のツールを開きます。
アクティビティ バーからツールを選択します。
クイック ビュー ツール バーで、[その他のツール] (
![[その他のツール] アイコン](overview-images/more-tools-icon.png) ) をクリックし、一覧から別のツールを選択します。
) をクリックし、一覧から別のツールを選択します。
たとえば、アクティビティ バーで開いているネットワークツールの下にあるクイック ビュー パネルでレンダリング ツールを開きます。

クイック ビューを非表示または展開するには、[クイック ビューの折りたたみ (![]() )] または [クイック ビューの展開 (
)] または [クイック ビューの展開 (![]() )] をクリックするか、エスケープ キーを押します。
)] をクリックするか、エスケープ キーを押します。
すべてのツールの概要
各ツールの概要については、「ツールの一覧について」のすべてのツールの概要に関するページを参照してください。
ツール、タブ、またはパネル
"tool"、"tab"、および "panel" という単語は、やや交換可能です。 コマンド メニューでは、ツールは パネルと呼ばれます。たとえば、[ 要素 ] ツールは [ 要素 ] パネルと呼ばれます。
[要素] ツールに切り替えるには、[要素] タブをクリックします。[その他のツール] (![]() ) ボタンと、ツールの選択に使用される一覧があります。 DevTools ツールは、DevTools パネルとも呼ばれます。
) ボタンと、ツールの選択に使用される一覧があります。 DevTools ツールは、DevTools パネルとも呼ばれます。
各ツールをカスタマイズでき、ツールの内容はコンテキストに基づいて変更できます。
アクティビティ バーとクイック ビュー ツールについて
[ その他のツール ] (![]() ) ボタンは、[ アクティビティ バー ] と [クイック ビュー ] ツール バーの両方に表示されます。 アクティビティ バーにある [その他のツール] リストからツールを開くと、アクティビティ バーにツールが表示されます。
クイック ビュー ツール バーの [その他のツール] リストからツールを開くと、クイック ビュー パネルでツールが開きます。
) ボタンは、[ アクティビティ バー ] と [クイック ビュー ] ツール バーの両方に表示されます。 アクティビティ バーにある [その他のツール] リストからツールを開くと、アクティビティ バーにツールが表示されます。
クイック ビュー ツール バーの [その他のツール] リストからツールを開くと、クイック ビュー パネルでツールが開きます。
| タスク | 手順 |
|---|---|
| DevTools の上部にある アクティビティ バー でツールを開く | DevTools の上部にある アクティビティ バー で、[ その他のツール ] ( |
| クイック ビュー ツール バーでツールを開く | DevTools にフォーカスがある場合は、 Esc キーを押して クイック ビュー ツール バーがまだ表示されていない場合は表示します。
クイック ビュー ツール バーで、[その他のツール] ( |
| クイック ビュー ツール バーからアクティビティ バーにツールを移動する | DevTools にフォーカスがある場合は、 Esc キーを押して クイック ビューを表示します。 クイック ビュー ツール バーで、ツールのタブを右クリックし、[上部のアクティビティ バーに移動] または [左のアクティビティ バーに移動] を選択します。 |
| アクティビティ バーからクイック ビュー ツール バーにツールを移動する | アクティビティ バーで、ツールのタブを右クリックし、[クイック ビューの下部に移動] または [サイド クイック ビューに移動] を選択します。 |
| 既定のツール バーでツールを開く (アクティビティ バー または クイック ビュー) | DevTools にフォーカスがある場合は、Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押してコマンド メニューを開きます。 ツールの名前を入力し、[ツールの表示<>] コマンドを選択します。 |
DevTools には、 アクティビティ バー と クイック ビュー ツールに加えて、次のツールが含まれています。
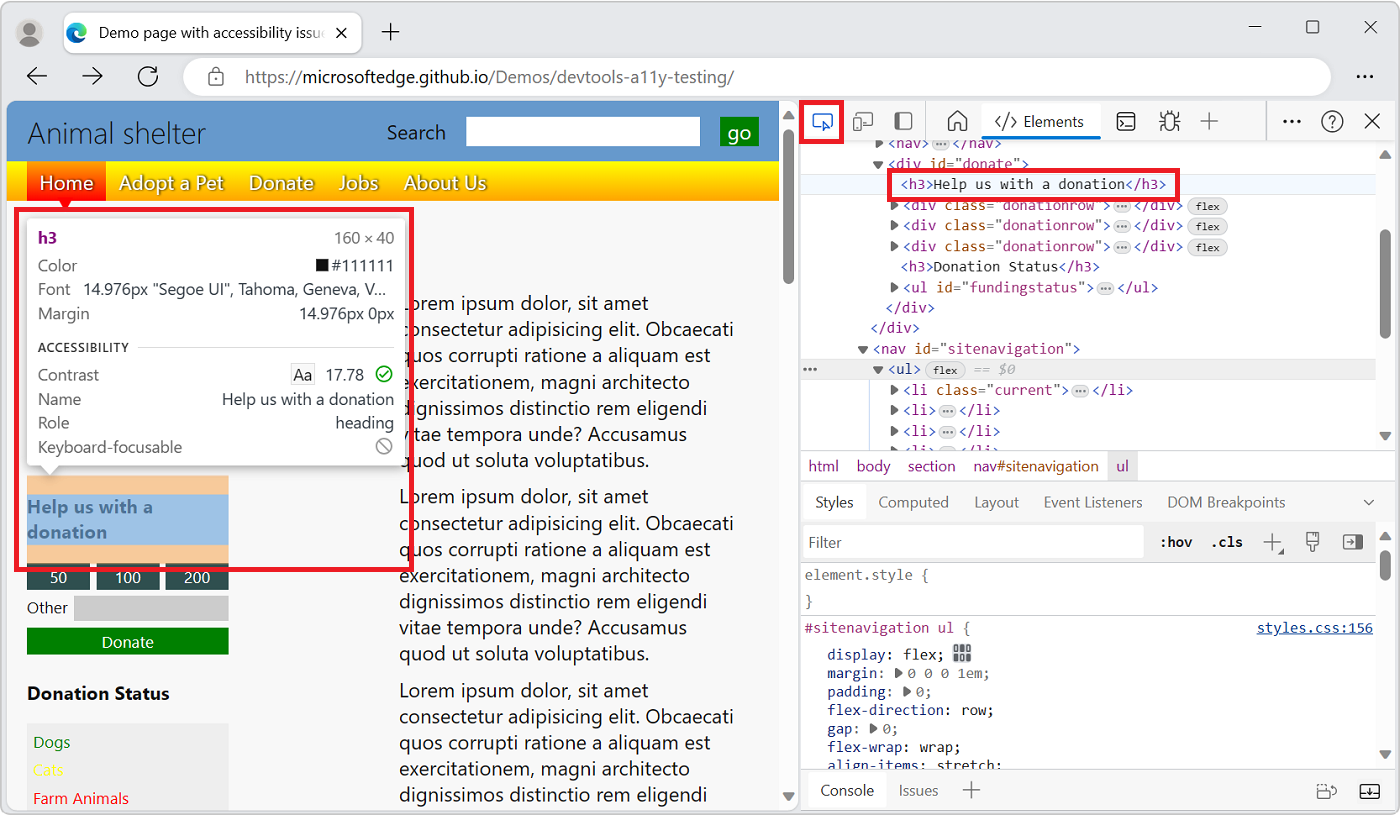
- 検査ツール。 「検査ツールを使用して、Web ページにカーソルを合わせてアクセシビリティの問題を検出する」を参照してください。
- デバイス エミュレーション ツール。 「モバイル デバイスのエミュレート (デバイス エミュレーション)」を参照してください。
- コマンド メニュー。 「Microsoft Edge DevTools コマンド メニューを使用してコマンドを実行する」を参照してください。
関連項目
電源ヒント: コマンド メニューを使用する
DevTools には、Web サイトで使用する多くの機能が用意されています。 DevTools のさまざまな部分にはさまざまな方法でアクセスできますが、多くの場合、高速な方法はコマンド メニューを使用することです。

コマンド メニューでは、ツールは "パネル" と呼ばれます。たとえば、[ 要素 ] ツールは [ 要素 ] パネルと呼ばれます。 [要素] ツールに切り替えるには、[要素] タブを選択します。
コマンド メニューを開くには、次のいずれかの操作を行います。
- [ DevTools のカスタマイズと制御 (
 )] ボタンをクリックし、[ コマンドの実行] を選択します。
)] ボタンをクリックし、[ コマンドの実行] を選択します。 - Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押します。
コマンド メニューを使用すると、DevTools で機能を表示、非表示、または実行するためのコマンドを入力できます。
- [ DevTools のカスタマイズと制御 (
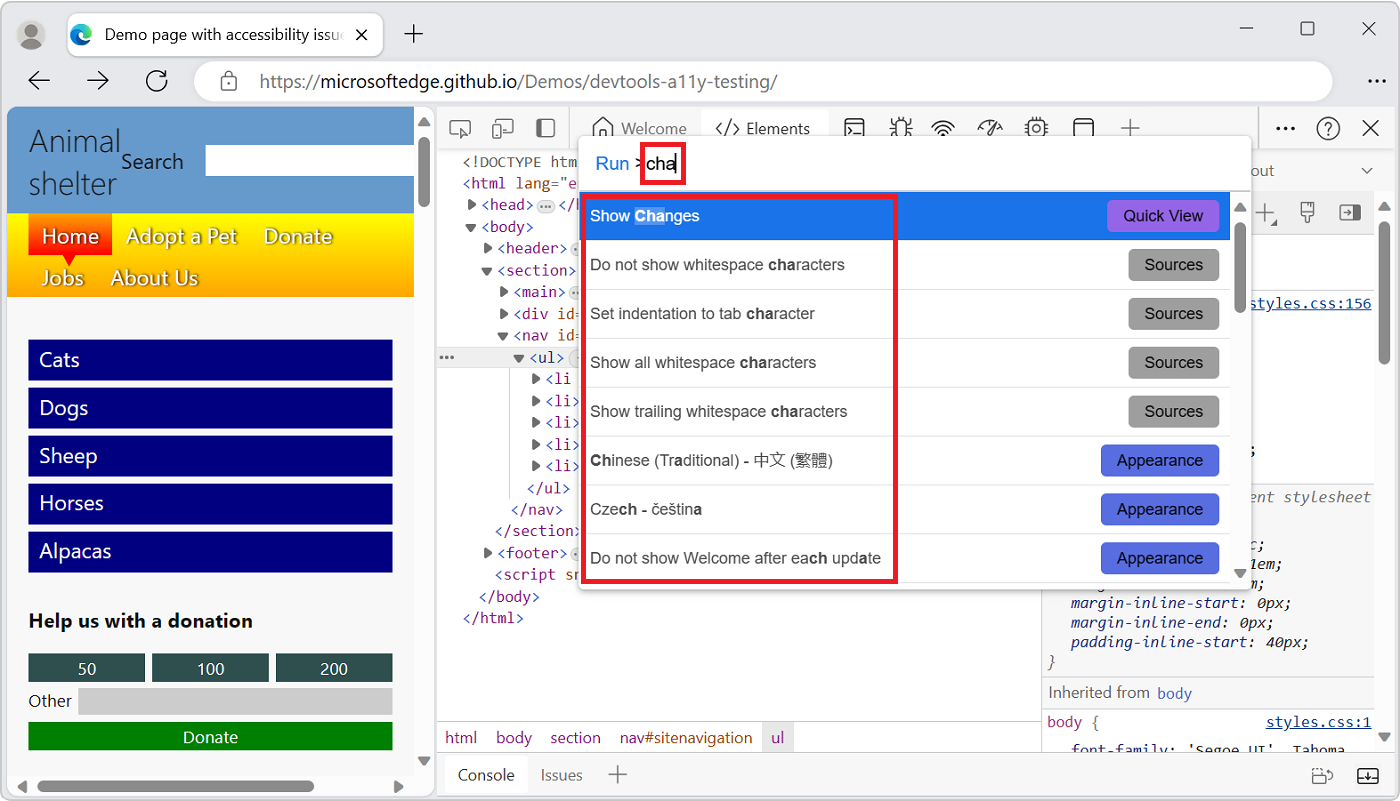
コマンド メニューで、変更などのツールの名前の入力を開始し、[変更の表示] などの[表示] コマンドを選択します。 コマンド メニューには、一致するコマンドが表示されます。

Enter キーを押して、[変更の表示] などの [表示] コマンドを選択します。 選択したツールが クイック ビュー パネルの下部に開きます。
![[クイック ビュー] パネルで [変更] ツールが開いている DevTools](overview-images/showing-changes.png)
変更ツールは、CSS を編集するときに便利です。 この例では、[コマンド メニュー] を使用して、[ その他のツール] ([その他 の
![ツール] アイコン](overview-images/more-tools-icon.png) ) を選択し、[変更] を選択する方法を簡単に選択 できます。 この例では、ソース ツールでファイルを
) を選択し、[変更] を選択する方法を簡単に選択 できます。 この例では、ソース ツールでファイルを.js編集し、右クリックして [ローカルの変更] を選択する代わりにも使用できます。
「Microsoft Edge DevTools コマンド メニューでコマンドを実行する」も参照してください。
DevTools のカスタマイズ
DevTools をカスタマイズして、作業方法のニーズを満たすことができます。 設定を変更するには、[ DevTools のカスタマイズと制御 (DevTools の![]() )] ボタンをクリックし、[ 設定] (
)] ボタンをクリックし、[ 設定] (![]() ) を選択するか 、F1 キーを押します。
) を選択するか 、F1 キーを押します。
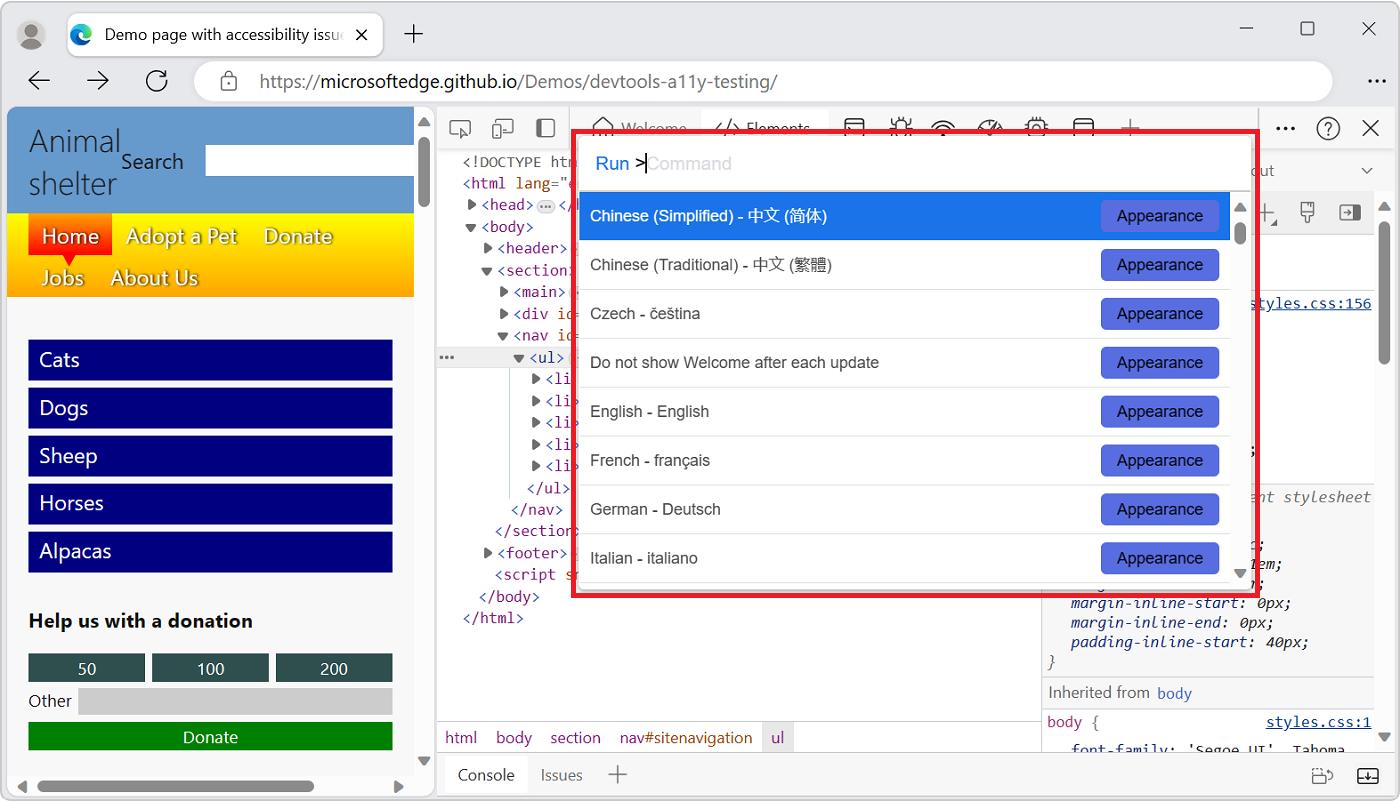
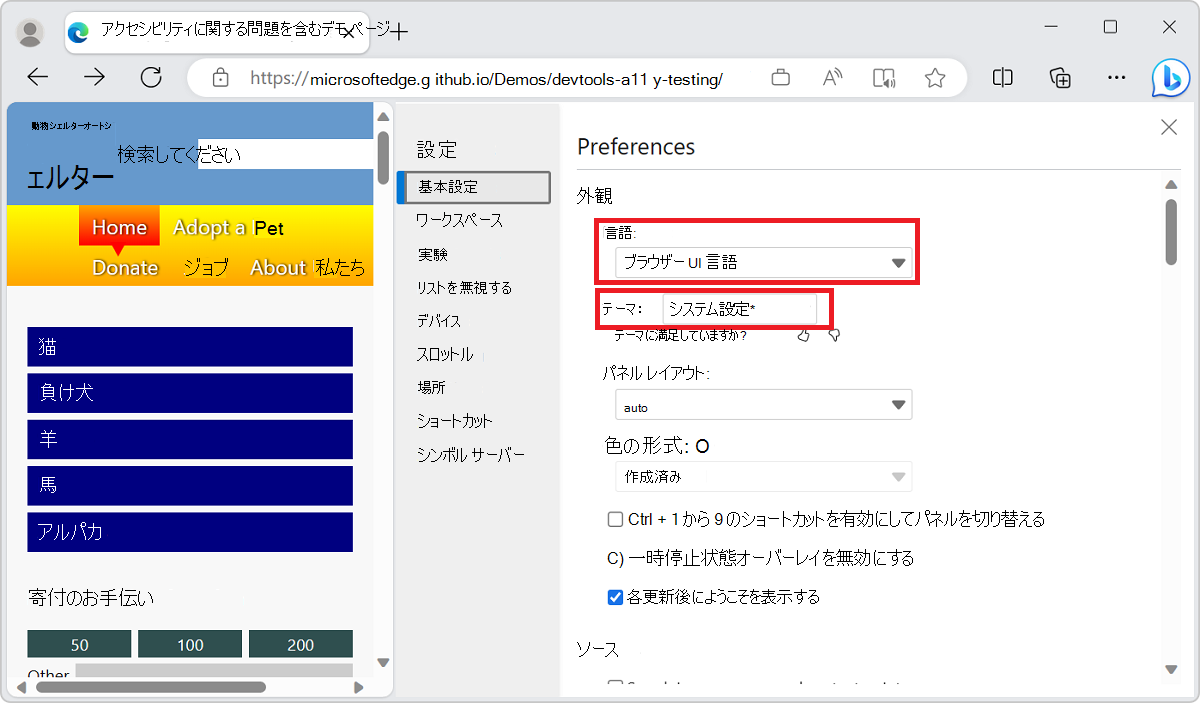
[設定の設定]> ページでは、DevTools のいくつかの部分を変更できます。 たとえば、[ ブラウザー UI 言語 ] 設定を使用して、ブラウザーで使用されているのと同じ言語を DevTools で使用できます。 別の例として、[ テーマ ] 設定を使用して、DevTools の色テーマを変更します。

次のような高度な機能の設定を変更することもできます。
- ワークスペースにローカル ファイルを追加 します。
- [リストを無視] を使用してライブラリ コードをフィルター処理します。
- デバイス シミュレーションおよびテスト モードに含めるデバイスを定義します。 詳細については、「 モバイル デバイスのエミュレート (デバイス エミュレーション)」を参照してください。
- ネットワーク調整プロファイル を 選択します。
- シミュレートされた場所を定義 します。
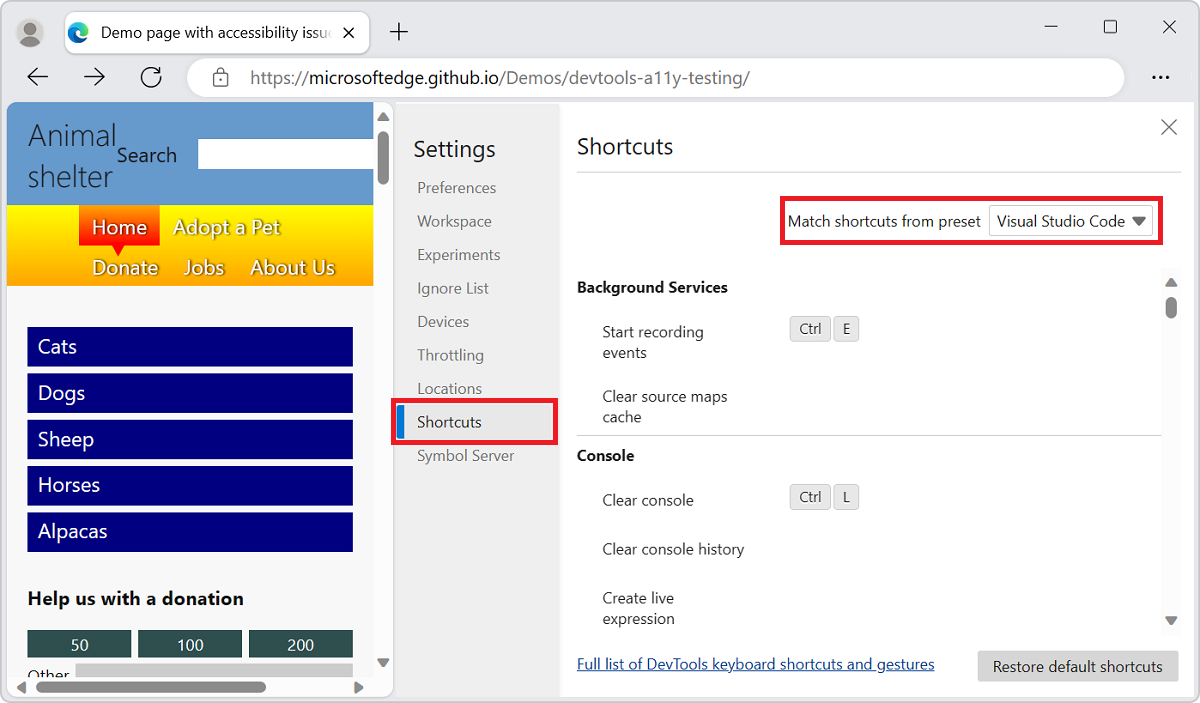
- キーボード ショートカットをカスタマイズします。 たとえば、DevTools で Visual Studio Code と同じショートカットを使用するには、[プリセット>された Visual Studio Code からショートカットを一致させる] を選択します。

試験的な機能を試す
DevTools チームは、DevTools の 実験 として新機能を提供します。 各実験のオンとオフを切り替えることができます。
Microsoft Edge DevTools の試験的機能の完全な一覧を表示するには、DevTools で [設定] (![]() ) を選択し、[実験] を選択します。
) を選択し、[実験] を選択します。
DevTools に関する最新の機能をプレビューするには、夜間にビルドされる Microsoft Edge Canary をダウンロードします。
関連項目: