Xamarin.Forms ビュー
Xamarin.Forms ビューは、クロスプラットフォーム モバイル ユーザー インターフェイスの構成要素です。
ビューとは、他のグラフィカル プログラミング環境では "コントロール" や "ウィジェット" として一般的に知られている、ラベル、ボタン、スライダーなどのユーザー インターフェイス オブジェクトのことです。 Xamarin.Forms でサポートされているビューは、すべて View クラスから派生します。 これらは、次のようなカテゴリに分けることができます。
表示用のビュー
| 型 | 説明 | 外観 |
|---|---|---|
BoxView |
BoxView は、Color プロパティによって色付けされた単色の四角形を表示します。 BoxView の既定のサイズ要求は 40 x 40 です。 その他のサイズの場合は、WidthRequest プロパティと HeightRequest プロパティを割り当てます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Ellipse |
Ellipse は、WidthRequest x HeightRequest サイズの楕円または円を表示します。 楕円の内側を塗るには、その Fill プロパティを Color に設定します。 楕円に輪郭を付けるには、その Stroke プロパティを Color に設定します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Label |
Label は、定数または変数の形式を使用して、1 行のテキスト文字列または複数行のテキスト ブロックを表示します。 定数形式の場合は Text プロパティを文字列に設定し、変数形式の場合は FormattedText プロパティを FormattedString オブジェクトに設定します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Line |
Line は、始点から終点までの線を表示します。 始点は X1 プロパティと Y1 プロパティで表され、終点は X2 プロパティと Y2 プロパティで表されます。 線に色を付けるには、その Stroke プロパティを Color に設定します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Image |
Image はビットマップを表示します。 ビットマップは、Web 経由でダウンロードしたり、共通プロジェクトまたはプラットフォーム プロジェクトにリソースとして埋め込んだり、.NET Stream オブジェクトを使用して作成したりすることができます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Map |
Map はマップを表示します。 Xamarin.Forms.Maps NuGet パッケージをインストールする必要があります。 Android とユニバーサル Windows プラットフォームにはマップ認可キーが必要です。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
OpenGLView |
OpenGLView は、iOS および Android プロジェクトの OpenGL グラフィックスを表示します。 ユニバーサル Windows プラットフォームはサポートされません。 iOS および Android プロジェクトでは、OpenTK-1.0 アセンブリまたは OpenTK バージョン 1.0.0.0 アセンブリへの参照が必要です。 OpenGLView は、共有プロジェクトで使用する方が簡単です。.NET Standard ライブラリで使用する場合は、依存関係サービスも必要になります (サンプル コードに表示されています)。これは、Xamarin.Forms に組み込まれている唯一のグラフィックス機能ですが、Xamarin.Forms アプリケーションでは、 SkiaSharp や UrhoSharp を使用してグラフィックスをレンダリングすることもできます。API ドキュメント |
 このページの C# コード / XAML ページとコードビハインド |
Path |
Path は、曲線や複雑な図形を表示します。 Data プロパティは、描画する図形を指定します。 図形に色を付けるには、その Stroke プロパティを Color に設定します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Polygon |
Polygon は多角形を表示します。 Points プロパティは多角形の頂点を指定し、FillRule プロパティは多角形の内部塗りつぶしを決定する方法を指定します。 多角形の内側を塗るには、その Fill プロパティを Color に設定します。 多角形に輪郭を付けるには、その Stroke プロパティを Color に設定します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Polyline |
Polyline は、接続された一連の直線を表示します。 Points プロパティはポリラインの頂点を指定し、FillRule プロパティはポリラインの内部塗りつぶしを決定する方法を指定します。 ポリラインの内側を塗るには、その Fill プロパティを Color に設定します。 ポリラインに輪郭を付けるには、その Stroke プロパティを Color に設定します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Rectangle |
Rectangle は長方形または正方形を表示します。 四角形の内部を塗るには、その Fill プロパティを Color に設定します。 四角形に輪郭を付けるには、その Stroke プロパティを Color に設定します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
WebView |
WebView は、Source プロパティが UriWebViewSource オブジェクトまたは HtmlWebViewSource オブジェクトに設定されているかどうかに基づいて、Web ページまたは HTML コンテンツを表示します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
コマンドを開始するビュー
| 型 | 説明 | 外観 |
|---|---|---|
Button |
Button は、テキストを表示し、押されたときに Clicked イベントを発生させる四角形のオブジェクトです。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
ImageButton |
ImageButton は、イメージを表示し、押されたときに Clicked イベントを発生させる四角形のオブジェクトです。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
RadioButton |
RadioButton では、1 つのセットから 1 つのオプションを選択でき、選択が行われると CheckedChanged イベントが発生します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
RefreshView |
RefreshView は、スクロール可能なコンテンツをプルして更新する機能を提供するコンテナー コントロールです。 Command プロパティによって定義された ICommand プロパティは、更新がトリガーされたときに実行され、IsRefreshing プロパティはコントロールの現在の状態を示します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
SearchBar |
SearchBar は、ユーザーがテキスト文字列を入力するための領域と、アプリケーションに検索を実行するよう通知するボタン (またはキーボード キー) を表示します。 Text プロパティはテキストへのアクセスを提供し、SearchButtonPressed イベントはボタンが押されたことを示します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
SwipeView |
SwipeView は、コンテンツ項目をラップし、スワイプ ジェスチャによって表示されるコンテキスト メニュー項目を提供するコンテナ コントロールです。 各メニュー項目は、項目がタップされたときに ICommand を実行する Command プロパティを持つ SwipeItem で表されます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
値を設定するためのビュー
| 型 | 説明 | 外観 |
|---|---|---|
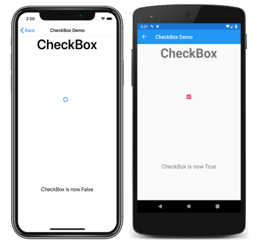
CheckBox |
CheckBox では、ユーザーがチェックするか空白のいずれかのタイプのボタンを使用してブール値を選択できます。 IsChecked プロパティは CheckBox の状態であり、状態が変更されると CheckedChanged イベントが発生します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
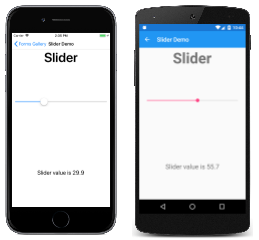
Slider |
Slider では、ユーザーが Minimum プロパティおよび Maximum プロパティで指定された連続範囲から double の値を選択できます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Stepper |
Stepper では、ユーザーが Minimum、Maximum、および Increment プロパティで指定された増分値の範囲から double の値を選択できます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
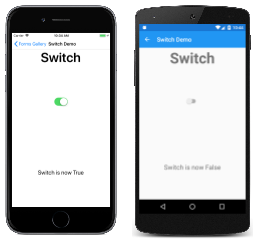
Switch |
Switch では、オン/オフ スイッチの形式を採用して、ユーザーがブール値を選択できるようにします。 IsToggled プロパティはスイッチの状態であり、状態が変更されると Toggled イベントが発生します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
DatePicker |
DatePicker では、ユーザーがプラットフォームの日付の選択で日付を選択できます。 MinimumDate プロパティと MaximumDate プロパティで、日付の許容範囲を設定します。 Date プロパティは選択した日付であり、そのプロパティが変更されると DateSelected イベントが発生します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
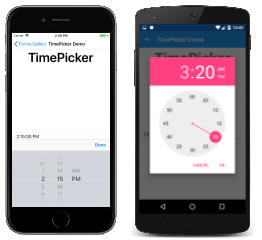
TimePicker |
TimePicker では、ユーザーがプラットフォームの時刻の選択で時刻を選択できます。 Time プロパティは選択した時刻です。 アプリケーションは、PropertyChanged イベントのハンドラーをインストールすることで、Time プロパティの変更を監視できます。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
テキストを編集するためのビュー
これら 2 つのクラスは、Keyboard プロパティを定義する InputView クラスから派生したものです。
| 型 | 説明 | 外観 |
|---|---|---|
Entry |
Entry では、ユーザーが 1 行のテキストを入力および編集できます。 テキストは Text プロパティとして使用でき、テキストが変更されたとき、またはユーザーが Enter キーをタップして完了を通知したときに、TextChanged イベントまたは Completed イベントが発生します。複数行のテキストを入力および編集するには、 Editor を使用します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
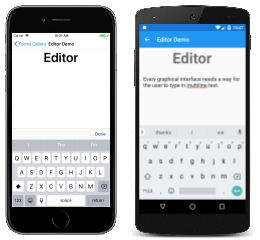
Editor |
Editor では、ユーザーが複数行のテキストを入力および編集できます。 テキストは Text プロパティとして使用でき、テキストが変更されたとき、またはユーザーが完了を通知したときに、TextChanged イベントまたは Completed イベントが発生します。1 行のテキストを入力および編集するには、 Entry ビューを使用します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
アクティビティを示すためのビュー
| 型 | 説明 | 外観 |
|---|---|---|
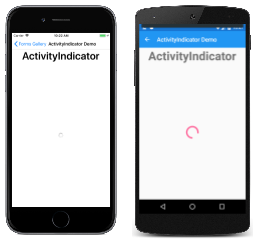
ActivityIndicator |
ActivityIndicator は、アプリケーションが時間のかかるアクティビティを、進行状況を示さずに実行していることを示すアニメーションを使用します。 IsRunning プロパティはアニメーションを制御します。アクティビティの進行状況がわかっている場合は、代わりに ProgressBar を使用します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
ProgressBar |
ProgressBar は、アプリケーションで時間のかかるアクティビティが進行中であることを示すアニメーションを使用します。 進行状況を示すには、Progress プロパティを 0 から 1 の間の値に設定します。アクティビティの進行状況がわからない場合は、代わりに ActivityIndicator を使用します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
コレクションを表示するビュー
| 型 | 説明 | 外観 |
|---|---|---|
CarouselView |
CarouselView は、データ項目のスクロール可能な一覧を表示します。 ItemsSource プロパティをオブジェクトのコレクションに設定し、ItemTemplate プロパティを項目の書式設定を行う方法を説明する DataTemplate オブジェクトに設定します。 CurrentItemChanged イベントは、現在表示されている項目が変更されたことを通知します。これは CurrentItem プロパティとして使用できます。ガイド |
 このページの C# コード / XAML ページ |
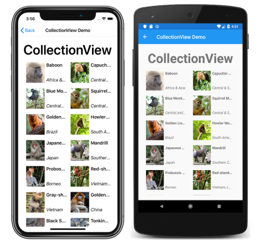
CollectionView |
CollectionView は、さまざまなレイアウト仕様を使用して、選択可能なデータ項目のスクロール可能なリストを表示します。 これは、ListView に代わる、より柔軟でパフォーマンスの高い選択肢を提供することを目的としています。 ItemsSource プロパティをオブジェクトのコレクションに設定し、ItemTemplate プロパティを項目の書式設定を行う方法を説明する DataTemplate オブジェクトに設定します。 SelectionChanged イベントは、SelectedItem プロパティとして使用できる選択が行われていることを通知します。ガイド |
 このページの C# コード / XAML ページ |
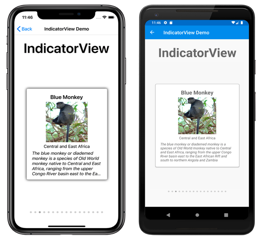
IndicatorView |
IndicatorView は、CarouselView 内の項目数を表すインジケーターを表示します。 CarouselView.IndicatorView プロパティを IndicatorView オブジェクトに設定して、CarouselView のインジケーターを表示します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
ListView |
ListView は ItemsView から派生したもので、データ項目のスクロール可能な一覧を表示します。 ItemsSource プロパティをオブジェクトのコレクションに設定し、ItemTemplate プロパティを項目の書式設定を行う方法を説明する DataTemplate オブジェクトに設定します。 ItemSelected イベントは、SelectedItem プロパティとして使用できる選択が行われていることを通知します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |
Picker |
Picker は、テキスト文字列の一覧から選択した項目を表示し、ビューがタップされたときにその項目を選択できます。 Items プロパティを文字列の一覧に設定するか、ItemsSource プロパティをオブジェクトのコレクションに設定します。 項目が選択されると、SelectedIndexChanged イベントが発生します。Picker は、選択されている場合にのみ、項目の一覧を表示します。 ページ上で保持するスクロール可能な一覧の ListView または TableView を使用します。API ドキュメント / ガイド |
 このページの C# コード / XAML ページとコードビハインド |
TableView |
TableView は、省略可能なヘッダーとサブヘッダーを含む種類 Cell の行の一覧を表示します。 Root プロパティを型 TableRoot のオブジェクトに設定し、その TableRoot に TableSection オブジェクトを追加します。 TableSection は、それぞれ Cell オブジェクトのコレクションです。API ドキュメント / ガイド |
 このページの C# コード / XAML ページ |