DevTools の新機能 (Microsoft Edge 106)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能を確認するには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: DevTools 106 の新機能
コマンド パレットの概要
コマンド パレット実験は、Microsoft Edge 123 で削除されました。
Microsoft Edge 106 では、コマンド パレット実験を有効にして使用できるようになりました。 コマンド パレットを使用すると、 Ctrl + Shift + Space キーの 1 つのキーボード ショートカットだけでブラウザー管理および開発者ツールのコマンドにアクセスできます。
コマンド パレット実験を有効にするには:
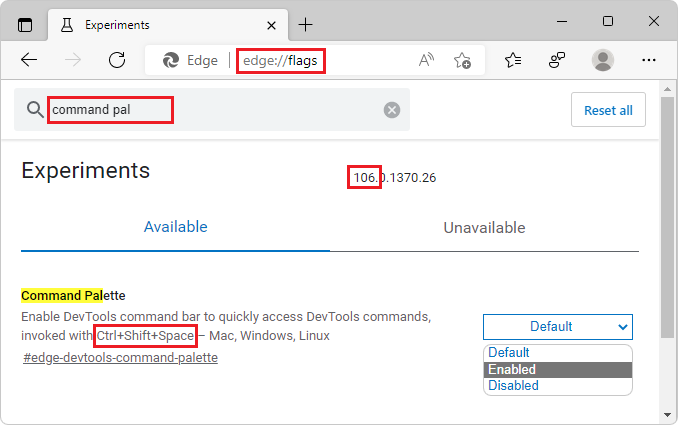
edge://flagsに移動します。 次に、[ 検索フラグ ] テキスト フィールドに「 コマンド パレット」と入力します。[ コマンド パレット] ドロップダウン メニューで、[ 有効] を選択します。

[
edge://flags] ページの [コマンド パレット] セクションに表示されるキーボード ショートカットに注意してください。[ 再起動 ] ボタンをクリックします。[ 有効] を選択すると右下に表示されます。
実験を有効にした後で、使用可能なブラウザー管理コマンドと DevTools コマンドにすばやくアクセスするには、
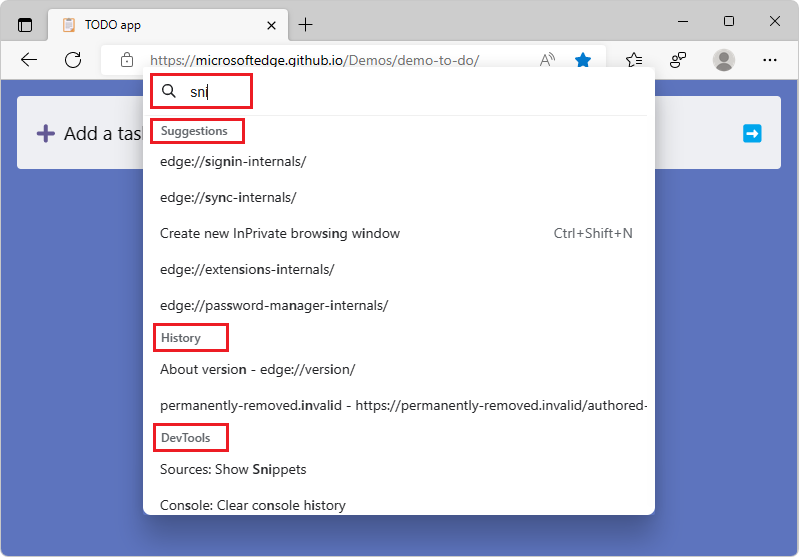
Microsoft Edge で (DevTools が開いているか開かなくても) Ctrl キーを押しながら Shift キーを押しながら Space キーを押します。
入力を開始します。 コマンドは入力文字に基づいてフィルター処理され、 提案、 履歴、 DevTools などのカテゴリにグループ化されます。

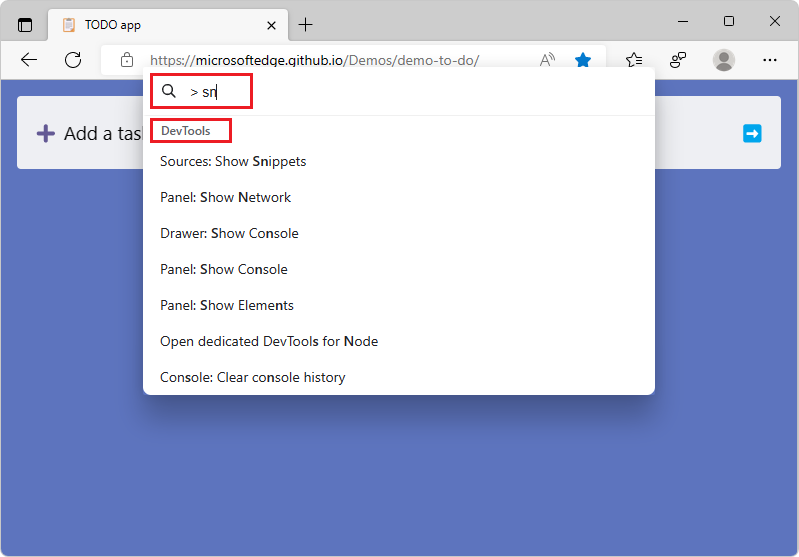
フィルター処理を絞り込み、DevTools コマンドのみを一覧表示するには、より大きい (>) 文字を入力します。

Microsoft Edge の将来のバージョンで表示するコマンドをお知らせください。 問題 73: [フィードバック] コマンド パレットの実験 を MicrosoftEdge/DevTools リポジトリに投稿します。
Visual Studio Code 用 DevTools のコードの問題をフィルター処理して自動的に修正する
Visual Studio Code 用の Microsoft Edge DevTools 拡張機能に クイック 修正 オプションが用意され、問題を自動的に修正できるようになりました。
クイック修正オプションにアクセスするには:
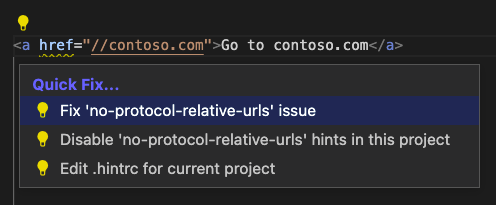
DevTools 拡張機能によって報告された問題の上にマウス ポインターを合わせ、コード内の波線の下線で示します。 問題の横に電球アイコンが表示されます。
電球アイコン (
 ) をクリックします。 [ クイック修正 ] メニューが表示されます。
) をクリックします。 [ クイック修正 ] メニューが表示されます。
問題の解決または問題としての報告を停止するために使用する クイック修正 を選択します。 問題を無視することを選択すると、
.hintrcファイルが自動的に作成されます。このファイルは、この問題の種類を無視し、もう一度報告しないように拡張機能に指示します。
関連項目:
- インラインおよびライブイシュー分析での自動クイック修正と問題フィルタリング
DevTools でソースマップをキャッシュするときに使用されるディスク領域が少なくなりました
Microsoft Edge 101 以降、DevTools は IndexedDB でソースマップのキャッシュを開始し、ソースマップをフェッチするネットワーク要求の量を減らしました。 ただし、これらのソースマップが削除されない場合、この変更によってディスク領域が大量に占有される可能性があります。
Microsoft Edge 106 では、この問題は、IndexedDB ストレージから 30 日以内にアクセスされていないソースマップを削除することで修正されました。 さらに、 localhost から提供されるソースマップもキャッシュされなくなります。 この問題に関するフィードバックをお寄せいただきありがとうございます。
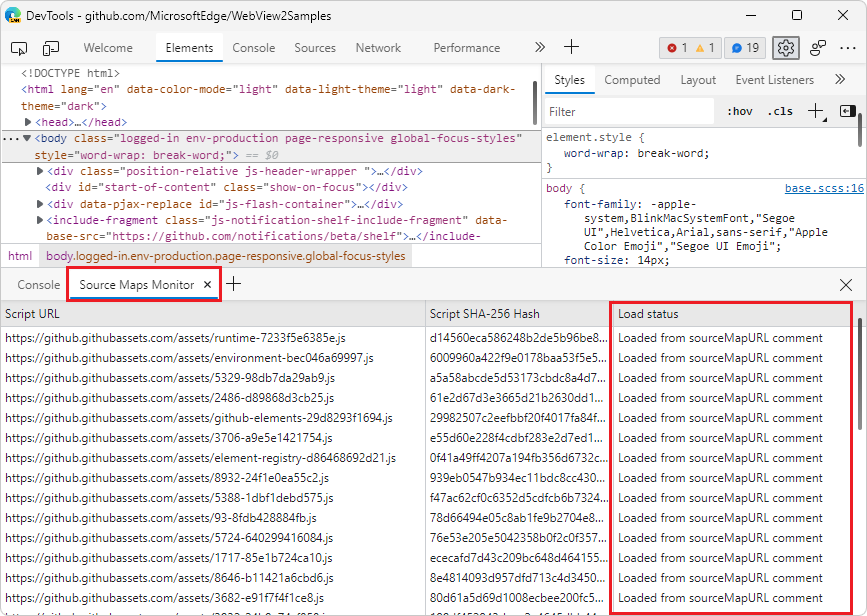
DevTools がソースマップをフェッチしてキャッシュする方法を理解するには、ソース マップ モニター ツールの [読み込み状態] 列をご覧ください。 Web ページを初めて読み込むと、 ソース マップ モニター ツールは、ソース マップがまだキャッシュされていないことを示します。

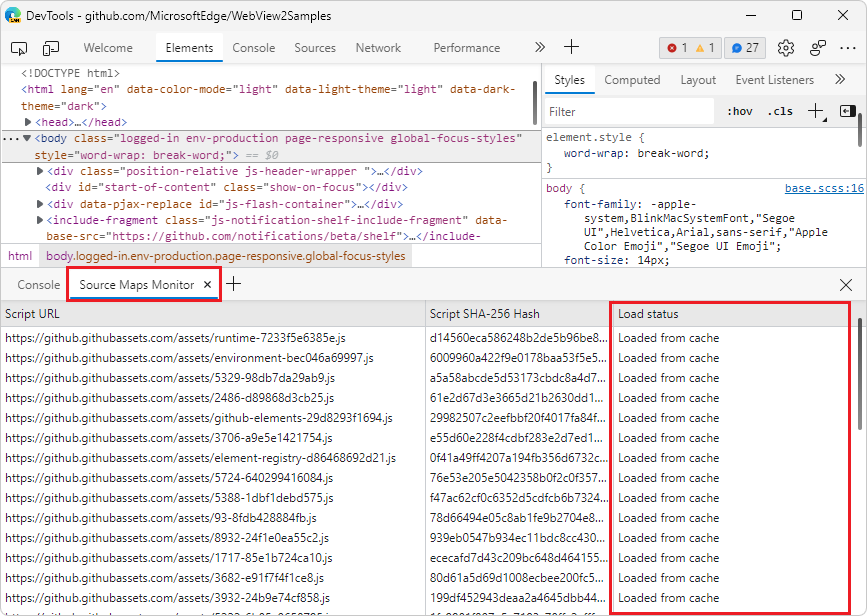
Web ページを更新すると、 ソース マップ モニター ツールは、キャッシュされたソース マップが使用されていることを示します。

IndexedDB キャッシュをクリアし、DevTools に強制的にソースマップを再読み込みするには、コマンド メニューで [ソース マップキャッシュのクリア ] コマンドを実行します。 「 コマンド メニューでコマンドを実行する」を参照してください。
履歴については、「 問題 89」を参照してください。
関連項目:
- ソース マップが、DevTools の新機能 (Microsoft Edge 101) のIndexedDB でキャッシュされるようになりました
Chromium の色のテーマは非推奨になりました
信頼性を向上させるために、 Chromium Light テーマと Chromium Dark テーマは非推奨になりました。 以前にこれらのテーマを選択していたユーザーは、それぞれ Light+ テーマまたは Dark+ テーマに自動的に移行されます。
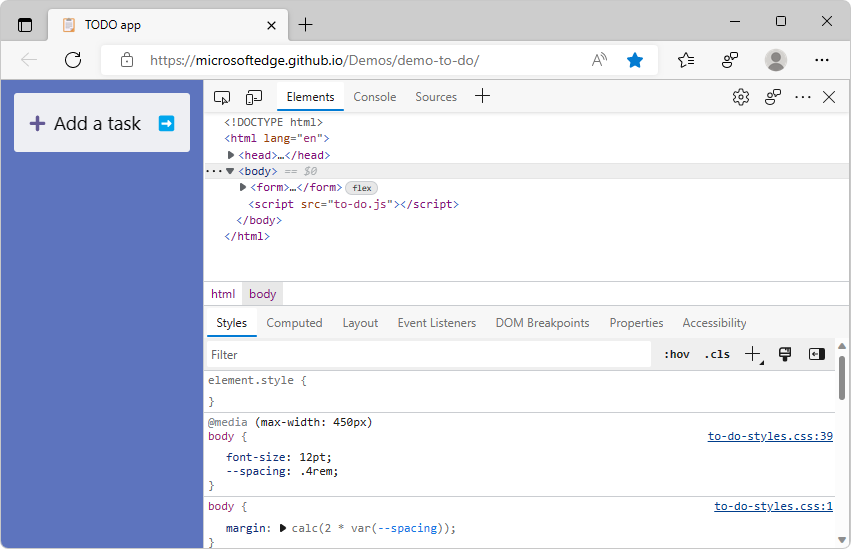
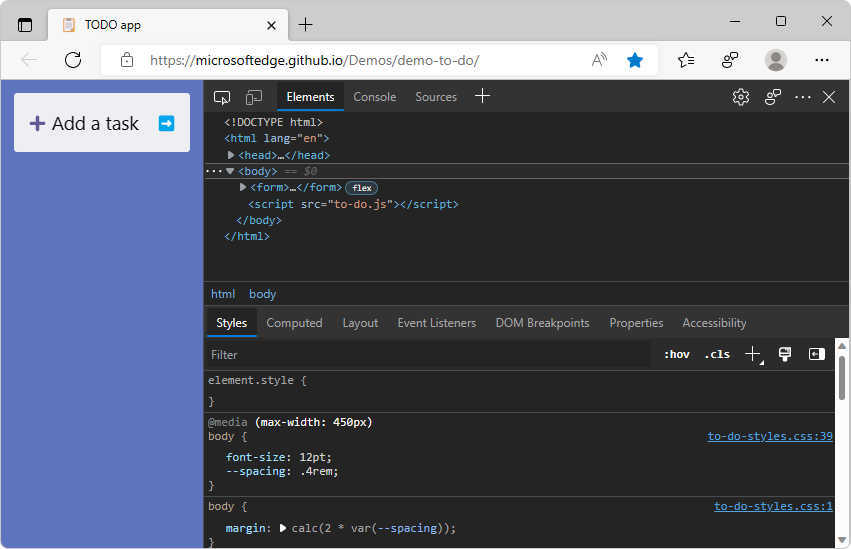
Light+ テーマの DevTools:

Dark+ テーマの DevTools:

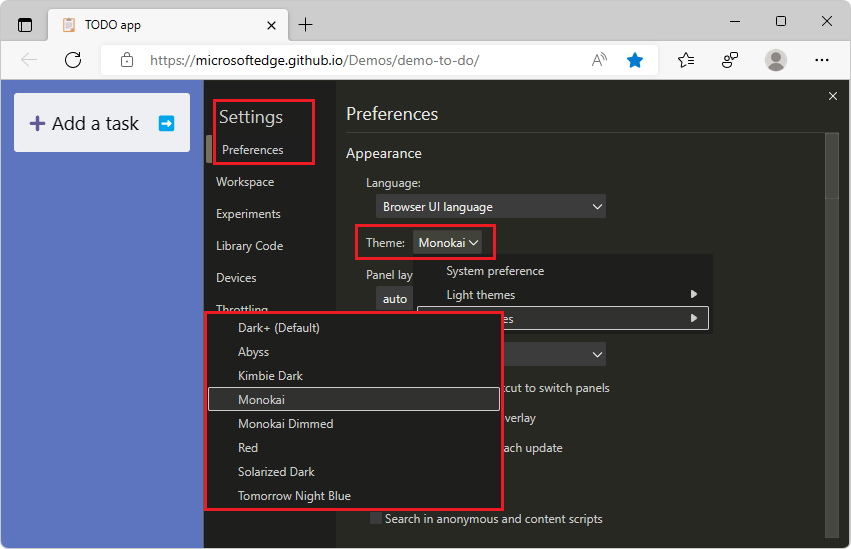
Monokai や Solarized など、多くの DevTools カラー テーマから選択できます。 DevTools で色のテーマを変更するには、[ 設定 ] (![]() ) ボタンをクリックし、[ 基本設定] ページの [ テーマ ] ドロップダウン メニューでテーマを選択します。
) ボタンをクリックし、[ 基本設定] ページの [ テーマ ] ドロップダウン メニューでテーマを選択します。

関連項目:
フォーカス モードとハイ コントラスト モードでのアクセシビリティの向上
フォーカス モードのドックの場所とアクティビティ バーの場所ボタンがスクリーン リーダーで適切に機能するようになりました
Microsoft Edge 105 では、フォーカス モードで、新しい [ドックの場所] ボタンや [アクティビティ バーの場所 ] ボタンなど、いくつかの機能強化が行われました。 Microsoft Edge 106 では、これらの新しいボタンがスクリーン リーダーなどの支援技術で適切に機能するようになりました。
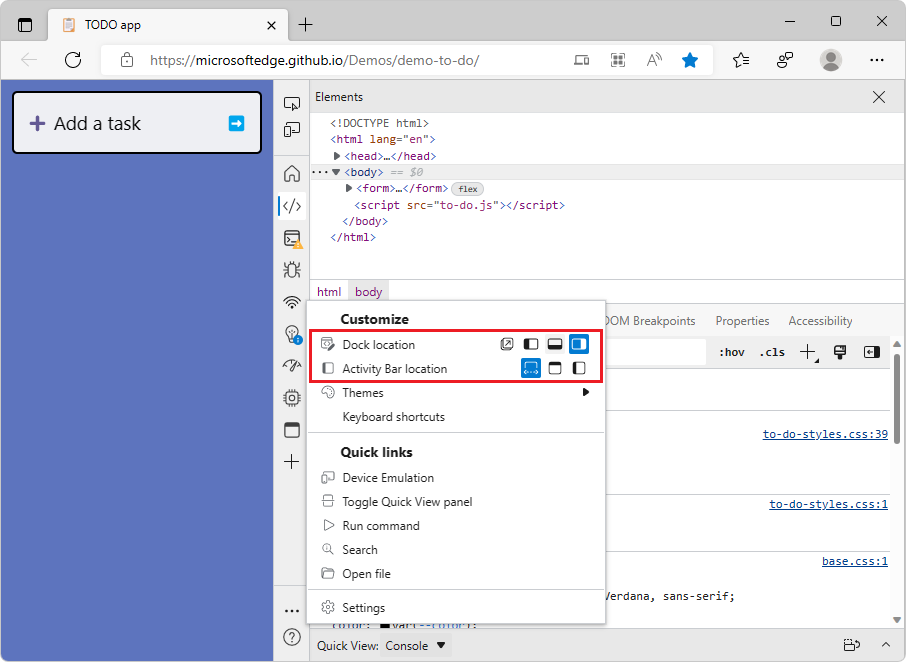
スクリーン リーダーは、現在選択されている Dock の場所 ボタンまたは アクティビティ バーの場所 ボタン、および使用可能な場所オプションを表すボタンの数を読み上げるようになりました。

関連項目:
- 支援技術を使用して DevTools をナビゲートする
- フォーカス モード: DevTools の新機能 (Microsoft Edge 105) での DevTools、アクティビティ バー、クイック ビューの位置制御が改善されました。
ハイ コントラスト モードでは、計算されたスタイルが見やすくなります
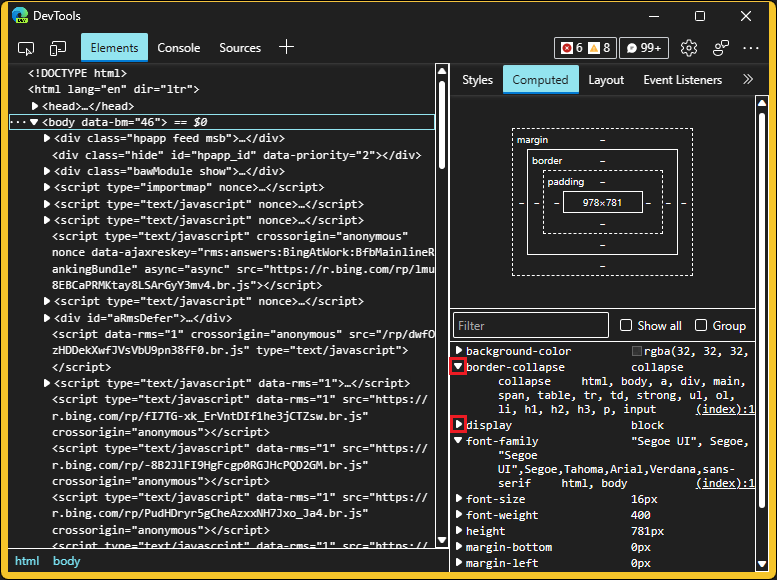
ハイ コントラスト モードでは、以前のバージョンの Microsoft Edge では、[要素] ツールの [計算済み] タブで、計算されたスタイルの展開ボタンと折りたたみボタンが正しくレンダリングされませんでした。 Microsoft Edge 106 では、この問題は修正されました。 展開ボタンと折りたたみボタンがハイ コントラスト モードで表示されるようになりました。

関連項目:
Chromium プロジェクトからのお知らせ
Microsoft Edge 106 には、Chromium プロジェクトからの次の更新プログラムも含まれています。