Xamarin.Forms レイアウト
Xamarin.Forms レイアウトは、ユーザー インターフェイス コントロールを視覚的な構造体に構成するために使用されます。
Xamarin.Forms の Layout クラスと Layout<T> クラスは、ビューやその他のレイアウトのコンテナーとして機能するビューの特殊なサブタイプです。 Layout クラス自体は View から派生します。 Layout 派生物には、通常、Xamarin.Forms アプリケーション内の子要素の位置とサイズを設定するロジックが含まれています。
Layout から派生するクラスは、次の 2 つのカテゴリに分けることができます:
1 つのコンテンツを含むレイアウト
これらのクラスは、Padding プロパティと IsClippedToBounds プロパティを定義する Layout から派生します:
| 型 | 説明 | 外観 |
|---|---|---|
ContentView |
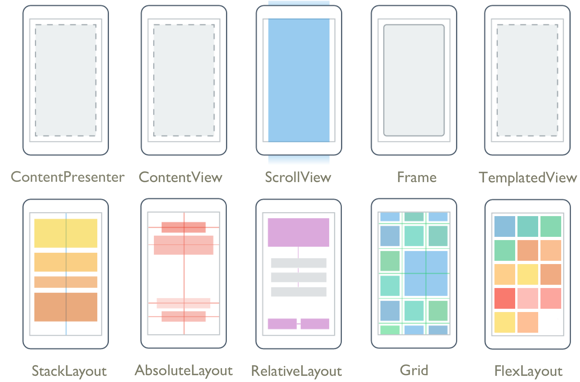
ContentView には、Content プロパティで設定された 1 つの子が含まれています。 Content プロパティは、他の Layout の派生物を含む任意の View の派生物に設定できます。 ContentView は主に構造要素として使用され、Frame のルート クラスとして機能します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Frame |
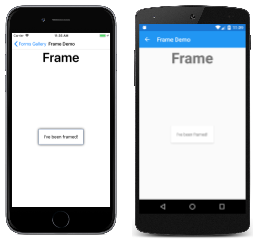
Frame クラスは、ContentView から派生し、子の周囲に境界線またはフレームを表示します。 Frame クラスの Padding 既定値は20 で、BorderColor プロパティ、CornerRadius プロパティ および HasShadow プロパティも定義します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
ScrollView |
ScrollView は、そのコンテンツをスクロールできます。 Content プロパティを画面に収まらないビューまたはレイアウトに設定します。 (ScrollView のコンテンツは多くの場合 StackLayout です。)Orientation プロパティを設定して、スクロールを垂直、水平、またはその両方にする必要があるかどうかを示します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
TemplatedView |
TemplatedView は、コントロール テンプレートを使用してコンテンツを表示します。ContentView の基本クラスです。API ドキュメント / ガイド |
 |
ContentPresenter |
ContentPresenter はテンプレート ビューのレイアウト マネージャーであり、表示されるべきコンテンツが表示される場所をマークするために ControlTemplate 内で使用されます。API ドキュメント / ガイド |
 |
複数の子を含むレイアウト
これらのクラスは Layout<View> から派生します:
| 型 | 説明 | 外観 |
|---|---|---|
StackLayout |
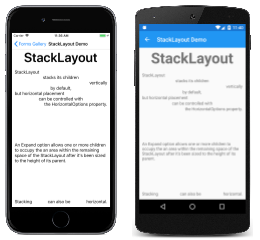
StackLayout は、Orientation プロパティに基づいて、子要素を水平方向または垂直方向にスタックに配置します。 Spacing プロパティは、子間の間隔を制御し、既定値は 6 です。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Grid |
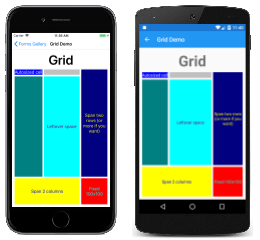
Grid は、子要素を行と列のグリッドに配置します。 子の位置は、 アタッチされたプロパティ Row、 Column、 RowSpan、および ColumnSpanを使用して示されます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
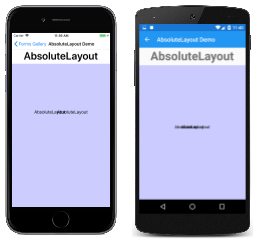
AbsoluteLayout |
AbsoluteLayout は、子要素をその親を基準にした特定の位置に配置します。 子の位置は、 アタッチされたプロパティ LayoutBounds および LayoutFlagsを使用して示されます。 AbsoluteLayout は、ビューの位置をアニメーション化するのに役立ちます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
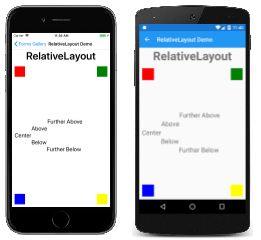
RelativeLayout |
RelativeLayout は、子要素を RelativeLayout 自体または兄弟に対して相対的に配置します。 子の位置は、Constraint 型または BoundsConstraint 型のオブジェクトに設定されている 添付プロパティ を使用して示されます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
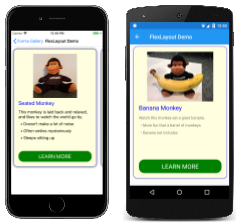
FlexLayout |
FlexLayout は CSS フレキシブル ボックス レイアウト モジュールに基づいています。これは、一般にフレックス レイアウトまたはフレックス ボックスと呼ばれます。 FlexLayout は、6 つのバインド可能なプロパティと 5 つのバインド可能な添付プロパティを定義します。これにより、子を多数の配置と方向のオプションでスタックしたりラップしたりできます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |